Основная, невидимая часть — система, базы данных, архитектура, логика — уже создана. Разработчики создают веб-приложения на языках Python, Java, PHP, Go, C#, Ruby, Node.JS и используют серверные технологии (Apache, Nginx, AJAX).
Как работают веб-приложения
Эта статья предназначена для неопытных разработчиков и тех, кто хочет немного узнать о терминах и технологиях современных веб-приложений. В статье описывается, чем веб-приложения отличаются от веб-сайтов, что такое веб-приложения, из чего они состоят и как работают.
Для меня сайт — это прежде всего нечто информативное и статичное: визитная карточка компании, страница с рецептами, городской портал или вики. Это набор готовых HTML-файлов, которые находятся на удаленном сервере и доставляются в браузер по запросу.
Веб-сайты содержат множество статических элементов, которые, как и HTML-файл, не создаются спонтанно. В большинстве случаев это изображения, файлы CSS, JS-скрипты, а также файлы mp3, mov, csv и pdf.
Блоги, визитные карточки с контактной формой, веб-сайты с различными эффектами Для простоты я также ссылаюсь на веб-сайты. Однако, в отличие от полностью статичных веб-сайтов, они уже содержат некоторую бизнес-логику.
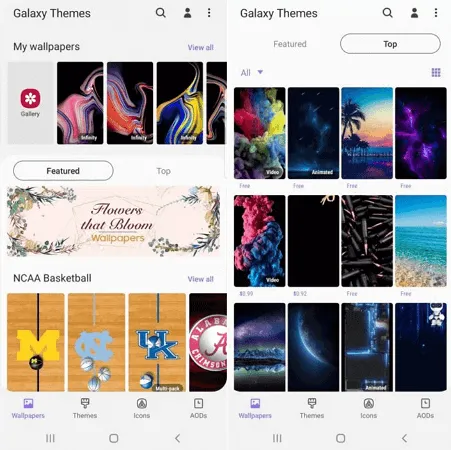
Веб-приложение технически несколько сложнее. Здесь HTML-страницы создаются «на лету» в зависимости от запроса пользователя. Программы электронной почты, социальные сети, поисковые системы, интернет-магазины, программное обеспечение для онлайн-бизнеса — все это веб-приложения.
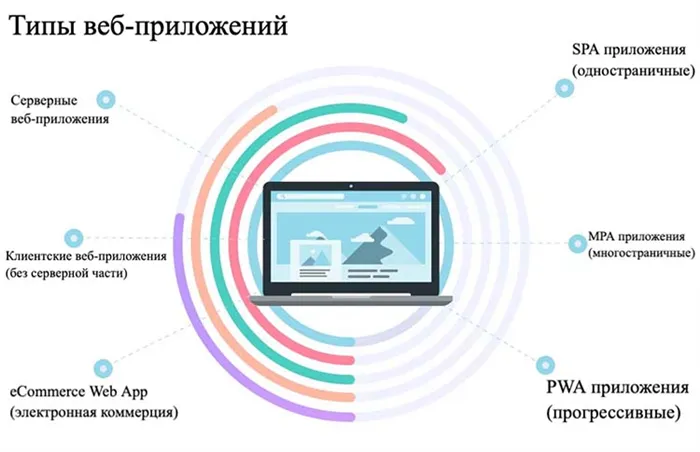
Какие бывают веб-приложения
Веб-приложения можно разделить на различные типы, в зависимости от различных комбинаций их основных компонентов:
- Бэкэнд (внутренняя или серверная часть приложения) работает на удаленном компьютере, который может находиться где угодно. Она может быть написана на различных языках программирования: PHP, Python, Ruby, C# и другие. Если приложение создано только на стороне сервера, то каждый раз, когда сервер переключается между сегментами, отправляет формы или обновляет данные, он создает новый HTML-файл, и страница в браузере перезагружается.
- Фронтенд (внешняя или клиентская часть приложения) запускается в браузере пользователя. Эта часть написана на языке программирования Javascript. Приложение может состоять только из клиентской части, если нет необходимости хранить данные пользователя в течение более чем одного сеанса. Примером могут служить программы для редактирования фотографий или простые игры.
- Одностраничное приложение (SPA или одностраничное приложение): Более интересный вариант, когда используется как фронтенд, так и бэкенд. Их взаимодействие позволяет создать приложение, которое работает вообще без перезагрузки страницы в браузере. Или в упрощенном варианте, когда переходы между сегментами вызывают перезагрузку, но обходят все действия в сегменте.
Pyhon-фреймворк Django aka бэкенд

В сфере разработки фреймворк — это набор готовых библиотек и инструментов, которые помогают создавать веб-приложения. Например, позвольте мне описать, как работает Django, который написан на языке программирования Python.
На первом этапе пользователь отправляет запрос маршрутизатору (диспетчеру URL), который решает, какую функцию вызвать для обработки запроса. Решение принимается на основе списка правил, состоящего из регулярного выражения и имени функции: Если URL-адрес такой-то и такой-то, то это и есть функция.
Функция, вызываемая маршрутизатором, называется представлением. Он может содержать любую бизнес-логику, но в большинстве случаев это одна из двух вещей: Либо данные извлекаются из базы данных, подготавливаются и возвращаются на передний край, либо запрос поступает с данными из формы, эти данные проверяются и сохраняются в базе данных.
Данные приложения хранятся в базе данных (БД). Наиболее часто используемыми базами данных являются реляционные базы данных. Это происходит, когда есть таблицы с предопределенными столбцами, и эти таблицы связаны одним из столбцов.
Данные в базе данных можно создавать, читать, изменять и удалять. Иногда эти действия также называют CRUD (Create Read Update Delete). Для поиска данных в базе данных используется специальный язык SQL (структурированный язык запросов).
В Django модели используются для работы с базой данных. Они позволяют описывать таблицы и выполнять запросы на языке Python, что гораздо удобнее. За это удобство приходится платить: эти запросы медленнее и более ограничены по сравнению с чистым SQL.
Данные, полученные из базы данных, подготавливаются в представлении, чтобы отправить их на фронтенд. Его можно импортировать в шаблон и отправить в виде HTML-файла, но в случае одностраничной реализации это происходит только один раз, когда создается HTML-страница и все JS-скрипты привязываются к ней. В других случаях данные сериализуются и отправляются в формате JSON.
Со скриптами и стилями — это помогло частично, потому что объем — это только часть проблемы. Вторая часть — анализ и внедрение. Эта проблема особенно ярко проявляется в отношении скриптов, поскольку скрипты весом 10 МБ уже не редкость.
Что это такое?
Веб-приложение — это программа с двухуровневой архитектурой клиент-сервер. Клиент взаимодействует с пользовательским интерфейсом (UI/UX) через страницы веб-браузера. Все данные хранятся на сервере и обмениваются по сети с использованием протоколов HTTP/HTTPS.
Веб-приложение работает как мультиплатформенное приложение независимо от операционной системы в мобильной версии (Android или iOS) и версии для ПК (Mac OS, Windows, Linux). Запуск программного обеспечения не нагружает устройство, необходим только веб-браузер.
При создании веб-приложений разработчики создают сложную архитектуру, с которой пользователь взаимодействует после аутентификации. Технологии программирования, такие как JavaScript, HTML5, CSS, используются в качестве фреймворков или код пишется вручную.
Языки создания веб-приложений
Языки и фреймворки основных частей веб-приложения:
-
Бэкэнд (серверная часть).
Основная, невидимая часть — система, базы данных, архитектура, логика — уже создана. Разработчики создают веб-приложения на языках Python, Java, PHP, Go, C#, Ruby, Node.JS и используют серверные технологии (Apache, Nginx, AJAX).
Front-end разработчик реализует ту часть программы, которая видна в браузере и с которой взаимодействует клиент для ввода данных или получения обратной связи. Наиболее часто используемым языком программирования является HTML — для разметки гипертекста, CSS — для работы со стилями, JavaScript — для создания интерактивной страницы, и связанные с ним фреймворки.
Команда DevOps или хостинг-провайдер создают инфраструктуру хостинга для проекта.
Виды web-приложений

Тип веб-приложения зависит от распределения логики между клиентом и сервером. Программное обеспечение предназначено для конкретных бизнес-целей. Например, следующие типы веб-служб заказываются Infoshell:
-
Portal Web App (порталы более высокого уровня).
Многофункциональный проект для эффективной оптимизации бизнес-процессов.
- Повышение качества работы с клиентами,
- Повышение эффективности работы персонала,
- улучшение коммуникации между подразделениями компании,
- обеспечить мобильность сотрудников,
- облегчить работу с документами,
- позволяют проводить PR-мероприятия любой сложности.
CRM — это мощный инструмент автоматизации работы с клиентами, который эффективно решает задачи контроля, планирования и развития бизнеса.
- Поддерживать целостность клиентской базы,
- для предоставления аналитических данных о продажах,
- для увеличения продаж,
- оптимизировать работу вашего персонала,
- уменьшить поток бумаги.
ERP-система была разработана для крупных компаний и открывает новые возможности для бизнеса.
- Стандартизировать формы отчетности и информационные системы,
- улучшить взаимодействие между отделами,
- синхронизировать процессы,
- наладить интеграцию с подрядчиками.
Электронная коммерция предлагает услуги/товары клиентам через сеть. Клиенты получают и обрабатывают заказы, а также управляют статусом заказов.
- Получение подробной информации по индивидуальным запросам клиентов,
- вывести на рынок новый продукт,
- Сокращение операционных издержек,
- снижение транзакционных издержек и сокращение пути продукции к потребителю.
Преимущества web-разработки
Веб-приложения быстро развиваются, позволяя разрабатывать специализированные мобильные приложения и сложные веб-сервисы. Благодаря этим преимуществам эти приложения не требуют больших затрат, легко внедряются и являются экономически эффективными:
- Совместимость с несколькими платформами, нет необходимости разрабатывать отдельную платформу. Программа доступна в браузере смартфона или компьютера (Safari, Google Chrome, FireFox, Opera), на любой операционной системе.
- Сетевая безопасность. Программное обеспечение обрабатывает запросы по защищенному протоколу HTTPS. Точка входа защищена централизованной конфигурацией. Данные пользователя хранятся на облачном сервере и защищены от потери даже в случае повреждения жесткого диска.
- Клиентское программное обеспечение в комплект не входит. Устанавливается независимо от аппаратуры. Установка не требует больших затрат, а обновления автоматически загружаются на сервер. Клиентский интерфейс автоматически обновляется при следующей загрузке страницы.
- Более низкая стоимость, поскольку не требуется разработка платформы Android или iOS. Работает так же хорошо, как и его настольные аналоги.
- Масштабируемость. Большие объемы данных могут обрабатываться аппаратными ресурсами без необходимости переписывать код или менять архитектуру.