Если попробовать печатать в меньшем формате, например, 10*15 см, то даже невооруженным глазом видно, что качество печати лучше. Если вы напечатаете изображение размером 4*6 см, вы получите настоящее «качество фотографии». Подходит для магнита или карманного календаря 🙂
Всё что нужно знать о DPI, PPI, разрешении и размере пикселя
Привет всем, это автор блога matrixblog.ru. Большинство пользователей компьютеров, программ графического редактирования, сканеров и цифровых камер сталкиваются с такими терминами, как DPI, пиксели и разрешение. И есть много других терминов. Как правило, все эти термины принимаются как факт, и нам не нужно их понимать. Однако ситуация может измениться, когда вам придется заниматься печатью, покупать монитор или телевизор. В этом случае терминология может сыграть злую шутку. Поэтому если мы покупаем новый телевизор размером со слона, а в технических характеристиках написано о Full HD, это не означает, что все фильмы будут воспроизводиться в идеальном качестве, то же самое касается и изображения. Но давайте проясним все по порядку.
Начнем с самых основных терминов — разрешение и пиксели. Я не буду вдаваться в технические подробности, а постараюсь объяснить все простыми словами.
Пиксели и разрешение — пиксель — это единица измерения высоты и ширины изображения или видео. Почти все цифровые устройства работают в пикселях — выражение 640 на 480 пикселей относится к цифровому изображению, к разрешению монитора и к возможностям цифровой камеры. Если провести параллель, то можно сказать, что мы используем метры, сантиметры, километры и т.д. для измерения объектов, а компьютер (цифровое оборудование для отображения и записи изображения) использует пиксели. Обычно пиксель — это квадрат, который полностью закрашен одним цветом. Если открыть любое изображение на компьютере в любой программе редактирования графики, а затем увеличить его, можно увидеть отдельные пиксели в конкретной точке.
Как я уже говорил ранее, концепция пикселя не имеет применения в природе, и то, сколько мельчайших деталей мы видим в окружающей среде, ограничено только возможностями нашего зрения и цифровых технологий.
Чем выше разрешение изображения, тем больше мелких деталей можно увидеть при увеличении — хорошим примером этого является разрешение номерного знака автомобиля.
Однако могут возникнуть логические проблемы:
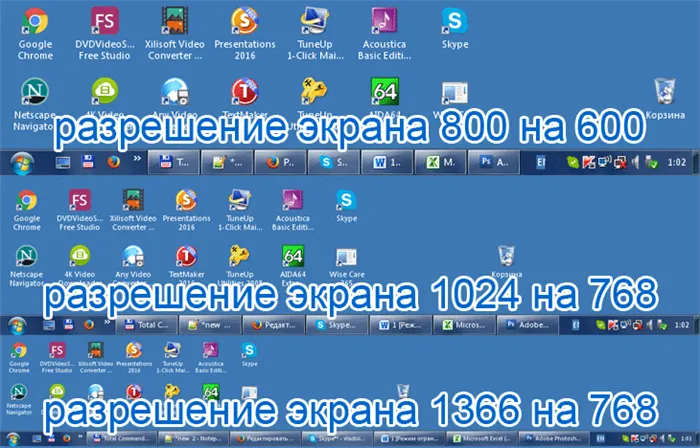
- Почему так часто используются термины 800 на 600 пикселей, 640 на 480 или 1024 на 768.
- Как разрешение картинки связано с её реальными размерами.
Что есть на самом деле разрешение?

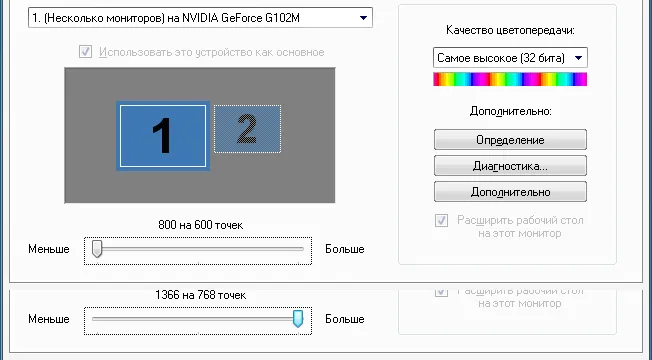
Если вы работаете на ПК или ноутбуке, разрешение экрана можно установить в настройках операционной системы. Например, минимальное разрешение, поддерживаемое моей видеокартой, составляет 800 x 600 точек (пикселей), а максимальное — 1366 x 768.

И снова для природы не существует ни разрешения, ни пикселей. Именно мы вынуждены устанавливать ограничения из-за несовершенства нашего видения. Если бы для нас не было проблемой распознавать объекты, находящиеся на расстоянии километров, то разрешение экрана с диагональю 14 пикселей разумно было бы установить на уровне 50 000 на 30 000 пикселей. Чем больше экран, тем, конечно, выше разрешение.
Разрешения 800 x 600 или 1366 x 768 в реальности не имеют никакого влияния — размер экрана остается неизменным. Каждый определяет разрешение, которое лучше всего подходит для его зрения и восприятия.
Если открыть то же изображение в Photoshop, можно немного изменить размер, но разрешение останется прежним — нужно просто снять флажок с интерполяции. Однако, как ни странно, размер и вес изображения не меняются. Это понятно, ведь компьютер работает с пикселями, а не с сантиметрами.
Стойте! А какой размер одного пикселя?

И здесь возникает логичный вопрос:
Если компьютеру не важен фактический размер изображения, зачем он ему нужен? Дело в том, что размер изображения имеет значение только тогда, когда вы пытаетесь его распечатать. Именно здесь в игру вступают новые термины DPI или PPI.
Размер пикселя можно использовать для проведения интересных расчетов. Поэтому нет однозначного ответа на вопрос, насколько велик один пиксель. Как упоминалось ранее, изменение разрешения экрана изменяет количество отображаемых пикселей. Если мы примем это во внимание. Поскольку значки на рабочем столе становятся меньше, можно предположить, что пиксели также стали меньше. Но опять же, наше восприятие играет в жестокую игру.
Давайте рассмотрим конкретный пример:
Имеется небольшой календарь размером 10 см х 7 см. Давайте попробуем отсканировать его.
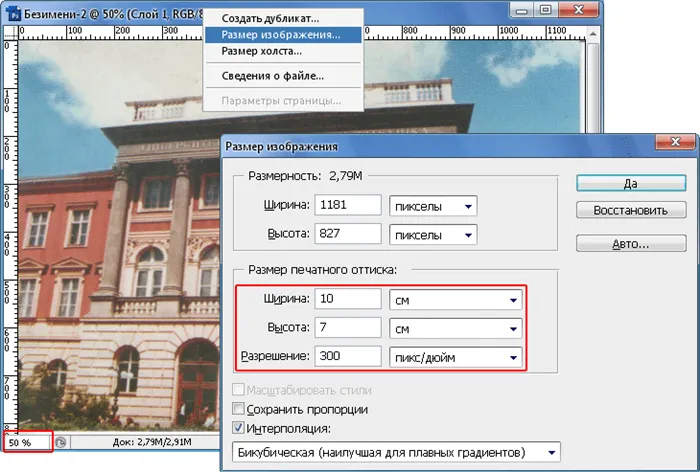
Масштаб — 50%, размер отсканированного изображения — 10 x 7 см при 300 DPI.

Мы установили 300 DPI для сканирования — после завершения сканирования мы открываем файл изображения в Photoshop и видим, что фактический размер составляет 7 x 10 см, DPI — 300, а разрешение — 1181 x 827 пикселей.
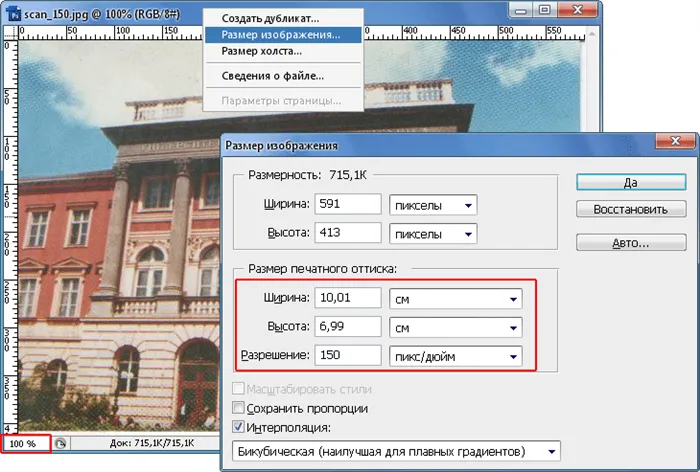
Масштаб — 100%, размер отсканированного изображения — 10 x 7 см при 150 DPI.

Мы задаем сканирование с разрешением 150 DPI — после завершения сканирования мы открываем файл изображения в Photoshop и видим, что фактический размер составляет 7 x 10 см, DPI — 150, а разрешение — 591 x 413 пикселей. Мы видим, что разрешение уменьшилось почти в два раза, потому что DPI также уменьшилось в два раза. Конечно, Photoshop немного округляет значения, но это не влияет на значимость.
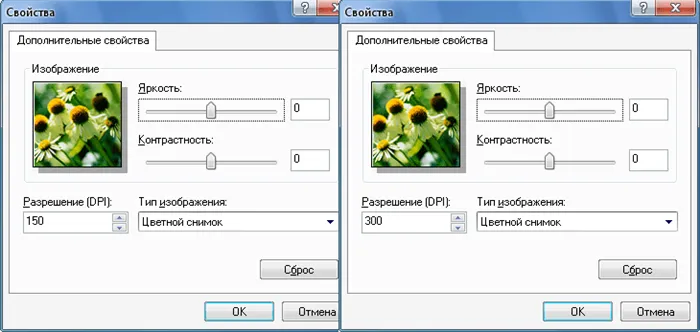
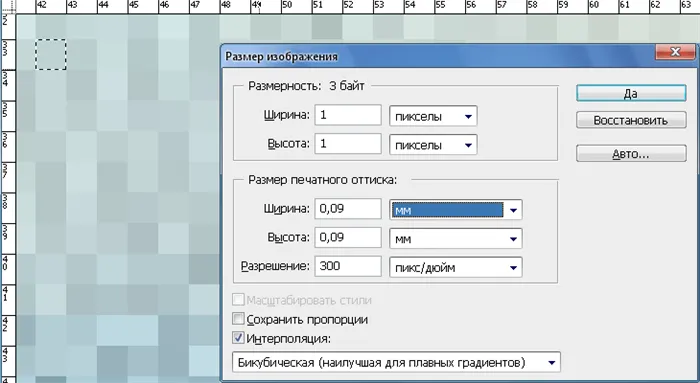
Чтобы понять, какого размера будут пиксели в мм или см, просто вырежьте квадрат 1 x 1 пиксель из каждого изображения и посмотрите, что покажут свойства (значение DPI не изменилось).
300 DPI — если мы имеем 1181 пиксель, соответствующий 10 (100 мм) см, то размер 1 пикселя составляет 100/1181=0,08467 мм. Для 827 пикселей мы имеем 7 см (70 мм), поэтому 70/827=0,08464 мм. Как видите, значения почти одинаковые. Можно предположить, что один пиксель имеет размер 0,085 x 0,085 мм. В свойствах мы видим 0,09 мм x 0,09 мм. Небольшие ошибки не влияют на содержание. Как видим, как говорится, плата и кредит — это одно и то же.
Наиболее распространенное недоразумение — использование DPI (точек на дюйм) и PPI (пикселей на дюйм). В действительности эти единицы относятся к принтерам и сканерам соответственно. Они также могут быть применены к характеристикам дисплея. Это, по сути, коэффициенты преобразования между физическими размерами в аналоговой форме (сантиметры или дюймы) и размерами в пикселях для цифрового изображения.
Например, изображение размером 100 пикселей, напечатанное с разрешением 100 DPI, будет иметь размер 1 дюйм. Она проста и понятна.

Однако, когда мы изменяем размеры в графических редакторах, нас просят указать размеры в привычных нам измерениях, включая DPI. Именно здесь начинается путаница.
DPI, PPI и изменение размеров
В действительности физические размеры изображения (сантиметры, дюймы и т.д.) и значения DPI — это всего лишь метаданные в свойствах файла. Однако редактор может использовать эти значения как средство определения необходимых размеров в пикселях.
Предположим, у нас есть изображение с 3000 пикселей (квадратных) и значением DPI 300. Здесь мы имеем: 3000 пикселей / 300 DPI = 10 дюймов. Теперь мы заходим в редактор (Photoshop) и меняем DPI на 600, и что мы получаем? Это зависит от установленного флажка «Resample». Если эта опция активирована, изображение увеличивается до 6 000 пикселей (апсемплинг). Если мы не будем осторожны, то получим 5 дюймов вместо 10.
Поэтому для веб-разработки все значения физического размера (DPI, сантиметры, дюймы и т.д.) можно смело игнорировать и смотреть только на размер пикселя.
Здесь мы подходим к вопросу о разрешении и плотности пикселей дисплеев. Правильно, эта плотность называется PPI (pixels per inch) и показывает, сколько пикселей можно отобразить на одном дюйме экрана.

В этот момент часто упоминаются мифические значения 72 и 96 PPI, указывающие на «стандартную» плотность пикселей для мониторов. Они бесполезны для отображения графики в Интернете. В то же время фактическая плотность пикселей на мониторе может быть очень разной: обычно около 120 PPI (вы можете измерить и рассчитать это для своего монитора).
Но помните, что растровые изображения измеряются только в пикселях и ни в чем другом. Почему мы вообще говорим о значении PPI для экранов? Потому что существуют дисплеи «retina» или «HiDPI».
DPI/PPI экранов
Такие дисплеи широко распространены в мобильных устройствах и ноутбуках высокого класса. По сути, это количественное увеличение пикселей с одновременным увеличением их числа.