Как мы уже говорили, WordPress считается самым популярным движком в мире. На нем работает более трети всех веб-ресурсов во Всемирной паутине. Чтобы создать сайт на WordPress, необходимо зарегистрировать доменное имя, выбрать хостинг и дизайн (внешний вид и настроение) для сайта.
Как создать сайт визитку самому: CMS или конструктор сайтов?
Чаще всего визитная карточка состоит из 10-15 страниц. Это связано с узкой специализацией данного типа сайтов. Обычно здесь размещается витрина с образцами продукции, всевозможными сертификатами, новостями/информацией о компании и отзывами довольных клиентов. Визитная карточка предлагает ряд маркетинговых преимуществ:
- Помогает находить новых партнёров/клиентов;
- Экономит средства. Обычная реклама обойдётся дороже;
- Можно оставлять на любых рекламных площадках (и бумажных визитках в т. ч.) адрес вашего сайта для привлечения/информирования целевой аудитории;
- Непрерывная доступность. Офис открыт не круглосуточно, а сайт – да;
- Графика красивее смотрится на экране (логотипы, прайсы, бланки, свидетельства и т. д.), чем в бумажном варианте. Или, тем более, в виде ксерокса;
- Позволяет оперативно править информацию на своих страницах без материальных затрат, в отличие от тех же бумажных буклетов, визиток, объявлений.
Преимущества сайтов-визиток неоспоримы. Давайте теперь поговорим о процессе их создания.
Как сделать сайт-визитку самостоятельно?
Если вы никогда раньше не создавали сайт, вы быстро поймете, что у вас есть два варианта: 1) стандартная CMS + хостинг или 2) онлайн-конструктор сайтов. Чтобы сделать выбор, необходимо знать, какие функции вас ожидают после принятия решения.

Здесь выбор делается в пользу CMS:
- В большинстве случаев вы получите мощный инструмент, но придётся повозиться с настройкой;
- Вы сами выбираете платформу и хостинг, на который поставите движок. Лучшие бесплатные cms для сайта визитки – WordPress или Joomla. Можно использовать и Drupal, он мощный, хотя может показаться явно сложным;
- Настраиваете хостинг, покупаете домен, создаёте базу данных, устанавливаете дистрибутив движка;
- Самостоятельно следите за работой движка и безопасностью, администрируете хостинг и панель управления доменного регистратора, периодически делаете бэкапы, чистите кэш и т. д.
Никаких ограничений cms для сайта-визитки перед вами не ставит — вы вольны делать то, что хотите. Вы можете свободно редактировать все и вся. Вы вольны делать все, что хотите, все, что вам хочется, все, что вы хотите. Подходите к этому тщательно и со знанием дела, на что у вас уйдет несколько месяцев. Вам следует изучить HTML/CSS, если вы еще не знакомы с ним, так как без него может быть трудно работать. Большинство CMS имеют слабую функциональность из коробки. Для получения дополнительной функциональности вам придется прибегнуть к помощи сторонних модулей (по крайней мере, социальной кнопки и системы комментариев). Это неплохо, если вы используете качественные компоненты. Существуют платные и бесплатные компоненты. Читайте отзывы, выбирайте, скачивайте и устанавливайте.
То же самое относится и к шаблонам. Существуют стандарты, но они предназначены только для демонстрации и, как правило, примитивны и банальны. Вы должны купить яркий шаблон, стоимость которого достигает 100 долларов. Идея заключается в следующем: Бесплатные CMS не позволят вам создать визитную карточку без вложений. Как минимум, вам придется заплатить за хостинг и домен.
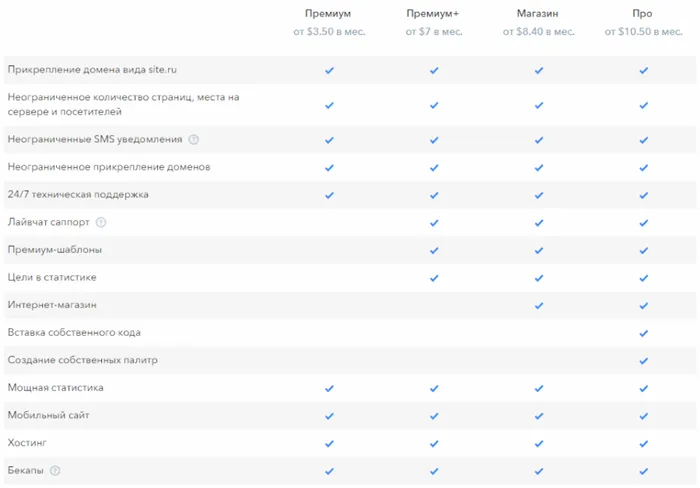
Создатели сайтов более честны в этом отношении. Они сразу скажут вам, сколько будет стоить обслуживание сайта в год. Бесплатные пакеты не являются хорошим выбором — они обычно имеют неприятные функциональные ограничения (появляется реклама, нельзя подключить домен, недостаточно места для хранения) или просто недоступны на некоторых платформах. Бесплатные тарифы для разработчиков предназначены только для первоначального тестирования услуги. Что вы получаете, когда оплачиваете медиапакет? О Фольге
- Хостинг, бесплатный поддомен и, возможно, подарочный домен второго уровня (вида site.ru) и/или премиум-шаблон;
- Достаточно свободного места на диске;
- Автоматические бэкапы и обслуживание/настройка хостинга без вашего участия;
- Доступ к платным инструментам конкретного конструктора;
- Отсутствие головной боли – просто делайте сайт, не вникая в организационные вопросы.
- Техническая поддержка и помощь.
За эту сумму вы получаете неограниченный хостинг, широкий выбор настраиваемых и качественных шаблонов, хорошую функциональность с полезными «фичами», специально разработанными для создания сайтов для бизнеса, и… хорошее настроение. Красивый и простой в использовании uKit — отличный помощник для развития бизнеса.
Лучшие конструкторы для создания сайта-визитки
В нем используется интуитивно понятный редактор WYSIWYG: вы видите сайт и редактируете структуру и блоки контента в режиме реального времени. Рецепт создания визитной карточки в uKit прост:

Вот как выглядит процесс создания сайта в uKit:
В общей сложности это может занять 1 день (или несколько часов). Или неделю, если вы очень занятой человек (в этом случае проще заказать готовый сайт под ключ у специалистов за 3500 рублей и 10 дней). Проблем быть не должно. Половина системы будет работать за вас в фоновом режиме. Веб-сайт в uKit стоит $36/год плюс стоимость покупки домена (около $10/год). На самом деле, вы можете получить хороший и функциональный коммерческий сайт за стоимость 2-3 походов в клуб. Совершенно адекватно.
Страница визитной карточки — это небольшой сайт, содержащий полную информацию о владельце бизнеса: Продукция, услуги, преимущества, отзывы клиентов, контактная информация.
- Продумываете структуру меню, создаёте пункты;
- Унифицируете штатный дизайн под себя – фон, логотип, цвета, шрифты, картинки в слайдерах, графика и т. д.
- Добавляете страницы под каждый пункт меню и наполняете контентом;
- Прикрепляете доменное имя .ru, .com, .рф (купить домен можно через интерфейс конструктора), добавляете фавикон, социальные кнопки, заполняете поля мета-тегов сайта и SEO-настроек под каждую страницу, подключаете аналитику Яндекса и Гугла;
- Дополняете функционал виджетами по необходимости – здесь есть буквально всё, что можно представить в рамках сайта-визитки;
- Публикуете сайт.
Основная задача — подробная презентация вашего бизнеса потенциальному клиенту. Посетители приходят на ваш сайт из различных источников: контекстной рекламы, социальных сетей, поисковых систем, информационных бюллетеней и т.д. Некоторые из этих посетителей заинтересуются вашим предложением и совершат покупку или оставят заявку.
Если вербальное общение пока не приносит вам достаточно бизнеса и вы хотите привлечь больше клиентов через Интернет, визитная карточка — первое, с чего следует начать.
Что такое сайт-визитка и для чего он нужен
Многие люди спросят себя: «Зачем мне нужна визитная карточка? Потому что у меня уже есть страница в социальных сетях, через которую я получаю заказы.
Сайт-визитка имеет много важных преимуществ:
На этот вопрос нет простого ответа. Это зависит от того, будете ли вы делать это сами или воспользуетесь услугами квалифицированного фрилансера.
Так как специализированная визитка будет стоить от 3 до 5 тысяч, в зависимости от размера и сложности сайта.
Если у вас мало денег, лучше создать бесплатный сайт-визитку самостоятельно, используя CMS или облачный конструктор.
- Контекстная реклама. Для большинства коммерческих сайтов основным источником трафика является контекстная реклама. Для того, чтобы стартовать рекламную компанию в Яндекс или Google необходим свой сайт.
- Удобство. Ты можешь выложить много полезной информации: фотографии, отзывы пользователей, полезные статьи, обзоры и т.д. Посетитель сможет легко найти интересующую его информацию.
- Автоматизация. Есть возможность автоматизировать прием заявок и платежей. Все заявки будут попадать в отдельную панель, где ты сможешь с ними работать. Меньше времени будет уходить на рутину.
- Аналитика. К визитке можно подключить систему аналитики. Ты сможешь контролировать источники трафика, поведение пользователей, конверсию, находить эффективные источники трафика и отключать неэффективные.
Сколько стоит создание качественной визитки
Не забывайте, что в любом случае вам придется заплатить за хостинг (т.е. размещение сайта в Интернете). Но это будет довольно дешево — около 300 рублей в месяц. Некоторые дизайнеры предлагают совершенно бесплатные планы. Ниже я расскажу вам о них.
Если вы хотите создать небольшой сайт для своего бизнеса самостоятельно, у вас есть два варианта: Хостинг + CMS или онлайн-конструктор сайтов. Бросок w
В среднем 500-2000 рублей.
Единовременная плата
Выбираем платформу для будущего сайта: конструктор или CMS
Если вы выбираете конструктор, вам не придется выбирать хостинг и мастера WordPress. Создание сайта-визитки в конструкторе не требует специальных знаний или навыков и не сложнее, чем создание страницы в социальных сетях.
Вариант 1. Хостинг и CMS
Идеально подходит для:
Если у вас есть стартовый капитал и вы не хотите тратить время на самостоятельные эксперименты, вы можете поручить разработку сайта «под ключ» веб-студии или фрилансеру.
- Дизайн. Для начала можно использовать бесплатный шаблон или платную многофункциональную тему. В дальнейшем можно заказать у специалистов брендирование и уникальный дизайн.
- Функциональность. К сайту на CMS можно добавить любой функционал без ограничений (например интернет-магазин). Помимо готовых расширений можно заказать уникальные функции у профессионального программиста.
- Доступ сотрудников. CMS позволяет организовать доступ сотрудников к сайту (дизайнер, контент-менеджер, маркетолог и т.д.)
Во-первых, вам нужно решить, кто займется разработкой сайта: Вы или специалист.
Передавая создание специалисту веб-проекта, вы экономите время и силы. Кроме того, средняя стоимость разработки сайта фрилансером в разы ниже, чем соответствующие услуги в агентстве или студии.
| На этом преимущества заканчиваются. К недостаткам этого варианта относятся: возможное разочарование в сроках, низкое качество работы, несоответствие вашим ожиданиям. | Чтобы добиться хорошего результата, следует очень тщательно выбирать разработчика. Это должен быть надежный разработчик с большим опытом и достойным портфолио. Рекомендуется проверить фрилансера по различным черным спискам, встретиться с ним или поговорить по телефону, прежде чем сделать окончательный выбор — так вы обезопасите себя от мошенников. Кроме того, вы будете знать, чего ожидать от кандидата. | Этот бесплатный движок прост в использовании, легко устанавливается, легко настраивается и прост в использовании даже для новичков. Все ясно и понятно! |
|---|---|---|
| Работа с CMS не требует знаний программирования, но при необходимости вы всегда можете самостоятельно изменить код. Базовая функциональность WordPress имеет низкий порог вхождения, она не занимает ресурсы сервера — поэтому вы можете запустить ее на дешевом хостинге. | Затем сайт-визитку можно усовершенствовать с помощью дополнений. Но имейте в виду: это требует определенных навыков, а большое количество дополнений увеличивает нагрузку на хостинг. | Благодаря популярности машины в интернете существует большое количество курсов, вебинаров и статей на соответствующие темы. |
| Существуют тысячи бесплатных шаблонов и полезных инструментов. Однако не все из них переведены на русский язык. Еще одним преимуществом WordPress является частое обновление, которое можно сделать всего несколькими щелчками мыши. | Теперь поговорим о недостатках: | Основная проблема для новичка заключается в том, что он может запутаться. Чтобы избежать этого, не следует добавлять на свой сайт все сразу. Лучше наращивать функциональность постепенно и осторожно. Это не только облегчает управление, но и позволяет избежать нагрузки на сервер. |
| Ниже представлен полный обзор трех популярных услуг, который поможет вам определиться с приоритетами. | Ukit — это интуитивно понятный конструктор сайтов для малого и среднего бизнеса. Он идеально подходит для создания бизнес-сайта. | Вы можете быстро открыть функциональный ресурс, не имея опыта в разработке и без больших финансовых вложений. |
| Интерфейс осваивается за 5-7 минут | Библиотека содержит более 350 удобных для мобильных устройств шаблонов в 38 темах. Однако они довольно однообразны. Тариф «Премиум+» предоставляет пользователю доступ к шаблонам премиум-класса. | Все страницы, созданные в Ukit, состоят из блоков, к которым добавляются выбранные виджеты. В пустую область можно добавить кнопки, изображения, галереи, слайдеры, витрины, загружаемые файлы, ссылки на группы компании в социальных сетях. |
| Из доступных интеграций: | У Ukit нет бесплатной программы (предоставляется только 14-дневная пробная версия). Стандартный пакет со всеми необходимыми функциями конструктора сайтов стоит $4, расширенный пакет — $8 в месяц. Последний предоставляет доступ к высококачественным шаблонам и подробной статистике. | Все страницы, созданные в Ukit, состоят из блоков, к которым добавляются выбранные виджеты. В пустую область можно добавить кнопки, изображения, галереи, слайдеры, витрины, загружаемые файлы, ссылки на группы компании в социальных сетях. |
Вариант 2. Конструкторы сайтов
Варианты оплаты:
Рассмотрим алгоритм разработки сайтов-визиток на примере решений 1С-UMI.
- запуска простых проектов
- быстрого получения первых клиентов из контекстной рекламы
- тестирования различных бизнес идей и новых ниш
- Просто и удобно. Конструктор берет на себя все технические проблемы, а тебе остается только выбрать подходящий шаблон и добавить на сайт описание своего товара или услуги и контактные данные.
- Быстро. На создание сайта уйдет буквально 20-30 минут. Тебе останется только настроить контекстную рекламу и ты начнешь получать первых клиентов.
- Дешево. У некоторых конструкторов есть бесплатные тарифы, но их функционал значительно урезан. Скорее всего, тебе придется со временем перейти на один из платных тарифов, но это не будет стоить больших денег. В среднем цены начинаются от 300 руб. в месяц.
Вариант 3. Заказать создание визитки «под ключ»
Этот конструктор так же интуитивно понятен, как и два других.
3 популярных способа создания онлайн-визитки
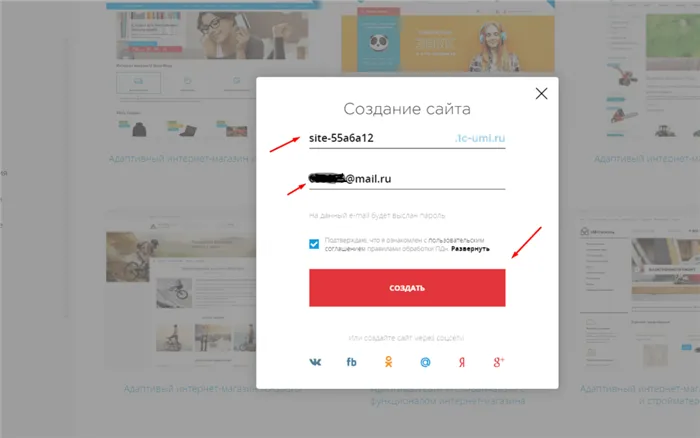
Выберите из списка платных или бесплатных шаблонов, введите название вашего сайта и адрес электронной почты.
Стоит ли заказывать у фрилансеров?
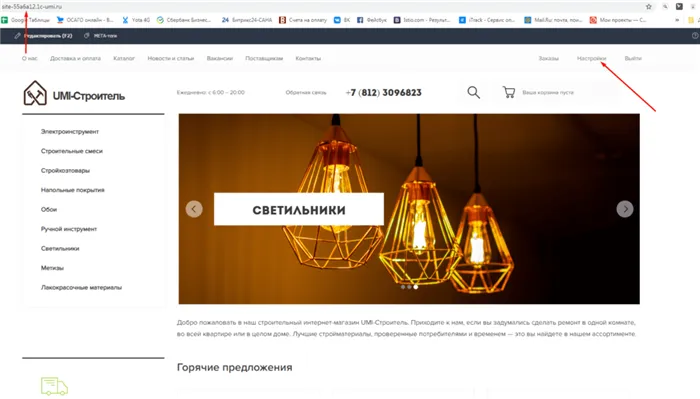
Сайт готов! Введите его настройки.
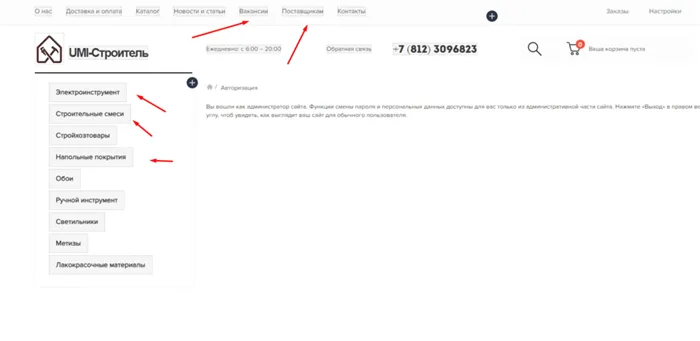
Нажмите на кнопку Редактировать. Все активные блоки, которые отображаются в виде прямоугольников, могут быть изменены.
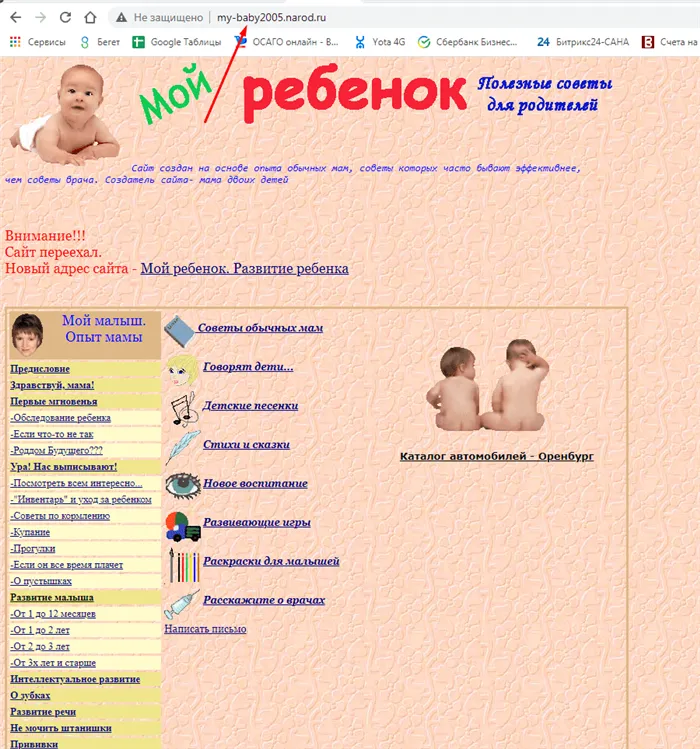
На этом этапе мы вынуждены вас разочаровать. Вы не можете создать полноценный сайт в Яндекс. Раньше эта поисковая система использовала сервис Narod.ru, который в настоящее время больше не поддерживается. Хотя сайты, созданные на Яндексе десятилетия назад, все еще существуют. Хостинг «популярных» сайтов перенесен на платформу uCoz. В 2005 году сайт был создан на Яндексе, но существует до сих пор.
Создание сайта на WordPress: «за» и «против»
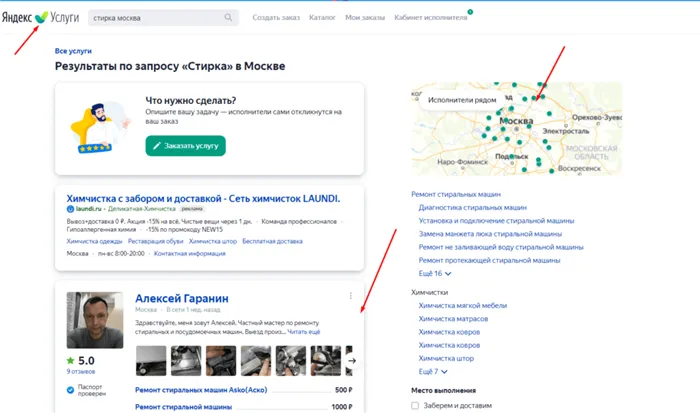
Но в Яндексе вы можете создать визитку организации в каталоге или зарегистрироваться в Яндекс.Сервисах.
Организации отображаются в Яндекс.Картах, откуда идет постоянный поток клиентов.
Конечно, это не полноценный сайт, но создать такой дисплей даже проще, чем самостоятельно работать со строителями. А если вы уже создали сайт с помощью CMS или конструктора, дополнительный поток клиентов не помешает. Поэтому мы однозначно рекомендуем использовать эти бесплатные сервисы от Яндекса.
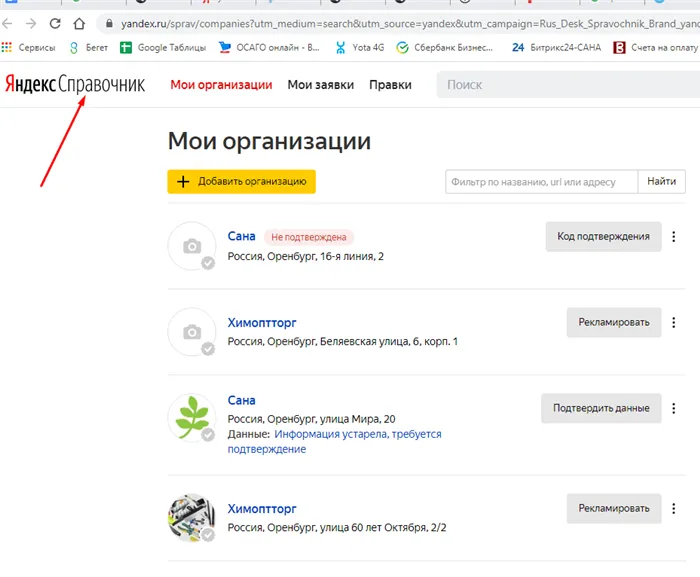
Например, рассмотрим, как зарегистрировать организацию в Яндекс.
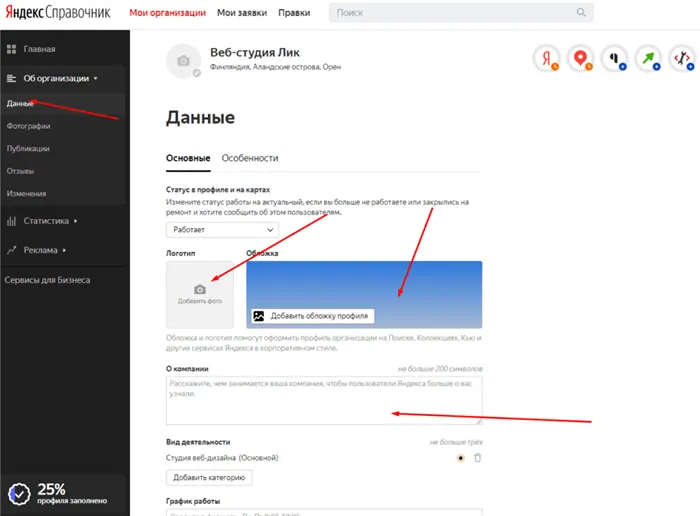
Зарегистрируйтесь в Яндекс. Перейти на сайт sprav.yandex.ru. Нажмите на кнопку «Добавить организацию». Введите название, адрес и контактные данные организации. Загрузите логотип, фотографию обложки, часы работы и ссылки на социальные сети.
Размещайте новости и фотографии. Ведите учет посетителей и оперативно реагируйте на отзывы клиентов.
- базовый функционал имеет ограниченные возможности;
- автоматическая генерация дублей страниц и картинок (ухудшает продвижение);
- защита от взлома оставляет желать лучшего;
- вероятна низкая скорость загрузки сайта;
- хорошие шаблоны и плагины обычно стоят довольно дорого;
- высокая нагрузка на сервер при использовании плагинов.
Если вы планируете развивать свой проект в будущем, e
Делаем своими руками в конструкторе: «за» и «против»
- Просто и удобно. Создать сайт самостоятельно можно в течение пары часов без знаний HTML или CSS, причем это намного проще, чем на «Вордпресс». Вам не нужно беспокоиться о стартовом капитале, выбирать хостинг и сразу покупать доменное имя.
- Весь необходимый функционал в одном месте. Кроме того, в отличие от того же WordPress сайтбилдеры уже имеют все необходимые функции – не придется устанавливать дополнительные модули. Отдав предпочтение такой платформе, вы будете уверены в корректной работе каждого ее компонента.
- Большой выбор шаблонов. Система конструктора оснащена элементарными инструментами управления и редактирования. Большинство сервисов предлагает большое количество бесплатных макетов для различных тематик, к тому же можно недорого купить премиум-шаблон или заказать уникальный вариант.
Выбор конструктора для будущего сайта
Ukit – бюджетное решение для новичков

- amoCRM;
- SlideShare;
- MailChimp;
- Ecwid;
- LiveAgent;
- LiveChat;
- JivoSite;
- SoundCloud;
- Google Analytics;
- Яндекс.Метрика.

- PayPal;
- карты Visa и MasterCard;
- безналичный расчет.
- нет ограничений по количеству страниц и посетителей, месту на сервере;
- пользователям доступно 10 автоматических и ручных бэкапов;
- большое количество адаптивных шаблонов;
- множество виджетов, интеграций с разными сервисами;
- регулярные обновления с добавлением новых возможностей;
- графический оптимизатор для быстрой работы сайта.
Как создать сайт-визитку самому бесплатно: инструкция
- Предварительная подготовка. Перед началом работы продумайте организацию веб-сервиса: какой контент будет на главной, в месте для описания услуг или товаров. Напишите или закажите тексты, подберите изображения. Создайте структуру будущей площадки, решите, сколько страниц нужно. Одним из видов является лендинг — посадочная страница, которую в будущем используют для рекламных кампаний. Такая подготовка поможет сэкономить время непосредственно при взаимодействии с 1С-UMI.

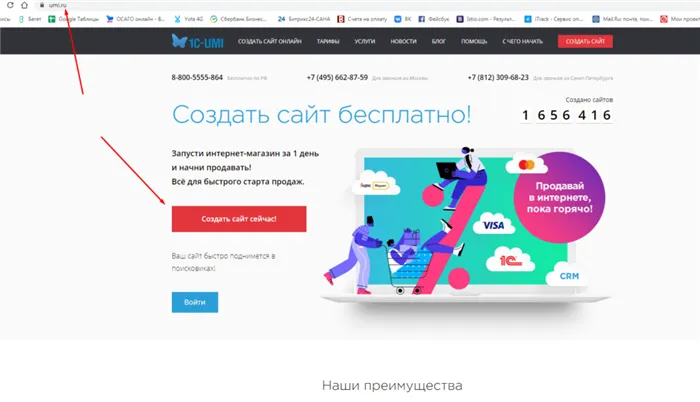
- Зайдите на главную страничку сервиса и зарегистрируйтесь. Укажите адрес электронной почты и выберите имя для будущего проекта. Если оно свободно, приступайте к созданию.
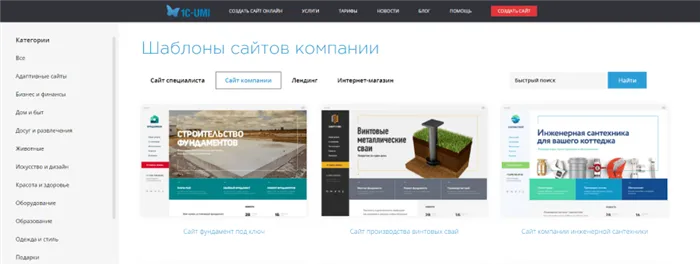
- Выберите тип сайта: лендинг, сайт компании или специалиста, интернет-магазин. Просмотрите шаблоны, которые предлагает конструктор, выберите один из них. Варианты сгруппированы по роду деятельности, адаптации, количеству страниц. Это упрощает выбор и помогает свести к минимуму работу над дизайном.
- Нажмите на кнопку «Создать сайт». Перед вами откроется панель управления в развернутом виде. На этом этапе займитесь контентом — добавляйте и корректируйте содержимое.
- Чтобы перейти в режим редактирования, нажмите F2 и выберите тот элемент, который хотите изменить.
- Разместите свой логотип, название компании или имя специалиста, укажите род занятий. Отредактируйте содержимое центральной и левой боковой колонки.
- Наберите или вставьте в макет текст-приветствие, в котором указано, чем занимаетесь вы или компания, какие услуги можно заказать либо какие товары купить. Это тот контент, который подготовлен заранее.
- Добавьте изображения, подпишите их.
- Чтобы сохранить все изменения, нажмите F2.
- Перейдите на следующую страницу. Войдите в режим редактирования и измените информацию на ней. Переход к режиму редактирования осуществляется нажатием клавиши F2. Аналогично сохраняются изменения.
- Зайдите в блок с контактами. Внимательно отредактируйте имеющиеся там сведения. Проверьте, насколько актуальны данные, которые вы указываете. Ошибка в номере телефона или опечатка в адресе электронной почты обернется потерей клиентов, которые не смогут связаться с вами. В будущем следите за актуальностью информации и вносите изменения сразу же. Это позволит оставаться на связи с теми, кто зашел на ваш ресурс.

- Если вы указываете цены на услуги или товары, обновляйте данные на сайте-визитке. Это поможет избежать оттока клиентов.
- Закончив с основным содержимым, сохраните проделанную работу и перейдите к панели управления. Кликните по ней.
- Войдите в раздел «Контент» и выберите в нем пункт «Структура и меню». Здесь есть возможности для отображения страниц, редактирования комментариев, взаимодействия с социальными сетями. Если один из разделов находится в разработке или обновляется, не нужно показывать его пользователям. Сначала завершите работы, а потом демонстрируйте результат. Чтобы скрыть раздел, отметьте его галочкой и выберите пункт «Сделать неактивным» в меню «Действия с отмеченными». Когда завершите обновление или редактирование, снимите галочку.
- В разделе «Комментарии» есть возможность модерировать отзывы, удалять те, которые не устраивают вас или являются некорректными.
- Чтобы отображать комментарии и лайки, которые пользователи оставляют в социальных сетях, перейдите в одноименный раздел.
- Подраздел панели управления «Иконка сайта» позволит загрузить логотип. Размер изображения может быть любым, система сама подстроит его под нужный формат.
- У посетителей не должно складываться впечатления, что сайт создан по шаблону. Займитесь дизайном, для этого перейдите в соответствующий пункт меню. При желании можете поменять шаблон — внесенная информация при этом сохранится.
- Настройте почту для входящих писем, чтобы контактировать с клиентами и посетителями.
- В разделе «Реклама/SEO» настраивается продвижение сайта в поисковых системах.
- Для смены пароля, адреса электронной почты, к которой привязана площадка, или контактных данных зайдите в раздел «Личные настройки».
- Создайте резервную копию — опция доступна в соответствующем разделе.
- Конструктор дает возможность очистить кэш сайта, удалить временные файлы или всю информацию.
- Визитка создана. Наполняйте ее интересным контентом, обновляйте портфолио — это привлечет клиентов. Пользоваться бесплатным проектом, сделанным при помощи UMI, можно неограниченное количество времени. Есть возможность планировать и проводить рекламные кампании — для этого не потребуется переходить в платный тариф.
- Если нужно изменить дизайн сайта-визитки, сделать это можно, не рискуя потерять имеющиеся данные. Перейдите в раздел «Дизайн», измените цветовую схему, добавьте фоновые изображения, выберите подходящие шрифты. Не забывайте сохранять изменения.
Как самому создать сайт-визитку на Umi




Можно ли создать сайт-визитку на Яндекс?