Многие новички надеются научиться создавать сайты и стать веб-разработчиками на курсах, а затем сразу же найти хорошо оплачиваемую работу. Они рассылают свои резюме в различные компании, но не получают никакого ответа.
Веб-программирование: основы, технологии, обучение
Интернет-кодирование — отличная идея, чтобы заставить людей реализовать свой интеллектуальный потенциал и объективно взглянуть на то, что думают о них другие. Всемирная паутина позволяет объективно взглянуть на динамику и уровень общественного сознания, оценить собственные силы и способности и выбрать правильный путь в быстро развивающемся социально-экономическом пространстве.
Для многих людей онлайн-программирование — это настоящая работа и способ заработать на хлеб насущный, но для всех — это возможность объективной самореализации в себе и в обществе, которое их окружает.
Вам будет интересно следующее: Настройка DNS-сервера Google и устранение ошибок подключения.
Люди — не компьютеры, но логика принятия решений человеком — это формула управления (т.е. программирования) компьютером. Качество управления зависит от того, насколько хорошо обучен человек. Не нужно быть программистом, чтобы управлять компьютером, но управлять — это человеческая природа.
Разделение общества на программистов и пользователей зависело от объективной реальности: кто-то должен был пройти сложный путь, чтобы создать новую систему знаний и сделать ее доступной для всех. Сегодня результат начального этапа очевиден, и каждый может освоить технику веб-программирования без особого труда.

Необходимо понять это. Достигнутый уровень информационных технологий, без патологий и экстазов, является, с точки зрения качественного уровня развития материала, лишь фундаментом, на котором еще не началось строительство здания. Если бы программирование было хотя бы отдаленно сравнимо с физикой, химией, медициной, философией или любой другой развитой и социально признанной системой знаний, мы бы еще могли о чем-то говорить.
При быстром процессе разработки программирование, как правило, представляет собой лоскутное одеяло стохастически возникающих знаний. В частности, программирование — это возможность для каждого реализовать свои собственные идеи, не полагаясь на идеи других людей, какими бы профессиональными и образованными они себя ни считали.
Книги по веб-программированию очень важны. Уважающий себя издатель не станет публиковать книгу, в которой нет более или менее достоверной информации. Вы вряд ли ошибетесь, выбрав письменную публикацию. Не обязательно покупать в магазине книгу от авторитетного издательства. Достаточно запомнить название. Точную копию всегда легко найти в Интернете. Интересные и важные книги выкладываются в интернет еще до их публикации.

Популярные CMS (системы управления контентом) — это хорошая школа и хороший доход. Крайне желательно выбрать наиболее распространенный вариант и не изучать несколько CMS одновременно. Несколько, но тщательно изученных.
В идеале, помимо выбора CMS, вы также должны найти квалифицированного разработчика и присоединиться к нему в качестве ученика, но современные квалифицированные разработчики не очень хотят брать учеников и не всегда имеют время. Практичный вариант — самостоятельно освоить некоторые базовые навыки и найти работу в качестве помощника программиста в IT-компании. Текучесть кадров в современных ИТ-компаниях — лучшее доказательство того, что многие неопытные программисты так и поступают.
Это работа веб-разработчиков. Их задача — разработать живой и многофункциональный ресурс и оснастить его высокоэффективными инструментами для подсписков, списков рассылки, обратной связи и многого другого.
Веб-программирование

Веб-программирование — это особый случай программирования клиент-сервер. Клиент-серверное приложение — это тип распределенной информационной системы. Веб-программирование — это особый случай программирования распределенных информационных систем, когда мы переходим от конкретного к общему. Давайте теперь попробуем определить характеристику этого особого случая в обратном направлении. Давайте проанализируем это на примере клиента серверного приложения kidstravel2.com. На официальном сайте казино Пин ап нужно зарегистрироваться и воспользоваться предлагаемыми там играми. Особое внимание следует уделить пазам для выводов, которые являются стандартом для программирования и проектирования. И если вы хотите не только получить образование, но и улучшить свое благосостояние, казино pin-up предоставляет вам такую возможность.
Распределенная система в контексте разработки программного обеспечения — это система независимых приложений, часто работающих на разных компьютерах, обменивающихся информацией через сетевые протоколы, но решающих общую задачу или группу задач одного направления. Архитектура клиент-сервер, в свою очередь, характеризуется тем, что система содержит один или несколько серверов и один или несколько клиентов. Сервер и клиент — это лишь роли отдельных частей распределенной информационной системы, включающей в себя как p.ht., так и аппаратные компоненты. Как правило, клиентская часть таких приложений взаимодействует с пользователем через пользовательский интерфейс, настраивая параметры пользовательского запроса, после чего запрос отправляется на сервер. Сервер получает запрос, выполняет необходимые действия .h.html’ для его обработки и отправляет результат обратно клиенту. Как я уже говорил ранее, сервер и клиент также называются аппаратным обеспечением (компьютером), на котором установлены программные компоненты клиента и сервера.
Клиент заказывает, сервер выполняет — это просто, но зачем это нужно, если каждое вычисление может быть организовано в рамках одного приложения и на одном компьютере? Дело в том, что запрашиваемые вычисления могут требовать значительных аппаратных ресурсов (вычислительная мощность, объем памяти и т.д.), и предоставление этих ресурсов для каждого клиента обходится очень дорого. Часто расчеты предполагают анализ информации в базе данных, размер которой может превышать все разумные пределы объема дисков, установленных на обычных персональных компьютерах — рабочих станциях пользователей (клиентах). Более того, данные должны быть консолидированы для всех пользователей, т.е. они просто должны находиться на общем для всех сервере, иначе общее управление этими данными невозможно. Наиболее известными информационными системами клиент-сервер являются системы управления базами данных (СУБД), такие как Oracle и Microsoft SQL Server. На стороне сервера происходит управление самими файлами базы данных и обработка SQL-запросов от десятков, сотен или даже тысяч клиентов. Клиентская часть СУБД — это прежде всего провайдер базы данных, программный компонент, который позволяет открыть удаленное соединение с базой данных, принять и переслать запрос на сервер, вернуть результат запроса клиенту и закрыть соединение. Все это делается с помощью сетевого протокола, такого как TCP/IP.
Чем веб-программирование отличается от обычного программирования
Контекст исполнения. Если в случае с обычным “настольным” приложением контекст его исполнения представлен структурами данных, размещенными в оперативной памяти в рамках од.ht..html’ href=’/c_sharp_coding/parallel.php#process_and_thread’>В случае веб-программирования процесс на клиентской машине несколько сложнее. Я попытаюсь обрисовать, чем веб-программирование отличается от обычного прикладного программирования с точки зрения организации структуры его выполнения. Во-первых, структура выполнения является общей для всех участников распределенной системы, и они должны совместно использовать ее и синхронизировать каким-либо образом. Во-вторых, в веб-программировании контекст выполнения теоретически существует только во время создания и обработки одного запроса клиент-сервер. Это означает, что жизненный цикл всех структур данных в памяти ограничен не общим количеством времени работы клиента с веб-приложением, а временем, затраченным на подготовку, отправку и обработку одного HTTP-запроса. При перезагрузке веб-страницы все контекстные структуры должны быть восстановлены. Конечно, существуют различные способы сохранения состояния сессии между запросами, но они не вписываются в программирование «запрос-ответ» и являются искусственными дополнениями к инфраструктуре веб-программирования. Более того, так называемая модель использования сервера без состояния, когда система не сохраняет свое состояние между запросами, а только «просыпается», когда ей нужно обработать запрос, является более надежной, чем модель с состоянием. Это связано с тем, что аппаратный или программный сбой на сервере может вызвать непредсказуемое поведение веб-приложения только в том случае, если сбой произошел во время обработки запроса. Кроме того, может просто не хватить памяти для обработки большого количества клиентских запросов, учитывая, что каждая сессия должна иметь возможность хранить и извлекать свое состояние. Однако для некоторых задач сложно обойтись без общей структуры выполнения между запросами, поскольку во время вычислений нам часто требуется доступ к ресурсам, доступ к которым может занять много времени. Чтобы минимизировать эти затраты, разработчики предпочитают иметь наиболее важные ресурсы «под рукой» — в основной памяти веб-сервера. Давайте теперь рассмотрим некоторые способы управления состоянием веб-приложения. Поскольку речь идет о взаимодействии клиент-сервер, контекст делится на клиентский и серверный. Здесь вы найдете способы сохранения и восстановления контекста выполнения или, другими словами, состояния сессии веб-приложения на стороне клиента и сервера.
- В рабочей памяти клиентского приложения (интернет-браузера). С выходом HTML5 браузеры должны обеспечить поддержку сервисов SessionStorage и LocalStorage для этих целей. Это имеет большой смысл, поскольку использует рабочую память клиента, а не сервера, которая «одна на всех». С другой стороны, не все данные можно хранить на стороне клиента, поскольку не все данные можно преобразовать в текстовый формат и передать на сервер.
- Небольшие текстовые файлы, которые хранятся на стороне клиента, — это файлы cookie. Cookies хранятся в текстовых файлах, в разделах, установленных операционной системой для хранения различной информации о пользователе. Эти данные каждый раз отправляются на сервер в заголовках HTTP-запроса. Особым недостатком этого метода является то, что cookies могут быть не приняты клиентом.
Составляющие веб-программирования
Веб-дизайн
Разработка дизайна и функциональности графического пользовательского интерфейса для веб-приложения, созданного с использованием языка разметки гипертекста и связанных с ним технологий.
Основы HTML/XHTML. Сегодня существует два стандарта разметки: HTML и XHTML. В этом разделе я попытался описать, откуда они берутся и чем отличаются. Вы также найдете краткий учебник по HTML 4.01 с примерами. Кроме того, стоит прочитать о глобальном языке разметки XML.
Стандарты и макеты. Здесь вы найдете решения для распространенных задач, с которыми часто сталкиваются веб-дизайнеры: Макеты или шаблоны для веб-страниц, меню, закладок, иерархических деревьев навигации и многое другое.
HTML5. Список нововведений, которые будут поддерживаться всеми современными браузерами, как только HTML5 официально получит статус рекомендации от консорциума W3C.
Программирование на стороне клиента
Веб-программирование на стороне клиента напрямую связано с веб-дизайном, но выделено в отдельный параграф для дальнейшего разъяснения разницы между веб-программированием на стороне клиента и на стороне сервера.
JavaScript. Самый популярный язык программирования, поддерживаемый всеми современными веб-браузерами. Здесь вы узнаете, как вставить код JavaScript в HTML-страницу и как писать сценарии JavaScript объектно-ориентированным способом. Вы также найдете несколько примеров применения JavaScript.
jQuery. Библиотека, написанная на JavaScript и содержащая большое количество полезных функций для работы с объектной моделью загруженной веб-страницы, от редактирования содержимого страницы до создания различных визуальных эффектов. Также включены примеры использования jQuery.
AJAX. Технология создания динамических страниц в Интернете, основанная на асинхронной загрузке гипертекста (результат асинхронного выполнения HTTP-запросов) в отдельные разделы текущей страницы. Описывает использование технологии AJAX с примерами на JavaScript, включая использование библиотеки jQuery.
Программирование на стороне сервера
В этом разделе собраны описания различных технологий и языков веб-программирования на стороне сервера. Я постараюсь привести примеры обработки параметров HTTP-запросов, проверки корректности передаваемых данных, принципов работы серверных баз данных и т.д.
PHP. PHP — это самый популярный инструмент для веб-программирования на стороне сервера. PHP поддерживается большинством хостинг-провайдеров, и провайдер этого сайта не является исключением. Здесь я постараюсь кратко описать основы программирования на PHP и привести примеры небольших приложений, написанных на PHP.
ASP.NET. Очень хорошая технология веб-программирования от Microsoft. К сожалению, я пока не могу опубликовать здесь примеры веб-приложений, созданных с помощью ASP.NET, поскольку мой хостинг-провайдер не поддерживает эту технологию. Я скажу, что среда ASP.NET позволяет создавать веб-приложения так же легко, как и обычные приложения. Это привычные пользовательские элементы управления, которые вы размещаете на странице с помощью привычных мастеров графического интерфейса интегрированной среды разработки Microsoft Visual Studio. Вы также добавляете к ним обработчики событий обычным способом. Преобразование элементов управления в код HTML и JavaScript, создание прокси-классов из описания WSDL, создание ссылок и обертывание удаленных вызовов других веб-служб в сообщения SOAP осуществляется инфраструктурой ASP.NET. Доступ к таким сервисам, как сохранение и сброс контекста приложения, асинхронное обновление страниц с помощью AJAX и многое другое, также входит в его обязанности.
После того как вы выбрали наиболее подходящий фреймворк и ознакомились с ним, стоит изучить соответствующий фреймворк CSS. Два крупнейших игрока на этом рынке сегодня — это Bootstrap и Material Design.
Что такое веб-браузер
Проще говоря, веб-браузер — это то, что вы используете для доступа в Интернет. В частности, это программные приложения, которые получают данные с веб-сервера и предоставляют их пользователю.
Однако браузер — это не то же самое, что поисковая система. Одними из самых популярных веб-браузеров являются:
- Mozilla Firefox.
- Google Chrome.
- Браузер Google Chrome.
- Internet Explorer.
Через браузер вы можете получить доступ к кропотливой работе разработчиков фронтенда. Независимо от того, просматриваете ли вы Twitter на своем iPhone или составляете налоговую декларацию на настольном компьютере, браузеры являются неотъемлемой частью Интернета и его различных приложений.
Клиентская, серверная и полная разработка стека
Фреймворки и приложения для веб-разработки — это работа специалистов. Вспомните время, когда впечатляющий веб-сайт или приложение привлекли ваше внимание. Знаете ли вы, какой объем работы требуется для веб-разработки?
Если вы слышали о front-end и back-end разработчиках, то «client-side» и «server-side» — это схожие понятия. Front-end разработчики используют такие языки, как JavaScript, для создания того, что видит пользователь и с чем он взаимодействует. Это то, что называется серверной стороной.
Серверная сторона — это вся закулисная разработка и структура, которая регулирует обмен данными между клиентской и серверной сторонами. Такие вещи, как программирование ИИ, использование оборудования и разработка алгоритмов — все это часть процесса на стороне сервера.
С другой стороны, внутренние разработчики используют инструменты для управления, создания и доставки внешнего контента. Люди, просматривающие веб-страницы, могут видеть пользовательский интерфейс, но не важные данные, содержащиеся в их любимых веб-приложениях. Все аспекты веб-разработки на стороне клиента обеспечивают бесперебойную работу веб-сайтов на любом устройстве, которым пользуется клиент.
Поэтому веб-разработка на стороне клиента — это скорее веб-дизайн интерфейса. Основное внимание уделяется созданию элегантного и привлекательного дизайна для взаимодействия с пользователем.
Что такое язык программирования
Фрагменты кода, которые меняют мир
Языки программирования — это гибкие наборы кода и программных фрагментов, которые можно использовать для выполнения команд, запуска программ и реализации всех других аспектов веб-страницы. Языки программирования используются для тестирования и реализации почти каждой части структуры веб-приложения.
Например, вы можете использовать язык программирования Python для вставки фрагментов кода, которые заставят веб-страницу с фотопрезентацией воспроизводиться автоматически. Вот некоторые из наиболее распространенных языков программирования.
- Ruby on Rails.
- Питон.
- JavaScript.
- C#, C++.
- HTML5.
- CSS (каскадные таблицы стилей).
- Scala.
Языки программирования переднего плана
Эти языки программирования лучше всего подходят для процесса разработки front-end.
Языки внутреннего программирования
Эти языки лучше подходят для описания того, что происходит за кулисами.
Что можно делать с помощью технологий веб-разработки
Изучение всех этих ценных инструментов и их использование может стать полезным хобби. Но разве вы не хотите зарабатывать на жизнь, занимаясь любимым делом?
Если вы хотите проверить свои навыки, вы можете пройти курс программирования, который может привести вас к впечатляющей работе в качестве программиста. Если вы хотите сосредоточиться на дизайне интерфейсов, вы можете стать UX/UI-дизайнером, веб-дизайнером или веб-инженером.
Люди, заинтересованные в разработке бэкэнд-систем, могут подать заявку на должность Java-разработчика, разработчика программного обеспечения или штатного разработчика.
Если вы устали играть с сайтами с открытым исходным кодом и хотите улучшить свои навыки разработки, существует множество отличных учебных курсов, которые с радостью вас обучат. Вы можете специализировать свои интересы на востребованных навыках.
Издание, посвященное самому популярному на данный момент языку программирования. Она также помогает новичкам, не имеющим представления о программировании в целом. Информация написана простым и понятным языком, есть много картинок и примеров, советов и инструкций. Отличное руководство для начинающих.
Введение в обучение веб-программистов: первые шаги на пути к престижной профессии
От автора: Никто уже давно не сомневается, что веб-разработчик — уважаемая и хорошо оплачиваемая профессия. Об этом свидетельствует высокий спрос на специалистов по веб-программированию со стороны владельцев веб-студий, компаний по разработке программного обеспечения и других секторов бизнеса. По этой причине стать веб-разработчиком можно рассматривать как твердый и уверенный шаг на пути к признанию, успеху, процветанию и достаточно оплачиваемой работе. Как же начать свою яркую карьеру в мире ИТ? Об этом мы и хотим поговорить в сегодняшней статье.
Потребность в веб-сайтах для различных предприятий и организаций прямо пропорциональна уровню развития веб-технологий. Мы живем в цифровую эпоху, и некоторые из нас почти все свое время проводят в виртуальной реальности. В Интернете мы работаем, учимся, находим клиентов, партнеров и покупателей.
Сегодняшние тенденции в бизнесе таковы:
Некоторые предприятия расширяются в Интернете до огромных порталов, которые приносят миллиардные прибыли своим владельцам,
Многие предприятия создают онлайновые торговые площадки или даже полностью переходят из офлайна в онлайн».

JavaScript: Быстро приступить к работе
Изучите основы JavaScript на практическом примере написания веб-приложения.
С каждым годом все больше рекламных кампаний проводится в Интернете, а не на радио и телевидении,
Все больше людей предпочитают делать покупки в Интернете, чтобы сэкономить время и деньги.
Вот почему так возросла (и продолжает расти) потребность в специалистах по веб-разработке. Именно поэтому у вас возникло законное желание «войти в игру» и стать веб-разработчиком с нуля.
Хороший веб-разработчик должен уметь правильно спроектировать архитектуру сайта, автоматизировать задачи по добавлению, удалению и обновлению контента, собирать информацию от посетителей и т.д.
Веб-дизайн.
Этот подраздел отвечает за разработку графического и функционального содержания веб-приложения, которое создается с использованием стандартов гипертекстовой разметки HTML и XHTML, а также CSS (каскадные таблицы стилей). Для тех, кто не знает, что это такое, я рекомендую бесплатные курсы по HTML и CSS. XHTML — это новое поколение языка разметки гипертекста.
Программирование на стороне клиента (фронтенд).
При программировании на стороне клиента логика создается в браузере (хранение и редактирование пользовательских данных, динамическое изменение веб-страниц без перезапуска, отправка Ajax-запросов на сервер), что поддерживается следующими технологиями:
JavaScript является самым популярным языком программирования и поддерживается всеми устройствами и веб-браузерами. Для изучения основ JavaScript вы можете воспользоваться этим видео, в котором подробно объясняются основные моменты языка. Если вы хотите серьезно заняться front-end веб-программированием, я рекомендую курс JavaScript и jQuery для начинающих — от базового до профессионального,
jQuery. Вы можете использовать эту библиотеку, написанную на JavaScript, для выполнения многих функций с объектной моделью (редактирование содержимого веб-страниц, создание различных визуальных эффектов и т.д.),
AJAX. Это технология создания интерактивных пользовательских интерфейсов, основанная на асинхронной загрузке гипертекста.
Программирование на стороне сервера (бэкенд).
Это логика на стороне сервера, которая включает в себя взаимодействие с базой данных, обработку клиентских запросов, проверку корректности передаваемых данных, динамическое создание HTML-страниц и т.д.). Программирование сервера поддерживается следующими технологиями:

JavaScript: Быстро приступить к работе
Изучите основы JavaScript на практическом примере написания веб-приложения.
PHP. Этот язык веб-программирования является самым простым и наиболее широко используемым. Большинство хостинговых компаний поддерживают его, и существует множество веб-приложений, созданных с его помощью. Я могу порекомендовать хорошее видео для изучения основ PHP,
ASP.NET. Это технология компании Microsoft. Его интерфейс позволяет быстро и легко создавать разнообразные веб-приложения. Фреймворк ASP.NET обрабатывает асинхронные обновления страниц с помощью AJAX, оборачивает удаленные вызовы других веб-служб в сообщения SOAP, создает прокси-классы из описания WSDL и преобразует элементы управления в код JavaScript и HTML,
Python, Ruby, Perl и другие языки программирования для бэкенда.
Далее поговорим о том, как стать веб-разработчиком с нуля: самостоятельно или с помощью курсов и репетиторов.
Где и как учиться веб-программированию?
Многие новички надеются научиться создавать сайты и стать веб-разработчиками на курсах, а затем сразу же найти хорошо оплачиваемую работу. Они рассылают свои резюме в различные компании, но не получают никакого ответа.
На самом деле, чтобы стать веб-разработчиком с нуля, вам придется стучаться сразу в несколько дверей. Вот некоторые из них:
Поступить в университет,
записаться на курсы веб-программирования,
посещать платные или бесплатные онлайн-видеокурсы,
Читайте профессиональную литературу, статьи и сообщения на форумах,
Найдите наставника.
Если вы решите учиться, я рекомендую вам выбрать один из следующих предметов, где вы изучите основные языки программирования:
Информационные системы и технологии,
Математическая поддержка и управление ИТ-системами,
Компьютерные науки и английский язык/компьютерные науки.
Однако одних университетских знаний недостаточно, чтобы стать успешным веб-разработчиком. Вам придется посмотреть множество обучающих видео, прочитать горы литературы на разных языках, пообщаться со многими профессиональными (а иногда и весьма высокомерными) разработчиками, нажать на десятки граблей и провести много бессонных ночей за написанием кода, прежде чем вы станете веб-разработчиком и сможете создавать хорошие и отличные сайты.
Тем временем вы будете все ближе и ближе подходить к своей цели. Ваш профессионализм будет расти, а вместе с ним и ваша прибыль. Так что, все время учитесь новому, развивайтесь и наполняйте интернет достойными сайтами! Вот и все. Следите за обновлениями нашего блога и узнавайте первыми самые интересные новости. До скорой встречи!

JavaScript: Быстро приступить к работе
Изучите основы JavaScript на практическом примере написания веб-приложения.
HTML5. Список нововведений, которые будут поддерживаться всеми современными браузерами, как только HTML5 официально получит статус рекомендации от консорциума W3C.
Ключевые навыки веб программиста
Хороший веб-разработчик нужен везде, это бесспорно. В веб-разработке, как и в любой другой работе, важно совершенство.

Каждой компании нужны профессионалы
Необходимые качества разработчика включают:
- Умение хорошо говорить и развивать диалог с человеком. Общение необходимо для того, чтобы клиент и разработчик понимали друг друга и основные требования. Некоторым это дается легко, другие переоценивают себя. Важно понимать, что молчаливый, неуверенный в себе человек редко достигает желаемого успеха.
- Отличное знание своей направленности также является важным фактором успеха веб-разработчика. Он должен понимать такие языки программирования, как JavaScript, HTML5, CSS3 и так далее. Вы также должны уметь создавать веб-сайты и разбираться в веб-дизайне. Эти знания и навыки минимальны и практически не учитываются работодателями. Однако если вы хотите стать хорошим веб-разработчиком, то в идеале должны знать эти основы.
- Важно выполнять работу с предельной концентрацией и тщательностью. В случае с разработчиком лень — это плохая привычка. Чтобы быть хорошим работником, нужно постоянно стремиться к новым знаниям и проявлять творческий подход. Интернет-программисты всегда самоучки. Они должны много и хорошо работать, поэтому ленивым людям не место в этой профессии. В программировании нельзя выполнять некачественную работу, потому что у работодателя есть много других сотрудников, которые могут сделать качественную работу. По этой причине программисты всегда стараются стать лучше и сделать больше.
- Стрессоустойчивость также является очень важным навыком в этой профессии. В этой профессии много неприятных ситуаций: несоблюдение сроков, плохие клиенты, переделки. Ситуаций много и они разнообразны. Поэтому программист не должен быть чувствительным. Он должен уметь приспосабливаться к ситуации и не реагировать на раздражение. У этого человека должны быть стальные нервы. Только в этом случае работа будет выполнена максимально качественно.
- Самодисциплина и организованность — самые важные качества веб-разработчика. Человек может забыть о чем-то, а в этой отрасли это непростительно. Многие клиенты и работодатели оказывают давление на своих сотрудников, требуя от них своевременной сдачи работы. Также важно, чтобы вы не заполняли работой все свободное время, иначе можно легко потерять творческий потенциал. Вам нужно делать перерывы и отдыхать, но не забывайте и о сроках.
- Важно смотреть на ситуацию с разных сторон и уметь адаптироваться к требованиям клиентов. Разработчик должен научиться принимать мнение других и делать все так, как хочет другой человек. Этому можно научиться только на практике.
- Хороший разработчик всегда находит новые инструменты для упрощения одной и той же работы. Это экономит ему много времени и позволяет создавать более качественные проекты. Будь то упрощение процессов, моделей или шаблонов, вам нужно уметь делать все быстро и качественно.
Ни одна профессия не любит ленивых людей. Программирование — это сложное искусство, где нужно работать, но не лениться.
Веб программирование для чайников: с чего начать
Вы можете научиться практически любому искусству, даже будучи «болваном». Чтобы научиться веб-программированию, вам необходимо составить план обучения, потому что это не простое искусство, которое имеет множество разветвлений.
Если вы не знаете, что такое программирование, легко заблудиться в изобилии книг, видео и статей. Поэтому очень важно помнить о нескольких правилах:
- Чтобы начать путешествие, необходимо научиться разрабатывать веб-страницы с использованием технологии HTML. Чтобы добиться красивого внешнего вида, используется таблица CSS. С помощью этих технологий человек учится работать в Photoshop и придавать сайту красивый вид. Макетирование — это в основном проектирование визуальных элементов.
- Следующий этап развития — изучение фреймворка BOOTSTRAP, который может помочь практически любому человеку создавать веб-сайты. Это еще больше упрощает верстку, но для понимания этого необходимо знать HTML и CSS. Его преимуществами являются функциональность и адаптивность.
- После того как вы создали несколько успешных веб-сайтов, можно переходить к программированию. Лучше всего начать с PHP, так как это одна из самых простых и понятных программ. Исследование следует начать с теории. Если его пропустить, то многие нюансы программирования будут непонятны. Вам помогут понятия почти всех языков: Переменная, тип переменной, таблица, цикл и т.д. Для начала вам потребуется написать небольшое количество простых программ, например, калькулятор. Как только вы поймете PHP, переходите к объектно-ориентированному программированию. Почти все известные компании используют его.
- На этом этапе необходимо научиться переносить макет сайта во фреймворк. Для этого вам необходимо ознакомиться со стандартом MVC. С его помощью вы сможете создавать удобные структуры кода для веб-приложений. Самое главное — это практика. Придется создать около пяти сайтов. Это позволит увеличить опыт и пополнить портфолио успешными проектами.
- Как только вы приобретете базовые навыки программирования, вам следует изучить JavaScript, Composer и GIT. Это позволит вам перейти к более сложным основам. Главное, чтобы вы следовали инструкциям. Торопливость может испортить все ваши усилия. Изучить программирование за месяц нереально, это требует много времени.
Следуя простым шагам, почти каждый может научиться создавать хорошие веб-сайты. Один из важных советов — не сдаваться. Каждый разработчик что-то недопонимал при обучении. Трудолюбие и усердие — лучшие помощники в любом ремесле.
Книги по веб программированию для начинающих
Книга — это инструмент для открытия новых возможностей. То же самое справедливо и для программирования. Лучшие программисты в мире начинали с них.

Программист, как и любой другой профессионал, должен читать техническую литературу
Лучшие книги для начинающих:
- «HTML CSS: Веб-дизайн и макет». Эта книга подробно знакомит читателя с процессами верстки с примерами создания высококачественных веб-сайтов. Она будет понятна всем начинающим. Он может научить основам верстки и некоторым тонкостям, которых не знают некоторые профессионалы.
- «100 вещей, которые должен знать каждый дизайнер». С помощью знаний в области дизайна разработчики создают красивые веб-сайты. От этого напрямую зависит успех проекта. Книга описывает то, что пользователи действительно хотят видеть. А также то, к чему должен стремиться разработчик. Он учит тому, как сделать веб-сайты привлекательными и удобными для пользователей.
- «JavaScript: Разработка интерактивного фронтэнда». Его стоит посетить, если вы знаете основы системы. С помощью книги вы сможете научиться создавать красивые и интерактивные веб-сайты. Самое главное, что книга не требует глубоких знаний для работы с ней. Это даст людям все, что им нужно. Книга описывает только современные практики веб-программирования и написана простым и понятным языком.
- «JavaScript: Полное руководство». Он считается классическим среди программистов. Одно из последних изданий даже охватывает HTML5, одну из самых востребованных технологий. Книга может быть полезна практически всем — как начинающим, так и опытным разработчикам.
- Книга «Основы PHP и MySQL» считается легендарной. Его полюбили за простоту изложения и легкость чтения. С помощью книги можно научиться справляться с более сложными проектами. Обучение начинается с самых простых задач.
Самое главное в обучении — не сдаваться и упорно трудиться для достижения цели. Вы добьетесь успеха, если будете стараться, а книги по веб-программированию помогут вам.
Посмотрите это видео, чтобы узнать, с чего начать веб-разработку:
Вы заметили ошибку? Выделите его и нажмите Ctrl+Enter, чтобы сообщить нам об этом.
Одни говорят, что веб-программирование — это генетический талант, другие — что это искусство. А в Википедии сказано, что это направление веб-разработки, которое фокусируется на создании веб-приложений (программ, которые заставляют динамические веб-страницы работать в Интернете). Позвольте мне объяснить.
Я хочу быть разработчиком полного цикла
Хорошо. Вы должны ознакомиться со всем содержанием статей «Я хочу быть backend-разработчиком» и «Я хочу быть frontend-разработчиком».
Чтобы быть эффективным фронтенд-разработчиком, необходимо свободно владеть HTML, CSS и JavaScript на стороне клиента. Вы также должны обладать хорошими рабочими знаниями нескольких ключевых систем. Вы приобретете навыки, которые работодатели и клиенты ожидают от front-end разработчиков.
К этому моменту вы должны знать основы HTML. Если нет, вернитесь к разделу «Изучение основ HTML».
Изучение HTML для продвинутых и профессионалов
Прочитайте учебники по HTML для опытных пользователей, а затем по HTML для профессионалов.
Изучайте продвинутый JavaScript на стороне клиента

Отличная серия книг по JS, все бесплатно.
- «Вверх и наружу»,
- «Масштаб и отделка»,
- «Это и прототипы объектов»,
- «Типы и грамматика»,
- «Async и производительность»,
- «ES6 и далее».
Кроме того, MDN JavaScript также должен стать вашим лучшим другом.
Также есть отличный перевод замечательной книги «Expressive JavaScript», которая доступна бесплатно.
Знание «фронтенд-триады», HTML, CSS и JavaScript, конечно же, является преимуществом. Но чтобы зарабатывать деньги, необходимо ознакомиться с определенными рамками.
Изучите jQuery.
Это самая популярная JS-библиотека всех времен. Хотя некоторые новые фреймворки сделали jQuery менее важным, если вы ищете работу, есть вероятность, что jQuery еще долгие годы будет присутствовать в списке необходимых навыков (и упоминаться на собеседованиях).
Я рекомендую изучать jQuery по материалам FreeCodeCamp — это быстро и эффективно. После этого перейдите на официальную страницу тренинга — там вы найдете больше инструкций.
У вас также должна быть под рукой документация по API jQuery.
Изучите популярный JS-фреймворк
Фреймворки облегчают работу с определенным языком или технологией, потому что они решают самые большие проблемы выбранной технологии. JavaScript оказал очень положительное влияние на развитие и распространение фреймворков.
Почти каждую неделю на смену новому стандарту разработки появляется новый фреймворк. Вам нужно искать на досках объявлений и много гуглить, чтобы узнать, какой фреймворк популярен на вашем рынке. Я также рекомендую
React JS
React был разработан разработчиками Facebook для работы с архитектурой Flux. Это JS-библиотека для создания интерфейсов. Не так давно он занял первое место по популярности, обогнав Angular. Хороший бесплатный курс для начинающих по React можно найти здесь.
Угловые 1 и 2
Angular JS был разработан разработчиками Google и быстро завоевал популярность. Многие компании инвестировали значительные средства в эту технологию, и, судя по приведенной выше таблице, она по-прежнему популярна. К сожалению, во время разработки версии 2 компания Google решила полностью переписать Angular. Таким образом, Angular 1 и Angular 2 практически полностью отличаются друг от друга. Если вы хотите стать экспертом по Angular, вам следует изучить оба фреймворка. Возможно, вам подойдет первая версия — пока еще есть время. Но это время истекает. Большинство задач, связанных с Angular, постепенно переходят на Angular 2. Code School предлагает интересный бесплатный курс по Angular 1, а для изучения Angular 2 вы можете посмотреть бесплатные видео.
Я хочу быть бэкенд-разработчиком
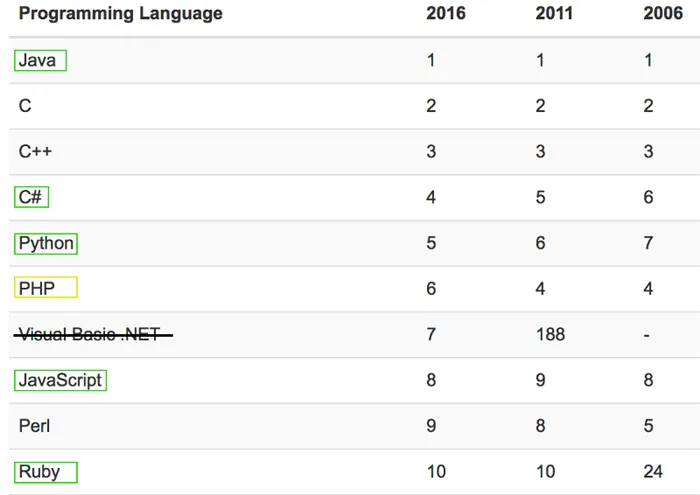
Отлично! Первый шаг — это выбор языка. Существует множество языков для работы с бэкендом, и каждый из них имеет свои преимущества и недостатки. Смотрите таблицу языков программирования, отсортированных по популярности. Все они находятся в первой десятке на протяжении десяти лет. Языки, отмеченные зеленым цветом, — это веб-языки, набравшие популярность за последние годы.

Индекс языков программирования TIOBE, www.tiobe.com/tiobe_index?page=index
Сосредоточьтесь на языках, названия которых я обвел в зеленой рамке. Если вы их не знаете, начните с верхней части таблицы и двигайтесь вниз. Остановитесь, когда найдете то, что вам нравится, и продолжайте копать!
Если вы знаете и любите один из языков, отмеченных зеленым цветом, сосредоточьтесь на этом языке.
Чрезвычайно популярный язык, используемый практически повсеместно. Разработана компанией Sun Microsystems (в настоящее время принадлежит Oracle). Приложения для Android пишутся на этом языке. Его также можно использовать для создания настольных приложений и, конечно же, веб-приложений (как самостоятельных бэкенд-приложений, так и объединенных с JSP). Она зрелая, стабильная, и есть много ресурсов для ее изучения. Это также самый популярный язык для изучения объектно-ориентированного программирования в колледжах и университетах. Вы можете найти хороший курс по Java для начинающих здесь.
C# был разработан в Microsoft как прямой конкурент Java. До недавнего времени поддержка систем, отличных от Microsoft, была не очень хорошей — но ситуация улучшается. Как и Java, язык является объектно-ориентированным и может использоваться для создания веб-приложений (как самостоятельных, так и в сочетании с ASP.Net), а также настольных приложений. Если вы являетесь пользователем Windows и нуждаетесь в привычной среде разработки, C# может быть для вас. Ознакомьтесь с бесплатным языковым курсом от Виртуальной академии Microsoft.
Python
Возможно, за ним не стоит такая крупная компания, как за Java или C#, но Python — отличный язык для быстрого выполнения задач. Его относительно легко освоить, и с каждым годом он становится все более популярным. Если вам не нравятся другие языки, вы можете углубиться в них. Это хорошее место для начала.
JavaScript
Если вы читаете эту статью с самого начала, вы уже понимаете, что такое JS. С появлением Node.JS и популярностью npm (Node Package Manager) популярность JavaScript на стороне сервера будет продолжать расти. Это стоит изучить.
Если вы еще не сделали этого, сейчас самое время изучить Node.JS, Express и MongoDB с помощью этого превосходного бесплатного учебника и его продолжения.
Это странный язык. Те, кто предпочитает его, без ума от него. Он находится в первой десятке, но его популярность растет медленно. Это смесь функционального и императивного программирования. Я рекомендую вам попробовать — если вы станете одним из его ярых поклонников. Рубиновые работы будут существовать еще долгое время. Но обязательно проверьте свой рынок труда, чтобы хотя бы некоторые компании заразились интересом к Ruby.
Лучший способ изучить Ruby — заглянуть на ресурс RubyMonk.
А как насчет PHP?
На рынке существует множество вакансий для PHP, но, по крайней мере, судя по нашей таблице, он теряет популярность. Я выделил его желтым цветом, потому что это неплохой выбор для профессионального развития. Честно говоря, я сам не большой поклонник PHP — возможно, это предубеждение играет свою роль. Но я не могу представить, что через 5-10 лет PHP будет популярнее JavaScript, даже если сейчас он более популярен, и для PHP все еще будут существовать рабочие места.
Я много чего изучил, но у меня нет реального опыта
Итак, давайте набираться опыта!
Без опыта работы очень трудно найти работу. Сначала вам нужно сделать несколько личных проектов, чтобы научиться строить их от начала до конца. И как только вы начнете работать над ним, очень полезно научиться управлять и публиковать свой код. Для этого вам понадобится GitHub.
GitHub
GitHub — это онлайн-репозиторий на платформе Git. Он позволяет хранить, управлять и публиковать код. Если вы уже являетесь разработчиком, у вас должен быть там аккаунт. Откройте для себя GitHub с помощью учебника «Hello World» и интерактивного руководства по использованию платформы Git.
Личные проекты
- Создайте простой блог (учебник по React и Node можно найти здесь),
- Создайте простой календарь (учебник для C# и .Net).
- Создайте таймер для Pomodoro (фронтенд),
- Запустить клуб по обмену книгами (полная разработка).
Реальный опыт.
Теперь вам нужен реальный опыт. Это означает работать на кого-то другого. Личные проекты — это хорошо, но их недостаточно для успеха на рынке труда. Существует несколько способов сделать это.
1. вносить вклад в проект с открытым исходным кодом
Благодаря популярности GitHub, существуют миллионы проектов с открытым исходным кодом, чьи проблемы (ошибки) ждут, чтобы их исправил кто-то вроде вас. Упоминание в резюме вашего вклада в известный проект с открытым исходным кодом — отличный способ повысить свой престиж. Лучший способ найти проект, который соответствует вашим потребностям, — это сортировка кода. Он поможет вам выбрать наиболее подходящий для вас проект и каждый день будет отправлять вам задания по почте.
2. работать на друга или родственника
Выберите друга или родственника, у которого есть свой бизнес, и создайте для него веб-приложение или веб-сайт, или улучшите уже существующий. Только выбирайте тщательно — вам нужен проект соответствующего масштаба. Правильный выбор родственника также убережет вас от неприятностей. В идеале, вам нужен проект, который вы сможете завершить менее чем за 90 дней, и человек, с которым у вас очень честные отношения. Не бойтесь признать, что что-то пошло не так, как планировалось, и не бойтесь говорить «нет» и сопротивляться определенным просьбам или ожиданиям. Также убедитесь, что отказ вас или вашего партнера от проекта не повлияет на ваши отношения.
3. работать в благотворительных организациях
Очень полезным способом приобретения опыта является работа в благотворительных и некоммерческих организациях. Вы можете обратиться в организацию, которая близка вам по духу, и предложить свою помощь. Вы можете найти подходящий проект на сайте Catch a Fire. А если вы пройдете полную программу обучения на сайте Free Code Camp и получите все сертификаты, вы получите доступ к некоммерческим проектам, где сможете применить свои навыки.
Сильный заголовок для следующего предложения — но если вы выбираете этот вариант, а затем устраиваетесь на постоянную работу или становитесь фрилансером, то, на мой взгляд, это похоже на работорговлю. На Upwork, Fiverr и PeoplePerHour вы можете добиться успеха в качестве разработчика, но вам придется просить очень мало и уступить место тому, кто только набирается опыта.