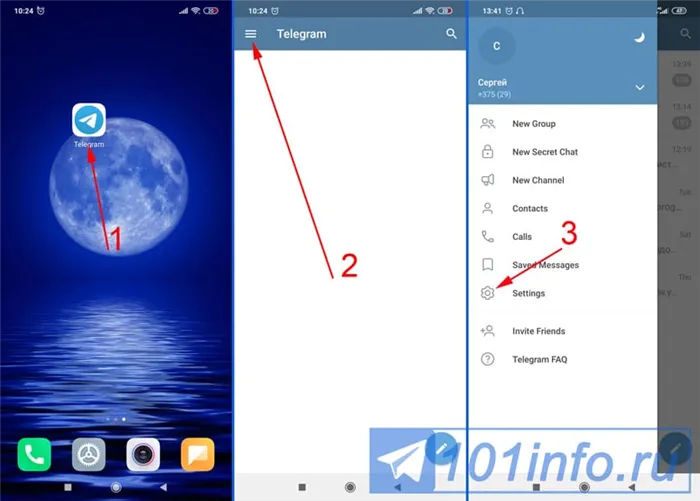
Как видите, ничего сверхъестественного в этом нет. Всплывающее окно не должно отображаться со звуком (что является плохой идеей) и должно блокировать всю страницу, чтобы пользователю было проще выключить компьютер, чем найти кнопку закрытия.
Зачем нужны всплывающие окна: изучаем сценарии настройки и критичные ошибки
Всплывающее окно — это всплывающее окно, которое появляется на вашем сайте для привлечения внимания пользователя и побуждения его к определенному действию (покупке, подписке, звонку и т.д.). Всплывающие окна используются для повышения коэффициента конверсии сайта, но если они настроены неправильно, эффект может быть обратным: увеличивается показатель отказов.
В этой статье мы проанализируем, какими могут быть всплывающие окна, какие задачи они могут выполнять, как их можно настроить и чего категорически не следует делать.
Какими бывают всплывающие окна
- hello-board — всплывающие окна ограничивают некоторые функциональные возможности страницы, но вы все равно можете работать с ними. Например, на блоге LPGenerator есть окно с формой подписки на рассылку, которое позволяет продолжить просмотр статьи, не закрывая окно.
- page-stop — окно становится неактивным, пока пользователь не нажмет кнопку действия или не закроет окно. Форма подписки на блог SendPulse предлагает два варианта: подписаться или закрыть.
Второй вариант чаще всего используется на коммерческих сайтах, так как пользователь обязательно обратит на него внимание. Остальное зависит от вас: вам нужно настроить правильный скрипт для отображения окна, заинтересовать пользователя вашим предложением и привести его к кнопке CTA.
8 задач, которые решают pop-ups
- Подпишитесь на рассылку/обновления,
- зарегистрироваться в социальных сетях,
- как отказ от ответственности,
- объявить новость (мы не откроемся завтра, цены повысились и т.д.)
- (типично для СМИ),
- помощь в работе с интерфейсом (всплывающие подсказки),
- свяжитесь с отделом продаж прямо сейчас (через чат или обратный звонок),
- заполнить форму заявления.
Последние два варианта также называют «ловцами лидов», поскольку они предлагают конкретное действие по продаже — контакт, заказ, тест, покупка.
За коэффициент конверсии этих окон отвечают три вещи: параметры отображения, само предложение и действие, которое необходимо совершить. Другими словами, дело не в дизайне, а в актуальности, своевременности и ясности.
Витрина может быть сконфигурирована в соответствии с десятками различных сценариев. Например, пользователь, набравший в поисковой строке «купить iPhone» с телефона Samsung и нажавший на рекламу в рамке, может получить всплывающее окно с предложением «обменяйте свой Samsung на iPhone», отформатированное на основе UTM-метки.
Всплывающие окна: за и против
Отношение к всплывающим окнам может быть разным. Большинству пользователей они не нравятся. Опросы потребителей показывают, что 73% пользователей Интернета не любят всплывающие окна.
По данным Statista, в 2019 году около 25,8% интернет-пользователей заблокировали на своих устройствах рекламу, которая включала всплывающие окна. Ожидается, что спрос на блокаторы будет расти. Уже сейчас почти четверть всплывающих рекламных объявлений не достигают целевой аудитории.
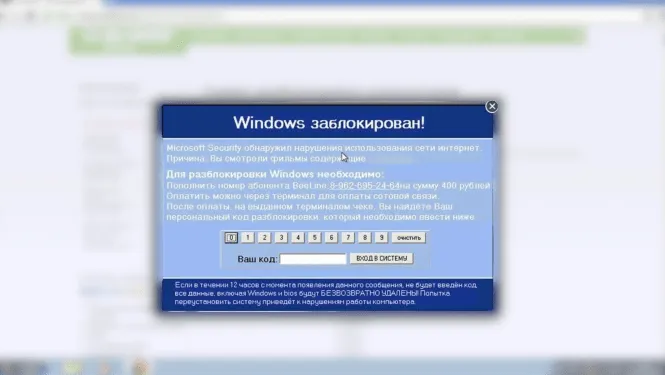
Долгое время всплывающие окна использовались маркетологами очень агрессивно. Например, всплывающие окна открываются автоматически после закрытия и не могут быть удалены до тех пор, пока не будет выполнено необходимое действие. В прошлом мошенники также использовали всплывающие окна для проникновения вредоносных программ. Одним из примеров является вирус ransomware, который полностью блокирует экран.

Вредоносное всплывающее окно с требованием оплаты для получения доступа к системе.
К счастью, негативное отношение к всплывающим окнам постепенно снижается. При правильном использовании всплывающие окна являются ценным маркетинговым инструментом. Компания SUMO проанализировала 2 миллиарда всплывающих окон и обнаружила, что их коэффициент конверсии может достигать 40+%. Главное — правильно использовать всплывающие окна.
BlogMarketingAcademy сообщает, что всплывающие окна на их сайте имеют самый высокий коэффициент кликов по сравнению с другими видами рекламы — около 2%. А BitNinja, B2B-стартап, внедрил всплывающие окна, что привело к увеличению конверсии из посетителей в подписчиков на 114%.
Все всплывающие окна делятся на 2 основных типа: Здравствуйте, Совет и остановка страницы.
Здравствуйте, совет директоров. Перекрывает часть экрана. Он может появиться в любом месте страницы. Например, этот тип всплывающих окон часто появляется в виде узкой полоски в верхней или нижней части сайта. Она не блокирует функциональность сайта и не мешает просмотру или использованию. Его легко закрыть.

Страница паузы. Появляется в середине экрана или занимает большую часть страницы. Посетители не смогут пропустить его, пока не совершат определенное действие или не заставят его закрыть.

Доски приветствия меньше отвлекают пользователей, чем остановки страниц, поскольку они менее навязчивы и их легко игнорировать. Однако остановки на страницах считаются более эффективными, поскольку они заставляют пользователя остановиться и прочитать информацию. Например, компания AWeber провела исследование на сайте клиента и обнаружила, что остановки страниц приносят в 14 раз больше записей, чем всплывающие страницы.
Как использовать всплывающие окна
Попсы различаются по своему назначению и условиям демонстрации. Ниже перечислены основные варианты их использования.
Приветственное окно (entry pop-up)
Всплывающее окно появляется сразу после загрузки страницы и блокирует содержимое до того, как посетитель увидит его.
Преимущества. Это гарантированно привлечет внимание пользователя. Чтобы удалить всплывающее окно, посетитель должен выполнить требуемое действие или закрыть всплывающее окно вручную.
Недостатки Этот тип всплывающего окна не подходит для сбора лидов или перенаправления пользователей на целевую страницу. Большинство пользователей просто закроют сайт, который еще не предлагает дополнительную ценность, но уже требует совершения действия.
Чаще всего окна приветствия используются для экстренной связи с посетителями. Например, чтобы сообщить о технических проблемах, пригласить на вебинары или сообщить о важном обновлении. Если вы решили использовать экран приветствия для привлечения подписчиков или получения запроса, вы предлагаете что-то взамен.

Экран приветствия не позволяет прочитать содержимое до его закрытия
Окно с временной отсрочкой (timed pop-up)
Когда отображается. Он отображается в течение определенного времени после того, как пользователь зашел на страницу.
Преимущества. Вы можете установить продолжительность времени, по истечении которого появляется всплывающее окно.
Недостатки Соглашения о точном времени появления нет. Оптимально, чтобы всплывающее окно появлялось не ранее чем через 60 секунд после загрузки сайта. Этого времени достаточно для того, чтобы пользователь оценил сайт и решил остаться или уйти. Но опять же, только тест может определить лучшее время для отправки. Например, A/B-тест, проведенный LeadGenic, показал, что показ всплывающего окна через 2 секунды после регистрации приводит к большему количеству конверсий, чем более поздние объявления.
Временные всплывающие окна могут использоваться для предложения подписаться на рассылку новостей или получить доступ к другому разделу сайта, привлечения новых клиентов, сбора заявок на обратный звонок, предоставления доступа к демонстрационной услуге и многого другого.
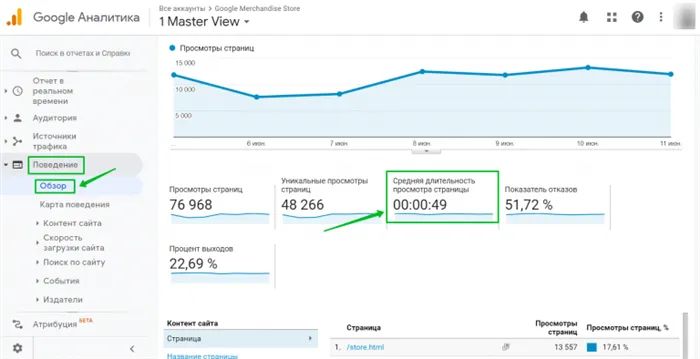
Чтобы узнать, сколько времени длится всплывающее окно, посмотрите отчеты Google Analytics. Выясните среднее время, проведенное на странице, и установите, что всплывающее окно будет появляться примерно через 50% этого времени.

Сколько времени пользователи проводят на странице. Отчеты Google Analytics. Предполагается, что окно не раздражает и хорошо конвертируется, если время всплытия установлено на 50% от этого значения.
Окно по пролистыванию (scroll pop-up)
Когда он появится. Появляется, когда пользователь прокручивает определенный процент страницы. Прокрутка обычно устанавливается на 40-70% дисплея.
Преимущества. Позволяет показать пользователю предложение, максимально соответствующее просматриваемому контенту.
Недостатки Недостатком прокручивающегося окна является то, что пользователь может легко пропустить колебание в середине страницы.
Всплывающее окно может предложить пользователям поделиться контентом, проинформировать их о новостях и текущих предложениях или предложить подписаться на рассылку новостей.
Многоступенчатые всплывающие окна: они предполагают многократное взаимодействие с пользователем и требуют от него выполнения нескольких (обычно двух) действий. Они могут быть использованы, например, для.
Глава 2. Виды поп-апов
Всплывающие окна имеют разные цели.
Бонус взамен на контакты
Это наиболее распространенные типы всплывающих окон. Это работает следующим образом: Пользователю предлагается скидка, бонус, особый статус или подарок, если он предоставит свои контакты — обычно электронную почту и имя. В результате пользователь получает свой бонус, а вы получаете лояльный адрес в своей базе данных контактов. У Ламоды есть хороший пример:

Дублирующие всплывающие окна можно найти на некоторых сайтах. Сначала пользователя спрашивают, хочет ли он получить бонус, и когда он нажимает «да», первое всплывающее окно заменяется формой для связи с вами. С одной стороны, таким образом передается информация, но с другой — не каждый решится нажать на нее, если неясно, что может появиться дальше.
Оставь почту, чтобы узнать результат
Пользователь видит всплывающее окно с предложением пройти тест. Если все этапы теста пройдены, человек должен оставить свои контакты, чтобы узнать результат.
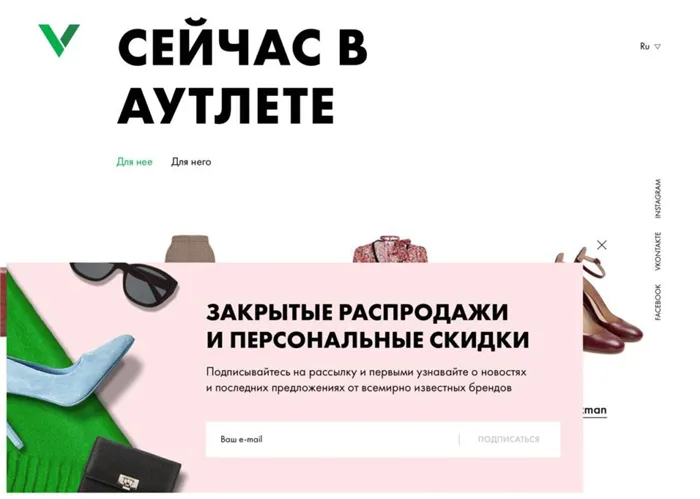
Подписка на рассылку
Эти всплывающие окна просто предлагают подписаться на рассылку и мотивируют пользователя полезным и уникальным контентом. В некоторых всплывающих окнах нет стимула, только поле для ввода данных и кнопка подписки. Такие блоки хорошо работают, если сайт пользуется хорошей репутацией среди пользователей.
Vnukovo Outlet Village предлагает подписчикам возможность первыми узнавать о новостях и предложениях:

Подписка на соцсети
Значки социальных сетей часто располагаются в футере или шапке сайта, но при этом имеется всплывающая опция, предлагающая пользователю подружиться с ней.
Акционные
Это уведомления о полезных акциях и бонусах, которые пользователь может получить на сайте. Иногда окно, при нажатии на него, ведет на страницу с кратким описанием соответствующих рекламных предложений.
Объявления
Они ничего не продают, не просят вас зарегистрироваться и ничего не обещают. Они просто говорят о чем-то, что уже произошло или вот-вот произойдет — например, о другом бизнесе в городе, который недавно открылся.
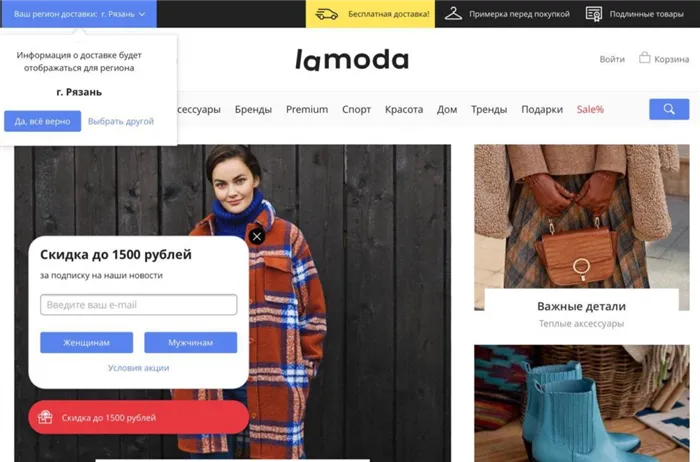
Уточняющие
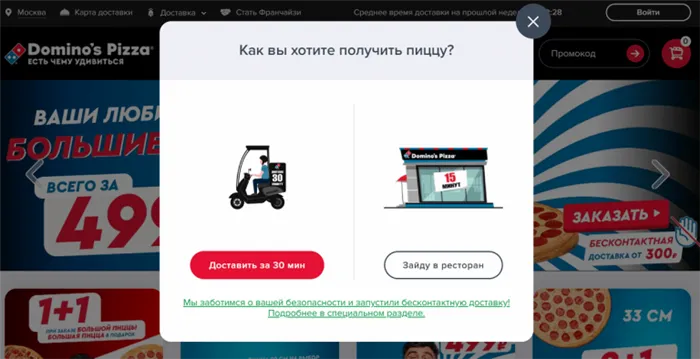
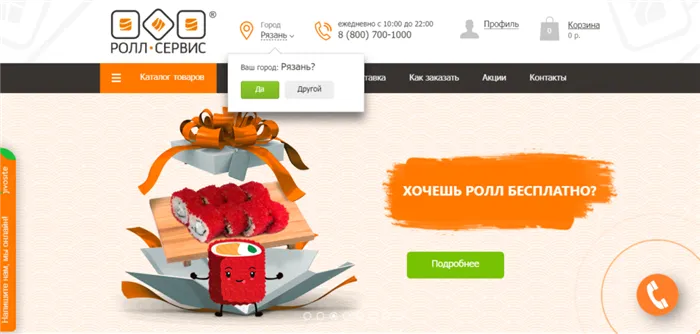
Обычно такие всплывающие окна появляются в интернет-магазинах. Они уточняют местоположение пользователя, чтобы показать ему соответствующую информацию о доступности. Типичный пример — доставка продуктов питания:

Возвращающие
Они появляются, когда пользователь хочет закрыть вкладку: «Вы уже уходите? Вы закроете сайт, не приняв нашу скидку?» и плачущие котята. Такие всплывающие окна все еще можно найти где-то в недрах результатов поисковых систем.
Перезвоним вам
Эти всплывающие окна предназначены для людей, которые хотят быстро узнать об услуге и одновременно пообщаться с живым консультантом. Эти всплывающие окна бывают двух видов.
Помощники
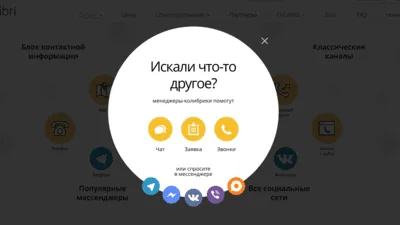
Пользователя спрашивают, нашел ли он то, что искал. Если нет, предлагается услуга обратного звонка, чтобы консультант мог объяснить все более подробно. Иногда они отображаются до того, как пользователь успевает прокрутить страницу до самого низа, но об этом подробнее позже.
Шпионы
Эти всплывающие окна до секунды информируют пользователя о том, сколько времени он провел на сайте, а затем предлагают пригласить его на консультацию. Трудно объяснить, как информация о времени, проведенном на сайте, убеждает пользователя заказать обратный звонок. Такие сообщения довольно пугающие, особенно для пользователей, не знакомых с системами анализа местоположения.
Глава 3. Из чего состоят поп-ап окна
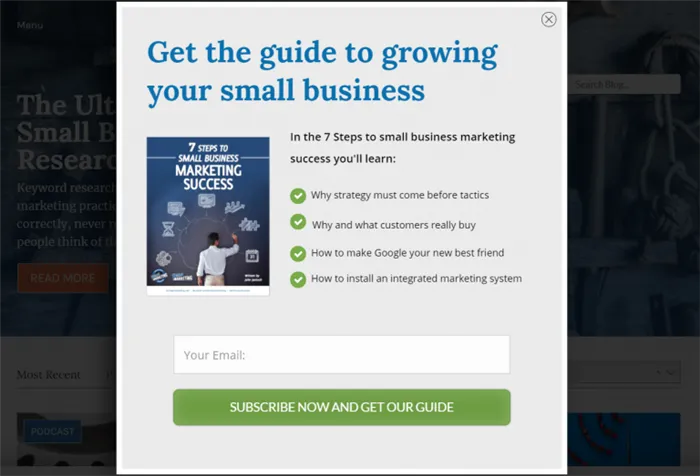
Одним из компонентов эффективного всплывающего окна является правильная структура окна. Есть некоторые элементы, на которые вы обязательно должны обратить внимание.
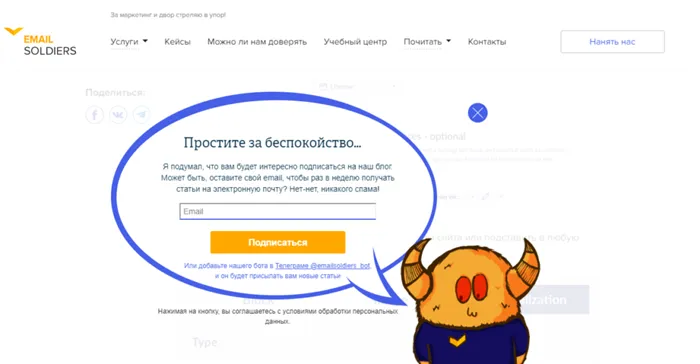
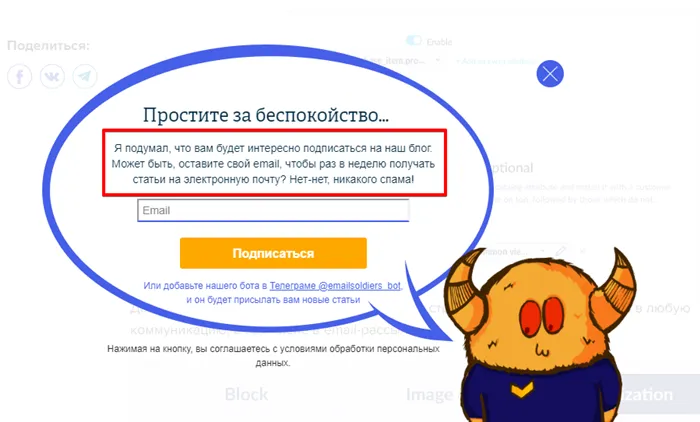
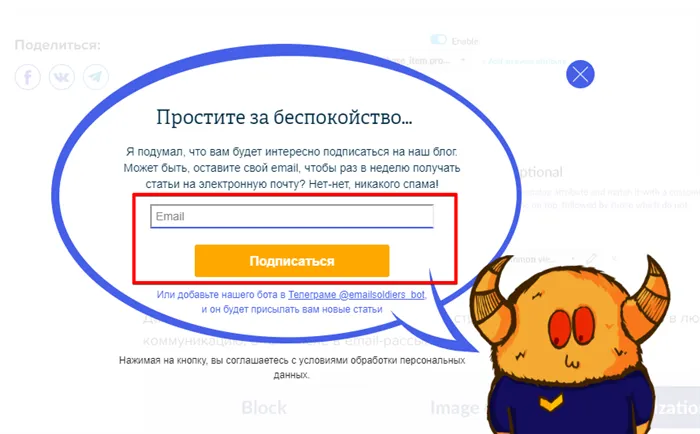
Давайте рассмотрим все элементы на примере всплывающего окна в блоге Email Soldiers:

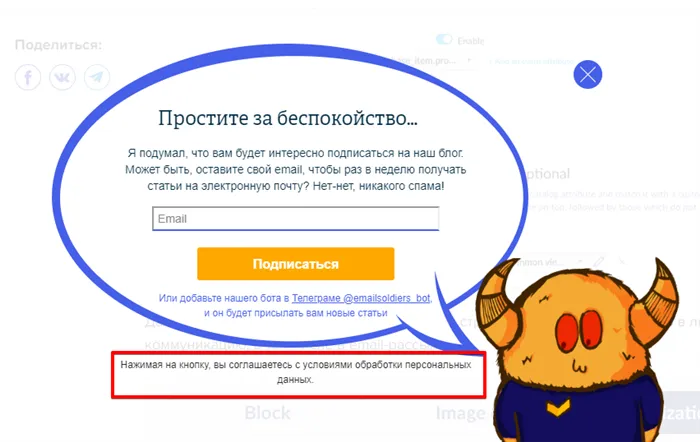
Политика конфиденциальности
Без них всплывающее окно не имеет права (да, это так серьезно) на существование. Чтобы не выбрасывать за борт весь обширный текст пользовательского соглашения, на него обычно ставят гиперссылку.

Под текстом расположен флажок «Я принимаю», который некоторые люди отмечают заранее, а другие оставляют на усмотрение пользователя, принимать ли его. Однако регистрация невозможна без отметки этого поля.
Политика конфиденциальности должна быть везде на сайте, где собираются данные — вот почему она находится в начале этого списка.
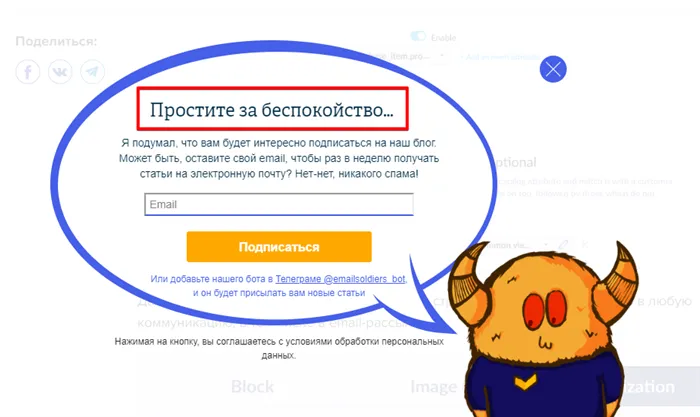
Заголовок
Среди визуальных частей всплывающего окна заголовок является одним из самых важных, поскольку это первое, что читает пользователь во всплывающем окне. Поэтому и текст, и оформление здесь должны быть правильными.
Текст должен быть именно таким, какой нужен аудитории, и показывать лакомые кусочки. Но не заманивайте людей тем, чего вы не собираетесь делать — например, напишите в заголовке, что продадите квартиру за тысячу рублей, а в тексте добавьте, что за нее придется доплатить несколько миллионов.

Текст
Короткий текст должен рассказать о том, что пользователь может ожидать после регистрации. Это должно быть что-то полезное или интересное. Скидки, розыгрыши, закрытые предложения и важные новости — все это хорошо.
Чтобы читатель мог читать точно, лучше обобщить информацию в нескольких коротких предложениях. Длинный текст утомляет пользователя: обычно всплывающее окно либо хотят закрыть, либо быстро заполнить, поэтому будьте краткими.

Кнопки
Кнопка регистрации должна быть дополнительным стимулом для пользователя оставить свой email. Для этого можно изменить текст на «Получите скидку», «Узнайте новое» и т.д.
Кнопка регистрации должна быть таким же привлекающим внимание элементом всплывающего окна, как и заголовок. Поэтому приветствуются яркие и контрастные цвета, а также размер, удобный для использования с любого устройства.

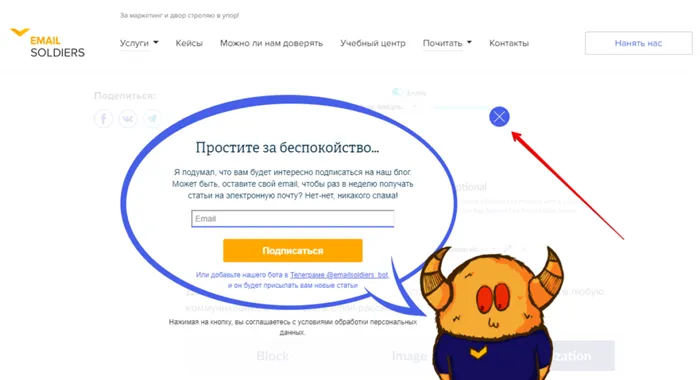
Другим важным элементом является кнопка, закрывающая всплывающее окно. Стоит сделать кнопку видимой, чтобы ее можно было нажать с любого устройства. Не нужно бояться, что пользователи закроют окно, увидев кнопку — хуже, если они захотят, но не смогут.

Изображения
Обычно размещается всплывающее окно с изображением подарка или товара со скидкой. Иногда добавляются счастливые люди или милые животные, чтобы вызвать эмоции.
Глава 4. Язык и tone of voice поп-апов
Тон голоса является частью коммуникационной стратегии бренда. Обычно это документ или презентация, объясняющая тон общения с потенциальными и существующими клиентами.
Tone of voice помогает как минимум:
- Повышение узнаваемости бренда,
- выделиться на рынке,
- установить эмоциональную связь с целевой аудиторией на основе ее ценностей,
- строить отношения с аудиторией,
- Создайте доверие к бренду.
Если у компании есть TOV, она не должна забывать об этом на каждом этапе общения с клиентами — и всплывающие окна не являются исключением.
Всплывающее окно должно иметь тот же вид, что и веб-сайт. На красочном сайте студенческой косметики поле выглядит странно: «Пожалуйста, заполните эту форму, чтобы связаться с нами». Напротив, окно «Эй, давайте вместе обнимем нарисованных альпак!» сбивает с толку пользователей, посещающих нейтральный сайт.
Не только текст во всплывающем окне должен соответствовать тону бренда, но и графика.
Всплывающее окно — это любое всплывающее окно на сайте. Он может выполнять различные функции — информировать пользователей о чем-то, просить их зарегистрироваться, принять участие в опросе и так далее.
Как сделать поп-ап
Всплывающее окно можно создать следующими способами:
- Ручное размещение баннера и встраивание кода в сайт. Позволяет создавать всплывающие окна любой сложности и для любых целей. Самый сложный вариант, требующий много времени и навыков. При необходимости вы можете нанять профессионала, который сделает всю работу за вас.
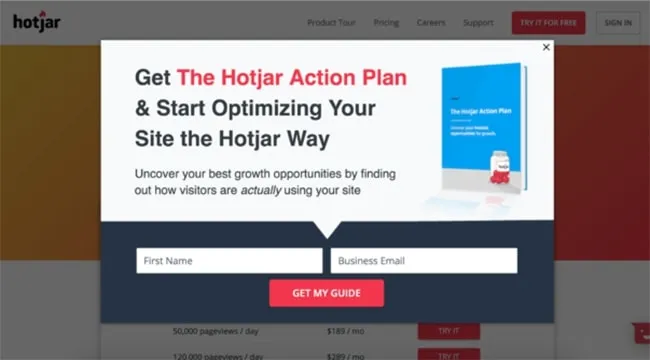
- Используйте специализированные сервисы для создания всплывающих окон. Например, Hellobar и т.д. Вы можете создать его самостоятельно, но вы ограничены тем, что может сделать разработчик, количеством создаваемых всплывающих окон, количеством предлагаемых просмотров и т.д. При платной подписке ограничений меньше.
Независимо от выбранного метода, вы должны определить цель и структуру всплывающего окна, разработать заголовок и основной текст, выбрать изображение, определить кнопки и условия отображения. После этого вам останется только разместить всплывающее окно на своем сайте, и оно будет выполнять свою работу.
Всплывающее окно должно иметь тот же вид, что и веб-сайт. На красочном сайте студенческой косметики поле выглядит странно: «Пожалуйста, заполните эту форму, чтобы связаться с нами». Напротив, окно «Эй, давайте вместе обнимем нарисованных альпак!» сбивает с толку пользователей, посещающих нейтральный сайт.
Pop-up: виды всплывающих окон + 25 примеров
Они говорят, что всплывающие окна просто раздражают и что их включение равносильно запугиванию клиентов. Откройте глаза! Если всплывающее окно на вашем сайте не справляется со своей задачей, значит, пришло время серьезно поговорить с вашим рекламным маркетологом.
При наличии правильной аудитории и правильного рекламодателя в правильном месте, поп-ап может принести реальную пользу вашему бизнесу в виде растущей клиентской базы.
Если вы все еще думаете, что всплывающие окна — это только негатив и раздражение для пользователей, я собираюсь добить вас несколькими советами и подсказками (но с любовью). Примените их к своему ресурсу и соберите урожай лояльных клиентов, жаждущих покупки.
- Время отображения: Первые несколько секунд всплывающее окно не отображается. Дайте пользователю привыкнуть к нему. Окно с горящим предложением может быть пугающим в своей срочности,
- Значок закрытия. Не скрывайте крестик, который отвечает за сворачивание окна. Если пользователь не увидит кнопку закрытия в первую секунду, он, скорее всего, покинет сайт,
- Звук Блокировка звука при появлении всплывающего окна. Это может быть короткий звуковой сигнал, но точно не рекламная запись или фоновая мелодия — они отвлекают,
- Текст. Посетитель не будет тратить время на чтение текста во всплывающем окне. Кроме того, это будет выглядеть некрасиво: мелкий, нечитаемый шрифт, много абзацев,
- Маркетинговые уловки: используйте во всплывающих окнах фразы типа «бесплатно» или «специально для вас». Они станут хорошим триггером для привлечения клиентов,
- Дизайн. При разработке дизайна поп-апа придерживайтесь фирменного стиля и цветов компании. Если форма соответствует сайту, это вызывает доверие,
- Количество окон: Не используйте большое количество всплывающих окон на одном ресурсе, даже если они имеют разные функции. Такая деятельность будет создавать ощущение навязчивости,
- Объяснение. Объясните пользователю, почему вы просите его заполнить поля. Например, «Введите город и вы увидите, есть ли товар на складе»,
- Повторение Если пользователь посещает ваш сайт не в первый раз, рассмотрите его предыдущие действия. Например, если они уже подписались на рассылку, не стоит предлагать ее снова,
- Настройка экрана. Дайте посетителям сайта возможность рассказать вам, что они думают о всплывающем окне. Предложите кнопку для деактивации всплывающих окон.
Лайфхак. Повышайте конверсию сайта через квизы. Алгоритм очень прост: посетитель проходит тест, рассказывает потребность и оставляет контакты; Вы связываетесь с ним и предлагаете тот продукт, который реально нужен. Кликайте и создавайте Ваш первый квиз -> Маркиз

Екатерина

Елена

Екатерина
Lamoda, например, показывает такое всплывающее окно в первую секунду пребывания на сайте. Он также просит вас подтвердить местоположение — это в интересах покупателя, поэтому его даже не беспокоит, если два всплывающих окна появляются на странице одновременно. Ну, или почти не раздражает. Всплывающие подсказки — это другая история. Они имеют отношение к первой секунде пребывания пользователя на сайте.
Выбор попапа для сайта
Всплывающие окна делятся по внешнему виду, назначению и количеству контактов с пользователями.
-
Окно приветствия или всплывающее окно входа в систему. Появляется, как только пользователь заходит на сайт. Она может появляться только для тех, кто посещает сайт впервые или в режиме инкогнито, или же она может появляться при каждом посещении.
Эти окна неизбежно привлекают внимание (хотя и не обязательно в положительном смысле), блокируют доступ к содержимому сайта и остаются открытыми до тех пор, пока посетитель не совершит конверсионное действие или не закроет всплывающее окно принудительно.
Когда такое окно занимает почти все содержимое сайта, оно называется разрывом страницы.
Разрыв страницы считается одним из самых агрессивных и раздражающих типов всплывающих окон.
Исключение составляют случаи, когда он сообщает о временных технических проблемах с ресурсом или о базовых обновлениях. В этом случае окно воспринимается скорее как источник полезной информации.
Окна приветствия могут помочь сегментировать целевую аудиторию. Например, всплывающая функциональность может включать выбор пола («Выберите интересующие вас товары — мужские — женские»), чтобы сделать последующую рассылку более конкретной.
Кроме того, окна приветствия можно персонализировать и уделить максимум внимания пользователю.
Вы также можете использовать всплывающие окна для приглашения заинтересованных пользователей.
Здесь вы можете предложить заказать обратный звонок, получить доступ к другой области сайта, просмотреть новые предложения, получить доступ к онлайн-услуге или демонстрации.
Вы также можете использовать его для расширения базы подписчиков. И вы можете сделать это без прямого призыва «подпишитесь на нашу рассылку и получайте новости».
Если пользователь долго задерживается на странице определенного товара, попробуйте использовать механизм стимулирования «Хочу дешевле». Это может помочь обойти конкурентов, если человек уже выбрал продукт и теперь ищет поставщика.
Используйте такие всплывающие окна, чтобы подсказать пользователям.
Для сбора подписчиков также можно использовать спиральные коробки.
Другой вариант — использовать их в качестве всплывающих окон для обратной связи.
Поля прокрутки либо вообще не перекрывают контент, либо перекрывают только его небольшую часть и не сильно мешают посетителям.
Всплывающее окно с кликом можно использовать для отображения формы обратной связи, для получения советов по использованию интерфейса сайта…
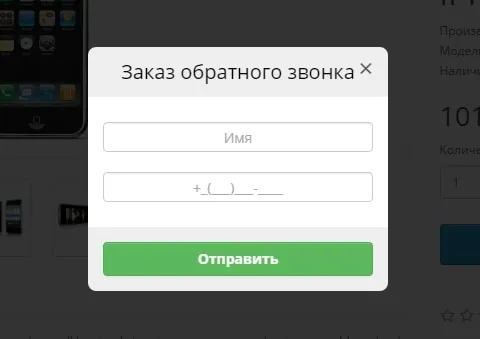
Всплывающие окна при нажатии также можно использовать для заказа обратного звонка.
окно возврата или выход из всплывающего окна. Их также называют «искателями зацепок», и они появляются в тот момент, когда человек собирается покинуть сайт, не совершив ни одного действия, запрашиваемого оператором сайта. В некотором смысле, это всплывающее окно последней надежды, где цель всегда состоит в том, чтобы удержать пользователя.
Во всплывающем окне на выходе вы можете предложить.
Часто в ответных всплывающих окнах пользователям предлагаются скидки. Вы также можете предложить авторизацию для тех, кто заполнил корзину, но не завершил процесс оформления заказа.
Для получения быстрой обратной связи можно использовать всплывающие окна возврата.
Другой вариант — попросить пользователя заполнить короткий опросник.

Многоступенчатые всплывающие окна: они предполагают многократное взаимодействие с пользователем и требуют от него выполнения нескольких (обычно двух) действий. Они могут быть использованы, например, для.
Даже если пользователь не предпримет второй шаг, операторы сайта в любом случае получат его контакт.
Создание попапа: подборка российских сервисов
Leadgenic
Российский сервис, позволяющий легко и быстро создавать всплывающие окна без участия разработчиков. После регистрации и добавления кода сервиса на сайт вы можете выбирать шаблоны и настраивать их в соответствии со своими целями и задачами.
- Бесплатные функции: Существует полностью бесплатный план с ограниченной функциональностью.
- Стоимость: от 23 рублей в день, в зависимости от размера и целей компании.
JumpOut
Этот российский сервис по созданию всплывающих окон работает без проблем с «Яндекс.Метрикой», что важно для создания сквозной веб-аналитики. Для этого необходимо установить код обслуживания на сайте.
- Бесплатные функции: Существует полностью бесплатный план с ограниченной функциональностью.
- Стоимость: Тарифы до 999 рублей в месяц.
Mindbox (бывший PopMechaniс)
Сервис, а точнее, отдельный модуль персонализации Mindbox, ставший PopMechanic, предоставляет пользователям статистику по всплывающим окнам и их завершению. Для этого код должен быть установлен на сайте. Заявлено более 150 шаблонов.
- Бесплатные функции: Доступна пробная версия.
- Затраты: модель подписки. Минимальная сумма составляет 12 480 рублей в месяц.

Вместо вывода. 10 ошибок при создании попапов
На самом деле, возможных ошибок, конечно, больше. Однако мы собрали самые распространенные и — на наш взгляд — самые важные из них.
- Спешка. Если в первые несколько секунд пребывания на сайте вы покажете окно, отличное от окна приветствия, человек не поймет, о чем вы говорите или насколько интересен сайт, и может уйти. Исключением являются компактные окна, которые определяют местоположение: Они воспринимаются как полезная подсказка. Так всплывающее окно используется для определения местоположения магазина LaModa.
- Агрессивные окна. Большие счетчики обратного отсчета или предложения зарегистрироваться в приветственном всплывающем окне, когда человек даже не понимает цели регистрации, могут нанести ущерб бизнесу. Окно выглядит слишком агрессивно и вряд ли привлечет пользователя.
- Ненужное. Видеть на сайте 2-3-4 всплывающих окна одновременно — неприятно и раздражает. Некоторые пользователи просто выходят из системы, столкнувшись с подобными раздражителями. Здесь всплывающие окна даже накладываются друг на друга. Почему и с какой целью?
- Ненавязчивая кнопка «закрыть окно». Спрятать такую кнопку, сделать ее почти невидимой или не сразу видимой — не самая лучшая идея во времена растущей конкуренции за информацию в Интернете. Пользователь должен чувствовать себя на сайте комфортно, а поиск «любимого крестика» не совсем для удобства. Здесь все видно, понятно и удобно
- Автоматическая активация звука. Существуют всплывающие сервисы, позволяющие издать звук, но лучше позволить человеку активировать звук самостоятельно: Это хороший звук и знак уважения к гостю. Но лучше позволить людям самим включать звук: Это хороший звук и знак уважения к посетителям сайта.
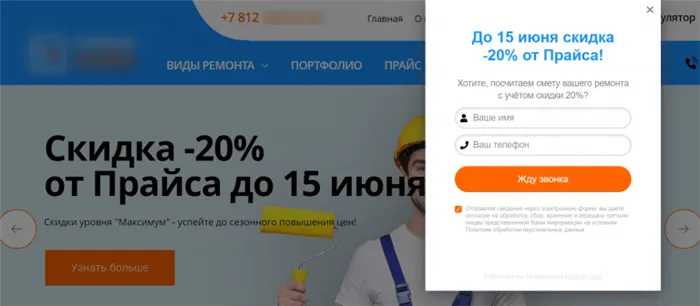
- Отсутствие полезной информации. Не экономьте на полезной информации, так как это повышает лояльность пользователей. Например, сообщите им о возможности бесплатной доставки или напомните о действии кода предложения — это выгодно и продавцу, и покупателю. Пример полезной информации во всплывающем окне
- Желание обойти блокировщики рекламы, если у человека они установлены. Покажите пользователю, что вы уважаете его выбор … И что они могут захотеть увидеть окно на вашем сайте.
- Показать одно и то же окно несколько раз. Возвращаясь к проблеме домогательств: Одного экрана за одно посещение достаточно, чтобы не раздражать пользователя. И не заставляйте его уставать от рекламы или усталости от рекламы.
- Показывайте объявления с точки. Не размещайте стороннюю рекламу в качестве окна приветствия, как это делает сайт газеты «Ведомости», так как это отталкивает посетителей.
- Отсутствие мотивирующего фактора. Не просто предлагайте подписаться на рассылку, предложите выгодный стимул.
Эти окна неизбежно привлекают внимание (хотя и не обязательно в положительном смысле), блокируют доступ к содержимому сайта и остаются открытыми до тех пор, пока посетитель не совершит конверсионное действие или не закроет всплывающее окно принудительно.
Какие бывают всплывающие окна
- Приветственные всплывающие окна. Они появляются после определенного времени пребывания на сайте. Обычно это время составляет до 5 секунд, но есть и раздражающие примеры всплывающих окон через миллисекунду. К сожалению, в данном случае результат прямо противоположный.
- Прокручивающееся всплывающее окно. Появляется, когда пользователь прокручивает страницу вниз и достигает определенной точки, обычно середины или низа.
- всплывающее окно «Выход». Появляется, когда пользователь собирается закрыть страницу или нажать кнопку «Назад» браузера.

Часто на сайте одновременно появляется несколько всплывающих окон. Сначала приветствие, затем вопрос: «Вы не нашли то, что искали?», затем предложение подписаться на рассылку новостей или перейти в другую область. Если вы решили использовать всплывающие окна на своем сайте, убедитесь, что они обладают основными характеристиками подходящего всплывающего окна.
Когда уместно показать всплывающее окно?
- Когда пользователь покинет ваш сайт.
- Они находятся на сайте более 30 секунд, но не предпринимают никаких действий, и у вас нет длинного видео или двенадцати длинных текстов.
- Пользователь дошел до конца страницы/прочитал статью.
- Пользователь вернулся на ваш сайт, перейдя на другую вкладку.
Конечно, вы не обязаны немедленно показывать всплывающее окно во всех случаях, это было бы излишеством. В частности, не настаивайте, если человек уже отписался от одного из ваших предложений. Не гоняйтесь за ним по всему сайту с этой подпиской, чтобы добиться обратного эффекта. Держите дизайн и расположение всплывающих окон в пределах допустимого. Они должны выделяться на общем фоне, но иметь единый стиль.
Кстати, вот совет о том, как заменить всплывающие окна веб-чатом. По некоторым данным, этот инструмент более эффективен, поскольку помогает пользователю уменьшить трение в воронке продаж. Если возникают вопросы, посетитель может получить мгновенные ответы в окне чата. Конечно, это только в том случае, если за сбором контактов сидит человек, а не робот.

Другой вариант — виджет обратного вызова. Это всплывающее окно, которое предлагает перезвонить посетителю. Сервисный код можно установить на сайте, созданном в 1С-UMI.
Позитивные стороны всплывающих окон
- Они действительно помогают в привлечении новых подписчиков. Существует огромное количество веб-сайтов и контента — у пользователей просто нет времени добавлять каждый сайт, который им нравится, в закладки. Если ваш контент хорошо воспринимается, своевременное всплывающее окно может стимулировать вовлеченность. Работает это довольно просто: кто-то читает ваш блог, он ему нравится, появляется всплывающее окно с предложением подписаться на обновления. Пользователь с большей вероятностью подпишется, если только текстовое поле не будет слишком отвлекать.
- Повышение коэффициента конверсии при правильной реализации (см. выше). Если вы все сделаете правильно, ваш коэффициент конверсии увеличится, и вы сможете продавать больше. Предложите что-то действительно ценное во всплывающих окнах, и люди обратятся к вам. Самый простой и эффективный инструмент — это предложение скидки.
- Сосредоточьтесь на главном. Если вам есть что сказать или вы хотите привлечь внимание ваших посетителей к чему-то, вы можете использовать всплывающее окно, чтобы сразу же захватить их внимание.
- Нежелательные всплывающие окна раздражают и вызывают отвращение, и вы ничего не можете с ними поделать.
- Отвратительные всплывающие окна могут нанести ущерб репутации бренда и разрушить лояльность клиентов. Не следует играть с ними.
Пробуйте разные типы всплывающих окон, проверяйте предложения на уместность, и вы обязательно найдете свою собственную формулу успешных всплывающих окон!