Например, стоматологическая клиника. Благодаря интерактивным виджетам вы можете увидеть результаты реальных клиентов до и после лечения. В условиях жесткой конкуренции такой имидж повысит доверие клиентов. Этот прием также повысит интерес посетителей сайта к вашему бизнесу.
Как дизайн виджетов влияет на конверсию сайта
Владельцы бизнеса, заинтересованные в эффективности своего сайта и коэффициентах конверсии, используют различные методы, чтобы удержать пользователей на сайте и побудить их к совершению целевых действий. Один из самых эффективных способов побудить пользователей оставить свои контактные данные и создать впечатление, что с ними связываются, — это виджеты на сайте. В этой статье мы поговорим о том, как должны быть оформлены виджеты, чтобы привлечь больше внимания, а также приведем примеры и советы по созданию виджетов на сайте.
Виджет — элемент на сайте, предназначенный для прямого взаимодействия с пользователем. Виджеты позволяют получить контактную информацию посетителя, представить информацию в более наглядном виде и облегчить взаимодействие пользователя с сайтом.
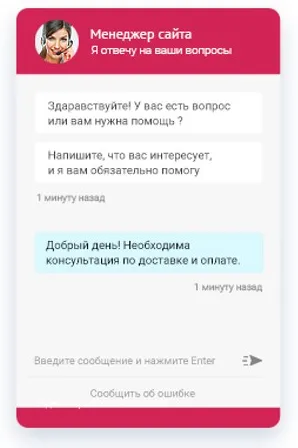
Зачем нам нужны виджеты на нашем сайте? Пример: пользователь заходит на сайт юридической фирмы и хочет узнать цены на услуги. Менеджер занят и не может позвонить клиенту. В этом случае помогают виджеты — робот в чате может «пообщаться» с клиентом и выяснить его запрос. Кроме того, обычный человек также может отвечать в онлайн-чате сайта. В этом случае пользователь общается с администратором по электронной почте и может сделать заказ, не общаясь с ним напрямую. Пример виджета на сайте:

Основные функции виджетов:
- Привлеките внимание пользователя. Это одна из самых важных функций элемента. Основная цель веб-сайта — продать товар или услугу. Поэтому формы, используемые для сбора данных пользователя и выполнения целевого действия, должны быть в центре внимания,
- собирать информацию о пользователе. Формы могут использоваться для запроса обратного звонка, подписки на рассылку новостей и так далее,
- добавить интерактивность веб-сайту. Используя виджеты, дизайнеры создают визуальный контент, с которым пользователь может взаимодействовать. Это могут быть различные диаграммы и графики, статистические данные и т.д. Кроме того, эти элементы помогают визуализировать информацию и облегчают восприятие контента пользователем,
- адаптация к потребностям пользователя. Поскольку виджет — это разновидность веб-приложения, можно использовать элемент для настройки контента таким образом, чтобы информация на сайте была максимально адаптирована к потребностям клиента. Это взаимодействующие с посетителями на веб-страницах системы рекомендаций, блоки размещения статей «Читать далее» и так далее.
Давайте посмотрим, какие виджеты могут выполнять эти функции, и приведем примеры реальных сайтов.
Примеры виджетов и их значение в дизайне
Превращение посетителя в потенциального клиента — основная задача ресурса. На этапе создания сайта дизайнеры отвечают не только за внешний вид сайта, но и за повышение конверсии за счет отдельных элементов интерфейса.
Допустим, у сайта есть уникальное торговое предложение, но по какой-то причине он не привлекает пользователей. Разработчики сайтов анализируют поведение посетителей и делают свои выводы. Например, если рекламное предложение размещено в нижней части страницы, а пользователь не прокручивает страницу вниз до основного экрана. В этом случае принимается решение изменить позицию предложения или объявить о нем другим способом — с помощью виджета.
Поп-апы
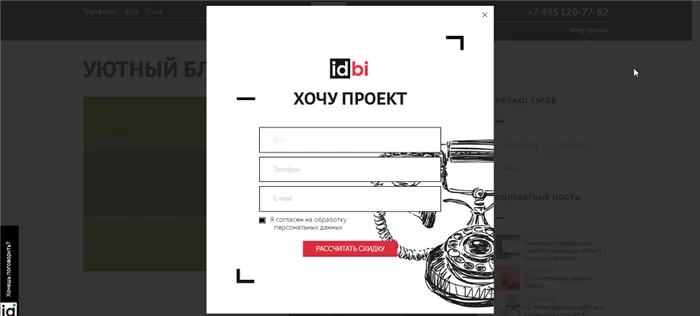
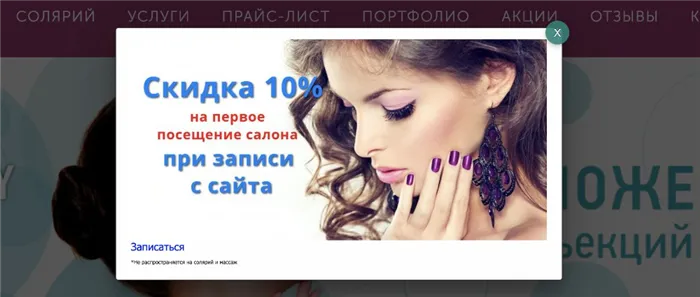
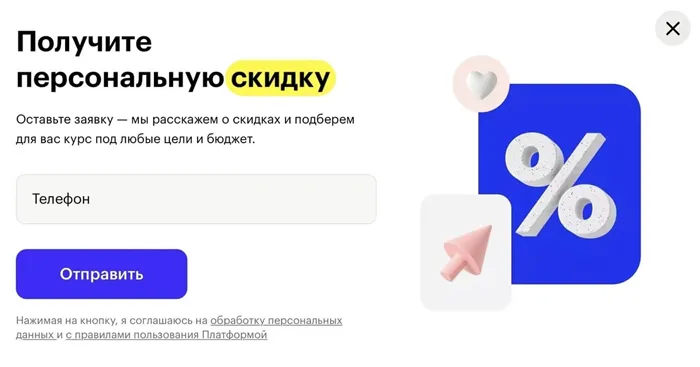
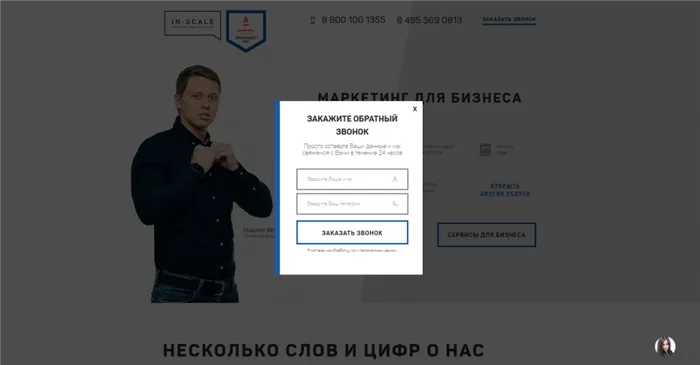
Всплывающее окно — это окно, в котором отображается информация о рекламной акции или призыв к действию. Всплывающее окно обычно появляется при первом посещении сайта или через определенный промежуток времени. Это тип всплывающего окна, которое мы используем на нашем сайте:

С помощью этого виджета можно привлечь внимание пользователя к рекламной акции, предложить ему оставить свои контактные данные в обмен на скидку или промокод и т.д. Таким образом вы можете привлечь новых клиентов — пользователь, пришедший на сайт, может воспользоваться скидкой на первый заказ и стать постоянным клиентом.
Однако пользователи относятся к всплывающим окнам довольно неоднозначно. В прошлом разработчики создавали всплывающие окна для рекламы других сайтов, которые мешали посетителям сайта замечать контент и появлялись так часто, что стали раздражать. Эта причуда давно прошла, но пользователи до сих пор помнят о ней и считают всплывающие окна ненужной рекламой.
Чтобы клиенты захотели обратить внимание на всплывающую информацию и оставить свои данные, необходимо продумать дизайн окна. Прежде всего, всплывающее окно должно привлекать внимание. Существует множество способов привлечь внимание, но в основном используются такие:
- яркие цветовые тона,
- фотографии людей,
- крупная типографика,
- высококачественные иллюстрации,
- интерактивные элементы в окне.
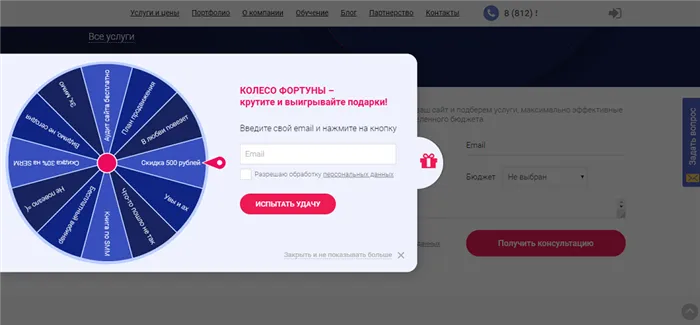
Интересную технику можно найти на сайте компании, занимающейся SEO-продвижением. Дизайнеры создали предложение в виде колеса фортуны, которое движется в левой части экрана и приглашает пользователя испытать удачу:

Всплывающее окно оформлено в ярких цветах, в нем присутствует интерактивный элемент, а внимание пользователя привлекает идея, что он может что-то выиграть, а не просто получить скидку. Во всплывающем окне есть поле для ввода вашего адреса электронной почты, который является основной целью всплывающего окна.
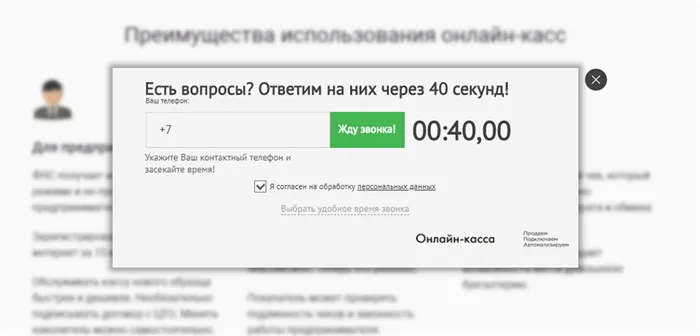
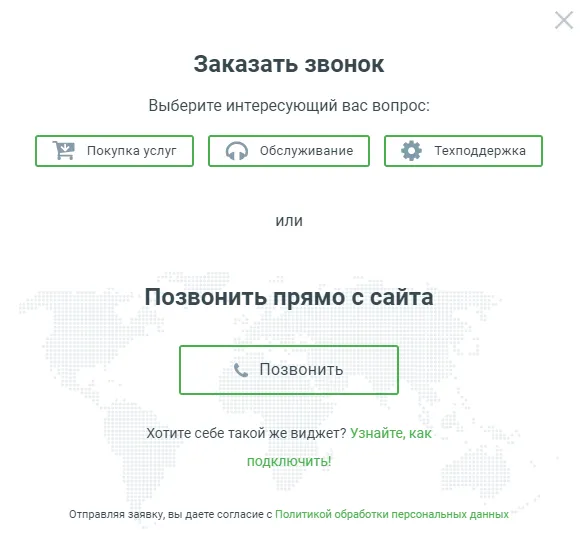
Не только интерактивные элементы могут заинтересовать пользователя. Онлайн-касса предлагает клиентам возможность проверить, сможет ли менеджер позвонить им в течение 40 секунд после отправки запроса:

Совет: Чтобы не раздражать пользователей, сделайте элемент закрытия окна видимым.
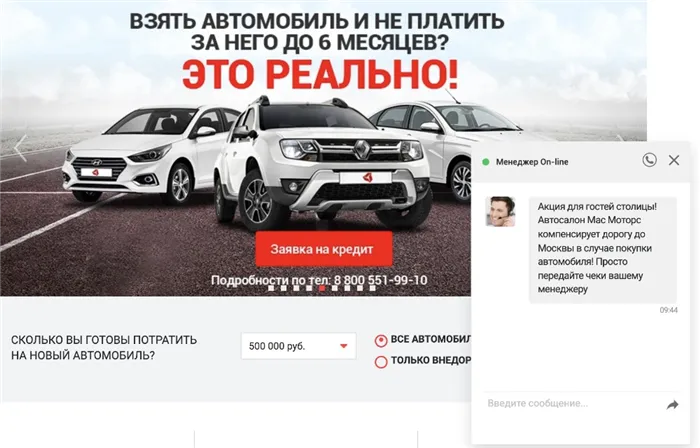
Всплывающие окна также используются, когда клиент хочет покинуть сайт. Например, когда указатель мыши уже находится в движении, чтобы закрыть вкладку браузера. В этот момент появляется окно, привлекающее внимание покупателя:
Всплывающие окна также используются, когда клиент хочет покинуть сайт. Например, когда указатель мыши уже находится в движении, чтобы закрыть вкладку браузера. В этот момент появляется окно, привлекающее внимание покупателя:
Функции виджетов на сайте
Поскольку виджеты имеют разные форматы, они также имеют разные функции. Что делают виджеты?
- Привлеките внимание пользователя. Эта функция находится на первом месте, так как каждый виджет яркий и привлекает внимание посетителя к ресурсу, заставляя его задержаться на нем.
- Сделайте сайт интерактивным. Одного лишь текста на веб-ресурсе не всегда достаточно, чтобы привлечь внимание пользователя, особенно на страницах продаж. С помощью виджетов дизайнеры добавляют визуальный контент, который предлагает пользователю взаимодействовать с веб-ресурсом. Собирайте информацию для веб-сайта в неформальной обстановке. Например, на страницах, где цена варьируется, установите калькуляторы, которые помогут пользователю определить цену. Такой способ донесения информации о цене более эффективен, чем описание процесса расчета заказа в обширной статье.
- Он адаптируется к потребностям пользователя. В процессе работы со страницей пользователю могут понадобиться дополнительные блоки. Например, интернет-магазины могут отображать интересные статьи о товаре, который рассматривает покупатель. Виджет календаря можно разместить на сайте билетов, чтобы пользователю не приходилось сначала переходить к календарю на своем устройстве.
Дополнение всегда расширяет систему и увеличивает функциональность сайта. Например, можно создавать личные счета для клиентов. Существуют дополнения, которые даже не видны пользователю, но которые позволяют оператору сайта вводить новые типы контента. Дополнение Adobe Flash Player, например, помогает браузерам воспроизводить мультимедийный контент.
Виджет — это не обязательно расширение функциональности. Скорее, это другой тип контента. Виджет всегда виден пользователю.
Что лучше использовать? Плагин или виджет? Однозначного ответа на этот вопрос нет. Все зависит от того, какая функциональность вам нужна. Некоторые виджеты могут решить проблему, которую не может решить дополнение. Поскольку дополнения сосредоточены на более крупных задачах, вряд ли среди них есть микрообъекты, такие как календарь или блок обратного отсчета. В этих случаях выбор очевиден.
Есть и другая сторона этого вопроса. Дополнения интегрируются в ядро сайта, поэтому они часто мешают или даже нарушают функциональность сайта. Виджеты гораздо реже вызывают проблемы, поэтому разработчики чаще отдают предпочтение именно им.
Примеры популярных виджетов на сайте
Теории о виджетах не так много, но есть много примеров использования виджетов для улучшения вашего веб-ресурса. Мы расскажем о самых популярных виджетах, используемых на веб-сайтах, и дадим советы по использованию некоторых из них.
Чат (чат-боты + чат с поддержкой или менеджерами)

Большая часть современной жизни состоит из онлайн-переписки. Почему бы не использовать эту привычку для увеличения продаж? Онлайн-консультант или чат с менеджером обычно расположены в правом нижнем углу экрана. Иногда она появляется сразу после входа в систему, иногда для начала переписки есть отдельная кнопка.
Почему чаты так популярны?
- Пользователи чаще консультируются с менеджерами по продажам, что повышает шансы на совершение покупки. Многие клиенты не любят разговаривать по телефону и не имеют времени приехать в офис для личной встречи. Из-за этих барьеров клиенты не уточняют свои вопросы о продукте и покидают сайт. Чат воспринимается как дружеская беседа и не отнимает много времени у клиента.
- У менеджера или технической поддержки есть возможность обдумать вопрос клиента и правильно его сформулировать. Правильно сформулированный ответ может убедить пользователя купить продукт. При разговоре по телефону или лицом к лицу такой роскоши, как время, не существует. Кроме того, телефонный оператор должен следить за своим тоном голоса, чтобы не напугать или не рассердить клиента.
- Многие специалисты могут заниматься этим вопросом одновременно. Это особенно полезно для служб технической поддержки. Один человек не может знать все. Гораздо проще, если к ответу на вопрос клиента может быть привлечен эксперт, который точно знает, что нужно сделать. Таким образом, работа в команде повышает качество предоставляемых услуг.
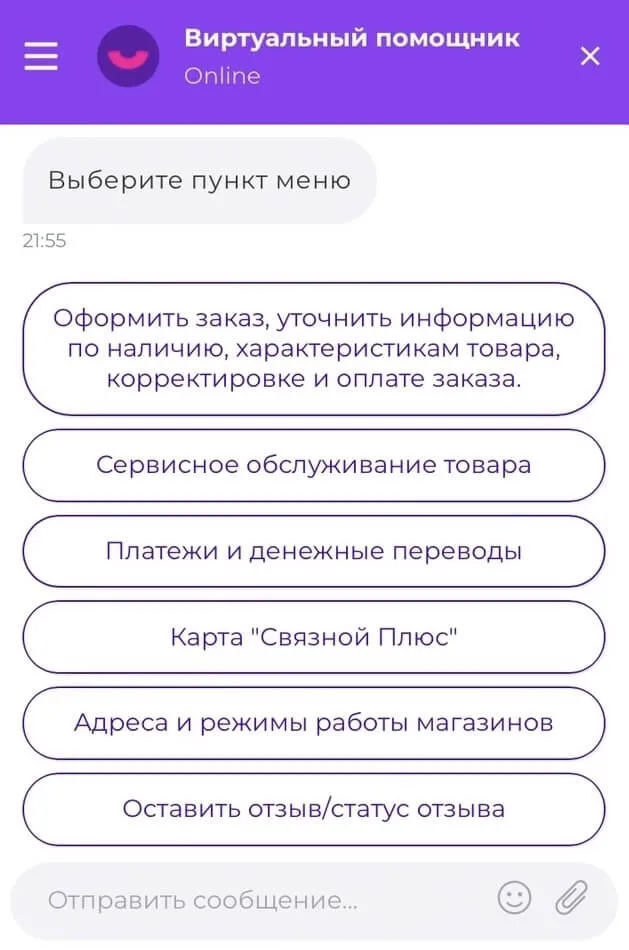
На крупных сайтах можно увидеть, что они используют продвинутые типы виджетов чата: Существуют как чат-боты, так и реальная переписка лицом к лицу. Как мы уже говорили, боты снимают большую нагрузку с персонала, поскольку отвечают на общие вопросы, в то время как настоящие люди получают только новые или сложные случаи.
Популярные виджеты чата: Jivo, SiteHtart, виджет Kwizbot.
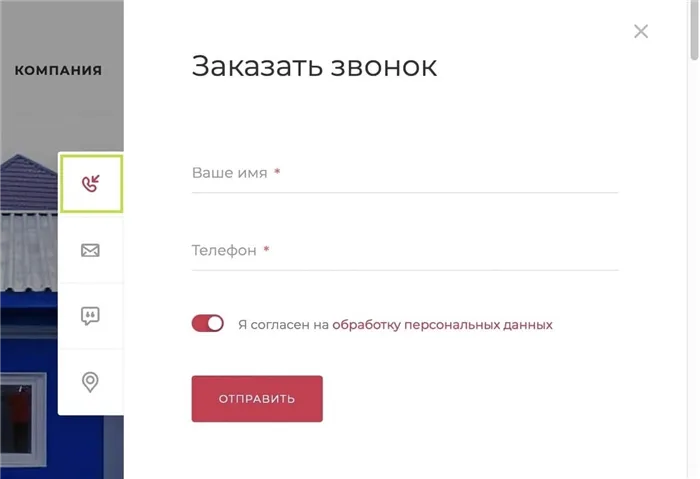
Обратные звонки

Звонки по-прежнему активны, но для них появились новые функции. Теперь не клиент звонит в компанию, а компания звонит клиенту. Виджет обратного вызова — это, по сути, форма запроса. Клиент должен ввести свой номер телефона и имя. Также есть поля, в которых клиент может кратко указать причину звонка и время, когда он хотел бы перезвонить.
Такой виджет имеет две функции:
- Он собирает данные пользователя,
- заранее информирует звонящего о предмете разговора.
Популярные виджеты обратного вызова: GetCall Online, Callibri, Envybox.
Всплывающие окна

Всплывающее окно или всплывающие окна появляются при входе на сайт, при перемещении по странице или через определенный промежуток времени. Такие виджеты используются для информирования пользователей о скидках или побуждения их к действию. Посетители сайта не любят всплывающие окна, так как они перегружают контент. Чтобы избежать негатива, постарайтесь разместить во всплывающем окне важную информацию или выгодное предложение. Мы также не рекомендуем показывать всплывающее окно, когда пользователь заходит на сайт, поскольку он еще не видел товар и не думал о его покупке. Ее немедленное появление отпугнет его.
Дайте сайту возможность адаптироваться к потребностям клиента. При просмотре страницы пользователь может захотеть получить дополнительную информацию. Виджеты помогают в этом, например, вы можете задать вопрос в чате:
Виды виджетов на сайтах
Рассмотрим основные типы виджетов, которые чаще всего добавляются на коммерческие сайты.
Обратный звонок. Инструмент позволяет клиенту быстро связаться с сотрудниками компании и получить всю информацию о продукте или услуге.
Виджет напоминает кнопку с изображением телефонной трубки. При нажатии на него открывается форма для заказа обратного звонка. Посетитель вводит свои контактные данные (имя и номер телефона), после чего ему перезванивает представитель организации. Весь процесс автоматизирован, поэтому клиенту не приходится долго ждать: Обычно с момента размещения заказа до перезвона проходит всего несколько минут.
Это повышает лояльность клиентов и увеличивает вероятность покупки. Если с человеком быстро связываются и подробно консультируют, он чувствует, что находится в надежных руках, ценит высокое качество обслуживания и определенно хочет купить товар или заказать услугу в этой компании.
Этот виджет в основном используется компаниями, для которых особенно важны живое общение и подробные консультации: Туристические агентства, строительные, юридические и консалтинговые компании, банки и автосалоны. Обычные онлайн-трейдеры пользуются приложением реже и предпочитают другие каналы связи, например, чаты.

Всплывающее окно: всплывающее окно, которое открывается в верхней части страницы веб-сайта. Он рассказывает об акциях или призывах к действию: Оставьте номер телефона и получите бонус, подпишитесь на сайт и получите промокод на скидку, подпишитесь на рассылку с интересными новостями и т.д.

Такие виджеты призваны пробудить интерес посетителей, побудить их совершить покупку или помочь получить контактную информацию, которая затем может быть использована для рассылки.

Всплывающие окна могут раздражать пользователей, поскольку они навязчивы. Поэтому с ними следует обращаться осторожно: Рекомендуется добавить функцию закрытия, чтобы посетитель мог быстро удалить их, если предложение его не заинтересовало. Также следует установить время, в которое виджет отображается корректно. Желательно отображать его не сразу, а через 1-2 минуты после входа на сайт. Это позволит ему привыкнуть и ознакомиться с продукцией. Однако вы можете показать виджет до того, как посетитель покинет сайт: Это поможет вам удержать его и превратить в клиента.
Чаты и чат-боты: эти инструменты позволяют быстро проконсультироваться со специалистом компании или получить ответ от робота. Существуют также комбинированные виджеты: Сначала клиент общается с ботом, а если бот не может помочь, в переписку вмешивается человек.
Чатботы автоматизированы: они сами принимают заказы и используют шаблоны для ответов на часто задаваемые стандартные вопросы о товарах или услугах, их стоимости, доставке и других особенностях работы компании. Прямые ответы помогают привлечь клиентов, повысить конверсию и увеличить вероятность покупки.

Как правильно использовать виджеты
При выборе и создании виджета необходимо учитывать цели компании, а также потребности и желания целевой аудитории. Например, чатбот должен четко отвечать на вопросы клиентов, повышать коэффициент конверсии и убеждать пользователя совершить покупку. А встроенный калькулятор облегчит ваши финансовые расчеты и принесет вам новых клиентов.
Не используйте слишком много всплывающих окон и других инструментов, которые могут оттолкнуть посетителей от сайта. Сделайте виджеты визуально привлекательными, интересными и ненавязчивыми — это привлечет вашу аудиторию и увеличит продажи.
Важно убедиться, что каждый виджет служит своей цели и приносит пользу как продавцам, так и покупателям. Если это не так, следует отказаться от инструмента или посмотреть, как его можно улучшить.
Это кажется сложным? Начните с установки виджета, который подходит для вашего сайта, а затем расширяйте его возможности или добавляйте новые по мере необходимости.
Что такое виджеты простыми словами, зачем они, виды и функции виджетов
При посещении веб-сайтов регулярно появляются всплывающие окна — одни просят консультанта или менеджера связаться с вами, другие просят ваш номер телефона, чтобы перезвонить вам, и так далее. Эти окна называются «виджетами». С их помощью владельцы сайтов могут повысить конверсию и улучшить вовлеченность клиентов. Мы расскажем вам, что это такое, какие они бывают и для чего используются.
Виджеты на сайте – что это
Виджеты — это небольшие вспомогательные приложения, предназначенные для выполнения определенной задачи. Они размещаются на веб-сайтах и позволяют привлечь внимание клиентов, удержать их на странице, дать быстрый совет и многое другое.
Это важно: Эта статья о виджетах для сайтов — веб-виджетах. Есть также виджеты для рабочего стола. Они используются на Windows, Android, iOS и других устройствах для отображения различной полезной информации, такой как время, погода и т.д.
Зачем они вам нужны? Размещение виджета на сайте позволяет выполнять ряд задач, таких как.
- Сбор контактной информации от посетителей сайта.
- Обеспечение обратной связи и улучшение обслуживания клиентов.
- Предоставление информации о предложениях и скидках, новых продуктах и т.д.
- Продвижение продаж (например, «тающая скидка», «ограниченное предложение»).
- Удержание посетителя на сайте с целью улучшения SEO.
Веб-виджеты могут быть расположены в верхней или нижней части страницы, иногда отображаться перед пользователем над основным содержанием сайта или видны на краю экрана.
Виды виджетов
Давайте рассмотрим наиболее популярные типы веб-виджетов.
1. Онлайн-консультант

Самый популярный веб-виджет, который можно использовать для консультирования посетителей, сбора их контактной информации или просто удержания их на сайте. Виджет появляется на экране на определенное время после посещения страницы или нажатия кнопки и предлагает пользователю вступить в диалог. Связь осуществляется через:
Инициатором диалога обычно выступает чатбот. В зависимости от запроса пользователя система может предоставить готовый ответ из базы данных или соединиться с действующим сотрудником.
Вы можете установить на своем сайте виджет для онлайн-советников от МТТ. С его помощью вы можете общаться с посетителями вашего сайта, обмениваться файлами и документами, а также вести статистику впечатлений и звонков. Вы можете настроить дизайн виджета так, чтобы он выглядел безупречно на вашем сайте.
Подключите ваши виджеты MTT к телефонии Вы экономите на стоимости интеграции различных систем.
2. Callback-виджет

Виджет для заказа обратного звонка через ваш сайт. Это работает следующим образом:
- Нажмите на кнопку, чтобы заказать обратный звонок (окно виджета может появиться автоматически),
- Нажмите на кнопку, чтобы открыть обратный звонок, окно появится автоматически; введите свои контактные данные — имя, фамилию, номер телефона,
- Укажите, когда вам лучше перезвонить — сразу или в течение определенного времени,
- Ждите звонка из компании.
Информация с виджета передается в CRM-систему вашей компании. Если настроена интеграция с IP-телефонией, вызов инициируется автоматически. Вызов направляется свободному администратору, который соединяет с клиентом.
Виджет обратного звонка повышает лояльность посетителей сайта — им не нужно тратить деньги на звонок, искать контактную информацию компании и так далее.
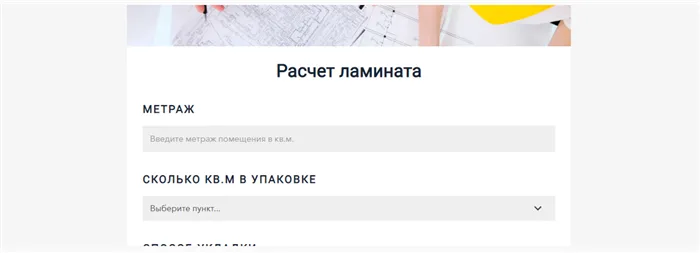
3. Калькулятор

Специальный виджет, позволяющий клиенту произвести предварительный расчет стоимости услуг. Он используется во многих областях, например:
- Строительство/Ремонт — расчет стоимости дома, ремонта дома или отделочных работ.
- Недвижимость — рассчитайте стоимость аренды квартиры.
- Рестораны и кафе — Рассчитывайте стоимость заказов еды, доставки и т.д.
- С помощью этого виджета вы сможете повысить лояльность клиентов, конверсию и эффективность SEO, удерживая посетителей.
Викторина — это небольшой забавный онлайн-опрос, который можно использовать для привлечения клиентов, повышения лояльности, сбора контактной информации и предоставления персонализированного предложения. Викторины — это мощный маркетинговый инструмент, который многократно увеличивает количество запросов.
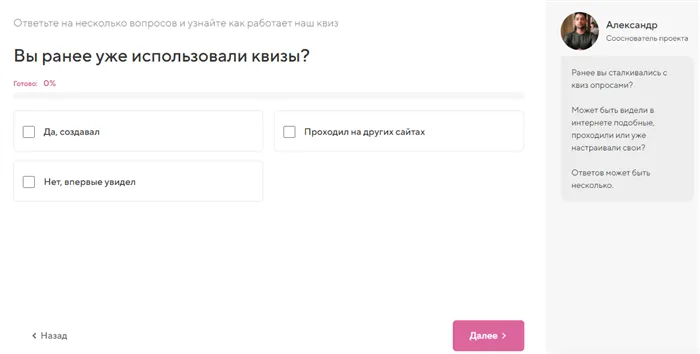
4. Квиз

Викторина просит клиента пройти короткий опрос, в котором ему задается несколько вопросов (вы можете настроить логику отображения вопросов). С каждым ответом пользователь становится на шаг ближе к определенному бонусу, например, скидке.
Если использовать виджет грамотно и продуманно, он повысит коэффициент конверсии на сайте. Учитывайте время, когда на вашем сайте наибольший приток посетителей, сделайте само предложение привлекательным и хорошо его оформите.
Обратный вызов заказа
Обратный звонок

Этот виджет часто используется в сочетании с веб-чатом. Когда посетитель оставляет заявку, служба звонит администратору, а затем звонит клиенту. Что это дает:
Увеличьте количество звонков. Пользователю гораздо проще оставить свои контакты и выбрать удобное время для звонка, чем искать и звонить на номер компании,
- Повышение лояльности. Возможность пообщаться вживую с руководителем компании и получить обратную связь повышает уверенность сотрудников,
- Интеграция с CRM: Все звонки и клиенты автоматически интегрируются в CRM, что оптимизирует работу менеджеров,
- Запись телефонных разговоров. Это не только поможет вам не потерять потенциальных покупателей, но и позволит оценить работу менеджеров,
- Анализ. Сервис показывает, откуда пришли пользователи сайта компании, какие ключевые слова они использовали, сколько времени провели на сайте и т.д.
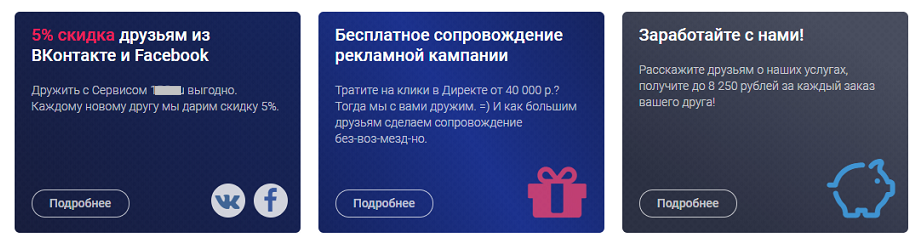
- На эту тему:
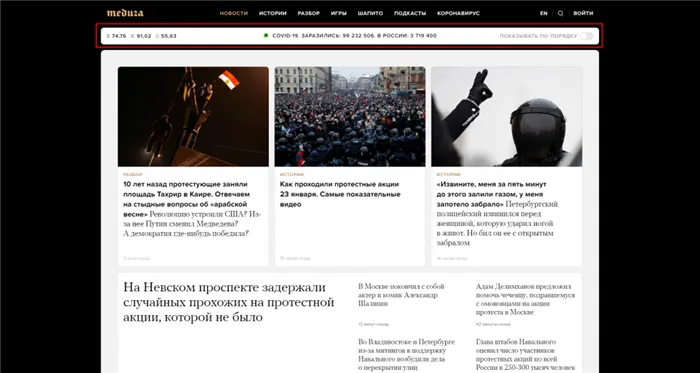
Курсы валют и данные о наиболее важных новостях
ИНФОРМЕРЫ

Информация о сайте обычно располагается в верхней части или в боковой панели. Их главная и единственная цель — предоставление информации. Обычно они содержат курсы обмена и конвертеры валют, новости, расписания, часы, прогнозы погоды и другие подобные данные. Основное преимущество этих типов виджетов заключается в том, что они бесплатны и просты в установке.
«200+ маркетинговых брендов: от привлечения до удержания».
Важно. Выжимайте из бизнеса максимум с помощью нашей методички формата “фишечная стратегия”. В ней самый сок из сотен тренингов и книг по маркетингу и продажам. А также концентрат успешных действий. По ссылке скидка 50% в течение 4 часов, кликайте ->Стандартные инфографики вряд ли смогут значительно повысить коэффициент конверсии. Скорее, они служат для того, чтобы обеспечить наличие необходимой информации, например, погода идеально вписывается в страницу туристического агентства.
Существуют простые и бесплатные платформы для внедрения информеров, такие как TradingView, Meteoservice, Gismeteo, Nochi.com и другие — просто выберите подходящую.
Пример в подвале вашего сайта
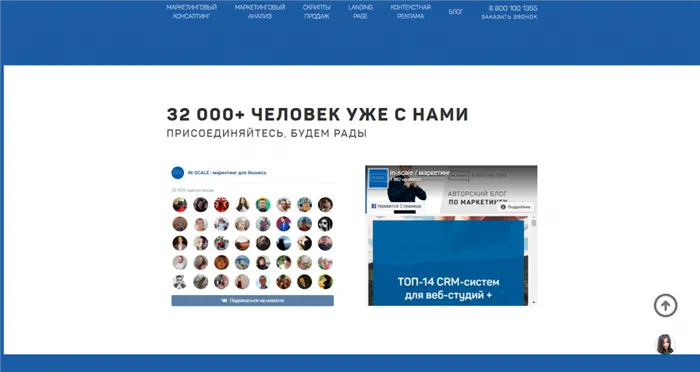
Виджеты соцсетей и мессенджеров

Еще одна категория преимущественно бесплатных виджетов, которые обычно предназначены для повышения узнаваемости бренда и роста аудитории компании в социальных сетях.
Теперь перейдем к типам кнопок социальных сетей и к тому, какую пользу они приносят бизнесу.
Делиться. Когда пользователи делятся контентом с сайта на своей странице, поисковые системы считают эту информацию полезной, что влияет на индексацию и увеличивает трафик,
- Мне это нравится. Все просто: чем больше «лайков», тем больше вовлеченность на странице компании,
- Подписаться. Предложите посетителям присоединиться к вашим социальным сетям. Таким образом, они будут получать информацию о новостях и акциях и постоянно видеть вас в своей ленте, что повышает вероятность продаж,
- Социальные сети. Такие виджеты повышают мотивацию пользователей присоединиться к социальным сетям, заранее знакомя их с контентом, который компания публикует в них,
- Комментарии «ВКонтакте» и Facebook. Эти виджеты обратной связи позволяют посетителям сайта комментировать сообщения без регистрации; это повышает вероятность диалога с клиентом. По крайней мере, посетители будут проводить больше времени на сайте.
- Виджеты upsell и cross-sell: Виджет upsell — это блок с предложением аналогичного товара по более высокой цене. Виджет с поперечными ячейками предлагает дополнительные товары (например, аксессуары или запчасти) рядом с основным товаром. Оба инструмента можно использовать для увеличения среднего доказательства покупки.
Такие приложения можно найти непосредственно на веб-сайтах. Они могут принимать форму окна, ведущего на сторонний ресурс. Таким образом, веб-документ загружается в само приложение. Таким образом, на одной странице объединяются не только различные варианты, но и сайты. Такое сочетание обеспечивает высокий уровень функциональности.
Особенности web-widgets
Сюда входят элементы интерфейса, на которые может влиять пользователь. Например, для отправки коротких сообщений, ввода данных о прокладке маршрута и т.д.
Интерактивные
Они знакомы всем пользователям. У каждого на экране мобильного телефона или компьютера есть иконки — кнопки ВКонтакте, Instagram, Twitter и многое другое. Они размещаются на сайте, чтобы посетители могли обмениваться интересной информацией. Это своего рода подтверждение того, что информация, когда ею делятся, полезна и может заинтересовать пользователей.
Они отличаются от интерактивных систем тем, что на них нельзя повлиять. Они отображают содержимое независимо от действий пользователя.
Неинтерактивные
Это экран справки, который содержит различные значки и разделы. В верхней части отображается дата и строка поиска. Чуть ниже обычно находится кнопка Настройки. В окне, которое открывается при нажатии, есть различные записи. Это могут быть:
Что такое лента виджетов
«Ярлыки», которые используются для быстрого открытия приложений,
- «Заметки» — делать короткие заметки,
- «События», чтобы не забыть о важных вещах,
- «Безопасность», которая проверяет наличие ненужных данных и потенциальных угроз.
- Жизнь без мобильного устройства сегодня просто невозможна. Современные коммуникационные устройства оснащены соответствующими данными, без которых невозможно существование. Уровень заряда батареи и доступный объем памяти — это первое, на что обращает внимание пользователь. Не менее важными являются приложения управления, отвечающие за Wi-Fi, Bluetooth и работу других устройств.

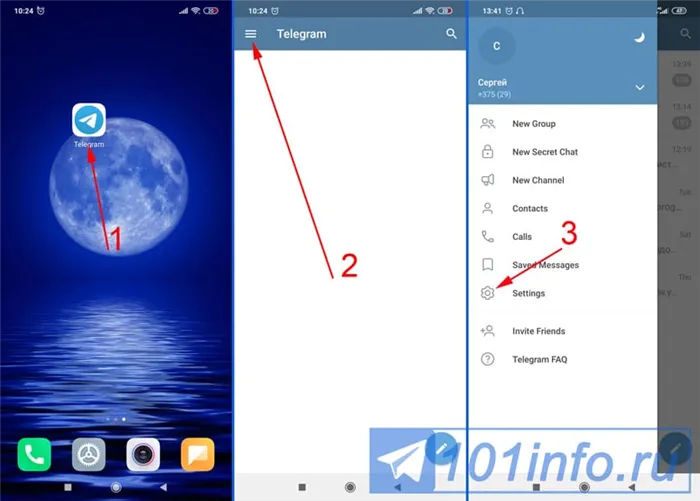
Зачем нужны виджеты на телефоне и как их установить
Нельзя не отметить визуальную привлекательность кнопок мини-приложений, украшающих интерфейс, что делает его не только удобным для пользователя, но и элегантным. Все данные, предоставляемые виджетами, конечно же, можно найти в Интернете.
Основываясь на своих интересах и предпочтениях, вы можете легко найти подходящие приложения для своего телефона и получать только ту информацию, которая вам нужна. Стремясь выделиться среди конкурентов, разработчики постоянно совершенствуют свои программы и вводят новые, уникальные для каждой модели устройства.
На вопрос о том, где найти виджеты и как их установить, ответить очень просто. Вам нужно войти в настройки телефона и выбрать нужные элементы из списка. Если во время установки возникнут непредвиденные трудности, вы можете получить инструкции по дальнейшим действиям на странице «Помощь».
Эти элементы интерфейса используются для выполнения определенных задач на веб-страницах. Большинство из них написаны на языке программирования Java Script и могут быть легко интегрированы в страницу ресурса. Чтобы установить виджет, достаточно ввести некоторые параметры в HTML-страницу сайта.

Социальные сети играют важную роль в жизни многих современных людей. В нашей стране самыми популярными ресурсами в этой категории являются «ВК» и «Одноклассники». Однако лучшей социальной сетью для продвижения коммерческих интернет-ресурсов является Facebook.
Как добавить виджет Facebook на сайт

Такая ситуация объясняется тем, что эта сеть предоставляет эффективные инструменты для проведения вирусных мероприятий по продвижению в Интернете.
Известно, что Facebook пользуются настоящие профессионалы из разных областей, поэтому в этой социальной сети можно создать аккаунт с лояльными, внимательными подписчиками.
Команда разработчиков Facebook знает о большом интересе владельцев информационных ресурсов к развитию своих страниц на Facebook и прилагает все усилия, чтобы облегчить разработку и добавление виджетов.

Затем следуйте приведенным ниже инструкциям:
Войдите в Facebook как владелец аккаунта (вы должны войти с существующим именем пользователя и паролем) и нажмите «Редактировать профиль». Эта кнопка расположена на главной странице профиля.
- В нижней части страницы откройте раздел «Разработчики».
- В открывшемся окне найдите кнопку «Поделиться» со значком «Нравится» рядом с ней и нажмите на нее.
- Выберите Социальные плагины.
- Найдите раздел Like Box.
- В виджете настроек открытого окна можно настроить размер раздела, цвет, содержание и визуальные эффекты.
- После выполнения настроек просто нажмите кнопку Получить код (вы должны выбрать язык разметки, совместимый с движком вашего сайта).
- Прежде чем добавить виджет «ВКонтакте» на свой сайт, необходимо получить доступ к своей странице в этой социальной сети. Затем вам нужно будет прокрутить страницу в левый нижний угол экрана. Здесь, под целевыми объявлениями, есть пункт «Разработчики. Неопытным администраторам сайтов часто бывает трудно найти эту кнопку.
Как создать и добавить виджет группы ВК на сайт

Если вы не можете найти этот пункт, вернитесь в начало своей страницы VK и нажмите на значок треугольника рядом со своим именем. Здесь вы должны найти пункт «Помощь».
После нажатия этой кнопки откроется страница с пунктом «Разработчики» в нижней части.
Перейдя на страницу «Разработка приложений», нажмите на «Подключения и виджеты сайта».
В этом разделе вы должны найти «Виджеты для сайтов» и нажать на «Сообщества».
Теперь вы перейдете в раздел «Виджет для сообществ», где вы сможете сделать все необходимые настройки для добавления виджета ВКонтакте. Все необходимые поля будут заполнены автоматически.
Имеется пять полей:
В разделе «Ссылка на страницу» добавьте адрес вашей группы.
- В разделе «Вид» выберите один из следующих вариантов:
- — Участники (этот виджет отображает аватары участников вашего сообщества).
— Новости (здесь вы найдете последние новости сообщества).
— Только название (этот виджет содержит только название вашей группы.
Поэкспериментируйте с настройками виджета. Самое приятное, что вы можете сами следить за изменениями.
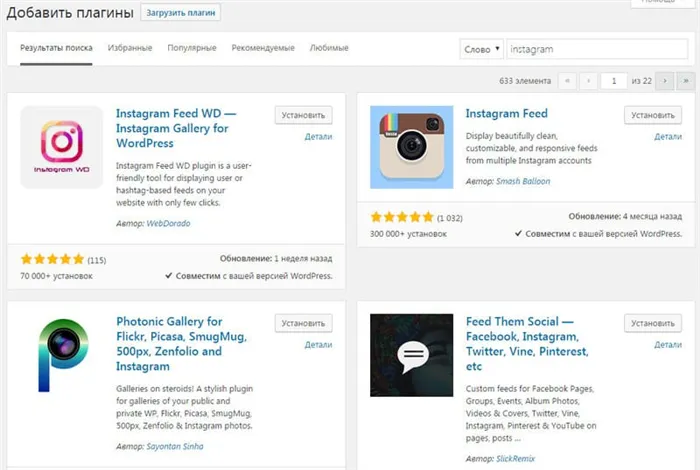
К сожалению, у Instagram пока нет собственного виджета, а сторонние модули не всегда работают корректно. Тем не менее, установка такого дополнения была бы полезной. Самый простой способ — добавить виджет Instagram для WordPress. Это можно сделать следующим образом:

Как добавить виджет Инстаграм на сайт
Приступайте к процессу регистрации в Instagram.

- Войдите в учетную запись браузера.
- Войдите в панель WordPress вашего сайта как администратор.
- В списке виджетов WordPress найдите плагин Instagram (идет первым). Модуль называется — Instagram Feed WD — Instagram Gallery for WordPress.
- Добавьте и активируйте выбранный виджет.
- После этого лента WD Instagram будет отображаться в области администрирования в правом нижнем углу.
- Перейдите к компоненту Feeds.
- Нажмите на «Подключиться к Instagram» и следуйте инструкциям. После завершения работы необходимо сохранить изменения.
- Теперь вернитесь в меню «Feeds» и выберите отображение виджета.
- Перед вами появятся поля, в которых необходимо выбрать нужные вам параметры.
- После завершения настроек скопируйте шорткод, который нужно вставить в нужное место на сайте или в боковую панель.
- Если вам не нравится этот модуль, вы можете установить другой (настройки везде будут одинаковыми).
Следует отметить, что все виджеты, представленные в данном материале, имеют пробный период, в течение которого вы можете оценить эффективность выбранного модуля для вашего бизнеса. Не делайте поспешных выводов из теста виджетов: если ваш сайт ранее не был оснащен подобными дополнениями, есть шанс, что каждое из них увеличит коэффициент конверсии и продажи. Мы надеемся, что наше подробное руководство поможет вам без проблем установить виджеты на вашем сайте.