В одном из последних обновлений Tilda появилась поддержка пошаговой анимации на мобильных устройствах. Анимация сначала настраивается для настольных компьютеров, а затем может быть оптимизирована для небольших экранов. Благодаря этому ваш сайт остается интерактивным и привлекательным для посетителей на любом устройстве.
Какие такие конструкторы
Конструкторы сайтов — это специальные программы и сервисы, которые помогают создать сайт из готовых строительных блоков. Некоторые блоки предназначены для текста, другие — для изображений, третьи — для списков и так далее.
Блоки могут быть изготовлены на заказ в соответствии с вашими пожеланиями, но в целом их возможности ограничены. Но они не обязательно должны быть запрограммированы: Большинство дизайнеров делают все с помощью функции drag’n’drop. То есть все, что вам нужно сделать, это выбрать блок, перетащить его в нужное место, ввести текст, добавить изображение, и блок работает. В результате мы жертвуем гибкостью и возможностями настройки в пользу простоты сайта.
В этой статье мы будем использовать разработчика Tilda. Он имеет «этажную» архитектуру: каждый блок — это этаж, вы не можете разместить блок слева и справа. Но у нас есть полная настраиваемость: каждый элемент хорошо смотрится на любом экране.
Регистрируемся и создаём проект
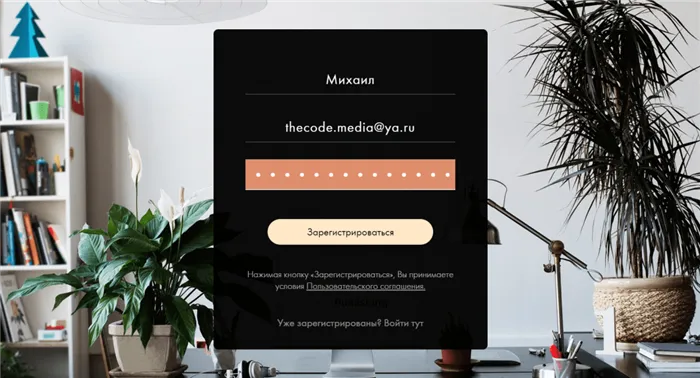
Прежде чем мы соберем страницу для сайта, мы должны зарегистрировать сервис. На странице создания учетной записи введите свое имя, адрес электронной почты и пароль:

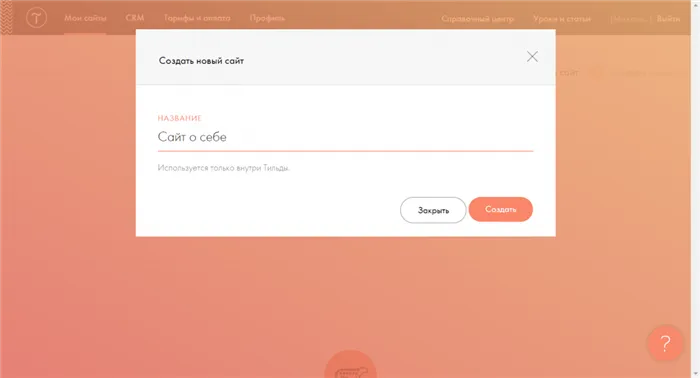
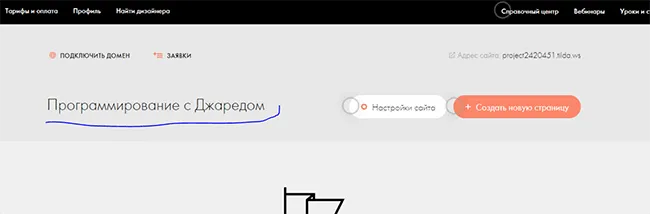
Сразу после регистрации сервис попросит вас ввести внутреннее имя проекта. Это не имеет никакого эффекта, просто облегчает навигацию, если проектов будет много. Название должно быть «Сайт обо мне»:

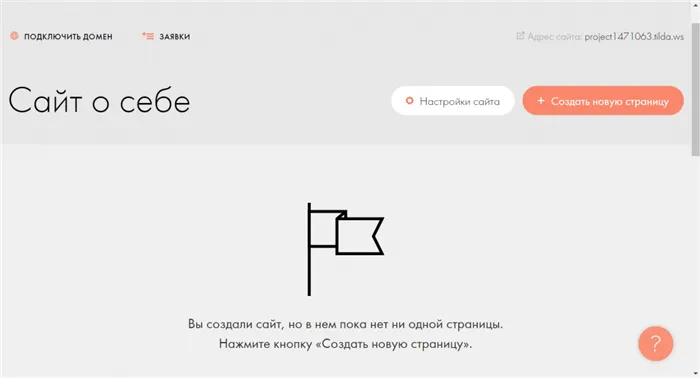
Обычно веб-сайт состоит из множества страниц, но в данный момент достаточно одной. Нажмите на опцию Создать новую страницу:


Настраиваем заголовок
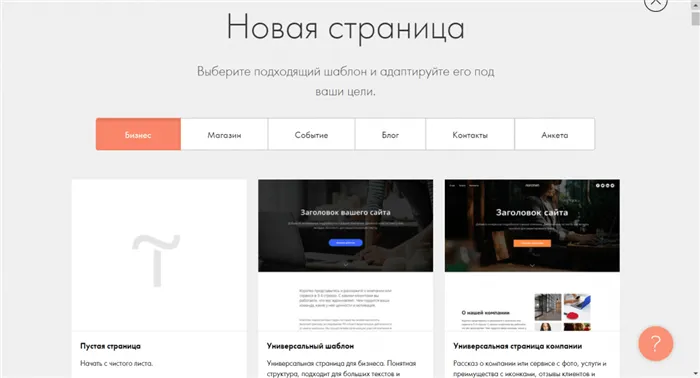
Тильда предлагает два варианта: Вы можете выбрать готовый шаблон или создать страницу с нуля. Шаблон подходит, если вы хотите быстро создать стандартный сайт и не хотите беспокоиться о дизайне. Это не относится к нашему случаю, так как у нас уже есть дизайн — мы повторяем то, что делали в предыдущей статье, и выбираем опцию Пустая страница:

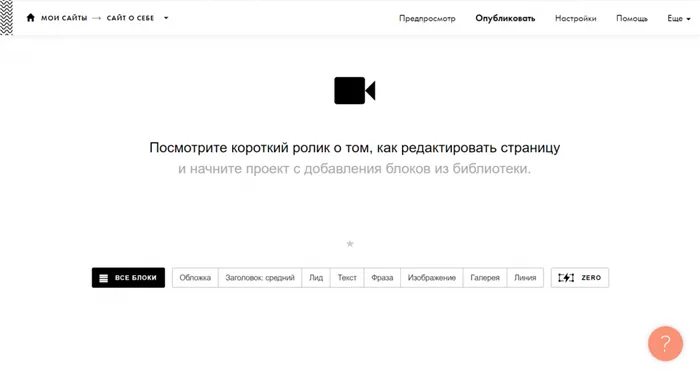
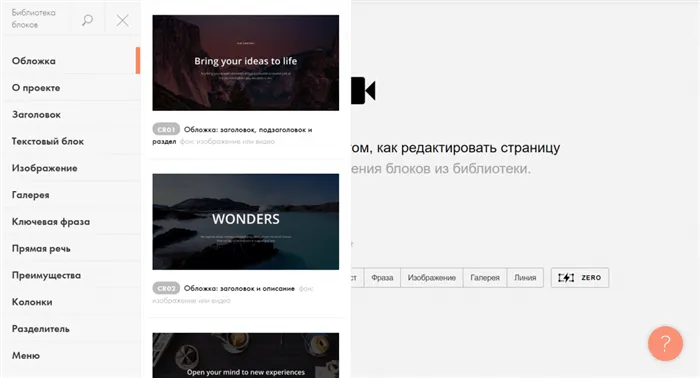
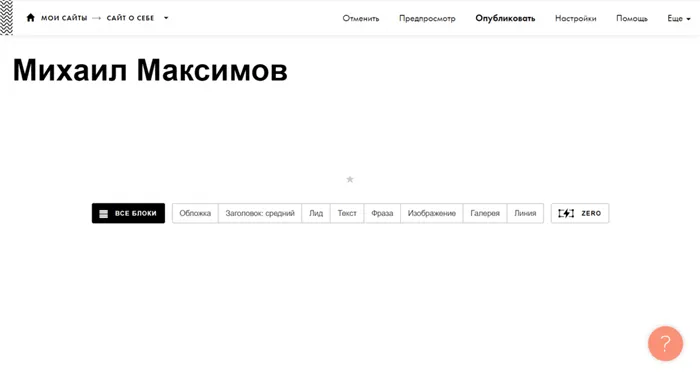
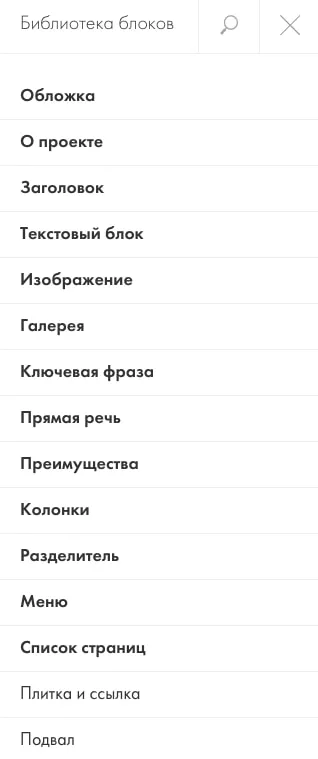
Чтобы увидеть все элементы, которые можно использовать для составления страницы, нажмите на «Все блоки»:

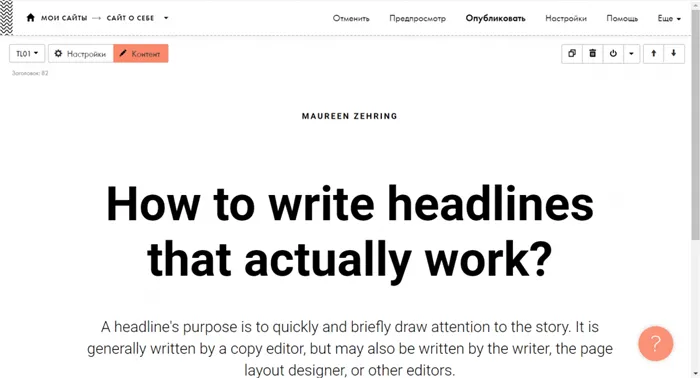
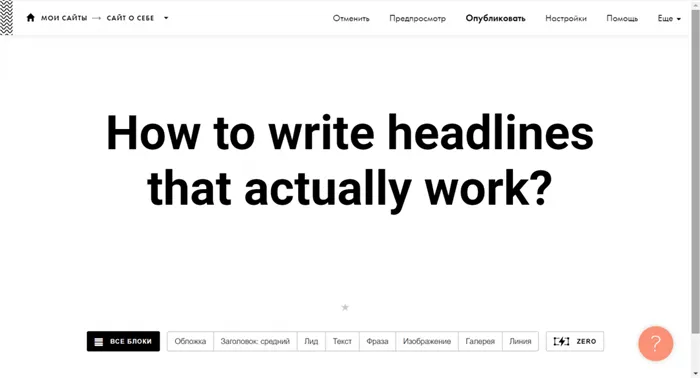
Наша страница не имеет титульного листа, а сразу начинается с заголовка. Откройте раздел «Заголовок» и выберите тот, который вам больше всего подходит. Неважно, если их больше, чем нам нужно — мы удаляем или скрываем лишнее. Допустим, мы решили, что первый заголовок (TL01) — это то, что нам нужно, поэтому мы щелкаем по нему и переходим прямо на страницу:

Вы можете видеть, что здесь много лишнего и неправильного текста. Сначала мы удалим лишний текст, выделив и удалив текст в верхней и нижней части заголовка. Тильда поймет, что эти элементы нам не нужны, удалит их и переместит заголовок дальше вверх:

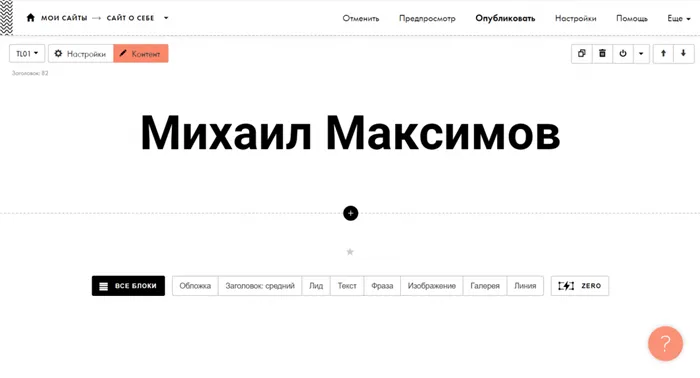
Но текст все еще не то, что нам нужно. Чтобы изменить его, мы выделяем старый заголовок и пишем правильный:

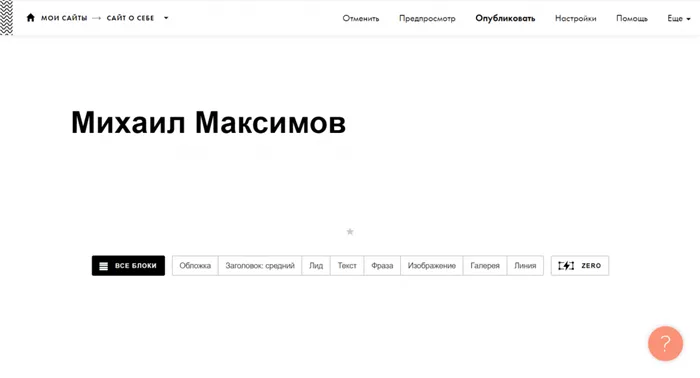
Чтобы настроить размер и положение текста, как на конечной HTML-странице, сначала выделите текст, отформатируйте заголовок до нужного размера с помощью инструментов вверху и выровняйте его по левому краю:

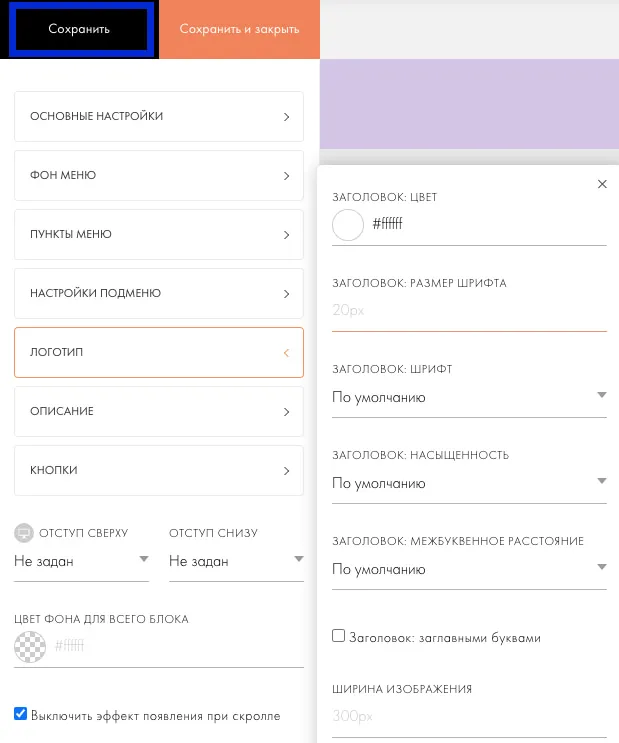
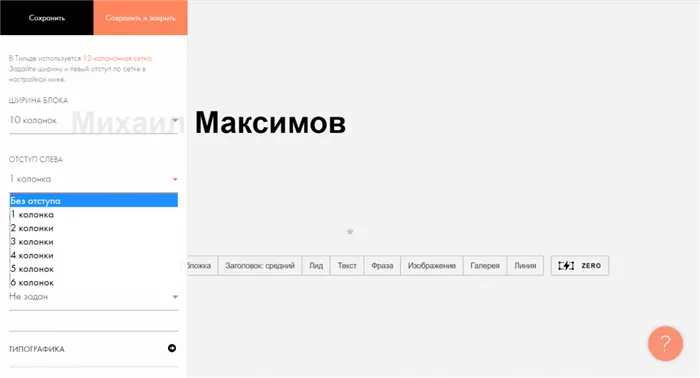
Однако на левой и верхней сторонах остаются большие вмятины, которые также нуждаются в исправлении. Нажмите на кнопку «Настройки» рядом с заголовком и отрегулируйте размеры отступов в появившемся меню, затем нажмите на кнопку «Сохранить и закрыть»:


Чтобы добавить блок, нажмите на знак плюс между текущими элементами. Открыта библиотека с тремя десятками блоков. В каждом разделе есть несколько вариантов блоков. Их количество варьируется, но везде есть разнообразные варианты.
Затем я подготовил текст и фотографии. Вот несколько советов по подготовке текста:
- Текст должен быть простым и понятным: представьте, что вы говорите с клиентом о вашей компании или продукте. Запишите все, а затем прочитайте вслух.
- Выделите наиболее важные моменты и добавьте интересные детали. Не пытайтесь написать все на своем сайте.
- Активизируйте ботаника: подбирайте слова, находите непонятные моменты, отвечайте на собственные вопросы.
В блоге Тильды есть статья, которая поможет вам написать полезный текст для сайта.
Я сделал иллюстрацию для главной страницы, загрузил фотографии авторов курса и сделал скриншоты страниц курса.
Используйте собственные иллюстрации или купите их у поставщиков. Мы берем фотографии из Envato, которые стоят недорого и имеют коммерческую лицензию. Обратите внимание, что лучший размер для Тильды — 1680px на самой большой странице. Если на вашем сайте много изображений, сожмите их. В противном случае пользователь с нестабильным интернет-соединением не сможет загрузить сайт, и он уйдет. Вы можете сжимать изображения с помощью бесплатной службы Optimizilla.
Прототипирование
Прототип — это чертеж сайта, показывающий, как должны быть расположены кнопки, текст, изображения и другие элементы. Как новичку, мне посоветовали нарисовать прототип на бумаге или записать структуру сайта в Google Doc.
В компании Svoemedia мы создаем прототипы и согласовываем дизайн веб-сайтов в Figma: Легко работать с командой, и вам не придется менять дизайн в Tilde.
Шрифты, цвета, иконки
Для начинающих проще всего выбрать шрифты и цвета, посмотрев на другие сайты с похожей тематикой. Некоторые источники вдохновения.
Если у вас уже есть корпоративные цвета и шрифты, используйте их. Шрифт и цвета можно отобразить с помощью расширения CSS Pepper в Google Chrome.
Лучше всего не использовать на сайте более 2-3 цветов. Один цвет является основным, а остальные — акцентными.
Мы рекомендуем не использовать более двух разных шрифтов. Лучше использовать пары шрифтов, которые уже подобраны дизайнерами Tilda. Забудьте о курсиве и Roboto, они заставляют сайт выглядеть устаревшим.
Tilda предлагает множество пар шрифтов, которых более чем достаточно. Вы можете установить шрифт в настройках сайта.
Я не искал символы, а ограничился стандартными символами Tilda. Мои коллеги-дизайнеры используют Flaticon или Thenounproject для поиска иконок. На первом сайте иконки бесплатны, их можно скачать в любом цвете и в формате SVG. На втором сайте хороший выбор иконок, можно найти много разных иконок в одном стиле.
Курс
Landing Page
Узнать больше
- Узнайте, как создать целевую страницу и отслеживать ее эффективность.
- Создайте функциональную целевую страницу для своего проекта во время курса.
- Понять, как привлечь внимание пользователей, чтобы они предприняли целенаправленные действия
Когда вы закончите настройку страницы, нажмите кнопку Опубликовать в редакторе. Ваша пользовательская страница будет публично доступна по адресу, который вы выбрали при ее создании.
Первое, что вам нужно сделать, это придумать название для проекта.

Это нигде не будет отражено, но это позволит вам не запутаться в проектах. В тарифном плане «Бизнес» вы можете даже создать до пяти веб-сайтов с одной учетной записью.
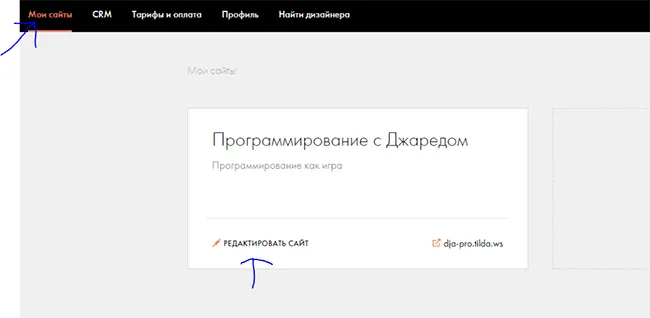
Если вы заблудились на сайте, нажмите на «Мои сайты» в главном меню — первый пункт после логотипа. Это приведет вас на главную страницу, где вы сможете выбрать один из своих проектов.

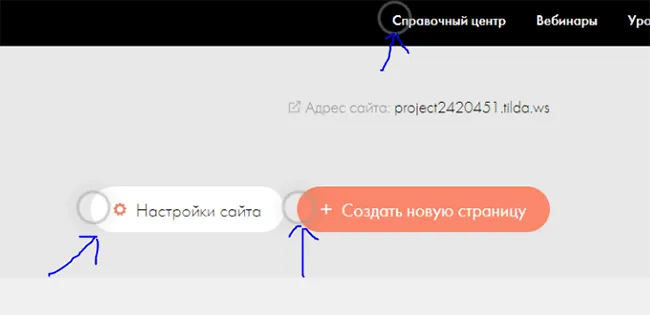
При первом посещении самые важные кнопки будут выделены: Центр справки, Настройки сайта и Создать новую страницу.

Давайте рассмотрим каждый из них.
В справочном центре вам ответят на все ваши вопросы. У Tilda очень дружелюбная команда технической поддержки, которая всегда готова позаботиться о вашей проблеме до последней минуты. Они говорят по-русски, что очень важно.
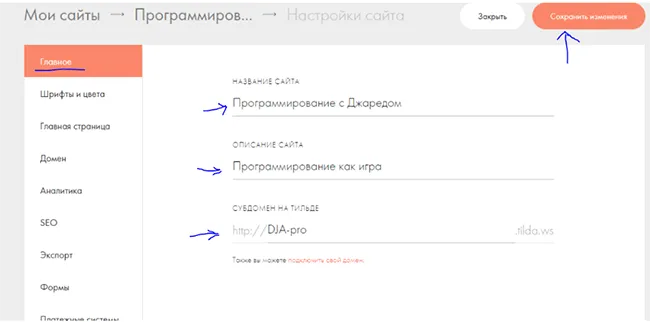
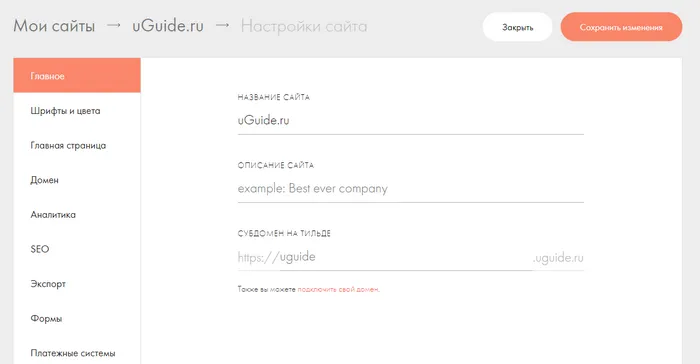
В настройках сайта нас сейчас интересует вкладка «Главная».

Здесь необходимо изменить название проекта и указать суть проекта в «описании сайта».
Домен на Тильде
По умолчанию доменное имя вашего сайта выглядит как «projectXXXXXXXXXXXXXXXXXXXX.tilda.ws». Это домен третьего уровня (имя веб-сайта). В бесплатной программе вы можете изменить только часть с «projectXXXXXXXXXXXXXXXXXXXX». В платных планах вы можете связать только свой собственный домен без префикса «tilda». Запишите имя вашего поддомена, которое появится в адресной строке.
В левом меню в настоящее время ввод данных осуществляется только на вкладке «Главная». Все остальное — либо по предварительной подписке, либо только по подписке. После внесения изменений нажмите на «Сохранить изменения», а затем на «Закрыть». Вы вернетесь в окно редактирования сайта.
Шаг 2. Создайте новую страницу на Тильде
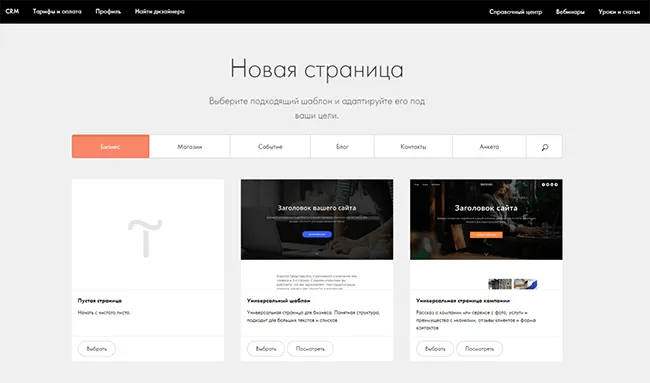
Кнопка «Создать новую страницу» открывает нам множество вариантов.

В Tilda вы можете создать красивый блог, функциональный магазин, большой многостраничный сайт, портфолио и все, что захотите.
Шаблоны для всех этих сайтов находятся перед вами в 6 вкладках, вплоть до первой опубликованной страницы. При публикации появляется 7-я вкладка «Внутренние страницы». Если вы хотите создать свои личные шаблоны, доступна вкладка 8.
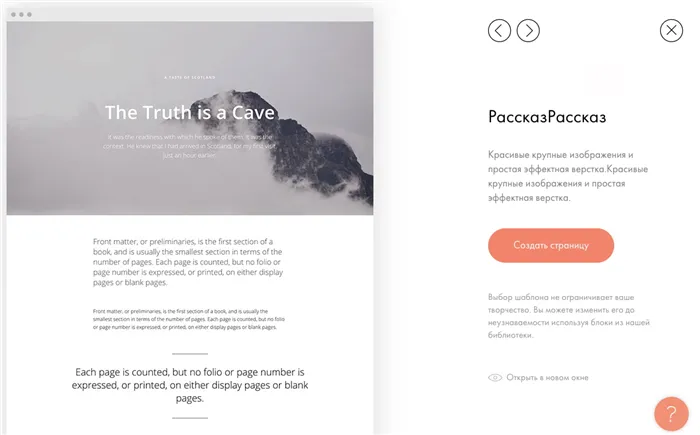
Выберите шаблон
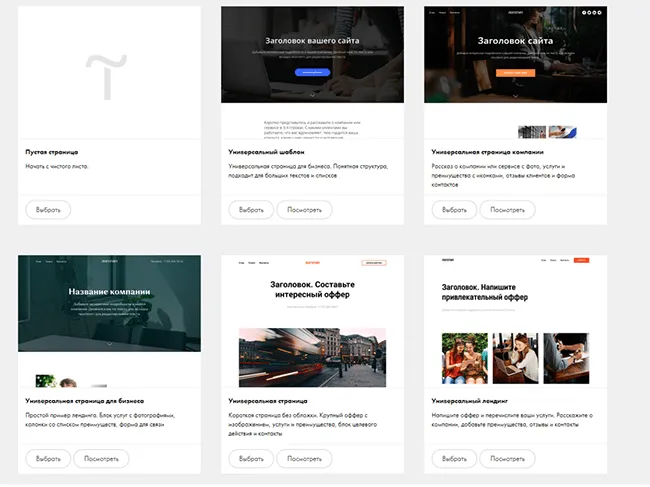
Первый лист на вкладке «Бизнес» не является шаблоном. Это чистый лист, вы можете поместить туда все, что захотите. Но я рекомендую вам просмотреть все остальные шаблоны. Посмотрите, какие элементы вам нравятся визуально, а какие можно дополнить. И выберите тот, который подходит вам больше всего.

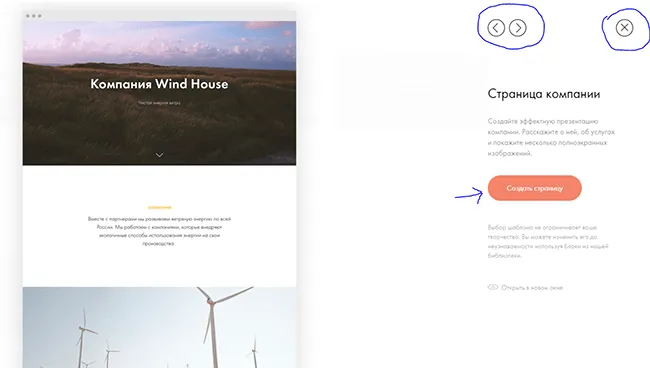
Вы можете более подробно рассмотреть все шаблоны. Нажмите на нужную страницу, и она развернется на весь экран.

- Создайте свою страницу с помощью кнопки «Создать страницу».
- Продолжайте прокручивать шаблоны с помощью стрелок, чтобы сразу увидеть более крупные шаблоны.
- Закройте окно шаблона и вернитесь к экрану выбора.
Шаблон выбран. Что будет дальше?
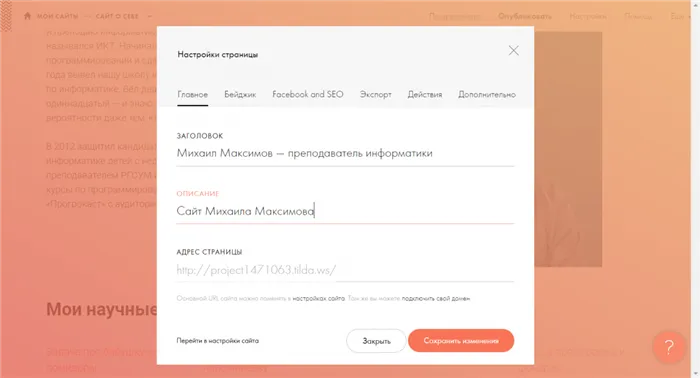
Шаг 3. Отредактируйте настройки страницы на Тильде
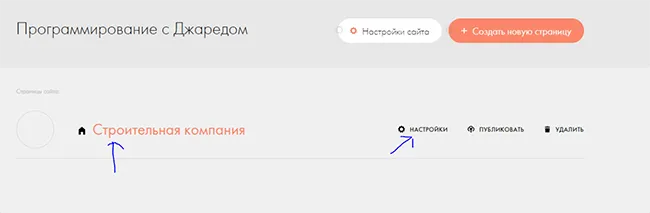
Если вы наведете курсор на заголовок, вы увидите три кнопки: «Настройки», «Опубликовать» и «Удалить». Теперь вам нужен первый — с настройками.

Очень важно, чтобы настройки страницы были заполнены правильно. То, что написано здесь, — это то, что увидит пользователь, когда вы опубликуете ссылку где-либо. Согласен, было бы странно, если бы вы продавали цветы, а в подписи шаблона сохранили данные, ну, например, парикмахера.
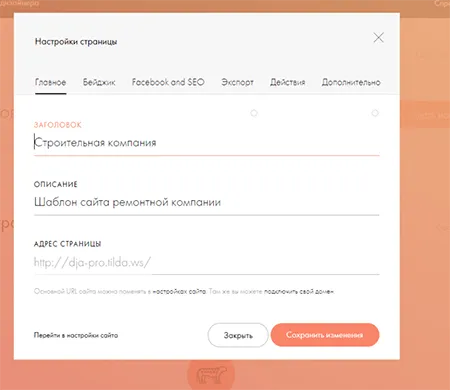
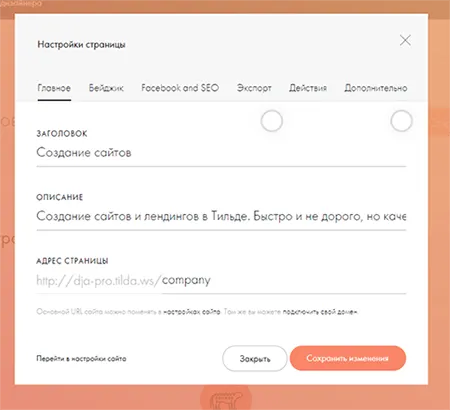
Заголовок и описание страницы

Заголовок страницы — это то, что пользователь видит в верхней части браузера при наведении курсора на значок сайта. Выбирайте заголовок с умом.
Описание — это то, что увидит пользователь, когда вы разместите ссылку в социальных сетях, и оно должно соответствовать содержанию страницы.
Адрес страницы указывает, как будет выглядеть ссылка на страницу. Если заголовок и описание на русском языке, то ссылка должна быть на латинице.
Заполните эти поля по мере необходимости:

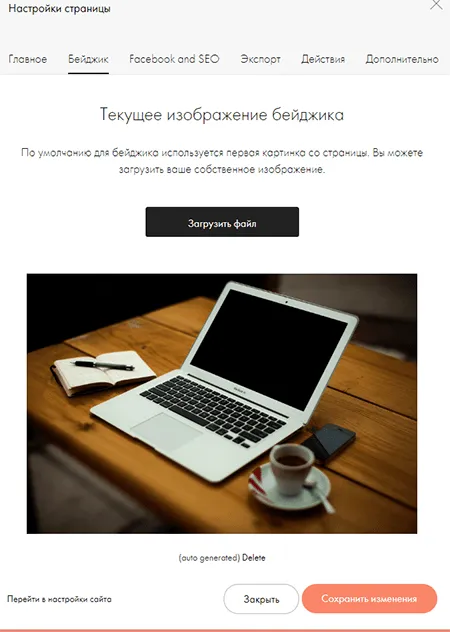
Бейджик
На следующей вкладке можно указать изображение проекта.

Это изображение, которое увидят пользователи, когда вы опубликуете ссылку в социальных сетях. По умолчанию первое изображение на странице делается после публикации. Но вы можете включить сюда любое изображение. Логотип, фотография руководителя, топ-продукт — все, что пожелаете.
На этом разметка страницы завершена. Не забудьте нажать на кнопку «Сохранить изменения». Он находится в нижней части одной из вкладок.
Другие вкладки
Я быстро расскажу вам, что находится на других вкладках.
Facebook и SEO — здесь вы можете изменить заголовок, описание и изображение. По умолчанию они берутся из первых двух пунктов.
Экспорт — требуется, если вы хотите перенести свой сайт куда-либо, например, в WordPress. Доступно только в тарифе «Бизнес».
Действия — здесь вы можете скопировать, переместить или удалить страницу. В начале может быть полезно копировать и удалять, но последнее также возможно на странице редактирования сайта.
Для опытных пользователей — здесь можно снять страницу с публикации, изменить дату создания страницы, установить пароль (только в платном тарифе).
Если вы создаете новую страницу, сначала необходимо отредактировать ее настройки.
Если вы хотите разместить блоки на всех страницах сайта (например, header или footer), вам нужно создать отдельную страницу, разместить на ней элементы, которые вы хотите видеть на всех страницах вашей идеи, затем перейти в настройки сайта, затем в раздел «Header and footer» и установить созданную вами страницу как header или footer.
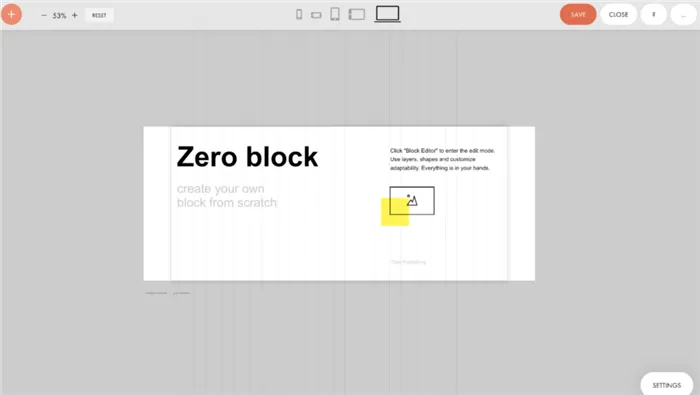
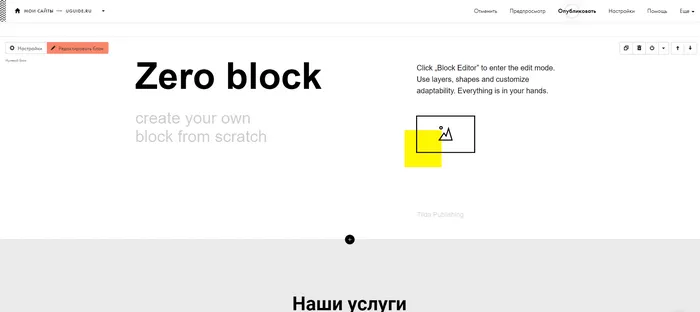
Работа в Zero Block похожа на работу в графическом редакторе. Это чистый лист, который вы можете адаптировать к своим потребностям и задачам. Работа в Zero Block требует минимального погружения в основы дизайна и верстки: Zero Block требует от вас самостоятельного расположения элементов и адаптации дизайна для настольной и мобильной версий. Он подходит для более сложных и нестандартных решений, где может потребоваться анимация.
Вот как выглядит нулевой блок:

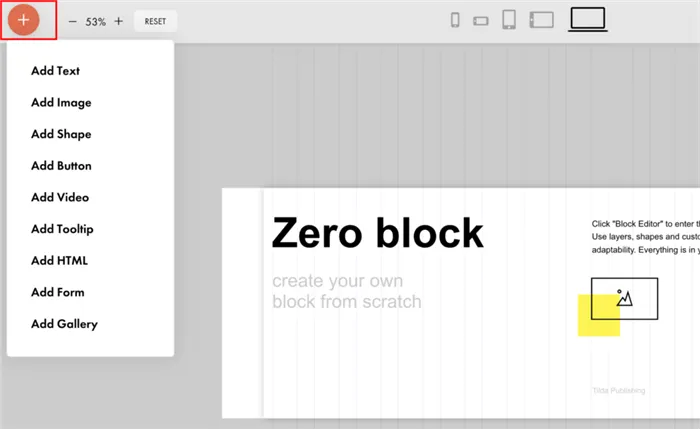
В Zero Block можно добавлять текст, изображения, видео, кнопки, галереи, формы и даже HTML-код.

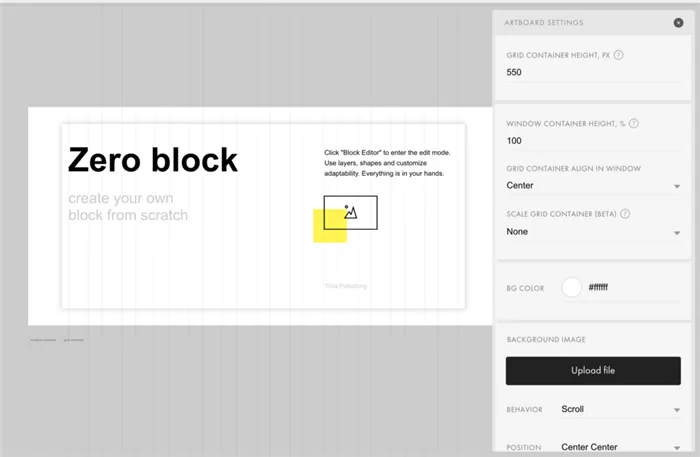
В дополнение к инструментам для создания и изменения контента, Zero Block имеет настройки артборда: Здесь вы можете настроить сетку, цвет фона и многое другое. Давайте рассмотрим отдельные элементы.

Grid Container и Window Container
В артборде есть два рабочих пространства — сетка и окно. Все элементы, которые вы добавляете в Zero Block, могут быть выровнены на сетке и на экране. Основное различие между ними заключается в том, что содержимое сетки измеряется в пикселях, а содержимое окна — в процентах.
Контейнер сетки использует 12-колоночную сетку (1200 px). Если включить привязку объектов в контейнере сетки и разместить в нем элементы, они всегда будут находиться в границах 12 колонок, независимо от размера экрана.
В контейнере окна элементы размещаются пропорционально соотношению, которое вы задаете в процентах: Если элемент заполняет 80% экрана в настольной версии, он также будет заполнять 80% экрана в мобильной версии. В контейнере сетки масштаб остается неизменным.
Базовая анимация
Basic Animation — простая анимация с простыми и популярными эффектами: Отображение элементов (Анимация), Эффекты параллакса (Параллакс) и Стабилизация (Фиксация).
Для анимации отображения есть несколько вариантов: простое уменьшение масштаба, уменьшение масштаба вправо, уменьшение масштаба влево, уменьшение масштаба вверху, уменьшение масштаба внизу и увеличение масштаба.
Движение затухания имеет несколько настроек: Duration, Delay и смещение пикселя от нижней части контейнера окна, в котором будет воспроизводиться движение (Trigger Offset).
Эффект параллакса можно настроить с помощью двух параметров: Движение мыши и прокрутка. Скорость последнего можно изменить: если она меньше 100% — элемент перемещается медленнее, чем прокручивается страница, если больше 100% — быстрее.
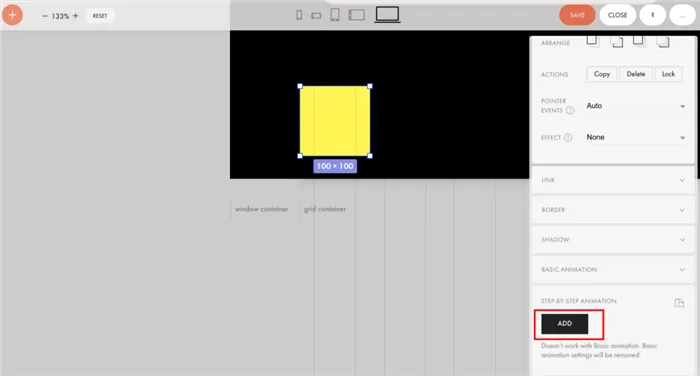
Пошаговая анимация
Пошаговая анимация — это более сложная анимация для опытных пользователей. Чтобы установить пошаговую анимацию, добавьте новый элемент → выделите его → перейдите в раздел Настройки → прокрутите вниз до Пошаговая анимация → нажмите Добавить.

Поэтапная постановка движения начинается с выбора события — состояния, в котором движение должно быть сыграно. Существует пять условий:
- Объект на экране — движение начинается, когда объект появляется на экране,
- Блок на экране — движение начинается, когда весь текущий блок появляется на экране,
- Во время прокрутки — движение начинается и продолжается во время прокрутки экрана,
- При наведении — движение происходит при наведении мыши на элемент,
- По щелчку — движение начинается, когда вы щелкаете по элементу.
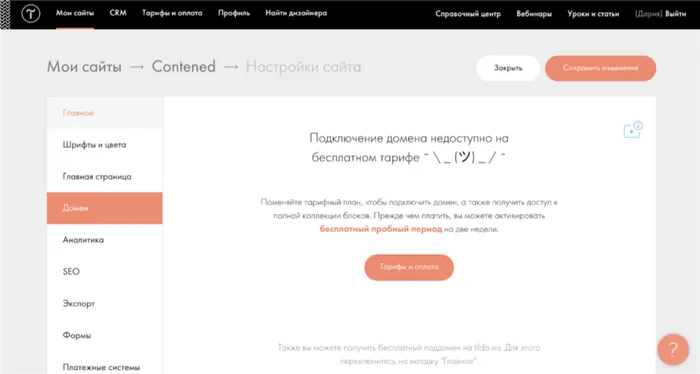
Как подключить домен на Tilda?
Вы можете добавить свой собственный домен — уникальный адрес сайта — к любому сайту в конструкторе сайтов. Домен доступен только в платных версиях. Бесплатные сайты публикуются только с доменом Tilda — имя вашего сайта или проекта — .tilda.ws.
Вы можете приобрести домен в рамках услуги или у регистраторов доменов. Популярные регистраторы: REG.RU, RU-CENTER, GoDaddy, 2domains, Timeweb, Beget.
Добавить домен можно в настройках сайта.

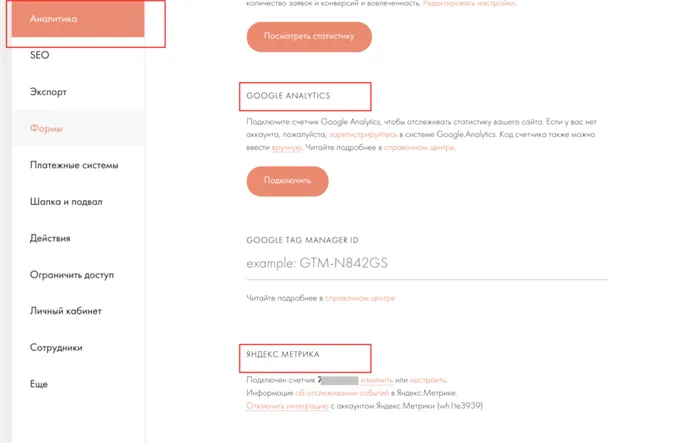
Веб-аналитика: подключение Яндекс.Метрики и Google Analytics
В движке Tilda есть встроенная аналитика, но иногда она не работает должным образом. О том, как подключить Яндекс.Метрику и Google Analytics, читайте в инструкции. Метрики помогают отслеживать путь и поведение пользователей. Очень полезный инструмент для маркетологов и аналитиков.

Invoice Business предлагает различные пакеты услуг, которые отличаются только количеством доступных проектов. Для одного аккаунта можно создать не более 30 веб-сайтов.
Работа с Zero Block
Zero Block — это мощный редактор для тех, кто хочет создать уникальный проект в Tilda. Чтобы научиться работать с ним, требуется не один день. Часто Zero Block преподают на курсах по аварийному проектированию, потому что он предлагает так много интересных возможностей для проектирования интерфейсов веб-сайтов.

Нулевой блок добавляется через библиотеку блоков. Кроме того, практически любой стандартный блок может быть открыт в редакторе Zero. Но профессионалы обычно разрабатывают интерфейс с нуля — это гораздо удобнее.
В нулевой блок могут быть добавлены следующие элементы:
- Текст
- Изображение
- Изображение Изображение Изображение Изображение Изображение
- Геометрическая геометрия может быть использована для создания геометрических фигур
- Видео
- Всплывающая подсказка
- Вставить HTML-код
- Форма
- Галерея
В принципе, в Zero Block вы можете составить блок с любым содержимым. Это хороший вариант, если в вашей библиотеке нет стандартного решения для вашего интерфейса. Каждый компонент имеет свой собственный набор настроек, поэтому у вас есть очень гибкая (и, следовательно, сложная) среда для разработки уникального дизайна.
Особенность Zero Block заключается в том, что его можно изготовить по индивидуальному заказу вручную. Вы вручную размещаете элементы в настольном разрешении, затем переключаетесь на планшет и настраиваете интерфейс, затем открываете мобильную версию и выравниваете содержимое блоков так, чтобы ничто не выходило за пределы экрана.
Основное преимущество Zero Block — пошаговая анимация, которая сделала его таким популярным инструментом среди дизайнеров. Пошаговая анимация позволяет создавать интерактивные сайты, что стало визитной карточкой Tilda.
Настройка анимации
Дизайнер предлагает два типа анимации:
- Простые анимации — Стандартные эффекты. Например, стабилизация, параллакс или плавное появление блока на странице.
- Пошаговая анимация — постепенное изменение состояния элемента для создания уникального поведения.
В настройках блока можно выбрать анимацию по умолчанию, например, для плавного отображения фотографий при прокрутке снаружи или для фиксации текста на странице.
Пошаговое перемещение можно настроить только в процессоре нулевого блока. Он может быть применен к любому элементу интерфейса. В настройках есть раздел «Пошаговая анимация». Чтобы начать добавлять шаги, нажмите на кнопку «Добавить».
Сначала необходимо задать условия для запуска анимации. Их пять:
- Элемент на экране — Запуск при появлении элемента.
- Блок на экране — запуск при отображении блока.
- On Scroll — движение выполняется только во время прокрутки.
- On Hover — запускается при наведении указателя мыши.
- По щелчку — запускает движение по щелчку.
Start также имеет три дополнительные настройки:
- Start Trigger — фиксирует движение в области, когда срабатывает условие (вверху, посередине или внизу окна).
- Trigger Offset — смещение начала анимации относительно триггера.
- Loop — воспроизведение цикла.
Чтобы увидеть, как это работает, используйте кнопки Play Elements и Play All. Первый воспроизводит движение выбранного элемента, а второй — поведение всех элементов на экране. Однако перед началом предварительного просмотра необходимо настроить шаги, т.е. показать дизайнеру все этапы движения.
Шаги добавляются с помощью кнопки «Добавить шаг». Затем необходимо изменить состояние элемента. Всего имеется 7 объектов недвижимости:
- Duration — Продолжительность воспроизведения анимации. Если выбрана опция Loop, анимация будет перезапускаться после ее окончания.
- Move — положение элемента. Вы можете присвоить ему определенные значения или просто переместить элемент с помощью мыши.
- Масштаб — Размер.
- Opacity — прозрачность.
- Rotate — Вращение элемента.
- Easing — выбор эффекта воспроизведения: Linear — линейный, easeIn — замедление в начале, easeOut — замедление перед концом, easeInOut — замедление в начале и перед концом, bounceFin — небольшой рывок перед началом движения.
- Delay — задержка перед началом игры.
Совет: Если вы хотите, чтобы элемент сначала был невидимым, установите его на нулевой шаг со 100% прозрачностью.
По сути, анимация — это сложение шагов с измененными свойствами элементов. Например, первый шаг находится в левом верхнем углу блока, а второй шаг — в правом нижнем углу. Продолжительность анимации составляет 2 секунды. Это означает, что ваш элемент будет перемещаться из одного угла блока в другой в течение 2 секунд, когда сработает условие. Это примитивный пример анимации. Действительно, с помощью Zero Block можно добиться удивительных эффектов.
В одном из последних обновлений Tilda появилась поддержка пошаговой анимации на мобильных устройствах. Анимация сначала настраивается для настольных компьютеров, а затем может быть оптимизирована для небольших экранов. Благодаря этому ваш сайт остается интерактивным и привлекательным для посетителей на любом устройстве.
Подготовка сайта к публикации
У нас есть интегрированный проект, в котором все страницы уже отрисованы. Теперь вам остается только подготовить их к публикации — подключить домен, проверить настройки и добавить счетчики от Yandex и Google для сбора статистики.

Когда мы создавали сайт, мы указали только его название. Теперь вам нужно заполнить другие важные поля. Для этого нажмите на кнопку «Создать сайт». Откроется знакомое окно, в котором необходимо выполнить следующие действия:
- На вкладке «Главная» добавьте описание сайта — эта информация будет отображаться при размещении ссылки в социальных сетях и мессенджерах.
- На вкладке «Главная» выберите, какую страницу пользователь должен увидеть первой при открытии сайта.
- На вкладке «Домен» привяжите свой домен (более подробную информацию см. ниже).
- На вкладке «Аналитика» подключите инструменты Google и Яндекс. Вы можете ввести номер счетчика, который отображается в шкафчике Analytics, или нажать «Подключиться» и разрешить Tilda Publishing доступ к счету.
- На вкладке «SEO» в разделе «SEO-рекомендации» нажмите кнопку «Показать». Мастер проверит все страницы и даст рекомендации по их оптимизации. Здесь же можно подключить Google Search Console и Яндекс.Вебмастер.
- На вкладке Верхний и нижний колонтитулы выберите созданные верхний и нижний колонтитулы, которые должны появиться на каждой странице (важно для многостраничных проектов).
- На вкладке More загрузите фавикон (иначе в браузере будет отображаться значок Tilda), измените цвет или удалите ярлык (элемент Platform Label), укажите страницу 404.
Это основные настройки, которые необходимо выполнить перед публикацией сайта. В зависимости от типа проекта могут быть добавлены и другие параметры, например, для интернет-магазина необходимо подключить платежные системы, а если сайтом будут управлять несколько человек, следует добавить персонал.
Подключение домена
При платной цене вы можете добавить домен к сайту. Он должен быть зарегистрирован на других платформах. Чтобы привязать домен к сайту, необходимо добавить запись A в настройках и указать IP-адрес 185.165.123.36.
Еще одна запись A создается для поддомена или домена с www-адресом 185.165.123.36.
После добавления записи в настройки домена на сайте регистратора укажите имя в настройках сайта в Tilda. Обновление записей занимает от 3 до 24 часов.
Каждая страница публикуется отдельно. После публикации вы можете вносить в них изменения. Они автоматически сохраняются, но не появляются в пользовательской части сайта, пока вы не нажмете кнопку «Опубликовать».
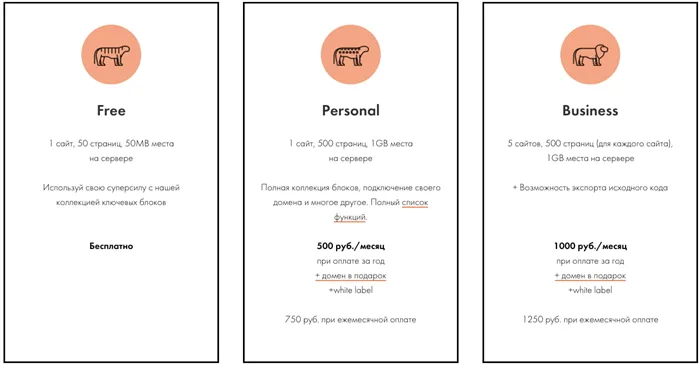
Тарифы в Тильде
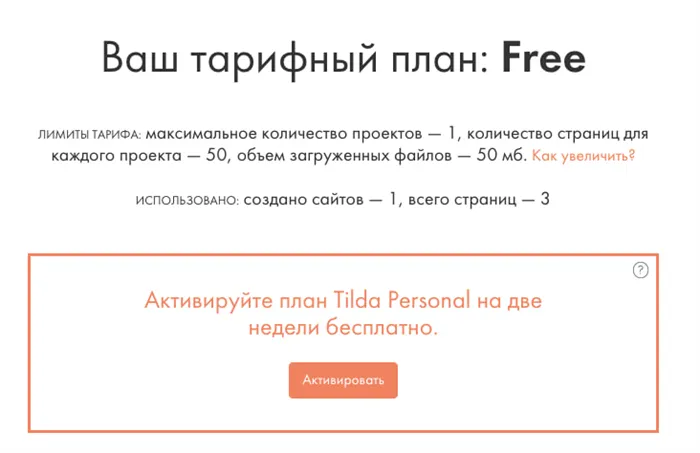
Бесплатный тариф
Для Tilda существует бесплатная цена, но она очень ограничена. Ниже приведены лимиты и ограничения бесплатной цены:
- Максимальное количество проектов (сайтов) — 1,
- Максимальное количество страниц — 50,
- Максимальное количество сайтов (количество страниц), Максимальное количество сайтов (количество страниц),
- Максимальное количество файлов, которые можно загрузить, составляет 50 МБ — 50 МБ — 50 МБ — 50 МБ — 50 МБ — 50 МБ — 50 МБ — 50 МБ — 50 МБ — 50 МБ,
- Невозможно подключить счетчики анализа,
- Не все блоки доступны,
- Личный кабинет не предусмотрен,
- Нет фавикона для установки? Нет выбираемой страницы 404,
- Опция страницы 404 недоступна,
- Метку платформы (поле с надписью «Сделано на Tilda» в нижней части сайта) нельзя отключить,
- Невозможно настроить отправку форм в нужные источники (электронная почта, телеграмма и т.д.).
Как видите, бесплатный пакет имеет существенные ограничения и фактически не подходит для создания полноценного сайта. Его можно использовать только для знакомства с производителем.
Платные тарифы
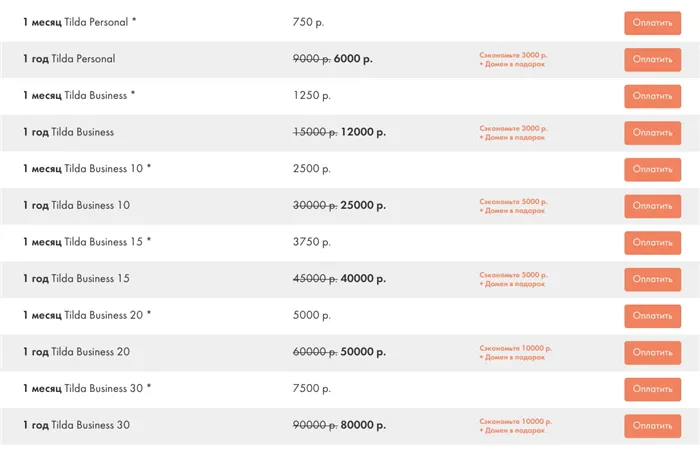
Среди платных призов есть 2 главных приза:
Если вы хотите создать только 1 сайт, выберите первый вариант. Если вы хотите создать несколько сайтов, выберите второй вариант. А если вы хотите создать более 5 сайтов, это также возможно в виде бизнес-тарифа для разного количества сайтов.
Создание сайта на Тильде
Теперь давайте рассмотрим, как создавать сайты шаг за шагом, начиная с регистрации в конструкторе и заканчивая установкой домена.
Регистрация на Тильде
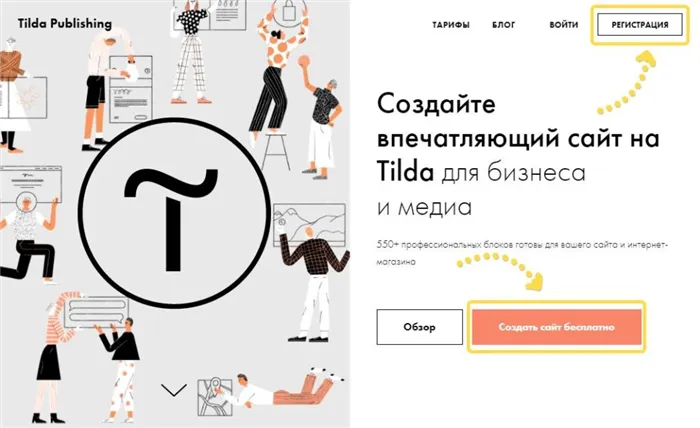
Заходим на главную страницу конструктора и нажимаем на опцию «Создать бесплатный сайт» или «Зарегистрироваться».

Мы разобрали, что такое Tilda, какие бывают проценты, рассмотрели одну из возможных структур целевой страницы и шаг за шагом создали все блоки на примерах. Мы разработали сайт, достаточно хороший, чтобы размещать на нем рекламу и собирать заявки.
Конечно, мы не охватили здесь все возможности Tilda, по крайней мере, одна очень мощная функция — Zero Block — осталась без внимания, но это материал для отдельной статьи, эта — для начинающих. Я думаю, что любой новичок сможет создать небольшой сайт после прочтения этой статьи.
Если вам нужен сайт Tilda под ключ, вы можете связаться со мной напрямую:
WhatsApp / Telegram
Я проконсультирую вас и вместе мы выберем лучший вариант для сайта!
Интернет-маркетолог с опытом работы более 2 лет. Сертифицированный эксперт в области контекстной рекламы, веб-аналитики и целевой рекламы.
Шаблоны Tilda, разработанные профессиональными веб-дизайнерами: Проверяется типографика, сочетания шрифтов, расстояние между строками и соседними блоками. Поэтому я рекомендую при первых опытах как можно меньше менять элемент настроек. Максимум — цвет и форма кнопок и цвет фона.
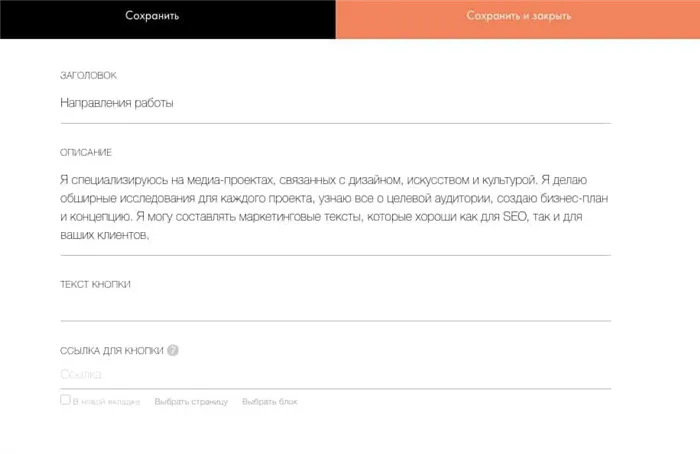
Рядом с «Настройки» вы увидите «Содержание». Он позволяет, в зависимости от блока, изменить информацию, добавить фото и видео, написать текст и поставить ссылку на кнопку.

Старайтесь не писать слишком много текста и используйте списки с точками.
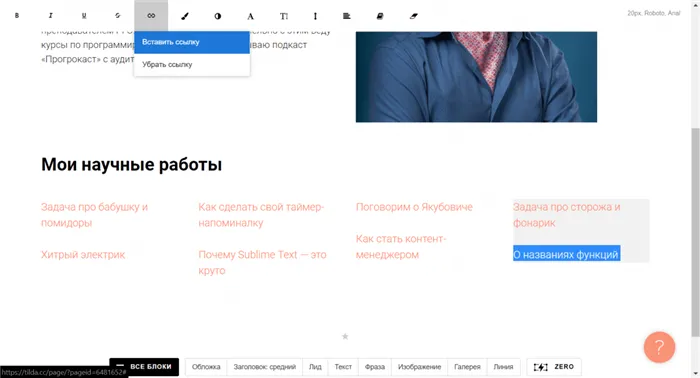
Tilda позволяет редактировать информацию в мейкерских блоках без необходимости нажимать на «Настройки» и «Содержание». Для этого выберите нужный элемент, после чего автоматически появится панель инструментов.

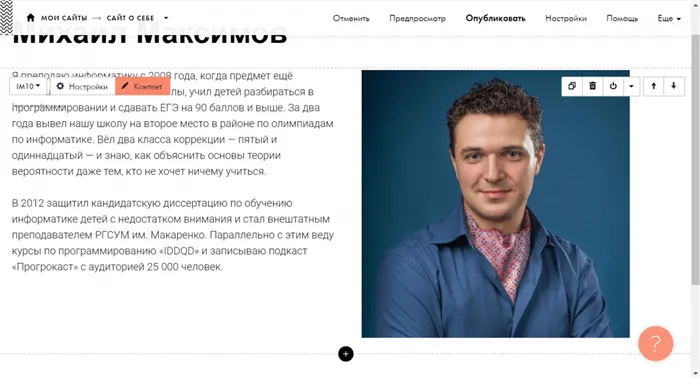
Чтобы изменить расположение блока, воспользуйтесь меню в правой части блока:

При желании страницу можно заполнить блоками. Для этого нажмите на символ плюса:

И отобразите соответствующее меню:

После выполнения всех настроек вы можете оценить, насколько хорош ваш сайт. Для этого нажмите на опцию «Предварительный просмотр» в правом верхнем углу страницы.
Помимо основных настроек для создания собственного сайта, вы можете воспользоваться дополнительными функциями Конструктора. Давайте рассмотрим их подробнее.
- Подключите WordPress. Эта функция может быть интересна пользователям, которые имеют ресурс WordPress и хотят подключить Tilda для создания красивых текстов. Например: рассказы, лонгриды. Вы можете превратить ее в настоящую целевую страницу и эффективно представить ее своим читателям. Выберите шаблон Tilda Storytelling, используйте свое воображение и создайте необычный дизайн для своего проекта!

Чтобы воспользоваться этой функцией, необходимо оплатить коммерческий сбор.
- Создайте электронные письма для вашего информационного бюллетеня. Чтобы придать своему информационному бюллетеню творческий характер и сделать его читабельным, вы можете воспользоваться одной из функций Tilda. Для этого нужно проявить изобретательность и нажать на «Почтовый конструктор». Кроме того, сервис предлагает полное руководство по созданию email-маркетинга в Tilda.

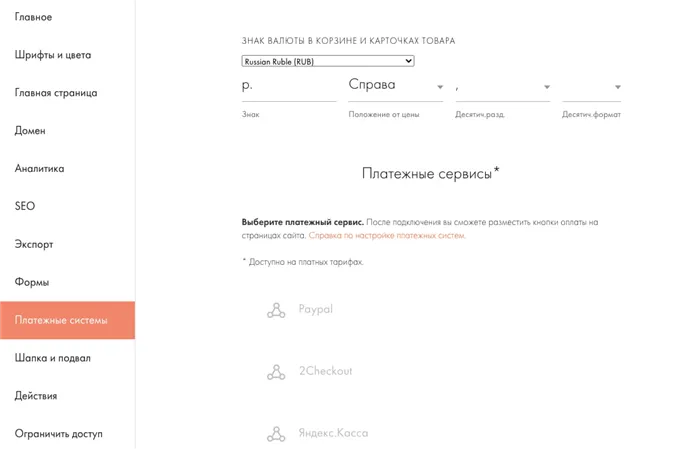
- Связь с внешними службами. С помощью Tilda вы можете интегрировать системы приема платежей, Trello, CRM и другие внешние сервисы. Эту опцию можно добавить через раздел Мои сайты → Название проекта → Настройки сайта → Настройки сайта → Формы или платежные системы.

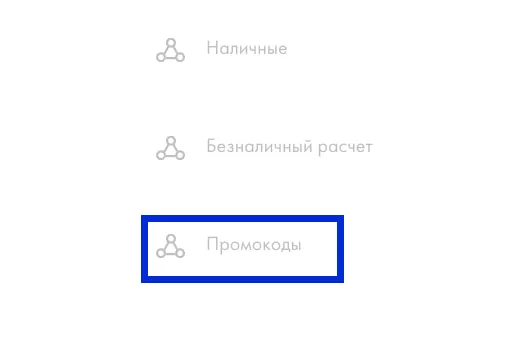
- Создайте коды торгов. Создание такого кода возможно в уже знакомых нам «плетеных системах». Вызовите вкладку и прокрутите страницу до самого низа. Там вы увидите «Промокоды», которые активируются, когда вы вносите деньги на один из платных пакетов.

Опции предоставляются бесплатно:

Сколько нужно заплатить за разные тарифы, показано на скриншоте:

При необходимости вы можете выбрать подходящий пакет услуг:

Выводы
Tilda — это отличный ресурс, если вам срочно нужен сайт или домен в Интернете, но у вас нет знаний в области веб-дизайна. Однако при грамотной подаче материала и хорошем веб-дизайне вы сможете учиться быстро и без проблем. Навыки веб-дизайна Тильды позволяют не только создавать собственные сайты с нуля, но и принимать заказы за деньги. А поскольку спрос на специалистов очень высок, то и плата предлагается соответствующая.
Если вы хотите научиться профессионально работать с Tilda и создавать собственные сайты, вы можете пройти онлайн-курс обучения:
Вы сможете не только создавать веб-сайты, но и создавать уникальные проекты в Builder с потрясающим дизайном и удобным интерфейсом, понимать HTML-верстку и научиться работать над профессиональными проектами. Вы можете учиться в любом месте, в любое время и на любом устройстве, доступ в Интернет является обязательным условием.
Опытные наставники преподают материал:
- Привлечены,
- понял,
- с интеграцией на практике.
По окончании курса выдается диплом о создании сайта Tilda. Приятным бонусом является гарантия получения работы.
Кому удалось овладеть Тильдой без особых навыков? С какой целью вы создали свои страницы?