Наша группа посетила несколько платных курсов от Тильды — информация полезная, не содержит воды, написана понятным языком и проиллюстрирована множеством примеров.
Перенос сайта на Тильде на свой хостинг. Пошаговое руководство
Если вы находитесь на этой странице, значит, вы приняли решение отказаться от Tilda и продолжать управлять ею самостоятельно на своем хостинге.
Основной причиной, по которой пользователи решают покинуть сервис Tilda и взять на себя управление сайтом уже на собственной хостинговой системе, является их нежелание платить за постоянную подписку.
Что теряет пользователь, перенося сайт с Tilda на ваш хостинг?
- Возможность работать в удобном административном интерфейсе Tilda. Если вы хотите изменить что-либо после переноса, вам нужно будет внести изменения в файлы кода сайта. Или вернитесь в Tilda, обновите подписку «бизнес», внесите изменения, снова загрузите сайт, затем снова установите его на свой сервер.
- Ваши формы, включая корзину покупок, больше не будут работать. При попытке отправить форму будет выведена ошибка. Это будет работать только в том случае, если у вас есть активная платная подписка Tilda. Мы объяснили, как это исправить в статье «Как перенести сайт из Tilda с работающими формами».
- Товары из каталога продукции, сообщения из потока, личного кабинета и Tilda CRM не передаются.
- Если вы использовали сертификат HTTPS от Tilda, он не будет работать после миграции, вам нужно будет подключить его на стороне сервера,
- Если вы добавили пароль к странице или проекту в Tilda, он не будет экспортирован. Страница или проект будут доступны на стороннем сервере без пароля.
Правила Тильды для экспорта сайта на ваш хостинг:
- Перед экспортом кода в настройках сайта необходимо указать домен, на котором будет размещен экспортированный код.
- Запрещено размещать экспортированный код в домене, который не указан в настройках сайта.
- Экспортированный код не может быть скопирован или распространен.
- Вы не можете использовать извлеченный код для создания страниц вне платформы Tilda.
- Вы не можете изменять любой код за пределами Платформы Tilda.
- Вам запрещено удалять идентификатор поставщика, который представляет собой блок автоматически штампуемых ссылок на право собственности на базовые административные ресурсы, за исключением случаев, предусмотренных тарифными планами. https://tilda.cc/ru/pricing/.
- Экспортируемый код может содержать библиотеки, авторство которых принадлежит третьим лицам (например, jQuery).
Так что будьте осторожны во всем. Если вы все еще заинтересованы, давайте начнем.
Экспорт сайта из Тильды
Выбор хостинга
Выбор подходящего хостинга зависит от того, сколько он стоит, насколько быстро работает сайт, можно ли подключить дополнительные мощности и т.д. Если вы уже определились с хостингом и оплатили его — отлично, переходите к следующему разделу. Если вы еще не начали, получите список проверенных хостинг-проектов, которые я рекомендую своим клиентам:
Это относительно недорогие хостеры с оптимальной функциональностью и хорошей технической поддержкой.
Процедура экспорта с Тильды
Чтобы загрузить сайт Tilda, необходимо оплатить «бизнес» подписку (на 1 месяц). Без этой подписки вы не сможете загрузить весь сайт.
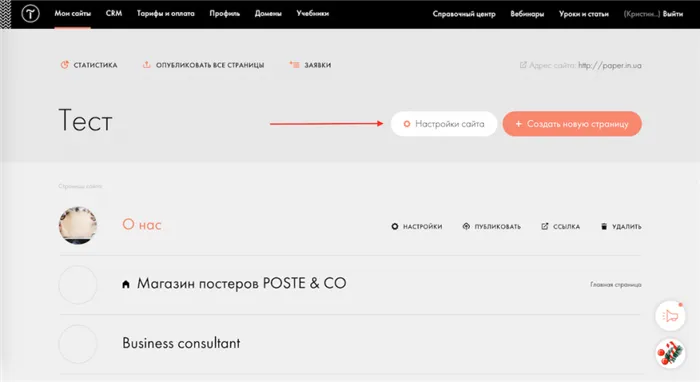
Перейдите к настройкам веб-сайта:

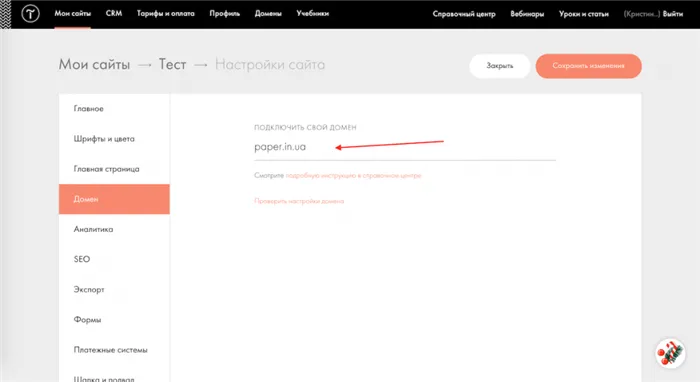
Сначала вам нужно указать домен, который будет связан с сайтом на вашем хостинге. Перейдите на вкладку Домен в левой боковой панели и введите свой домен:

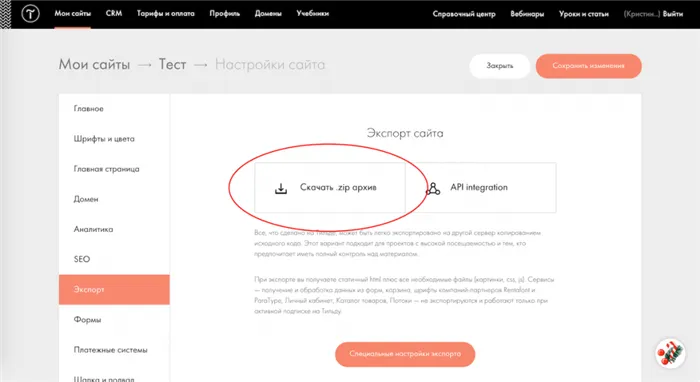
Перейдите на вкладку Экспорт в левой боковой панели и нажмите на опцию Загрузить .zip-файл:

Вы также можете задать определенные параметры экспорта (путь к изображению, путь к js и другие), нажав на соответствующую кнопку. Однако это предназначено для опытных пользователей. Я не собираюсь забивать вам голову ненужными
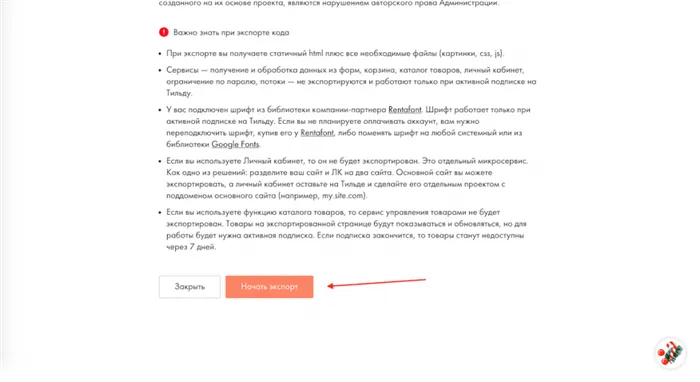
Теперь вы можете еще раз прочитать все условия загрузки, а затем перейти в нижнюю часть страницы и нажать кнопку «Начать экспорт»:

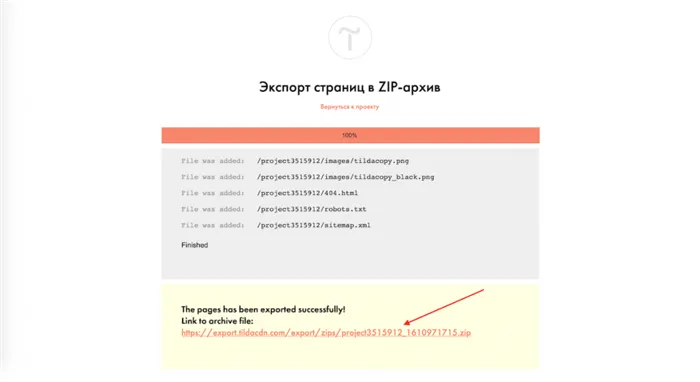
Это создаст файл, который вы можете использовать для загрузки вашего сайта в Tilde. Как только индекс достигнет 100%, появится ссылка на файл:

Нажмите на ссылку, и файл будет загружен на ваш компьютер. В моем случае файл был включен в загрузку:
Распаковка архива сайта с Тильды на хостинге
Мы уже объяснили, как связать домен с веб-сайтом в Tilda, а также определили там регистраторов. Они также предлагают услуги хостинга, если вы еще не определились с выбором хостинга.
Зайдите в панель управления хостингом, используя свое имя пользователя и пароль.
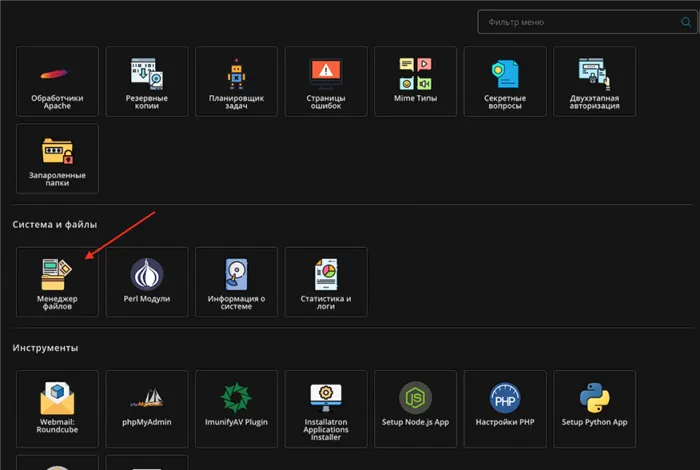
Найдите «Диспетчер файлов» и нажмите на кнопку:

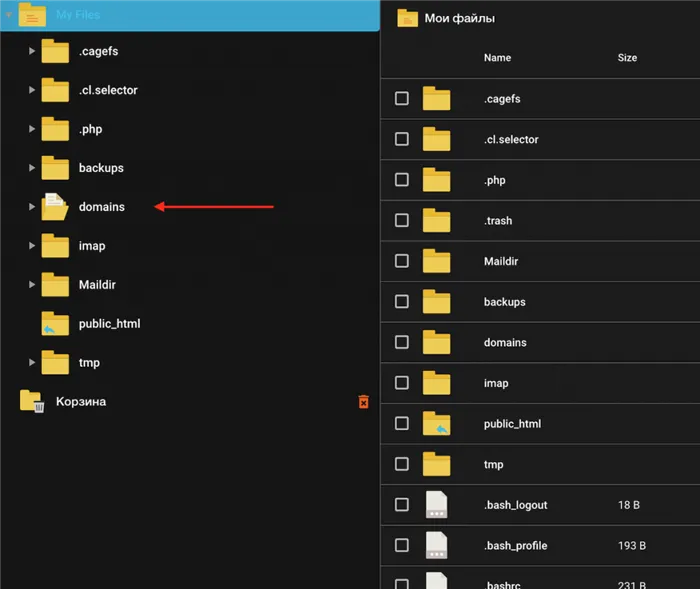
Теперь выберите папку «Domains» в левой боковой панели:

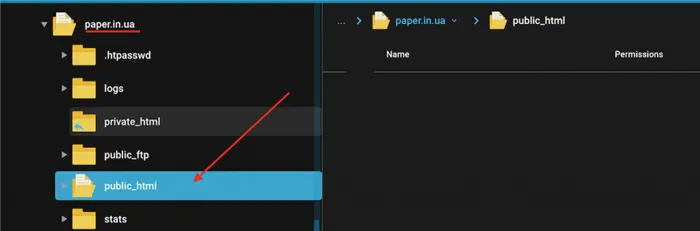
Щелкните по этой папке, и откроются все ваши домены. Выберите нужный сайт (в моем случае paper.in.ua) и нажмите на него. Затем щелкните на папке «public_html»:

Эта папка должна быть пустой. Если нет, удалите все оттуда.
Теперь приступим непосредственно к распаковке:
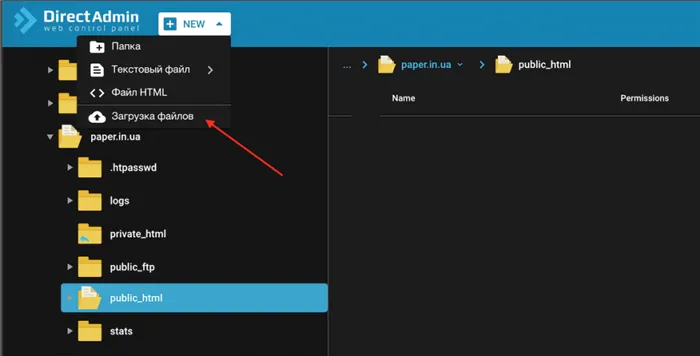
Если вы очистите папку «public_html», оставайтесь там. Вверху есть кнопка «Новый». Нажмите на него и в выпадающем окне нажмите «Загрузить файлы»:

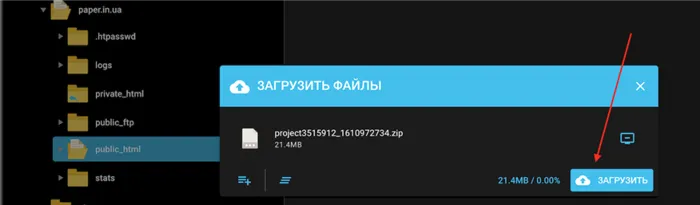
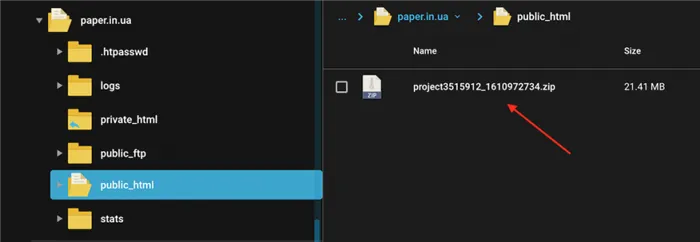
Теперь вам нужно загрузить файл сайта, который вы получили от Tilda:

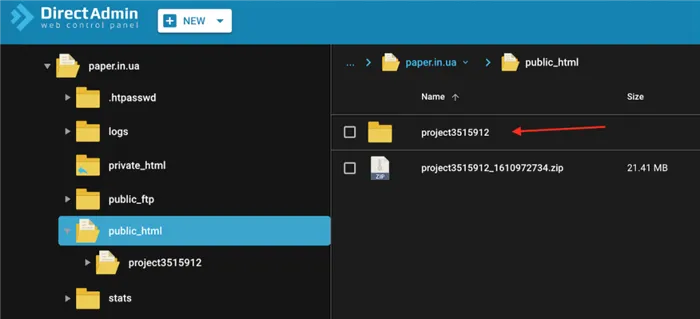
После загрузки файла дважды щелкните на нем, чтобы разархивировать его:

Появится новая папка. Перейти к:

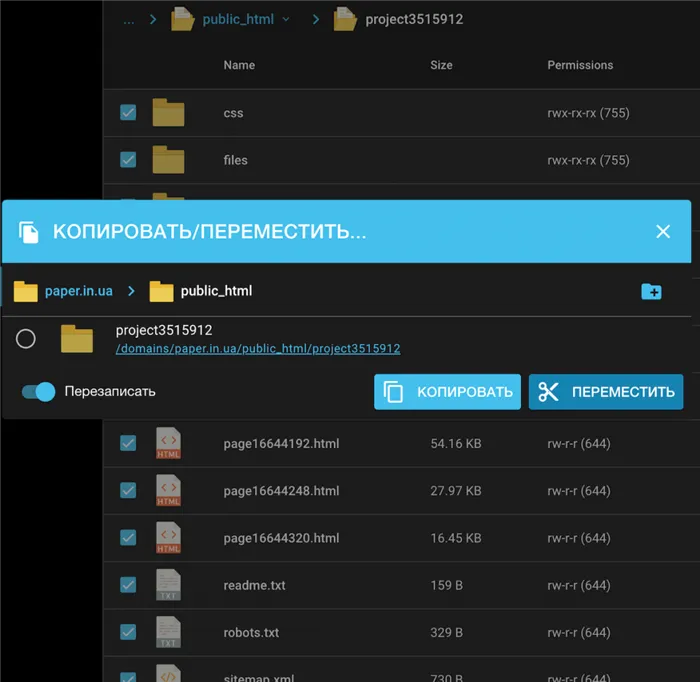
Выделите все файлы и щелкните по ним правой кнопкой мыши (отобразятся свойства). Выберите «Копировать/переместить». Затем выберите путь — это путь к папке «public_html»:

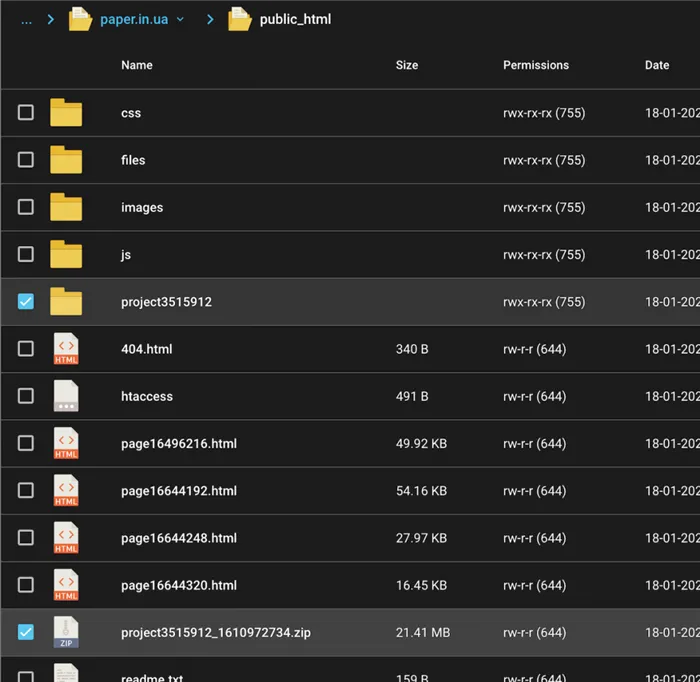
Продолжайте. Теперь все файлы вашего сайта находятся в папке «public_html». Удалите ненужные файлы, чтобы не перегружать хостинг:

Теперь найдите файл htaccess и переименуйте его в .htaccess.
Теперь веб-сайт работает. Введите свой домен в браузере — откроется сайт, который вы только что загрузили с Tilda. Поздравляю!
Если у вас остались вопросы, я рекомендую вам посмотреть видео, которое мы подготовили на эту тему:
Построить систему с хранением курсов, заданий, используя только Tilda, к сожалению, не получится (для этого есть другие CMS), но она может эффективно представить продукт.
Как передать сайт на тильде заказчику
Tilda — это конструктор сайтов, который не требует знаний программирования. С помощью этой услуги вы можете создавать веб-сайты, интернет-магазины, целевые страницы, блоги и списки адресов электронной почты.
Сайты, созданные в Tilda, могут быть перенесены на наш хостинг. Подробнее об этом способе можно узнать в статье «Способы передачи заданий администратору». Здесь вы узнаете, как оставить сайт на странице Tilda и настроить передачу заказов в проект в LeadVertex.
Важно: Перед началом настройки убедитесь, что ваш проект работает на учетной записи CRM+ или CRM PRO. Модуль Tilda не доступен по более низким ценам.
Инструкция по подключению
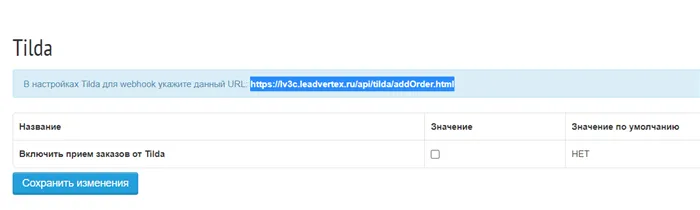
Первое, что вам нужно сделать, это настроить веб-крючок. Начните с входа в свой проект в LeadVertex — Настройки — Модули — Tilda. Активируйте модуль и скопируйте специальную ссылку из синего поля.
Шаг 2

Теперь откройте свой ЛК со страницы Tilda. Перейдите в Настройки сайта — Формы — Другое — Webhook. Как показано на видео
Вставьте скопированную ссылку в поле «WEBHOOK URL» и сохраните.
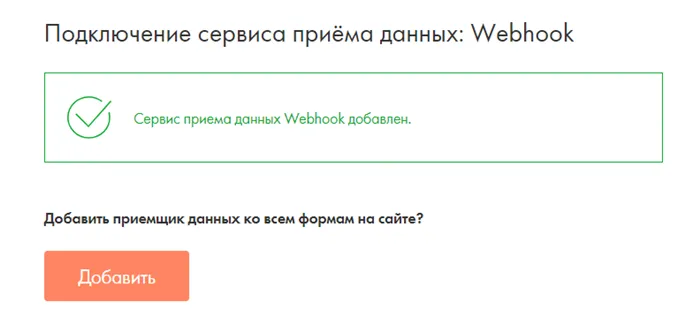
Теперь перейдите к настройкам услуг в том же разделе «Формы», здесь вы увидите новые связанные услуги.

Шаг 3
Перейдите в настройки связанной услуги и активируйте опцию «Передача данных для деталей заказа — в таблицах».
Затем вы также можете нажать на ссылку внизу страницы «Связать услугу со всеми формами на сайте». Это свяжет веб-крючок как с обычными формами, так и с корзиной.
После того как веб-крючок будет связан, вам нужно будет повторно опубликовать страницу, чтобы изменения вступили в силу.
Шаг 4
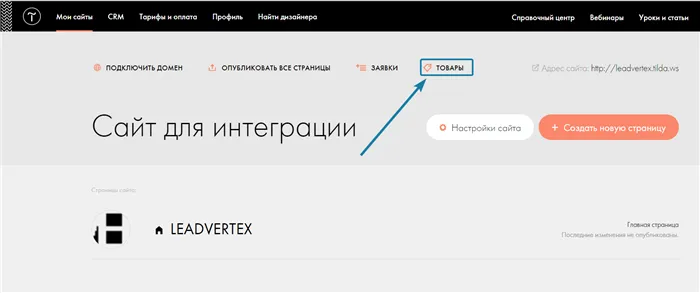
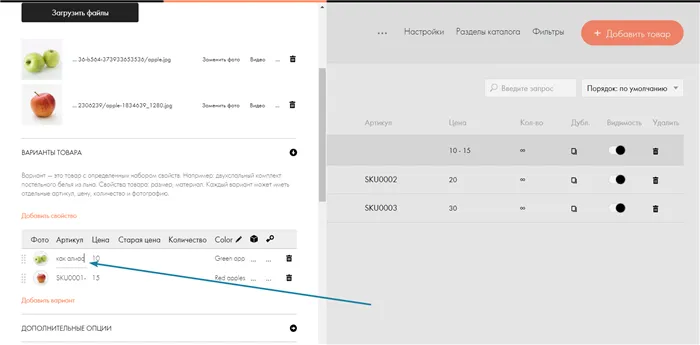
Когда настройки на странице Tilda будут завершены, вернитесь в проект LeadVertex и добавьте инвентарные позиции на склад. О том, как работать со складом, рассказывается в статье «Опции модуля склада». Добавление товаров». Важно: Псевдоним товара на складе должен быть идентичен артикулу товара на странице Tilda.
Не знаете, как найти товар на странице Tilda? Перейдите в раздел «Статьи».
Отредактируйте код статьи нужного товара на странице Tilda, как показано на скриншоте.

Или на странице акций LeadVertex, в соответствии с инструкциями.

Шаг 5