Карточки PECS очень легко сделать своими руками. Лучше всего использовать фотографии, так как они более реалистичны и лучше воспринимаются ребенком.
Хотя в новой реальности офлайн-форматы стали менее важными, они все еще существуют и приобретают еще большую ценность, чем раньше. С одной стороны, многочисленные ограничения, необходимые для обеспечения безопасности, ограничивают аудиторию, но с другой стороны, они делают опыт взаимодействия более красочным и ценным. Таким образом, можно построить долгосрочные доверительные отношения с клиентом и повысить его лояльность. Оффлайн-коммуникации используются компаниями как часть традиционного маркетинга и, в отличие от онлайн-коммуникаций, происходят в физическом пространстве. Виды офлайновой коммуникации включают рекламу в СМИ, наружную рекламу, телемаркетинг, почтовые рассылки и офлайновые мероприятия, такие как выставки, ярмарки и конференции.

Хотя появление Интернета, казалось бы, сделало печатные и другие «устаревшие» СМИ неактуальными, маркетинговые кампании через офлайн-каналы по-прежнему являются частью маркетинговых стратегий. Согласно недавнему исследованию, проведенному Google в сотрудничестве с Ipsos MediCT, традиционные офлайновые СМИ, такие как телевидение, радио и печать, по-прежнему играют ведущую роль в поиске товаров.
Преимущества
Высокая вовлеченность. В отличие от предприятия, здесь меньше отвлекающих факторов, поэтому легче удержать внимание клиента, прочитать его чувства и реакции и построить с ним коммуникацию.
Доверие. Проверенные формы взаимодействия помогают укрепить доверие с клиентами, которые видят, с кем они разговаривают, за какие услуги или продукты они платят и кто их предоставляет.
Надежность. В отличие от участившихся случаев мошенничества и кибер-атак, использование офлайн помогает создать более безопасное пространство для взаимодействия.
Недостатки
Нестабильность. В новой реальности любое оффлайн-мероприятие может быть отменено, и компания должна быть готова к такому сценарию.
Ограниченная аудитория. Аудитория ограничена не только пространственными границами, но и эпидемиологической ситуацией, что еще больше ограничивает охват.
Низкая скорость коммуникации. В отличие от случаев, когда пользователь может совершить действие одним щелчком мыши, здесь требуется гораздо больше ресурсов. Для получения обратной связи необходимо личное общение с клиентом, но на это требуется время.

Phygital-коммуникации
Пандемия COVID 19 ускорила изменение потребительских привычек и привела к росту цифровых покупок. Однако многим из них не хватает живого общения и персонального обслуживания. Из-за этой двойственности возникла новая концепция, которая стремится объединить лучшие элементы онлайна и фиджитала.
21 век, характеризующийся своей непредсказуемостью и изменчивостью, диктует бизнесу новые условия, в которых он должен уметь умело менять курс, чтобы сохранить свое положение на рынке и предлагать только то, что ему действительно нужно. Вы не хотите меняться, но, к сожалению, сейчас вы не можете без этого обойтись. На учебной платформе Beeline Business Lab эксперты Школы креативного мышления IKRA рассказывают о том, как разрабатывать инновационные идеи и воплощать их в жизнь на курсе «Развитие инновационного мышления».
Межличностное взаимодействие остается важнейшим и очень ценным элементом для клиентов, что означает, что физические и эмоциональные элементы взаимодействия с клиентами имеют большое значение.
Одним из важнейших маркетинговых решений сегодня является создание фигитальной коммуникации — интегрированной коммуникации на стыке цифрового и физического пространств.
Цель этой концепции — создать экосистему маркетинговых коммуникаций между брендами и потребителями или между пользователем и продуктом. Концепция Phygital использует последние достижения и инновации в области коммуникационных технологий, интегрированных в физическую среду. Phygital гораздо динамичнее, быстрее и раздвигает границы человеческого восприятия, что повышает вовлеченность аудитории. Концепция Phygital — это многоканальный подход к продвижению товара или услуги, цель которого — обеспечить беспрепятственный опыт покупок, будь то онлайн, по телефону или в магазине.
Phygital использует лучшие элементы цифровой коммерции, такие как непосредственность, погружение и скорость, а также возможность взаимодействия с людьми, продуктами и многое другое, что вы получаете от. Такой подход — лучший способ удовлетворить потребителей на разных платформах.
В маркетинговом исследовании, опубликованном в журнале Journal of Economics, Business and Management, авторы выделили три принципа построения фиджитал-подхода:
Непосредственность: общение происходит немедленно и в определенный момент времени.
Погружение: Пользователь получает эмоциональный опыт.
Взаимодействие: Создание коммуникации необходимо для активизации физической и эмоциональной части процесса покупки.

Способы гибридных коммуникаций
QR-коды
QR-коды можно использовать для размещения визитной карточки с дополнительной информацией о компании, специальных предложениях и мероприятиях.
Дополненная реальность
Это сочетание реальной и виртуальной среды. Это позволило создать технологию, которая добавляет реальное изображение и различную текстовую и графическую информацию. Виртуальная реальность полностью заменяет реальный виртуальный мир, а дополненная реальность является одной из форм виртуальной реальности. Технология дополненной реальности работает в приложениях для мобильных телефонов и в режиме реального времени добавляет на изображение такой контент, как текст, неподвижные изображения, видео и 3D-анимацию.
Цифровое картографирование
Картографическая технология с различными инструментами помогает управлять виртуальной реальностью с помощью жестов. Практические инструменты картографических технологий — Vuforia и Google Tango.
Курс «Развитие инновационного мышления» от Школы креативного мышления IKRA на учебной платформе «Билайн Бизнес Лаборатория» даст вам больше знаний о том, как изобретать новые формы взаимодействия с клиентами и создавать онлайн и .
Графический дизайнер разрабатывает текст — он настраивает шрифт, цвета, жирность, расстояние между буквами и их наклон. Его задача — разработать макет так, чтобы все элементы гармонично сочетались друг с другом.
Что такое визуальные коммуникации?
Визуальная коммуникация — это передача информации с помощью изображений. Представьте, что вам нужно найти выход из комнаты. Вы не видите знака, но находите знак, указывающий на открытую дверь. Знак — это визуальная коммуникация, облегчающая поиск пути.
Визуализация помогает нам воспринимать информацию более эффективно. Человеку требуется всего несколько секунд, чтобы понять смысл вывески или рекламного изображения. Наиболее важными видами использования визуализации являются
- Графика и презентации,
- знаки, вывески, настенные вывески,
- интерфейсы для мобильных приложений,
- веб-сайты, социальные сети,
- и брендинг.
Визуальная коммуникация широко используется в маркетинге. Упаковка продукции, печатная продукция, открытые площадки — все они содержат информацию, которую необходимо донести до общественности. Дизайн визуальной коммуникации обычно разрабатывается целой командой: Дизайнер, PR-менеджер, маркетолог, но главную роль играет дизайнер.
В рекламе изображения выполняют сразу несколько функций: Они привлекают внимание покупателей, воздействуют на эмоции, рассказывают о продукте и пробуждают ассоциации. Если вы рекламируете товар с небольшими размерами (например, складной фен), будет сложно подчеркнуть его малый размер текстом в брошюре или на рекламном щите. Ассоциативные образы — например, сравнение фена с зажигалкой (чашкой, сумкой и т.д.) — с гораздо большей вероятностью проинформируют покупателя о размере товара. Ассоциации также используются для выделения других характеристик товара: прочность, долговечность, надежность, безопасность и т.д.
Чем визуальные коммуникации отличаются от графического дизайна?
Графический дизайн и визуальная коммуникация тесно связаны, но не идентичны. Например, графический дизайнер решает проблему оформления текста, работая со шрифтом, цветом, градиентами букв и т.д. Его задача — сделать рекламу красивой и гармоничной, создать определенную композицию. Задача коммуникационного дизайнера — минимизировать текстовое сообщение и заменить слова изображениями.
Когда вы занимаетесь коммуникационным дизайном, вы не просто создаете образ технических характеристик клиента и предлагаете ему решение для его бизнеса. Визуальная коммуникация в рекламе — это всегда обращение к целевой аудитории. Вы используете изображения, чтобы информировать покупателей о продукте и повлиять на их выбор. Продуманный дизайн и правильное визуальное послание повышают лояльность клиентов.
Виды коммуникационного дизайна
Каждая из областей графического дизайна может включать элементы визуальной коммуникации. К ним относятся:
- Дизайн бренда. Создание индивидуальности бренда. Логотип известной компании дает вам информацию о продукте. Например, когда вы видите изображение русалки Медузы на упаковке духов, вы знаете, что это духи Versace. Это означает, что вы увидели сообщение, которое прочитали без текста.
- Дисплей. Вывески, брошюры, упаковка — все это также может быть использовано в качестве средства донесения информации до клиентов.

Изображение клубники сразу показывает покупателю, что содержит йогурт.
- Дизайн пользовательского интерфейса. Разработка интерфейсов для мобильных приложений. В мобильных приложениях всегда есть кнопки, навигационные панели и т.д., которые помогают пользователю управлять программой. Задача дизайнера — сделать интерфейс удобным и красивым.
- Поиск пути. Коммуникативный дизайн информационных щитов, вывесок, киосков. Широко используется в дизайне выставочных пространств, городской среды и торговых центров.
- Веб-дизайн. Создание знаков, кнопок и других элементов дизайна, которые помогают посетителям получить информацию о сайте.
PECS — система коммуникативного обмена картинками (карточками), разработанная в 1985 году доктором Энди Бонди и логопедом Лори Фрост, основанная на желании ребенка получить что-либо.
Семантика цвета в аспекте межкультурных визуальных.
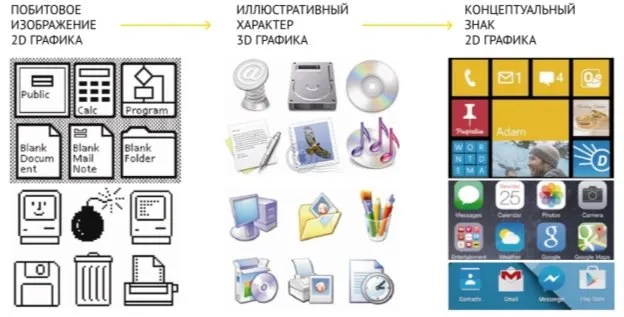
Развитие визуальных особенностей графического пользовательского интерфейса коммуникационных сигналов в контексте развития компьютерных технологий.
Речь идет не о формальном программировании в виде кода, а о построении графических объектов и их модификации. Для создания проекта было выбрано программное обеспечение TouchDesigner компании Derivative: TouchDesigner — это платформа для визуальной разработки.
Пользовательский интерфейс | Статья в журнале.
Сам дизайн интерфейса состоит из двух элементов: как игрок взаимодействует с игрой и как
Давайте ответим на эти вопросы: — Утверждается, что визуальная привлекательность.
Графический интерфейс пользователя — это очень широкая тема, которая тесно связана с.
Гравюра на картоне (глубокая печать) в контексте.
Развитие визуальных характеристик графического пользовательского интерфейса коммуникационных сигналов связано с развитием компьютерных технологий. Ответственность графического дизайнера. Примеры иностранной рекламы.
Развитие визуальных характеристик коммуникационных знаков графического пользовательского интерфейса в связи с развитием компьютерных технологий. No.13 (147) март 2017. авторы.
Однако когда мы разрабатываем логотип и инфографику для одного и того же бренда, мы будем подходить к дизайну по-разному. Это связано с тем, что мы будем передавать разные сообщения, и пользователям потребуется разное время. Это необходимо учитывать при создании визуального контента.
Коммуникативная система изображений для кого предназначены
Сотрудники приемной свяжутся с вами в ближайшее время в рабочие часы с понедельника по субботу с 9:00 до 21:00 по МСК.

Ваш персональный менеджер. 😊
Ожидайте
Ваш специалист свяжется с вами в ближайшее время в рабочее время, ежедневно с 10:00 до 19:00 MSK.

PECS — система коммуникативного обмена картинками (карточками), разработанная в 1985 году доктором Энди Бонди и логопедом Лори Фрост, основанная на желании ребенка получить что-либо.
Бесплатные занятия с логопедом
Бесплатный курс ИКТ для детей
Общение — это взаимопонимание людей в процессе совместной деятельности, обмен информацией, идеями, мыслями. Общение — это процесс передачи информации от одного человека к другому или другим людям.
PECS — это коммуникативная система обмена картинками (карточками), разработанная в 1985 году доктором Энди Бонди и логопедом Лори Фрост, основанная на желании ребенка получить что-то.
Система PECS обучает спонтанному называнию слов, фонематическому подражанию и обобщению вербальных навыков.
Он используется для детей с ASD, церебральным параличом, языковыми проблемами и другими нарушениями коммуникации.
Материалы системы помогают детям с трудностями в общении достичь высокого уровня развития языка.
Передавая карточки «из рук в руки», коммуникативные действия становятся визуальными, потому что часто дети с ASD хотят чего-то вербально, но не могут сфокусировать свое внимание, и сообщение в итоге игнорируется.
Снижение нежелательного поведения.
С помощью PECS проблемное поведение (неподвижность, агрессия, самоагрессия и т.д.) начинает уменьшаться. Например, если ребенок молча бьет других людей, когда ему очень хочется попить, вы можете научить его просить воду с помощью соответствующей картинки, и это позитивное общение заменит негативную реакцию. Конечно, это упрощенный пример, и в реальности ситуации обычно гораздо сложнее — но многие исследования показали, что чем лучше развиты навыки общения, тем ниже риск нежелательного поведения.
Аутистам трудно инициировать различные действия, даже собственные сообщения и просьбы. По этой причине большинство людей с аутизмом предпочитают ждать, пока кто-то спросит медленно или быстро: «Что ты хочешь?», или использовать альтернативную систему коммуникации. Цель PECS — научить ребенка инициировать общение, выражать свое мнение, потребности или желания по собственной инициативе. На занятиях по PECS моделируются ситуации, в которых ученик хочет попросить о чем-то партнера по общению. На первых занятиях третий человек (взрослый помощник, стоящий позади учащегося) начинает физически «просить» учащегося выбрать правильную картинку. С каждым занятием количество этих внешних подсказок уменьшается, и ребенок учится добровольно обмениваться карточками с партнером, получая вознаграждение за правильный выбор.
Поощряет развитие устной речи.
Развитие навыка общения значительно повышает вероятность того, что ребенок начнет использовать устную речь. Если ребенок еще недостаточно свободно владеет речью, система PECS поможет ему освоить альтернативный способ общения в ситуациях, когда «слов недостаточно». Часто аутичные дети со временем перестают использовать карточки, потому что у них развивается нормальная речь, которая является более простым и эффективным способом общения, чем обмен картинками.
При разработке логотипа дизайнер имеет большую творческую свободу. То же самое относится, например, к иконкам на сайте. Они должны четко представлять категорию продукта, но в то же время быть уникальными для каждой компании.
Базовые элементы визуальной коммуникации
Визуальная коммуникация основана на нескольких минимальных элементах: Точка, линия, контур и цвет. Они помогают передать сообщение и сформировать определенный образ.
Точка
Точка — ключевой элемент визуальной коммуникации. Это привлекает внимание и создает ощущение глубины.
Все объекты, образующие точки — значки, большие цифры или буквы в свободной форме, логотипы — могут быть использованы в коммуникационном дизайне.
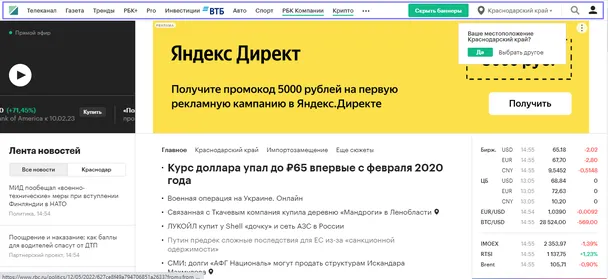
Горизонтальная полоса Яндекса состоит из точечных символов. Благодаря своей форме и контрастным цветам они выделяются на странице и привлекают внимание.
Логотип также представляет собой точку. Он выделяется в макете и ассоциируется с компанией.

Источник: pinterest.ru
Точки всегда привлекают внимание. Чтобы усилить или ослабить воздействие точки, можно изменить ее размер, плотность, контраст с фоном или свободное пространство вокруг точки.
Линия
Линии — это точки, которые соединены друг с другом и образуют линии. Линии считаются наиболее практичными элементами визуальной коммуникации. Они разборчивы, лаконичны и последовательны.

Линии в дизайне упаковки. Изображение: myspar.ru

Линии в наружной рекламе. Изображение: telegra.ph.
При разработке веб-сайтов дизайнеры часто размещают меню и сообщения в виде линий: Данные располагаются компактно, не теряя своей информационной ценности.

Линия — это горизонтальный элемент, который движется к краям макета. Объект вдоль макета разбивает дисплей на части и разрушает изображение.
Контур
Контур — линия, образующая форму — треугольник, прямоугольник или квадрат.
Контур помогает выделить объект на макете. Чем толще контур, тем он заметнее.

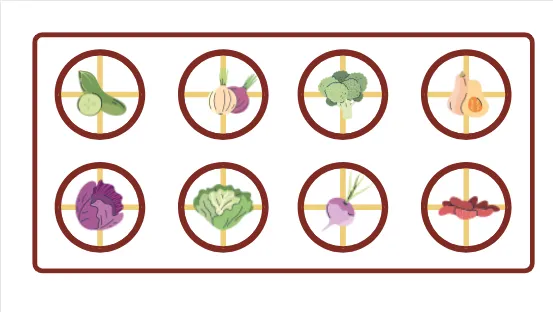
Первое, что бросается в глаза, — это жирный коричневый контур значков. Это нарушает восприятие и отвлекает от изучения инфографики. Чтобы уменьшить эффект, можно уменьшить интенсивность линий и интенсивность цвета.
Считается, что с помощью цветов можно передавать эмоции:
- Красный цвет возбуждает, повышает активность и стимулирует голод.
- Синий цвет является успокаивающим средством. Это может снизить уровень стресса и помочь вам чувствовать себя хорошо на работе.
- Желтый цвет пробуждает желание действовать и поднимает настроение.
Маркетологи и дизайнеры знают о влиянии цветов на покупателей и используют их для оформления упаковки, мест продаж и других объектов.
При выборе цветовой комбинации специалисты используют цветовые циклы, которые учитывают совместимость цветов.

Что важно в коммуникационном дизайне?
Чтобы решить проблему клиента, необходимо иметь широкий кругозор — понимание маркетинга, психологии, дизайна, типографики, верстки и интерфейсов, а также хороший глазомер.
Кроме того, каждый дизайнер должен уметь четко интерпретировать изображение. Можно передать смысл через ассоциации, которые более точно описывают продукт, или максимально упростить сообщение без потери смысла.
Для этого дизайнер должен уметь анализировать целевую группу, определять действие, которое имеет смысл с точки зрения клиента, и обращаться к понятным ему образам.
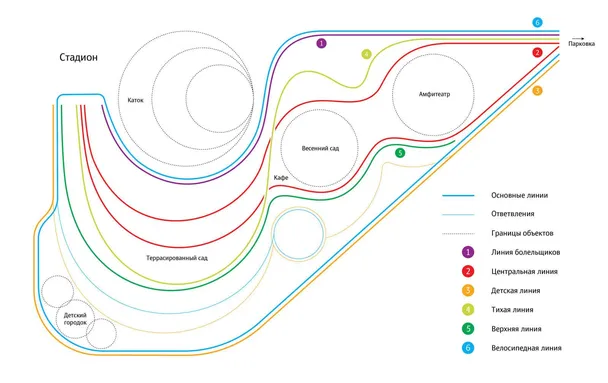
В качестве примера возьмем карты двух разных парков.

Изображение: artlebedev.ru
Карта парка больше похожа на детский лабиринт — здесь нет ни дорожек, ни указателей. Если вы ищете водный лабиринт или холм со смотровой площадкой, вы не найдете этой информации на карте.

Изображение.
Здесь вы найдете дополнительную информацию — названия туристических троп и туристических зон. Въезды, выезды и парковочные зоны обозначены. Некоторые маршруты можно определить не только по подписям, но и по характерным фотографиям: На слайде «Змей Горыныч» изображена одноименная фигура. Пользователь может найти достопримечательность на карте без необходимости соотносить цифры с легендой.
Визуальный дизайнер также должен быть технически подкован — он работает с программами редактирования графики и знаком с версткой, 3D-графикой и AR-эффектами. Его задача — решить проблему клиента с минимальными усилиями и с использованием любых технологий.
Низкая скорость коммуникации. В отличие от случаев, когда пользователь может совершить действие одним щелчком мыши, здесь требуется гораздо больше ресурсов. Для получения обратной связи необходимо личное общение с клиентом, но на это требуется время.
Как отличить хороший дизайн от плохого?
Изображения создают первое впечатление о компании — еще до того, как человек начнет читать текст. Клиентам часто трудно судить о работе дизайнера, а когда вы теряете клиентов, все плохие работы всплывают на поверхность. Чтобы избежать этого, следует обратить внимание на некоторые моменты, когда дизайнер создает макет:
- Понимаете ли вы с первого взгляда, что вам предлагают,
- как это сочетается с бизнесом вашей компании,
- нет ли непреднамеренных смешных или непристойных ассоциаций,
- поймет ли ваш клиент смысл, если убрать весь текст из макета,
- как ваши визуальные образы отличаются от визуальных образов конкурирующих брендов.
Если вы часто работаете с дизайнерами в качестве клиентов, вам неизбежно потребуется понимание основ — читайте наши статьи, которые помогут вам в этом.
Обратитесь в TexTerra для решения задач графического дизайна. Мы поможем вам донести всю важную информацию до вашей целевой аудитории.