А затем добавьте пакет Watchmen по своему усмотрению. Это инструмент, разработанный компанией Facebook для мониторинга изменений в файловой системе. Компания обещает, что Watchmen может значительно ускорить производительность всего проекта на базе React Native. Если вы верите им, вы можете установить его с помощью brew install watchmen
Как разработать своё первое приложение на React Native
Привет, меня зовут Никита, я разрабатываю React/React Native и другие вещи в Secreate. Я хочу немного рассказать о том, что такое React Native, почему он важен и популярен сейчас, и постараюсь написать с вами небольшой проект, чтобы показать основы.
Сначала нам нужно понять, что такое React: React — это инструмент для создания пользовательских интерфейсов. Его основная задача — убедиться, что то, что вы видите на веб-страницах, соответствует тому, что вы видите на экране. React облегчает создание интерфейсов, разбивая каждую страницу на более мелкие части и элементы. Создавать веб-приложения очень просто и не требует большого порога входа. Поэтому разработчики популярной социальной сети подумали, что было бы неплохо, если бы React можно было использовать для создания кросс-платформенных мобильных приложений. В 2015 году React Native был представлен общественности и появился на GitHub, где каждый желающий уже мог внести свой вклад. React популярен по ряду причин. Он компактен и чрезвычайно эффективен, особенно когда речь идет о данных, которые быстро меняются. Благодаря своей компонентной структуре, React поощряет написание модульного и многократно используемого кода.
В мире кросс-платформенной мобильной разработки были решения, такие как Apache Cordova, технология, которая позволяла использовать HTML + CSS + JavaScript + родные функции платформы, на которой работает приложение, чтобы заставить его работать. Однако у этой технологии есть одна большая проблема — скорость. То же самое сейчас происходит и с другими компаниями, такими как Xamarin, Flutter, QT и так далее.
Сравнение фреймворков для мобильной разработки на кросс-платформах: React Native, Flutter, Ionic, Xamarin и PhoneGap.
В React Native код пишется на JavaScript и выполняется с помощью JavaScriptCore, движка, используемого Safari. Вы также можете использовать встроенные модули платформы, такие как камера или Bluetooth. Для этого код пишется на языке, специфичном для конкретной платформы (Java/Swift/Objective C), который взаимодействует с движком JavaScript через мост.
По сравнению с обычной разработкой для iOS и Android, React Native предлагает гораздо больше возможностей. Поскольку ваше приложение состоит в основном из JavaScript, вы можете использовать множество функций. Например, вы можете мгновенно «обновить» свое приложение, чтобы увидеть изменения, которые вы добавили в свой код, не дожидаясь окончания сборки.
Большинство стандартных элементов пользовательского интерфейса имеют компоненты RN, например, View = UIView в iOS, поэтому реализовать избыточные элементы интерфейса не составит труда, если вы знаете React.
Почему RN так популярна?
- JavaScript, и в частности React, используется для написания кода,
- можно быстро написать приложение для обеих платформ. Меньше затрат, лучше для бизнеса,
- Большая библиотека родных и неродных компонентов,
- Отладка осуществляется в браузере, а изменения можно быстро обнаружить благодаря мгновенной перезагрузке. Нет необходимости перестраивать приложение при изменении кода,
- элементы отображаются с помощью родных элементов используемой системы (например, UIImage/ImageView); следовательно, производительность такого пользовательского интерфейса выше, чем при использовании Webview,
- просто напишите свою собственную библиотеку RN, которая использует родные функции,
- Еще одна причина популярности RN в последние годы заключается в том, что его используют такие гиганты, как Skype, Tesla, Baidu, Bloomberg и др.
Первое приложение
Давайте попробуем написать наше первое приложение и понять, что для этого требуется. Например, это приложение для отображения и поиска различных пользователей.
Нам понадобится утилита npx, которая поставляется с Node.js, Android Studio, если мы хотим протестировать приложение на Android, или Xcode, если мы хотим протестировать его на iPhone. Более подробную информацию о том, как установить вышеперечисленные инструменты, можно найти здесь.
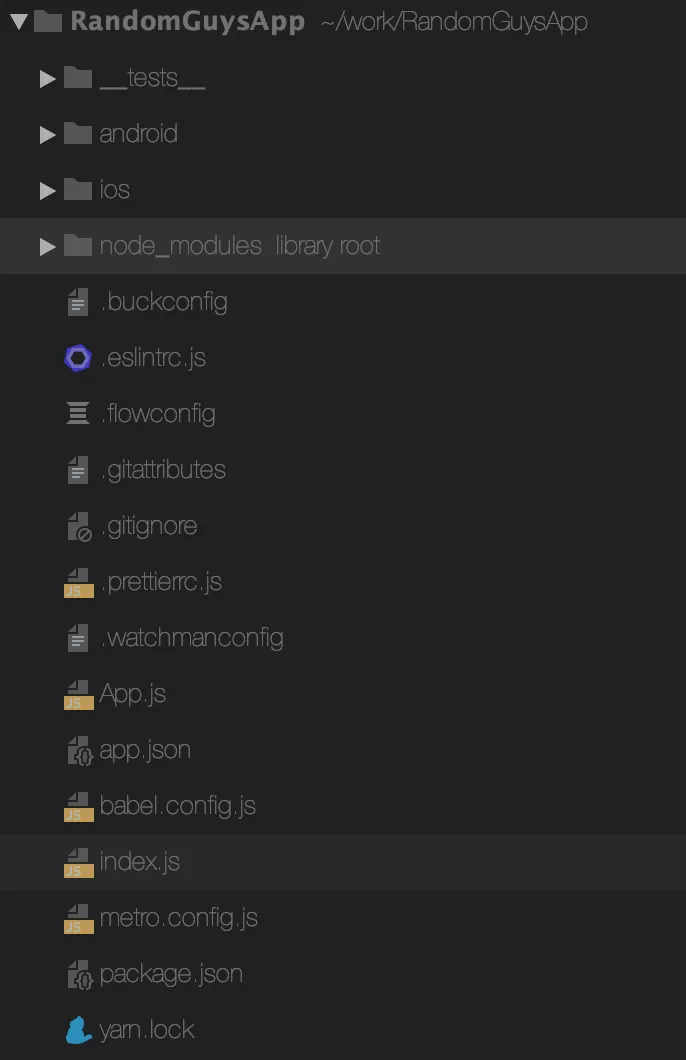
Начнем с создания проекта с помощью команды npx react-native init RandomGuysApp. Вы также можете добавить TypeScript в приложение RN, но здесь мы этого делать не будем.
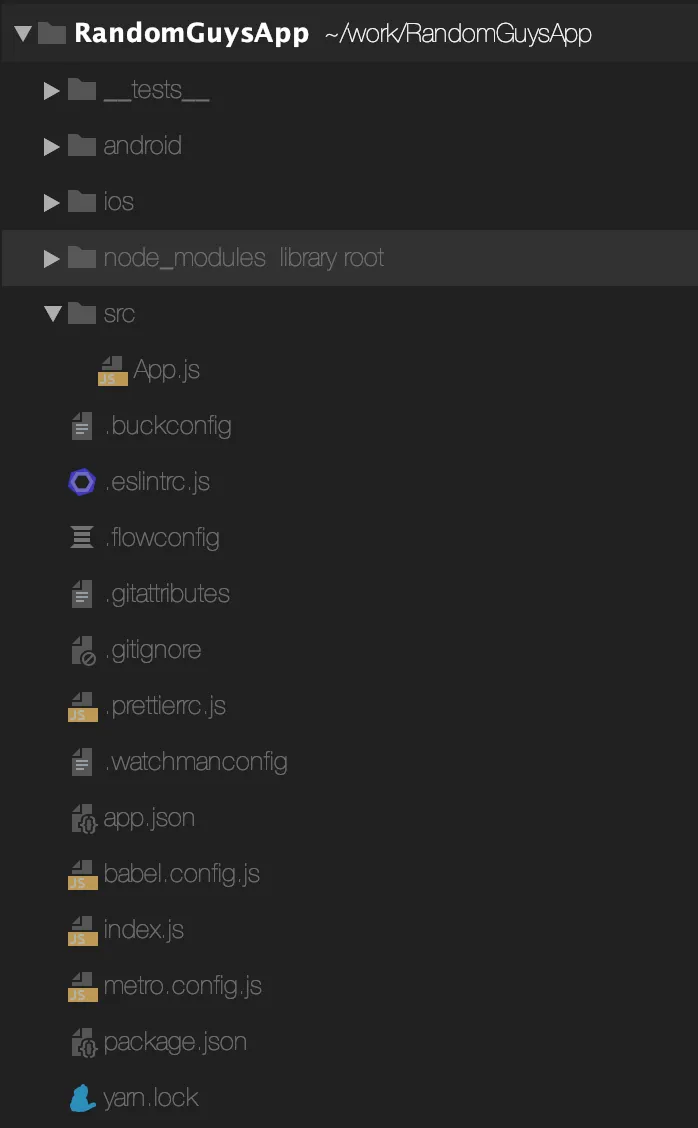
Через некоторое время у нас получилась следующая структура папок

В консоли пишем yarn add @react-navigation/native @react-navigation/stack react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view. Это устанавливает библиотеку для навигации, чтобы вы могли перемещаться между экранами приложения и их зависимостями. Я решил не включать Redux или любую другую библиотеку управления состояниями, так как считаю, что в нашем примере это было бы лишним. После установки, если вы хотите запустить приложение на iOS, вам нужно перейти в папку iOS и ввести pod install (предварительно установив cocoapods на компьютер).
В index.js говорится:
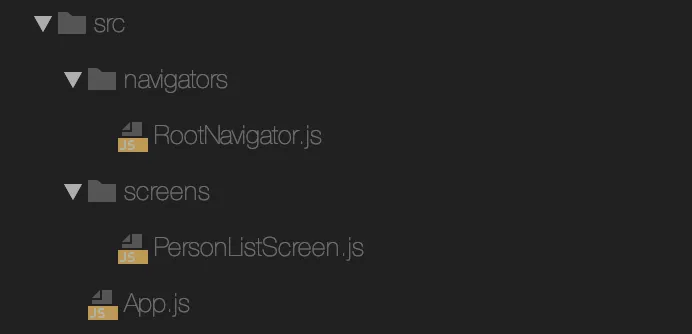
Это указывает на то, что компонент app является точкой входа в наше приложение. Я предпочитаю хранить код в отдельной папке, поэтому я перемещаю App.js в новую папку — src — и изменяю путь к нему в index.js на
import from ‘./src/App’,

Давайте начнем с создания маршрутизатора. Когда пользователь нажимает на ссылку в браузере, URL добавляется в стек истории переходов, а когда пользователь нажимает обратно, браузер удаляет последний URL из стека. В RN такой концепции по умолчанию нет, поэтому существует React Navigation. Приложение может иметь несколько стеков. Например, каждая вкладка в приложении может иметь свою историю браузера, но она может быть только одна.
Создайте папку «navigators» и в ней файл «RootNavigator.js», в который мы поместим следующий код.
- Компонент ListScreen еще не существует,
- Приложение, вероятно, будет иметь только два экрана, поэтому структурно оно несколько упрощено, чтобы показать RN.
Что здесь происходит? Создается новый навигационный стек, который идентифицирует список содержащихся в нем экранов. Он также указывает на начальный экран стека. Поскольку у нас будет только один стек, это будет, по сути, главный экран приложения.
Теперь перейдем к созданию первого экрана. Добавим папку screens, в которой создадим файл PersonListScreen.

Здесь мы разместим код:
Опять же, PersonListItem еще не существует, но это временно. FlatList является эффективным компонентом для рендеринга списков — он поддерживает PullToRefresh, прокрутку элементов списка на основе индекса, эффективный рендеринг путем отключения рендеринга элементов, которые находятся слишком далеко от видимой области, и многое другое. Конечно, одинаковые элементы в колонках/строках можно отобразить и другим способом, например, через ScrollView, но это наиболее эффективный способ.
В renderItem каждый элемент таблицы передается через прокси данных и возвращается элемент списка. KeyExtractor по сути аналогичен свойству key, только в виде функции, которая вызывается для каждого элемента.
Сборка и запуск
Мы должны попытаться построить и запустить то, что у нас есть. Если у вас macOS, вы можете использовать Xcode. Для этого необходимо указать файл ios/RandomGuysApp.xcworkspace в проекте при его открытии. Если это Android, вам нужно будет установить JDK и необходимые SDK. Самый простой способ — открыть папку android в Android Studio, и IDE сама установит необходимое программное обеспечение. А после этого пропишите в корневой папке проекта npx react-native run-android .
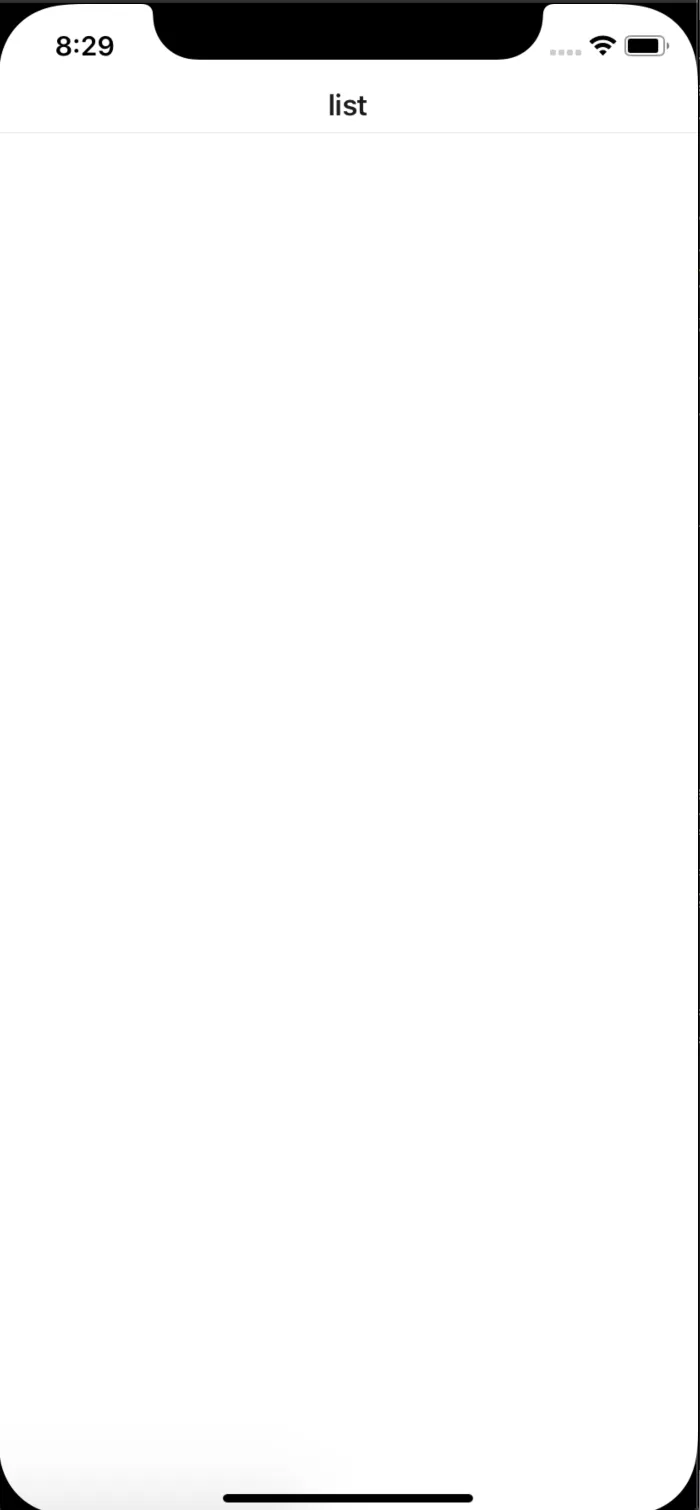
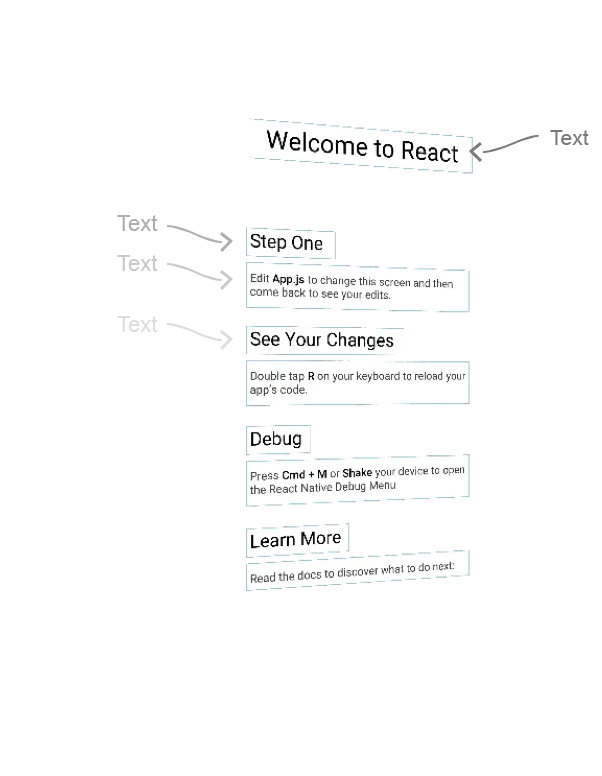
Когда проект запустится, на экране должно появиться что-то вроде этого.

Это экран со списком имен, которые мы зарегистрировали в Навигаторе. Но в данный момент он пуст, потому что мы пока не можем ничего отобразить. Поэтому давайте вернемся к PersonListScreen.js и добавим код в функцию getMoreData(), чтобы получить данные.
Для отладки приложения можно использовать react-native-debugger или браузер. Отладчик можно активировать, нажав ctrl(cmd) + M для Android, cmd + D для iOS. Там же можно активировать перезарядку в режиме реального времени.
В начале импорта из react-native добавьте раздел импорта StyleSheet.
В конце того же файла
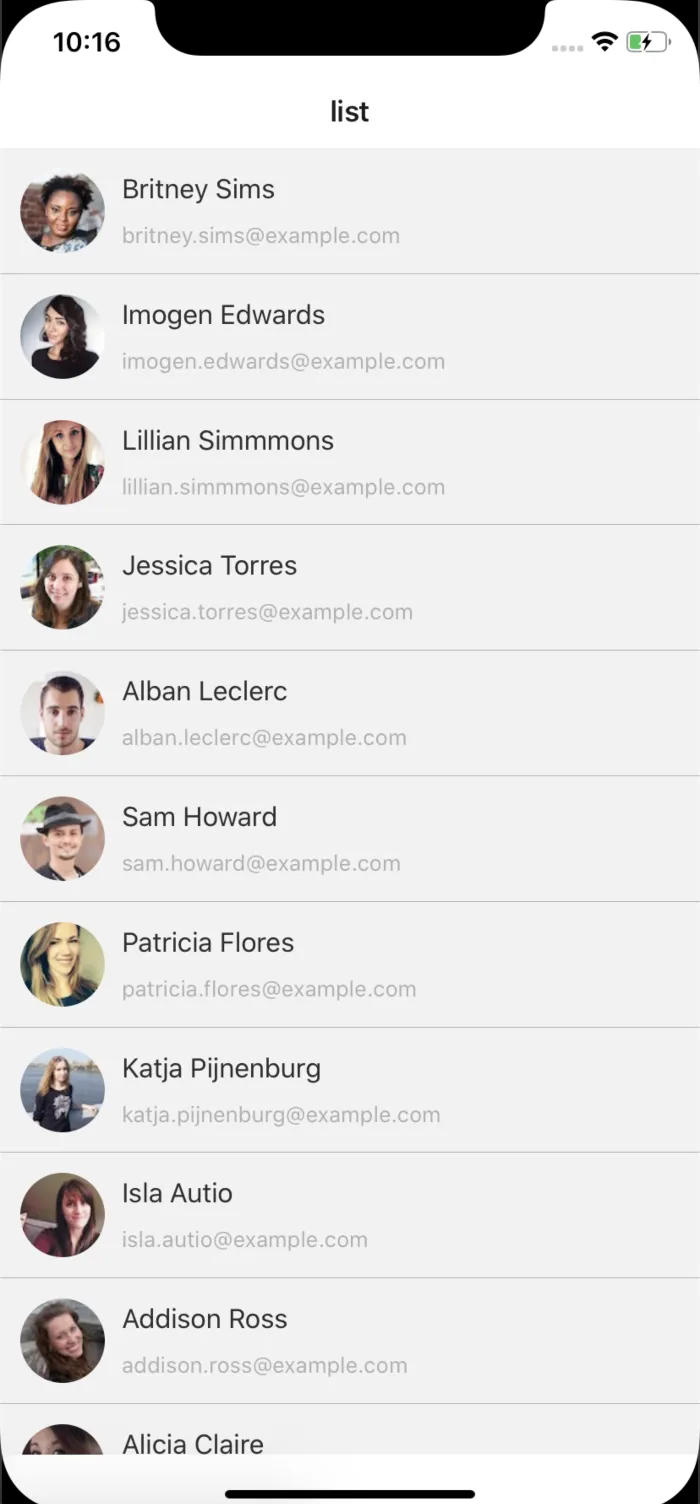
и добавить этот стиль к нашему представлению. Мы получаем что-то вроде этого

Если перетащить экран вниз, список обновится, если прокрутить — загрузится. Добавим возможность переключения на карту пользователя.
Это переход на экран с именем info с выбранным пользователем в качестве параметра. В будущем его можно будет получить из элемента экрана. Теперь добавим этот экран в навигатор RootNavigator.js и напишем для него код.
Также создайте файл src/screens/PersonInfoScreen.js и добавьте туда следующий код.
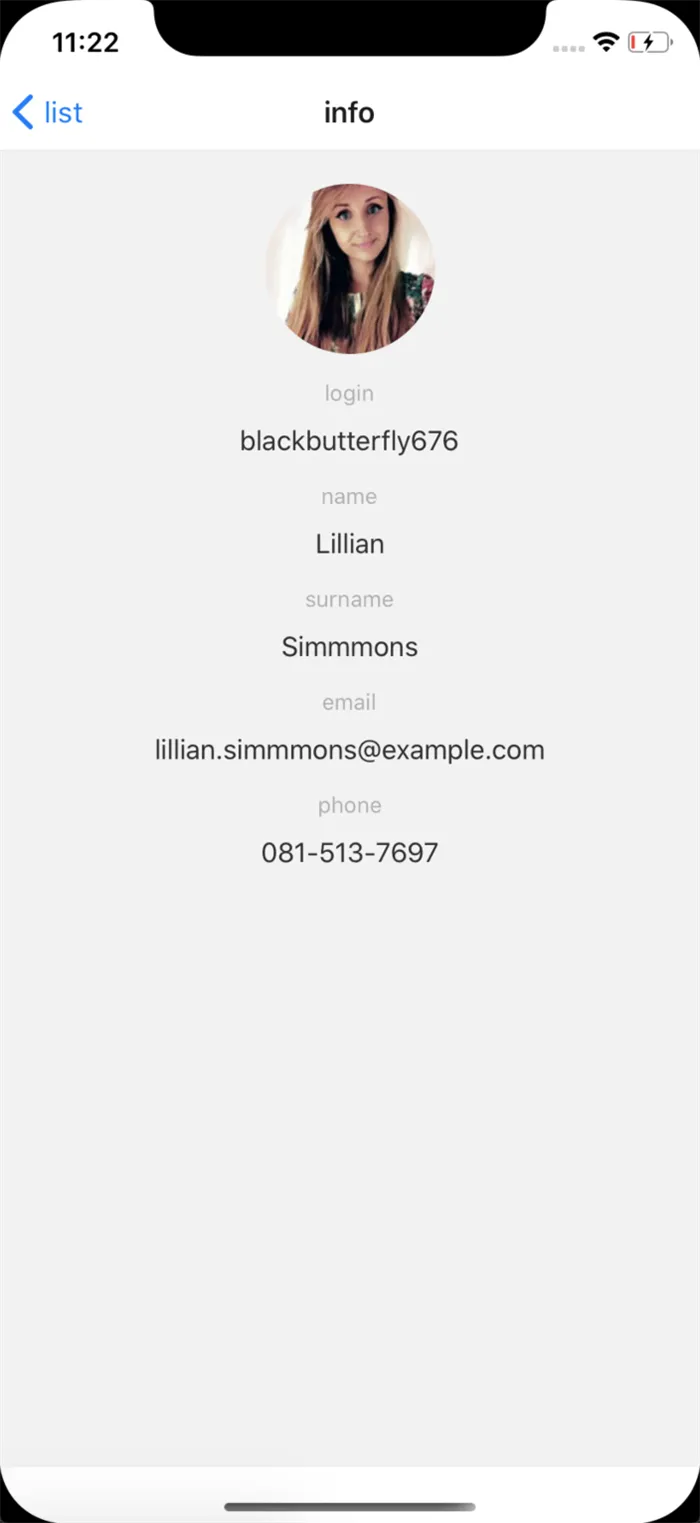
Вот что мы имеем.

Итак, мы создали приложение, которое отображает информацию о разных людях.
В настоящее время среди крупных игроков наблюдается тенденция перехода от разработки мобильных приложений на Java/Kotlin или Swift к решениям на базе React Native. Facebook, Instagram, Walmart, UberEats и другие приложения, которыми мы пользуемся каждый день, частично работают на React Native.
Written in JavaScript—rendered with native code
Примитивы React отображаются на нативной платформе, что означает, что ваше приложение использует те же API нативной платформы, что и другие приложения.
Много платформ, один React: создавайте версии компонентов для конкретных платформ, чтобы единую кодовую базу можно было использовать на разных платформах. С помощью React Native команда может поддерживать две платформы и использовать одну общую технологию — React.
Native Development For Everyone
С помощью React Native вы можете создавать настоящие нативные приложения без ущерба для удобства пользователей. Он предоставляет основной набор родных компонентов, не зависящих от платформы, таких как View, Text и Image, которые отображаются непосредственно на родные строительные блоки пользовательского интерфейса платформы.


Seamless Cross-Platform
Компоненты React обертывают существующий нативный код и взаимодействуют с нативными API через декларативную парадигму React и JavaScript UI. Это позволяет разрабатывать нативные приложения совершенно новым командам разработчиков и может позволить существующим командам разработчиков нативных приложений работать намного быстрее.
Вы увидите свои изменения сразу после сохранения. Благодаря возможностям JavaScript, React Native обеспечивает молниеносную итерацию. Вам больше не нужно ждать окончания сборки родной сборки. Сохраняйте, просматривайте, итерируйте.