Многие повседневные приложения и системы имеют свои собственные API. От очень простых, повседневных вещей, таких как проверка погоды утром, до более захватывающих вещей, таких как потоковое вещание Instagram, TikTok и Twitter. Для всех современных приложений API играют центральную роль.
Сторонние API
API, которые мы тестировали до сих пор, встроены в браузер, но не все из них являются таковыми. Многие крупные веб-сайты и сервисы, такие как Google Maps, Twitter, Facebook и PayPal, позволяют разработчикам использовать данные (например, отображать ленту Twitter в блоге) или сервисы (например, отображать пользовательскую карту Google на сайте) через предоставить API для этого. (или подключить пользователей с помощью Facebook Login). В этой статье рассматриваются различия между API браузера и API сторонних разработчиков, а также показано, как обычно используются последние.
| Необходимые условия: | Основы JavaScript (см. первые шаги, структурные элементы, объекты JavaScript), the основы клиентских API |
|---|---|
| Задача: | Изучить, как работают сторонние API, и как использовать их для улучшения ваших сайтов. |
Что такое сторонние API?
API сторонних производителей — это API, предоставляемые третьими лицами (обычно такими компаниями, как Facebook, Twitter или Google), которые позволяют вам получить доступ и использовать функции JavaScript на вашем собственном сайте. Один из самых очевидных примеров, как показано во вступительной статье об API, — это использование API GoogleMaps для отображения пользовательской карты на вашей странице.
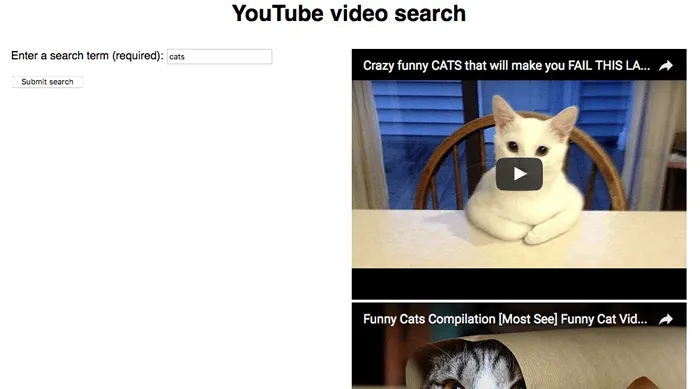
Посмотрите еще раз на пример с картой (чтобы увидеть его в действии, посмотрите исходный код на GitHub) и используйте его, чтобы показать, чем API сторонних разработчиков отличаются от API браузера.
Примечание: По умолчанию использование сторонних API на вашем сайте позволяет отслеживать куки домена, восстанавливать куки в исходное состояние, получать заголовки ссылок, определяющие страницы для доступа, и выполнять JavaScript на странице. Он загружается с теми же правами (например, для выполнения AJAX-запросов на сервере с использованием той же куки сессии). Необходимо оценить вопросы регулирования, безопасности и конфиденциальности.
Примечание: Рекомендуется загружать весь код примера сразу. Поэтому просто найдите в хранилище нужные вам файлы примеров для каждого раздела.
Они находятся на сторонних серверах
API браузера встроен в браузер и может быть доступен непосредственно из JavaScript. Например, доступ к API геолокации в этом примере осуществляется с помощью свойства geolocation объекта Navigator, которое возвращает объект Geolocation. В данном примере метод getCurrentPosition() этого объекта используется для запроса текущего местоположения устройства.
API сторонних производителей, с другой стороны, расположены на серверах сторонних производителей. Чтобы получить к ним доступ из JavaScript, вы должны сначала подключиться к API-функциям и сделать их доступными на вашей странице. Обычно это включает в себя начальную ссылку на библиотеку JavaScript, которая может обращаться к серверу через компонент, как показано в следующем примере.
Затем вы можете начать использовать элементы, имеющиеся в этой библиотеке. Например:.
Здесь создается новый объект LatLng с помощью конструктора google.maps.LatLng (), который содержит широту и долготу отображаемого местоположения, полученные из API геолокации. Затем создайте объект опций (myOptions), содержащий эти и другие сведения об отображении карты. Наконец, карта создается с помощью конструктора google.maps.Map (). Этот конструктор принимает в качестве параметров элементы и объекты опций для рисования карты.
Это вся информация, которая нужна GoogleMapsAPI для создания простой карты. Соединяющий сервер обрабатывает все сложности, такие как отображение правильных элементов края карты отображаемой области.
Примечание: Некоторые API обрабатывают доступ к функциональности несколько иначе, поэтому разработчикам необходимо делать HTTP-запросы (см. раздел «Получение данных с сервера») к определенным шаблонам URL для получения данных. Такие интерфейсы называются RESTfulAPI, и примеры приведены далее в этой статье.
Разрешения обрабатываются по-разному
Безопасность API браузера обычно решается с помощью запросов авторизации, как описано в первой статье. Это делается для того, чтобы пользователь знал о том, что происходит на сайте, к которому он обращается, и чтобы снизить вероятность того, что он станет жертвой злоумышленников, использующих API.
Расширенный пример Карт Google
Теперь, когда мы рассмотрели пример API Google Maps и то, как он работает, давайте добавим еще несколько функций, чтобы показать, как использовать некоторые другие возможности API.
Чтобы начать этот раздел, создайте копию исходных файлов Google Maps в новой папке. Если вы клонировали хранилище образцов, то у вас уже есть копия в папке javascript / apis / third-party-apis/google-maps.
Затем выполните следующие шаги для получения собственного ключа разработчика.
- Перейдите в панель управления API-интерфейсом Google Cloud Platform.
- Создайте новый проект, если у вас его ещё нет.
- Нажмите кнопку Enable API .
- Выберите Google Maps JavaScript API .
- Нажмите кнопку Enable .
- Нажмите Create credentials , затем выберите API key .
- Скопируйте свой ключ API и замените существующий ключ в первом элементе примера вашим собственным (фрагмент между ?key= и меткой закрытия закрытия атрибута ( » ).)
Примечание: Получение ключей API, связанных с Google, может быть немного сложным — менеджер API GoogleCloudPlatform имеет различные экраны, и рабочий процесс может немного отличаться в зависимости от того, как настроен ваш аккаунт. Если у вас возникнут какие-либо проблемы с этой процедурой, мы будем рады помочь — пожалуйста, свяжитесь с нами.
Adding a custom marker
Добавить указатель (значок) к определенной точке на карте очень просто: используйте google.maps.Marker (), необязательный объект, содержащий место, где появится указатель (как объект LatLng), и объект карты, где он появится.
Добавьте следующее чуть ниже карты var Линия:.
Теперь, когда вы обновляете страницу, в центре карты появляется маленький курсор. Это здорово, но используется значок курсора по умолчанию, а не совсем пользовательский курсор.
Чтобы использовать пользовательский значок, при индексировании необходимо указать значок с помощью его URL. Сначала добавьте следующую строку над предыдущим добавленным блоком.
Это установит URL-адрес по умолчанию, где хранятся все официальные значки Google Maps (при необходимости вы можете указать собственное местоположение значка).
Расположение значка задается свойством icon объекта options. Уведомите производителя следующим образом.
Здесь значение свойства icon определяется как iconBase и имя файла icon, чтобы создать полный URL. Теперь перезагрузите образец. На карте появится пользовательский указатель.
Примечание: Для получения дополнительной информации см. раздел Настройка Google Maps: пользовательские индикаторы.
Примечание: Чтобы увидеть другие доступные значки и их справочные названия, обратитесь к названию графика или значка. Имя этих файлов будет соответствовать имени значка, который вы увидите при нажатии на них, добавив в конце «.png».
Displaying a popup when the marker is clicked
Еще одно распространенное использование Google Maps — отображение дополнительной информации о местоположении при нажатии на название или индекс (всплывающее окно называется информационным окном в Google Maps API). Этого также очень легко достичь, поэтому давайте посмотрим.
Во-первых, для определения содержимого окна Emerging необходимо указать строку JavaScript, содержащую HTML. Он будет вставлен во всплывающее окно из API и может содержать почти все необходимое содержимое. Добавьте следующую строку под определением Google.maps.marker Manufacturer ().
Посмотрите еще раз на пример с картой (чтобы увидеть его в действии, посмотрите исходный код на GitHub) и используйте его, чтобы показать, чем API сторонних разработчиков отличаются от API браузера.
Использование ключей API в поиске
Ключи API создаются при создании службы. Отправка действительного ключа API вместе с запросом считается подтверждением запроса авторизованным клиентом. Существует два типа ключей. Ключи администратора предоставляют права на регистрацию в службе, а также предоставляют права на применение в системе. Ключи приложений содержат права на чтение и могут использоваться приложениями для запроса определенных индексов.
При подключении к службе поиска все приложения должны включать ключ API только для чтения, специально созданного для данной службы.
В решениях REST ключ API обычно определяется в заголовке приложения.
В решениях .NET ключ часто определяется как параметр конфигурации и передается как AzureKeycreDential.
Ключи API можно просматривать и управлять ими с помощью Azure Gate или PowerShell, Azure CLI или REST API.

Что представляет собой ключ API?
Ключ API — это уникальная строка из случайно сгенерированных цифр и букв, которая передается поисковой службе при каждом запросе. Если и заявка, и ключ действительны, служба принимает заявку.
Для доступа к службе поиска используются два типа ключей: ключи администратора (чтение и регистрация) и ключи приложения (чтение).
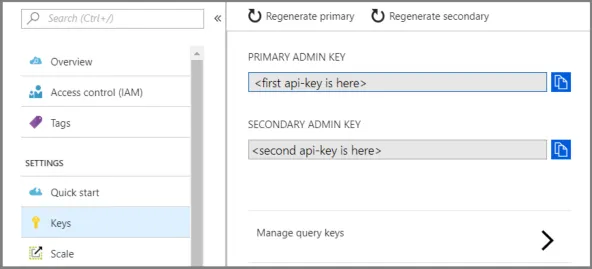
При создании службы создаются два ключа администратора. Это называется первичным ключом и вторичным ключом, который вращается. При необходимости они могут быть созданы независимо друг от друга. При наличии двух ключей один ключ можно сменить, а другой использовать для постоянного доступа к услуге.
Поисковые ключи создаются по запросу.
Ключи приложения могут быть указаны в приложении HTTP, переходящем в режим поиска, предложения или поиска. В качестве альтернативы, ключ приложения может быть передан в URL в качестве параметра. В зависимости от того, как клиент применяет приложение, может быть проще просто передать ключ в качестве параметра приложения.
Визуально нет никакой разницы между ключом администратора и ключом приложения. Оба ключа представляют собой строки из 32 случайно сгенерированных буквенно-цифровых символов. Если вы не уверены, какой ключ указан в приложении, вы можете проверить значение ключа на воротах.
В целях безопасности не рекомендуется отправлять в uri такие конфиденциальные данные, как api-ais приложения. По этой причине Azure Cognitive Search принимает запросы только в виде параметров APIKEY в строке запроса и рекомендует использовать эту схему только в том случае, если содержимое индекса общедоступно. Как правило, рекомендуется передавать api-ключ в заголовке head.
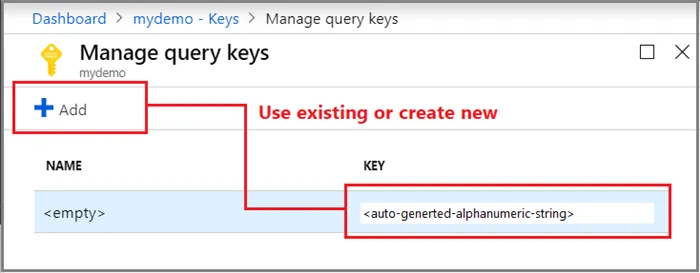
Поиск существующих ключей
Ключ доступа можно использовать из ворот или через PowerShell, Azure CLI или REST API.
Экспорт списка поисковых служб для ваших подписок.
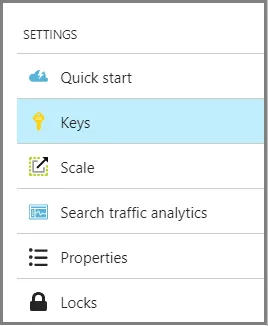
Выберите услугу на странице Обзор и выберите Функции > Параметры ключа, чтобы просмотреть ключи администратора и приложения.

Затем используйте Команды (), чтобы проверить, заполнены ли даты StartDate и EndDate в цене. Если да, прикрепите эти значения к URL-адресам start_date и end_date соответственно.
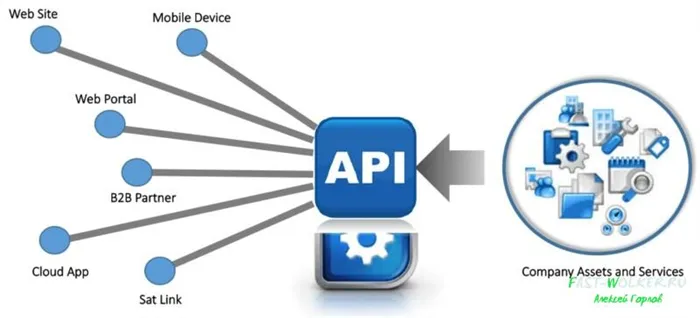
Что значит API сайта и как его использовать?
Ниже приведены конкретные примеры того, как API может манипулировать веб-сайтом. Это применимо, когда.
- Приложения. К ним принадлежат приложения на смартфоне или ПО компьютера.
- Программирование. Применение API программистами для написания кода.
- Интерфейс. Взаимодействие с приложениями.
Когда приложение vkontakte открывается на смартфоне через API, дальнейший обмен данными между смартфоном и сайтом «распознается». За несколько секунд передается большое количество данных, поэтому фотографии и видео отображаются правильно и воспроизводятся в нужном разрешении. То же самое касается крупных сайтов или интернет-магазинов (например, Avito, Ozone, Aliexpress), где пишутся приложения.
API может быть доступным для всех пользователей или частным, т.е. публичным, используемым ограниченным кругом лиц. В рамках информационной системы компании или правительства.

API можно использовать для загрузки данных из одной программы, которые передаются в другую. API также широко используются в веб-разработке. Например, внешний вид текста, изображений и т.д. В браузере данные создаются в файлах HTML. Когда такой файл загружается в браузер, уже видно, что HTML-код (используемый разработчиком) преобразуется в визуальные данные, понятные простому пользователю (текст, изображения и т.д.).
Однако на самом деле все гораздо сложнее. Текст, извлеченный из браузера, перенаправляется из операционной системы на экран. Это устройство вывода информации. Между всеми этими функциями выполняется ряд совершенно разных API-функций.
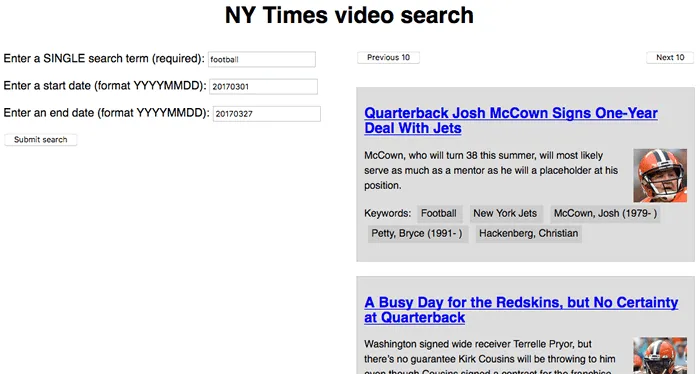
Одним из наиболее типичных примеров такого API является API Twitter. Пример используемых здесь ресурсов весьма обширен. Это не только сами пользователи, но и списки твитов и результаты поиска. Каждый из этих ресурсов упоминается под определенным идентификатором. По сути, это URL-адрес.
Когда приложение использует идентификатор для подачи заявки на ресурс, API передает заявку от ресурса к приложению в форме, наиболее подходящей для приложения. Например, либо страница JPEG, либо страница HTML.

Браузерные API уже интегрированы в них. Для выполнения более сложных задач используются данные из этого браузера и самой вычислительной среды. Например, API Geotope используется для выделения мест на карте.
Это достигается путем выполнения достаточно сложного низкоуровневого кода в браузере, подключенном к геолокационному устройству, восстановления данных, которые затем отправляются в браузер и обрабатываются программным обеспечением.
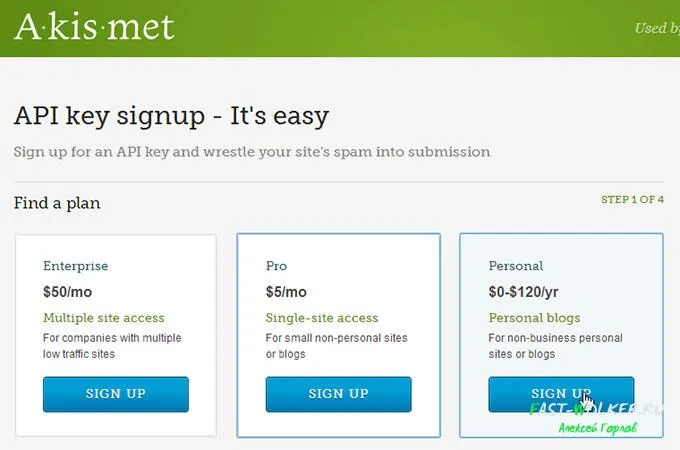
Что такое API ключ?
API-ключ или ключ API — это специально созданная комбинация числа и кода проверки. Этот ключ представляет собой секретный код, который действует как идентификатор учетной записи пользователя. Имея идентификатор пользователя, API-ключ позволяет различным сайтам и программам получить доступ к информации о пользователе.
Ключи API предназначены в первую очередь для аутентификации. Это означает, что идентификатор, имя пользователя и пароль используются для проверки личности пользователя. Появление таких ключей связано с тем, что HTTP-аутентификация довольно хрупкая. Ключ может быть получен пользователем путем ввода имени пользователя и пароля, а затем регистрации на специализированном сайте.

Ключи API создаются с использованием определенного набора правил, заданных разработчиком API. Каждый раз, когда пользователь или программа выполняет вызов API, этот ключ необходимо иметь при себе.
В этом видеоролике наглядно и доступно объясняется, что такое API-ключ.
Теперь вы имеете представление о том, что такое API и каково их значение для веб-сайтов и информационных систем сегодня. Масштаб, гибкость и технология. Удачи!
Во-первых, для определения содержимого окна Emerging необходимо указать строку JavaScript, содержащую HTML. Он будет вставлен во всплывающее окно из API и может содержать почти все необходимое содержимое. Добавьте следующую строку под определением Google.maps.marker Manufacturer ().
Блокировка ключа
Если ключ нарушен, его можно отключить.
Для этого необходимо переместить ползунок рядом с клавишей в положение «Отключить клавишу». Когда вы подтвердите энергию во всплывающем окне, система заблокирует доступ к API с использованием этого ключа.

Процесс разблокирования ключа аналогичен.
Если ключ не использовался в течение 90 дней, он автоматически отключается.
Теперь, когда мы рассмотрели пример API Google Maps и то, как он работает, давайте добавим еще несколько функций, чтобы показать, как использовать некоторые другие возможности API.
ЧТО ДЕЛАТЬ, ЕСЛИ КЛЮЧА API НЕТ НА МЕСТЕ?
В некоторых случаях ключ API может отсутствовать в разделе «Доступ к API». Конечно, сейчас это редкость. Это произошло благодаря постоянной работе команды технической поддержки, которая успешно исправила ошибку. Однако риск оказаться без индивидуальной личности все еще существует. На самом деле ключ API существует и не появляется в кабинете человека. Чтобы получить его, вам нужно следовать этой пошаговой инструкции.
- Зайти в личный кабинет поставщика на Wildberries и перейти в раздел «Service Desk».
- Появится форма создания заявки.

- В разделе «Категория» выбрать «Поддержка».
- А в поле комментарий написать: «Доброго времени суток! Можете передать мне индивидуальный API-ключ для интеграции? Спасибо!» – или что-то в этом роде.
- Нажать кнопку «Создать заявку».

После отправки запроса служба поддержки вышлет вам персональный ключ API в течение 24 часов. Затем вы можете скопировать его и интегрировать в выбранное вами программное обеспечение для анализа. Как это делается, было подробно описано в предыдущем блоке. Стоит отметить, что по вопросам и разногласиям вы можете обратиться в службу поддержки WildBerrys. Эта секция рынка всегда отвечает максимально быстро и полно.
ВЫВОДЫ
API-ключ Wildberries — это уникальный набор символов, используемый для передачи данных с рынка в программное обеспечение для анализа трейдеров. Он обычно используется для наиболее детального и полного анализа, поскольку Wildberries предлагает очень ограниченные инструменты в этой области. Вы можете скопировать и вставить этот набор символов и включить API-ключ в свой аналитический сервис за считанные секунды.

Если вы хотите добавить свою работу к этой статье, пожалуйста, посетите сайт ページでhello@pgdv.ruにメールしてください, если вы хотите получить дополнительное внимание от читателя блога.