Всплывающие окна могут быть полезны, если они добавляют ценность для посетителя и не нарушают его знакомства с сайтом. Генерировать большее количество ссылок без ущерба для удобства пользователей вполне реально.
Всплывающие окна на сайте: от любви до ненависти
Комфорт посетителей и генерация лидов — можете ли вы убить двух зайцев одним выстрелом и добиться и того, и другого? Задача усложняется, когда речь идет о всплывающих окнах. Это вызывает головную боль у пользователей Интернета: В лучшем случае они закрывают всплывающее окно и идут дальше, в худшем — покидают страницу, проклинают разработчиков и больше никогда не возвращаются на этот сайт.
В этой статье вы узнаете, какие всплывающие окна привлекают клиентов, не нарушая контента.
Как появились поп-апы
Всплывающие окна — это способ продвижения контента и формирования списка рассылки. Первая всплывающая реклама была опубликована в 1990-х годах на сайте веб-хостинга Tripod.com. В то время ими пользовались 30% рекламодателей.
Вспомните, как вы впервые увидели на экране уведомление о том, что выиграли приз. Такие «сюрпризы» никого не радуют. Пользователи научились блокировать их.
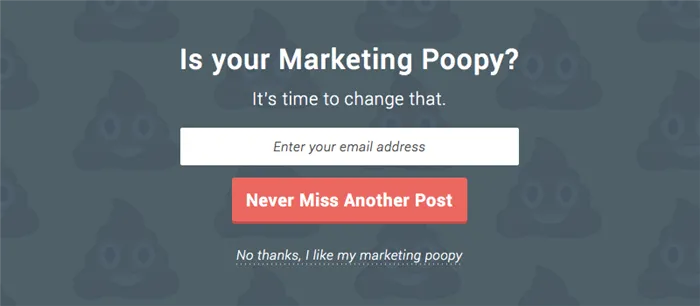
Окна исчезли, но вскоре вернулись, только на этот раз в глобальном масштабе. Некоторые из них едва заметны, другие раздражают и неприятны, как, например, этот («У вас плохой маркетинг? Пора это изменить», «Спасибо, у меня нет проблем с плохим маркетингом»):

Чтобы не травмировать души пользователей, Google решил наказывать сайты за слишком навязчивые рекламные окна.
Типы всплывающих окон
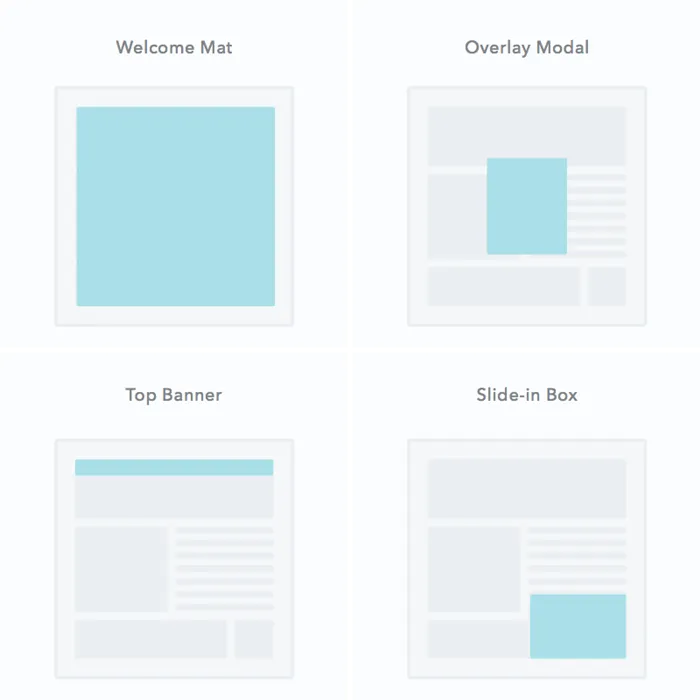
Существует четыре типа:
- Приветственные окна (welcome mat) передвигаются поверх контента страницы, соответственно, полностью его закрывают
- Модальные окна (overlay modal) появляются по центру
- Топ-баннеры – полоса в верхней части страницы
- Выдвигающиеся блоки (slide-in box) появляются сбоку или внизу страницы.
Для наглядности приведем схему, показывающую, как выглядят эти всплывающие окна на сайте:

Инструменты всплывающих окон — это триггеры, которые определяют порядок появления окон. Наиболее популярными триггерами являются:
- Page entrance: вы впервые на странице.
- Page scroll: вы прокручиваете страницу до определенной точки.
- Element interaction: вы просматриваете, либо кликаете конкретный элемент.
- Time on page: вы находитесь на странице определенное количество времени.
- Exit intent: скрипт отслеживает движение курсора, когда вы делаете движение мышью вверх, то есть собираетесь уйти со страницы.
Где появляются поп-апы?
Самый точный ответ на этот вопрос — везде. Всплывающие окна всех форм и размеров находятся в середине страницы, в полноэкранном режиме, сбоку и внизу. Есть также динамические всплывающие окна, которые можно перемещать по экрану.




Когда появляются поп-апы
Условия, при которых пользователь должен увидеть всплывающее окно, многочисленны. В основном сразу после открытия сайта. Некоторые всплывающие окна более терпеливы: они появляются, когда пользователь прокрутил страницу до самого низа, сделал несколько кликов на сайте, посетил блог или провел на сайте определенное количество времени. Другая категория — всплывающие окна, которые «догоняют» пользователя, когда он хочет покинуть сайт и закрыть вкладку.
Одним из компонентов эффективных всплывающих окон является правильная структура окна. Есть некоторые элементы, на которые вы обязательно должны обратить внимание.
Заголовок
Одной из самых важных частей всплывающего окна является заголовок, который является первым, что читает пользователь во всплывающем окне. Поэтому здесь важны как текст, так и дизайн.
Текст должен в точности отражать то, что хочет аудитория, и показывать лакомые кусочки. Но не стоит перегружать людей, скажем.
Текст
Кнопка записи должна быть самым привлекательным элементом всплывающего окна — приветствуются яркие и контрастные цвета, а также размер, который легко нажать с любого устройства.
Не забывайте о кнопке отписки. Это не должно побуждать людей отказываться от подписки. Лучше, чтобы текст был нейтральным, а цвет — ненавязчивым. Эта кнопка обычно светло-серого цвета.
Другим важным элементом является кнопка, закрывающая всплывающее окно. Стоит сделать этот «крест» видимым и кликабельным с любого устройства. Не нужно бояться, что пользователи закроют окно, увидев кнопку — хуже, если они захотят, но не смогут.
Кнопки
В дополнение к тексту и кнопкам во всплывающем окне отображаются изображения, чтобы привлечь внимание пользователя. Обычно это изображение подарка или товара на продажу. Иногда добавляются счастливые люди или милые животные, чтобы вызвать эмоции.
Каким бы ни было изображение, оно является визуальным якорем, что является еще одной причиной обратить внимание на всплывающее окно.
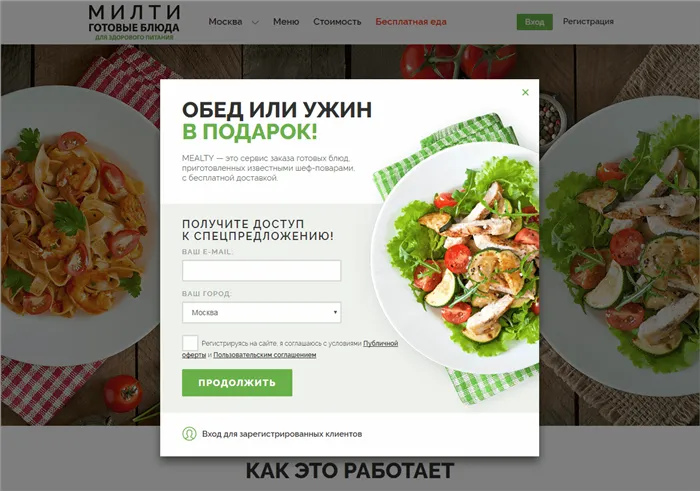
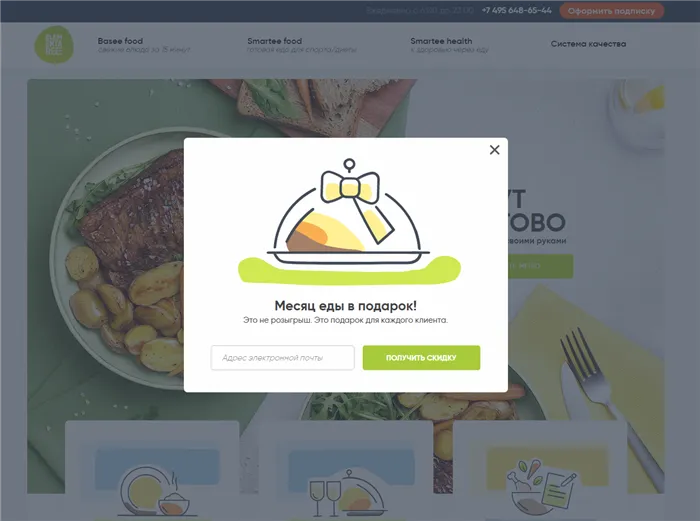
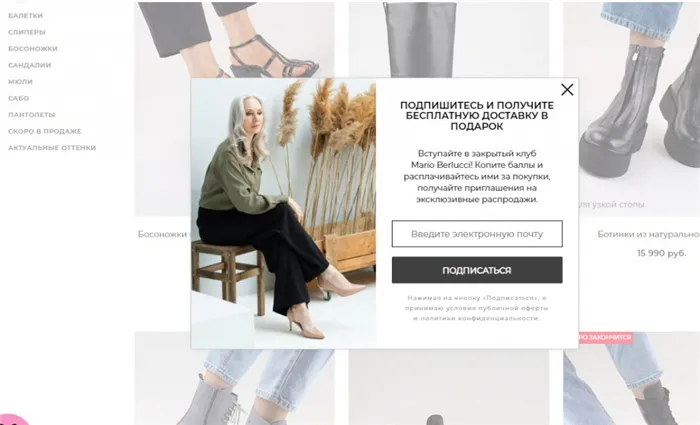
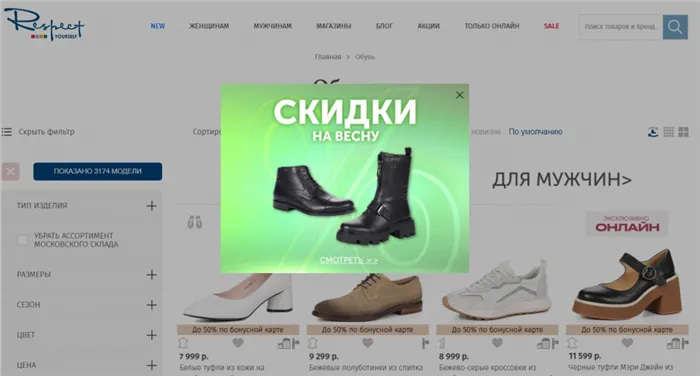
Это, без преувеличения, самый распространенный тип всплывающего окна в Рунете. Принцип заключается в следующем: Предложить пользователю ощутимую скидку, бонус, особый статус или подарок в обмен на контакты (обычно электронную почту). При использовании формата всплывающего окна происходит добровольное согласие на обработку персональных данных и подписка на рассылку. В итоге пользователь получает свой «бархат», а вы — еще один верный адрес в своей базе данных контактов.
«MILTI» и «Elementaree» дают еду в обмен на электронную почту.
Изображения
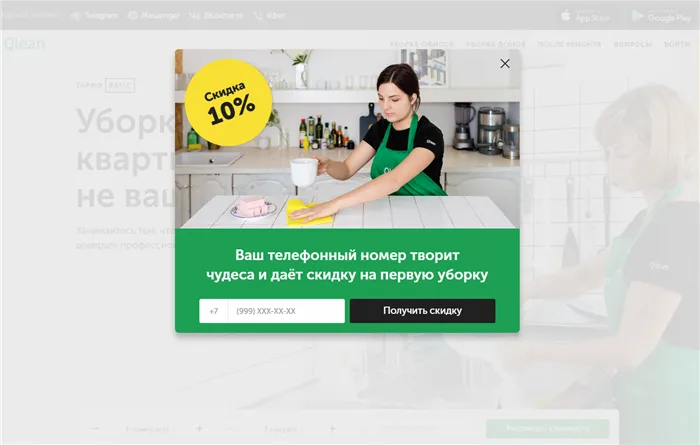
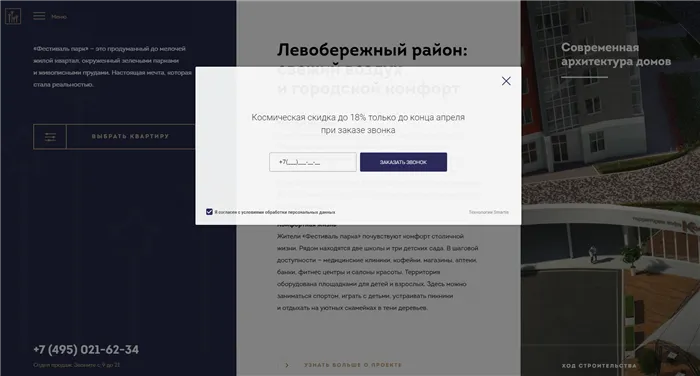
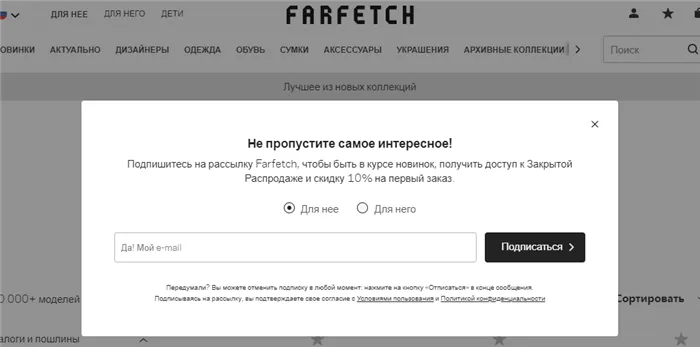
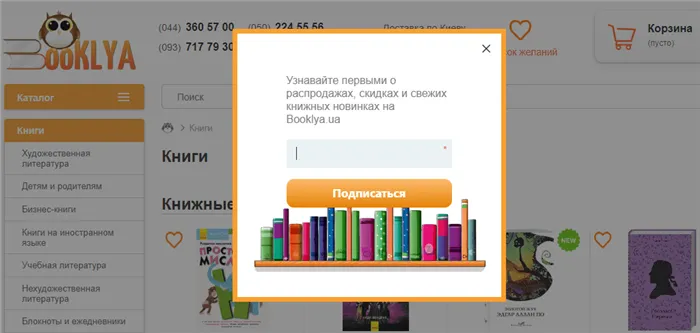
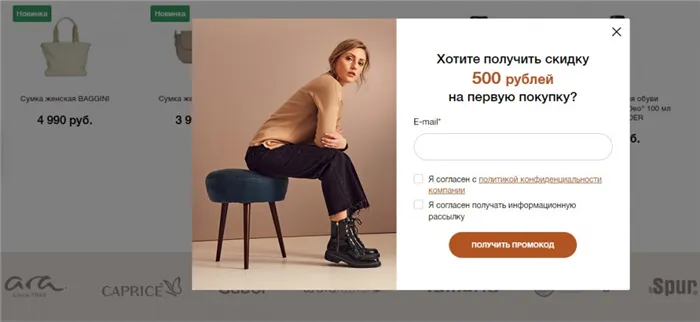
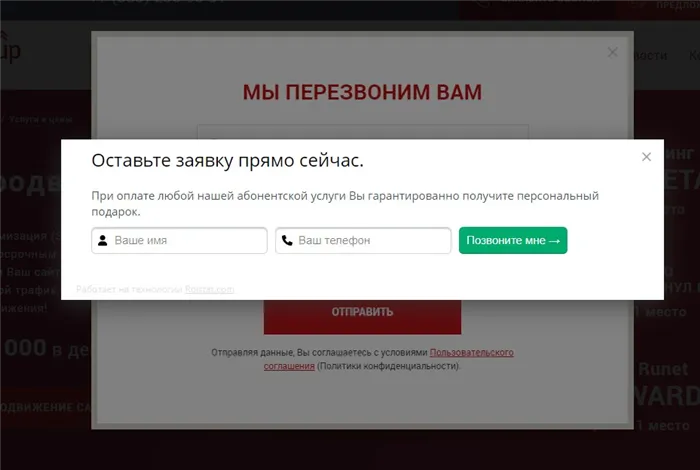
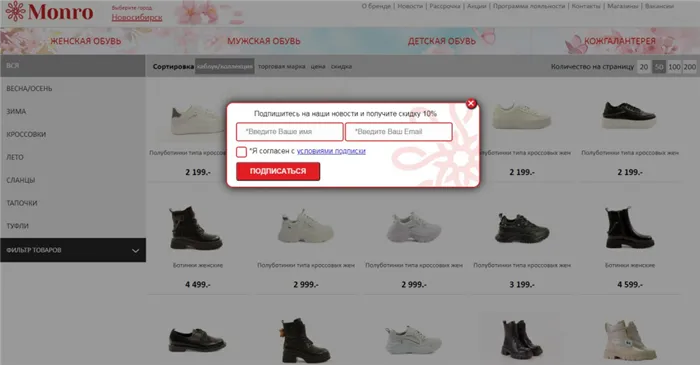
А вот два примера всплывающих окон для получения номера телефона потенциального клиента в обмен на скидку.
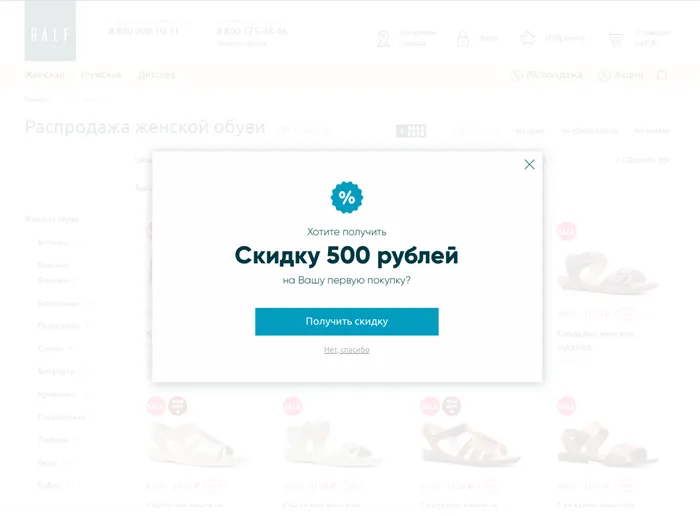
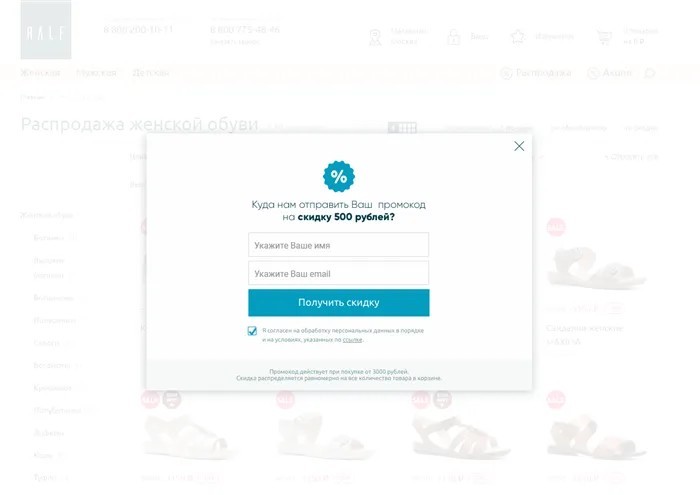
Дублирующие всплывающие окна можно найти на некоторых сайтах. Сначала пользователя спрашивают, хочет ли он получить бонус, и когда он нажимает «да», первое всплывающее окно заменяется формой для связи с ним. Так вы сможете разбить экран и не пугать пользователя сразу же формой для заполнения.
Виды поп-апов по цели
Бонус взамен на контакты
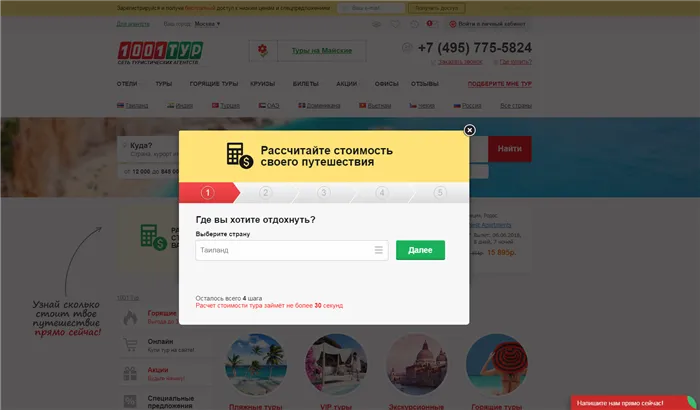
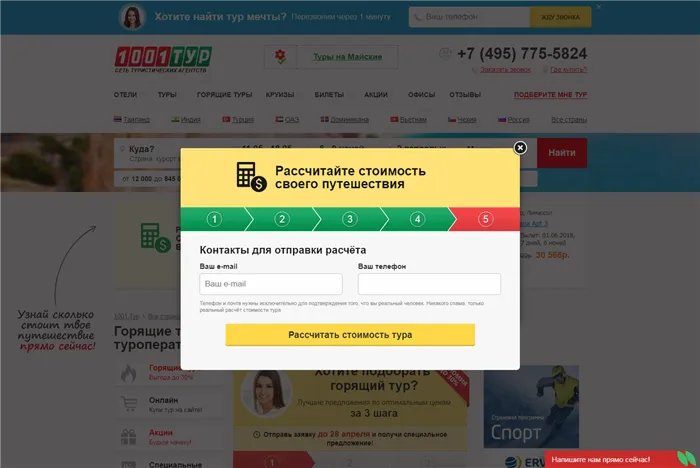
Механизм следующий: пользователь видит всплывающее окно с предложением пройти тест. Если пользователь прошел все этапы теста, ему достаточно оставить свои контакты, чтобы узнать результат.


Работающее всплывающее окно от 1001 Tours: чтобы узнать результаты, нужно оставить свои контакты.



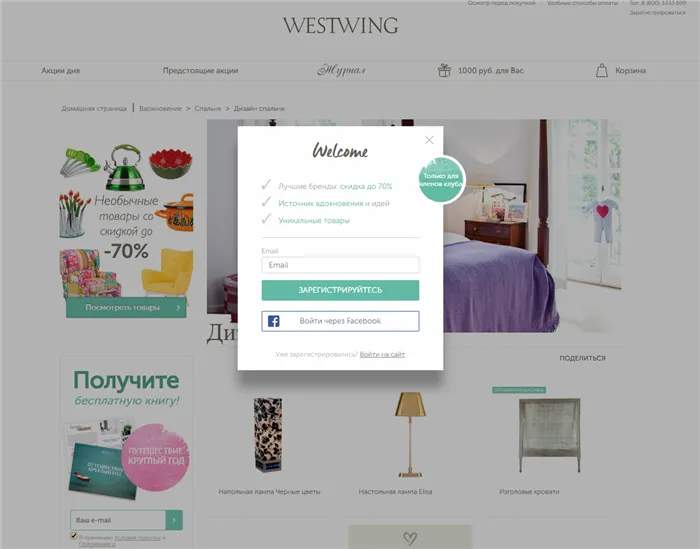
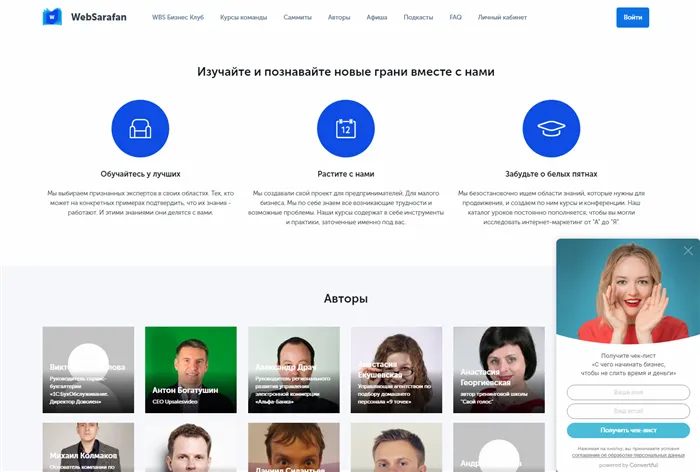
Эти всплывающие окна не обещают никаких реальных бонусов в обмен на контакты. Они просто предлагают подписку на рассылку и мотивируют пользователя полезностью и уникальностью писем. В некоторых всплывающих окнах вообще нет стимула, только поле для ввода данных и кнопка «кликнуть».


Следуйте этим простым инструкциям, чтобы создать «умное» всплывающее окно, которое повысит конверсию, увеличит вовлеченность и снизит количество отказов.




Оставь почту, чтобы узнать результат
SendPulse — это маркетинговая платформа, которая предлагает различные инструменты и каналы для успешного построения отношений с клиентами. Вы можете создать умное всплывающее окно менее чем за полчаса, чтобы удерживать посетителей на вашем сайте и получать лиды от потенциальных клиентов. Для этого вам необходимо зарегистрироваться.


Перед добавлением всплывающего окна необходимо создать проект, для которого вы хотите создать всплывающее окно. Проект — это рабочая область с определенными настройками. Для проекта можно сделать ссылку на сайт, созданный в SendPulse, или добавить сценарий проекта на свой сайт. Вы можете создать отдельный проект для каждого домена, чтобы отслеживать статистику для каждого сайта отдельно, или добавить несколько доменов в один проект, чтобы, например, работать с многоязычными сайтами.
Подписка на рассылку
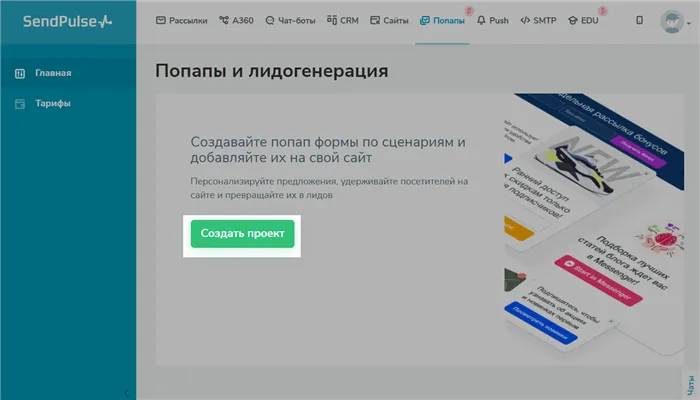
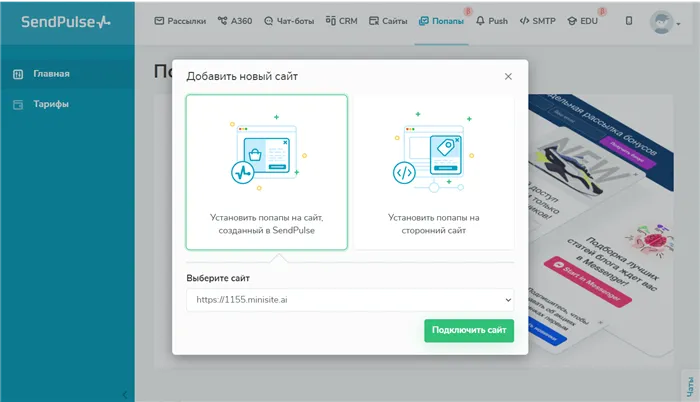
Чтобы создать проект, перейдите в раздел «Popup» и нажмите на кнопку «Create project».
Примеры pop-up
Чтобы установить всплывающее окно на сайт, созданный в SendPulse, выберите сайт, который вы создали в конструкторе сайтов, мини-кредитовании или создании курса.

Нажмите «Подключить сайт», и код проекта будет автоматически добавлен в настройки сайта.

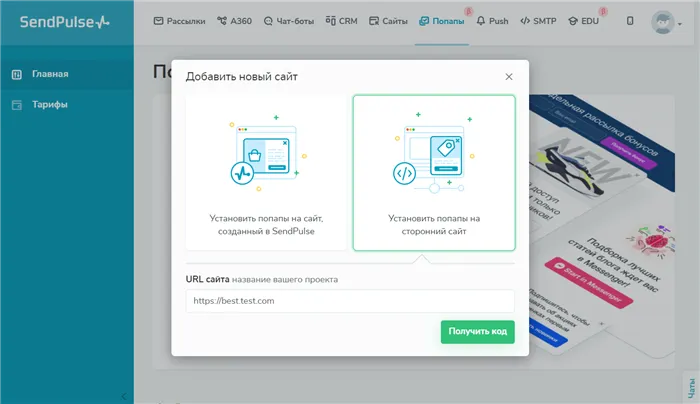
Если вы хотите добавить всплывающее окно на сторонний сайт, введите ссылку на этот сайт.

Нажмите на кнопку «Подключить код».
Как создать pop-up в SendPulse?
- Зарегистрируйтесь в SendPulse
- Создайте проект
- Создайте поп-ап
Вы можете создать всплывающее окно, которое будет отображаться после выполнения определенного сценария. Триггером может быть поведение пользователя, конкретное действие или информация, прочитанная при посещении сайта. Чтобы создать персонализированное предложение, вы можете запустить всплывающее окно в соответствии с одним из более чем 20 условий или комбинировать их.
Шаг 1. Зарегистрируйтесь в SendPulse
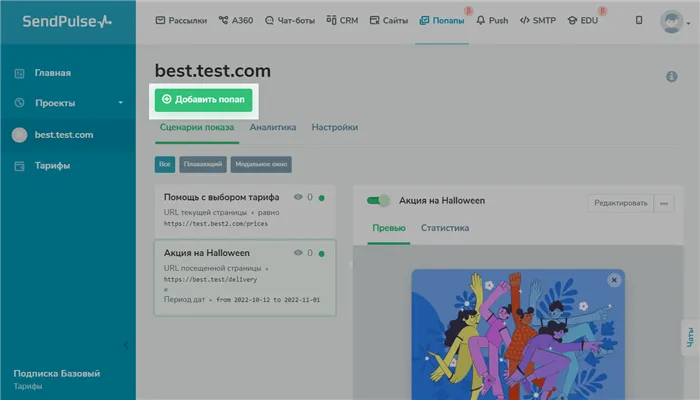
Нажмите «Добавить всплывающее окно», чтобы создать виджет со скриптом.

Шаг 2: Создайте проект
На вкладке «Показать скрипты» отображаются все созданные вами всплывающие окна. Выберите нужное всплывающее окно, чтобы активировать, деактивировать или отредактировать его.
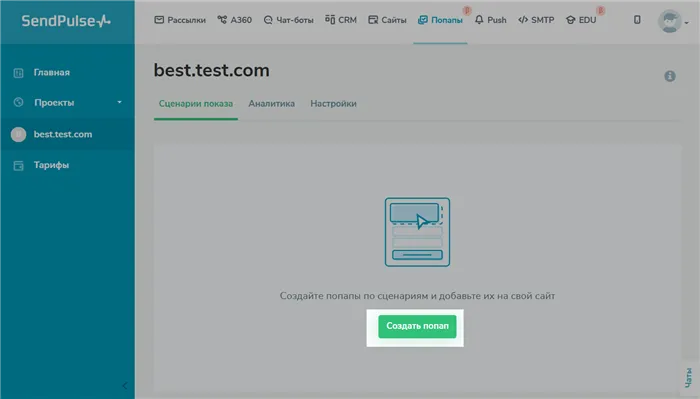
В созданном проекте перейдите на вкладку «Показать скрипты» и нажмите «Создать всплывающее окно».

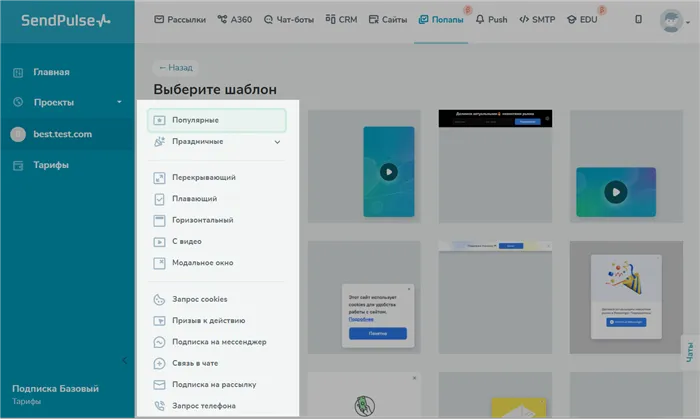
Вы можете выбрать шаблон всплывающего окна из списка популярных праздничных шаблонов по типу.

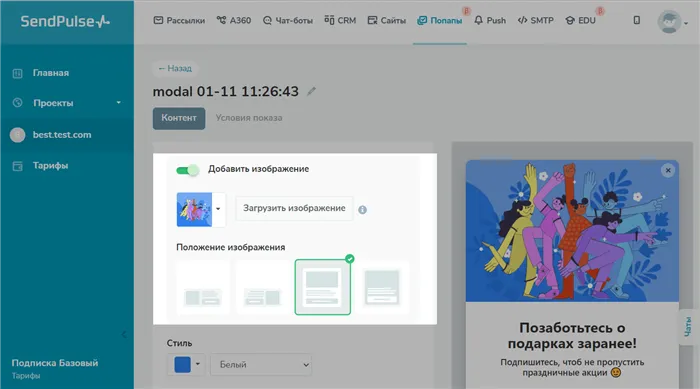
Затем настройте внешний вид всплывающего окна.
Выбрав шаблон, перейдите на вкладку «Содержание», чтобы отредактировать его внешний вид и изменить целевое действие. Загрузите изображение и выберите его местоположение. При необходимости добавьте ссылку на видео.

Установите, чтобы всплывающее окно появлялось у пользователя только при выполнении им определенного действия. Если вы правильно настроите триггеры, вы сможете получить больше горячих лидов и тем самым повысить коэффициент конверсии.
Шаг 3: Создайте поп-ап
Пользователь видит всплывающее окно сразу после загрузки сайта. Всплывающее окно может содержать информацию о новых продуктах, текущих скидках или анонсы событий. Обычно окно приветствия остается незамеченным, поскольку оно блокирует все остальное содержимое сайта. Чтобы удалить всплывающее окно, пользователь должен либо закрыть его вручную, либо выполнить необходимое действие.
Всплывающее окно входа в систему не должно использоваться для сбора данных или перенаправления пользователя на другую страницу. Conv

Поэтому прежде чем создавать приветственное всплывающее окно, подумайте, какую пользу оно может принести посетителю сайта. Например, немедленно информировать о технических проблемах, сбоях или, наоборот, о важных и приятных нововведениях, бонусах и бесплатных «плюсах», доступных потенциальному клиенту.
Вспомните, случалось ли с вами такое: вы просматриваете товары в каталоге своего интернет-магазина, и тут — бум — появляется рекламное всплывающее окно. Это всплывающее окно с ограничением по времени. Это всплывающее окно, появление которого фиксируется на определенное время. Всплывающая реклама может появиться в любое время. И среди маркетологов всегда идут споры о том, когда следует показывать всплывающее окно. Золотая середина — 1 минута с момента загрузки сайта. 60 секунд должно быть достаточно, чтобы пользователь понял, хочет ли он остаться на этом ресурсе. Однако это лишь средний показатель. Для каждого ресурса необходимо определить время поиска путем тестирования.

Также распространен следующий метод определения времени отображения всплывающих окон:

Всплывающие окна с таймером являются гибкими с точки зрения их функциональности: их можно использовать для привлечения лидов, предложения подписаться на рассылку новостей компании по электронной почте, перенаправления на другие страницы сайта и т.д.
Такое всплывающее окно появляется, когда посетитель веб-сайта нажимает на определенный раздел страницы. Обычно пользователь успевает изучить 40-70% содержимого страницы до появления всплывающего окна.

Как создать эффективный pop-up
- Сделайте форму максимально простой
- Придерживайтесь правильной структуры
- Расскажите, чего ожидать после подписки
- Предложите бонус в обмен на email
- Разрабатывайте брендированные pop-up окна
- Установите связь между контентом и pop-up окнами
- Используйте куки
- Экспериментируйте с pop-up формой
- Адаптируйте формы для мобильных
- Сделайте форму максимально простой. Чем короче и проще форма в заполнении, тем больше шансов получить лиды. Для того, чтобы начать общение с подписчиком, достаточно двух полей: имя пользователя и email.
- Придерживайтесь правильной структуры. Используйте четкий призыв к действию. Пользователь должен понимать, что он получит в обмен на свой email. Сделайте кнопку призыва выделяющейся. Предоставьте возможность незаинтересованным пользователям закрыть форму подписки — не прячьте крестик. И, конечно же, гарантируйте полную конфиденциальность данных.
- Расскажите, чего ожидать после подписки. Укажите в pop-up, как часто и какие письма будет получать подписчик. Так ваш список рассылки будет пополняться только заинтересованными пользователями.
- Предложите бонус в обмен на email. Это называют лид-магнитом. Он мотивирует пользователей оставлять свои контактные данные. Бонус должен быть конкретным и существенным. Например, предложите скидку на первую покупку или чек-лист для специалиста вашей области.
- Разрабатывайте брендированные pop-up окна. Дизайн всплывающих окон должен соответствовать дизайну вашего сайта. Используйте лого, фирменный шрифт, цвета, фон. Это повысит узнаваемость бренда и поможет пользователю сформировать о нем целостную картинку.
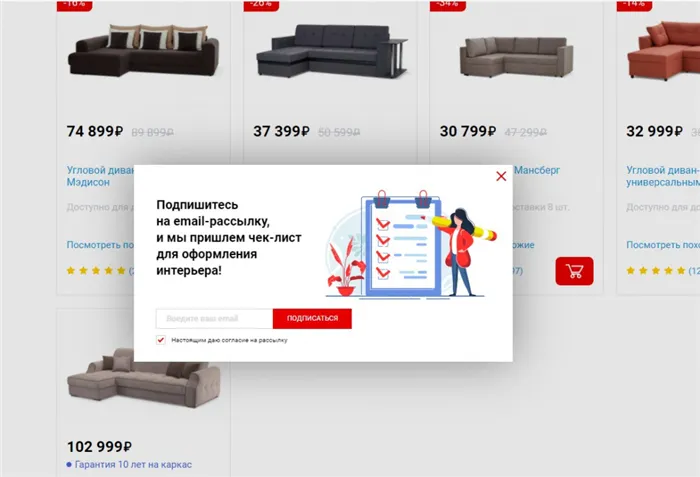
- Установите связь между контентом и pop-up окнами. Например, у вас есть интернет-магазин. В разделе товаров предложите подписаться на акции, в разделе уценки — на последние и самые выгодные новинки, на блоге — на интересующие статьи.
- Используйте куки. Предоставляйте опции «Не показывать больше» и «Я уже подписался», чтобы всплывающее окно не преследовало пользователя зря.
- Экспериментируйте с pop-up формой. Тестируйте ее расположение и размеры, отдельные элементы, условия показа. Так вы найдете лучший вариант для вашего бизнеса.
- Адаптируйте формы для мобильных. Хуже всплывающей на весь экран мобильного формы — это та, которую невозможно закрыть. Такой pop-up не только будет раздражать, но испортит UX. Используйте адаптивные формы, которые будут хорошо смотреться на самом маленьком разрешении экрана.
Когда может всплыть pop up окно?
Основное преимущество этого типа всплывающего окна — максимальная выгода от предложения для пользователя, так как оно напрямую связано с контентом. Эти всплывающие окна используются для информирования посетителя о предложениях/скидках/новостных рассылках, чтобы предложить ему подписаться на рассылку или предложить поделиться контентом через социальные сети.
При заходе на сайт
Все правила оформления всплывающих окон сводятся к одному: всплывающее окно должно эффективно выполнять свои функции. Однако это требует соблюдения целого ряда нюансов:
Основная цель всплывающего окна — конвертировать посетителей сайта в предложения. В зависимости от того, какое ключевое действие необходимо совершить пользователю, всплывающее окно помогает ему:
Иногда в деятельности компании происходят изменения, о которых пользователю необходимо знать: Например, интернет-магазин не принимает предоплату по техническим причинам, или доставка в один из пунктов временно невозможна. Эта информация может повлиять на решение пользователя о покупке. В противном случае вы можете получить негативную реакцию пользователей и снизить лояльность потенциальных клиентов к вашей компании.

Спустя какое-то время с того момента, как пользователь зашёл на страницу
Не все пользователи веб-сайта готовы совершить прямую покупку. Но всплывающее окно с персонализированной информацией о скидках или акциях, особенно если они ограничены по времени, может побудить их совершить желаемое действие.
Для любого бизнеса важно собрать базу пользователей, которые взаимодействовали с ним. Веб-сайт — это идеальная платформа для сбора адресов электронной почты. Всплывающее окно с формой регистрации помогает маркетологам создать базу для списков рассылки или других рекламных мероприятий.
- Изучаем данные из Google Analytics;
- Смотрим среднее время нахождения пользователя на странице;
- Настраиваем демонстрацию всплывающего окна на середине вышеописанного временного промежутка.
Если пользователи слишком быстро покидают сайт, всплывающее окно может помочь им остаться на нем. Например, вы можете установить ловец лидов на страницах вашего сайта. Когда посетитель собирается покинуть сайт, всплывающее окно предлагает оставить свои контакты и получить звонок от менеджера компании.

В заданный момент скроллинга
Различают следующие типы всплывающих окон:
1. 1.
Как надо и как не надо оформлять pop up
«Приветственное всплывающее окно» появляется сразу после загрузки страницы и блокирует всю информацию о данных сайта. Они привлекают внимание пользователя, но часто вызывают негативную реакцию и могут быть восприняты как спам. Он лучше всего подходит для экстренных сообщений.
- Показ всплывающего окна должен быть уместен, обоснован. Как мы уже отметили, больше всего пользователей раздражает бестолковая и бесполезная реклама. Тем более блокирующая доступ к основному контенту и мешающая взаимодействию с сайтом. Старайтесь связать оффер с той страницей, которая больше всего заинтересовала посетителя сайта.

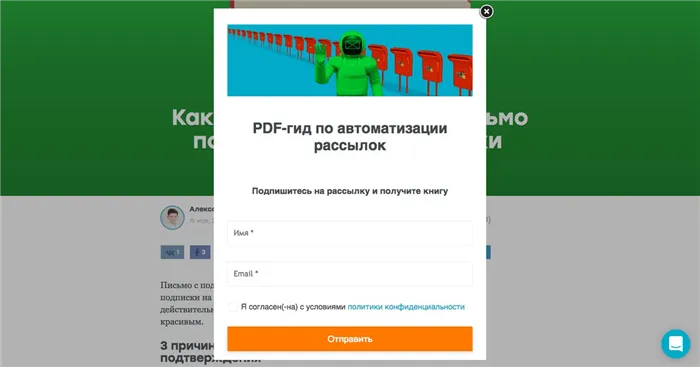
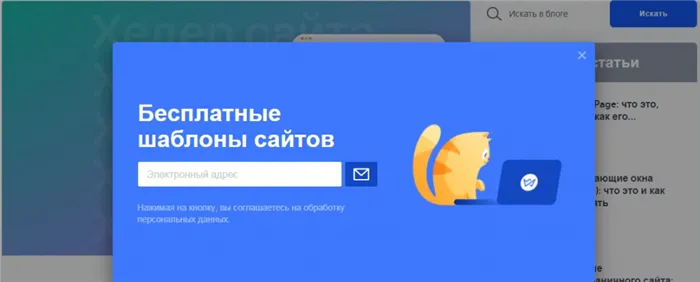
- Все элементы попапа должны быть понятны и удобны пользователю. При создании заголовка используйте простые, лучше короткие фразы. Чтобы пользователь мог сразу определить содержание вашего «послания». То же правило действует и при создании призыва к действию. Дайте пользователю чётко понять, какое целевое действие вы от него ждёте. Лаконично, однозначно, ёмко. Так, чтобы у адресата не осталось вопросов. Учтите, заголовок должен быть «цепляющим», захватывающим внимание. Вот пример того, как делать НЕ НАДО. Из сообщения pop up непонятно, что за бесплатные шаблоны пользователь получит, оставив свой email компании.
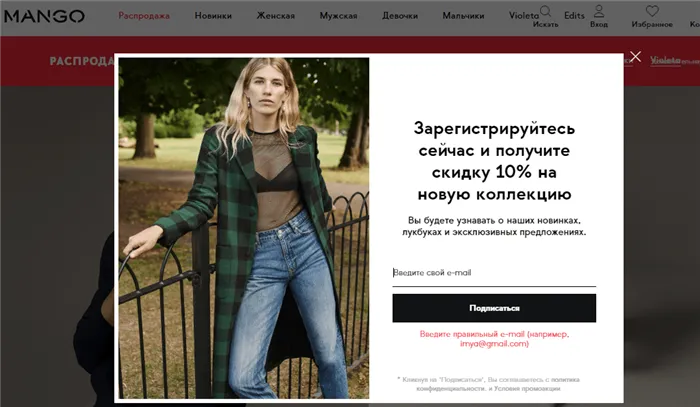
 А тут, как нам кажется, нарушена логическая связь между «Хотите получить скидку 500 рублей на первую покупку?» и строкой для размещения адреса электронной почты. Пропущено важное звено. Не каждый пользователь поймёт, что от него требуется. Не хватает фразы «Оставьте свой email, куда мы сможем выслать вам промокод».
А тут, как нам кажется, нарушена логическая связь между «Хотите получить скидку 500 рублей на первую покупку?» и строкой для размещения адреса электронной почты. Пропущено важное звено. Не каждый пользователь поймёт, что от него требуется. Не хватает фразы «Оставьте свой email, куда мы сможем выслать вам промокод».
- Если вы собираете с посетителей сайтов персональные данные, вы должны взять с них на это согласие. Запрашиваете адрес электронной почты? Тогда попросите подтвердить согласие на получение писем.

- Pop up должен корректно отображаться на любых устройствах — полностью влезать в экран, быть удобным в просмотре, быстро и легко сворачиваться.
- Так как всплывающие окна являются формой рекламы, они должны соответствовать требованиям Coalition for Better Ads. Разработчики «Коалиции за лучшую рекламу» — крупные международные торговые ассоциации и компании. К обозначенным в документе требованиям прислушивается, к примеру, Google. Так, при создании всплывающих окон не рекомендуется использовать агрессивные эффекты вроде мигания, динамической смены цвета, размещать попап в нижней части страницы таким образом, чтобы на него уходило больше 30% экрана, вставлять во всплывающие окна видео с автозапуском, настраивать обратный отсчёт до того, как будет разрешено закрыть рекламу.
- Создавая попапы, не стоит увлекаться и перебарщивать с их количеством. В таком случае вы точно рискуете навлечь на себя гнев пользователей. Представьте: только он разобрался с одной «всплывашкой» и приступил к изучению контента сайта, как появляется другая…

- Попап должен легко сворачиваться. Реальный опыт подсказывает пользователям, что кнопка закрытия окна (заветный «крестик») находится в правом верхнем углу. Попытаетесь «спрятать» его — доставите в будущем дискомфорт пользователю. Возможно, что, отчаявшись найти кнопку закрытия окна, посетитель решит уйти с сайта.
- Об этом мало кто говорит, но мы не могли пропустить этот пункт. Делая pop up, обратите внимание на его дизайн. Аляповатые всплывающие окна с немодными шрифтами и безвкусными рамками выглядят устаревшими.

Зачем нужны попап-баннеры
2. Временное всплывающее окно
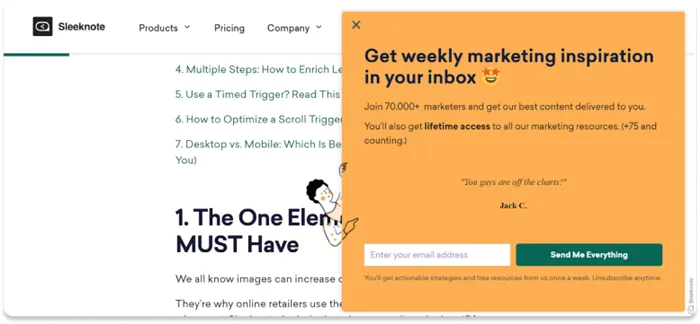
В поле Timed pop-up можно указать, как долго всплывающее окно будет отображаться пользователю. Компания Sleeknote проанализировала 2 миллиарда всплывающих окон и обнаружила, что всплывающие окна, появляющиеся через 8 секунд после того, как посетитель заходит на страницу, имеют самый высокий коэффициент конверсии.
- Рассказать об акциях и предложениях
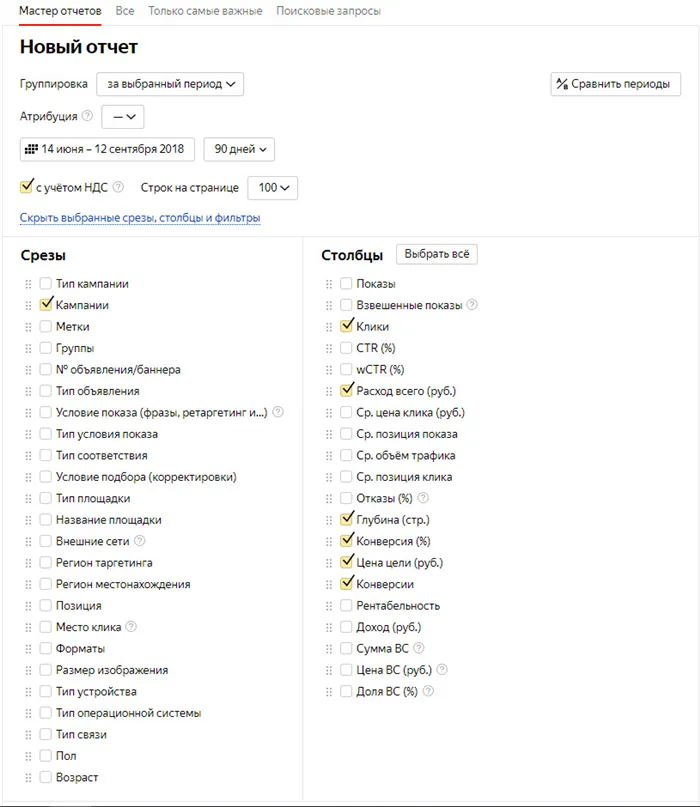
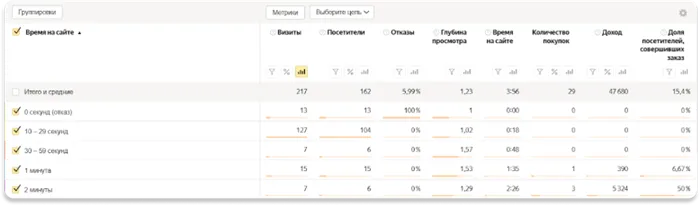
Еще один способ узнать, когда лучше всего показывать всплывающий блок, — посмотреть в Яндекс.Метрике. Проанализируйте время, которое пользователи проводят на вашем сайте. Лучшее время для показа всплывающего окна — середина визита. 3.
3. окно с кнопкой прокрутки.
Всплывающее окно прокрутки» появляется на странице, когда пользователь прокручивает определенный процент от длины всей страницы сайта. По данным Sleeknote, окна, появляющиеся после того, как посетитель прокрутил 35% страницы, конвертируются лучше, чем всплывающие окна, появляющиеся до или после.
4 Окно с триггером щелчка
Виды всплывающих окон pop-up
«Всплывающее окно» появляется, когда вы нажимаете на баннер, изображение или кнопку. Например, когда вы нажимаете на кнопку «Позвонить», открывается форма обратного вызова. Такой всплывающий блок экономит место на странице и не загромождает ее дополнительными элементами. 5.
Выйдите из всплывающего окна.
Всплывающее окно «Выход» появляется, когда пользователь хочет закрыть страницу и покинуть сайт. Сообщения типа «Вы уже уходите?» не работают, потому что они не полезны для посетителя сайта. Чтобы удержать их на сайте в этот момент, лучше сделать им персонализированное предложение, предложить дополнительный материал или попросить оставить электронную почту для отправки информации по теме.
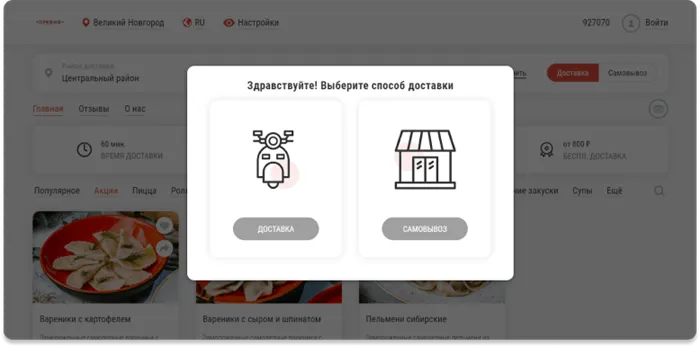
Чтобы проиллюстрировать принцип работы всплывающего блока, приведем несколько примеров:
1. приветственное окно на сайте доставки, где пользователь может выбрать способ получения заказа: Доставка или сбор. В этом случае выбор пользователя имеет решающее значение для дальнейшего взаимодействия с ним. Окно не раздражает, потому что в нем содержится вопрос, значимый с точки зрения пользователя.
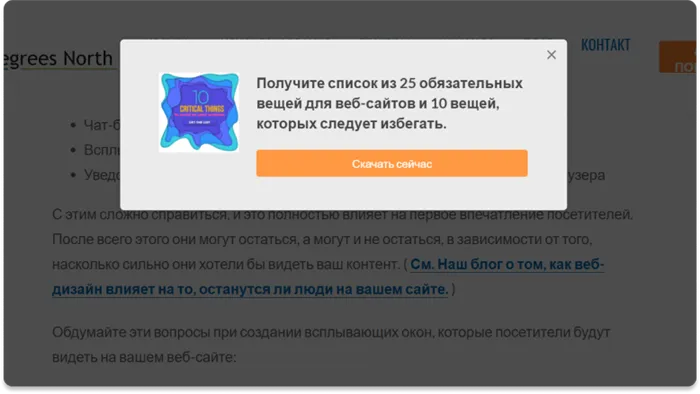
2. окно, вызываемое прокруткой, которое бесплатно предлагает пользователю полезный дополнительный контент.

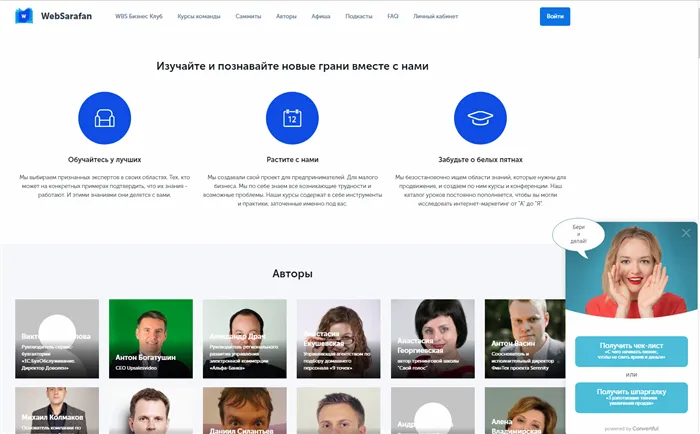
3. окно, предлагающее пользователю подписаться на рассылку одним щелчком мыши. Кнопка «Старт» расположена в правом нижнем углу сайта. Всплывающее окно появляется только тогда, когда пользователь нажимает на него.
4. всплывающее окно с временным триггером. Отображается предложение с персонализированными скидками
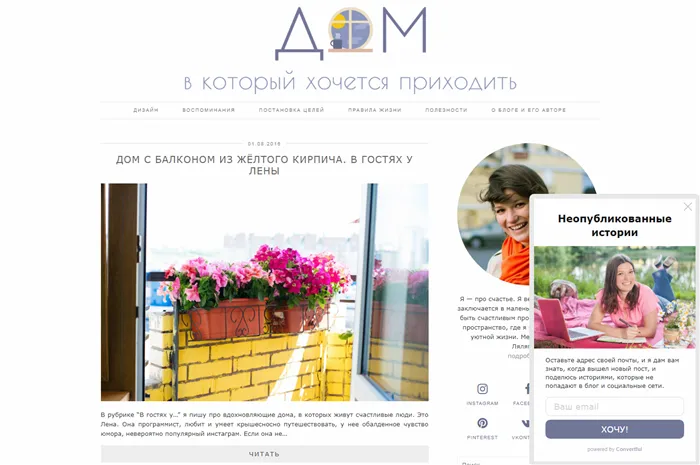
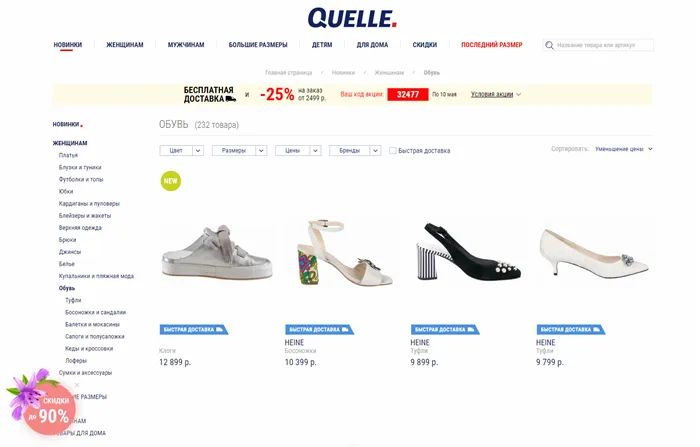
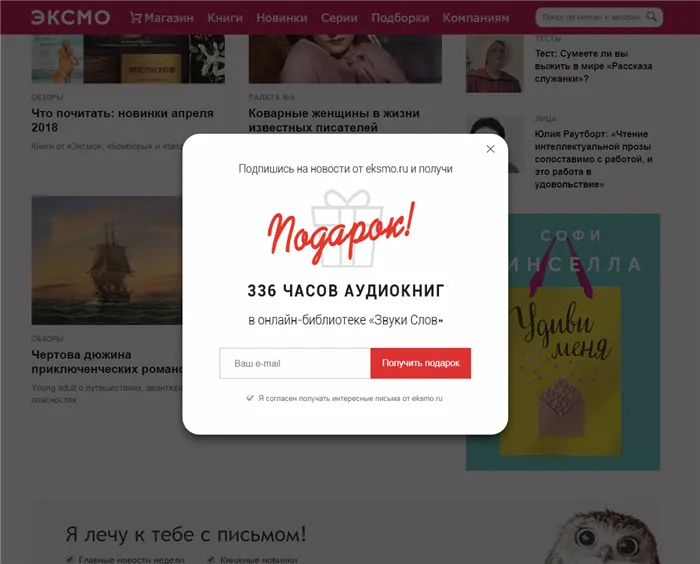
Примеры попап-окон