Как вы уже догадались, на этот раз анимация будет генерироваться исключительно встроенными механизмами Cascading Style Sheets, хотя возможны и другие решения. Кроме того, мы не будем использовать html, а только стандартную разметку.
Простые анимация для сайта html: бегущая строка и падающий снег. Сделай свой сайт живым
Здравствуйте, уважаемые поклонники верстки и веб-языка! Тема сегодняшнего сообщения правильная: «Анимация для html-сайта». Анимация очень популярна в наше время и вызывает больше всего вопросов у начинающих. Поэтому я хотел бы взяться за эту тему и рассказать вам, для чего используется анимация, где она чаще всего применяется и какие инструменты используются.
Я также решил показать вам конкретные примеры кода, реализующие популярные и распространенные задачи. К тому времени, когда вы дочитаете статью до конца, вы научитесь использовать такие приемы, как бегущая строка и падающий снег. А теперь мы переходим к основной части статьи!
Анимация покорила мир
Действительно, большинство онлайн-ресурсов используют анимированные объекты в своем контенте. Самый заметный пример — интернет-магазины, которые двигаются, когда вы наводите курсор мыши на модель или товар.
Ранее роль анимационных файлов выполнял формат gif. Однако в настоящее время большинство анимаций создается с помощью каскадных таблиц стилей, и существует множество библиотек, которые облегчают работу веб-разработчиков, предлагая им готовые решения.
Например, библиотека Animate.css. Библиотеку можно скачать и после подключать к программному коду через link>.
Бегущая строка

Возможно, вы заметили, что текстовое содержимое на сайте перемещается по горизонтали или вертикали, и, возможно, даже изображения перемещаются. Это кажется сложным, но на самом деле за это отвечает всего один html-тег.
Это не новый элемент и не имеет никакого отношения к html5. Первоначально он был разработан для Internet Explorer, но позже стал поддерживаться и другими браузерами.
Как же создать ползунок? На самом деле, все, что вам нужно сделать, это поместить нужный текст в парный тег, и он будет «запущен». Другой вопрос — как именно она будет двигаться.
Ниже я привел таблицу с основными характеристиками этого элемента.
Чередующийся — содержимое перемещается между двумя границами и отскакивает от них,
прокрутка — объект движется по кругу (появляется с одной стороны и исчезает с другой),
вниз — объект перемещается от верхнего края вниз,
влево — объект перемещается от правого края к левому,
вверх — перемещение от нижнего края к верхнему,
Теперь пришло время применить полученные знания на практике. Введите следующее приложение crawlbar в диалоговое окно кода и запустите его в браузере.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
Пример .one
На странице появляются две анимации: бегущая (или скорее прыгающая) линия и скачущая лошадь.
Что такое веб-анимация?
Веб-анимация, по сути, просто заставляет вещи двигаться в Интернете.
Веб-анимация необходима для создания привлекательных веб-сайтов, которые ведут к повышению конверсии и побуждают пользователей кликать, просматривать и покупать на вашем сайте.
При правильном подходе анимация может обеспечить ценное взаимодействие, усилить эмоциональный опыт пользователей и придать индивидуальность вашему интерфейсу.
Сейчас существуют сотни библиотек, инструментов и плагинов для создания анимации от простой до сложной. С CSS Animation вам не придется использовать дополнения, замедляющие работу вашего сайта, для анимации, которую можно легко создать с помощью CSS.
В этой статье я покажу вам некоторые анимации, которых можно достичь с помощью HTML, CSS и JavaScript.
Какие свойства CSS можно анимировать?
Одно дело — знать, как анимировать, другое — знать, что делать.
Некоторые свойства CSS могут быть анимированными, то есть их можно использовать в анимации и переходах.
Это свойства, которые могут постепенно изменяться от одного значения к другому, например, размер, цвет, цифры, форма, процент и так далее.
Мы можем включить такие свойства, как фон, цвет фона, цвет контура, фильтр, гибкость и шрифт.
Полный список всех свойств, которые можно анимировать, можно найти здесь.
Различные виды анимации
Существует множество различных видов анимации, которые отлично используются на веб-сайтах и играют очень важную роль в восприятии пользователей.
Советы по инструментам
Всплывающие подсказки — это текстовые надписи, которые появляются, когда пользователь наводит курсор, фокусируется или касается элемента курсором.
Другими словами, они представляют собой короткое информационное сообщение, которое появляется, когда пользователь взаимодействует с элементом графического интерфейса пользователя (GUI).
Всплывающие подсказки могут содержать краткий сопроводительный текст о своих функциях:
Hover
Псевдокласс hover используется для добавления специального эффекта к элементу при наведении на него указателя мыши. Таким образом, он может привлечь внимание пользователей, как только они наведут курсор на элемент.
Это полезный способ показать, на какие элементы можно нажать.
Загрузка
Загрузчики очень важны, поскольку они помогают развлечь пользователя во время процесса загрузки. Они также информируют пользователей о ходе загрузки или времени, оставшемся до ее завершения.
Ввод
Анимация ввода превосходна и часто сочетается с всплывающими подсказками и элементами управления. При импорте пользователи могут быстро исправлять ошибки и заполнять недостающие поля для заполнения форм.
Меню
Анимация меню играет большую роль в UI/UX. Меню — это такая анимация, которая удивляет пользователей и делает их интерактивными, чтобы они могли видеть все содержимое страницы.
Примечание: Существует множество других анимаций, таких как переходы страниц, параллакс и т.д.
CSS анимация
До сих пор мы видели так много различных типов анимации, которые можно реализовать с помощью CSS, но я не объяснил, как это сделать.
С помощью CSS мы можем анимировать элементы HTML без JavaScript.
Чтобы использовать CSS-анимацию, сначала необходимо определить ключевые кадры для анимации. Ключи фреймов содержат стили, которые элемент будет иметь в определенный момент времени.
Для лучшего понимания я объясню основные свойства, которые мы будем использовать.
Анимация CSS состоит из двух основных строительных блоков:
@keyframes
Ключевые кадры используются для обозначения начала и конца анимации (и всех промежуточных шагов между началом и концом).

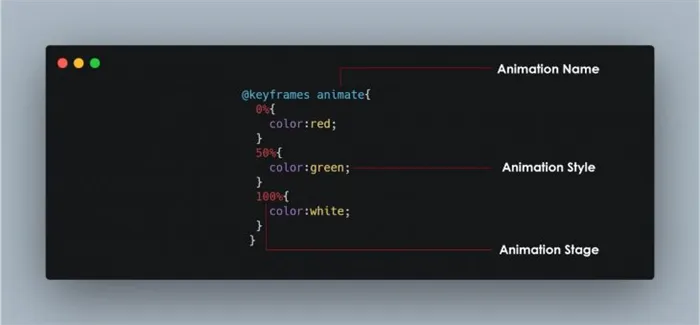
Он состоит из 3 основных компонентов:
- Название анимации: это просто имя, данное анимации, как показано на рисунке выше.
- Этапы анимации: указывает этапы анимации. В основном это представлено в процентах, как показано на рисунке выше.
- Стиль анимации или свойства CSS: это свойства, которые, как ожидается, изменятся во время анимации.
Свойства анимации
После определения @keyframes необходимо добавить свойства движения, чтобы ваше движение работало.
Это в основном определяет, как должно выполняться движение.
Свойства движения добавляются к селекторам CSS (или элементам), которые необходимо анимировать.
Два свойства очень важны для наблюдения за работой анимации: animation-name и animation-duration.
Есть и другие свойства, например:
- animation-timing-function : определяет кривую скорости или темп анимации. Вы можете задать синхронизацию со следующими предопределенными параметрами синхронизации: ease, linear, ease-in, ease-out, ease-in-out, initial, inherit .
- animation-delay : Это свойство определяет, когда начнется анимация. Значение определяется в секундах (с) или миллисекундах (мс).
- animation-iteration-count : Это свойство указывает, сколько раз должна воспроизводиться анимация.
- animation-direction : Это свойство CSS устанавливает, должна ли анимация воспроизводиться вперед, назад или поочередно вперед и назад между воспроизведением последовательности вперед и назад.
- animation-fill-mode : Это свойство определяет стиль для элемента, когда анимация не воспроизводится (до начала, после окончания или и то, и другое).
- animation-play-state : Это свойство указывает, запущена или приостановлена анимация.
Следующий важный вопрос, который вы зададите: нужно ли мне указывать все эти свойства каждый раз, когда я хочу анимировать элемент?
У нас есть свойство уменьшения движения. Каждое свойство движения может быть определено отдельно, но для более чистого и быстрого кода рекомендуется использовать сокращение движения.
Все свойства движения добавляются к одному свойству движения: в следующем порядке:
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction animation-fill-mode animation-play-state,Примечания. Чтобы анимация работала правильно, порядок сокращений должен быть правильным, и должны присутствовать хотя бы первые два значения.
Вот очень простая целевая страница для магазина футболок.
Я решил добавить к футболке небольшую анимацию, чтобы привлечь внимание пользователя, как только он перейдет по ссылке.
Я просто применил свойство transform и переместил его по вертикали (вверх и вниз). Вы можете не спеша проверить код.








