Вы можете вручную выровнять запись, скопировав скрытые пробелы в мобильную версию. Используйте столько символов, сколько необходимо для красивого форматирования. Проверьте окончательный вариант, чтобы при необходимости внести коррективы.
Выделяем важные слова или оформляем текст html страницы!
Здравствуйте, дорогие читатели этого блога. В своей прошлой статье я рассмотрел блочные теги для структурирования текста.
Сегодня мы рассмотрим структурирование текста на HTML-страницах, то есть рассмотрим теги, которые помогут вам выделить важные моменты текста и привлечь к ним внимание посетителей. Вы также узнаете, как вставлять на страницу специальные символы.
Выделение фрагментов текста. Теги strong и em.
Наиболее важным инструментом HTML для выделения важных частей текста является тег STRONG, который выделяет текст жирным шрифтом. Метку «b» можно также использовать для подчеркивания текста, печатая его жирным шрифтом. Хотя «strong» и «b» похожи по своему действию, они не эквивалентны.
Тег b является естественным тегом разметки и просто выделяет текст жирным шрифтом. А strong является логическим тегом разметки и указывает на важность выделенного текста. Тег strong более важен для оптимизации поисковых систем, и его содержание имеет больший вес для поисковых систем.
Теги «i» и «em» используются для выделения частей текста курсивом. Содержимое этих меток отображается под углом, имитирующим почерк.
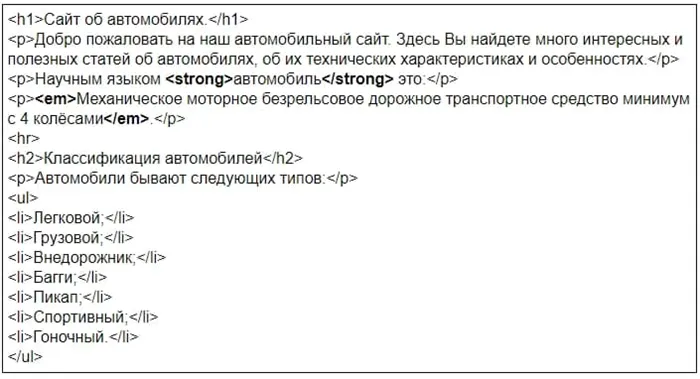
В веб-разработке теги «strong» и «em» используются для разметки текста чаще, чем теги «b» и «i». Пример использования тегов «strong», «b», «em» и «i» для текста:

И выглядит это примерно так:

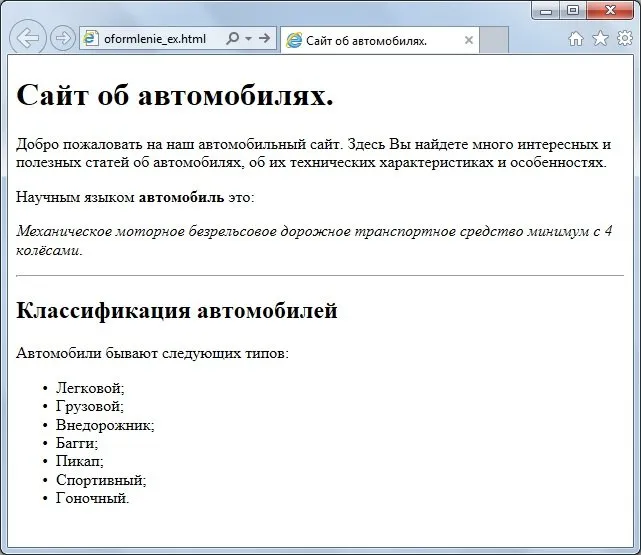
Давайте применим теги «strong» и «em» к нашей странице из предыдущих статей:


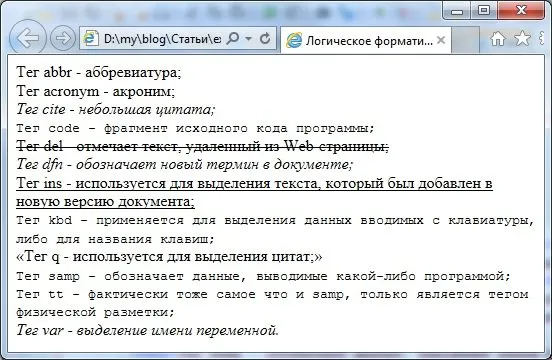
Помимо strong, b, em и i, в HTML существует множество других тегов для стилизации текста HTML-документа. Вот краткий список этих тегов:
- abbr — аббревиатура. по умолчанию в браузере отображается подчеркнутой,
- аббревиатура В отличие от акронимов, аббревиатуры являются сокращениями. Она подчеркнута,
- цитата — короткая цитата, выделенная курсивом,
- код — Отрывок из исходного кода программы, который отображается в виде одномерного текста,
- del — обозначает удаление текста с веб-страницы, который кажется перечеркнутым,
- dfn — отмечает новый термин в документе, который выделяется курсивом,
- ins — используется для пометки текста, который был добавлен в новую версию документа и отображается подчеркнутым,
- kbd — используется для маркировки данных ввода с клавиатуры или имен клавиш, которые отображаются однострочным шрифтом,
- q используется для выбора инвертированных запятых, и содержимое автоматически заключено в инвертированные запятые,
- samp обозначает данные, извлеченные из программы и отображенные с помощью шрифтов,
- tt — фактически то же самое, что и «samp», за исключением того, что это физический тег, а «samp» — логический,
- var — выбор имени переменной в исходном коде программы, выделенное курсивом.
Вот как они отображаются в браузере:

Разрыв строк
Как мы узнали в предыдущих статьях, блочные элементы используются для перевода строк, особенно тег «p», который выделяет абзац.
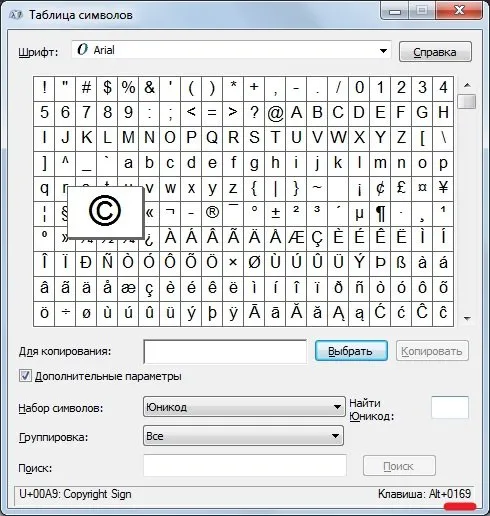
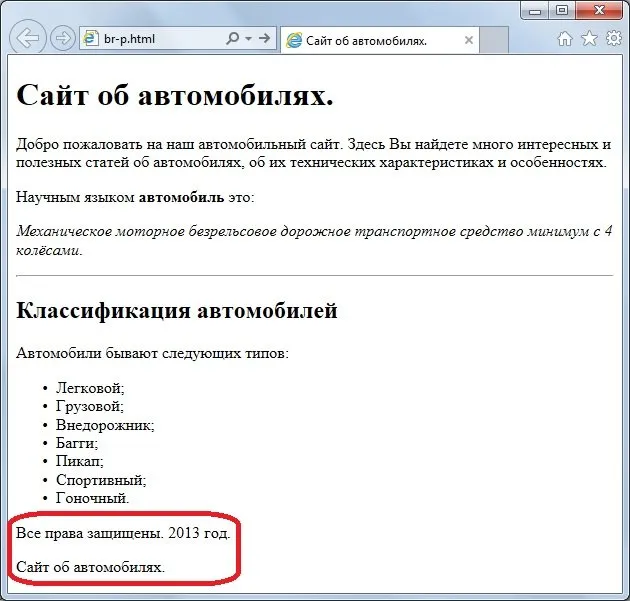
Мы должны разместить информацию об авторских правах на нашем сайте:
![]()
Веб-сайт для автомобилей.

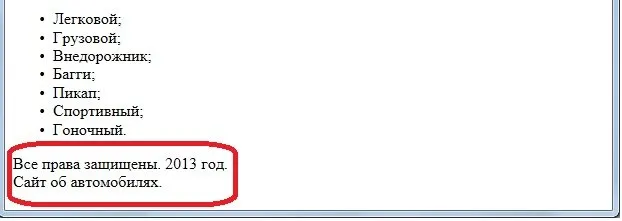
И, как мы видим, линии разделены большим пространством, как будто они не имеют ничего общего друг с другом. В этом случае для разделения строк можно использовать тег br. Этот тег устанавливает перенос строки, но в отличие от тега «p», строка не имеет отступа. Давайте применим тег br к нашей странице:
![]()
Это намного лучше:

Поэтому в некоторых случаях при оформлении текста HTML-страницы не забывайте о теге «br».
После очередной долгой паузы я вспомнил, что давно не писал ни строчки. Конечно, на это есть причины, ведь всегда можно найти оправдание, не так ли? На самом деле я занимаюсь Видеокурсом каждый день, о чем я уже несколько раз упоминал, но сейчас я не буду говорить об этом больше, вы скоро узнаете.
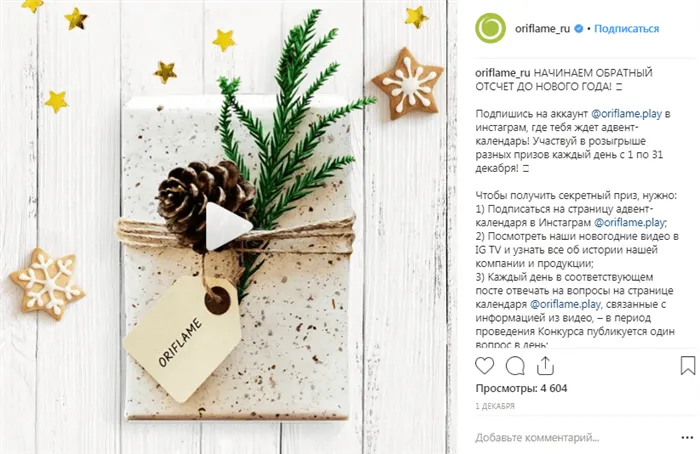
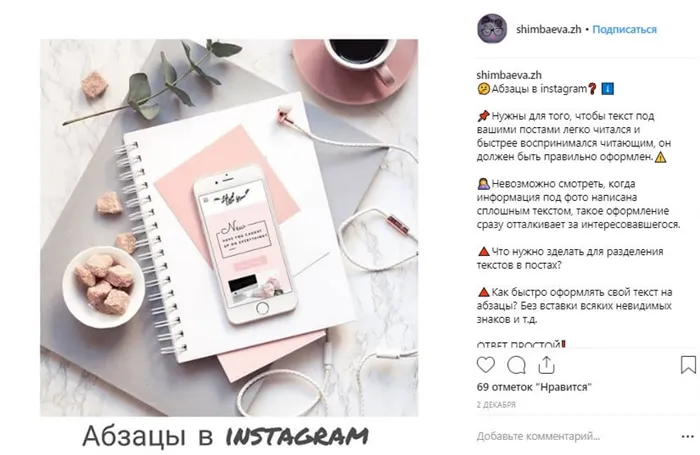
Секреты оформления текста в Инстаграме
Форматирование социальных сетей оставляет желать лучшего, но, опять же, вы можете уточнить текстовую информацию по своему усмотрению.
Оригинальный, хорошо сформулированный заголовок — это половина успеха. Это вызовет интерес у ваших пользователей, и они прочтут весь текст до конца. По умолчанию в Instagram нельзя оформить заголовок и подзаголовок, но вы можете воспользоваться следующими приемами:
- Выделяйте их линиями, смайликами и другими символами,
- Выровняйте заголовок по центру, отрегулировав его положение под текстом с помощью пробелов,
- пишите большими буквами,
- Отделите заголовок от остального текста невидимым символом.
- Используйте начертание или глянцевый шрифт.
Более подробно эти методы рассматриваются ниже.

Разделяем текст на абзацы
Никому не нравится читать монолитные «простыни» текста!
В мобильной версии вы также можете использовать скрытое пространство. Алгоритм следующий:
- Уберите лишнее пространство между абзацами.
- Нажмите клавишу ввода.
- Введите невидимое пространство, которое вы скопировали на телефон (обязательно используйте перевернутые запятые) «⠀».
- Снова нажмите клавишу Enter.
- Сохраните запись.
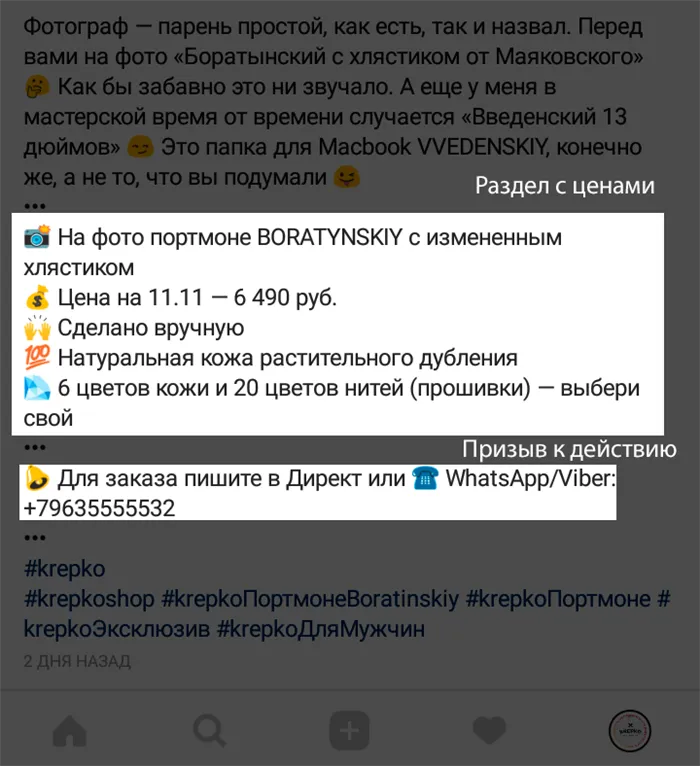
Абзацы могут быть разделены смайлами для лучшего понимания.

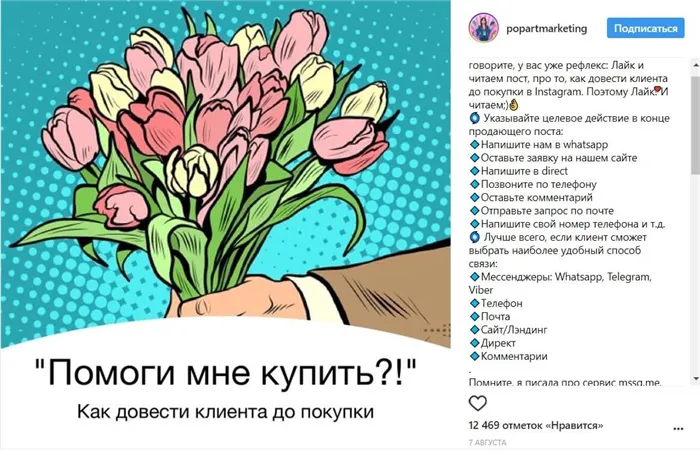
Разделы и списки
Такое форматирование облегчает читателю поиск наиболее важных моментов. Списки и абзацы легко сбиваются с помощью тире, стрелок и эмодзи и подходят как для нумерации, так и для выделения основных моментов.

Не переусердствуйте с количеством эмодзи, иначе вы добьетесь обратного эффекта — сделаете текст нечитаемым!

Кроме того, это не займет много времени. Просто создайте этот графический элемент один раз в Word (с автоматическим заполнением формы и фона), а затем используйте его в любом новом тексте.
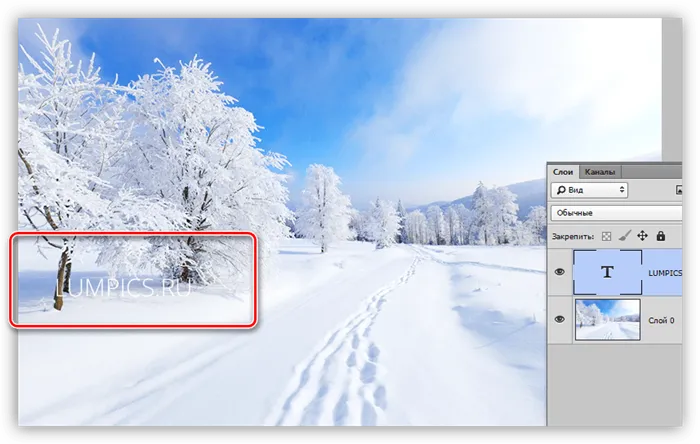
Подложка
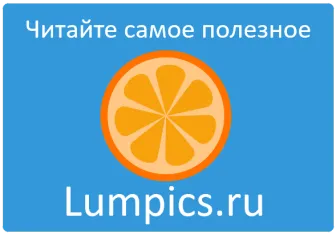
Фон — это дополнительный слой между фоном и текстом, который усиливает контраст. Допустим, у вас есть фотография с некоторым текстом:


Ваш текст будет выглядеть намного контрастнее и выразительнее.
Цвет и форма фона могут быть любыми, все зависит от ваших потребностей и фантазии.
Другой вариант — имитация мутного стекла. Этот метод подходит, если фон текста очень красочный, многоцветный, с большим количеством темных и светлых участков.
В этом окне выберите «Внутреннее свечение». Стиль настраивается следующим образом: Выберите размер так, чтобы свечение заполнило почти все пространство фрагмента, добавьте немного шума и уменьшите непрозрачность до приемлемого значения («на глаз»).
Здесь вы также можете выбрать цвет свечения.

Такие фоны позволяют выделить текст в отдельный блок, подчеркивая его контрастность и/или смысл.
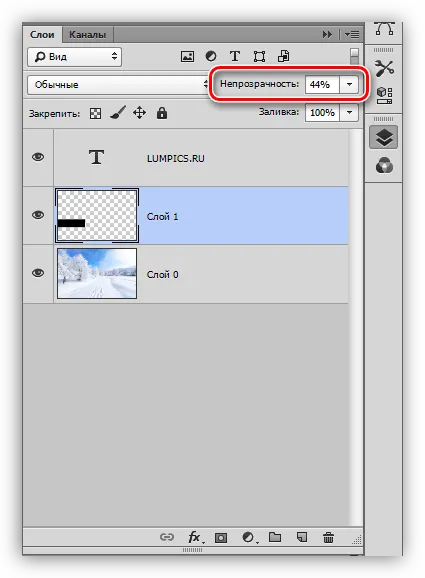
Способ 2: стили
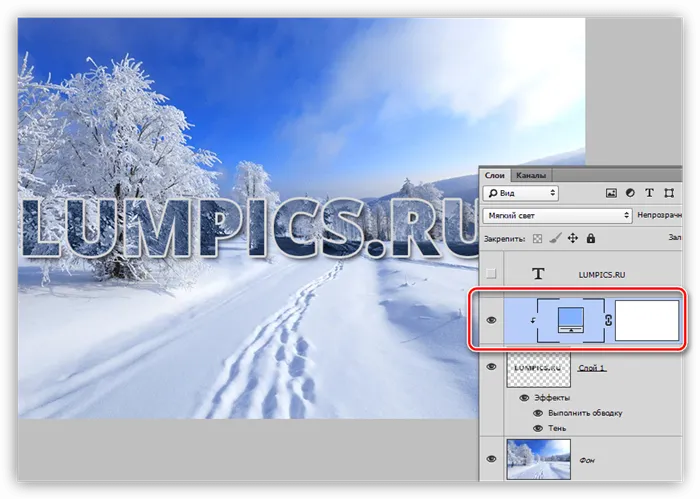
С помощью этого метода мы можем подчеркнуть надпись на фоне, добавляя различные стили к текстовому слою. В этом уроке мы будем использовать тени и штрихи.
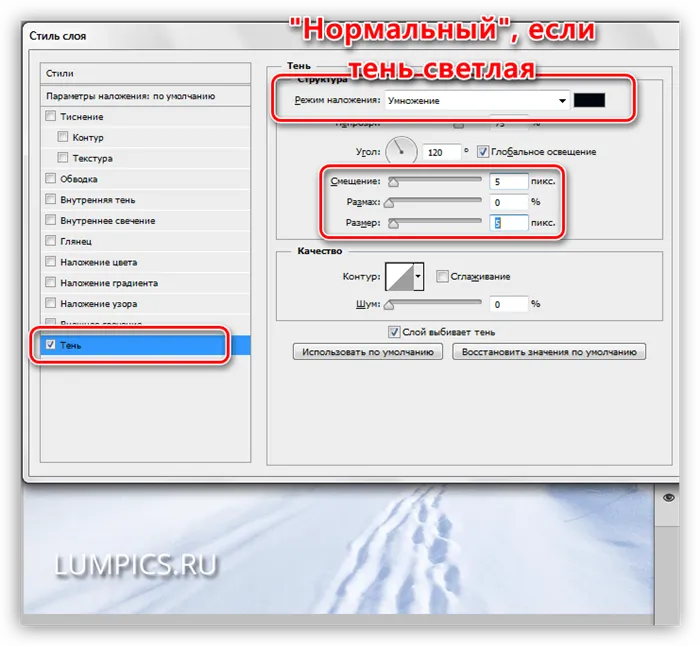
1. с белым текстом на светлом фоне вызовите стили (у текстового слоя) и выберите «Тени». В этом блоке вы задаете смещение и размер, но вы можете играть и с другими параметрами. Если вы хотите сделать тень белой (светлой), измените режим смешивания на «Нормальный».

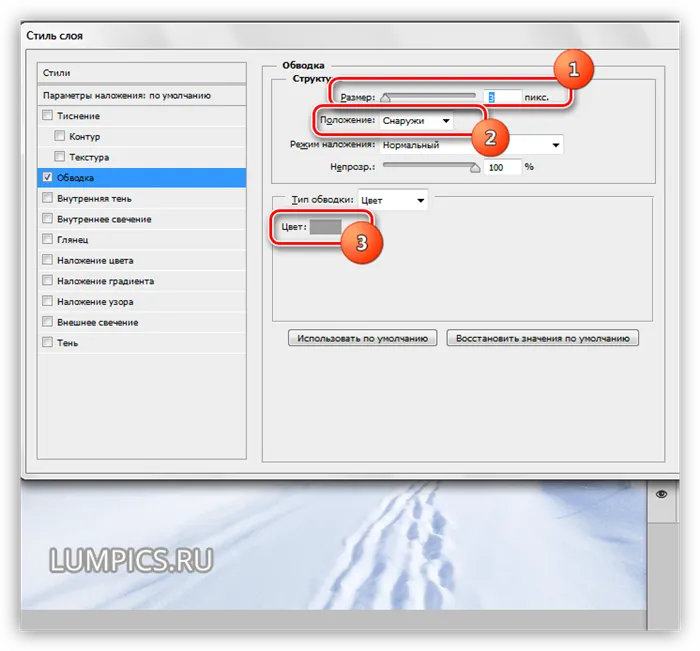
2. другой вариант — инсульт. При выборе этого параметра можно задать размер (толщину), положение (снаружи, внутри или от центра) и цвет рамки. При выборе цвета избегайте очень контрастных тонов — они выглядят некрасиво. В нашем случае достаточно светло-серого или оттенка синего.

Мы можем использовать таблицы стилей для улучшения видимости текста на фоне.
Способ 3: факультативный
При размещении подписей на фотографии часто бывает так, что светлый текст (или темный текст) попадает по своей длине как на светлые, так и на темные участки фона. В этом случае часть надписи теряется, а другие части остаются контрастными.

При необходимости можно добавить стиль к надписи.
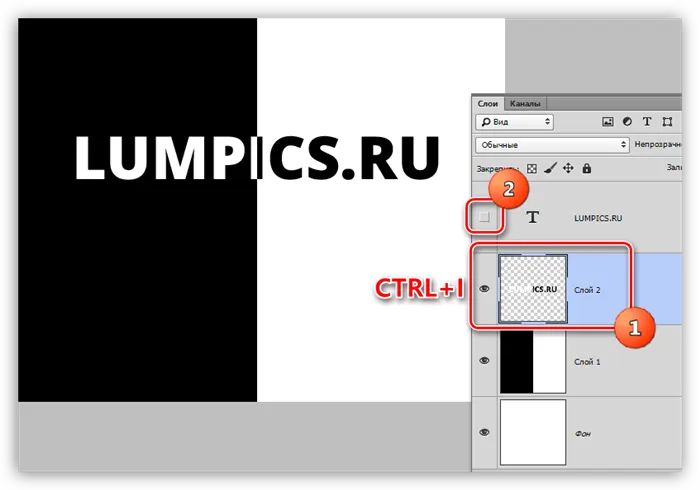
Как видите, эта техника идеально подходит для черно-белых фотографий, но вы также можете экспериментировать с цветными фотографиями.

В данном случае мы применили стили и корректирующий слой «Цвет» с режимом наложения «Мягкий свет» или «Перекрытие» к обесцвеченной надписи. Обрезанный слой был отменен с помощью CTRL+SHIFT+U, и остальная работа была выполнена.
Как видите, корректирующий слой «привязан» к слою с надписью. Для этого щелкните по границе слоя, удерживая нажатой клавишу ALT на клавиатуре.
Сегодня мы узнали несколько приемов для выделения текста на фотографиях. Имея их в своем арсенале, вы можете выделить текст и сделать его более читабельным.
Мы рады, что смогли помочь вам решить эту проблему.
Помимо этой статьи, на этом сайте есть еще 13114 полезных руководств. Добавьте Lumpics.ru в закладки (CTRL+D) и вы обязательно найдете нас полезными.
Помните, что для успешной рекламы необходимо не только хорошее и качественное содержание, но и появление в тексте ключевых слов. Вам нужно проверить это:
HTML выделение цветом.
К сожалению, в HTML нет тега для выделения текста цветом, но даже в этом случае это несложно.
Итак, чтобы выделить определенный участок текста цветом, мы можем заключить нужный участок текста в тег, который является глобальным тегом, используемым внутри элемента блока. В нашем случае элементом блока является тег
. Но добавить его недостаточно. Также необходимо указать параметр style, который позволит нам добавить CSS свойства к необходимому тексту, чтобы указать само свойство (цвет), которое поможет нам определить конкретный цвет. Наконец, укажите значение для свойства color, но может возникнуть вопрос: «Что указать?». Укажите HTML-код для цвета, которым мы хотим «окрасить» текст. HTML-код для цветов можно найти здесь.
Чтобы пояснить это, давайте рассмотрим пример.
Пример кода.
В данном случае мы выделим слово цветом. Я также хотел бы отметить, что тег является парным, и мы должны закрыть его в том месте, где мы хотим, чтобы свойство закончилось.
Текст должен быть выделен цветом
С помощью этих простых инструментов мы можем редактировать текст на нашей странице. Хочу также отметить, что все, о чем мы только что говорили, работает как в WordPress, так и в DLE, поскольку обе поисковые системы используют HTML для верстки страниц. По этой причине HTML можно считать основой любого сайта, независимо от того, какую CMS вы используете.








