Пользовательский интерфейс — это инструмент для работы с пользователями. Таким образом, эти понятия на самом деле взаимозависимы и в принципе не работают по отдельности — они неэффективны.
User Experience: основы, полезные книги, примеры

Веб-сайты и веб-приложения становятся все более сложными. Односторонняя статичная среда превратилась в очень богатый и интерактивный опыт.
Но как бы ни изменился процесс производства, успех веб-сайта по-прежнему зависит от одного — от того, как его воспринимают пользователи. «Полезен ли для меня сайт? Действительно ли она проста в использовании? Приятно ли им пользоваться?»
Это вопросы, которые всплывают в голове у посетителей, когда они взаимодействуют с нашими продуктами и формируют мнение о сайте на основе увиденного.
User Experience Design призван ответить «да» на все эти вопросы.
Что такое User Experience?
Пользовательский опыт (сокращенно UX) рассказывает о том, что и как чувствует и воспринимает человек при взаимодействии с системой. Система может представлять собой веб-сайт, веб-приложение или программное обеспечение, установленное на компьютере или мобильном устройстве.
Обычно она отображается через определенную форму взаимодействия человека с компьютером. Люди, занимающиеся UX (также называемые UX-дизайнерами), изучают и оценивают, как пользователи взаимодействуют с системой, например, рассматривая удобство использования, восприятие ключевых особенностей системы, уровень полезности, эффективность и т.д. UX-дизайнеры также обращают внимание на подсистемы и процессы внутри системы.
Например, они могут изучить процесс оформления заказа на сайте электронной коммерции, чтобы определить, считают ли пользователи покупку товаров на вашем сайте легкой и приятной. Можно пойти глубже и рассмотреть элементы подсистемы: как пользователи воспринимают ваш сайт и насколько эффективным и приятным они его находят. Например, как выглядит процесс заполнения вашей формы для пользователей.
Термин «пользовательский опыт» был введен доктором Дональдом Норманом, когнитивным ученым, который также первым описал важность проектирования, ориентированного на пользователя (идея о том, что проектные решения должны быть основаны на потребностях и желаниях пользователей).
Читайте также: 25 эффективных инструментов Photoshop для веб-дизайнеров
Почему так важен UX?
Мы можем просто сказать: «Это важно, потому что это то, с чем наши пользователи взаимодействуют с легкостью». И, вероятно, все были бы довольны этим.
Однако те из нас, кто работал в Интернете до появления дизайна, ориентированного на пользователя, юзабилити и доступности, знают, что раньше сайты создавались по-другому. До того, как наши клиенты (и мы) поняли ценность дизайна, ориентированного на пользователя, мы принимали проектные решения, основываясь только на двух вещах: на том, что мы считали отличным, и на том, чего мы не хотели.
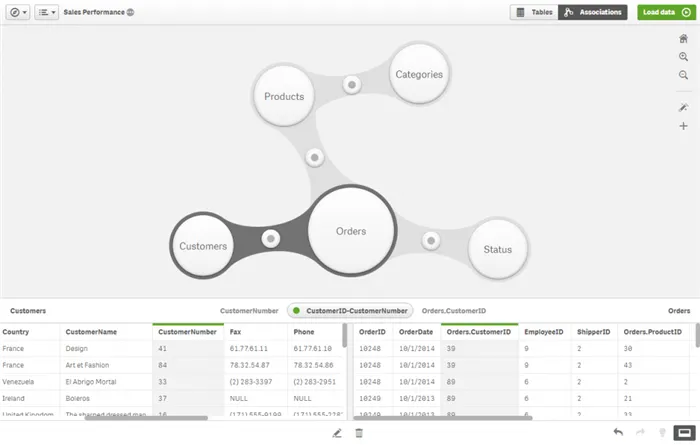
Пользовательский опыт, в отличие от клиентского опыта, имеет более узкую сферу применения. Она ориентирована исключительно на конкретную услугу, продукт или функцию. Посмотрите на скриншот ниже, чтобы лучше понять, что такое UX.
UX помогает повысить удовлетворенность клиентов, увеличить их лояльность и донести до них ценность продукта. Качественный пользовательский опыт всегда основан на интересах, предпочтениях и потребностях пользователя. Однако из-за постоянно растущей конкуренции и обилия предложений на рынке дизайнеры часто полагаются на впечатления и впечатляющие результаты. В результате взаимодействие с продуктом или услугой становится затруднительным для потенциальных покупателей, и они не достигают желаемого результата.
Основная цель пользовательского опыта — предоставить пользователям превосходный опыт взаимодействия с продуктом и помочь им достичь своей цели. Ознакомьтесь с основными принципами UX-дизайна.
Ключевые принципы UX
Читайте далее, чтобы узнать, какие показатели отслеживаются для анализа пользовательского опыта.

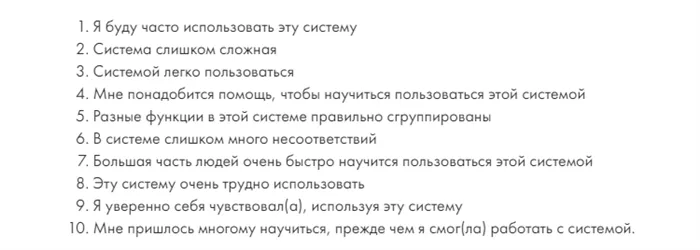
Первой и наиболее распространенной метрикой для анализа пользовательского опыта является шкала удобства использования системы (SUS). Это измеряется с помощью десятипунктового опросника, состоящего из следующих пунктов.
Пользователь присваивает каждому утверждению оценку от 1 до 5. Затем компания суммирует ответы на четные и нечетные вопросы отдельно. Из первой суммы вычитают 5 и получают число X, из второй суммы вычитают 25 и получают число Y.
- Масштаб. Этот принцип заключается в том, что значимые элементы должны быть бОльшего размера, чтобы подчеркнуть их важность.
- Визуальная иерархия. Предполагает такое расположение элементов, которое позволяет быстро выявить наиболее и наименее важную информацию. Визуальная иерархия отвечает за легкость восприятия, простоту использования, а также баланс.
- Контекст. Этот принцип гласит, что обстоятельства, в которых пользователь будет применять услугу или продукт, крайне важны. В зависимости от физического окружения, восприятие и варианты использования меняются. Контекст позволяет проанализировать условия и разработать наиболее эффективный дизайн.
- Контраст. Предполагает комбинирование кардинально отличающихся элементов и цветовых решений, чтобы привлечь внимание пользователей к важной информации, подчеркнуть ее и мотивировать пользователей к действию.
- Гештальт-принципы. Мозг человека воспринимает новые образы, сравнивая их с предыдущими. Он идентифицирует объекты на основании их общей формы и только потом составляющих деталей. Поэтому, в массе пятен мы можем распознать собаку, а в облаке — жирафа, птицу или другой объект. Принципы Гештальта — это психология визуального восприятия, которую применяют в дизайне для достижения желаемых целей.
- Юзабилити. Систематическое тестирование удобства использования продукта — это залог того, что целевая аудитория будет довольна взаимодействием с брендом. Узнайте подробнее о критериях оценки юзабилити.
Для расчета шкалы удобства использования системы используется формула:
Основные метрики UX
После проведения необходимых расчетов вы получаете число от 1 до 100. Если значение SUS ниже 68, то в дизайне UX есть серьезные проблемы, которые необходимо срочно исправить.

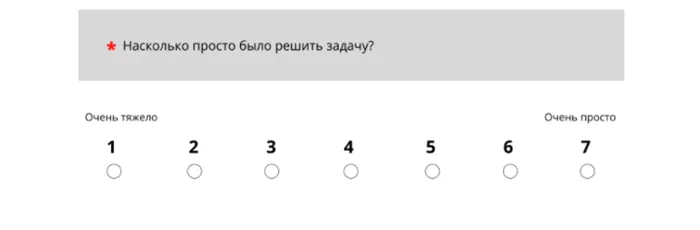
Вторым показателем для анализа пользовательского опыта является SEQ (Single Ease Question): Для измерения этого показателя пользователей просят оценить качество и простоту обслуживания, которое они получили. Форма представляет собой шкалу от 1 до 7. На следующем рисунке показано, как это может выглядеть.
Для расчета SEQ баллы всех респондентов суммируются и делятся на их количество. Показатель выше 5,5 считается нормальным.
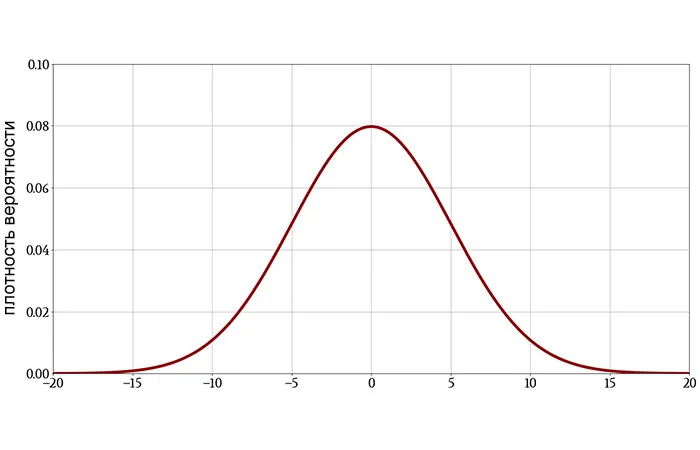
Третья важная метрика — NPS (Net Promoter Score), которая измеряет лояльность пользователей к продукту или услуге бренда. Для расчета индекса потребительской лояльности выявляются сторонники и критики продукта. Для этого всех пользователей просят оценить по шкале от 1 до 10, насколько вероятно, что они порекомендуют бренд другим. Те, кто набрал менее шести баллов, являются критиками, а те, кто набрал от 9 до 10 баллов, — защитниками.
Будьте


Как улучшить UX
- Проанализируйте целевую аудиторию. Проведите маркетинговое исследование и составьте подробный портрет потенциального покупателя. Изучите потребности, интересы, боли и задачи пользователей. Собранная информация позволит поставить себя на место потенциального клиента и посмотреть на продукт или услугу его глазами.
- Составьте карту пути покупателя. CJM (customer journey map) позволит понять, как целевая аудитория находит продукт компании, как с ним взаимодействует и какие проблемы возникают перед ней.
- Проанализируйте свой UX. Выберите ключевые метрики и проанализируйте user experience существующих пользователей. Так вы сможете выявить недостатки дизайна и сформулировать цели.
- Проведите мозговой штурм. Брейнсторминг помогает найти неочевидные способы решения поставленных задач. Ознакомьтесь с техниками мозгового штурма и этапами его проведения в этой статье.
- Протестируйте изменения. Соберите фокус-группу и проанализируйте принятые решения с помощью обратной связи.