Кроме того, в настройках этих дополнений можно определить, какие блоки отображаются в мобильной версии сайта, а какие нет. Также можно добавить собственный логотип, чтобы пользователи, заходящие на ваш сайт с мобильного устройства, могли его узнать.
Как оптимизировать сайт для мобильных: 14 правил мобилопригодного сайта
Уровень материала близок к базовому, поэтому он подходит для начинающих.
В этой статье:
Сайт, дружественный к мобильным устройствам, определяется как сайт, на котором пользователь чувствует себя комфортно на мобильных устройствах. Исследование PwC за 2019 год показывает, что 79% россиян совершают покупки в Интернете с мобильных устройств.
Независимо от того, оптимизируете ли вы сайт для Яндекса или Google, удобство для мобильных устройств является обязательным требованием для сайтов. Яндекс начал учитывать мобильность страниц при ранжировании в феврале 2015 года с введением алгоритма «Владивосток». Google начал тестировать индекс mobile-first в 2016 году и сейчас переводит все сайты на этот индекс. Этот индекс указывает на то, что результат будет дружественным для мобильных устройств независимо от устройства.
По словам представителя Google Джона Мюллера, включение сайта в индекс mobile-first зависит от нескольких факторов:
- способен ли Google просканировать весь контент на страницах ресурса;
- может ли этот контент отображаться на мобильных устройствах в принципе.
Если бизнес не соответствует этим требованиям, он потеряет не только мобильный трафик и клиентов, но и свои позиции в видимости.
Выбор адаптивного шаблона сайта
Чтобы сделать сайт мобильным, одним из вариантов является использование мобильной версии адаптивного или динамического макета — RESS (Responsive Design + Server Side).
Мобильная версия
Это отдельный сайт в поддомене. Сервер учитывает фактор устройства пользователя, распознает, что пользователь использует смартфон, и перенаправляет на мобильную версию. URL обычно предваряется буквой «m».
Основная и мобильная версии воспринимаются и индексируются краулерами поисковых систем отдельно. URL мобильной версии должен ссылаться на страницы основного сайта, например, с помощью ссылки:

Преимущества: вы можете сделать его проще или добавить дополнительные функции по сравнению с настольной версией, разместить другие предложения. При необходимости пользователь может перейти на полную версию, если чувствует себя более комфортно.
Недостатки: Вам придется оптимизировать и управлять версиями отдельно, тратить больше ресурсов и настраивать перенаправления. Разработка мобильной версии стоит дороже, чем пользовательская версия.
Адаптивная верстка
Веб-сайт один и тот же, интерфейс адаптируется к разрешению экрана устройства, URL-адрес один для всех устройств. Область просмотра для содержимого определяется с помощью тега Viewport:
Если вы не установите этот тег, вся область просмотра рабочего стола будет уменьшена, чтобы соответствовать экрану.

Преимущества: До тех пор, пока вы не измените размер области просмотра, область просмотра будет отображаться в окне, а окно станет меньше
Выбор адаптивной версии зависит от возможностей компании: мы бы предложили адаптивный макет как самый простой вариант, но если для вас важен разный контент для мобильных и настольных пользователей, стоит подумать о мобильной версии.
RESS
Чтобы сделать ваш сайт удобным для мобильных устройств, недостаточно выбрать шаблон для отображения. Проверьте, оптимизирован ли ваш сайт для мобильных устройств, и сделайте его еще более удобным для пользователей.

Загрузите быстрый контрольный список на свой компьютер или скопируйте его в Google Docs, чтобы сохранить контрольный список.
Пункты контрольного списка с пояснениями и примерами:
Ваш сайт должен иметь удобный для мобильных устройств вид. Выбирайте метод в зависимости от ресурсов и потребностей. Для мобильной версии укажите URL в коде основных страниц, для адаптивного шаблона определите область просмотра с помощью тега viewport.
Сделайте ресурс доступным для индексирующих роботов в файле robots.txt. Включите сканирование CSS и JavaScript, чтобы обеспечить корректное отображение сайта на мобильных устройствах.
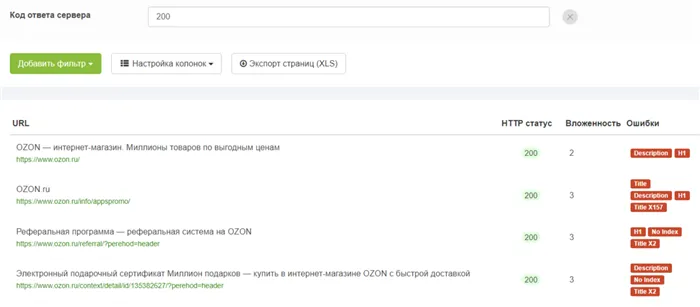
Чек-лист оптимизации сайта под мобильные устройстваЕсли сервер присылает ответ с кодом HTTP 200 OK, это означает, что со страницей все в порядке: она доступна для отображения и будет правильно отображена при рендеринге.
Вы можете проверить коды ответов сервера и обнаружить ошибки, проверив внутренние страницы в Site Analysis.
1. Реализация отображения на мобильных
Никаких элементов Flash, Java-аплетов и плагинов Silverlight — эти технологии замедляют загрузку и могут не поддерживаться на мобильных устройствах. Поэтому мы рекомендуем отключить их и встраивать контент с помощью HTML5. Тяжелую интерактивность следует уменьшить или отказаться от нее в пользу быстрой загрузки.
2. Сайт доступен для роботов
Пользователи мобильных устройств могут ждать на несколько секунд дольше, чем пользователи настольных компьютеров, но чем быстрее загружается страница, тем меньше вероятность ее закрытия. Поисковые системы также не любят медленные сайты; например, алгоритм обновления скорости Google приводит к тому, что сайты, которые загружаются медленно, теряют свои рейтинги.
3. Ответ 200 ОК
Сколько секунд должен загружаться сайт? Конкретных ограничений не существует, скорость загрузки сайта также зависит от скорости интернета и поэтому может незначительно отличаться у разных пользователей. Джон Мюллер из Google в 2016 году установил ориентир в 2-3 секунды.
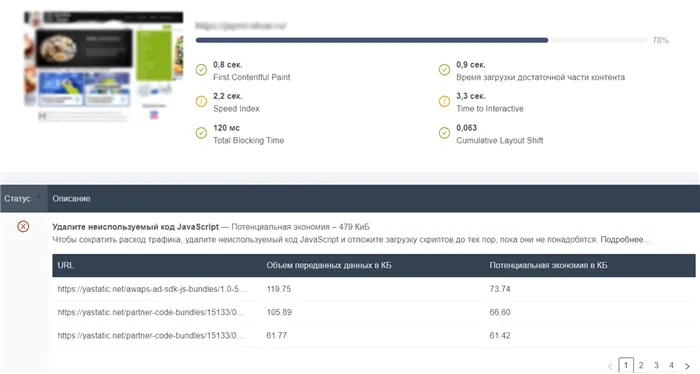
Скорость загрузки можно проверить с помощью инструмента «Проверка скорости сайта», который рассчитывает скорость и дает советы по оптимизации.

4. Поддержка всех технологий
Для более быстрого серфинга можно связать AMP-страницы Google или Турбо от Яндекса: оптимизаторы спорят обо всех преимуществах и недостатках страницы
5. Быстрая загрузка
Если вы установите автоматическую капитализацию первой буквы в типах слов, пользователям не придется каждый раз активировать капитализацию, т.е. каждое слово будет начинаться с заглавной буквы (например, «Ken burns» становится «Ken Burns»):
Подумайте обо всех подводных камнях, с которыми пользователь может столкнуться на вашем сайте.
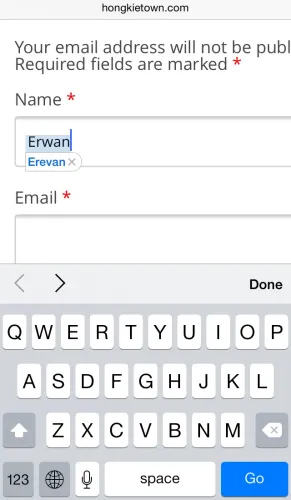
И не уходите далеко от темы. Если ваш сайт просит пользователя указать электронную почту, используйте поле электронной почты, чтобы посетителю не пришлось набирать знак @ на клавиатуре мобильного телефона:

Откройте свой сайт в браузере компьютера и уменьшайте окно браузера до тех пор, пока вы не сможете ничего в нем прочитать.
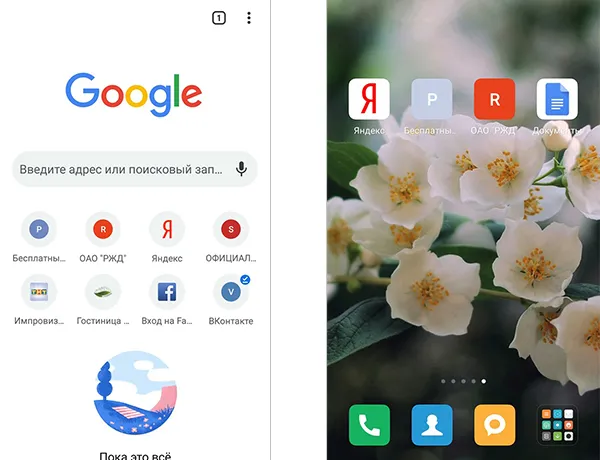
6. Отдельный фавикон
Это минимально допустимая ширина. Возьмите текущую ширину и установите ее в свойстве @viewport, установив метатег в заголовке страницы:

7. Только вертикальная прокрутка
В следующий раз, когда ваш сайт будет открыт на мобильном устройстве, указанная вами ширина будет установлена автоматически. Посетителю сайта не нужно пользоваться зумом:
Установите правильные атрибуты полей форм
На этом изображении показано дополнительное пространство с правой стороны:
А на этом изображении показана правильная настройка ширины.
Если ваш сайт создан с прорезиненной версткой и работает со всеми размерами экрана, ваша задача становится еще проще. Вам нужно поэкспериментировать с шириной, при которой отображение сайта становится отзывчивым и читаемым на мобильном устройстве, и установить это значение в метатеге.

Теперь, когда ваш сайт имеет определенную ширину, некоторые изображения станут слишком широкими. Раньше это было невозможно, поскольку разрешения экранов настольных компьютеров довольно большие, и большинство изображений помещается в ширину:
Чтобы избежать этого, установите максимальную ширину изображений на 100%. Таким образом, размер изображений будет автоматически изменен, если они слишком велики для экрана мобильного телефона. Вставьте следующий код в таблицу стилей CSS вашего сайта:
Задайте подходящую для мобильных устройств ширину
Если вы не используете изображения в качестве фона с помощью тега img, просто установите CSS-свойство background-size в значение contain. Это заставит фоновое изображение изменить размер, если разрешение экрана недостаточно для отображения его на 100%:
Если вы беспокоитесь, что изображение станет размытым, не волнуйтесь. На современных мобильных устройствах этого не произойдет.
Когда посетитель использует зум, браузер использует зум для увеличения резкости изображения. Однако убедитесь, что ваш сайт не имеет свойства user-scalable=no в мета-теге. Если это не так, пользователь не сможет изменить масштаб:

Настройка сложного веб-сайта — это сложный технический процесс, который лучше доверить специалисту (веб-разработчику или веб-дизайнеру). Однако простую настройку верхнего уровня можно выполнить самостоятельно.

Существует три основных типа настройки сайта:
Давайте рассмотрим каждый метод в отдельности и выделим их преимущества и недостатки.
Установите ширину картинок в 100%
Индивидуальный дизайн — самый простой и эффективный способ общей настройки веб-ресурсов. Суть в том, что HTML-код самого сайта остается неизменным. Наша задача — изменить дизайн сайта, сделав его настраиваемым.

Мы можем это сделать:
Теперь выполните каждое из вышеперечисленных действий шаг за шагом:
ВАЖНО: Каждый из этих шагов выполняется независимо от типа веб-сайта и его дизайна. Полученную веб-версию можно сделать более компактной, сдвинув формат по горизонтали, но она не будет адаптивной из-за перекрытия блоков и неправильного переноса шрифтов.
Адаптивный дизайн требует, чтобы некоторые крупные элементы были скрыты или заменены на более мелкие для мобильных устройств.
Приступаем к адаптации
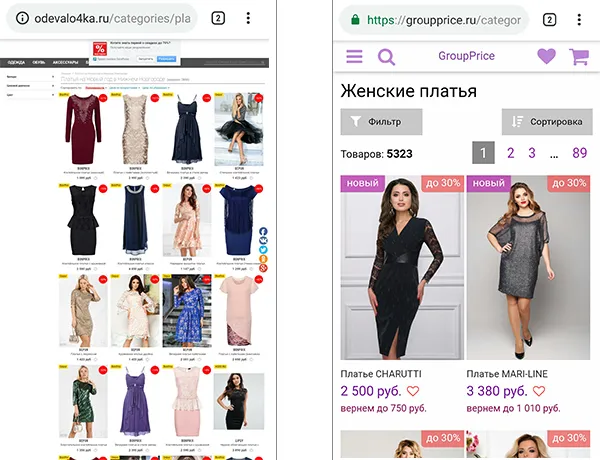
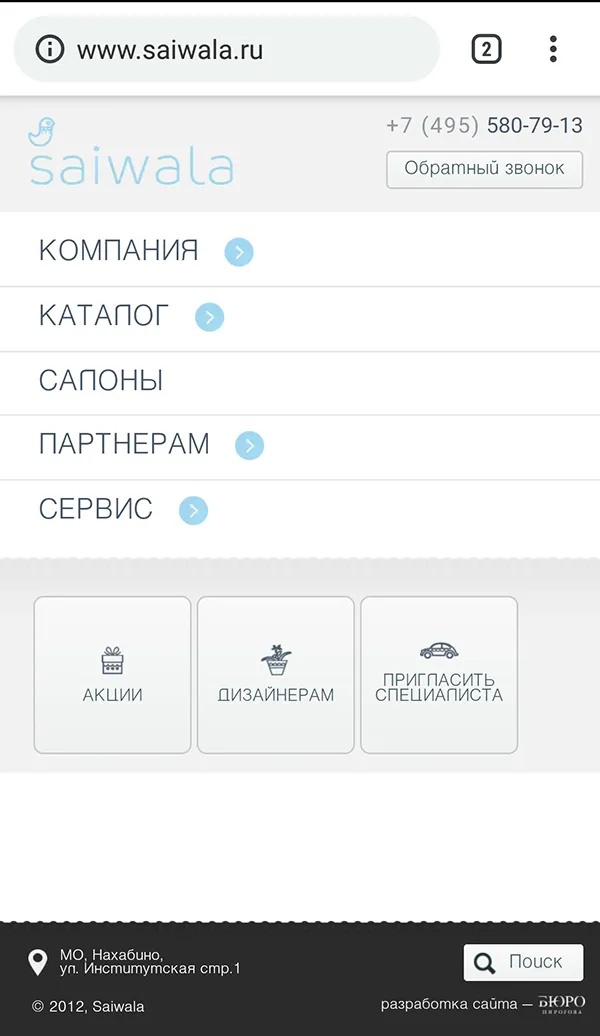
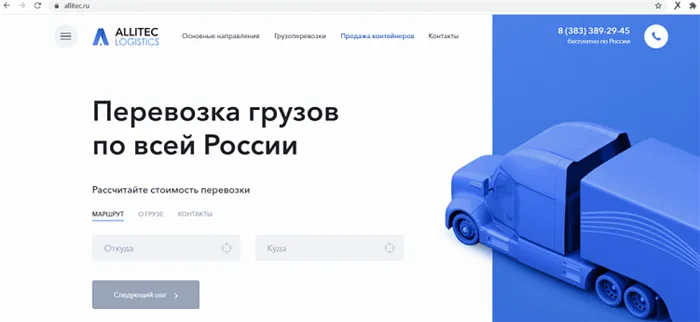
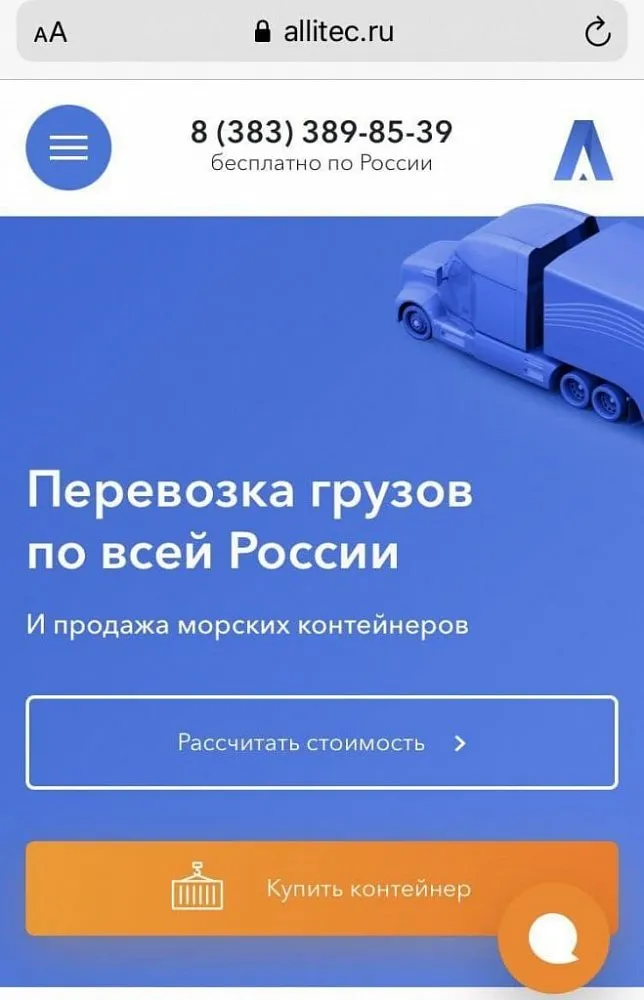
Настольная версия домашней страницы
Мобильная домашняя страница
- Создание адаптивного дизайна.
- Преобразование сайта в мобильную версию.
- Создание динамической демонстрации.
Что мы имеем в результате? Веб-сайт, узнаваемый и на мобильном телефоне или планшете.
Создание адаптивного дизайна
Создание мобильной версии сайта требует совершенно иного подхода к решению проблемы кастомизации. По сути, это означает создание новой страницы на сайте. Используется другой код, и сайт получает адрес, отличный от старого.

Если у вас есть время и склонность, вы можете создать адаптивный сайт самостоятельно. Вам потребуются хотя бы базовые знания HTML-кодирования. Ищите информацию в открытых источниках: Отличным кладезем информации являются форумы интернет-разработчиков и инженеров, которые часто делятся полезными советами и инструкциями.
- Значительно увеличить шрифт текста, представленного для ознакомления посетителям сайта.
- Разделить дизайнерские блоки на сайте (при их наличии), уменьшив их количество по горизонтали (это избавит посетителя от нужны листать сайт влево-вправо).
- Сделать контекстное меню открывающимся/всплывающим, не забыв при этом сделать каждый пункт меню читаемым.
- Уменьшить формат изображений и GIF-изображений на сайте до такого, какой будет удобен посетителям для просмотра с экрана их смартфонов.
- Сделать маркированные списки на сайте доступными для прочтения и восприятия (для это цели их часто приходится видоизменять).
Вы также можете использовать специальные конструкторы сайтов. Самым популярным из них является Тильда.
- Открываем доступ к коду страницы (или ее исходному ресурсу). Речь идет о параметрах CSS, JScript, изображениях всех форматов и тому подобное.
- Вписываем в код страницы специальный метатег под названием «Viewport». Он позволит нам настроить ширину страницы под нужды того или иного устройства, в нашем случае — мобильного. Параллельная переадресация при использовании этого метатега самостоятельно не применяется.
- После инжекта метатега (HTML-код которого Вы легко можете найти в открытых источниках), создаем разметку и настраиваем CSS-фреймворк, используя инструкции и свойства кода.
Tilda — это относительно старый и проверенный сервис для создания сайтов. Хотя Tilda позиционирует себя как универсальный дизайнер, следует иметь в виду, что он лучше всего подходит для одностраничных сайтов (целевых страниц), поскольку функциональность Tilda проста и понятна, но в то же время довольно ограничена. Основные функции бесплатны для пользователей сервиса, но за дополнительные функции необходимо заплатить небольшую сумму.
В пользовательском интерфейсе Tilda вы найдете вкладку для создания веб-сайтов для мобильных приложений. Веб-сайт имеет достаточно удобный интерфейс, на нем также можно найти часто задаваемые вопросы. К основным преимуществам услуги относятся:

Однако услуга имеет и некоторые особенности:

ADVANTSHOP — это платформа для создания интернет-магазинов, целевых страниц и воронок продаж без разработчиков и дизайнеров. Более 5 000 предпринимателей сейчас продают через ADVANTSHOP, включая.
В ADVANTSHOP есть все для онлайн-продаж:
Создание мобильной версии сайта
Допустим, вы уже создали адаптивную версию сайта для мобильных устройств. Теперь необходимо проверить операцию на наличие ошибок. Для полной проверки прямо с экрана компьютера отлично подходит сервис Google Mobile Friendly. С его помощью вы можете увидеть следующее
Как самостоятельно адаптировать сайт под мобильные устройства
Еще несколько деталей о реализации: Создается поддомен, который имеет тот же движок, что и основной домен, но база данных используется для обоих сайтов (чтобы при внесении изменений не приходилось добавлять их дважды). При входе в систему с мобильного устройства пользователь перенаправляется на поддомен. Распространенные варианты имен поддоменов: m.sitemane.com, mobile.sitename.com, pda.sitename.com и т.д.
Примечание (спасибо читателям, которые спрашивали): Чтобы защитить себя от проблем с дублированным контентом, следуйте рекомендациям Google и Яндекс.
Создание сайта на Tilda
И снова хорошая новость для владельцев сайтов WordPress: существуют дополнения, которые создают мобильную версию вашего сайта на поддомене, например, WP Mobile Edition.

Преимущества этого метода: вы можете сделать свой сайт намного легче для мобильных устройств, что положительно сказывается на его скорости.
- широкий инструментарий, доступный каждому;
- понятный пользовательский интерфейс;
- высокая скорость работы;
- интересный выбор дизайнерских решений (например, шрифты и оформление блоков);
- выбор шаблонов для ориентирования.
Недостатки: Вам придется создать и настроить поддомен, написать для него отдельный шаблон и скрипт, определяющий, с какого устройства пришел пользователь, а это займет больше времени, чем создание отзывчивого дизайна.
- ежемесячно взимаемая плата за использование расширенных функций сервиса;
- принадлежность сайта платформе Tilda и использование ее внутреннего движка;
- ограниченный функционал для создания объемных многостраничных сайтов;
- ограниченное место на хостинге.
Создание сайта на профессиональной платформе ADVANTSHOP
И что мы получаем?

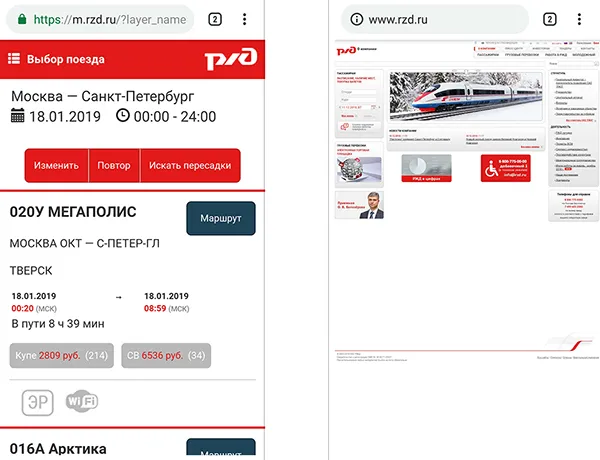
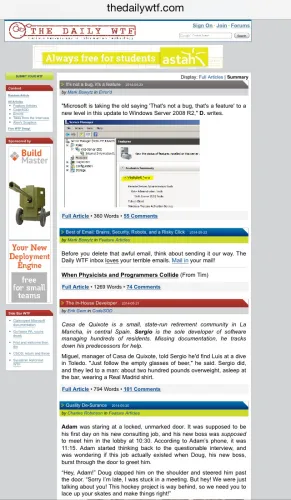
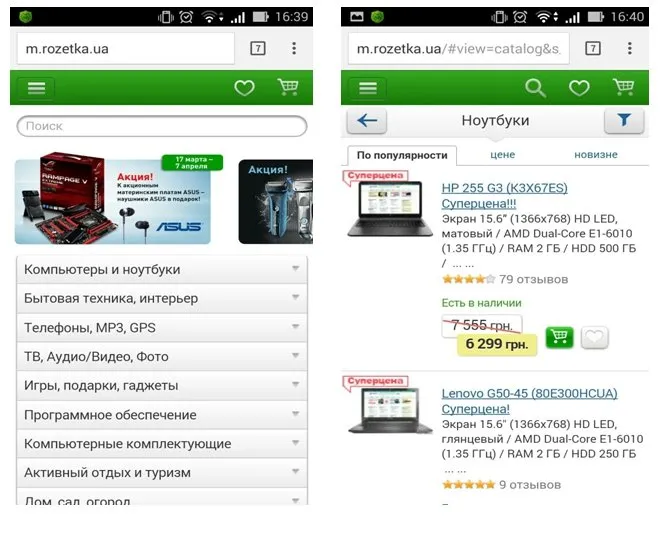
Дополнительный адрес сайта в поддомене «m»; с дизайном, отличным от основного домена, упрощенный дизайн. В интернете полно примеров такой реализации, вот, например, известный сайт:
- 74 готовых шаблона дизайна сайтов.
- Интеграции с сервисами оплаты (Яндекс.Касса, Qiwi, Web Money и др.) и доставки (СДЭК, EMS, Почта России и др.).
- Встроенная CRM-система для управления заказами.
- Интеграции с маркетплейсами: Ozon, Wildberries, Яндекс. Маркет, AliExpress, СберМегамаркет.
- Автоматическая выгрузка товаров соцсети: ВК, Одноклассники.
- Триггерные email-рассылки для работы с клиентами.
- SEO-оптимизация для продвижения продвижение сайта в поиске: редактирование H1, Title, Description, правильная структура URL, страница 404, 301 редиректы, sitemap.xml, SEO-фильтры.
- Бонусная программа для покупателей.
- Аналитика продаж.
- Мобильное приложение для интернет-магазинов.
- Партнерская программа.
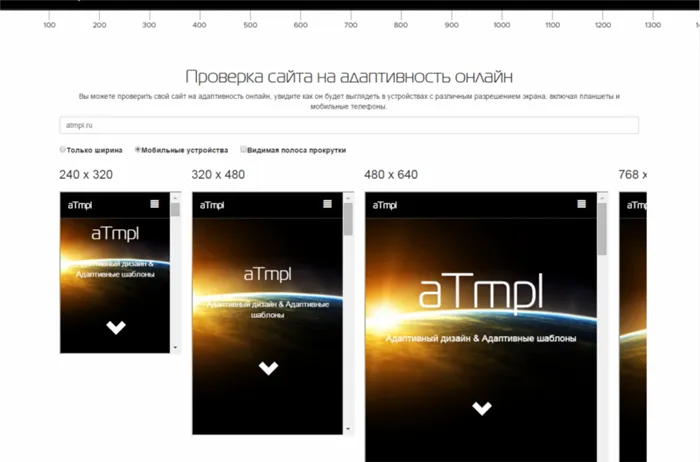
Как проверить готовый сайт на адаптивность
Выбрав и заказав один из методов реализации, не забудьте проверить, как ваш сайт будет выглядеть на мобильных устройствах и в онлайн-тестах Google, если вы примете проект.
Я пришел с небольшими знаниями о настройке, установке и принципах работы различных CMS. С тех пор я приобрел знания и опыт в разработке веб-сайтов с использованием следующих CMS, PHP и JS/CSS фреймворков: WordPress, Joomla, Bitrix, MODx, Drupal, Codeigniter, Laravel, Bootstrap.

Пользовательский конструктор можно использовать для настройки веб-сайта. Одна из лучших — Тильда. Он располагает информационные и графические блоки в нужных местах. Однако для работы с ним необходимо заплатить около 1200 рублей. Для этого занятия не требуется специальных навыков.
Мобильная версия сайта на поддомене
Подробнее об адаптивном и отзывчивом дизайне веб-сайтов.
Преимущества Tilda заключаются в следующем:
С помощью Tilda вы также можете добавить на сайт прелоадер (устройство, которое удаляет шрифты при загрузке страницы), эффект печатной машинки, эффект презентации и типограф. Единственным недостатком является то, что с его помощью нельзя создать сайт с более чем 500 страницами.
Как и Tilda, Adobe Muse — это еще один практичный и современный конструктор как для начинающих, так и для опытных веб-мастеров. Это экономит много времени на настройку.

- HTTP-заголовки, которые влияют на SEO Скорее всего, вы знаете, что при открытии страницы любого сайта происходят действия на сервере, которые не видны пользователям. Однако эти данные обрабатывают поисковые системы. И.
- Обзор CMS-систем — какой движок выбрать? Часть 1 При создании сайта мы часто делаем выбор в пользу CMS. Давай попробуем разобраться, чем же обусловлен наш выбор, и как определиться с подходящим инструментом. Предисловие.
- Влияние HTML5 на SEO Что такое HTML5 семантика? Основные семантические элементы HTML5 header footer article section main nav aside Дополнительные полезные теги мультимедийные теги (audio, video) canvas details mark.
- Распространённые технические ошибки сайтов Из статьи вы узнаете, какие технические ошибки всё ещё встречаются на сайтах, и что делать с ними при обнаружении. Ошибки из отчётов Google Search Console.
- 9 ошибок при разработке сайта, которые мешают продвижению Чтобы в дальнейшем при продвижении не возникло проблем, в ТЗ на разработку сайта нужно учесть и прописать моменты, важные с точки зрения SEO. С какими ошибками.

Адаптивный сайт на Тильде
- Интуитивно понятный интерфейс для новичков и профессионалов.
- Быстрое и простое редактирование текста (нужно кликнуть на него два раза).
- Быстрая загрузка любого изображения или видео.
- Множество заранее созданных шаблонов дизайна сайта на любой вкус.
- Быстрая работа стандартных блоков, позволяющих редактировать и добавлять информацию, изображения или видео так, как захочется. Причем можно загрузить как обложки с цитатами, так и тарифы с этапами работ.
- Широкий типографический ассортимент и огромная коллекция шрифтов с пятью настройками жирности текста.
- Большое количество адаптированных блоков под мобильные устройства, в том числе и таблиц.
- Простая и быстрая настройка отступов между картинками, таблицами и другими объектами.
- Возможность без сложностей настроить seo-оптимизацию на сайт, чтобы любой поисковик смог правильно индексировать страницу.
- Круглосуточная работа справочного центра, техподдержки и колл-центра.
Работа с Adobe Muse
- Возможность сделать шаблон сайта без сложностей;
- Упрощенное создание адаптивного сайта (стандартный сайт можно сделать за 2 часа);
- Широкий функционал интерфейса;
- Понятная и быстрая работа с HTML5 и CSS3.
Проверка адаптивности сайта

Браузером Google проверку можно сделать, зажав F12 и выбрав в меню «Дополнительные инструменты» и «Инструменты разработчика». Через Mozilla Firefox сделать это можно также: F12 ->Меню ->Разработка ->