С помощью моделей классов вы можете отображать данные в вашей базе данных. Модели классов обычно состоят из атрибутов с их «приемниками» и «сеттерами». Атрибуты — это, по сути, данные, для которых каждый экземпляр модели этого класса должен иметь значение.
Introduction to ASP.NET Core Framework
В этой статье я кратко расскажу вам об ASP.NET Core Framework. Когда речь заходит о разработке программного обеспечения, все говорят о свободном, открытом исходном коде и кросс-платформенной разработке в наши дни. Как мы все знаем, компания Microsoft известна своими продуктами на базе Windows. Сейчас мы находимся в новой эре разработки программного обеспечения. Для этого компания Microsoft выпустила новый революционный продукт — ASP.NET Core. В этой статье мы подробно рассмотрим следующие показатели.
- История ASP.NET
- Что такое ASP.NET Core
- Почему именно ASP.NET Core?
- Где мы можем разрабатывать приложения с .NET Core?
- Чего нет в ASP.NET Core?
- .NET Core против ASP.NET Core
- Языковая поддержка
История ASP.NET
Как известно, ASP.NET — это фреймворк, который уже много лет используется для разработки веб-приложений, управляемых данными. С тех пор фреймворк ASP.NET постоянно развивался, и, наконец, самой достойной эволюцией стал ASP.NET Core.
- ASP.NET Core — это не непрерывная часть фреймворка ASP.NET 4.x, а совершенно новый фреймворк.
- Этот фреймворк является настоящим переработанным вариантом текущего фреймворка ASP.NET 4.x, но с гораздо меньшим объемом и гораздо более модульной структурой.
- Некоторые люди считают, что многие вещи остаются неизменными, но это не совсем так. ASP.NET Core — это фактически фундаментальное изменение фреймворка ASP.NET.
Что такое ASP.NET Core?
ASP.NET Core — это новая версия ASP.NET Web Framework, ориентированная в первую очередь на платформу .NET Core.
ASP.NET Core — это бесплатная, с открытым исходным кодом, высокопроизводительная, легкая и кроссплатформенная основа для создания облачных приложений, таких как веб-приложения, IoT-приложения и мобильный бэкенд. Он может работать как в облаке, так и в локальной сети.
Как и .NET Core, он был разработан по модульному принципу с минимальными накладными расходами, а более продвинутые функции могут быть добавлены в виде пакетов NuGet в зависимости от потребностей приложения. Это обеспечивает высокую производительность, меньший объем памяти, меньшую занимаемую площадь и простоту обслуживания.
Фреймворк ASP.NET Core — это полная переработка существующего фреймворка ASP.NET 4.x с архитектурными изменениями, которые делают его более модульным, расширяемым, с открытым исходным кодом, мощным, легким и кроссплатформенным веб-фреймворком.
ASP.NET Core — это фреймворк с открытым исходным кодом, поддерживаемый Microsoft и сообществом. Вы также можете внести свой вклад или загрузить исходный код из репозитория ASP.NET Core на GitHub ( https://github.com/dotnet/aspnetcore ).
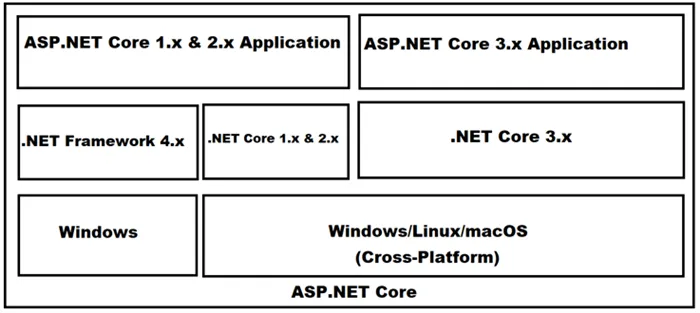
ASP.NET Core 3.x можно разрабатывать и запускать только на .NET Core, в то время как ASP.NET Core 1.x и 2.x можно разрабатывать и запускать как на .NET Core (кросс-платформа), так и на .NET Framework (только для Windows). Для лучшего понимания посмотрите на следующий рисунок.

Примечание: ASP.NET Core изначально начинался как ASP.NET 5, но позже был переименован в ASP.NET Core.
Почему именно ASP.NET Core?
Сегодня фреймворк ASP.NET Core становится все более популярным среди разработчиков. Существует несколько причин, по которым современные разработчики используют его, и некоторые из них перечислены ниже:
Открытый источник:
ASP.NET Core Framework имеет открытый исходный код, что является основной причиной его популярности. Весь исходный код этого фреймворка .NET Core доступен на сайте https://github.com/aspnet. Вы можете свободно загрузить исходный код и, при желании, изменить и скомпилировать свою собственную версию.
Команда .NET Core всегда готова поддержать ваши усилия по беспрепятственной разработке приложений. Он регулярно обновляется для исправления ошибок и внесения улучшений, обычно в течение короткого периода времени. Вам больше не нужно ждать обновлений. Гибкость кода фреймворка гарантирует, что он находится в верхней части списков пожеланий разработчиков. Библиотеки и компоненты каркаса могут быть добавлены позже в зависимости от требований проекта.
Кроссплатформенность:
Фреймворк ASP.NET Core с самого начала разрабатывался как кроссплатформенный как для разработки, так и для развертывания. Поэтому нам не нужно разрабатывать разные приложения для разных платформ, используя разные фреймворки. Давайте обсудим, что такое кроссплатформенность с точки зрения ASP.NET Core, сравнив его с предыдущими версиями ASP.NET Framework.
Более ранние версии приложений ASP.NET Framework могут работать только на платформах Windows, тогда как приложения ASP.NET Core можно разрабатывать и запускать на нескольких платформах, таких как операционные системы Windows, Mac или Linux. Предыдущие приложения ASP.NET Framework 4.x мы можем размещать только на IIS, а приложения ASP.NET Core — на IIS, Nginx, Docker, Apache или даже на себе.
У вас есть несколько вариантов разработки приложений ASP.NET Core, поскольку вы можете использовать либо Visual Studio, либо Visual Studio Code. При желании вы также можете использовать сторонний редактор по своему выбору.
Поддержка CLI.
Быстро: ASP.NET Core больше не зависит от System.Web.dll для связи между браузером и сервером. ASP.NET Core позволяет нам включать пакеты, необходимые для приложения. Это сокращает конвейер запросов и повышает производительность и масштабируемость.
Контейнер IoC: одним из наиболее часто используемых паттернов проектирования для приложений реального времени является паттерн проектирования Dependency Injection, который включает встроенный контейнер Inversion of Control (IoC) для автоматического внедрения зависимостей, что делает приложение сопровождаемым и управляемым.
Унифицированный фреймворк MVC и Web API:
ASP.NET Core предоставляет унифицированную модель программирования для разработки веб-приложений и веб-интерфейсов. Это означает, что один класс контроллера может быть использован для обеих задач. Контроллер, который мы создаем в приложении ASP.NET Core (либо Web APP, либо Web API), наследуется от базового класса Controller и возвращает интерфейс IActionResult. Интерфейс IActionResult имеет несколько реализаций. Встроенные типы результатов, такие как JsonResult и ViewResult, а также (поскольку существует очень много типов результатов, о которых мы поговорим позже) реализуют интерфейс IActionResult.
Пользовательские и программные интерфейсы — Здесь вы найдете инструменты для разработки настольных и оконных приложений. Оконные формы, веб-сервисы, консольные приложения и веб-формы — вот некоторые примеры пользовательских и программных интерфейсов.
Внутренняя структура проекта
На странице проекта уже загружены некоторые библиотеки, необходимые для комфортного старта: CSS-фреймворк Bootstrap, JS-фреймворк jQuery, MSAjax и некоторые другие.
После создания есть 3 страницы: Стандарт, информация и контакты. Каждая страница состоит из 3 файлов:
- Page.aspx — содержит HTML-макет рассматриваемой страницы,
- Page.aspx.cs — отвечает за логику конкретной страницы,
- Page.aspx.cs — это мост между Page.aspx и Page.aspx.cs.
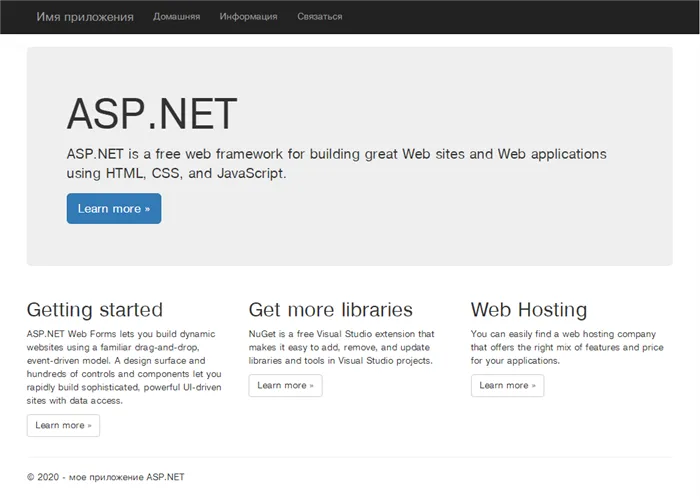
Вот как выглядит сайт About.aspx:
Как вы видите, этот файл содержит только содержимое конкретной страницы. Вся общая разметка находится в Site.Master и Site.Mobile.Master.
Нажмите IIS Express или традиционную клавишу F5 для проверки и запуска проекта. Это скомпилирует все файлы и откроет веб-сайт http://localhost:4400 в браузере по умолчанию. Номер порта может отличаться.

Вот как выглядит страница «О компании
Создание веб-формы
Чтобы создать новую страницу, выберите Add→Webform из контекстного меню проекта. Все 3 файла будут созданы и заполнены автоматически.
Примечание: Веб-формы можно создавать с помощью встроенного графического конструктора веб-форм. Чтобы открыть его, выберите Open in Builder в контекстном меню нужной веб-формы. Все необходимые элементы можно взять из таблицы элементов ( Вид→Таблица элементов ). Однако, если вам нужна максимальная гибкость и функциональность, лучше проектировать формы вручную в коде.
Затем вы можете добавить ссылку на новую страницу в навигационную панель Site.Master:
Обратите внимание, что ссылка содержит имя страницы без расширения.
Когда вы откроете новую страницу, вы заметите, что весь общий макет отсутствует. Это происходит потому, что новая страница не связывает разметку из Site.Master. Чтобы исправить это, нужно вставить его в новую форму вместо созданного макета:
Замените News на название вашего сайта во всех отчетах. Теперь форма будет отображаться с общим макетом.
Чтобы внедрить значения в макет aspx.cs, используйте специальный тег:
В этом случае SomeVar должно быть публичным полем. Если необходимо выполнить какой-либо код для присвоения значения этой переменной, он должен быть выполнен в создаваемом методе Page_Load.
Получение значений параметров из URL осуществляется через статический класс Request, который хранит больше данных о запросе:
Чтобы узнать обо всех возможностях веб-форм, ознакомьтесь с официальной документацией.
Движок представлений Razor
Razor позволяет вставлять код C# непосредственно в HTML-разметку, создавая отдельный файл .cshtml (меню Среда проекта → Добавить→ViewMVC 5 (Razor) страница). Верстка в этом файле не отличается от обычной верстки HTML.
Языком по умолчанию в Razor является HTML. Символ @ используется для переключения с верстки на C#, а блок кода заключен в скобки.
В Razor также можно писать неявные выражения непосредственно в HTML-разметке:
Существуют хорошо известные языковые структуры, которые могут значительно упростить компоновку. Вот некоторые из них:
Также всегда полезно просмотреть проекты с открытым исходным кодом. Там вы найдете не только лучшие практики ASP.NET, но и простые решения распространенных проблем.