Следующий способ — переустановка социальной сети на мобильном устройстве. Для этого удалите Instagram из приложения Play Market для пользователей Android и из AppStore для пользователей IOs. Затем загрузите его снова.
JavaScript SEO: 4 проблемы, которые мешают вам получать трафик
JavaScript (далее JS) используется для того, чтобы добавить на сайт дополнительные возможности, увеличить его скорость, сделать ресурс более привлекательным и удобным для пользователя, добавив привычные нам элементы — слайдеры, аккордеоны, удобные полосы прокрутки и анимацию. По сути, скрипт отвечает за всю красоту и присутствует на всех сайтах.
Однако, в зависимости от области применения, JS может представлять ряд проблем. Вы можете не получить трафик из поисковых систем, потому что скрипт замедляет загрузку страницы → пользователи будут покидать страницу из-за него → ухудшатся поведенческие факторы. Или страницы могут быть не проиндексированы, потому что робот не видит именно ту часть контента, которая должна соответствовать намерению пользователя → сайт потеряет рейтинг.
В этой статье мы представляем четыре распространенные проблемы, с которыми сталкиваются сайты при SEO-продвижении. Эти проблемы мешают поисковым системам правильно индексировать сайт, замедляют загрузку страниц и в конечном итоге ухудшают позицию в рейтинге из-за недостаточной JS SEO оптимизации.
Мы выявляем недостатки в ходе аудита или проверки. Во-первых, мы определяем, к какому из трех типов относится сайт с точки зрения использования JS:
- Веб-сайты, основанные на JS SPA: Несмотря на всю красоту сайта, это самый проблематичный вариант для SEO. Страница не перезагружается, все содержимое изменяется с помощью JS, и поисковые системы не всегда могут проиндексировать ее правильно.
- Сайты, отображающие SEO-релевантный контент с помощью JS. Контент, релевантный для поисковых систем, отображается при взаимодействии с пользователем (выпадающий список). Этот метод требует тщательной JS SEO работы, чтобы роботы могли проиндексировать этот контент.
- Веб-сайты с ограниченным использованием JS (для дизайна, анимации, всплывающих окон). Большинство контента на этих сайтах отображается в HTML без JS. Проблем с индексацией практически нет.
Указав тип сайта и собрав всю информацию, мы создаем эталонные условия для проверки JS.
Иногда исправления незначительны, но бывает, что требуется серьезная доработка сайта. Например, если это SPA-сайт (тип 1), то, скорее всего, будет проведена серьезная коррекция рендеринга страницы и наоборот — если JS используется в меньшем масштабе (типы 2 и 3), то будет много точечных исправлений.
Теперь перейдем непосредственно к проблемам и их решениям.
Проблема 1. Поисковики не видят важный контент
Решение: Вставьте содержимое в «сырой» HTML или используйте альтернативный подход к рендерингу.
Некоторые материалы могут не индексироваться краулером из-за JS, а это значит, что страница, которая на самом деле соответствует намерениям пользователя, будет считаться роботом менее релевантной.
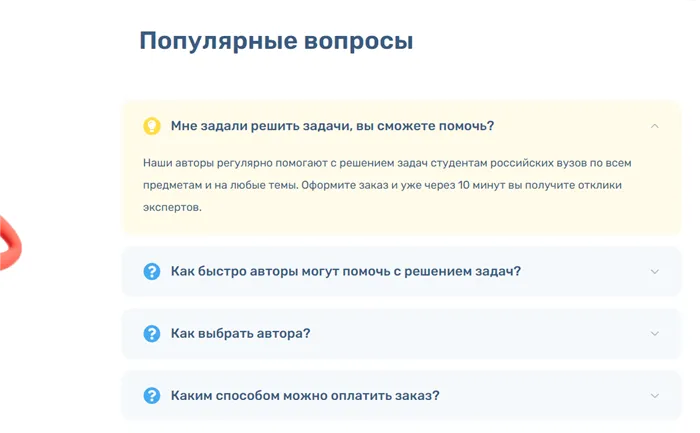
Например, вы создали на сайте поле FAQ с JS, для открытия которого требуется действие пользователя. Роботы увидят вопросы «Как быстро авторы могут помочь решить проблемы?» и «Как выбрать автора?» и другие, но не увидят ответов, потому что только пользователь может открыть список щелчком мыши. По этой причине часть страницы не будет проиндексирована и получит более низкий рейтинг.

Пример выпадающего списка, созданного с помощью JS
Чтобы разница в версиях страниц была как можно меньше, мы добавили контент в «сыром» HTML, т.е. это как создание книги без предотвращения ее открытия и чтения роботами.
Помещая ответы на вопросы в «сырой» HTML, мы сообщаем роботу, что пользователь может увидеть ответы на странице FAQ. Таким образом, даже без рендеринга страницы поисковая система может увидеть содержимое блока и учесть его при ранжировании сайта.
Это самый простой вариант, но он подходит не во всех случаях. Если ситуация не может быть решена путем добавления содержимого в «сырой» HTML, необходимо выбрать альтернативный метод рендеринга. Мы представляем три наиболее популярных подхода:
Название подхода
Свойства
Название Название Название документа
Пользователь открывает веб-сайт и получает от сервера либо часть страницы, за которой следует остальная часть, либо всю страницу целиком.
Сервер распознает, кто обращается с запросом к веб-сайту. Когда пользователь делает запрос, браузер отображает страницу без вмешательства сервера. Если это робот поисковой системы, сервер отправляет конечную HTML-страницу.
Содержание и все важные элементы страницы генерируются непосредственно на стороне сервера, в то время как второстепенные элементы, не влияющие непосредственно на ранжирование, отображаются на стороне пользователя.
При правильном подходе мы добиваемся того, что страницы появляются в индексе поисковых систем со всем содержимым, а не только его частью.
Проблема 2. Поисковики не видят ссылки
Решение: Сделайте ссылки статичными элементами HTML, чтобы краулеры могли следовать за вами.
И ссылки, и содержание по-разному воспринимаются пользователем и краулером. В первом случае ссылка — это кликабельный элемент. Во втором случае это специальный тег < a >который должен содержать атрибут HREF и информацию о ссылке.
С помощью Javascript вы можете превратить любой элемент в «псевдоссылку», используя теги < div >и < span >. Они выглядят как ссылки, но таковыми не являются.
Это хорошо и удобно для пользователя, но PS не видит эти ссылки, потому что они не включены в «сырой» HTML. Это означает, что робот не может видеть новые страницы, оценивать их разнообразие, анализировать сигналы пользователей и расставлять приоритеты.
Роботы не переходят по ссылке и не видят содержимое → страница не индексируется → пользователи не знают о ее существовании, потому что не могут перейти на нее из выдачи → вы проигрываете.
Мы рекомендуем использовать ссылки с атрибутом href и атрибутом description (якорь). Таким образом, вы можете ссылаться на страницы, которые видят не только пользователи, но и поисковые системы. Технически это выглядит следующим образом:
![]()
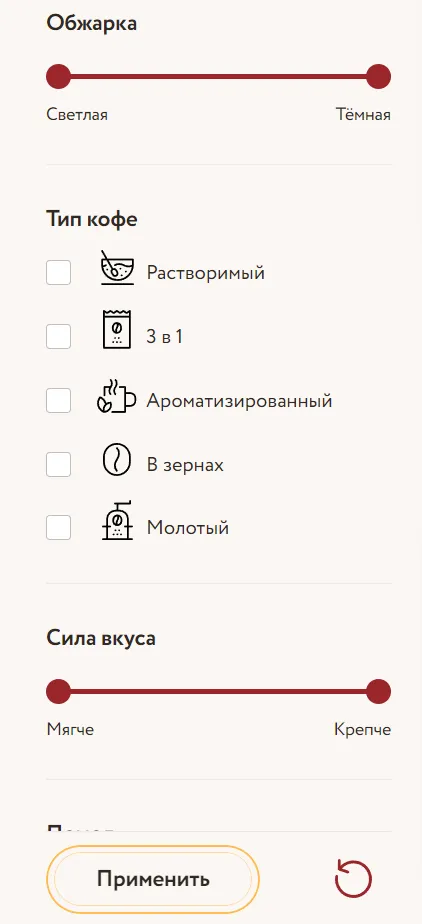
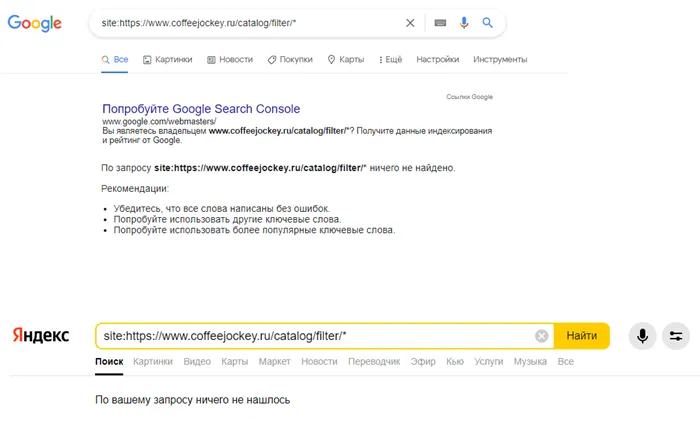
В проекте по продвижению онлайн-кафе мы столкнулись с проблемой индексации сайтов-фильтров, которые потенциально могут собирать средне- и низкочастотные запросы. Ассортимент каталога включал множество сортов кофе, которые можно было фильтровать по типу кофе, степени обжарки и другим характеристикам.
Чтобы активировать фильтр в каталоге, пользователь должен был выбрать атрибуты и нажать кнопку «Применить», что означало, что соответствующая страница открывалась только после действия пользователя.

Сам фильтр работал без проблем, но поскольку для отображения обновленных страниц требовалось действие пользователя, роботы не могли их просканировать. В результате отфильтрованные страницы не попадали в индекс ни одной из поисковых систем.
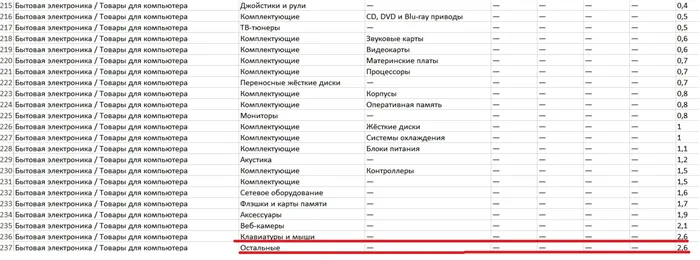
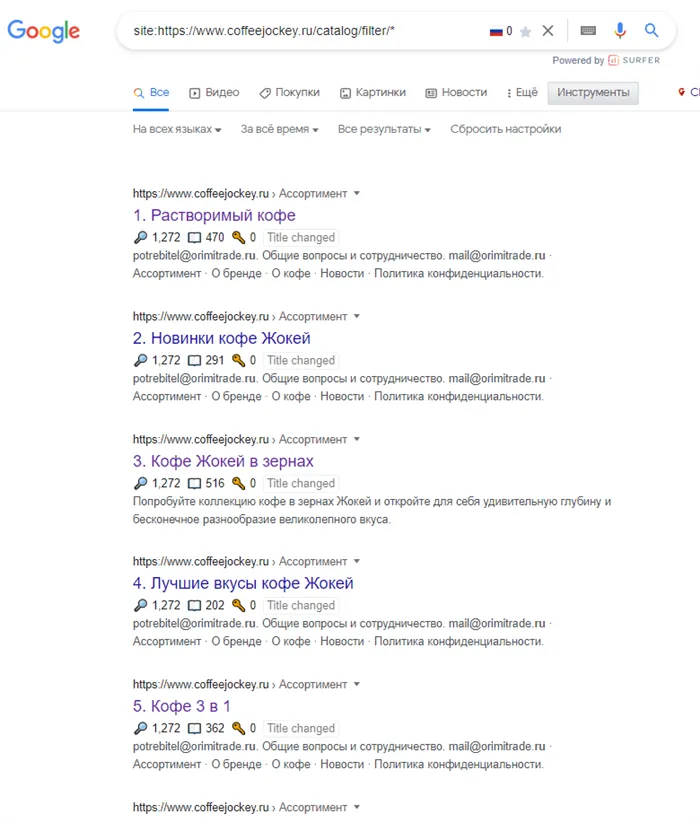
Это означало, что когда пользователь вводил в поиск название категории — например, «кофе 3 в 1 жокей» — выдача не показывала ему страницу с этой категорией.

Результаты поиска для запроса котировок
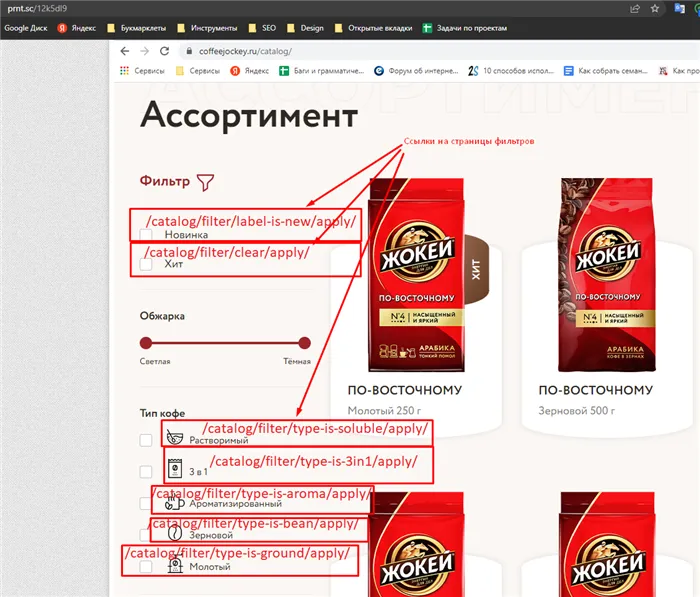
Мы предложили добавить ссылки на страницы фильтров для каждого свойства фильтра (тип кофе, помол и т.д.) на странице каталога. Это означает, что на каждой метке фильтра робот должен видеть ссылку, на которую он может нажать для просмотра информации.

После того, как разработчики внесли изменения на сайт, роботы поисковых систем смогли беспрепятственно проползти по всем необходимым страницам фильтра. Сайт попал в первую строчку списка.

Все сайты могут работать отлично, проблемы возникают только у VK. Чтобы убедиться, что приложение подключено правильно, необходимо выполнить следующие действия:
Нет кнопки «Продвижение» или «Рекламные инструменты»
Instagram предлагает услуги по продвижению постов и историй только для бизнес-аккаунтов. Если под вашим аватаром и описанием профиля есть только кнопка «Редактировать профиль», вы будете иметь статус личной страницы, и рекламные функции будут недоступны.
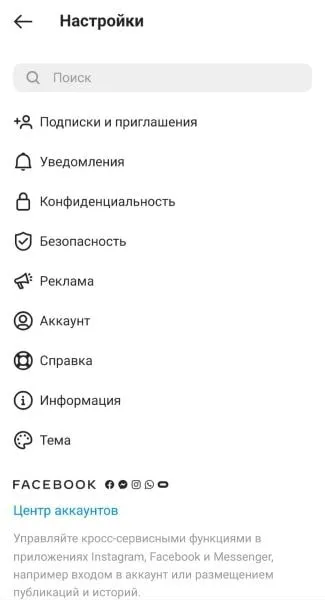
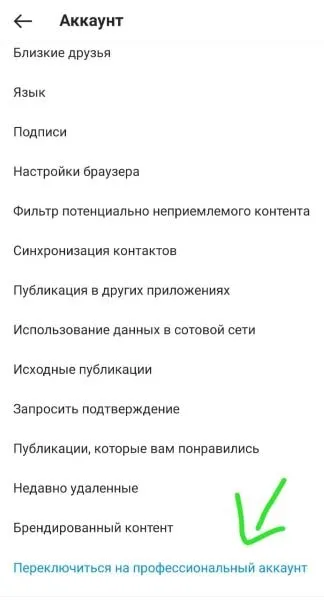
Вы можете активировать свой профессиональный профиль за несколько минут. Для этого нажмите на три горизонтальные полоски в правом верхнем углу приложения и выберите «Настройки».

Затем нажмите на «Account» и выберите «Switch to a business account» в нижней части списка.

Кнопка есть, но не запускается
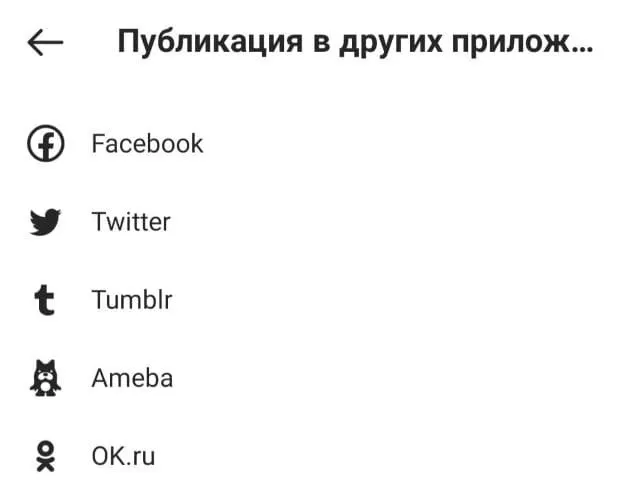
Для публикации объявлений необходимо, чтобы ваш профиль был связан с вашей страницей в Facebook. Проверить, подключена ли социальная сеть, довольно просто. Зайдите в «Аккаунт» в настройках Instagram и нажмите на «Публиковать в других приложениях». Если социальная сеть подключена, она будет выделена синим цветом.

Примечание: Для продвижения вам нужен не личный профиль, а бизнес-страница в Facebook. Вы можете создать его на сайте.
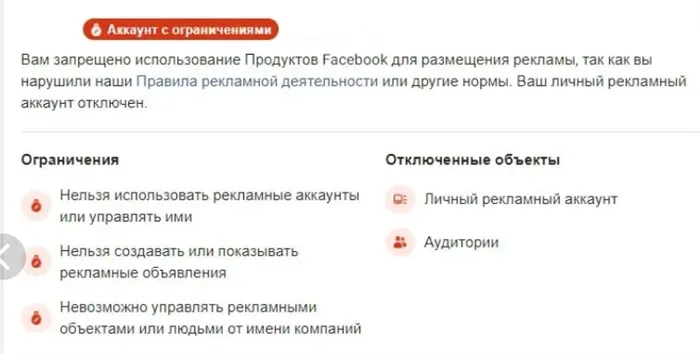
«У вас нет разрешения на использование данного рекламного аккаунта. Свяжитесь со своим администратором, чтобы получить разрешение»
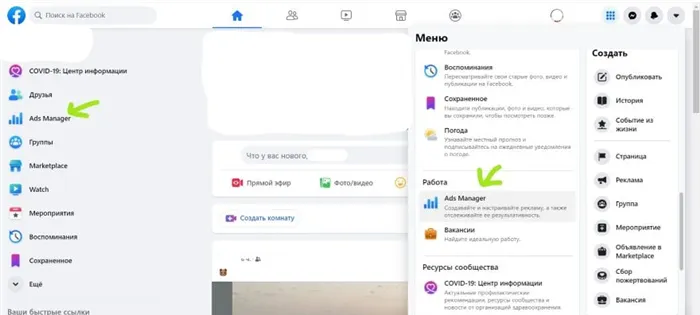
Если вы создали профиль и подключили его к Facebook, а сообщение об ошибке Instagram появляется с таким текстом, вам необходимо проверить следующую информацию: 1. Проверьте, есть ли у вас долги в Ads Manager. Зайдите в свой профиль Facebook и откройте меню в правом верхнем углу. В результате вы перейдете в Менеджер объявлений.

Если у вас есть задолженность в Ads Manager, сумма и кнопка оплаты будут отображаться вверху. Вы можете пополнить счет с той же карты, которая была первоначально привязана к шкафчику. В качестве альтернативы можно выбрать «Другой способ оплаты». После этого функции должны быть разблокированы. 2.

2. проверьте, появляется ли в рекламном менеджере окно, указывающее на нарушения в бронировании. В этом случае вы можете обратиться в службу технической поддержки Facebook. Или попробуйте следующий алгоритм.

Этот алгоритм лучше всего подходит, если вы не знаете точной причины блокировки и не хотите тратить время на долгую переписку с технической поддержкой социальных сетей. Однако помните, что это крайняя мера. Facebook может заблокировать вас за создание копии вашей бизнес-страницы, поэтому вам следует избегать этого метода.