С помощью этой услуги вы можете изменить размер изображения и уменьшить его вес на 70-90%. Даже после сжатия качество изображения хорошее — нет шума и излишней резкости. Вы можете изменить разрешение изображения без изменения его веса.
Содержание
Изображение в формате PNG можно создать с помощью любой графической программы (включая Paint и Photoshop).
Как сохранить картинку в формате PNG в Paint?
Процесс сохранения в формате PNG с помощью редактора Paint в Windows 10 :
-
Откройте файл изображения в программе Paint.
Программа поддерживает изображения в форматах BMP, TIFF, PNG, GIF и JPEG.
Откроется контекстное меню.
Откроется модальное окно, в котором можно выбрать папку и имя для файла.
Как сохранить PNG-файл в Photoshop?
Процесс сохранения изображений в формате PNG с помощью редактора Adobe Photoshop CC 2015:
-
Откройте файл изображения в Photoshop.
Откройте файл изображения в PDF-файле.
Откроется контекстное меню.
Откроется модальное окно сохранения.
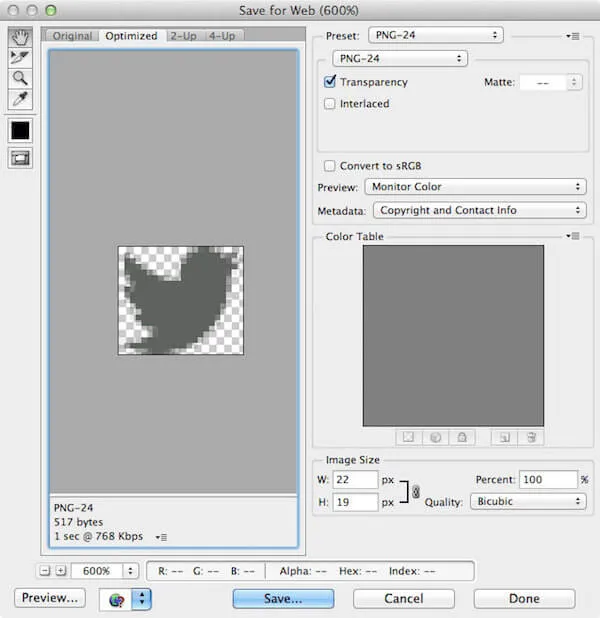
Откроются расширенные настройки для формата PNG. Для PNG-24 :
-
Прозрачность (активировать альфа-канал прозрачности).
Установите флажок, чтобы сохранить PNG-файл с прозрачным фоном (альфа-канал без фона).
Дополнительные настройки для PNG-8 :
- Модель снижения цвета (способ определения цветов в палитре),
- Количество цветов в палитре,
- Определение модели дизеринга (как сгладить цветовые переходы),
- степень дизеринга (0-100%),
- Цвет фона (если он прозрачный),
- прозрачность модели дизеринга,
- цвет веб-страницы (не имеет значения).
В левой части окна вы можете увидеть, как меняется изображение в зависимости от сделанных настроек.
Откроется модальное окно, в котором можно выбрать папку и имя для файла.
Как сохранить PNG-файл в Illustrator?
Illustrator — это графический редактор от Adobe для редактирования векторной графики. Панель инструментов аналогична панели инструментов Photoshop — чтобы сохранить изображения в формате PNG в Illustrator, используйте ту же функцию «Сохранить для Web»:
-
Откройте или создайте изображение в Adobe Illustrator.
Откройте файл изображения в PDF-файле.
Откроется контекстное меню.
Откроется модальное окно сохранения.
Откроются расширенные настройки PNG (как описано выше для сохранения PNG-изображений с помощью Photoshop).
В левой части окна вы можете увидеть, как меняется изображение в зависимости от сделанных настроек.
Откроется модальное окно, в котором можно выбрать папку и имя для файла.
Алгоритм сжатия PNG
Главной особенностью, отличающей формат PNG, является сжатие данных без потерь. В зависимости от компрессора можно в определенной степени уменьшить «вес» изображения.
В отличие от формата JPG, степень сжатия файлов PNG не регулируется и полностью зависит от предопределенных алгоритмов программного обеспечения, используемого для сохранения изображения.
Оптимизация PNG-изображений
В зависимости от глубины цвета изображения PNG делятся на 2 типа:
Он использует 8-битную глубину цвета (максимум 256 индексированных цветов) и позволяет использовать прозрачные пиксели.
Он использует 24-битную глубину цвета и 8-битный альфа-канал (1 677 7216 цветов + канал прозрачности).
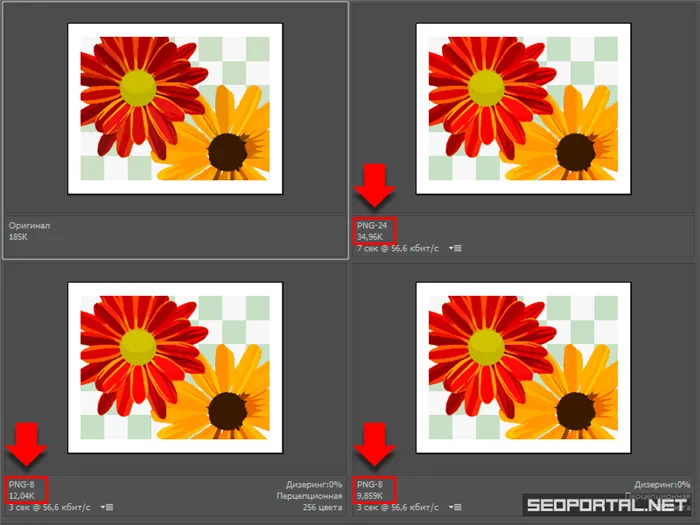
Извлекая изображение из цветного формата PNG-24 в индексированный формат PNG-8, можно добиться значительного уменьшения размера файла («веса изображения»):



В примерах выше вы можете увидеть значительную разницу в размере файла в зависимости от глубины цвета. Недостаток цвета также очевиден: в 256-цветной версии видна «зернистость», которая гораздо более очевидна в 128-цветной версии из-за явного недостатка цвета в палитре.
Использование формата PNG-24 для изображений с небольшим количеством цветов неоправданно увеличивает размер файла.
Обратите внимание, что ограничение цветовой палитры до минимума приведет к невосполнимой потере данных, которые невозможно восстановить из оптимизированного изображения.
Используйте PNG-8 только в том случае, если для изображения достаточно максимального количества цветов 256.
В случаях, когда в изображении используется до 256 цветов, ограничение цветовой палитры может значительно уменьшить «вес» изображения без ухудшения качества деталей:

Обратите внимание, что ограничение цветовой палитры до минимума приведет к невосполнимой потере данных, которые невозможно восстановить из оптимизированного изображения.
Выбор правильного формата

PNG не всегда является лучшим форматом для представления изображения. Если количество цветов в PNG слишком велико, лучше выбрать формат JPEG. Однако это не всегда возможно из-за технического проекта: например, для совместимости фона необходимо обеспечить прозрачность или полупрозрачность.
В этом случае вы должны либо объединить изображение PNG с фоном и сохранить его в формате JPEG, либо создать серию изображений (с разными фонами), которые вы снова сохраните в формате JPEG. В большинстве случаев цветное изображение в формате JPEG в два раза меньше своего аналога в формате PNG.
Удаление чанков

Существует большое количество программ для оптимизации PNG, и большинство из них делают примерно одно и то же: они выбирают различные фильтры для уменьшения размера основной цветовой информации. Однако есть еще несколько способов уменьшить размер PNG-изображений, о которых также следует помнить.
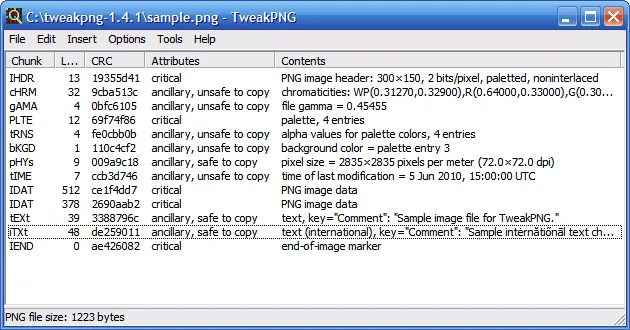
Первый заключается в удалении ненужных элементов из метаинформации (неиспользуемые части) и из используемой палитры (неиспользуемые цвета). Наиболее важными являются части IHDR, IDAT и IEND. Все остальные части содержат дополнительную информацию (удаление части gAMA, например, приводило к «повреждению» изображений в старых браузерах Safari). Части с комментариями, датой модификации и цветовыми профилями (для распечаток) можно смело удалять: Они являются бесполезной строкой для браузера. Вы можете удалить эти части с помощью ExifTool.
Вам не нужно искать и обзванивать все цифровые агентства. Создайте конкурс на workspace.ru и получите предложения от членов CMS Magazine по цене и срокам. Это бесплатно и занимает 5 минут. В списке 15 617 digital-агентств, готовых помочь вам — выбирайте и экономьте до 30%. Создайте конкурс →.
Правильный выбор палитры

Существует 6 вариантов формата PNG для различных задач: Серая палитра, цветная палитра (256 цветов), полноцветная палитра и дополнительно каждый вариант может включать прозрачность. Правильный выбор палитры и прозрачности позволит уменьшить размер PNG-изображения. Если у вас менее 256 цветов, всегда выбирайте PNG8 и будьте осторожны с прозрачностью (некоторые редакторы не знают, как получить полупрозрачность для PNG8).
Если изображение содержит только оттенки серого, выберите параметр greyscale.
Если ваше изображение имеет более 256 цветов, вам следует преобразовать его в PNG8. Вы не заметите потери качества. Если у вас много цветов, используйте JPEG. Если и это невозможно, выберите TrueColor и следите за прозрачностью.
Сжатие — это метод уменьшения размера файлов растровых изображений. Сжатые изображения PNG можно использовать на веб-сайтах для повышения скорости просмотра и производительности. В Photoshop сжать PNG-файл гораздо проще, чем раньше, и, возможно, мощнее, чем в любой другой программе.
Как сжать файл PNG в RIOT
RIOT (Radical Image Optimisation Tool) — это бесплатное приложение для оптимизации изображений. Он поддерживает следующие форматы изображений: «PNG», «JPEG», «GIF».
Выполните следующие действия:
- Перетащите файл в окно RIOT или используйте кнопку «Открыть…» для добавления изображения.
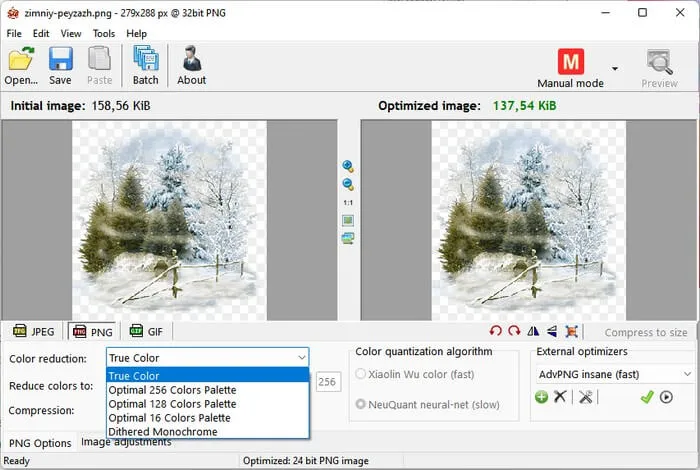
Окно RIOT разделено на две части: слева отображается исходное изображение, справа — оптимизированное. В зависимости от выбранных вами опций размер PNG будет уменьшен до килобайтов, изменится и качество самого изображения.
- Нажмите на кнопку «PNG», чтобы перейти к настройкам для этого формата.
- Выберите соответствующую опцию в поле «Уменьшение цвета»:
- True Colour — Настоящий цвет.
- True Color — Оптимальная 256-цветная палитра.
- Оптимальная 128-цветная палитра — Оптимальная 128-цветная палитра.
- Optimal Palette — 16-цветная палитра.
- Dithered Monochrome — Смешанный монохромный.
При выборе подходящих настроек учитывайте внешний вид оптимизированного изображения и его размер.

- Установите степень сжатия изображения в поле Сжатие:
- Минимальный (самый быстрый) — Минимальный (самый быстрый),
- низкий — низкий,
- medium (default) — средний (по умолчанию),
- высокий — высокий,
- максимум (очень медленно) — максимум (очень медленно).
На вкладке «Настройки изображения» можно изменить яркость, контрастность и значение гаммы.
- Нажмите кнопку «Сохранить», чтобы сохранить сжатое изображение в формате PNG на вашем компьютере.
Как уменьшить PNG в Фотошопе
Сейчас мы попробуем уменьшить вес PNG-файла в Adobe Photoshop, самом мощном инструменте для редактирования изображений. В этой программе есть два варианта улучшения изображения, которые вы можете использовать.
Сначала вставьте изображение PNG в окно Photoshop.
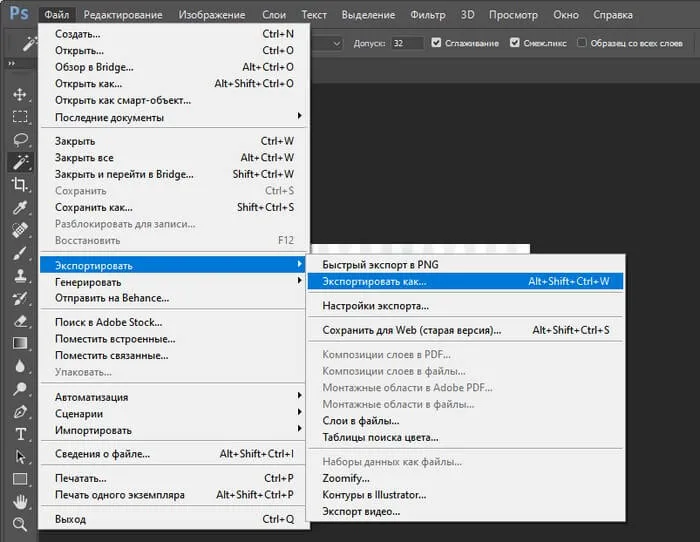
- Нажмите на меню «Файл».
- В контекстном меню сначала выберите «Экспорт», а затем «Экспортировать как…».

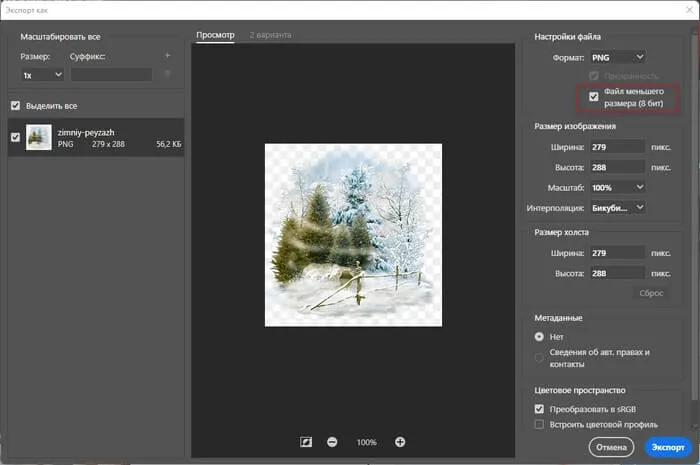
- В окне «Экспортировать как» в разделе «Параметры файла» установите флажок «Меньший файл (8-бит)».
- Нажмите на кнопку «Экспорт», чтобы сохранить изображение на компьютере.

- Выберите опцию «Экспорт» в меню «Файл».
- В следующем подменю нажмите «Сохранить для Web (старая версия)».
В более ранних версиях Adobe Photoshop CS опция «Сохранить для Web» доступна непосредственно из меню «Файл».
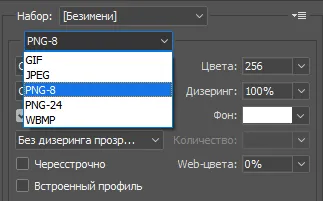
- В окне «Сохранить для Web» в правом верхнем углу выберите формат «PNG-8» или «PNG-24».

- При необходимости измените оставшиеся настройки, а затем нажмите кнопку «Сохранить…».
Как уменьшить PNG онлайн на TinyPNG
Tiny PNG (TinyJPG) — это веб-сервис оптимизации изображений. Сайт поддерживает автоматическое сжатие файлов в следующих форматах: «WebP», «PNG», «JPEG».
Для бесплатного использования вы можете оптимизировать до 20 изображений одновременно, каждое из которых не должно превышать 5 МБ.
- Получить доступ к службе TinyPNG можно по адресу: https://tinypng.com/.
- Перетащите изображение в нужную область или нажмите соответствующую кнопку, чтобы добавить файлы с компьютера.

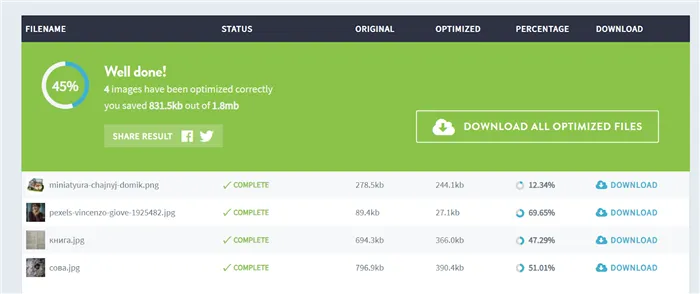
- Когда одно или несколько изображений обработаны, отображается информация о степени сжатия в процентах и значениях относительно исходных файлов.
- Нажмите на кнопку «Загрузить», чтобы сохранить файл на своем компьютере. Отправьте файл в облачное хранилище Dropbox или загрузите все изображения в ZIP-файл, нажав на кнопку «Загрузить все».

Легкая интеграция с WordPress, Shopify, Joomla, OpenCart, Drupal, Typo3, PrestaShop, Crafts и Magento: вы можете загрузить плагины для любой CMS с сайта. Кроме того, разработчики предоставили PHP-скрипты, которые позволяют легко интегрироваться даже с теми системами, которые вы написали сами.
Websiteplanet
Форматы. Jpeg, png.
Цена. Бесплатно.
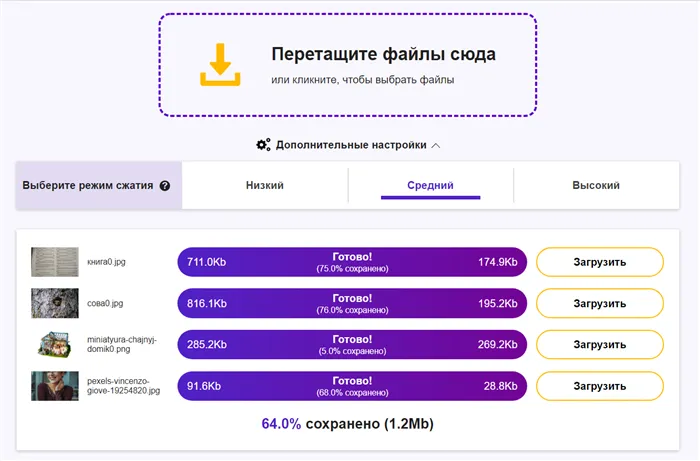
Качество. Три уровня сжатия: низкий, средний, высокий.
Websiteplanet менее гибок, чем Optimizilla: он предлагает три уровня сжатия. Просто перетащите на экран столько изображений, сколько вам нужно, и вы сразу же увидите результат.
Сжатые файлы можно просто загрузить в файл или сохранить в Google Drive или Dropbox.
Удобно, что служба добавляет к имени файла суффикс «-optimised».

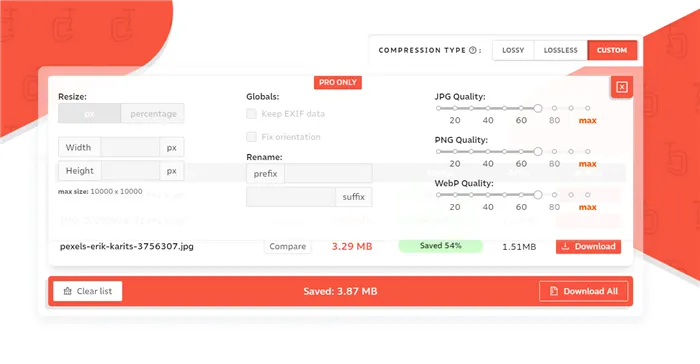
Compressor.io
Форматы. Jpeg, png, gif, svg, webp.
Цена. Бесплатно — 50 сжатий в день, версия Pro — $50 в год.
Качество. Можно установить вручную. В бесплатной версии есть только два варианта сжатия: с потерями и без потерь.
Compressor.io поддерживает множество форматов. Однако в бесплатной версии вы можете выбрать только один из двух вариантов сжатия: с потерями или без потерь.

Максимальный вес файла составляет 10 МБ, а для платного пакета — до 20 МБ. В то же время, сервис позволяет добавлять столько фотографий, сколько вы захотите. Изображения могут быть загружены в одном файле.
Если выбрать качество без потерь, объем изображения может немного уменьшиться — всего на 8 %.
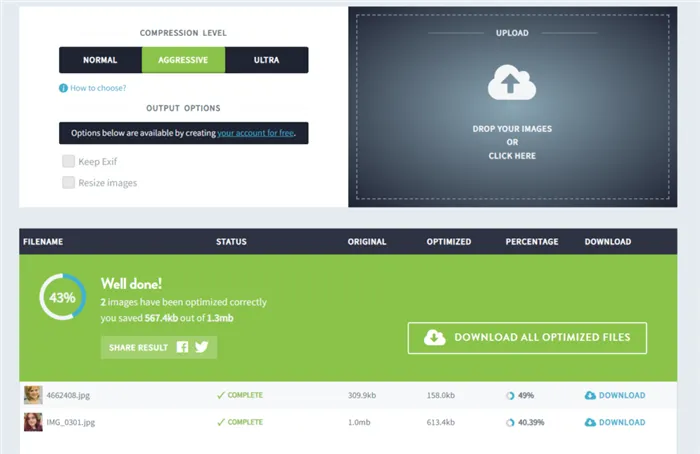
Imagify.io
Форматы: jpeg, png, gif, pdf.
Цена. От 5 долларов в месяц. (из 500 МБ изображений). Бесплатно — до 20 МБ в месяц.
Качество. Три уровня компрессии: нормальная, агрессивная и гиперкомпрессия.
Imagify.io позволяет бесплатно сжимать файлы размером до 2 МБ.
Вы можете выбирать между уровнями сжатия нормальный, агрессивный и гиперсжатый. Можно также изменить размер изображения после его съемки.

При гиперкомпрессии изображения можно уменьшить в среднем на 45%. Сервис лучше оптимизирует изображение до 100 КБ.
С помощью этой услуги вы можете загрузить все отредактированные изображения в одном файле. Однако для этого необходимо зарегистрироваться. Результат обработки не сохраняется, и вам придется загружать фотографию заново.
Я оптимизировал фотографии в режиме Ultra и не увидел существенной разницы с оригиналами. Однако если вы хотите быть на 100% уверены в сохранении качества, выберите обычный режим сжатия. Но экономия гораздо меньше (мой результат — 9%).
Уровень сжатия не настраивается. Файлы сохраняются под оригинальным именем. Готовые фотографии можно загрузить по отдельности, объединить в один файл или сохранить в Dropbox.
Optimizilla
Типы файлов.

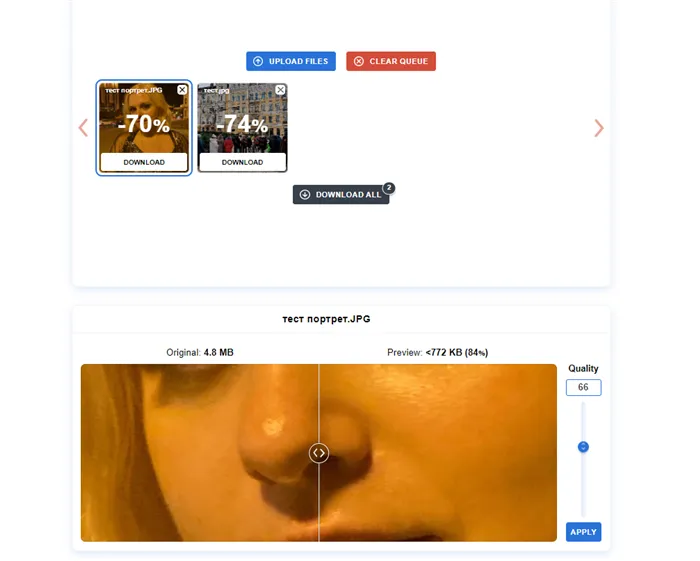
Бесплатная услуга, позволяющая сжимать до 20 фотографий одновременно: Удобно работать с большим количеством файлов. Перед загрузкой можно установить степень сжатия: от минимальной (5-7%) до максимальной (до 97%).
Чем сильнее степень сжатия, тем темнее будет изображение. Если качество снижено до «30» (сжатие на 90%+), на изображении появляется много шума. Это следует принять во внимание.
Optimizilla уважает вашу конфиденциальность: все данные удаляются с сервера в течение часа после закрытия вкладки.
Imagify
Типы изображений: JPG, PNG, GIF и PDF
Максимальный размер изображения: 2 МБ для бесплатной версии, неограниченный размер для учетной записи Infinite.

Эта служба сжатия изображений имеет три режима сжатия: Normal (без потерь, удаляет метаданные), Aggressive (сжимает пиксели, немного снижая качество изображения и уменьшая вес почти наполовину) и Exceptional (сжимает до 80-90%, но качество может пострадать).
После съемки можно настроить высоту и ширину изображения и оставить данные EXIF.
Если вы не удовлетворены результатом, вы можете восстановить его до первоначального состояния. Вся информация о ваших изображениях хранится на сервере Imagify (при желании вы можете отключить эту опцию).
Инструмент доступен как веб-сервис и как дополнение для WordPress. Разработчики планируют подключиться к PrestaShop, Magento, Shopify и Joomla. Вы можете использовать API Imagify для самостоятельной настройки интеграции.
ImageOptim
Типы файлов.

Бесплатное программное обеспечение для macOS с открытым исходным кодом. Одним из главных преимуществ инструмента являются детальные настройки оптимизации. При сжатии без потерь удаляются данные EXIF (серийный номер камеры, местоположение GPS и т.д.).
Если активировано сжатие с потерями, пользователь может сам выбрать параметры сжатия: Уменьшение до определенных размеров, группировка пикселей и т.д.
Те, кто хочет интегрировать этот инструмент в свой сайт, могут воспользоваться API ImageOptim. Однако это уже платно — цена за использование API начинается от $12/месяц за 2 000 изображений.
jpegtran — это мощный инструмент, который позволяет выполнять простое сжатие JPG без потери качества, сжатие с некоторой степенью сглаживания и даже преобразование в Progressive JPEG. Скачайте jpegtran с сайта http://jpegclub.org/jpegtran/ (найдите и скачайте файл jpegtran.exe).
Как оптимизировать и сжать GIF
Используйте оптимизатор файлов. Но помните: GIF можно использовать только для анимированных изображений. Вы должны использовать PNG. PNG сжимается лучше, чем GIF, PNG может использовать прозрачный фон, а цветовая палитра не ограничена 256 цветами.
В этой статье я постарался дать вам очень подробный обзор методов оптимизации для PNG и JPG. Если у вас есть вопросы или дополнения, пишите в комментариях, и мы обсудим.
Формат WebP может значительно уменьшить размер изображений PNG благодаря большему количеству фильтров и более адаптивному подходу к палитре индексов и прозрачности. Следует помнить, что WebP поддерживается не всеми браузерами, поэтому должна существовать альтернатива в виде PNG.
Часть 1. Как сжать PNG с помощью Photoshop
Сжатие — это метод уменьшения размера файлов растровых изображений. Сжатые изображения PNG можно использовать на веб-сайтах для повышения скорости просмотра и производительности. В Photoshop сжать PNG-файл гораздо проще, чем раньше, и, возможно, мощнее, чем в любой другой программе.
Выполните следующие действия, чтобы сжать PNG-файл с помощью Photoshop:
Шаг 1 Запустите приложение Photoshop.
Откройте приложение Photoshop на своем компьютере, дважды щелкнув по значку, а затем нажав «Файл» в верхней строке меню.
Шаг 2 Загрузите изображение в формате PNG
Выберите «Открыть» из выпадающего списка, чтобы импортировать изображение PNG, которое вы хотите сжать, в Photoshop. Если вы скопировали PNG из буфера обмена, нажмите «Файл» и выберите «Создать из буфера обмена».
Шаг 3 Сохраните исходный PNG
В верхнем окне нажмите «Файл», а затем «Сохранить онлайн», чтобы сохранить исходное изображение в формате PNG. Вы также можете удерживать нажатыми клавиши «Alt + Shift + Ctrl + S» на клавиатуре.
Шаг 4 Проверьте подробные настройки
Теперь вы увидите диалоговое окно Сохранить для Web. Вы можете проверить подробные настройки, скорость загрузки и т.д. изображения PNG. Вы также можете увидеть настройки качества изображения PNG.
Шаг 5 Сжатие файла PNG
По умолчанию установлено значение «Максимум 100%». Просто введите подходящее соотношение в настройке «Процент», например, 80%, пока размер файла не станет достаточно маленьким, и нажмите «Сохранить». «, чтобы сохранить сжатое изображение в формате PNG.

Photoshop также подходит для создания GIF-файла. Подробнее о создании подарка в Photoshop можно узнать здесь.








