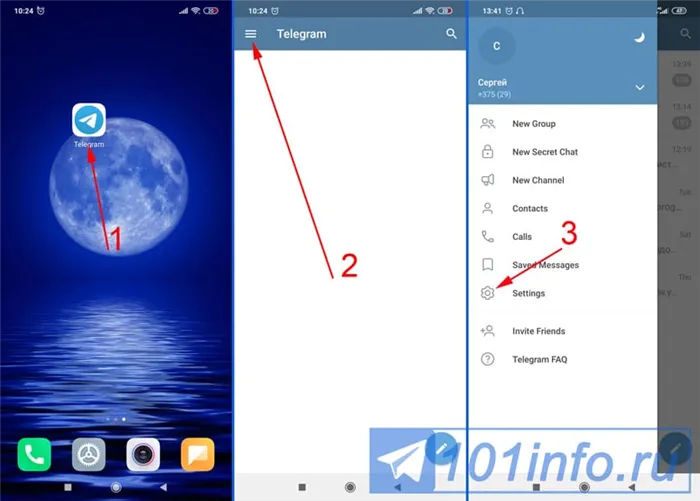
Во-первых, необходимо выбрать платформу. На самом деле их очень много. Некоторые из них можно использовать бесплатно, а другие доступны только по подписке или при единовременной покупке. В любом случае, многое зависит от выбора CMS.
Как создать лендинг самому: пошаговая инструкция
Эффективным способом продвижения вашего бизнеса и создания клиентской базы в 2022 году является создание веб-сайта. Обычный веб-сайт выполняет в первую очередь информационную функцию: те, кто его посещает, могут получить представление о компании, ее продукции и услугах. Поэтому для достижения маркетинговых целей используется целевая страница — одностраничный сайт, задачей которого является достижение конверсии и сбор контактной информации от потенциальных клиентов. Посадочная страница хорошо ранжируется поисковыми системами и, в отличие от рекламы, является бесплатной. В этой статье описано, как вы можете самостоятельно создать целевую страницу.
Целевая страница — это маркетинговый инструмент, используемый для привлечения интереса целевой аудитории (ЦА) и побуждения ее к совершению желаемого действия на сайте компании. Целевая страница может содержать различную информацию в зависимости от того, чего вы хотите добиться:
- Чтобы получить новый бизнес,
- Повысить узнаваемость бренда,
- для внедрения новых продуктов и услуг,
- создать платформу для проведения онлайн-мероприятия (тренинга, вебинара),
- для привлечения новых сотрудников и получения резюме,
- собирать контактные данные для рассылки новостей по электронной почте,
- найти партнеров и сделать им предложение,
- чтобы поговорить о кампании.

Каждая страница должна решать только одну задачу: Это и есть формула эффективного брендинга. Это правило вытекает из того, что каждая целевая страница обращена к определенному сегменту целевой аудитории и ее проблемам, а потому отличается по лексике, структуре и способу привлечения внимания. Большое количество информации, предназначенной для разных людей, может сбивать с толку и отталкивать пользователей.
Поэтому мы стараемся получить предложение, а не купить». Не «Заказать вызов специалиста», а «Заказать бесплатную цитату». Подробнее об этой теме читайте в нашей статье, там же вы найдете хорошие примеры.
#1 – Скачиваем бесплатный html шаблон лендинга
В целом, целевая страница не так уж и скрытна. Это просто отдельная страница в Интернете, где вся информация «подогнана» под конкретную цель посетителя. В отличие от традиционных сайтов, одностраничные сайты обычно не имеют меню и ссылок на другие части сайта (хотя бывают и исключения).
Это означает, что все, что вам нужно сделать, это найти подходящий HTML-шаблон и отредактировать его в соответствии с вашими потребностями. О том, что делать с этой страницей, мы расскажем ниже. А теперь — скачайте этот бесплатный шаблон страницы, например, здесь. Мы разберемся с этим.
#2 – Заменяем картинку на главном экране
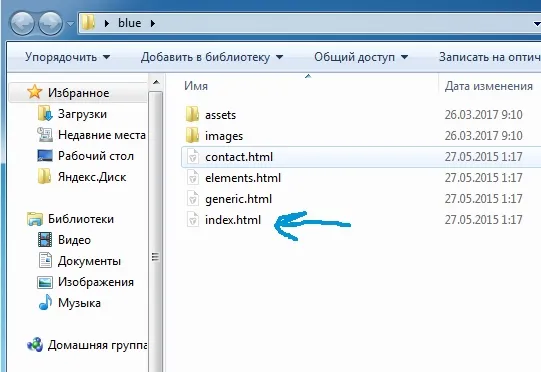
После загрузки откройте папку «blue», в которой вы найдете несколько файлов с расширением html. Дважды щелкните на файле index.html.

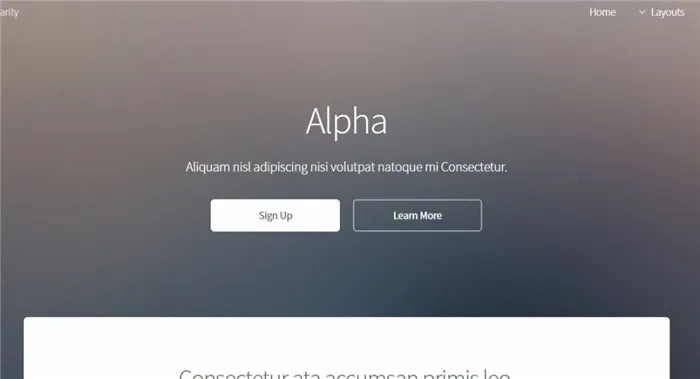
Ваш браузер открывает шаблон в том виде, в котором он отображается сейчас. Неплохо, не находите?

Теперь нам нужно отредактировать его. И самый простой способ сделать это — с помощью Notepad++. Скачайте его и установите на свой компьютер.
Первое, что мы собираемся сделать, это добавить обычное изображение на главный экран нашей целевой страницы. Вам нужно найти хорошее изображение, соответствующее вашей теме. Для этого зайдите, например, на Яндекс Картинки и введите свой поисковый запрос.
Укажите размер файла «Большой». Вы можете скачать это изображение, чтобы попрактиковаться. Это похоже на создание целевой страницы для профессиональных юридических услуг.
Теперь скопируйте это изображение в папку «images». Измените его имя на «banner.jpg». Переименуйте изображение с именем «banner.jpg» в папке во что-нибудь другое.
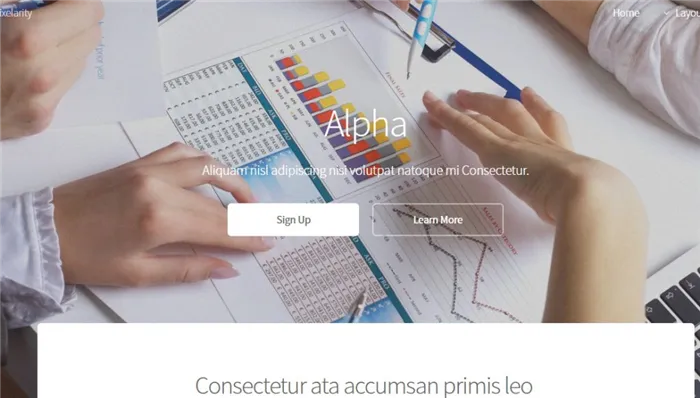
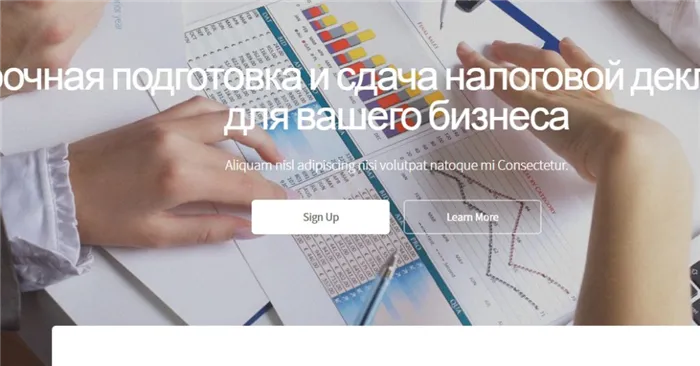
Обновите целевую страницу в браузере. Теперь вы должны увидеть изображение, как на следующем скриншоте.

Если он выглядит неправильно, проверьте, правильно ли вы написали имя изображения и скопировали его в нужное место.
Если все в порядке, продолжите редактирование текста.
#3 – Редактируем текст на главном экране
Щелкните правой кнопкой мыши на файле «index.html» и выберите «Открыть с помощью — Notepad++».

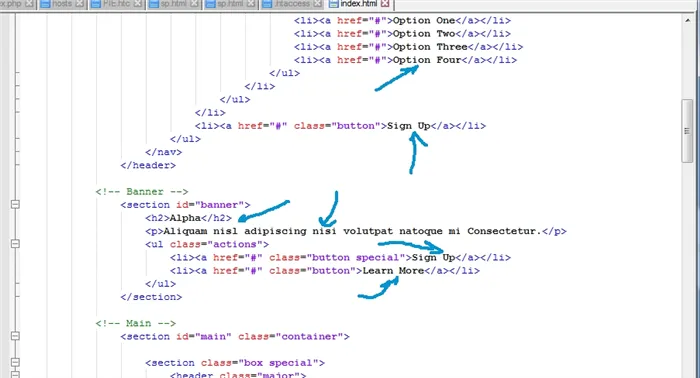
Вы увидите исходный код нашего шаблона во всей его красе. Если вы не привыкли работать с HTML, это может вас напугать — в нем много цифр и странных символов. Но это не совсем проблема. Нам просто нужно заменить текст, написанный черными буквами.

Давайте сразу же поработаем над главным экраном нашей целевой страницы. Он является самым важным и от него зависит 80% конверсии в заказы.
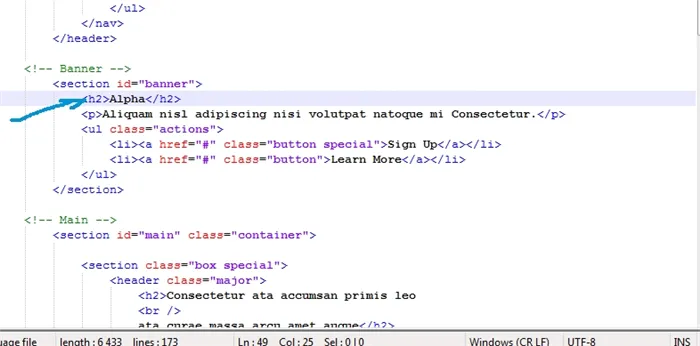
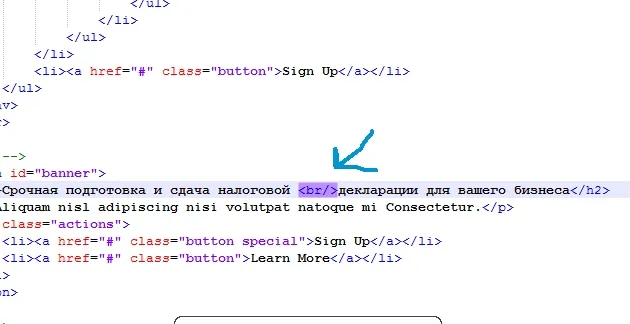
Сначала изменим заголовок. Вместо «Альфы» мы напишем что-нибудь о нашей теме. Я хотел бы напомнить вам, что мы продаем здесь юридические услуги. Поэтому вы можете сформулировать его так: «Срочная подготовка и подача налоговых деклараций для вашей компании. Вставьте этот текст сюда, между тегами:

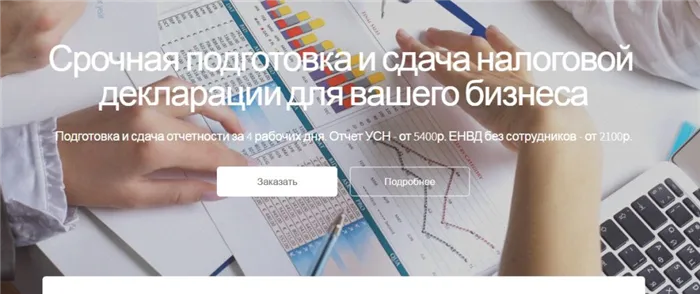
Затем мы сохраним документ и обновим страницу в вашем браузере. У нас есть следующее:

Это не очень красиво, потому что заголовок длинный и растягивается на весь экран. Попробуйте вставить тег после слова «налог».
. Он действует как пробел в предложении, и часть текста переносится на новую строку. Я думаю, что так будет лучше работать.

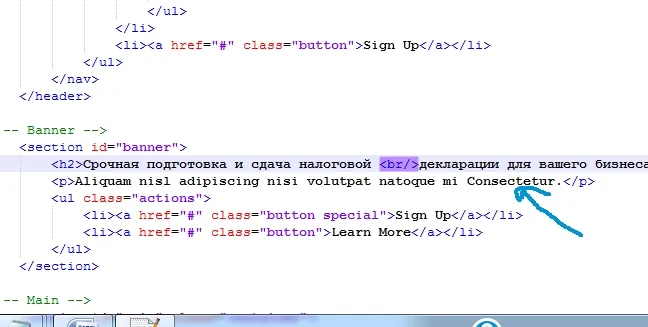
Затем измените субтитр. Чтобы сразу дать посетителю минимальную информацию, необходимую для оформления заказа, напишите наши конкретные предложения. Например: «Готовить и представлять отчеты в течение 4 рабочих дней». Донесение USN — от 5400р. ЕНВД без работника — от 2100р». Введите этот текст здесь:

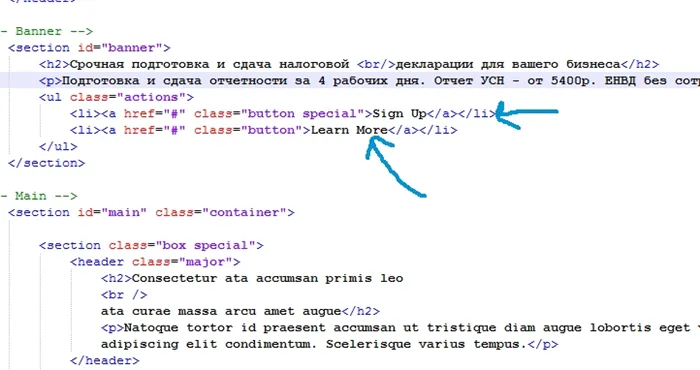
Теперь измените текст кнопки таким же образом. Белым шрифтом мы написали «Заказ», прозрачным — «Подробнее».

В результате перед нами главный экран зоны:

Итак, мы закончили с основами. Следующий вопрос, который возникает: стоит ли делать лендинг самостоятельно или нанять фрилансера или веб-дизайнерскую студию?
Как сделать лендинг пейдж
Процесс создания одностраничника мало чем отличается от процесса разработки традиционного сайта, однако существует множество нюансов, игнорирование которых не даст желаемого положительного результата.
Так как же создать целевую страницу? Самый простой и эффективный способ — обратиться на фриланс-биржу или непосредственно в веб-студию для размещения заказа на конкретный мандат. В этом случае веб-дизайнер создает макет, программист пишет код, а копирайтер наполняет портал привлекательной для пользователя информацией. И все выглядит хорошо — можно оставить сайт в свободном плавании и ждать заказов от заинтересованных клиентов. Но не каждый может позволить себе средства на дорогостоящий заказ и последующую разработку.
Есть и другой вариант: самостоятельно создать HTML-страницу, заполнить ее необходимой информацией и ждать потока клиентов. Однако этот вариант подходит не всем — не все обладают достаточными навыками компоновки и не все заинтересованы в их понимании. Значит ли это, что пора сдаться и забыть о реализации своих планов? Вовсе нет, потому что старый добрый WordPress придет вам на помощь.
Создание лендинга посредством WordPress
Несмотря на обилие всевозможных плагинов и тем для создания посадочной страницы, мы выберем один — Free Landing Pages Builder от Wishpond — и рассмотрим, как создать посадочную страницу самостоятельно бесплатно — пошаговое руководство для всех. Мы не будем углубляться в то, как создать и запустить сайт, а также как установить плагин, поскольку в Рунете достаточно учебников по этим темам. Давайте сразу перейдем к рассмотрению того, как создать целевую страницу.
Создание Landing Page с помощью плагина Вордпресс
Первое, что вам нужно сделать, это зарегистрироваться. Итак, после установки нажмите на кнопку «РЕГИСТРАЦИЯ», а затем нажмите на кнопку «STAR TRIAL FREE». Введите свой адрес электронной почты и придумайте пароль. Нажмите NEXT и выберите опцию NEW ENTRY PAGE, чтобы создать новую целевую страницу.
Процесс создания целевой страницы выглядит следующим образом:

- Выберите поле Landing Page. Выберите поле «Landing Page». Проверьте все опции и ознакомьтесь с ними с помощью предварительного просмотра. Когда вы выбрали наиболее подходящий шаблон, нажмите кнопку «Выбрать шаблон».
- Экран разделен на две половины, как и при настройке темы: в левой части экрана находится панель инструментов, а в правой — результат изменений. Все действия выполняются простым перетаскиванием элементов с помощью мыши и вставкой их в нужное место. Не забудьте сохранить после всех манипуляций, нажав на кнопку «Сохранить как рисунок».
- Внешний вид изменений можно просмотреть с помощью инструмента «Предварительный просмотр». Эта функция позволяет визуально адаптировать экран под любое устройство: стандартные мониторы, планшеты, мобильные телефоны.
- Опубликуйте целевую страницу, нажав на опцию «Опубликовать» после того, как выполните все настройки отображения.
- Мы даем нашей странице имя и задаем метатеги в настройках.
Часто плагин выдает ошибку. Давайте рассмотрим причины и методы исправления:
- Сайт перегружен сторонними дополнениями — удалите лишние модули, необходимость которых не предусмотрена для нормального функционирования портала.
- Сайт не загружается на хостинг и работает на локальном сервере — устраните проблему при загрузке и публикации веб-ресурса в Интернете.
- Конфликт с установленной темой — вы можете удалить шаблон и использовать шаблон по умолчанию после использования плагина для разработки дизайна.
Плюсы и минусы плагина Free Landing Pages Builder by Wishpond
| Преимущества | Недостатки |
| Легко настраивайте блоки, виджеты и тему, перетаскивая их с помощью мыши. Позволяет преобразовать одну и ту же страницу в совершенно отличную от оригинала версию. | Плагин английский, поддержка не спешит. Однако эту проблему можно решить, владея английским языком на среднем уровне или воспользовавшись услугами переводчика. |
| Многие темы (более двухсот) разработаны исключительно для одностраничных сайтов. | Хотя плагин предлагает бесплатную версию, анализ которой мы описали выше, набор функций несколько ограничен, поэтому в будущем вам, скорее всего, придется приобрести платную версию. |
| Возможность отслеживать количество посетителей в определенный момент времени | Приложение тяжеловесно, что повлияет на скорость загрузки сайта, но эта проблема будет решена путем оптимизации кода |
| Простое управление страницами. Дополнительные всплывающие окна и анимированные кнопки |
Перейдите на вкладку Рабочий стол и нажмите кнопку Опубликовать. С этого момента ваш сайт становится доступным для пользователей во всем мире.
Как сделать лендинг самому: инструкция от маркетолога
Если вы здесь, то вы либо очень хорошо знаете, что такое целевая страница, либо не совсем, но имеете представление. Разве это не верное предположение? Тогда вам следует сначала прочитать следующую статью. Есть четкая теория, различия и примеры.
На эту тему:
Эта статья посвящена пошаговому созданию целевой страницы с нуля. Я рассказываю, какие инструменты следует использовать для создания желанной одностраничной продающей страницы и о каких рисках не стоит забывать.
подводные камни
Мы с вами понимаем, что вы можете построить и «сконструировать» его сами, но это почти все, что вы можете сделать. Неслучайно этим занимаются специально обученные люди. Это также работает с целевой страницей.
Да, создать целевую страницу самостоятельно довольно дешево. 500 — 1 000 рублей в месяц, и вы счастливый обладатель одностраничного сайта. Вам не нужно беспокоиться о верстке, адаптации к мобильным устройствам или привязке SMS-уведомлений о новых приложениях на вашем телефоне. Все уже есть и сделано за вас. Но быстро и не дорого не всегда означает хорошо и качественно. Итак, вот 3 больших подводных камня:
- Время и знания. Если вы не опытный маркетолог и не имеете представления, например, о том, какие блоки использовать, как их размещать, что писать и т.д. и т.п., то вам придется учиться. И на это потребуется время. То есть вы говорите, что я собираюсь нанять конкурента, чтобы он посмотрел на это. Отлично! Но как узнать, что ваши конкуренты имеют эффективную целевую страницу и представляют хорошие данные?
- Ограничения. Количество готовых блоков в конструкторе целевых страниц ограничено, как и их функциональность. Дизайнерские решения также представлены не в самом широком ассортименте. Поэтому если вы хотите иметь птицу, которая прилетает сюда, когда человек оставляет заявку (например, его просьбу прилететь к вам почтовыми голубями), можете забыть об этой идее,
- Повторите это. Шаблон на то и шаблон — они могут создать одностраничник не только у вас. Так что если вы встретите в Интернете что-то похожее на ваше творение, не удивляйтесь.
Думаю, вы заметили мою нить через всю статью — создать действительно эффективную целевую страницу своими руками непросто. И большая часть успеха не имеет ничего общего с дизайном и программированием, а связана со структурой, смыслом и призывами к действию. Мы убедились, что безумно хорошие целевые страницы приводят к конверсии, о которой вы можете только мечтать.
Исходя из своего опыта, я могу только посоветовать: Доверьте это профессионалам. Я говорю это не для того, чтобы продать вам товар, а просто потому, что у каждого есть своя работа. А у вас, как у руководителя, конечно, есть и другие дела.
И да, хорошая целевая страница окупается максимум через месяц, а может быть, даже после первой сделки. Если ваш (самостоятельно созданный) проект скорее обременяет бюджет и не позволяет вам расти.
В этом блоке также может быть меню. Если это многостраничный сайт, на нем могут быть ссылки на другие страницы. Если это обычная целевая страница, то в другие блоки.
Качество vs. скорость?
Веб-сайт — это инструмент, который вы можете использовать для превращения посетителей в клиентов. Что здесь самое важное? Создать более быстрый сайт и протестировать его? Или тщательный подход, который хорошо работает, а затем тестирование?
Допустим, у вас есть четыре веб-сайта разного качества. Один будет убыточным вначале, второй — маржинальным, третий и четвертый выиграют. Аналогичный пример можно привести для создания и выбора каналов трафика. Одни рекламные каналы и объявления будут убыточными, другие — прибыльными. Вам необходимо выяснить, что подходит для вашего бизнеса.

Результат вложения денег в рекламу может быть совершенно разным. Вы можете не окупить свой рекламный канал, а можете приумножить свои инвестиции.
Ах да, допустим, нам нужно быстро протестировать и посмотреть, работает ли ниша/продукт или нет. Если у вас нет опыта работы с десятками страниц продаж, копирайтинга, глубокого знания своих клиентов и создания каналов продвижения, в 99% случаев вы получите сайт, который не будет работать с самого начала. Здесь вы хотите проверить спрос? Вы хотите создать неработающий сайт как можно быстрее и бесплатно, чтобы потом потратить 5 000-10 000 рублей на рекламу для теста? Плохо задуманный и плохо разработанный сайт — это 100% способ «потерять деньги». Зачем же тратить время, силы и деньги, если результат предрешен?
Это все равно что продавать поврежденный автомобиль. Доказывать покупателю с помощью ловкого взгляда, что он не поврежден, а потом удивляться, почему его не покупают.
Я не предлагаю, чтобы вы месяцами вылизывали страницу, прежде чем начать работу. Необходимо найти баланс между временем и качеством. Лучше потратить немного больше времени и получить результаты и прибыль, чем быстро доказать обратное. Не играйте в деловую игру… Вы победите, несмотря ни на что.
Чтобы создать сайт правильно, нужно вложить много времени и усилий и даже приправить его «сердцем» или «любовью». Но результат, в виде заказов и прибыли, вознаградит все труды. Давайте создадим WOW-эффект прямо сейчас!
Почему у 70% Landing Page не работают?
Одностраничник не продает мгновенно в уме, как думают многие, а заинтересовывает и конвертирует посетителя к определенному действию в конкретной точке воронки продаж. Как правило, самый простой способ — подать заявление. Как только вы установили контакт с потенциальным клиентом, вы уже продаете ему по телефону или с помощью маркетинга по электронной почте, что гораздо проще, чем продавать на сайте. Воронка продаж — это этап, через который проходит клиент с момента возникновения проблемы — «проблемы клиента» — до момента получения денег — «продажи».

Каждый этап воронки продаж продает следующий этап воронки. Важно не пропускать этапы.
Я часто вижу, как более половины этапов воронки продаж отбрасываются, а потом удивляются, почему они не работают. Потому что нет продаж. Это то же самое, что учиться водить машину. Вам нужна теория — практические занятия на строительной площадке — практические занятия в городе — и затем водительские права и умение водить автомобиль. Теперь представьте, что вы впервые сели за руль и едете по Московской кольцевой автодороге. Неизбежно произойдет несчастный случай. То же самое верно и в сфере продаж. Клиент должен последовательно пройти все этапы воронки продаж, иначе продажа не состоится.
Во многих компаниях этап совещаний исчез в пользу легких и простых продуктов. Все зависит от специфики компании и сложности продукта. Некоторым компаниям требуется 5 или 10 встреч. От первого контакта с клиентом до продажи могут пройти месяцы или годы, а иногда всего 5 минут.
В любом случае, 70% воронки продаж — это понимание клиента. Как они думают, как они проходят путь от проблемы до желания купить и затем продать. Вам не обязательно продавать с головой. В наши дни это не работает. Ваш бизнес должен быть сфокусирован на решении проблемы клиента.
Воронка продаж — это такая логическая цепочка контактов с клиентом, убеждающая его на каждом шаге в «хорошести» продукта и получении ценности, и создающая желание купить.
Оцениваем бюджет и заряжаемся позитивом.
Прежде чем начать бизнес, сначала нужно подсчитать, сколько денег вам придется потратить, чтобы попробовать что-то сделать, и какова будет возможная прибыль.
Вам необходимо знать, как рассчитать затраты на рекламные каналы, чтобы знать, чего ожидать, и ставить реалистичные цели, чтобы потом не разочароваться. Всегда делайте выводы на основе цифр. Цифры, в отличие от мнений, не лгут.
Некоторые определения, на которые мы будем опираться в будущем, говорят с нами на одном языке:
Посетитель — человек, пришедший на ваш сайт. Лид — потенциальный клиент, который связался с вами, сделал запрос на покупку, получил консультацию, заказал звонок или нажал на кнопку «Купить». Конверсия (CTR) — количество совершенных действий, деленное на общее количество потенциальных посетителей, которые могли совершить это действие. Например, на сайт зашли 100 человек, заказали 1, то CTR = 1%, заказали 10 человек, купили 1 CTR = 10%. Клиент — это человек, который купил у вас что-то. Средний чек — сумма, полученная за заказ. Не следует путать с прибылью и маржой прибыли продукта. Если один заказ на 1 рубль, а другой на 9 рублей. Средний чек составляет 5 рублей. Выручка — сколько денег вы заработали в целом. Валовая прибыль — сколько чистой прибыли вы получили, и вы можете положить ее в карман или потратить на отдых, хобби и мечты. Рентабельность инвестиций (ROI) — если она выше 100%, вы прибыльны, если ниже 100% — убыточны. Рассчитывается как отношение выручки к затратам.
Стоимость лида определяется коэффициентом конверсии целевой страницы, поэтому все упорно борются за эту метрику. Чем выше CTR страницы, тем ниже стоимость лида, поэтому вы можете получить больше маржи и прибыли при тех же затратах на рекламу.
Чтобы приблизительно оценить стоимость лида, необходимо рассчитать стоимость одного клика и оценить коэффициент конверсии для страницы. Эти цифры очень приблизительны, но они, по крайней мере, дают представление о будущем. Возьмите среднюю цену за клик по вашей теме (например, 30 рублей) и коэффициент конверсии (например, 2%). Потому что если вы проходите эти сложные условия, и цена за клик становится ниже, а конверсия выше, то появляется радость и много денег.
Рассчитайте, сколько будет стоить лид. Например: 30 р./0,02 = 1 500 рублей. Это означает, что для получения одного заявления вам придется потратить 1 500 рублей. Отсюда рассчитайте, сколько вам нужно заработать на продаже, чтобы получить прибыль. Если вы продаете мед за 500 рублей, то, конечно, эта система не выгодна. А если вы занимаетесь документальным оформлением проектов, на которых можно заработать более 1 000 000 рублей с одного заказа, то это уже совсем другое дело. Это зависит от конкретной компании.
Чтобы снизить цену за ссылку, можно увеличить коэффициент конверсии или найти более дешевый источник трафика. Или добавьте вирусность и рефералов.
Но если выбирать между WPB Page Builder и Visual Composer, я бы выбрал первый, потому что считаю его более надежным и функциональным. Да, бесплатной версии нет, но есть премиум-поддержка, постоянные и регулярные обновления и уверенность в том, что плагин будет актуален еще долгое время.
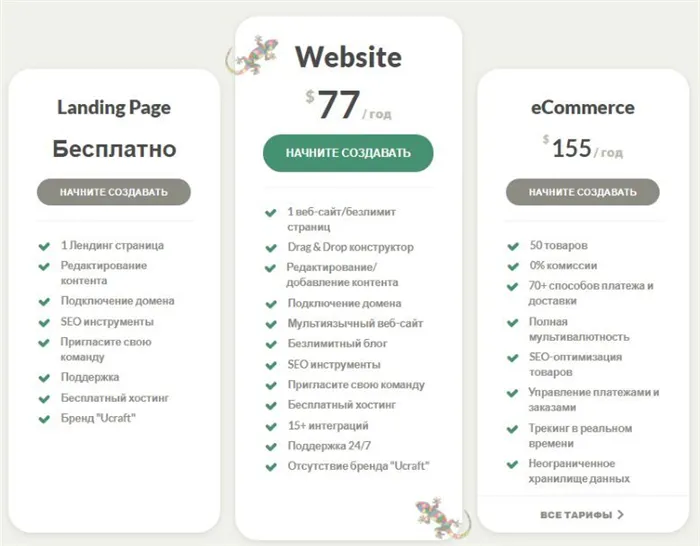
#4. Ucraft — бесплатный конструктор посадочных страниц
| Веб-сайт: | www.ucraft.ru |
| Испытательный срок: | Нет |
| Более дешевый тариф: | 650 РУБ. |
| Бесплатный счет: | Да |
| 650 USD: | 24/7, билеты, живой чат, база знаний. |
| Стандарты: | 120+ |
Услуга подходит как для начинающих, так и для профессиональных веб-мастеров. С помощью этой платформы можно создать не только одностраничный сайт, но и визитную карточку, а также интернет-магазин. Пользователь имеет доступ к 19 готовым темам, адаптированным для мобильных устройств.

Каждый шаблон состоит из блоков, которые можно заменять, просто перетаскивая их мышью, и удалять, когда они не нужны.
К шаблону могут быть подключены следующие службы.
От конкурентов его отличает то, что программа полностью бесплатна:

Оплаченные счета можно оплатить с помощью Visa, Mastercard, Pay Pal.
- Удобный редактор для создания собственного одностраничного сайта
- Бесплатный пакет с хостингом и доменом третьего уровня
- Инструменты совместной работы для вашего проекта
- Возможность интегрировать сайт с популярными сервисами
Например, давайте попробуем самостоятельно создать одностраничный сайт с помощью конструктора сайтов mottor.
Первое, что вам нужно сделать, это зарегистрироваться в компании mottor.
В моем кабинете нажмите на зеленую кнопку «Создать сайт».
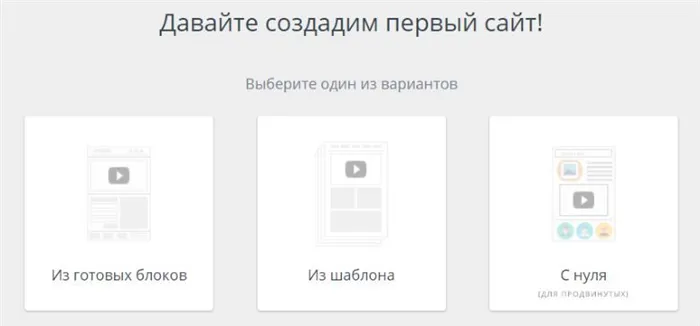
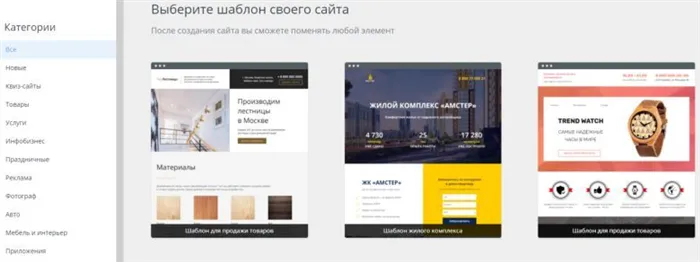
Теперь вам будет предложено три варианта: Создайте сайт из готовых блоков, по шаблону или с нуля. Самый простой и быстрый вариант — создать сайт на основе готового шаблона, поэтому мы выбираем этот вариант.

Теперь вам нужно выбрать шаблон, который лучше всего подходит для вашего сайта. Для простоты все шаблоны разделены на категории: Продукты, услуги, инфобизнес, красота и здоровье и т.д.

Для примера я выбрал целевую страницу, которая подойдет для свадебного фотографа. Сразу после выбора соответствующего шаблона система предложит вам оставить номер телефона, на который вы будете получать уведомления о запросах.
Если вы не нашли подходящий шаблон, не отчаивайтесь. Сделайте шаг назад и попробуйте создать сайт из готовых блоков или с нуля. Возможно, вам придется потратить больше времени, но вы получите высококачественную и уникальную целевую страницу, которая на 100% подходит для вашего продукта или услуги.
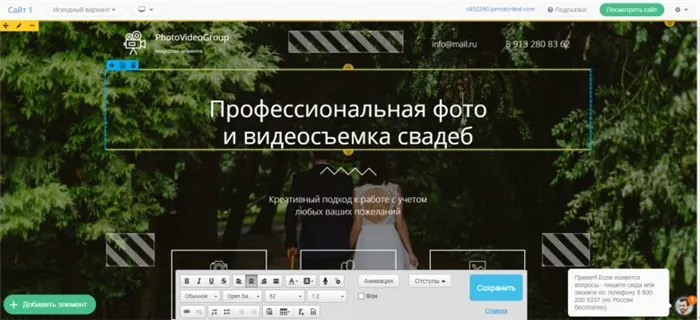
Теперь вы можете самостоятельно редактировать шаблон: Измените фотографии, напишите соответствующий текст, контактные данные, список услуг, преимущества и т.д. Чтобы отредактировать элемент, просто щелкните по нему. Все очень просто и понятно, поэтому у вас не должно возникнуть никаких вопросов.

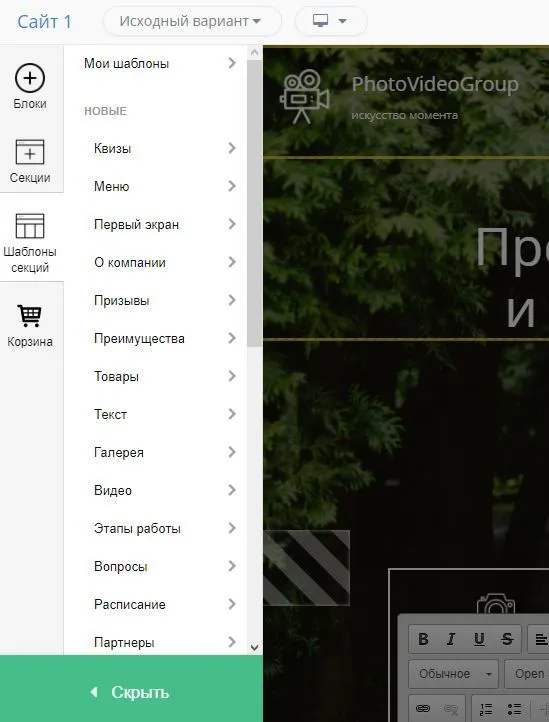
В левом нижнем углу находится кнопка «Добавить элемент». С его помощью можно добавить в шаблон дополнительный блок, раздел или контейнер.

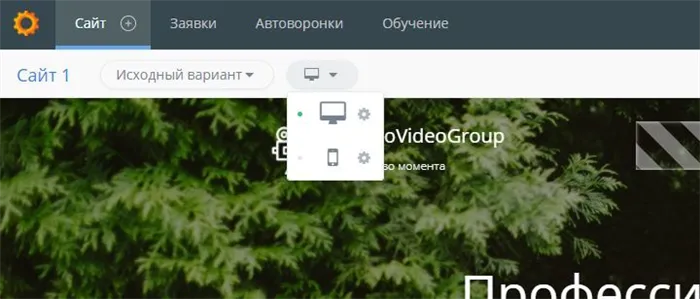
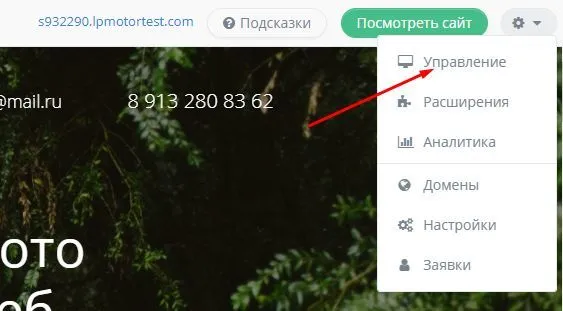
В правом верхнем углу вы увидите зеленую кнопку «Просмотр веб-сайта». Это позволит вам проверить, как должна выглядеть ваша целевая страница.
В левом верхнем углу вы можете выбрать между вариантами отображения для настольных и мобильных компьютеров и отредактировать каждый вариант по отдельности.

В правом верхнем углу находится значок шестеренки. Если вы нажмете на него, появится выпадающее меню. Здесь вы можете выбрать «Управление» и перейти в административную часть сайта.

Отсюда вы можете управлять всеми функциями целевой страницы.
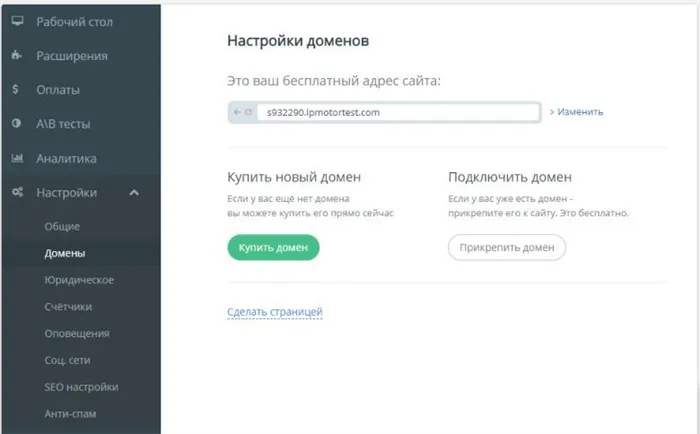
Первое, что вам нужно сделать, это изменить домен.

Вы можете выбрать любой домен третьего уровня (sitename.mottortest.com) или купить домен второго уровня (sitename.com). Если вы уже зарегистрировали доменное имя у регистратора третьего уровня, вы можете связать этот домен со своим сайтом.
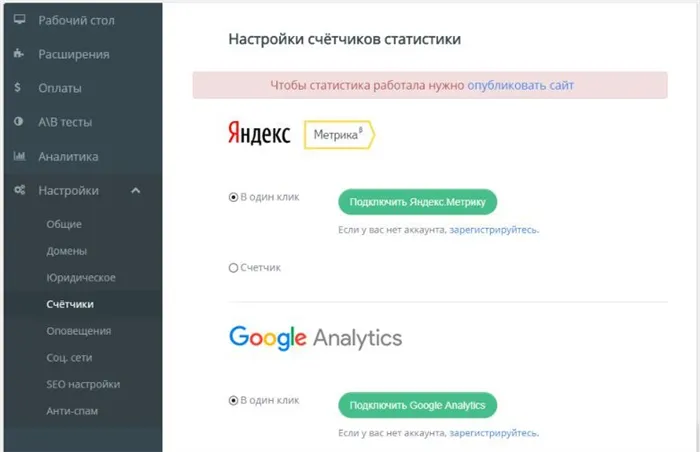
Следующим шагом будет подключение счетчиков трафика Yandex Metrix или Google Analytics.

Заключение
Я описал только самые важные характеристики производителя. Наверняка у вас есть еще вопросы: что такое A/B-тесты, какие есть SEO-настройки, как настроить антиспам-фильтр и т.д. Для этого случая существуют видеоролики с инструкциями. Вы можете посмотреть их, перейдя по ссылке «Обучение» в правом верхнем углу экрана. Если у вас возникли вопросы, вы можете обратиться в нашу службу поддержки.
Или вы можете написать в комментариях к этой статье. Я прослежу за тем, чтобы каждый получил ответ.

Я работаю в области SEO и разработки сайтов с 2010 года и отлично знаю WordPress. Я люблю программирование. Я также люблю делиться своим опытом. Именно поэтому я создал этот сайт.
Опробуйте новую целевую страницу. Распространите целевую страницу через социальные сети, списки электронной почты и агрегаторы. Через некоторое время вы получите первые отзывы от своих клиентов и сможете улучшить свое предложение. Самое главное — определить ценность вашего решения для ваших клиентов и партнеров и его общую жизнеспособность.
Что такое лендинг
Целевая страница — это сайт продаж, состоящий из одной или нескольких страниц, разделенных на блоки. Каждый блок содержит конкретную информацию и призыв к действию. Кроме того, целевая страница обычно содержит формы заявки и контактную информацию.
Посадочные страницы бывают разные: одни используются для продвижения компании, другие — для продажи конкретных товаров. Все они имеют одну общую черту: страница должна продавать. Не имеет значения, являются ли продукты услугами, товарами или брендами.
Такие сайты должны иметь привлекательный пользовательский интерфейс, информативность и другие характеристики, помогающие клиентам принять положительное решение. Для этого в создании сайтов участвует множество различных специалистов, от простых разработчиков до интернет-маркетологов.
Вместе они могут создать действительно хороший продукт, который будет продаваться и выполнять все необходимые функции.
Посадочные страницы — это не просто сайты. Очень популярны сейчас Insta-брендинги — страницы в Instagram, где есть информация, обзор продукта, представленный в удобном виде, и остальные маркетинговые приемы.
В этой статье мы поговорим о целевых страницах. Создать их несложно, нужен лишь правильный подход.
Выбор платформы
Во-первых, необходимо выбрать платформу. На самом деле их очень много. Некоторые из них можно использовать бесплатно, а другие доступны только по подписке или при единовременной покупке. В любом случае, многое зависит от выбора CMS.
Возможно, вы даже захотите написать страницу самостоятельно, используя HTML и CSS. В этом случае вам придется потратить немного больше времени, создать собственный шаблон и подключиться к системе веб-аналитики. Некоторым людям это сложно понять, поэтому для такой работы рекомендуется обращаться к фрилансерам.
Теперь поговорим о самих платформах. Я не буду рассматривать их все, а лишь упомяну наиболее подходящие для начинающих.
WordPress
Самая популярная CMS в мире — WordPress — также может быть использована для создания одностраничного сайта. Конечно, вам придется разбавить его плагинами и темами. Стандартных функций вам явно недостаточно. Но не волнуйтесь, большинство плагинов и шаблонов в WordPress бесплатны. Возможно, вы сможете создать простой сайт без особых вложений. Вам нужно оплатить только хостинг и домен.
Чтобы создать целевую страницу, необходимо установить WordPress на хостинг. Это очень просто. Пошаговую инструкцию можно найти по указанной ссылке.
После этого вам также нужно будет установить шаблон и плагины. Вы можете использовать специальную тему (в каталоге их много) или плагин-конструктор. Сейчас их существует довольно много, но я выделю наиболее популярные платные и бесплатные варианты:
Бесплатный плагин-конструктор, позволяющий создать целевую страницу. Перетаскиванием можно создать практически любую страницу с нуля. Большое количество элементов и функций, хорошая оптимизация, контроль размера и настраиваемость — все это предлагает Elementor. Кстати, плагин имеет более миллиона активных установок, что говорит о его качестве.
Создать целевую страницу с помощью Elementor очень просто. Вам просто нужно перейти в каталог дополнений, найти его по ключевому слову, установить и активировать. Дополнение поддерживает русский язык и имеет интуитивно понятный пользовательский интерфейс. Видео о том, как в нем работать, поможет вам.
Еще один популярный конструктор для WordPress, с помощью которого можно легко и просто создать одностраничный сайт. С точки зрения функциональности и интерфейса он немного сложнее, чем Elementor, но это не помешает вам создать красивую целевую страницу, особенно если вам удастся его освоить.
Composer не доступен в бесплатном каталоге WordPress. Вы должны загрузить его с официального сайта и установить вручную. Существует бесплатная версия, но если вам нужны дополнительные функции, необходимо приобрести премиум-версию. Домен стоит $59.
По сути, это брат-близнец предыдущего дополнения. Было время, когда команды по разработке этих двух продуктов работали вместе. Затем был перерыв, и были созданы два разных, но очень похожих продукта.
В отличие от Composer, бесплатной версии WPB Page Builder не существует. Он распространяется исключительно через магазин Envato и стоит $46.
Лучше ли он, чем Visual Composer? Не знаю, я использовала оба продукта и не заметила особой разницы. Стоит отметить, что WPB имеет больше виджетов, и они могут вам очень помочь. Но даже в бесплатной версии Composer есть множество инструментов. Так что это дело вкуса.
Но если выбирать между WPB Page Builder и Visual Composer, я бы выбрал первый, потому что считаю его более надежным и функциональным. Да, бесплатной версии нет, но есть премиум-поддержка, постоянные и регулярные обновления и уверенность в том, что плагин будет актуален еще долгое время.
Оригинальная целевая страница хороша тем, что она начинается с информации. Опытные интернет-маркетологи должны сначала разработать текст и блоки в текстовом редакторе. Затем за тему берется веб-дизайнер. Используя графический редактор, он создает макет, показывает его клиенту, проверяет и, если все в порядке, передает дизайнеру. Он протягивает дизайн веб-сайта.
В зависимости от платформы, действия конечного звена (в данном случае, кодера) могут быть разными. Например, веб-дизайнер — это не тот, кто занимается версткой, а тот, кто хорошо владеет веб-инструментами. Это более легкая задача, поэтому он или она может выполнить работу за короткое время.
Кто-то просто делает копию существующего сайта конкурента, меняет несколько элементов и выдает проект за свой собственный. Да, этот вариант также может быть значительным. Все кредиты очень похожи, поэтому обвинить кого-то в плагиате будет очень сложно.
Если вы хотите создавать не только сайты, но и информационные проекты, чтобы зарабатывать деньги, рекомендую курс «Как создать сайт» Василия Блинова. В ней вы узнаете, как создать красивый сайт и зарабатывать 20 000 рублей в месяц пассивно.