Теперь вы можете настраивать цвета вашей карты. На вкладке Данные карты вы можете выбрать цвета для различных областей, что сделает цифры и даты еще более четкими.
Онлайн конструктор Яндекс Карт: создаем схему проезда на сайт
Сегодня мы рассмотрим, как быстро создать направления для сайта в Интернете с помощью Yandex Map Builder. Разные компании по-разному подходят к этому вопросу, одна представляет карту, разработанную дизайнером, а другая — интерактивную, где можно не только увидеть маршрут, но и изменить масштаб, передвинуть карту или даже посмотреть подсказки. Я уверен, что вы неоднократно видели такие карты в отделе связи. Часто интернет-магазины добавляют пункты самовывоза на такую карту, когда их не так много.
Конструктор карт является частью API Яндекс Карт, только вам не нужно обладать навыками программирования. Все можно реализовать очень просто и наглядно с помощью понятного визуального редактора. Более того, это совершенно бесплатно. Конечно, API предлагает больше возможностей, но, как показывает практика, большинству новичков они не нужны.
Создание карты и инструменты
Прежде чем вы начнете, я должен предупредить вас, что для этого вам понадобится учетная запись Yandex, поскольку все карты привязаны к ней. Я рекомендую вам открыть отдельный счет для компании, если вы не являетесь ее единственным владельцем.
После того как вы вошли в свой аккаунт, вам нужно будет создать саму карточку, на которой будет указан адрес с названием вашего бизнеса. Для этого нужно зайти в сам конструктор Яндекс.Карт и нажать на кнопку «Создать карту».
После этого вы увидите основной интерфейс, с помощью которого вы будете его создавать. В левой части необходимо ввести название карты, например, «Моя карта доступа к рынку». Это служит идентификатором, так как вы можете создать большое количество карт. Чуть ниже вы можете ввести краткое описание, чтобы различать ваши карты, если у вас их несколько. Вы единственный человек, который может видеть название и описание.

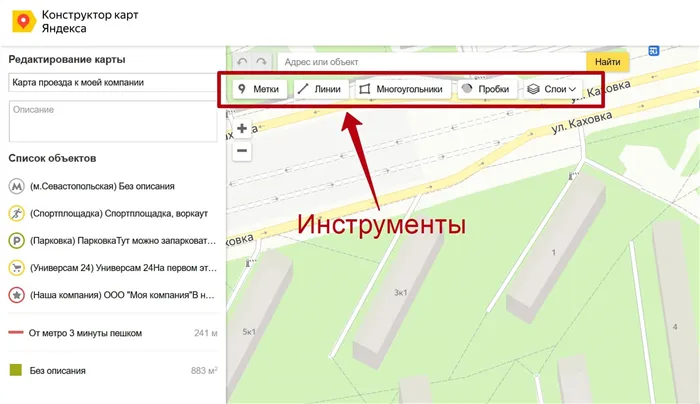
Инструменты конструктора карт Яндекса
Основные инструменты дизайнера находятся в левом верхнем углу карты — метки, линии, полигоны, пробки и слои. В левой части карты, под описанием, вы можете увидеть список объектов, которые можно добавлять и редактировать. Приведем несколько примеров для пояснения.
Метки
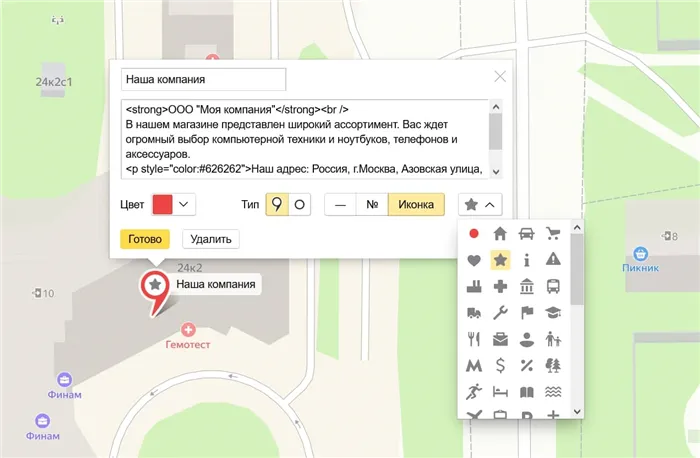
Используйте поиск по адресу или найдите адрес вручную, перемещая и увеличивая карту, чтобы найти адрес. Допустим, наша компания находится по адресу «Азовская улица 24к2». Для этого нажмите кнопку «Маркеры» в инструментах и установите курсор на карту. Здесь вы можете выбрать цвет, тип, число или символ.

Нанесите название нашей компании на карту.
При необходимости задайте для маркера короткое имя, которое будет отображаться рядом с маркером. У нас также есть большое поле, где вы можете написать любой текст для нашей компании, который будет отображаться при нажатии на маркер. Это описание поддерживает HTML-теги, что означает возможность сделать текст жирным, другого цвета или даже с изображением бизнеса. Я ввел название предприятия, краткое описание, часы работы и адрес.

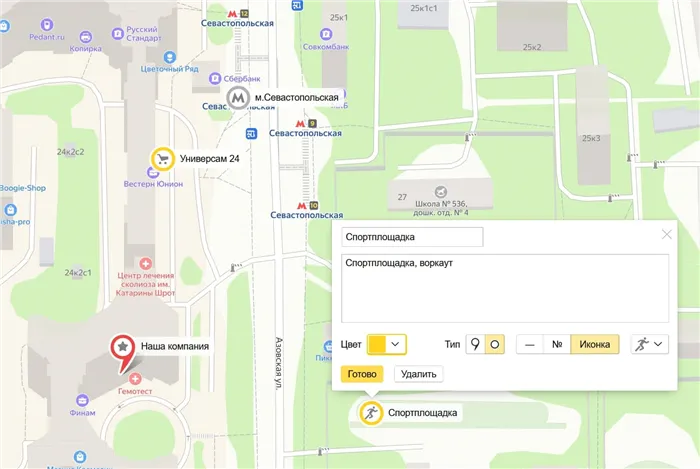
Разместить на карте дополнительные ориентиры
Уменьшите масштаб и добавьте больше таких ориентиров. Метро и некоторые ориентиры — «Универмаг 24» и «Спортивная площадь», чтобы легче было найти предприятие. Давайте сделаем ориентиры круглыми, также с символами, другого цвета, чем главный ориентир. Давайте добавим краткие описания.
Приведенный выше код должен отображать интерактивную хороплетную карту с подсказкой при наведении, щелчком мыши для увеличения масштаба и пользовательским окном, появляющимся при щелчке.
Когда документация вводит в ступор
Несколько месяцев назад я хотел создать интерактивную карту для интересного веб-приложения, которое мы разрабатывали. Я провел часы в Интернете в поисках идеальной библиотеки для начала работы, но мне было очень трудно читать документацию, так как не было надлежащего пошагового руководства по внедрению и настройке визуальных эффектов по мере необходимости. Я хотел получить руководство, в котором сравниваются возможности и правильная реализация, а также детали настройки. Эта статья — попытка написать такое руководство.
В следующей статье сравнивается реализация интерактивной фоновой карты (choropleth) с использованием трех популярных библиотек, доступных для Python, а также детали и настройка конечного результата.
- Altair — простая и быстрая реализация с доступным набором функций.
- Plotly — предлагает широкие функциональные возможности. Она включает в себя mapbox, настройку и стилизацию.
- Folium — Folium — полностью настраиваемый и интерактивный. Включает всплывающие подсказки, всплывающие окна и многое другое.
Предварительные требования
Folium требует наличия двух типов данных, один из которых — геопространственные данные, географические границы для заполнения карты (обычно это векторный .shp (shapefile) или файл GeoJSON) и две точки данных в каждом квадрате карты для кодирования карты как функции от самих данных.
Библиотека Geo-Pandas полезна для получения данных в нужном формате. В примере используется файл GeoJSON штатов Индии. Вы можете начать с любого общедоступного шейп-файла или файла GeoJSON.
Altair
Altair — это библиотека визуализации на основе Vega для Python, которая реализуется с минимальными усилиями и включает интерактивные элементы, такие как подсветка, всплывающие подсказки и т.д.
Altair совместим с fastpages, поэтому вы можете создавать простые записи в блогах за считанные минуты, конвертируя файлы Jupyter Notebook с минимальным количеством кода. Прочитайте файл readme на GitHub.
Считывание шейп-файла как рамки GeoPandas:
Кадр имеет следующий формат:

Создайте базовый слой и хороплетный слой:
Приведенный выше код должен отобразить интерактивную карту с всплывающими подсказками и выделением особенностей при выборе (щелчке).
- Простое и быстрое внедрение. Включите предопределенный набор функций для ускорения работы.
- Совместимость с Fastpages
- Мало возможностей для настройки и ограниченная интерактивность.
- Нет возможности использовать внешние стилизованные сегменты карты, такие как OSM, Mapbox и т.д.
- API недостаточно документирован.
Altair — это библиотека визуализации на основе Vega для Python, которая реализуется с минимальными усилиями и включает интерактивные элементы, такие как подсветка, всплывающие подсказки и т.д.
Создание собственной Яндекс.Карты на сайте
Карта на сайте служит указателем между вами и вашими клиентами/пользователями.
Существует множество применений и функций карт: отслеживание объектов, геолокация, планирование маршрутов, транспортные пробки, панорамные изображения, организационная справочная информация и т.д.
В этой статье мы рассмотрим три примера карт и узнаем, как их создавать.
Прежде всего, хотелось бы отметить, что существует два типа карт: статические (представленные в виде изображения) и интерактивные. В этом и заключается цель интерактивных карт.
Интерактивные карты создаются с помощью Yandex API — интерфейса прикладного программирования, который позволяет установить Яндекс.Карты и необходимые инструменты для работы с ними в ваше приложение или сайт.
Существует несколько инструментов API Яндекса. Вы можете познакомиться с ними на странице карт API. Мы хотели бы отметить, что для создания наших карт использовались только JavaScript API и Geocoder.
Пример 1
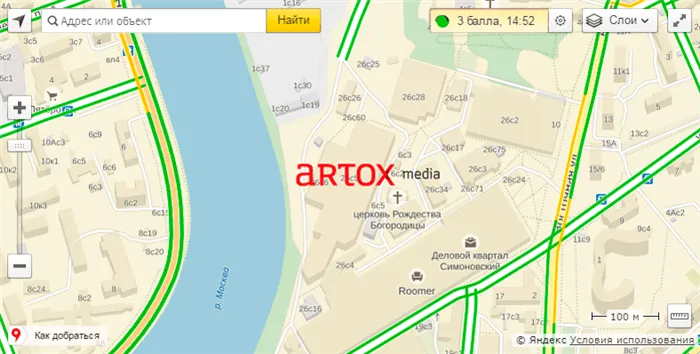
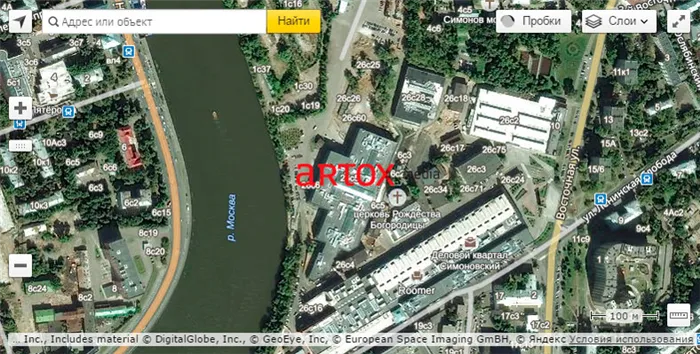
Первый и, возможно, самый простой пример. Вместо стандартного тега Яндекс.Карт я хотел разместить на карте логотип своей компании. (кликабельно).
В этой карте метка объекта была изменена на логотип компании. Если навести курсор на логотип, можно увидеть необходимую информацию.
Яндекс.Пробки добавлены:

Рис.1 — Яндекс.Пробки

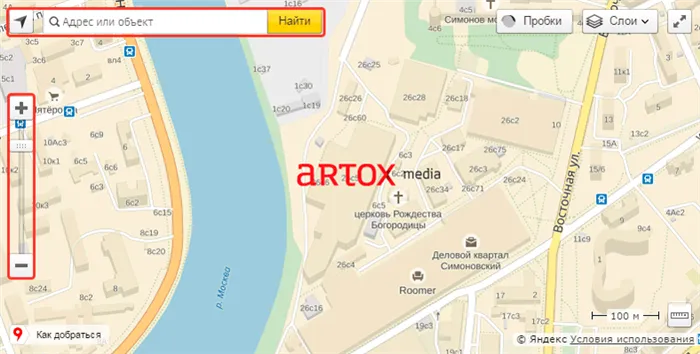
Рис.2 — Слои в Яндекс.Картах через Maps API
Укажите нужный адрес, местоположение и масштаб и выполните поиск:

Карта состоит из HTML-кода, который нам нужно вставить на сайт. А затем есть фактический JS-файл, на который можно ссылаться и который содержит информацию, которую мы планируем использовать.
В данном примере HTML-код необходимо вставить на сайт:
ymaps.ready(function () < var myMap = new ymaps.Map('map', center: 55.71136156901162,37.65276849999999, zoom: 16 >), myPlacemark = new ymaps.Placemark(myMap.getCenter(), hintContent: ‘Artox Media Digital Group ул.Ленинская Слобода 26, стр. 5’ >, // Опции. Необходимо указать данный тип макета. iconLayout: ‘default#image’, // Своё изображение иконки метки. iconImageHref: ‘http://seo.artox-media.ru/local/img/logo.png’, // Размеры метки. iconImageSize: 161, 25, // Смещение левого верхнего угла иконки относительно её «ножки» (точки привязки). iconImageOffset: -60, -15 >); myMap.geoObjects.add(myPlacemark); >);
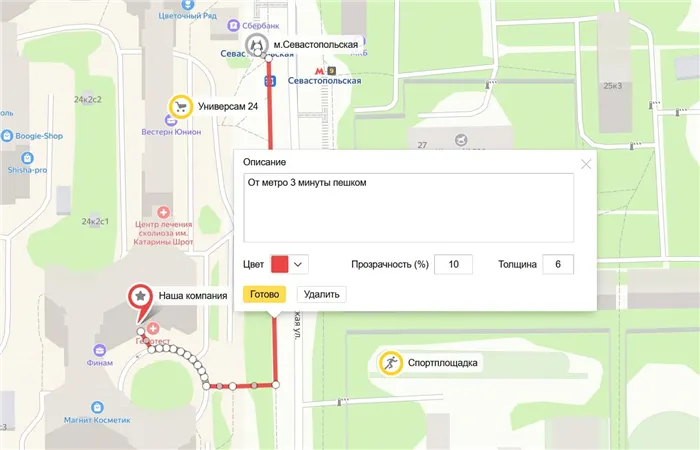
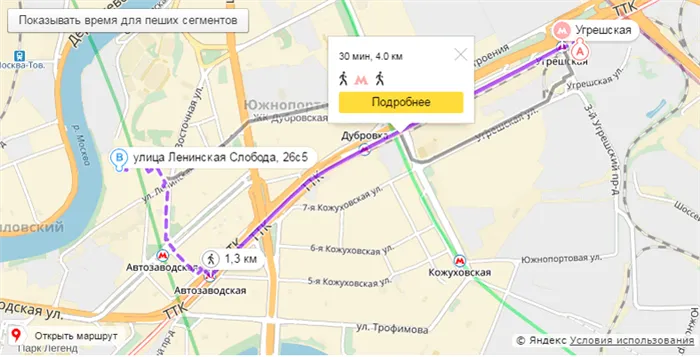
Этот пример посвящен созданию карты маршрута. Часто бывает так, что нам нужно показать пользователю, как добраться от ближайшей автобусной остановки или станции метро до определенного места. Конечно, можно также приложить эскиз или фотографию маршрута. Однако это можно легко сделать с помощью API Яндекс Карт.
Карта настроена на построение маршрута из определенной точки в определенную точку. Отображаются маршруты, расстояние пешком и вид транспорта. Вы также можете просмотреть время для сегментов ходьбы, нажав на кнопку. При нажатии на маршрут отображается структура маршрута (в данном случае «пешком — метро — пешком»), общее расстояние и затраченное время:

Рис.4 — Новый держатель маршрута API Maps.
HTML-код для импорта карты на сайт остается неизменным:
Функция init() < var multiRoute = new ymaps.multiRouter.MultiRoute( referencePoints: 55.7182901653654,37.69726548703039, "Москва, ул.Ленинская Слобода 26, стр. 5", params: routingMode: 'masstransit' > >,
// Автоматически устанавливать границы карты так, чтобы маршрут был виден целиком. boundsAutoApply: true >);
// Объявляем обработчики для кнопки. changeLayoutButton.events.add(‘select’, function () multiRoute.options.set( // routeMarkerIconContentLayout — чтобы показывать время для всех сегментов. «routeWalkMarkerIconContentLayout», ymaps.templateLayoutFactory.createClass(‘>’)); >); changeLayoutButton.events.add(‘deselect’, function () < multiRoute.options.unset("routeWalkMarkerIconContentLayout"); >);
// Создаем карту с добавленной на нее кнопкой. var myMap = new ymaps.Map(‘map’, center: 55.71136156901162,37.65276849999999, zoom: 16, controls: changeLayoutButton >, < buttonMaxWidth: 300 >);
// Добавляем мультимаршрут на карту. myMap.geoObjects.add(multiRoute); > ymaps.ready(init),
Я хотел бы добавить, что Maps API имеет большое количество функций. Вы можете строить различные маршруты для разных видов транспорта без привязки к объектам (т.е. пользователь может указать, с чего начать построение маршрута к вашей организации).