Чтобы сохранить созданный вами новый градиент, вы должны добавить его в образцы. Для этого откройте панель «Образцы» ( «Окно» > «Образцы» ( Window >Swatches )).
Как в Иллюстраторе сделать градиент

В этом обзоре я расскажу вам все, что знаю о градиентах в Illustrator. Мы узнаем, как создать градиент, сохранить градиент, добавить градиент в палитру цветов и многое другое. Illustrator — не самая простая в использовании программа. Мои первые попытки работать с ним вызвали бурю разочарований, настолько по-разному они были расположены по частям. Однако если вы освоите Illustrator, то станете непревзойденным в области графики и дизайна. В этой статье вы найдете более чем достаточно информации о градиентах и о том, как работать с ними в Adobe Illustrator.
Gradient Tool
Я думаю, вы уже нарисовали квадрат и спешите выбрать инструмент градиента, навести указатель мыши на прямоугольник и задать градиент, как в Photoshop. Не торопитесь. Градиент в Illustrator немного отличается. Сначала нужно «установить» градиент, а затем настроить его. Выберите инструмент градиента и щелкните один раз на объекте.

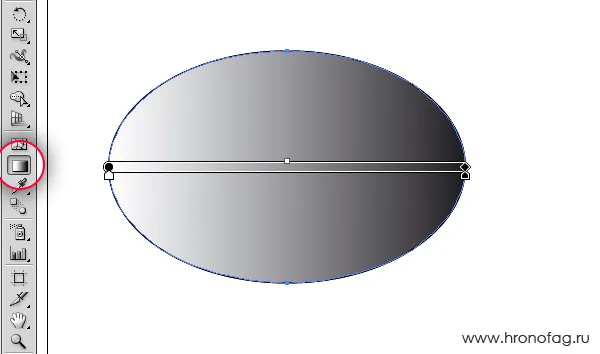
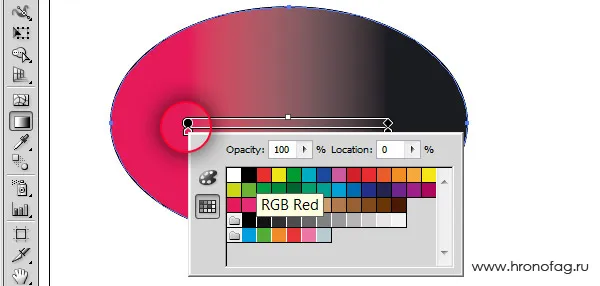
При нажатии объект заполняется градиентом. В рабочем пространстве появляется полоса со значением по умолчанию: белая на одном конце и черная на другом. Между ними находится небольшая пунктирная линия, обозначающая среднюю область между цветовыми переходами. Все три значения на линии градиента можно перемещать, изменяя резкость градиента.

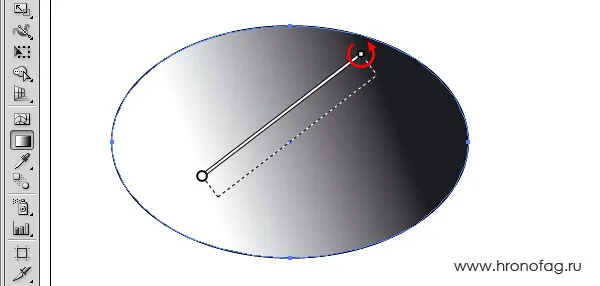
С помощью правого хвоста полосы градиента можно поворачивать полосу и изменять ее длину. С помощью левого хвоста вы можете перемещать градиент, как и остальную поверхность, в пространстве.

Как изменить цвет градиента в Иллюстраторе?
Когда я впервые открыл Illustrator и попытался присвоить градиент объекту, у меня не получилось сделать это самостоятельно. Мне пришлось искать ответ в интернете, а это был 2005 год. Сегодня это гораздо проще с градиентами в Illustrator.
Дважды щелкните на банкете цветов на панели градиентов. Выберите любой цвет из выпадающего меню.

В выпадающем окне есть 2 вкладки: На вкладке «Цвет» мы смешиваем цвета на основе цветовой модели, с которой мы работаем в данный момент. На вкладке color swatches мы выбираем цвет из сохраненных палитр.
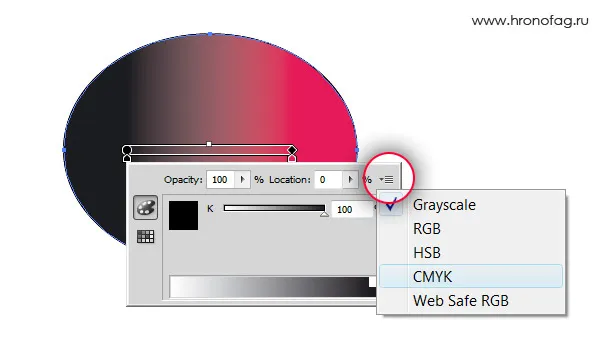
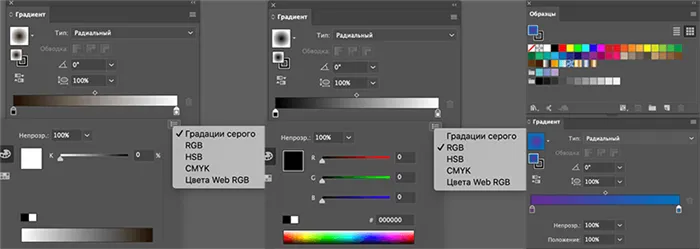
Если вы видите черно-белую линию в цветовом поле, это означает, что поле работает с цветовой моделью оттенков серого. Чтобы изменить это, нажмите на значок в правом верхнем углу панели и выберите другую цветовую модель, CMYK, RGB или HSB.

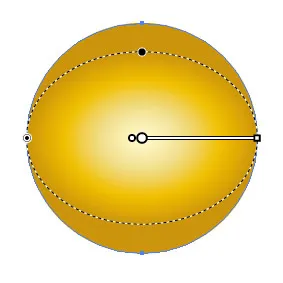
Для кругового градиента можно переместить центральную точку, чтобы сделать градиент асимметричным. Для этого нужно перетащить маленький круглый маркер рядом с центральным маркером.
Градиент в программе Adobe Illustrator
В этой статье я хочу рассказать о такой полезной вещи в Adobe Illustrator, как градация. Созданные с его помощью переходы делают иллюстрацию более яркой, объемной и привлекательной. Затем я покажу вам, как создать градиент и как его настроить.

Как создать градиент в Adobe Illustrator
Заливка объекта градиентом
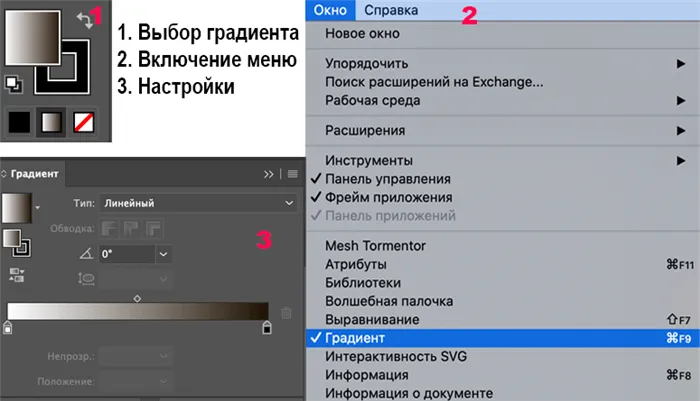
Для создания градиента в Adobe Illustrator выделите фигуру, которую хотите залить при помощи градиента, и в панели инструментов, под выбором цвета выберите значок градиента. Также это можно сделать, нажав горячую клавишу “>» на клавиатуре.
Как только выбранный объект будет окрашен с помощью градиентов (если нет значений по умолчанию, он будет в оттенках серого), откроется окно с настройками градиентов. Если по какой-то причине это окно не открывается, необходимо вызвать меню «Окно» и убедиться, что выбран пункт меню «Градиент» (клавиша «CTRL-F9»).

Настройки градиента
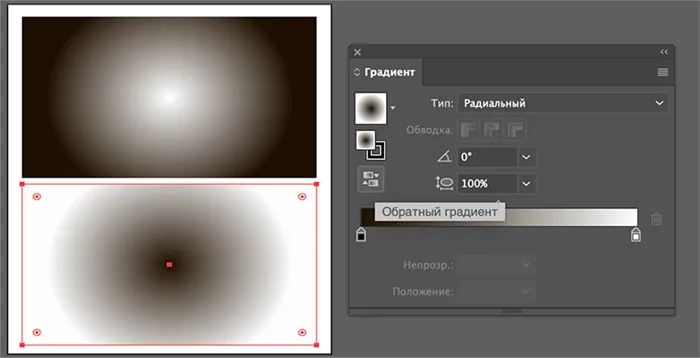
Первым параметром, который необходимо выбрать, является тип градиента. Он может быть линейным или радиальным. При линейном градиенте цвета идут по прямой линии, а при радиальном градиенте они распространяются от центра по периферии.
Следующие две настройки — угол и пропорция (доступны только для радиальных градиентов) — на мой взгляд, проще для изменения самой формы, если вы можете визуально оценить тонкие нюансы. Я расскажу об этом позже.
Обратный градиент — изменяет порядок цветов.

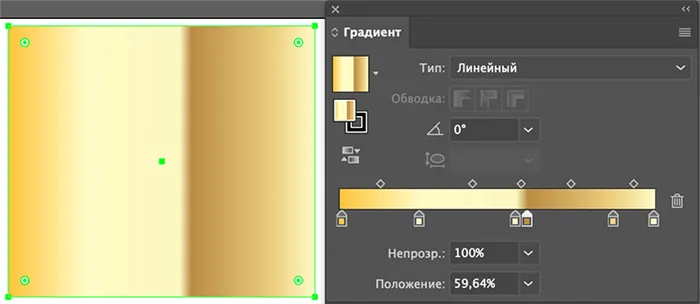
Далее следует самая важная настройка градиента — цвета. Изначально есть только два ползунка, показывающие черный и белый цвета. Вы можете добавить больше, щелкнув под шкалой градиента. При их добавлении автоматически выбирается цвет, соответствующий точке градации, в которой они находятся.
Также можно удалить ненужные ползунки. Для этого выберите ненужное ведро и нажмите на «точку удаления» справа от ведра.
Выбор цвета
Чтобы выбрать цвет для каждого ползунка, дважды щелкните по нему левой кнопкой мыши. Откроется окно с выбором цвета. Если настройки не были изменены и градиент черно-белый, оба цвета, вероятно, являются градациями серого. Чтобы изменить это, нажмите на значок меню в правом верхнем углу открывшегося окна и выберите RGB (или CMYK, если вам это необходимо). Затем вы можете выбрать нужный вам цвет.

Другой способ выбора цвета — перетащить его из цветовых полей на шкалу градаций или нужный ползунок.
Работа с градиентом
Прозрачность и положение
Есть еще два типа настроек, которые вы можете увидеть в окне «Настройки градиента» под выбором цвета. Прозрачность — применяется к ползунку с выбранным цветом. Степень прозрачности, так же как и цвет, равномерно распространяется от выбранного значения к значениям следующего и предыдущего ползунков.
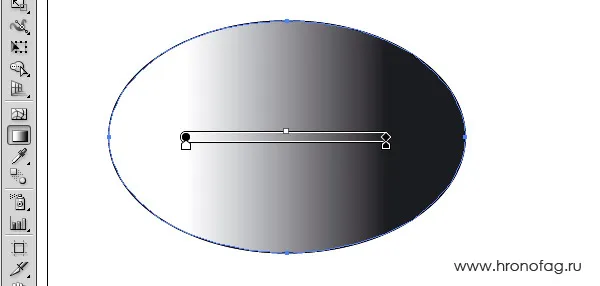
Position (Положение) — мне проще изменять этот параметр не цифрами, а перемещением ползунков по шкале. Чем ближе друг к другу находятся две соседние точки с разными цветами, тем более выраженным будет переход.

Изменение формы и наклона градиента
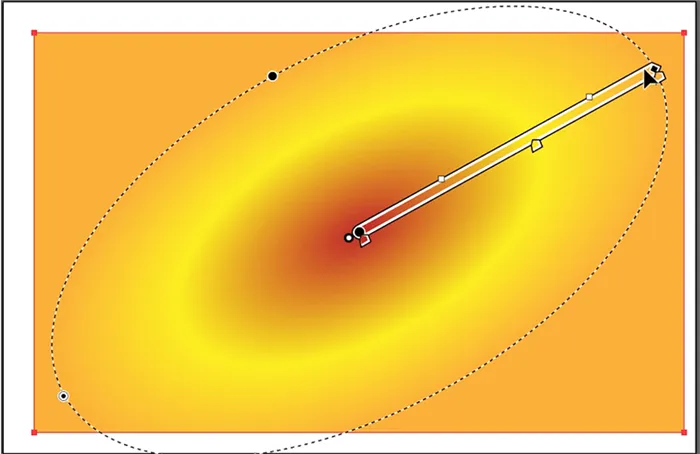
Чтобы изменить настройки градиента без перехода в меню настроек, выберите объект, к которому нужно применить градиент. Затем выберите Градиент (или клавишу G) на панели инструментов. Вы увидите панель с цветовыми ползунками, указывающими на переход цвета. Его можно перемещать, наклонять, увеличивать или уменьшать, что изменяет градиент.
При радиальном градиенте есть еще и круг, который также можно исказить, чтобы придать градиенту нужную форму.

Библиотека градиентов
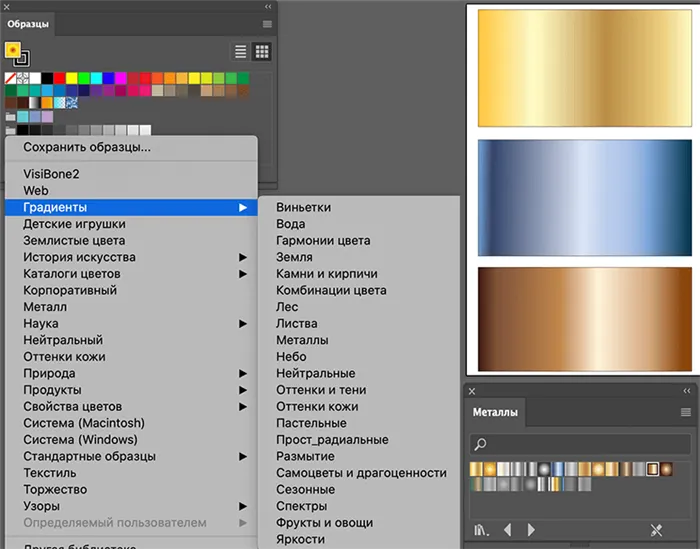
В Adobe Illustrator уже есть библиотека градиентов. Вы можете найти его, когда откроете окно Swatches, внизу, Libraries, и там вы найдете пункт меню Gradients, который содержит стандартные переходы программы для металлов, листвы, камней и т.д.

Недостатки: Эти эффекты могут выглядеть очень странно в Corel в виде фрагментированных контуров, особенно при использовании в сочетании с цветовыми градиентами. Мы рекомендуем осторожно использовать прозрачность с переходами и не пытаться накладывать ее поверх градиентов.
Как загрузить градиент в Illustrator
Illustrator предоставляет ряд предопределенных градиентов, которые можно использовать на панели градиентов или панели Swatches. Вы также можете создавать градиенты на панели «Образцы цветов».
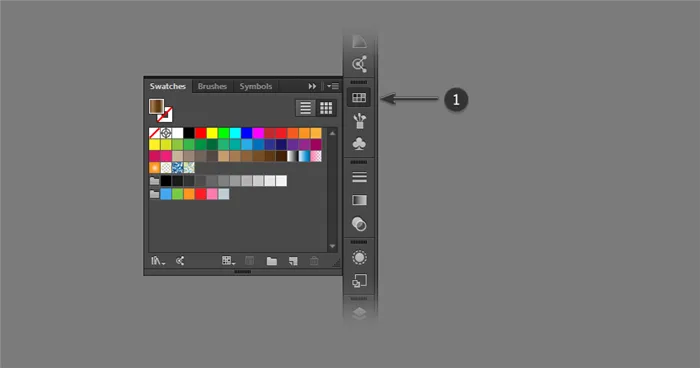
Откройте панель «Образцы», перейдя в «Окно»> Swatches».

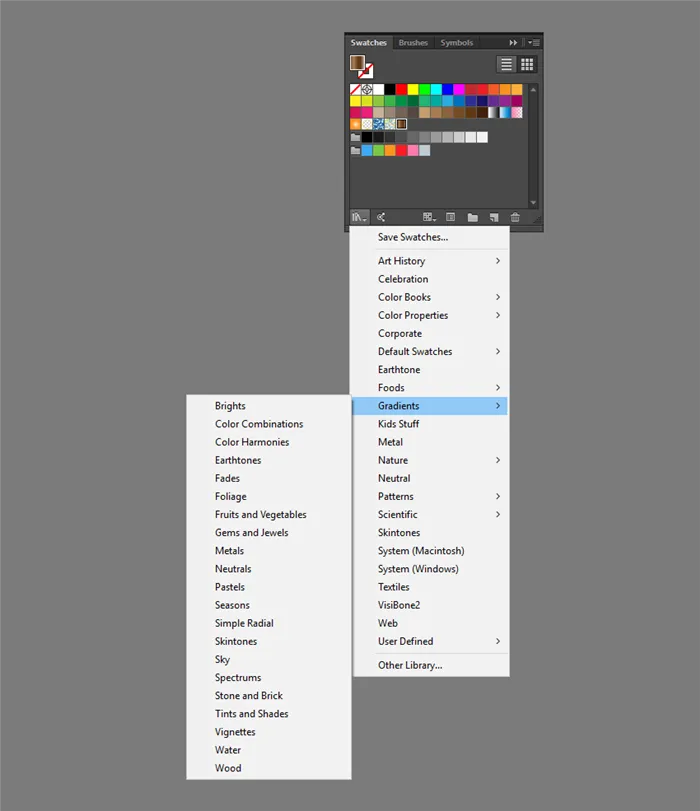
Нажмите на кнопку Библиотека в левом нижнем углу. В результате откроются все варианты образцов для выбора. Чтобы выбрать один из предустановленных градиентов, перейдите в раздел «Градиенты» и выберите один из множества вариантов, таких как металлы (например, золотой градиент), времена года, небо, вода, земляные тона.

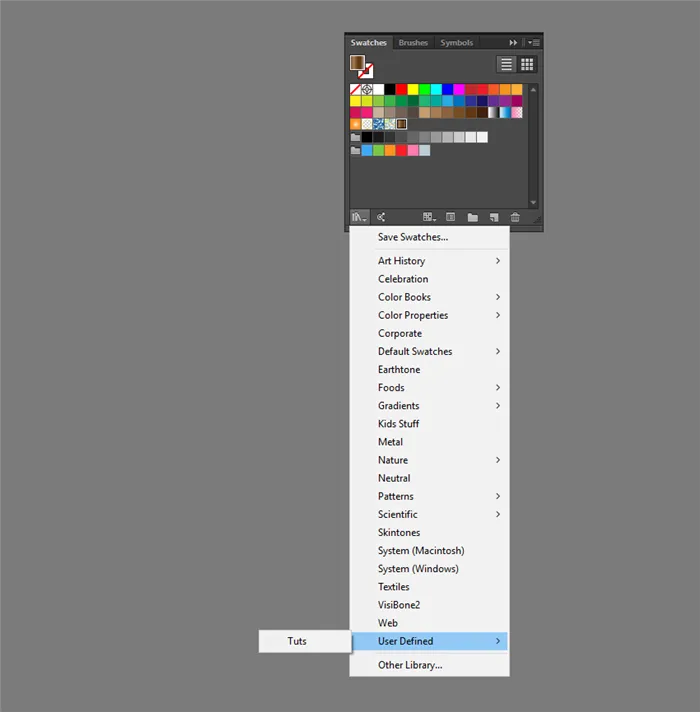
Чтобы загрузить ранее созданную и сохраненную библиотеку образцов цветов, перейдите в раздел Custom и выберите имя сохраненного файла из списка.

Сетчатый градиент Mesh Tool
Вы также можете использовать инструмент Растр для создания мягких цветовых переходов. Подробнее об этом вы можете прочитать в этом учебнике.
Это новый тип градиента, представленный в Illustrator CC 2019. Он похож на инструмент «Растр», но гораздо проще и легче в использовании.
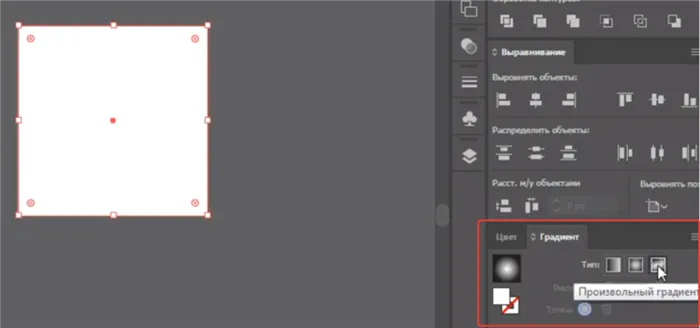
Чтобы создать любой градиент, выберите объект и выберите соответствующую опцию в окне градиента.

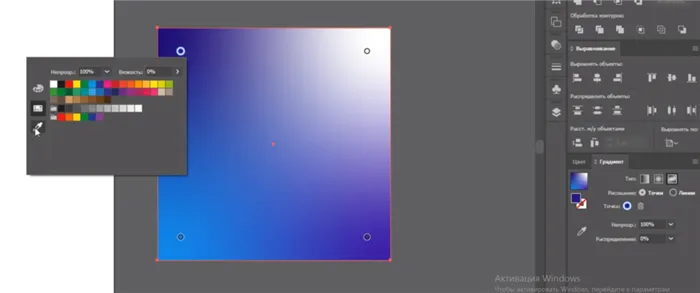
Чтобы изменить цвета градиента, выберите нужную точку и дважды щелкните по ней, чтобы отобразить палитру цветов. Цвет можно выбрать либо из палитры, либо с помощью инструмента выбора цвета.

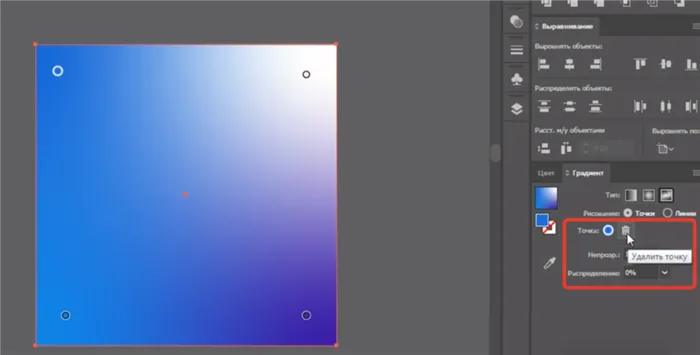
Чтобы удалить точку, выделите ее и нажмите кнопку Удалить на панели инструментов градиента или перетащите ее за пределы фигуры.

Чтобы создать новую точку, просто нажмите на фигуру в том месте, где вы хотите ее создать (инструмент градиента должен быть активен).
Для кругового градиента можно переместить центральную точку, чтобы сделать градиент асимметричным. Для этого нужно перетащить маленький круглый маркер рядом с центральным маркером.
Обратите внимание
Слайды в Illustrator не только великолепны, но и могут быть довольно сложными для печати, особенно когда речь идет о смешивании цветов. Поэтому если вы решите их использовать, убедитесь, что этот факт упомянут в описании изображения, которое вы загружаете для заработка в фотобанках.
Таким образом, клиенты будут знать, что они получают и стоит ли им покупать ту или иную иллюстрацию, если они могут использовать ее для своей работы. Добавьте всю возможную информацию об иллюстрации в банк изображений. Как был создан файл, какие эффекты прозрачности использовал Illustrator и в каких частях файла, какие палитры вы использовали и на какой цветовой модели основан файл.
На всякий случай следует включить в папку «Расширенное форматирование» опцию для работы без прозрачности.
Автор: bortonia (Дженнифер Бортон) Ссылка: http://www.istockphoto.com/article_view.php?ID=1267
Эта статья доступна в следующих категориях: istockphoto, О микростоках








