Расстояние между абзацами на 10 px больше, чем расстояние между строками. Если группа имеет вложенную группу, отступ должен быть увеличен до 20 px от ее последнего элемента до следующего элемента первого уровня:
UX-дизайн: чекбоксы и переключатели в формах
При создании форм дизайнеру часто приходится решать, какой элемент пользовательского интерфейса использовать для отображения той или иной опции. Конечно, у каждого свои принципы. Однако при выборе элемента опции следует учитывать несколько моментов.
Интересуют последние статьи о дизайне? Подписывайтесь на наш Telegram-канал | ВКонтакте, Instagram, Facebook.
Ищете систематическое углубленное изучение какой-либо темы? Посетите блог для дизайнеров.
Наиболее распространенными вариантами являются флажки, кнопки, радиокнопки и выпадающие списки. Каждый из этих вариантов хорошо работает при правильном использовании. В этой статье мы поговорим о флажках и кнопках переключения.
Чекбоксы
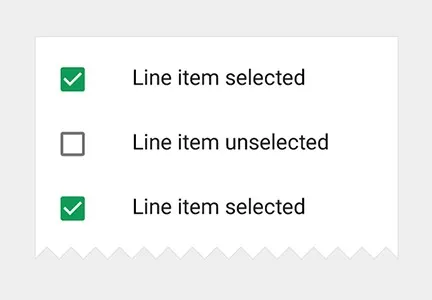
Мы используем флажки, когда есть список вариантов, из которого пользователь может выбрать любое количество вариантов: ни одного, один или несколько. Другими словами, каждый флажок существует независимо от других флажков в списке, и выбор одного варианта не отменяет выбор других.

Переключатели
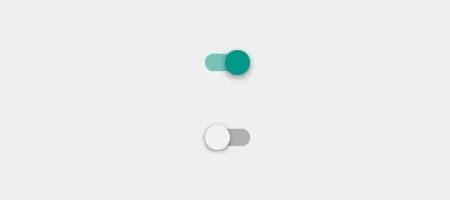
Элемент интерфейса «Toggle» представляет собой фактический переключатель, который может быть использован для выключения или включения чего-либо.

Обычно переключатели используются для обозначения действия (например, запуска или остановки действия). Например, вот как работает выключатель света:

Расстояние между абзацами на 10 px больше, чем расстояние между строками. Если группа имеет вложенную группу, отступ должен быть увеличен до 20 px от ее последнего элемента до следующего элемента первого уровня:
Что такое чекбокс?
Checkbox переводится как «флажок». Это элемент пользовательского интерфейса, который позволяет пользователю проверить параметр с двумя состояниями — ☑ включено и ☐ выключено. В активированном состоянии в флажке появляется галочка ✓, иногда также может использоваться крестик. Традиционно флажок имеет квадратную форму.
В HTML-формах код используется для вывода флажка:
Применение чекбоксов
- Чтобы выбрать элементы из списка. Например, для выбора массового действия.
- Для выбора опций. Например, чтобы включить уведомления.
- Чтобы подтвердить действия. Например, дать согласие на обработку персональных данных.
Флажок не активирует действие немедленно. Обычно для этого необходимо нажать кнопку. Рекомендуется использовать тумблер для одновременной активации определенного действия:

Тугл
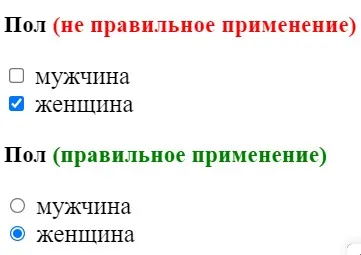
Некоторые разработчики неправильно используют флажки в интерфейсе. Например, один радиоприемник должен использоваться для нескольких вариантов:

Правильное использование флажков
Флажки можно настроить в соответствии с вашими потребностями. Ниже приведен пример настройки флажков с помощью CSS, без использования JavaScript.
Посмотрите чекбокс в стиле пера checkbox от Токмакова Александра (@calliko) на CodePen.
Пример флажка в стиле пера:
Смотрите переключение пера от Токмакова Александра (@calliko) на CodePen.
Я рекомендую использовать эти переключатели, когда вам нужно выполнить действие напрямую. Например, для активации темного режима сайта.
Когда пользователь имеет большое количество элементов в выпадающих списках, ему приходится прокручивать и проверять список целиком. Это значительно замедляет заполнение формы.
Применение чекбоксов в процессе веб-разработки
Для веб-разработчиков флажки — это больше, чем просто значок «галочки». Это связано с тем, что создать такой символ гораздо сложнее, чем щелкнуть по выбранному полю. Обычно для оформления флажков используется язык разметки HTML. Чтобы создать этот элемент, необходимо написать следующий код:
Контрольная рамка работает по очень простому принципу: запретить или принять. Если форма отмечена галочкой, веб-браузер получает данные и отправляет их на сервер для дальнейшей обработки. Если галочка в форме не установлена, сервер не получает данные для дальнейшей обработки.
Следует отметить, что эти данные имеют атрибут, который принимает значение. Этот атрибут является необязательным. Веб-разработчики также используют атрибут для установки предопределенного (т.е. по умолчанию) флажка. Этот атрибут называется контролируемым атрибутом. В переводе на русский язык это означает «управляемый».
Особенностью управляемой коробки является возможность выбора из нескольких опций. Пользователь может поставить все галочки. Эта функция имеет большое значение для веб-разработчиков, поскольку им необходимо давать разные имена различным блокам, которые они создают.
Радиокнопки
Когда перед веб-разработчиком стоит задача создать элемент, позволяющий сделать только один выбор из большого количества вариантов, рекомендуется использовать радиокнопки. Некоторые разработчики называют такой элемент зависимыми флажками.
Используя возможности HTML и JavaScript, разработчики могут создать радиокнопку, которая при нажатии выбирает все флажки. Поскольку это противоречит принципу работы флажков, он используется редко.
Флажки могут иметь различные атрибуты. Атрибут, который проверяется, уже упоминался. Имя атрибута также заслуживает внимания. Этот атрибут используется для присвоения каждому флажку своего имени.
Таким образом, мы сможем идентифицировать каждый отдельный блок управления. Атрибут value также используется для отправки данных обратно на сервер.
Наконец, обратите внимание, что блоки управления — это элементы, которые работают в выбранном, невыбранном и неопределенном состояниях.
Когда пользователь имеет большое количество элементов в выпадающих списках, ему приходится прокручивать и проверять список целиком. Это значительно замедляет заполнение формы.
Чекбоксы: песнь квадрата и галочки
Алексей Арефьев, автор Telegram-канала alexcouncil, объясняет, почему чекбоксы не так просты, как кажется.

Сегодня я расскажу вам о таком элементе, как флажок. Это квадрат с галочкой, которую вы ставите, когда соглашаетесь с другим предложением или другими вещами.
Флажок — это элемент интерфейса, который позволяет пользователю контролировать состояние или выбор опций.
Когда используют
- Если вам нужно выбрать определенные параметры из списка.
- Флажок должен представлять собой пустой квадрат с рамкой и галочкой, когда выбран статус. Не придумывайте новый дизайн объекта, пользователь уже привык к этому дисплею.
- Используйте флажки для выбора состояний или опций, а не в качестве активной кнопки. При использовании флажков пользователь «настраивает» выбор под себя и подтверждает его отдельной кнопкой.
- При использовании списка флажков доступные варианты не должны быть взаимоисключающими. То есть, если я поставлю галочку в одном квадратике, а остальные останутся для меня доступными. Для этого и нужен список, чтобы вносить в него вещи.
- Галочки в списке должны быть объединены в осмысленные группы под заголовком, чтобы пользователю было легче читать информацию. Опять же, пример с выбором брендов в интернет-магазине. Заголовок — «Бренд», под ним список флажков по бренду: Adidas, Nike, Asics.
- Для флажков с отдельным условием (НЕТ списков) используйте тексты/подписи с положительной и убедительной тенденцией, чтобы человек сразу понял, с чем он согласен. Это хорошо: «Я согласен с правилами и условиями. «. Это так плохо: «Не присылайте мне по почте никакой рекламы».
- Создание кликабельного текста с флажками. Флажки с галочками маленькие и трудные для пользователя, что означает, что конвертация будет непростой. Вот как: Нажмите на флажок с текстом и галочка установлена, Америка!
Это необходимо для того, чтобы пользователь понимал, что при нажатии на флажок появляется новый контент и требуется дополнительное действие пользователя.
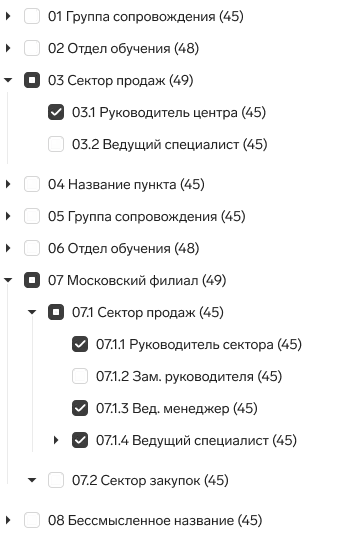
Частично выбранный чекбокс
Иногда списки флажков используются в списках или настройках и содержат дочерние элементы.
Если выбраны только некоторые из дочерних флажков, родительский флажок устанавливается в положение «частично выбран».

При нажатии на стрелку группа будет разворачиваться или сворачиваться.

Щелчок по родительскому флажку или его тексту выбирает или отменяет выбор того же флажка и всех дочерних флажков без расширения/сжатия группы.

При выборе одного из дочерних ящиков родительский ящик отображается в виде квадрата.

Когда вы нажимаете на квадрат, выбираются все дети и вы сами.

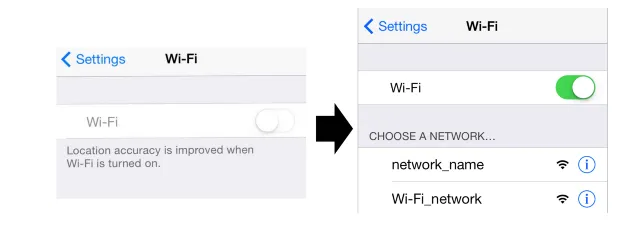
Посмотрите на следующий пример. Убедитесь, что переключатель сети Wi-Fi установлен в положение «On». С другой стороны, флажок немного запутан. Пользователь должен подумать о том, включен ли Wi-Fi, или поставить галочку, чтобы активировать его.
Заключение
Как вы можете видеть из нашей статьи, флажки являются важными элементами управления. Пользователь фактически использует их в качестве подписей под документом, поэтому важно, чтобы их внешний вид был привычным и понятным, а поведение — максимально предсказуемым. Еще одной особенностью флажков является их небольшой размер. Поэтому важно, чтобы пользователи могли нажать не только на само поле, но и на его этикетку.
Удобно ли вашим пользователям взаимодействовать с флажками на вашем сайте? → Спросите наших экспертов прямо сейчас.
Список ссылок :
Материалы по теме
Больше новостей на нашем Telegram-канале. Подпишитесь!








