Вакансии front-end могут называться как угодно: верстка, HTML-верстка, front-end разработчик, веб-верстка, веб-разработчик и т.д. Работодатели не всегда понимают, чем одна специализация отличается от другой.
Профессия «Frontend-разработчик» — подробное описание
Я являюсь основателем компании Checkroi.ru, которая делает электронное обучение более понятным.
Застройщики делятся на различные категории в зависимости от того, чем они занимаются и что делают для решения своих обязательств. Одним из самых востребованных специалистов является front-end разработчик. Давайте посмотрим, кто они и чем занимаются. Заодно узнайте, как стать front-end разработчиком и какие именно онлайн-курсы помогут вам без проблем найти работу.
Чтобы получить полное представление о профессии, посмотрите на вакансии, сравните зарплаты, зависящие от степени образования, обсудите самостоятельную работу, создание и пополнение портфолио.
Frontend-developer: кто такой, чем занят
Front-end разработчики — это разработчики, отвечающие за создание front-end веб-сайтов с точки зрения дизайна пользовательского интерфейса. Они обеспечивают корректную работу и отображение сайта в существующих браузерах и на различных электронных устройствах. Благодаря работе программы Frontend-Developer сайт как бы реализует и приобретает красивые интерактивные эффекты, такие как переходы, появляющиеся меню, всплывающие окна и элементы движения.
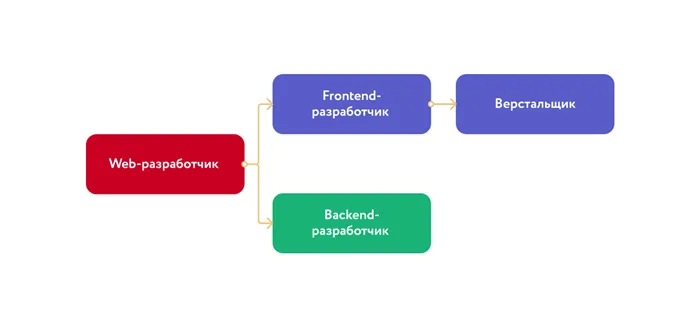
Фронтенд-, веб-разработчик и верстальщиков: в чём разница
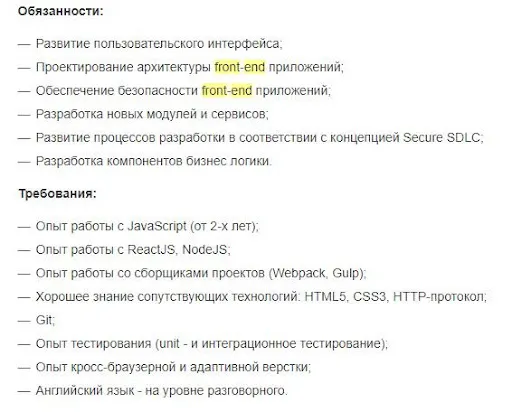
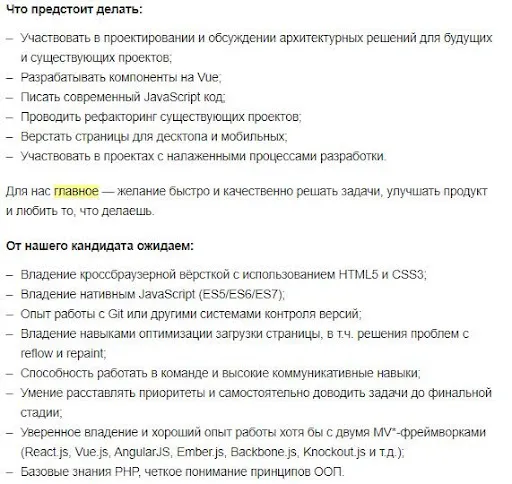
Описание профессиональных обязанностей Frontend-Developer часто вызывает недоумение. В основном это связано с политикой самого работодателя, желающего получить все сразу и как можно дешевле. Поэтому в вакансии «Дизайнер макета» вы найдете те же требования, что и для Front-End-разработчика. Теперь в должностной инструкции кандидата на должность «front-end» должны быть навыки разработчика бэкендов. Фактически, вы можете быть полноценным веб-программистом или кандидатом с полным стеком.
Само название должности имеет странную ситуацию. Дело в том, что Front и Reactive, JavaScript и Angular- и веб-разработчики во всех отношениях связаны с Fronttend.
Фронтенд и web-дизайнер: в чем отличия и сходство
Часто я нахожу информацию в интернете, что очень полезно. Front-end разработчики заняты созданием онлайн-приложений и удобных для пользователей сайтов. Такое определение в корне неверно, поскольку веб-дизайнеры отвечают за использование онлайн-источников, и чаще всего отдельных специалистов представляют UI+UX дизайнеры. Задача веб-дизайнера заключается в создании приятных веб-статей, включая расположение элементов, выбор шрифтов, выбор цветов, создание движущихся изображений и приятного внешнего вида. Теперь front-end разработчик должен перевести все это в программный код и заставить его работать должным образом.
Да, сейчас происходит трансформация веб-дизайнеров. Они постепенно овладевают навыками компоновки. Но я думаю, что это допустимо только для фрилансеров или небольших тканевых студий. Дизайн — это не вопрос красивых кнопок. Это большая детальная работа, результатом которой являются преобразования и продажи. И, как считают многие, верстка — это не простой инструмент. Существуют сотни различных фреймворков и библиотек со своими правилами и своими особыми экосистемами.
Да, front-end разработчики должны понимать основные принципы веб-дизайна, так же как дизайнеры должны изучить основы верстки. Однако невозможно предусмотреть все верстальщики и front-end разработчики не могут взять на себя всю ответственность за проектирование сайта. По этой причине мы почти всегда получаем в итоге довольно посредственный сайт — либо UX/UI некачественный, либо что-то не так.

2018 год был важным годом для профессии. В этом году они начали набирать популярность среди фреймворков для front-end разработки. Наблюдается тенденция к созданию онлайн-приложений и страниц непосредственно в браузере, а не на сервере (производительность клиента).
Посмотрите на подтверждение исследования ресурса Stackoverflow по изучению разработчиков: в 2017 году первое место заняла профессия веб-разработчика и разделение клиентских и серверных SIMP как front-end разработчиков.
Что обязан уметь и знать frontend-разработчик: ключевые навыки, требования и инструменты
Навыки 1. Front-end разработчики должны быть хорошими верстальщиками. Должен уметь работать с макетами сложности, хотя и не на высшем уровне. Основные навыки дизайнера пейджинговых страниц включают
- кроссбраузерная адаптивная верстка полученных от web-дизайнера макетов в PSD-формате — удобное отображение веб-сайта в существующих браузерах на экранах любых устройств;
- кроссбраузерная адаптивная верстка e-mail писем для рассылок — каждый почтовый клиент читает код по-своему, а нужно, чтобы письмо отображалось везде одинаково;
- валидная верстка — соответствие стандартам W3C;
- семантическая верстка — осмысленное расположение фрагментов кода на странице, правильное использование тегов, понятные названия классов и идентификаторов;
- оптимизированная под поисковые системы верстка — скорость загрузки, структурированный код, акценты для поисковых систем, теги title, description и alt + title для изображений;
- верстка под CMS (готовые движки сайтов) — разработка целостных шаблонов и их «натяжка» на CMS;
- знания кроссбраузерной адаптивной верстки — профессиональный уровень верстальщиков зависит от того, насколько он разбирается в языке Java Script и сложных функциях движков (CMS). Касательно JavaScript следует отметить, что верстальщикам обычно достаточно изучить две библиотеки — AJAX и jQuery.
Инструменты и приемы дизайнера, которые должен знать каждый разработчик: i.
- SMACSS, BEM и OOCSS — это принятые во всем мире стандарты разработки структурной части CSS;
- AJAX/jQuery — требуются для разработки любых динамических элементов на веб-страницах, а еще для создания форм онлайн-заявок;
- CSS-препроцессоры — дают возможность разрабатывать CSS намного скорее;
- Photoshop — нужен для разделения PSD-макетов на составные элементы;
- SVG/Canvas — для обработки применяемых изображений;
- HTML/CSS — требуется максимальный уровень знаний, т. к. это ключевые для верстальщиков инструменты. Больше всего времени стоит уделить знакомству с Grid CSS, а также Flex box;
- MediaQueries — используется, чтобы выполнять и проверять кроссплатформенную и кроссбраузерную виды верстки;
- Шаблонизаторы — чтобы подставлять данные в динамическом режиме;
- WordPress и Drupal, OpenCart и Joomla, MODx и Bitrix и пр. — распространенные движки сайтов (CMS).
Навык 2. Изучив верстку, вам нужно погрузиться в JavaScript, чтобы понять ее.
- в принципах языка — ECMA Script 5, 6 и последний7;
- в сборщиках Java Script: Gulp, Web Pack и Grunt;
- в популярных фреймворках и библиотеках, среди которых: React и Knockout, Vue и Backbone, Ember и Svelte, GWT и Angular, ExtJS и Polymer, RxJS и Dojo, Redux и пр.;
- с тем, как функционирует браузер в части рендеринга JavaScript и построения DOM;
- с прогрессивными интернет-приложениями: Storage и Web Sockets, Service Workers с изучением разнообразных API, задействованных для PWA;
- с тестированием приложений: Karma и Jest, Enzyme и Chai, Cypress и Ava, Mocha и др.
Сколько зарабатывает front-end разработчик, зависит от его опыта и квалификации. Неопредприниматель с небольшим опытом или без него зарабатывает около 35-40 000 рублей, а средний рабочий — 55 000 рублей. Самые популярные сотрудники зарабатывают до 185 000 рублей.
Кто такой frontend-разработчик?
Frontend Developers — это специалисты, отвечающие за создание пользовательского интерфейса веб-сайта, приложения или программного обеспечения.
Внутренняя часть сайта — это то, что находится «под капотом» веб-сервера, а внешняя часть сайта — это то, что пользователь видит в своем браузере и с чем взаимодействует при импорте данных и получении обратной связи.
Создание веб-сайта можно сравнить с созданием новой модели автомобиля. В этом соотношении инженеры, работающие над функциями рамы, двигателя и трансмиссии, являются back-end разработчиками. Дизайнеры и инженеры, отвечающие за приборную панель, эргономику салона и удобство управления автомобилем, — оба передние. Поэтому разработчикам фронтенда необходимы как дизайнерские, так и технические навыки.
В этом разделе приводится памятка о том, чем front-end отличается от back-end.
Где работает и какие задачи решает frontend-разработчик?
Он работает везде, где нужно создать веб-сайт, приложение или другую программу с интерфейсом. (Знание JavaScript (основного языка разработки) не ограничивает разработчиков рамками веб-разработки. Язык также используется для создания офисных приложений, таких как приложения Microsoft, OpenOffice и Adobe, а также для планирования оборудования и устройств (платежных терминалов, декодеров и т.д.).
Помимо студий веб-разработки, существует множество возможностей трудоустройства для front-end разработчиков.
- IT-департаменты компаний. Ритейлеры и маркетплейсы, сотовые операторы и банки, соцсети и стриминговые платформы совершенствуют свои сервисы. Крупнейшие из них сами задают тренды во frontend-разработке. Например фреймворк React создан программистом из Facebook. Работать можно как внутри компании, так и в агентстве, которое специализируется на аутсорс-разработке.
- Разработчики корпоративного софта. Тут нужно будет создавать сервисы управления проектами, CRM и другие веб-приложения для бизнеса. Такое ПО часто имеет сложные интерфейсы и нуждается в регулярной поддержке.
- Государственные организации. Такие сервисы, как «Госуслуги», «Налог.ру», городские информационные порталы постоянно растут и совершенствуются, вовлекая в свою работу в том числе этих специалистов.
Научитесь разрабатывать интерактивные сайты и приложения на JavaScript и HTML и получите востребованную профессию в сфере информационных технологий. Дополнительная скидка 5% по промокоду для блога.
Чем задачи фронтендера отличаются от задач верстальщика?
Основными инструментами для создания веб-сайтов являются язык программирования HTML Web Cimefigical Language, каскадная таблица стилей CSS и JavaScript. HTML используется для создания скелета страницы, а CSS — для придания ей привлекательного вида.
Если страница имеет структуру и стиль, она готова. Кодировщик имеет такие инструменты. В их обязанности могут входить простые функции JavaScript, такие как плагины и скриптовые соединения, отвечающие за статические встречи.
В небольших проектах нередко задачи разработчика и front-xist выполняет один человек.
По мере усложнения функциональности веб-сайтов и приложений все чаще макеты страниц и контент генерируются динамически. Это означает, что они создаются с помощью JavaScript и дополняются данными, полученными с сервера. Хотя эти задачи можно продолжать выполнять с помощью чистого JavaScript или библиотек, такие сайты работают недостаточно быстро, и их разработчики вскоре начинают жаловаться на растущий объем кода и чрезмерную сложность их структуры.
Создание крупных, сложных онлайн-приложений требует более специальных знаний — и мощных инструментов. В таких проектах обязанности верстальщика и front-end разработчика разделены. Front-end разработчик занимается только программированием, используя подходящий фреймворк для работы.
Работа на стороне клиента может быть хорошим началом, но стоит искать компанию, которая растет вместе со специалистами. ИТ-отделы крупных компаний часто настроены на быстрое решение сложных проблем и нанимают для этого дорогих и эффективных специалистов.
Преимущества и недостатки профессии
Передняя часть привлекает рекрутеров хорошей зарплатой и интересными обязанностями. Однако есть и другие привилегии.
Работу можно найти быстро. На рынке всегда есть потребность в front-end разработчиках (в сентябре 2021 года на HH.RU всего 1 206 вакансий «front-end разработчик»).
Соответствующие навыки. JavaScript — самый популярный и востребованный язык программирования.
Удаленная работа. Профессия позволяет людям работать из любого места.
Пространство для творчества. Пионеры решают нетривиальные задачи на стыке планирования и развития.
‘Мне нравится видеть результаты своей работы. Она может возникнуть из чего угодно большого и сложного, из того, что большинство людей не может сделать».
Как и любая профессия, профессия имеет свои трудности.
Вы должны многому научиться; вы должны узнать, как делать то или иное дело. Технологии FrontEnd обновляются каждые шесть месяцев, поэтому постоянная прокачка навыков — это все (относится почти ко всем профессиям в сфере ИТ и цифровых технологий).
Серьезные требования. Технологический взрыв находится на переднем крае. Даже начальный уровень front-end разработчиков очень широк. Чтобы начать работать в сфере ИТ, необходимо знать несколько технологий.
Неоднозначные характеристики. Иногда первопроходцы также являются небольшими аналитиками, дизайнерами и сторонниками.
Востребованность профессии
Несколько кликов на HH.RU показывают, что в сентябре 2021 года в России будет 7 753 вакансии по вопросу «Frontend Developer». В эпоху цифровизации почти у каждой компании, государственной или некоммерческой организации есть сайт или приложение. Это означает, что спрос на профессионалов front-end растет и растет.
На сайте HABR Careers указано, что в июле 2021 года средняя зарплата* front-end-разработчика в России составит 1 220 000. В первой половине 2021 года зарплаты front-end разработчиков выросли на 6,2% благодаря росту в регионе.
* Медианная зарплата — это верхний и нижний уровни, на которых получает доход одинаковое количество специалистов. Если медианная зарплата для группы из 10 человек составляет 100 000, пять из них зарабатывают меньше 100 000, а пять — меньше 100 000.

Тенденции в области информационных зарплат на habr.com
Forbes Russia утверждает, что в ближайшие пять-десять лет предложение ИТ-специалистов вряд ли будет соответствовать спросу. Сегодня спрос на разработчиков опережает предложение, поскольку в ИТ-специалистах нуждаются все, а не только технологические компании.








Вакансии front-end разработчика на hh.ru.
Опытные разработчики с исполнительными задачами могут зарабатывать ₽300,000+.

Пионерские позиции в Telegram-канале открыты.
Карьерный рост
Пионеры могут расти горизонтально. Это означает, что он может расти как профессионал и тем самым повышать свою зарплату. Ή можно пойти по вертикальному пути и стать старшим программистом с широкой перспективой, реализуя архитектуру проекта с самого начала и выбирая правильный стек технологий.
Вы также можете покорить back-end и стать full-stack разработчиком, самостоятельно вести проекты и зарабатывать больше денег.
Вы также можете освоить профессию самостоятельно, но это потребует больше времени. Существует также риск перфекционизма у новичков. Первая трудность — это когда планирование кажется вам очень сложным и вы хотите отказаться от него. В таких случаях вам нужен опытный наставник, который подскажет, как выйти из тупика.
Для дальнейшей карьеры есть несколько вариантов
После того как вы приобрели новую профессию, возможны несколько вариантов развития событий. Первый вариант — начать работать в качестве фрилансера, самостоятельно выполняя проекты и набираясь опыта.
Второй вариант — устроиться в компанию в качестве младшего разработчика и выполнять стандартные задачи. Как только вы приобретете необходимый опыт, вы сможете стать разработчиком среднего уровня, затем старшим или ведущим разработчиком. Эти разработчики могут самостоятельно решать архитектурные проблемы и руководить разработчиками «среднего» и «младшего» уровня. Каждый новый уровень означает более высокую зарплату и более высокий спрос.
Другие возможные карьерные пути: изучение нового языка программирования, разработка мобильного телефона, переход в смежную профессию — руководитель команды, scrum-мастер или переход в управление продуктом и управление бизнес-процессами. При таком количестве доступных вариантов невозможно точно предсказать, какой из них вы выберете через полгода или год. Однако навыки, которые вы приобретете во время обучения, значительно расширят ваши карьерные возможности в области информационных технологий.
Совет: прежде чем менять работу и проходить шестимесячное обучение, убедитесь, что это то, что вам интересно. HTML Academy предлагает бесплатное обучение верстке и программированию. Это самый базовый уровень, и здесь все разработано в увлекательной форме. Открытие класса и пробы могут принести вам головную боль и отказ. Возможно, это не ваше бремя. Но если это увлекает вас, интригует и заставляет учиться дальше, то вам стоит присмотреться к своей новой профессии! Смелее!
HeadHunter
Новости и статьи
Сервисы для соискателей
Молодым специалистам
Текущий живой каталог насчитывает 841938 вакансий, 59010269 резюме, 1781206 компаний и 2312301 приглашений в неделю.