Затем в меню BreadcrumbNavXT (доступ к которому осуществляется из панели администратора WordPress) можно установить значок разделителя моллюсков, настроить ссылки и отредактировать другие параметры.
Какие «хлебные крошки» нужны интернет-магазинам (68% сайтов допускают ошибки)?

Удобство использования интернет-магазина состоит из множества различных частей. Одной из передач этого производителя являются панировочные сухари. Я рассказываю о них в этой статье. Это перевод моей статьи: http: //baymard.com/blog/ecommerce-breadcrumbs Если вы найдете ошибки или погрешности в переводе, пожалуйста, отправьте мне личное сообщение. Я немедленно внесу необходимые исправления. Если статья покажется мне интересной, я буду переводить другие материалы на ту же тему.
Введение
Хлебные крошки» часто считаются не самыми интересными элементами сайта. Однако последние исследования показали, что они играют важную роль. Самое интересное, что исследование показало, что интернет-магазинам необходимо предлагать две буханки хлеба одновременно. Один из них отражает структуру сайта, а другой — историю просмотров.
Если сравнивать 40 крупнейших сайтов электронной коммерции, то у 68% интернет-магазинов возникли проблемы с реализацией этой функции: 45% имели только один вариант списка хлебных крошек, а 23% сайтов вообще не имели списка хлебных крошек.

Из 68% наиболее успешных интернет-магазинов самым слабым местом является список хлебных крошек.
В данной статье подробно рассматриваются результаты этого исследования, определяются характеристики списков хлебных крошек и объясняется, почему интернет-магазины используют оба списка хлебных крошек.
Принципы использования «хлебных крошек»
Без списков хлебных крошек на страницах товаров пользователям трудно, например, просмотреть всю коллекцию, поскольку нет опции «вперед» или возможности вернуться к предыдущему разделу. В результате пользователь пытается выполнить «радикальные» действия (например, выбор категории верхнего уровня, поиск и т.д.) или перейти на страницу, содержащую все товары. С помощью хлебных крошек пользователи, которые не нашли подходящий продукт для сравнения или просто хотят посмотреть другие продукты, могут легко просмотреть структуру сайта и продолжить просмотр продуктов по порядку, не тратя время на ненужные действия.

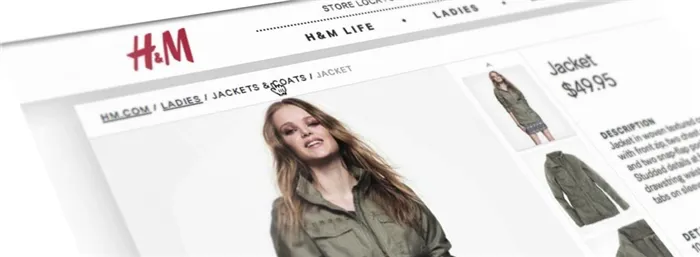
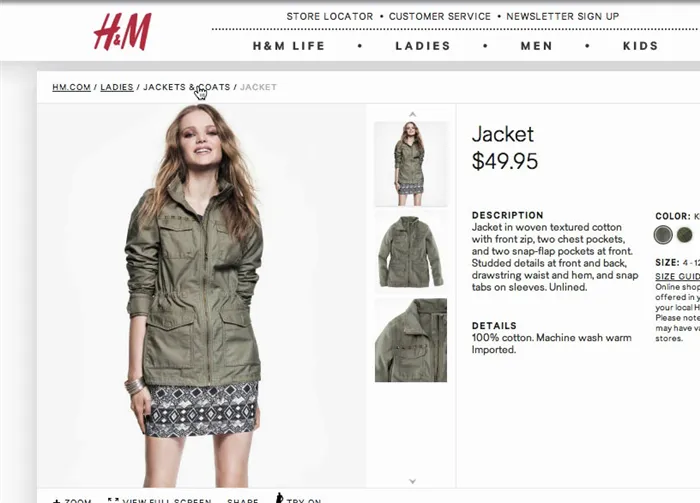
Опция хлебных крошек, основанная на структуре сайта, позволяет пользователям легко перемещаться по категориям товаров и узнавать больше о других товарах в этой категории. Один из участников исследования, который не был на 100% уверен в своем выборе куртки, воспользовался структурированной опцией «хлебные крошки», чтобы легко перейти к категории «Куртки и пальто» на странице товара H&M.
В ходе исследования хлебные крошки чаще использовались для возврата к категории, в которой находится продукт. Это похоже на использование кнопки «Ответить» в интернет-браузерах, за исключением того, что она является частью интерфейса сайта. Однако если кнопка возврата зависит от браузера сайта, то хлебные крошки часто зависят от структуры сайта. Чтобы у пользователей не возникало проблем с очисткой поискового фильтра при каждом просмотре сайта, рекомендуется использовать хлебные крошки, основанные на истории. Перенос пользователя на предыдущую страницу. Часто это больше, чем просто список категорий. Например, пользователь может разместить на этой странице фильтры свойств продукта, изменить направление сортировки или зайти на страницу продукта через поисковый запрос или рекламу.

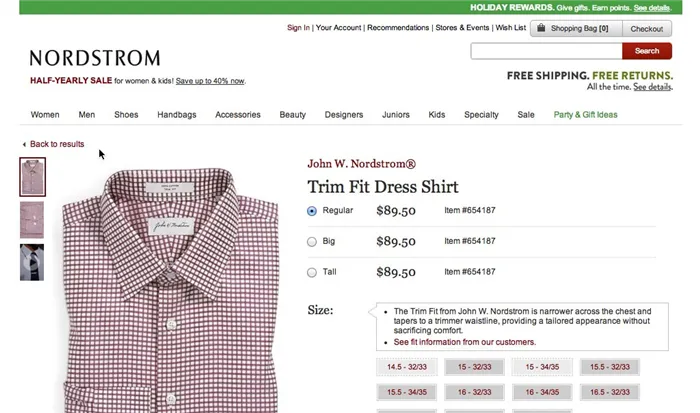
На сайте Nordstrom кнопка «Вернуться к результатам» позволяет пользователю вернуться к списку товаров со всеми активными фильтрами и настройками сортировки (это относится и к поиску). Однако отсутствие традиционного структурированного маршрута затрудняет пользователям, приходящим из внешних источников, возврат к элементам иерархии каталога.
Некоторые сайты используют «хлебные крошки», основанные исключительно на навигационном пути пользователя (странице браузера). Они эффективно действуют как вторичный канал, но это ограничивает возможности пользователя ознакомиться с полным ассортиментом продукции, представленной на сайте.
Почему нужно использовать оба типа «хлебных крошек»
Пользователи, попадающие на нелинейные страницы товаров (например, через внутренний или внешний поиск или нажав на рекламные баннеры), часто используют «хлебные крошки» для просмотра других товаров в той же подкатегории. По сути, это способ поиска релевантных продуктов, несмотря на первоначальный доступ к странице продукта из совершенно другой части сайта или с совершенно другого сайта. Поэтому построение «хлебных крошек» очень важно для поиска, рекламы и других нелинейных путей входа, поскольку это позволяет пользователям легко перейти к линейному представлению продукта, если это возможно.

На сайте Best Buy участники опроса переходили от списка аксессуаров «лучших продавцов» к странице, содержащей адаптеры Targus Laptop. Однако, не будучи уверенным на 100%, он хотел рассмотреть другие адаптеры для ноутбуков. К счастью, его ничто не могло остановить. Структурные «крошки» смешали его прямо в категорию «зарядные устройства и адаптеры для ноутбуков».
Однако такая ситуация не всегда отвечает потребностям пользователей с линейным доступом к страницам товаров. Часто, если пользователь применяет ряд фильтров на странице категории, а затем открывает страницу конкретного товара, возвращаясь к категории, ранее примененные фильтры не сохраняются. Это связано с тем, что это просто ссылка на страницу категории и не связана с историей просмотров пользователя. Эту проблему можно легко решить, введя основанные на истории «хлебные крошки».
Очевидно, что оба варианта имеют свои преимущества. Что из двух вам нужно? Оба. Элегантным и очень простым решением является создание структурированных «хлебных крошек» и подключение опции «Вернуться к результатам». Это имеет двойное преимущество для пользователя. Доступ к категориям и возможность возврата на предыдущие страницы с сохраненными фильтрами, сортировкой и/или поисковыми запросами.
Сайты Sears и Macy’s разрешили спор «история против структуры», применив оба варианта. Опция «Вернуться к результатам», основанная на истории, дополняет «хлебные крошки», основанные на структуре, возвращая пользователя к предыдущему разделу с использованием всех сохраненных фильтров.
Это хороший пример, когда, казалось бы, обычный сайт существенно меняет впечатления пользователя при просмотре списка товаров. Сочетание двух типов хлебных крошек позволяет пользователям без малейших затруднений менять продукты и просматривать страницы товаров.
Если Yoast SEO не предлагает вам такую услугу, вы можете рассмотреть другие добавки, которые могут создать хлебные крошки для вашего сайта. Многие из них находятся в бесплатных каталогах, но мы выделяем наиболее популярные варианты.
Влияют ли хлебные крошки на SEO
Существует как минимум три сценария использования хлебных крошек в SEO целях
- организация внутренней перелинковки;
- улучшение кликабельности сниппетов и увеличение посещаемости;
- улучшение юзабилити сайта.
Страницы с хлебными крошками помогают пользователям с навигацией — улучшая удобство использования сайта. Хлебные крошки также появляются в сниппете, увеличивая количество посещений из поисковых систем. Когда пользователи видят навигационную цепочку в проходе, они быстро понимают, какие страницы они найдут после перехода.
Каждый элемент навигационной цепочки связан с определенным URL. Такие URL-адреса могут использоваться для управления взвешиванием связок, если они используются правильно, с учетом иерархии. Например, для увеличения или уменьшения статического веса ключевых частей сайта.
Какие виды хлебных крошек бывают
Все тосты можно разделить на три типа.
Стандартная цепочка
Это навигационная цепочка, встречающаяся на большинстве сайтов. Например, главная страница — списки — категории в списках — открытые продукты.

Как правило, хлебные крошки на сайте Amazon Market.
Цепочка с раскрывающимися списками
Технически, это самый сложный вариант кормильца. При наведении курсора на категорию появляется список соответствующих или связанных разделов.

Таким образом, они выглядят как выпадающий список хлебных крошек
Динамические хлебные крошки
Типичные хлебные крошки формируются на основе иерархических элементов сайта (чаще всего начиная с главной страницы). Динамические хлебные крошки учитывают текущее местоположение пользователя и предоставляют возможность вернуться на открытую часть каталога, а не на главную страницу.

Отличительная динамика хлебных крошек заключается в том, что страницы находятся одновременно в двух-четырех (редко) модулях
Микроразметка хлебных крошек
Структурированные данные — это инструмент, который можно использовать для предоставления поисковым системам подробной информации о страницах сайта. Google может использовать эту информацию для создания обширных отрывков.

Как создать расширенную выписку: очень подробный драйвер
Словарь schema.org характеризует хлебные крошки с помощью уничижительной формы breadcrumb. Обратите внимание на обязательные и необязательные характеристики панировочных сухарей.

Breadcrumblist — это список элементов, состоящий из цепочки связанных веб-сайтов, обычно описываемых с помощью URL-адресов и названий.
В реальной среде веб-сайта код микропоселений BreadCrumb выглядел бы следующим образом
Далее рассмотрим подробнее хлебные крошки HTML, проанализировав основные характеристики хлебных крошек в schema.org.
- itemscope и itemtype показывает краулеру ПС, какой объект находится на странице. В нашем случае itemtype=https://schema.org/BreadcrumbList. Элемент BreadcrumbList – это список навигационной цепочки.
- itemprop=»itemListElement» – значение используется, чтобы показать, что item выступает в качестве самостоятельного пункта списка-листа.
- itemprop=»item» – размечает URL.
- itemprop=»name» – имя навигационной цепочки.
- meta itemprop=»position» content=»%number%» – невидимый тег. Используется для указания расположения элемента в цепочке.
Как проверить хлебные крошки
Хлебные крошки Schema.org можно проверить с помощью различных инструментов. Во-первых, попробуйте использовать инструмент расширенного контроля результатов поиска. Он подскажет вам, какие выдержки и улучшенные результаты может ждать ваша страница.

Если крошки страницы определены правильно, следует использовать ‘валидатор разметки schema.org’.
Чтобы избежать этого, интернет-магазины размещают кнопку «назад». При нажатии на кнопку посетители могут вернуться на ранее посещенную страницу без потери настроек фильтра.
Хлебные крошки: какими они бывают
Навигационные цепи могут быть спроектированы по-разному. Это наиболее распространенная разновидность:.
Линейная
Весь маршрут посетителя сайта, от главной страницы до текущей страницы. Если структура очень сложная и большая, навигационная цепочка может быть сокращена. В некоторых случаях домашняя страница сайта не является оригинальной ссылкой. Примером могут служить хлебные крошки Amazon:.
Навигация здесь начинается не с главной страницы, а с одного из разделов каталога.
Система «Назад»
Сайт устанавливает кнопку «вернуться к списку», кнопку «вернуться на главную страницу» и т.д. Это то же самое, что и кнопка «назад» в браузере. Неприятный вид навигации, если сайт не находится в поиске.
Линейная + кнопка «Назад»
Сочетает в себе два варианта. В этом случае доступны как линейная навигационная цепочка, так и кнопка «назад».
Подходит для кнопки «возврат» только на страницах, куда пользователь приходит из внутреннего поиска по сайту. Не имеет смысла размещать такую комбинацию на каждой странице.
Как правильно создать хлебные крошки на сайте
Навигационные цепочки полезны для всех ресурсов. При их создании учитывайте эти простые правила
- Никаких хлебных крошек на главной странице. Получится, что вы ставите на странице ссылку на нее же саму. Это отрицательно скажется на ранжировании. Подробнее о факторах ранжирования можно прочитать здесь.
- Последним кликабельным звеном цепочки должна быть предыдущая страница, иначе вы также продублируете ссылку, как в случае с хлебными крошками на главной.
- Навигационные элементы должны быть хорошо видны пользователям. Текст должен контрастировать с фоном, и располагать элементы желательно вверху страницы.
- В Яндексе и Гугле есть функция, которая позволяет отображать навигационные цепочки вашего сайта в результатах поиска. Для этого нужно сделать разметку микроданных. Это удобно, поскольку пользователь сразу видит структуру вашего сайта.
Хлебные крошки — это полезный способ навигации по сайту. При правильном создании навигационная цепочка помогает пользователю, улучшает юзабилити сайта и положительно влияет на продвижение в Яндекс и Google.
Каждый элемент навигационной цепочки связан с определенным URL. Такие URL-адреса могут использоваться для управления взвешиванием связок, если они используются правильно, с учетом иерархии. Например, для увеличения или уменьшения статического веса ключевых частей сайта.
Как создать правильные «хлебные крошки»
Существует множество способов создания навигационной цепочки.
- Использовать стандартные компоненты или модули CMS (например, так это реализовано соответственно в Битриксе и Joomla!).
- При помощи плагинов. Для популярных систем управления есть расширения, которые автоматически настроят «хлебные крошки». Вот примеры для WordPress, Opencart, Drupal.
- Если готовые решения по какой-то причине недоступны, программист добавит цепочку на сайт при помощи PHP или CSS.
Каким бы ни был метод, действуют следующие правила.
- «Хлебные крошки» создаются прежде всего для удобства посетителей сайта, поэтому используйте их, когда они действительно будут полезны. Не обязательно добавлять их на каждый сайт — например, одностраничники прекрасно живут и без «хлебных крошек».
- «Хлебные крошки» — это не замена основному меню, а лишь вспомогательный инструмент навигации.
- Не стоит специально подгонять текстовые анкоры в навигационных ссылках под ключевые фразы. Исключение — если ключевые фразы гармонично вписываются в логику навигации. В противном случае рискуете попасть под фильтры поисковых систем за переспам.
- Если используете линейную навигацию, прописывайте путь до самого конца, чтобы не сбивать посетителей с толку:

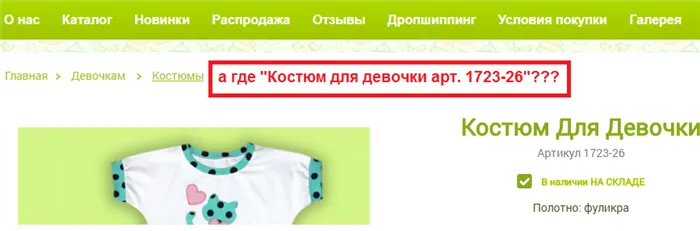
- Уберите циклические ссылки — последний элемент навигационной цепочки не должен быть кликабельным (как на рисунке ниже), его нужно прописать в виде текста:

- Если используете «хлебные крошки», располагайте их на каждой странице сайта в одном и том же месте.
- На главной странице сайта «хлебные крошки» не нужны.
- Сделайте микроразметку «хлебных крошек», используя микроформаты Microdata и RDFa — это позволит информативно отображать их в результатах поиска Google (инструкцию и примеры реализации кода можно найти в справке Google для вебмастеров):

- Проверьте правильность разметки при помощи инструментов поисковых систем: валидатора микроразметки в Яндекс.Вебмастере и проверки структурированных данных от Google.
- Впишите дублирующую навигацию гармонично в общий дизайн сайта, чтобы она не выглядела чужеродно.
Подводим итоги
Хлебные крошки» — это ключевые элементы навигации, которые улучшают удобство использования ресурса и влияют на SEO. Они помогают пользователям просматривать сайт и переходить к нужному разделу одним щелчком мыши. Следовательно, это может оказать положительное влияние на поведение и коэффициент конверсии.
Однако этот элемент юзабилити может работать в противоположность случаям, когда допускаются ошибки. Законодательство указывает, что это может произойти, если вы создаете онлайн-ресурс на основе производителя или CMS с открытым исходным кодом, если вы не контролируете результат.
Хотите посмотреть, насколько хорошо работают «хлебные крошки» на вашем сайте? Сделайте это в рамках расширенной SEO-проверки с Promopult.