Я преподаю HTML, CSS и PHP. Мы создаем и продвигаем сайты, сценарии и программное обеспечение. Мы занимаемся вопросами информационной безопасности. Рассмотрите различные виды сотрудничества.
Что такое форма захвата
Контактные формы подобны воздуху. Когда вы создаете сайт, вы не думаете об этом, и вам кажется, что все имеет значение, но это не так.
Действительно, положите его иначе — вы не сможете жить без него. Возможно, резкое сравнение, но именно то, что нужно, чтобы подчеркнуть важность темы. Потому что вопрос касается вашего кошелька.
Формы обратной связи — это окна с полями для ввода данных, текста и кнопок для обратной связи с посетителями сайта.
Такая форма является одним из этапов воронки продаж и собирает контактные данные посетителя сайта для сайта или направления.
Другими словами, он дружит с покупателем и продавцом. Его также называют лид-формой или формой обратной связи. Но во всем мире не имеет значения, как вы это называете, если вы понимаете, о чем идет речь.
И не надо долго признаваться друг другу в любви, потому что это само по себе не сложный вопрос, но давайте разберемся в деталях. И начнем мы с того, кто такие три разные формы захвата.
1. Закрытая форма
Форма называется закрытой, если она оформлена в виде кнопки или ссылки на сайт. Классикой жанра является кнопка, которая реструктурирует заголовок сайта.
Закрытая форма нового окна.
происходит, когда место на странице оформляется и используется для информации.
Он также содержит четыре или более полей и дублирует часть содержимого сайта. Большинство интернет-магазинов. Единственным недостатком является то, что он требует от пользователя дополнительного щелчка.
Лайфхаки. Если вы делаете сайт самостоятельно, советует дизайнер Insales. Есть готовый стандарт с очень хорошими концептуальными формами и другими приемами для повышения конверсии. Кроме того, получите промокод ‘Insales’ + бесплатно на 30 дней. Нажмите и попробуйте — > insales.
2. Открытая форма
Открытые формы ареста создаются в расширенном формате и почти всегда находятся на первом экране главной страницы веб-сайта или лендинговой страницы.
Она служит для заботы о самых теплых клиентах, которые уже предоставили свои контактные данные и хотят оплатить товар и получить прибыль.
Эти пользователи не хотят делать лишние щелчки мышью. Если пространство, дизайн и количество полей на странице позволяют, и у вас много горячих клиентов, не стоит использовать открытые формы сбора карандашей.
3. Двойная форма
Основным отличием двойной формы от обычной является наличие мотивационного, продающего и информационного текста, который наиболее уместно располагается слева от полей ввода данных.
Эта форма может содержать специальные предложения или рекламные акции, не объявленные на сайте.
Ваш лид — это магнит или специальный термин для клиентов, обратившихся с этой формы. Главное, чтобы он представлял ценность для пользователя.
Создайте правильную форму и увеличьте коэффициент конверсии вашего сайта с помощью следующих услуг
ТИПЫ ФОРМ ДЛЯ САЙТА
Поймите. Теперь, когда мы увидели примеры форм зачатия, мы можем перейти к рассмотрению этих типов.
И здесь список довольно длинный, но не все из них необходимы. Основной принцип предпочтения: форма должна соответствовать желаниям клиента в данный момент времени на конкретном участке сайта. И я начинаю.
1. Подписка на рассылку
Что бы кто ни говорил по этому поводу, маркетинг по электронной почте работает просто отлично. Таким образом, форма имеет вид «подписки на рассылку».
Его цель — получение адресов электронной почты пользователей с целью дальнейшей продажи продуктов по списку рассылки (например, сервис: Unisender, Notisend).
С чат-ботами и автоматизированной работой с социальными сетями это может легко заменить маркетинг по электронной почте в таком формате.

Подпишитесь на информационные бюллетени через социальные сети
Разместите форму рядом с основным содержанием или внизу главной страницы, как только пользователь прочитает важную информацию.
Должно быть одно поле с адресом электронной почты. Это слишком много, чтобы быть простым именем. Конечно, вы получите наилучшие результаты только в том случае, если человек четко понимает, что он получит в обмен на свои контактные данные на сайте.
Поэтому более распространено название «Подписка на информационный бюллетень». Вы также можете предложить какой-нибудь подарок в обмен на ваши контакты. Например, многие предлагают 300 рекламных режимов.
Подарки в обмен на контакты.
Интересно. Оцените качество ваших рекламных каналов с помощью услуг сквозного анализа. Используйте его для выявления слабых мест в процессе достижения целей продаж, сокращения рекламных бюджетов и увеличения прибыли. — > roistat. (рекламировать Inscale1120 +7500)
2. Заказ обратного звонка
Вероятно, это самый распространенный тип формы обратной связи. Особенно если вы работаете в своем городе.
Телефонная связь — это быстрый и в основном удобный способ общения. И да, каждый сайт должен использовать эту форму. Не только потому, что это хитрость, но и потому, что это необходимость.
‘Заказать звонок’ идеально подходит для размещения в «шапке» сайта, рядом с номером телефона. И это не обязательно должна быть кнопка.
Форма может появиться после щелчка по тексту. Текст может быть выполнен в виде ссылки (пунктирные линии и тонированные цвета).

Формы захвата — перепозиционирование
Для повышения коэффициента конверсии можно создавать формы с единственным полем для номера телефона. Это связано с тем, что чем меньше у вас полей, тем эффективнее вы снижаете энергопотребление людей.
Однако есть небольшой, но несущественный недостаток — имя клиента должно быть выучено администратором.
Убедитесь, что заказы на звонок размещены внизу страницы рядом с контактными данными, чтобы пользователям не приходилось подниматься вверх, если они хотят оставить свои контактные данные.
3. Консультация
Если вы продаете скутер, все понятно, вопросов мало, и советы почти не нужны. Однако если речь идет о корпоративной несостоятельности, необходимо учитывать множество оттенков, и консультация не помешает.
Это происходит, когда покупателю приходится отвечать на вопросы в виде небольших игр, прежде чем он увидит заветное поле для ввода контактных данных, а его система фокусируется почти исключительно на ценовой вилке.
Сервер для PHP
Для выполнения PHP-кода вам нужен какой-либо исполняющий компьютер. Мы называем его сервером — то есть «дистрибьютором». На сервере должна быть запущена программа PHP для правильной обработки таких файлов.
Сервер PHP может быть запущен на компьютере, но без дополнительной настройки он будет отображаться только в частном порядке. Это нормальная ситуация для разработки продукта, но для реальных миссий на поле боя вам нужно будет установить сервер где-то в Интернете.
Когда вы запускаете проект ‘Post pages to the Internet’, вы уже используете сервер (эта услуга была предоставлена хостинговой компанией SpaceWeb). Вы можете использовать тот же сервер для своей работы сегодня, поскольку он также управляет файлами PHP.
Готовим страницу с формой
Возьмите стандартные стандарты страниц и заполните их стилями и кодом формы.
Пишите CSS-стили и поддерживайте чистоту и порядок на странице. Пойдите немного дальше и используйте разделы «Ввод таблицы стилей» и «Области текста».
Чтобы создать форму на странице, используйте такие метки, как.
-Пожалуйста, свяжитесь с нами, указав свой адрес электронной почты и тему письма, чтобы ввести свое имя. Они занимают достаточно строк для нас.
-Здесь будет написано само сообщение, поэтому нам нужно сделать это поле все больше и больше.
Также используйте теги. Теги помогают нам мысленно собрать поля в одну форму и управлять ими из одного места. Каждая форма имеет свои собственные методы обработки данных. Формы могут отправлять (отправлять) или получать (извлекать) данные. Метод post используется потому, что сообщение должно быть отправлено PHP-скриптом. Сразу же запишите путь к скрипту на сервер, чтобы его можно было использовать для загрузки файлов на следующем этапе. Этот сценарий представляет собой оператор формы, который будет объяснен позже.
Пишем обработчик формы на PHP
Заполните форму на странице и отправьте ее, как показано ниже.
- Браузер соберёт введённые нами данные и скомпонует таким образом, чтобы их можно было передать в программу на PHP. Как бы упакует в посылку.
- В нашей PHP-программе мы сможем получить доступ к этим данным, как бы засосать их в память и хранить в переменных. Можно представить, что мы распакуем посылку и сможем пользоваться её содержимым.
- Скрипт PHP что-то сделает с полученными данными, а потом выплюнет пользователю какой-то ответ. Этот ответ будет отображён в виде веб-страницы в браузере.
Логика работы программы PHP выглядит следующим образом
- получаем значения переменных из тех данных, которые получил обработчик;
- готовим сообщение, где укажем все поля в форме;
- отправляем это сообщение и смотрим на результат выполнения функции отправки;
- если письмо ушло по нужному адресу — пишем, что всё хорошо, если нет — говорим, что что-то не так;
- через 10 секунд после вывода сообщения автоматически переходим на сайт «Кода» 🙂
Это делается намеренно, чтобы форма отправляла письмо на один и тот же адрес, который также является адресом отправителя. Это необходимо для того, чтобы вы получали эти письма, когда попробуете услугу. В своем рабочем проекте замените переменную $ email в функции send() на реальный адрес, чтобы вы могли получать сообщения из формы.
Вам нужно говорить не только с собой, но и с собеседником — пусть он/она даст вам обратную связь: поделится своим опытом, выскажет свое мнение, попросит совета или даже не согласится с вами. Возможно, вы чего-то не знаете или располагаете неполной или неверной информацией. Чтобы лучше понять друг друга, важно взаимодействовать.
Как сделать обратную связь

HTML-форма — это набор элементов управления, которые делают документ интерактивным. Формы обычно используются для отправки информации на сервер, например, форма обратной связи на веб-сайте. Эти элементы управления могут быть кнопками, текстовыми полями и т.д. С появлением HTML5 в HTML появилось больше форм и элементов управления. В этой статье мы рассмотрим различные формы и элементы управления. Давайте начнем.
Например, давайте создадим самую полную форму обратной связи с кнопками, текстовыми полями, функцией загрузки файлов и т.д. и обсудим все по очереди.
Тег — создание формы
HTML-формы создаются с помощью тегов. Единственное, что существует между начальной и конечной метками — это элемент управления формы.
Это имеет две основные функции.
- action — ссылка на скрипт, обычно PHP, который будет обрабатывать форму. А точнее, который будет обрабатывать введенные форму данные.
- method — метод отправки данных на сервер (GET или POST).
Более подробную информацию можно найти на этом сайте, но вернемся к самой форме.
Форма для ввода текста
Форма должна иметь текстовое поле ввода. Он создается с помощью тегов. Давайте добавим текстовое поле ввода в пустую форму.
Поле ввода текста пока не понятно. Давайте модернизируем его. Другими словами, добавьте в него текст и сделайте поле шире.
Функция label placeholder используется для ввода описательного текста.
Используйте CSS, чтобы сделать его ширину 100%.
Ну, это хорошо. Теперь давайте создадим поле для ввода имени.
Ввод текста в input
Элемент является универсальным, в отличие от С его помощью можно создать форму для ввода небольшого текста. В конце концов, это название не занимает много предложений. Используйте атрибут type=»text», чтобы указать, что поле должно содержать текст.
Еще лучше добавить поле, содержащее адрес электронной почты.
Все хорошо, но не хватает правильной группировки данных.
Группировка элементов управления в HTML-форме
Давайте немного изменим формат. Это означает следующее.
Сделаем фон белым, уменьшим размер до 70% и отцентрируем форму.
Ну, это нормально. Не хватает только кнопок.
Кнопки в HTML-форме
Кнопка Submit должна отправлять текст на сервер. Чтобы кнопка работала, вам нужны операторы PHP (или операторы на другом языке).
Кнопка Очистить удаляет все данные, введенные в форму.
Кнопка отправки формы
Кнопки для отправки форм создаются с помощью меток
Кнопка очистки формы
Здесь вместо submit используется reset. Полный HTML-код для кнопки очистки формы:.
Заполните форму.
Таким образом, у нас есть простая HTML-форма обратной связи. Теперь возникает вопрос. Как я могу убедиться, что форма заполнена до ее отправки?
Проверка заполнения формы
Валидация формы, или контроль полноты заполнения, является очень важной частью работы сервера. Узнайте, как создать простую валидацию формы.
Самый простой способ проверки формы — добавить требуемую функциональность в элемент. Добавьте требуемую функциональность в поля формы и посмотрите, что произойдет.
Попробуйте оставить некоторые поля пустыми и нажмите кнопку Отправить.
Второй вариант — добавить функцию FormNoValidate к кнопке Submit. Это сделает кнопку неактивной до завершения ввода. Я не буду приводить пример, но вы обязательно должны попробовать проверить свою форму таким образом: вы можете использовать функцию FormNoValidate для проверки формы.
Другая валидация может быть выполнена в PHP или JS коде.
Другие популярные элементы
Продолжайте дополнять наши формы. Давайте добавим еще несколько пунктов.
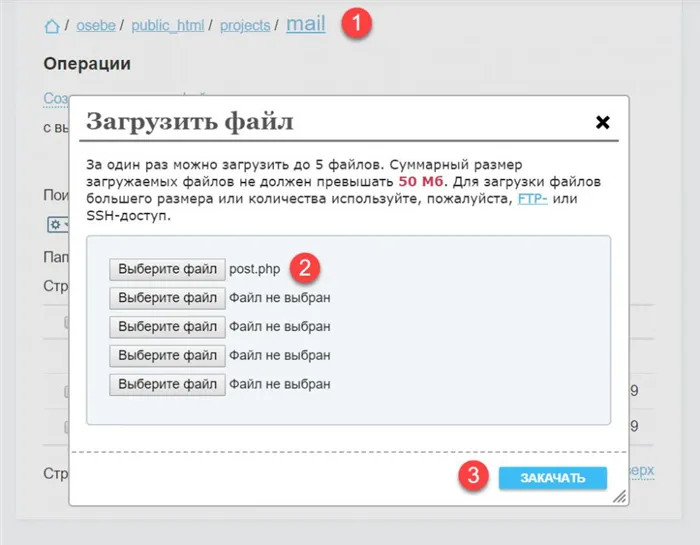
Форма загрузки файлов
Чтобы создать форму загрузки, используйте уже известный нам вход. Он был создан с помощью следующего кода.
Давайте заполним форму. Создайте еще одну группу элементов.
Выбор даты
Вы можете выбрать дату, используя тот же тип ввода даты. Это полный код.
Давайте добавим в форму опцию даты.
Выпадающий список
Вы можете создать выпадающий список с помощью команды< select >Перечислите элементы с помощью и< option >. Давайте создадим на форме опцию для определения получателя.
Переключатели
Переключатели могут быть зависимыми — можно выбрать только один вариант — независимыми.
Зависимый переключатель
Создается зависимый переключатель с использованием входной метки и типа = «Radio». Поэтому для зависимого переключателя можно выбрать только один вариант.
Независимый переключатель
Независимая кнопка выбора создается с помощью функции type = «Checkbox». Можно выбрать различные варианты.
Добавьте эти элементы в вашу форму.
Это приведет к завершению работы HTML-формы. Задавайте вопросы в разделе инструкций.

Я преподаю HTML, CSS и PHP. Мы создаем и продвигаем сайты, сценарии и программное обеспечение. Мы занимаемся вопросами информационной безопасности. Рассмотрите различные виды сотрудничества.
Поняв, в чем заключается проблема, не спешите предлагать свое решение и не давайте немедленных указаний. Предоставьте людям возможность самостоятельно решать, что лучше делать, и привлекайте их к ответственности. Легче и веселее применять решения, которые не навязываются.
Правила хорошего тона
После заполнения полей и отправки сообщения посетитель должен получить ответ на экране, например, «Спасибо за ваш вопрос, я отвечу в течение часа». Если посетитель не получает ответа в течение указанного времени, его благосклонность к вам резко падает. Тот факт, что они игнорируют вас, очень оскорбителен и показывает, что сайт не ценит клиента. Обратная связь должна работать, а не умирать от безответных вопросов посетителя.
Печатная корреспонденция — это самый быстрый способ общения с клиентами, подготовки подробных ответов и создания уникальной базы данных адресов электронной почты и телефонных номеров. Примечание: Эта база данных не может быть использована для массового транзита или передана третьим лицам. По статистике, ваше предложение будет работать только в том случае, если человек в данный момент ищет ваши услуги или товары. Если потенциальный клиент уже связался с вами, вы можете предложить ему именно то, что его интересует.

Специалисты студии SEMANTICA проводят комплексный анализ пространства по следующему плану.
-Технический осмотр. — Оптимизация. -Коммерческие агенты. — Внешние факторы.
Мы не просто рассказываем вам о проблемах. Мы помогаем вам их решать.

Нейромаркетинг: нейромаркетинг — это совокупность всех способов влияния на людей, чтобы они больше потребляли. В 2002 году Айле Смитс объединила два термина — нейронаука и маркетинг. Полученные термины описывают коммерческое использование результатов нейробиологических исследований. Изучая мозг, ставилась цель понять потребителей и увеличить продажи. Общие примеры: если вы когда-нибудь ходили за покупками, вы, вероятно, …

Front-end разработчики — это программисты, основной задачей которых является разработка пользовательского интерфейса, т.е. проектирование пользовательского интерфейса. Другими словами, этот специалист отвечает за внешнюю часть веб-ресурсов браузера, с которыми контактирует посетитель. По этой причине интерфейс должен быть максимально удобным и интуитивно понятным. Благодаря этому взаимодействие и процесс поиска нужного раздела или нужной информации не потребует много времени и перехода…
Конкурсы — отличный способ продвижения вашего блога. Используйте их для общения с вашей аудиторией, привлечения новых подписчиков и привлечения старых подписчиков. Идея заключается в том, что если участники каким-либо образом расскажут о вас другим людям, вы обещаете им подарок. Этот метод продвижения считается эффективным. Существует три механизма, которые трейдеры советуют альтернативным …