Что такое Bootstrap? Это самый популярный в мире CSS-фреймворк с открытым исходным кодом, разработанный командой Twitter. В то же время, в v5 есть много важных изменений. Давайте посмотрим, что и как изменилось.
Вышла новая версия: Bootstrap 5 alpha!
Первая версия альфа-версии Bootstrap 5 готова! В течение нескольких месяцев мы усердно работали над улучшением того, что мы начали в v4, и хотя мы уже многого достигли, нам еще многое предстоит сделать.
Мы сосредоточились на том, чтобы сделать переход от v4 к v5 более доступным, но мы не побоялись удалить устаревшие или неуместные элементы. Мы рады сообщить, что Bootstrap версии 5 больше не зависит от jQuery и что мы больше не поддерживаем Internet Explorer. Мы больше сосредоточены на разработке перспективных инструментов, и хотя мы еще не достигли всего, использование переменных CSS, более быстрого JavaScript, меньшего количества зависимостей и улучшенных API, безусловно, ощущается правильным.
Прежде чем перейти к обновлению, помните, что v5 находится на стадии альфа-версии — между настоящим моментом и первой бета-версией произойдут значительные изменения. Мы еще не все добавили или удалили, поэтому, если у вас есть вопросы или комментарии, пожалуйста, проверьте открытые вопросы и запросы на исправление.
Теперь давайте рассмотрим самые важные изменения!
Новый внешний вид
Мы улучшили главную страницу документации v4.5.0 и обновили интерфейс остальной части документации. Страницы документации больше не занимают всю ширину, чтобы улучшить читабельность и сделать наш сайт менее похожим на приложение и более похожим на контент. Мы также обновили нашу боковую панель, чтобы использовать расширяемые секции (которые работают с нашим плагином Collapse) для более быстрой навигации.

Мы также обновили логотип! Мы расскажем вам больше об этом, когда выпустим более стабильную версию v5.
Вдохновленный CSS, с помощью которого были созданы первые элементы этого проекта, наш логотип включает набор правил, очерченных изогнутыми скобками. Нам это нравится, и мы думаем, что вам тоже понравится. Вы можете ожидать увидеть его в документации к v4 и в нашем блоге со временем, когда мы продолжим совершенствовать его и выпускать новые версии.
jQuery и JavaScript
За последнее десятилетие jQuery дал миллионам (миллиардам?) людей беспрецедентный доступ к сложному поведению JavaScript. Лично я навсегда благодарен им за то, что они получили возможность и поддержку писать внешний код, изучать новые вещи и использовать дополнения сообщества. Возможно, он навсегда изменил сам JavaScript, и уже одно это является памятником успеху jQuery. Спасибо всем, кто вносит свой вклад и поддерживает jQuery, за то, что сделали это для Le
Помимо удаления jQuery, мы внесли ряд других изменений и улучшений в JavaScript в v5, сосредоточившись на качестве кода и преодолении разрыва между v4 и v5. Одним из самых больших изменений было удаление большей части плагина кнопок, чтобы полагаться только на HTML и CSS для переключения состояний. Кнопки переключения теперь поддерживаются флажками и кнопками и стали намного мощнее.
Полный список изменений, связанных с JS, можно посмотреть в первом альфа-проекте v5 на GitHub.
Вы заинтересованы в поддержке Bootstrap JavaScript? Мы всегда ищем новых людей в нашу команду, чтобы помогать создавать новые дополнения, тестировать запросы на удаление и исправлять ошибки. Дайте нам знать!
Offcanvas — это рамка, которую перетаскивают влево или вправо. На нем можно разместить любой дополнительный контент: Меню страницы, панель инструментов, всплывающие подсказки, база знаний или даже дизайн собственной страницы.
Боковые навигационные панели
Панель работает следующим образом: Вы объявляете класс offcanvas и вводите в него то, что вам нужно. Затем вы связываете отображение таблицы с любым инструментом на вашем сайте, чтобы она появлялась при нажатии на нее:
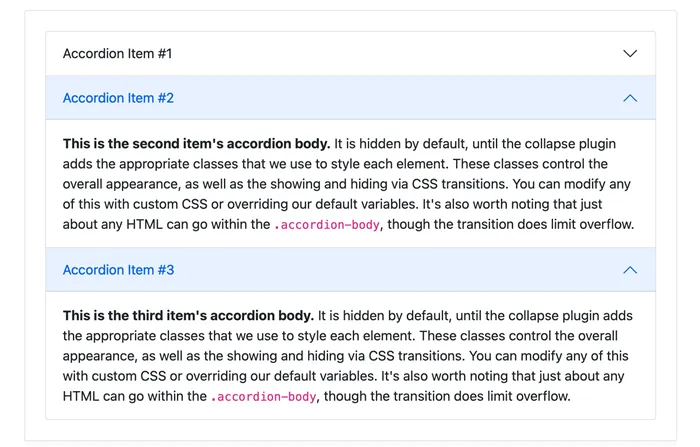
Аккордеон — популярная техника организации ответов на вопросы. Идея проста: заранее напишите название и описание на каждой карточке, а затем используйте аккордеон для упорядочивания. Это работало с ошибками в Bootstrap и потребовало большой переделки кода, но теперь все в порядке:
Аккордеон (схлопывающееся меню)
Вы также можете установить его так, чтобы карты не падали, а оставались лицевой стороной вверх:
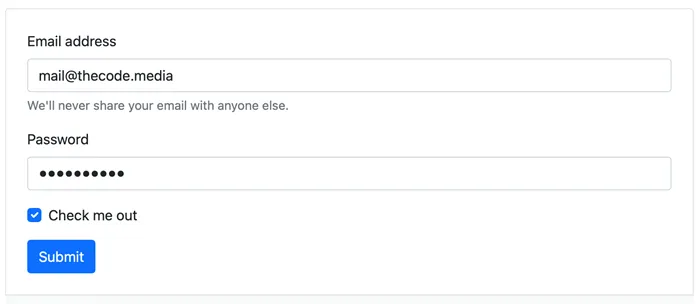
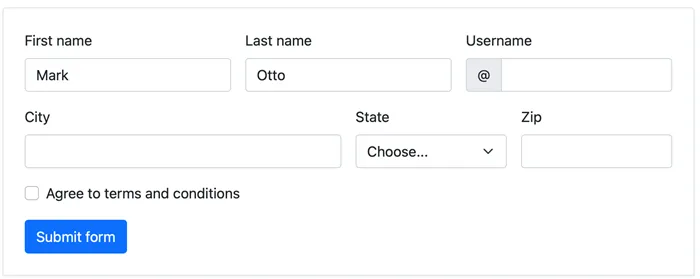
Цель формы на странице — собрать определенную информацию от пользователя: Электронная почта, номер телефона и т.д.

Формы
Трудно разработать правильную форму с помощью стандартных средств HTML: Вы должны продумать дизайн, расположение элементов и их реакцию на различные действия пользователя.
В новой версии Bootstrap все элементы формы объединены в единый стиль, поэтому все они выглядят как одно целое. Они также оптимизировали стандартные функции многих элементов — предложения по автоматическому открытию и сохранению паролей, проверке адреса, номера и телефона, встроенные опции настройки и выпадающие меню:
Bootstrap 4 в основном использует переменные из препроцессора Sass и некоторые переменные CSS для цветов и шрифтов. Но благодаря настройке поддержки IE 10/11 (там переменные css не работали), переменных стало гораздо больше.



3) Добавление CSS переменных
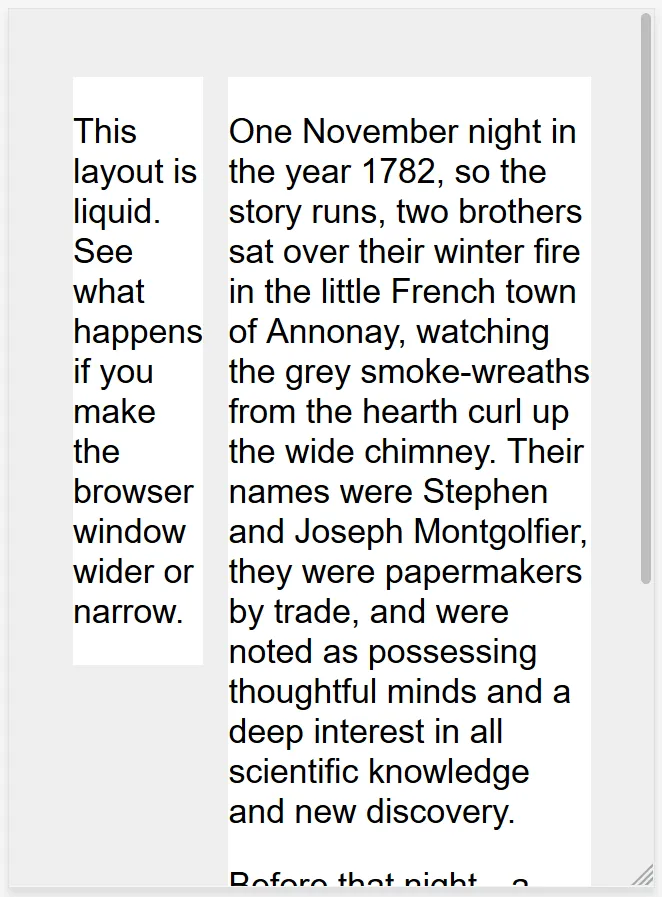
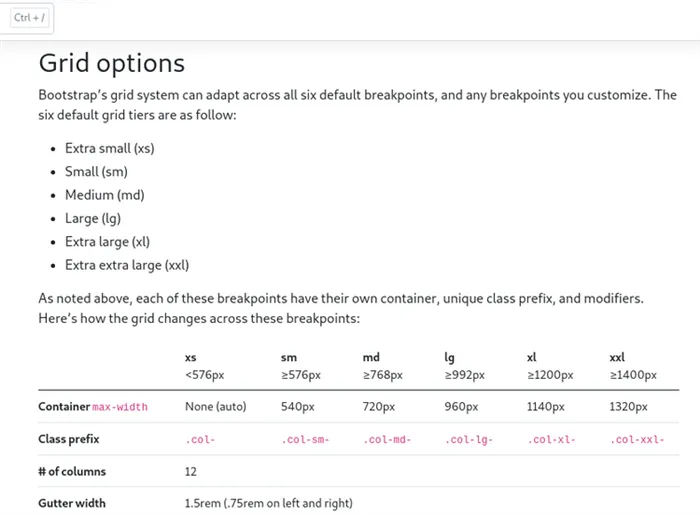
Учитывая трудности перехода от v3 (floats) к v4 (flexboxes), команда сохранила большую часть системы сетки и пока оставила ее в flexboxes. Вот изменения:
В Bootstrap 4 иконки были полностью удалены, так что
- Добавился новый класс XXL для широкоформатных мониторов, более 1400 пикселей
- Вместо gutter ввели новые классы g* для указания отступов между ячейками
5) Собственные SVG иконки
Станьте моим другом ВКонтакте: http://vk.com/myrusakov Если вы хотите оценить меня и мои работы, напишите об этом в моей группе: http://vk.com/rusakovmy
Если вы хотите получать информацию о новых материалах, вы можете подписаться на обновления: Подпишитесь на обновления
Если у вас есть вопросы или замечания по статье, вы можете оставить комментарий внизу страницы.
- gx* — пространство между ячейками по горизонтали
- gy* — пространство между ячейками по вертикали
- g* — пространство между ячейками по горизонтали и вертикали
- row-cols-auto — автоматическое распределение колонок сетки
Остальные плюшки у Bootstrap 5
- Немного изменился внешний вид домашней страницы и логотип.
- Произошли улучшения в документации — появилось больше объяснений.
- Существенно расширили цветовую палитру, все цвета стали доступны в виде переменных Sass .
- Обновлена документация по формам и компонентам.
- Перешли с генератора статических сайтов Jekyll на Hugo .
- Появилось несколько вариантов для класса container, с добавляемой шириной экрана.
- Добавилось больше вариантов стилизации чекбоксов и радиокнопок.
- Возможность создания своих цветовых тем для продвинутых разработчиков, используя стартовый проект.
- Возможность создавать свои классы на основе SASS -переменных при помощи API утилит.
Порекомендуйте статью своим друзьям:

Создано 31.08.2020 10:27:04
Если она вам понравится, поставьте на нее ссылку (на своем сайте, на форуме, в сообщении):
Поскольку при переходе от версии 3 к версии 4 возникли некоторые проблемы, версия 5 сохранила большую часть системы сетки вместо того, чтобы полностью обновить ее. Вот некоторые изменения:
Разработчики добавили больше информации о фреймворке, особенно о настройке. Версия 5 предлагает улучшенный внешний вид и более удобную настройку. Если на сайте используется Bootstrap 5, то, скорее всего, не так легко определить, что в нем используется эта технология.
Разработчики обеспечили большую гибкость в настройке тем, чтобы сайты не выглядели одинаково. Четвертая версия темы была доработана, добавлен контент и фрагменты кода для разработки с помощью Sass (популярный препроцессор CSS). Пример первого проекта npm можно найти на Github.
Цветовая палитра также была расширена и стала более удобной для использования. Была проведена дополнительная работа по улучшению цветового контраста.
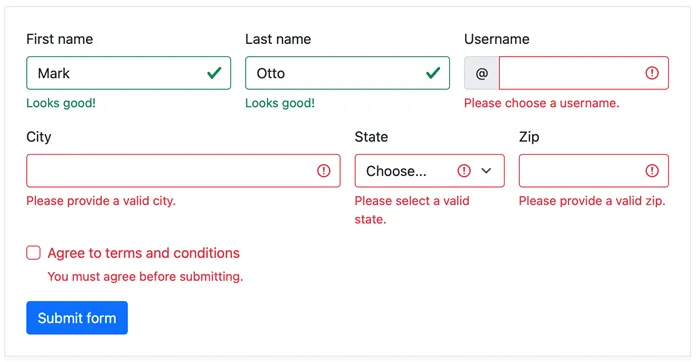
Разработчики улучшили элементы управления формами, группы ввода и другие элементы.
- Кнопка: Она выглядит вот так:
- Текстовая ссылка: Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Улучшенная система сеток (Grid)

В предыдущей версии настраиваемые элементы управления формами использовались как расширение стандартных инструментов браузера. В v5 они являются отдельной группой элементов управления, включая тумблеры, флажки и так далее. Это было сделано для того, чтобы обеспечить одинаковый внешний вид и ощущение во всех браузерах.
- Вместо gutter ввели новые классы g* для указания отступов между ячейками.
- Также были включены классы вертикального интервала.
- У столбцов больше нет дефолтного значения position: relative.
Улучшенная документация
В новых элементах больше нет ненужной разметки, разработчики воспользовались стандартными и логичными функциями.