Включает 3 и более уровней вложенности (пример: «Каждая ветвь в такой структуре может иметь разную глубину вложенности (пример: первая ветвь — «Главная/Подробнее о нас», вторая — «Главная/Услуги/АнализSEO», третья — «Главная/Блог/Реклама сайта/Методы рекламы»).
Структура сайта

Получите нашу книгу «Контент-маркетинг в социальных сетях: Как проникнуть в сознание ваших подписчиков и заставить их полюбить ваш бренд.

Структура веб-сайта — это то, как документы, входящие в его состав, связаны друг с другом. Правильная структура позволяет роботам поисковых систем быстро просматривать ресурс, а посетителям — легко перемещаться между страницами.
Больше видео на нашем канале — узнайте больше об интернет-маркетинге с SEMANTICA
Все похоже на поэтажный план здания. Например, чтобы попасть из комнаты А в комнату Б, нужно подняться по лестнице на 2 этажа, сделать 5 шагов, а затем повернуть налево. Чтобы попасть из комнаты А в комнату Б, поднимитесь на лифте на 3 этажа, спуститесь по лестнице, поверните направо 2 раза и закончите 10 шагов. В то же время вы можете выйти из здания из любой комнаты, выйдя на общий балкон и поднявшись на стеклянном лифте на нижний этаж.
Структура сайта важна как для оптимизации поисковых систем, так и для посетителей ресурса. И поисковик, и посетитель не должны далеко ходить, чтобы найти нужную информацию. Тот, кто потерял терпение, просто покинет ваш ресурс, а поисковая система не сможет проиндексировать все важные страницы.
Виды структуры сайта
Линейная
Информация представлена в виде цепочки, где одна страница плавно перетекает в другую. Пример: книга, которую читатель перелистывает. Например:
- Главная страница
- Услуги
- О нас
Линейно-разветвленная
Цепочка последовательных переходов иногда предлагает посетителям выбор.
- Главная страница
- Услуги
- Создание
- Продвижение
- Реклама
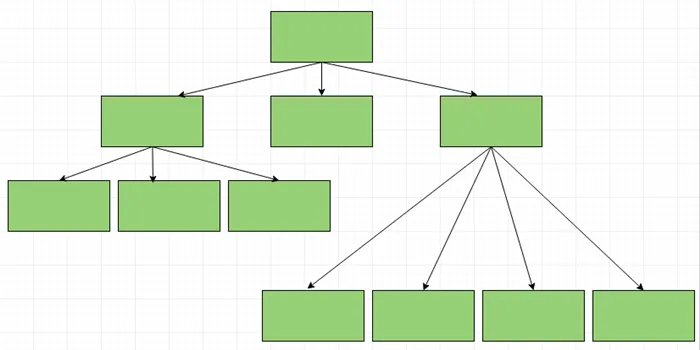
Дерево

Сложная структура с большим количеством уровней. Содержит множество разделов и подразделов, ответвлений.
Решето, сеть
Он создается в виде древовидной структуры, но вы можете, например, одним щелчком мыши перейти с уровня глубокой вложенности на первый или второй уровень.
При проектировании сложной структуры важно тщательно все продумать, чтобы не запутать посетителей.
Как сделать структуру сайта для продвижения, отталкиваясь от семантического ядра
Если вы чувствуете, что разработка нового сайта неразрывно связана с будущим продвижением, хорошим решением может стать разработка структуры, основанной на семантическом ядре.
- Собираем семантическое ядро — все поисковые запросы, по которым сайт могут искать посетители.
- Сортируем запросы по родственным.
- Делаем наброски структуры, при этом сразу распределяем запросы по страницам.
- Даем название страницам. Продумываем навигацию. Завершаем работу.
Что такое структура сайта?
Структура сайта (sitemap) — логическая схема распределения страниц по категориям/разделам (папкам). С точки зрения пользователя, структура сайта — это навигация, путь к определенной странице или категории.


Итог.
Опишите метод создания структуры сайта, даже если он кажется простым, но он работает n
- в полной мере владеет информацией про тему создаваемого сайта;
- обладает опытом такой работы;
- дружит с логикой и обладает рационалистическим типом мышления.
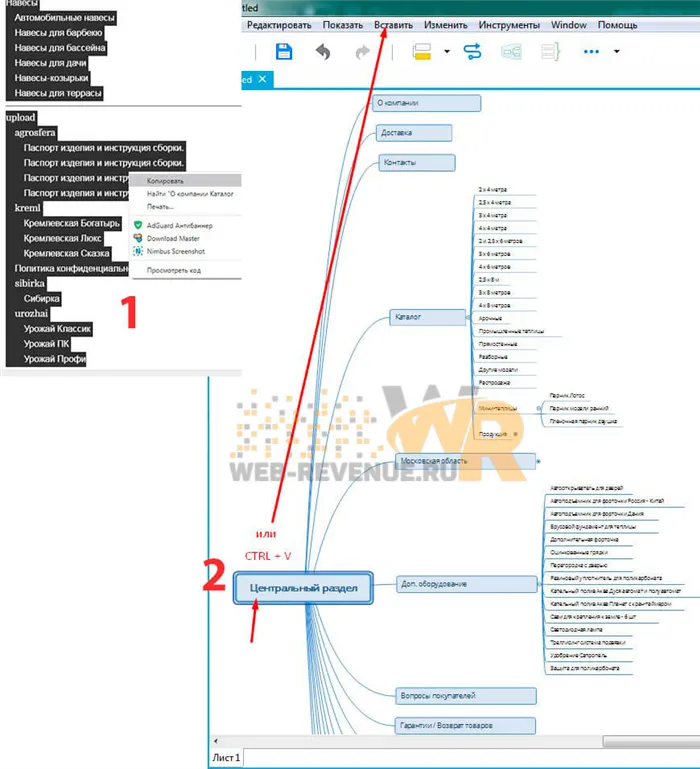
Построение SEO структуры сайта на основе конкурентов
Предупреждение. Копирование непосредственно с сайта не всегда корректно импортирует данные, поэтому лучше копировать из файла .csv.

Все, что вам нужно сделать, это адаптировать его под свои нужды: например, убрать ненужные элементы и добавить детали от других конкурентов или улучшить его логически (путем индукции).

Таким же образом можно создавать карты, основанные на семантике сгруппированных кластеров.

Существуют и альтернативные способы анализа структуры: с помощью краулеров, это можно сделать с помощью платных программ: Netpeak Spider (полная демоверсия 14 дней) или Screaming Frog SEO Spider (лягушка) — бесплатно анализирует сайты до 500 url.

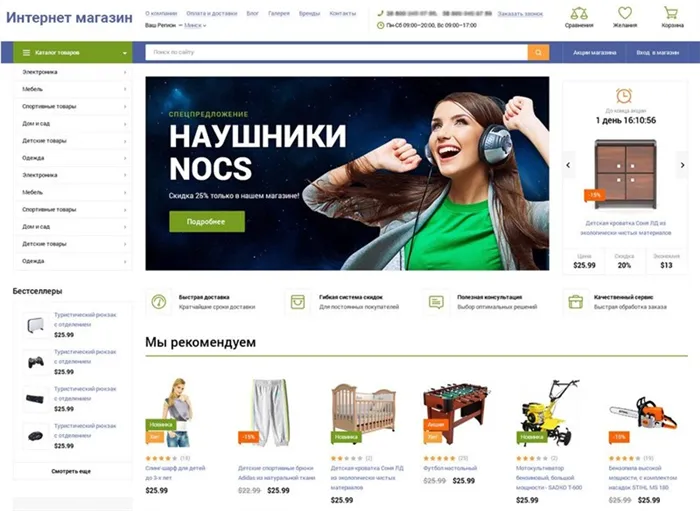
Внешняя структура так же важна, как и внутренняя, она включает такие факторы, как: Удобство пользования, коммерческие факторы (варианты поиска, номера телефонов и т.д.), цветовое оформление и т.д. При построении внешней структуры не следует нарушать общепринятые (или установленные) правила формального оформления блоков. Например: логотип слева, телефон, тележка для покупок — справа. Типичная внешняя структура обычно выглядит следующим образом. Однако есть одно правило, которое не рекомендуется соблюдать. Все пользователи интернета привыкли к стандартной форме расположения блоков на всех сайтах, она выглядит следующим образом.
Структура тематик довольно обширна и ее сложно уместить в одной статье, поэтому рекомендую обратить внимание на лидеров тематик — они просто не выходят на первые места (есть, конечно, исключения: например, на первых местах у Яндекса сайты, движущие поведенческие факторы, а на первых местах у Google, которые покупают много ссылок).
Логика этой структуры — предоставить пользователям сайта все его страницы, расположенные по порядку. Линейный формат используется для веб-сайтов, презентаций и портфолио. С главной страницы, поскольку она вытекает из всех остальных и представляет собой цепочку, звенья которой взаимосвязаны. Такое сооружение не имеет права на эксплуатацию. Это связано с тем, что вы можете размещать рекламу только на главной странице.
Примером может служить страница портфолио модели, работающей в разных стилях. Филиалы позволяют одновременно представлять несколько продуктов на одном сайте. Нажав на ветку, пользователь получает постраничную презентацию продукта. Линейная структура с ответвлениями означает, что на сайте будет главная страница, но несколько конечных страниц. Система также не подходит для продвижения по службе.
Это означает, что существует множество равнозначных страниц, которые ссылаются на все остальные. Блочная структура сайта подходит для презентации товара: на страницах можно разместить описания отдельных свойств или характеристик товара. Все страницы будут связаны между собой и будут
Внешняя структура сайта
Все интернет-ресурсы адаптированы для поисковых систем, иначе пользователи их не увидят. Поэтому, когда мы говорим о требованиях к верстке, мы можем вспомнить только Яндекс и Google.

- Хедер (шапка) — верхняя часть сайта. В данном блоке обычно располагаются: логотип, меню (может сразу 2) + элементы присущие данной тематике (часы работы, контакты, поиск, банеры).
- Центральный блок. В верху (в первом экране) обычно располагается УТП или какая то другая важная информация, чтобы пользователь при заходе на страницу точно знал, что попал по нужному адресу. Ниже идет уже какой то контент, а по бокам могут быть сайтбары с дополнительной информацией.
- Футер (подвал) — предназначен в первую очередь для размещения контактной информации (название компании, телефона, адрес). Так же активно используют подвал для добавления навигационного меню и других полезных ссылок.
Поисковые системы по-своему анализируют расположение ресурса. Их оценка сильно отличается от пользовательской, потому что она основана на других принципах. Поисковые системы обращают внимание на структуру URL-адресов сайта. И у них есть определенные требования.
4 вида структуры сайта
1. Линейная

Предложения от Яндекс

2. Линейная с ответвлениями

Поисковая система опубликовала подробное описание требований к структуре сайта в своей службе поддержки. Вы можете прочитать его на странице технической поддержки. В целом, рекомендации сводятся к следующему.
3. Блочная

Нельзя сказать, что требования просты. В большинстве случаев они относятся ко всему сайту, а не только к его структуре. Тем не менее, руководство следует принять во внимание, поскольку Яндекс является самой популярной поисковой системой с большой аудиторией.
4. Древовидная

Советы от Google
Эта поисковая система коротка и мила. В отличие от Яндекса, требования к верстке просты, понятны и требуют всего несколько строк:
- name.ru/kresla/
- name.ru/kresla/tkani.html
- name.ru/kresla/kozha.html
- name.ru/krovati/
- name.ru/stylya/
- name.ru/stoly/derevo.html
- name.ru/stoly/plastic.html
- name.ru/stoly/rotang.html
- name.ru/stoly/metall.html
Предположите тип выбранной структуры участка: линейная, линейная с ответвлениями, блочная или древовидная структура. Следующий шаг — решить, как он будет применяться на практике, т.е. страницы плана, разделы, подразделы и т.д. Визуальное оформление (шрифт, цвет кнопок, расположение меню и т.д.) пока не обсуждалось.
Требования к структуре сайта от Яндекса и Гугла
Структура во многом зависит от задач, которые необходимо решить с помощью ресурса. Существует четыре основных типа веб-сайтов: Визитные карточки, коммерческие веб-сайты, информационные сайты или блоги и интернет-магазины. Давайте более подробно остановимся на каждом из них.

Он имеет самую простую структуру. Обычно он состоит всего из двух слоев: главной страницы и других страниц.
Здесь многослойная структура создается с помощью разделов, состоящих из отдельных страниц. Эти страницы недоступны из главного меню. Это главное отличие информационного сайта от коммерческого, где все подстраницы доступны через меню. Исключение составляют страницы со статьями. Иногда доступ к ним осуществляется не только через меню, но даже через главную страницу.
Хотя можно задать несколько фильтров, и тогда пользователи смогут группировать товары по двум или трем и более свойствам одновременно. Если магазин специализируется на продаже цветной мебели, имеет смысл создать фильтр по цветам. Система раздельных фильтров необходима, когда товары имеют несколько основных характеристик, которые пользователи ищут в поисковых системах. Например, это может быть сочетание цвета и дизайна (синий угловой диван) или размера, цвета и материала (белый
- Необходимо иметь четкую ссылочную структуру. Каждая страница или документ должны относиться к своему разделу. На каждую страницу должна вести хотя бы одна ссылка с другой страницы.
- Для ускорения индексации сайта нужна его xml-карта .
- С помощью файла robots.txt необходимо ограничивать индексирование служебной информации .
- У каждой страницы должен быть уникальный URL-адрес. Разные страницы должны размещаться под разными адресами, а одна и та же страница должна иметь только один URL.
- Ссылки на другие разделы необходимо делать текстовыми, так Яндексу проще анализировать информацию.
- Нужно проверять корректность symlink-ов : когда пользователь переходит со страницы на страницу, адреса URL не должны суммироваться (пример от Яндекса, как быть не должно: example.com/name/name/name/name/).

Интернет-магазины имеют самую сложную систему из всех. Это связано с большим количеством продуктов, каждый из которых может относиться к разным группам. Эти группы также могут быть многочисленными, поэтому общая структура может охватывать множество больших электронных таблиц.
Создание структуры интернет-магазина имеет огромное значение. Им должен заниматься профессионал, который понимает важность такой системы для поискового продвижения и удобства использования.
Чтобы разработать правильную структуру ресурсов, необходимо учесть все вышеперечисленные моменты:
- простая структура;
- понятная логика URL-адреса;
- слова, а не идентификаторы;
- присутствие знаков пунктуации в URL (особенно рекомендуется дефис «-»);
- короткие и простые URL.


4 варианта создания структуры сайта
Структура тесно связана с семантическим ядром. Он может быть написан как вами, так и аутсорсером.
В WordPress структура разрабатывается с самого начала. Ранее в этой статье мы упоминали, что иерархия ресурсов автоматически создается при создании элементов.
Сайт-визитка

Однако мы хотели бы дать вам несколько рекомендаций на этот счет:
Коммерческий сайт
Информационный портал и блог
В GP вы можете привязать к элементу несколько заголовков. Одна из них будет «главной» страницей, вторая — «дополнительной». Однако такой подход оказывает крайне негативное влияние на проектную систему.

Интернет-магазин

Поэтому лучше придерживаться модели, когда статья относится только к одной рубрике. С точки зрения поисковой оптимизации это будет выгоднее, поэтому если вы продумаете свои ресурсы — не забывайте об этом пункте.
Веб-мастера обычно обходят этот пункт стороной, но он важен для повышения видимости вашего контента в поисковых системах. Речь идет о структуре ссылок — добавьте заголовки, чтобы ссылки на ваш материал имели формат: site.ru/heading/article. Вы можете легко сделать это через «Настройки» — «Постоянные ссылки».
Теги — это, конечно, хорошо, но они оказывают негативное влияние на систему и приводят к ненужным повторениям. Лучше всего закрыть теги через robots.txt, чтобы поисковые системы могли проиндексировать вашу работу должным образом.

Информационный проект
Структура сайта довольно сложная, но логичная. При планировании проекта обязательно составьте план элементов, которые будут в него включены.
Тогда вы поймете, из чего состоит ресурс, и это позволит вам создать подходящий вектор для поисковой оптимизации. Хорошее SEO поможет вам получить больше посетителей и вывести ваш доход на нужный уровень.
Интернет-магазин
Изменение структуры вашего сайта связано с потерей постов и трафика. Сейчас мы покажем вам, как правильно организовать этот процесс без потерь. Для этого мы используем контрольный список «Структура сайта WordPress Tutorial Website Structure»:
Новая структура веб-сайта Google:
Измените структуру сайта, добавьте «хлебные крошки»:
- Определить тип проекта, выполнить аудит тематики.
- Нарисовать схему, которая будет содержать в себе страницы, категории, статьи/товары. Иерархия должна быть древовидной, соответствовать одному из примеров выше.
- Планомерно воссоздать схему, сделать перелинковку.
- Добавить карту сайта, которая будет содержать в себе все элементы проекта.
- Создавать качественный контент.
Увеличение общего трафика и каждой поисковой системы в отдельности:
Рекомендации для WordPress
Яндекс и Google положительно отреагировали на изменение структуры
- Закрывайте метки (/tag/) от индексации
Заключение
Как изменить (переделать) структуру сайта
- Выпишите все названия страниц в отдельный файл (удобнее использовать Excel) для разбиения и выстраивания материала по рубрикам (темам). Сразу указывайте и текущие URL. Так вы сможете оценить уровень вложенности страниц и понять, насколько простым в использовании получится ваш сайт.
- Четко обозначьте, какие дополнительные рубрики хотите добавить. Туда будут распределяться страницы, которые вы выписали в вашу таблицу Excel.
- Пропишите будущие URL и распределите страницы по разным категориям. Для удобства, можно оформить их в отдельных листах.
- Продумайте ключевые запросы для создания дополнительных страниц.
- Измените старые URL на новые для каждой страницы в вашей таблице.
- Подготовьте тексты для промежуточных страниц (рубрик).
- На основе новых и старых URL сформируйте лист (удобно сделать это в блокноте) со всеми редиректами со старых на новые адреса.
Результаты, полученные сайтом «учебка WordPress» в первый месяц после изменения структуры сайта
- Примерно за 1,5 недели все страницы были переиндексированы.
- Сразу же после, трафик вырос на 20% и «устаканился» (влияние оказало не столько изменение структуры, сколько увеличение контента (появилось 24 новых страницы с текстами в рубриках).
- Пару дней спустя, страницы, проиндексированные Google, уже выглядели в поисковой выдаче по-иному.
- В Яндексе позиции сайта выросли, хотя ПС и не оценила добавление “хлебных крошек”.


Правильная структура сайта: преимущества
- Упрощает и повышает качество взаимодействия пользователя с сайтом (+ увеличивая вероятность совершения покупки), улучшает поведенческий опыт (глубину, время просмотра и т. п.), положительно влияет на позиции и трафик из поисковых систем.
- Улучшает и ускоряет индексацию сайта (упрощая маршрут движения поисковым роботам).
- Помогает корректно распределять ссылочный вес по всем страницам в соответствии с их важностью и для пользователя, и для продвижения. Таким образом, это также влияет на ранжирование и позиции сайта в выдаче.
- Дает возможность охватывать большее количество запросов (создание дополнительных разделов, категорий и посадочных страниц под узкие группы запросов дает возможность ранжироваться по большому количеству ключевых слов и привлекать больше органического трафика).
- Уменьшает количество технических ошибок на сайте (позволит избежать большого количества дублей страниц, что позволит сэкономить время и деньги на продвижение).
- Влияет на отображение дополнительных ссылок на сайт в сниппете («анонсе» страницы в поиске, который мотивирует посещение сайта посетителем).