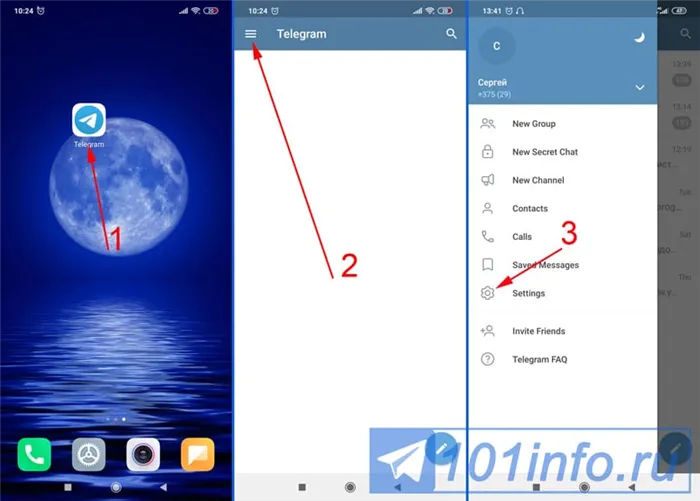
Чтобы облегчить сбор данных пользователей, вы можете установить возможность подключения через социальные сети. Эти рейтинги всегда включают имя пользователя и его аватар, что повышает доверие к разделу.
Чтобы облегчить сбор данных пользователей, вы можете установить возможность подключения через социальные сети. Эти рейтинги всегда включают имя пользователя и его аватар, что повышает доверие к разделу.
Как делать обзоры на своем сайте. Оформите страницу, используя SEO-ключевые слова в заголовке title и H1 title, заголовках текста. Предоставьте возможность размещать и оценивать фотографии.
Ивент-агентство «Фордевинд». Рейтинги со скриншотами — это хорошо, я бы им доверял. Не хватает только функции «оставить отзыв», но это может быть не так важно для их региона.
Если на вашем сайте есть отзывы (положительные и отрицательные, но в основном конструктивные), это повышает доверие пользователей к вашему бизнесу и устраняет рыночные барьеры. В результате конверсия в покупку становится выше. Это означает, что вы продаете больше и зарабатываете больше.
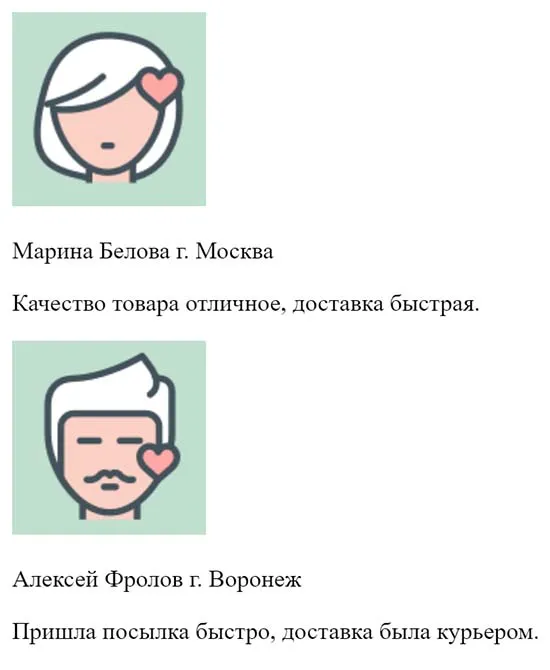
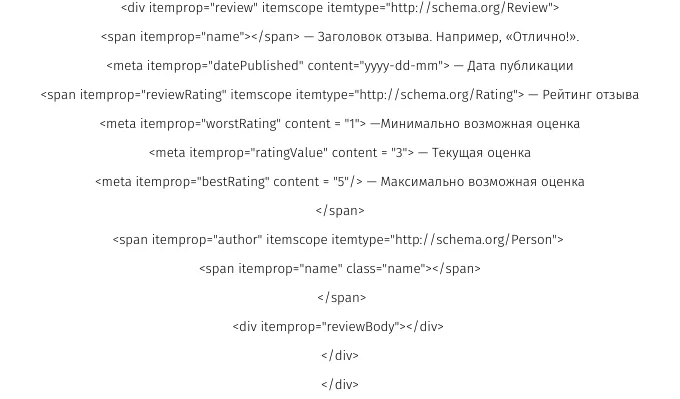
Мы создаем два контейнера с небольшим квадратным изображением и двумя абзацами текста внутри. Мы включили имена авторов в тег span, потому что хотим придать им больший размер шрифта, чем остальному тексту.
Марина Белова г. Москва
Качество продукта отличное.
Алексей Фролов Воронеж
Посылка пришла быстро, доставка была осуществлена курьером.

Добавим CSS
Если ширина элемента больше 320 пикселей (минимальная ширина смартфона), укажите ширину в %, так как это необходимо для адаптивности.
.контейнер < width: 75%; border: 2px solid #ccc; background-color: #eee; border-radius: 5px; /* скругление углов блока */ padding: 16px; /* внутренние поля */ margin: 16px auto; /* внешние отступы */ >
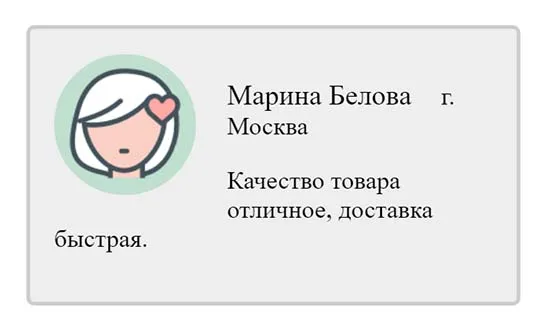
Аватар не является большим, поэтому вы можете указать ширину в пикселях. Свойство float:left задает обтекание текста вокруг изображения слева.
.container img float: left; /* обтекание слева */ margin-right: 20px; /* пространство между аватаркой и абзацем */ border-radius: 50%; /* скругляет аватарку */ width: 90px; >
.container span font-size: 18px; margin-right: 15px; >
Если вы уменьшите окно браузера до ширины 450 пикселей, текст начнет плясать. Вам нужно установить разрешение менее 450 пикселей, и в этом вам помогут мультимедийные запросы.

Делаем адаптивность
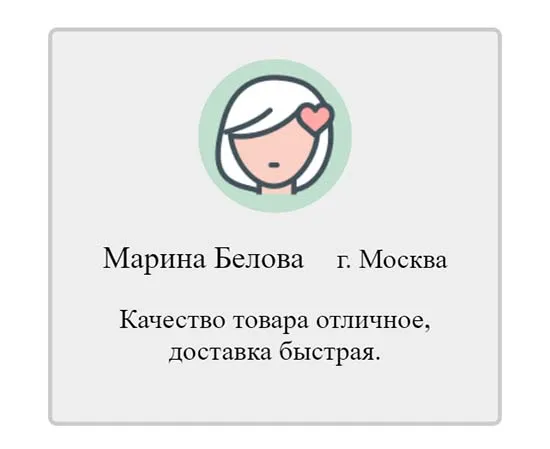
Давайте поместим текст в середину контейнера, используя свойство text-align:center. И самое главное, давайте уберем текст, плавающий вокруг изображения. Это свойство float, которое не позволяет тексту выглядеть гладким.
@media (max-width: 450px) .container text-align: center; > .container img margin: auto; float: none; display: block; > >
Теперь текст перемещен под аватар и больше не пляшет туда-сюда.


Копирование материала разрешено только с указанием автора (Михаил Русаков) и индексируемой прямой ссылки на сайт (http://myrusakov.ru)!
Добавить в друзья ВКонтакте: http://vk.com/myrusakov. Если вы хотите оценить меня и мои работы, разместите их в моей группе: http://vk.com/rusakovmy.
Если вы хотите получать информацию о новых материалах, подпишитесь на обновления: Подпишитесь на обновления.
Если у вас есть вопросы или вы хотите прокомментировать эту статью, вы можете оставить комментарий внизу страницы.
Порекомендуйте эту статью своим друзьям:
Если вам понравился сайт, поставьте на него ссылку (на своем сайте, на форуме, в сообщении):
Это выглядит примерно так:
Статические блоки с отзывами идеально подходят для классической выкладки продукции. Это происходит, когда срок жизни ленты совпадает со сроком продажи продукта, т.е. до тех пор, пока существует продукт и он заказан.
Я долго искал, потому что на русском языке их всего несколько, и нашел двух кандидатов. Они уступают в плане более сложной структуры и недостаточной функциональности:
- Wp Testimonial с виджетом — порадовала инструкция, правда на английском, простая, вводим название, изображение и текст, используя код отображения на странице, или слайдер, или на строке 4 штуки.
Эти варианты не единственные, но они единственные переведены на русский язык. Однако я рекомендую вам использовать первый, рассмотренный подробно, поскольку он проще и предлагает больше настроек и вариантов отображения.
Вы также можете реализовать вывод обратной связи с помощью дополнительного блока внимания WPRemark, который предлагает выбор подходящих иконок и очень гибкие визуальные настройки.
Нажмите на одну из кнопок, чтобы узнать, нравится вам этот предмет или нет.
Для интернет-магазина этот раздел должен содержать только отзывы о компании в целом, например, от партнеров. Отзывы о конкретном товаре лучше всего размещать на карточке товара.