Что касается дизайна, то к нему можно привыкнуть, если приложить усилия. Но это не вопрос привычки, это вопрос удобства использования. Для себя я решил, что в ближайшем будущем больше не буду использовать веб-интерфейс электронной почты, поскольку нет возможности восстановить старый интерфейс Майл ру. Как говорится, это не было замаскированным благословением.
Как и зачем Mail.ru Group провела редизайн мобильной версии главной страницы портала
Внедрение новых сервисов подвергло испытанию домашнюю страницу Mail.ru — пользователям стало трудно находить нужные им разделы. Эксперты Mail.ru Group рассказали об изменениях в мобильной версии главной страницы портала, задачах, которые она решает, и достигнутых результатах.
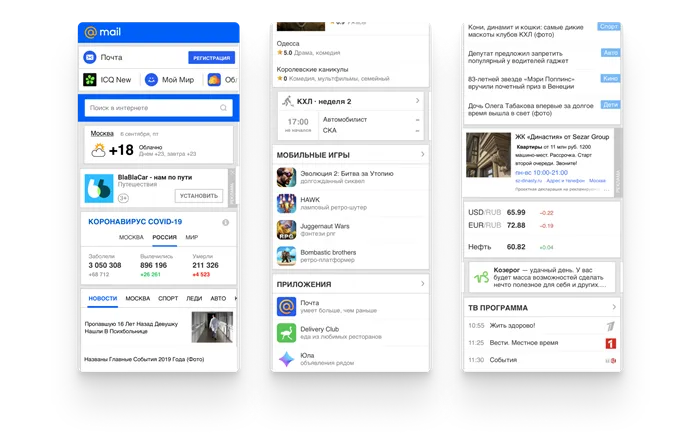
В течение нескольких лет старая версия мобильной домашней страницы полностью выполняла ожидаемые от нее задачи. Пользователи могут легко перемещаться между вкладками и легко находить почту, поиск и новости. Однако появление новых продуктов от Mail.ru group становилось все более сложной задачей — их было сложнее интегрировать в текущую версию, а между блоками возникала фрагментация. Например, строка поиска или окно входа в Mail стали более ненавязчивыми, глубина прокрутки страницы уменьшилась, а пользователи отошли от центра ленты новостей.

Старая версия главной страницы Mail.ru для мобильных телефонов
Редизайн бренда Mail.ru также сделал Почту и Поиск заметно отличающимися от визуального стиля главной страницы. Стало ясно, что пришло время полностью переделать главную страницу — органично организовать текущие продукты компании и заложить основу для новых услуг и партнеров.
План был следующим:
- Изменить визуальный стиль главной страницы, опираясь на новую дизайн систему Mail.ru;
- Сделать доступ ко всем сервисам удобным и быстрым;
- Добавить навигации по странице развлекательный характер за счет индивидуальных рекомендаций материалов и способов их оформления;
- Сохранить видимость всех продуктов и учесть интересы тех, на которые пользователи чаще всего переходят с главной страницы — «Почты»,«Поиска» и «Новостей»;
- Адаптировать изменения под устройства с маленькими экранами, чтобы каждому пользователю было комфортно.
С чего начали
Серьезное изменение UX продукта может вызвать затруднения у пользователей. Чтобы сделать переход к новому дизайну менее болезненным, мы решили обновлять основной дизайн постепенно.
Изначально мы решили привлекать внимание пользователя к важным элементам только визуальными средствами.

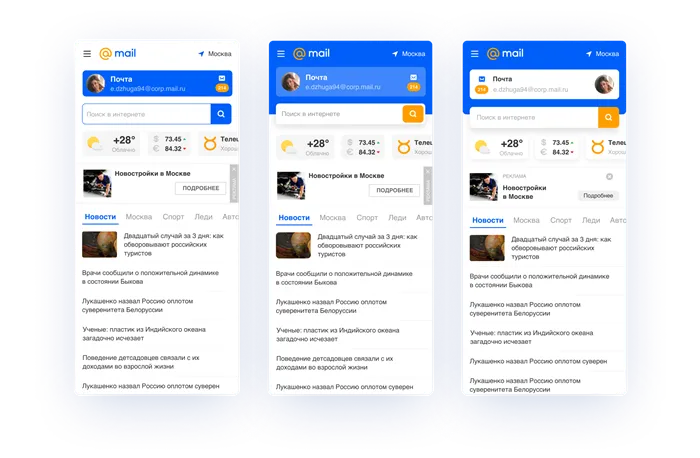
Первые версии пользовательского интерфейса сайта
На первом этапе мы разработали три версии домашней страницы. Вы увидите ту же последовательность блоков: «Почта» вверху, «Поиск» в середине, затем реклама и «Новости». Мы убрали все неприоритетные элементы с первого экрана, чтобы сосредоточить внимание пользователя на самых важных продуктах и не отвлекать его от «Почты» и «Поиска». Для этих вариантов мы изменили только общий пользовательский интерфейс и частично реализовали нашу новую систему дизайна, т.е. округлили блоки и кнопки, добавили тени и создали виджеты для погоды и котировок, но сохранили многие акцентные цвета.
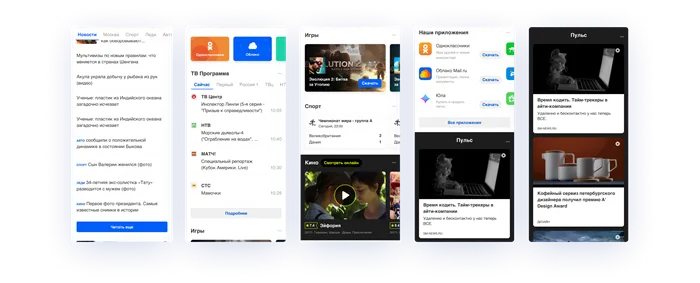
Затем мы поработали над остальными продуктами за прокруткой. Каждый блок и изделие имели свой дизайн, который помогал выполнять свою функцию.

Новая лента
Для Mail.ru Movies, например, мы выбрали более темный фон, чтобы улучшить читаемость медиаконтента. Для игр мы добавили большие титульные карточки, чтобы сделать обновления видимыми. Мы добавили удобное переключение каналов, чтобы пользователям было проще найти интересующие их программы. Недавно мы также представили Pulse, персонализированный поток рекомендаций. На новой домашней странице мы немного изменили стиль и добавили более темный фон, что повысило кликабельность.
Когда мы изменили мастер, мы провели серию исследований удобства использования в нашей лаборатории, чтобы понять, как реальные пользователи воспринимают изменения. В ходе первоначальных исследований 80% респондентов, независимо от расположения дисплея, выбрали синий заголовок как наиболее яркий и привлекательный. Удержание. Но проблема с приоритетом продукта осталась — синий цвет привлекал много внимания, из-за чего «Поиск» был потерян. Пользователи не замечали его или думали, что это строка пароля для входа в свой почтовый ящик.
Изменение UX страницы
Пришло время пересмотреть структуру сайта. Благодаря предыдущим исследованиям и стратегическому видению продукта мы поняли, что структура главной страницы должна позволять пользователям переходить непосредственно на главную страницу.

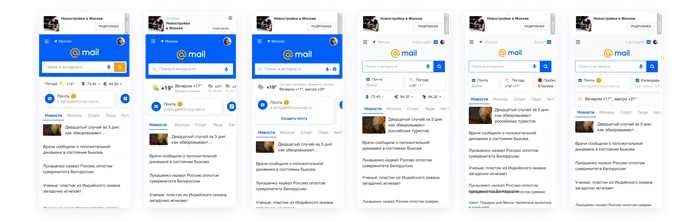
Варианты домашних страниц для UX-исследований
Для тестирования в лаборатории UX мы собрали несколько макетов с различными компоновками блоков, чтобы увидеть, какая комбинация воспринимается пользователями лучше всего. В них мы изменили структуру, а именно:
- «Поиск» разместили сверху, так как он означает начало изучения страницы, и такое расположение в целом более привычное для пользователя;
- «Почту» расположили под «Поиском» в виде виджета, чтобы человек не тянулся постоянно наверх. В дальнейшем мы будем выводить не только виджет «Почты», но и календарь, «Облако» и социальные сети. Так пользователь сможет быстро и удобно переключаться между задачами и продуктами. Ниже расположили основную информацию на день: погоду, котировки и новости;
- В процессе работы «Погоду» и котировки мы меняли местами с виджетом «Почты». По итогам тестирования выбрали вариант, когда погода была ниже и не разделяла «Поиск» и «Почту». Поменяли расположение рекламы;
- Убрали акцентный цвет и сделали страницу максимально чистой.
«Новости» остались на том же месте, но мы пересмотрели сам блок: Мы изменили количество новостей (необходимость этого также стала очевидной в ходе тестирования), добавили отступы между материалами и увеличили размер шрифта. Импульс был добавлен к корму, чтобы он был бесконечным. В результате футер был перемещен в меню бургера в левом верхнем углу — таким образом мы получили место для других проектов Mail.ru Group без ущерба для дизайна и удобства использования.
Изначально мы решили, что объявления должны появляться вверху, отдельно от других блоков — нам казалось, что так будет практичнее. Однако участники тестирования воспринимали всю страницу как рекламу, поэтому мы разместили их в самом низу.
Для дальнейшей разработки дизайна после испытаний в лаборатории была выбрана версия с наилучшим результатом:
- Наверху расположен навигационный блок с меню, геолокацией и профилем;
- «Поиск» выше «Почты», а «Погода» рядом с «Новостями»;
- Меньше акцентного цвета (синими остались только логотип и «Поиск»).
Почему на iPhone и Mac перестала работать почта Mail.ru
Обновление электронной почты клиента по умолчанию на iPhone и Mac было остановлено. Проблемы есть только у mail.ru, остальные работают нормально. Как это можно исправить?
В последние дни пользователи Mail.ru заметили проблемы с получением сообщений через сторонние приложения на всех платформах. Отправители электронной почты отказываются получать новые сообщения, выдают ошибку синхронизации или требуют повторного ввода пароля учетной записи.
Теперь давайте выясним, почему возникла эта проблема и как ее решить.
Почему почта Mail.ru перестала работать на iPhone и Mac

С 9 ноября mail.ru вводит новые стандарты конфиденциальности и заранее предупредил об этом всех своих клиентов. Если по какой-то причине вы не получили уведомление, вы заметите сбой в работе клиентов на разных платформах.
Разработчики связывают это нововведение с новыми стандартами безопасности пользовательских данных в
► Запустите веб-версию службы в любом браузере.
Как восстановить работоспособность почты Mail.ru
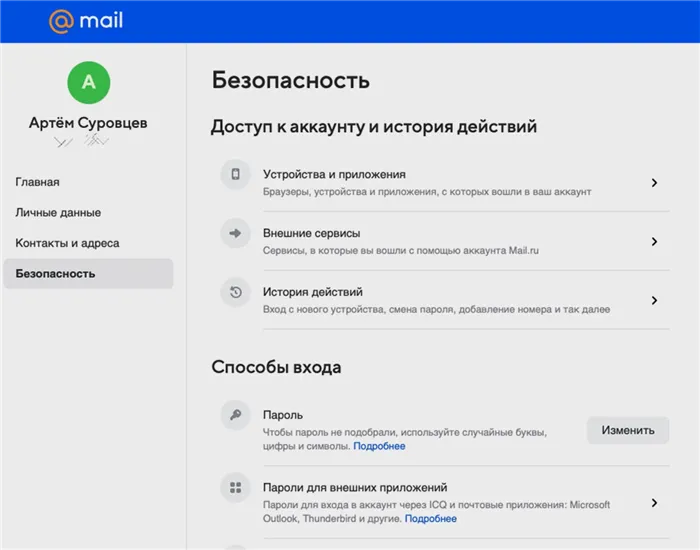
► Перейдите в раздел Пароль и безопасность — Безопасность — Пароли для внешних приложений .
► Создайте уникальный код авторизации для каждого отдельного приложения. Если вы используете Mail на Mac, iPhone и iPad, вам необходимо создать три уникальных пароля.
1. Воспользуйтесь стандартным клиентом от Mail.ru

► Войдите в каждое из приложений с указанным паролем.
Обратите внимание, что код авторизации для приложений можно создать только для учетной записи с проверенным номером телефона и включенной двухфакторной аутентификацией. Вам будет предложено добавить номер и включить опцию перед созданием кода приложения.
Для тех, кто не хочет заводить дополнительную учетную запись или привязывать к ней телефонный номер и использовать почтовый ящик из другой службы, мы рекомендуем настроить автоматический сбор почты.
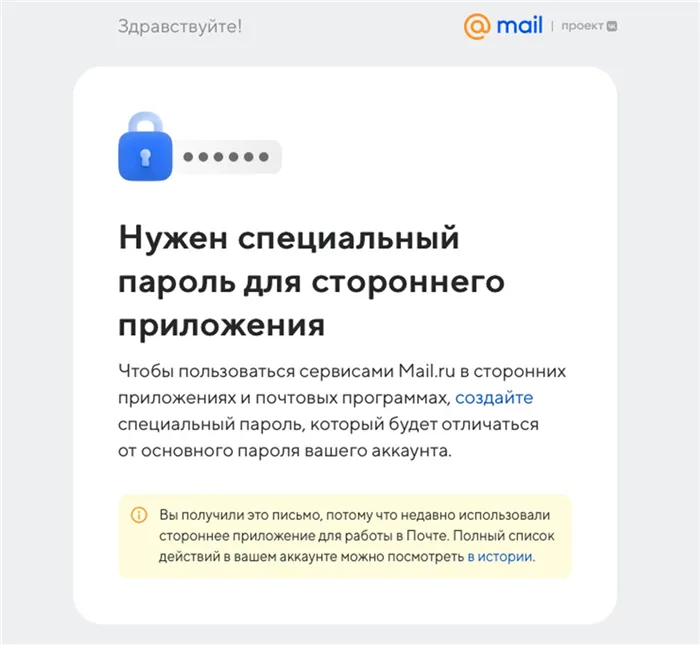
2. Создайте пароль для сторонних приложений

Настройте сбор почты с вашего аккаунта Яндекс.
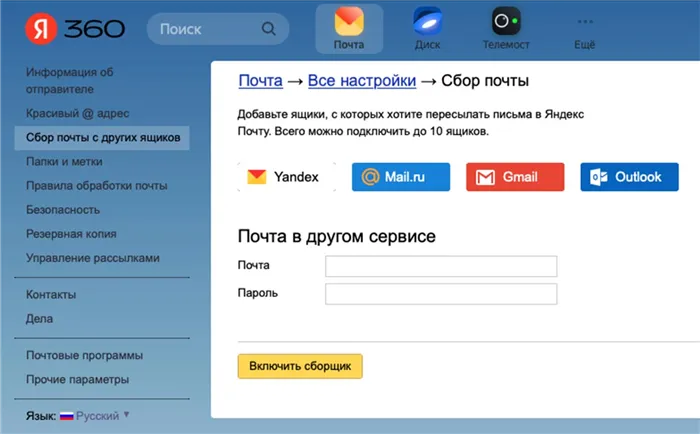
Вот, например, как это устроено в Яндекс Почте:
► Откройте веб-версию Яндекс Почты в любом браузере.
► Перейдите в Настройки (шестеренка в верхней панели) — Все настройки — Получать почту из других почтовых ящиков .
► Войдите в свою учетную запись Mail.ru.
Теперь служба автоматически извлекает почту из другой учетной записи и отображает ее в общем почтовом ящике.
3. Настройте сбор писем через другую почтовую службу
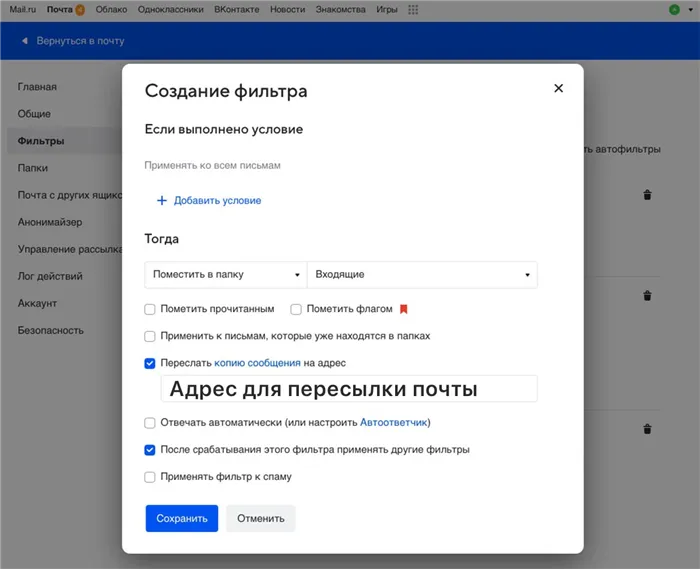
Настройки переадресации электронной почты Mail.ru

Если вы хотите получать письма в сервисе iCloud, который не имеет встроенных механизмов для получения писем из других почтовых ящиков, вам необходимо настроить переадресацию в вашем аккаунте Mail.ru.
Откройте веб-версию Mail.ru в любом браузере.
► Перейдите в Настройки (значок шестеренки в нижней части экрана) — Все настройки — Правила фильтрации.
► Создайте новый фильтр и укажите нужные параметры пересылки. Например, можно пересылать все входящие сообщения на учетную запись iCloud.
Теперь вы можете удобно обойти новые ограничения для внутренних рассылок при работе со сторонними клиентами.