Даже после посещения курсов программирования, изучения верстки, некоторых CMS и языков программирования, я даю некоторые советы при работе с командой, но не более того.
Как создать сайт с организационной точки зрения
Эта статья предназначена для широкого круга читателей. Самое главное, что эта статья предназначена для тех, кто непосредственно занимается веб-разработкой и выступает в роли администратора или заказчика этого проекта. Это также поможет тем, кто хочет развиваться в целом, понять процесс в целом, как разработать сайт, какие этапы нужно пройти.
Далее я расскажу о своем опыте. Я занимаюсь веб-сайтами около 15 лет, а этим — около 10 лет. Почему? Сегодня каждое преобразование в компании, каждое изменение в компании так или иначе связано с информационными системами. То есть, если мы хотим делать продажи, мы должны сделать сайт. Если мы хотим улучшить качество услуг, то это, вероятно, должно быть каким-то образом отражено на сайте, например, в личном кабинете, а значит, ведет к созданию нового сайта.
Введение
В последнее время я часто сталкиваюсь с вопросом о том, как провести редизайн сайта, или с просьбой улучшить сайт, чтобы он соответствовал меняющимся потребностям и современным требованиям. В последнее время я много занимаюсь разработкой сайтов. Более того, я регулярно сталкиваюсь с подобными задачами уже более 15 лет, почти всегда отвечая на одни и те же вопросы и давая по сути одни и те же ответы.
Чаще всего людям трудно понять, какие действия необходимы, в каком порядке их нужно выполнять и почему именно эти действия необходимы. Например, если организация использует свой веб-сайт в течение длительного времени и понимает, что ему необходимо его переделать. Но не все понимают, что качественный редизайн просто невозможен. Для этого также необходимо изучить задачи, определить цели, проанализировать то, что существует, и создать описание работы над проектом.
Немного о причинах появления этой статьи
Практика показывает, что клиенты часто не знают точно, что им действительно нужно, когда говорят об обновлении и редизайне сайта. Все думают, что редизайн — это на самом деле создание совершенно нового дизайна и тому подобные вещи. Люди путают веб-дизайн с веб-дизайном, или наоборот, говорят, что это одно и то же. В принципе, это очень похожая концепция, но есть много различий. Со временем я приобрел определенную компетентность в объяснении клиентам. А для себя я разработал определенную методологию, по которой работаю и создал более десятка сайтов.
Аналогичным образом обстоит дело и с веб-сайтом. Чтобы понять, как создать что-то, нужно знать, как связаны все элементы, из которых состоит сайт, чтобы понять, как перейти от одного к другому. Каждый из элементов, появляющихся при переходе от одного этапа к другому, с одной стороны, несет в себе характеристики предыдущего этапа, аппаратного, а с другой — уже нечто новое.
Например, когда мы говорим о доске, мы должны понимать, что, с одной стороны, она твердая, как ствол дерева, но плоская и тонкая. Он уже отшлифован и выглядит совершенно иначе, но все еще имеет характеристики того же самого ствола. Это несколько сложная аналогия, но я думаю, что она понятна.

Не имея опыта в разработке веб-сайтов, вы не сможете создать онлайн-присутствие в Интернете. В качестве инструмента разработки мы рекомендуем использовать один из конструкторов сайтов:
3 лучших конструктора сайтов для бизнеса:
Лучшие конструкторы для создания бизнес сайтов
Для создания бизнес-сайта мы рекомендуем выбрать одну из этих платформ. Они предлагают различные функции и подходы к разработке и имеют много сильных преимуществ перед своими конкурентами.
uKit — это наглядная демонстрация правила «создано для людей». Они не увязают в ненужных деталях и не вынуждены выяснять, как и что работает. Процесс создания сайта организован на интуитивном уровне. Вы просто начинаете, и через полчаса или час у вас уже готовый сайт! В конце концов, это очень просто!
Конечно, за эту опцию нужно платить. Премиум-цена составляет $48 в год или $5 в месяц. Используйте промо-код SITE-BUILDERS-25 и получите выгодную скидк у-25%, которая снизит вашу стоимость до $36/год!
uKit – конструктор сайтов и лендингов для бизнеса

Для успешного запуска сайта на uKit требуется всего две вещи:
В остальном вы можете на 90% положиться на удобство и возможности движка, который использует визуальный WYSIWYG-редактор и технологии drag-n-drop. Вся структура и содержание сайта могут быть изменены в режиме реального времени простым перемещением/добавлением блоков, изображений, разделов и виджетов. Щелкнув в любом месте шаблона, вы можете заполнить его своим содержимым. Вы создадите больше половины веб-сайта с помощью движений мыши и мгновенно зафиксируете результат.
Посмотрите, как происходит процесс создания веб-сайта в uKit:
- Цель – вам действительно нужен сайт, и вы хотя бы примерно представляете его структуру/контент;
- Немного времени – от 30 минут до 1-го дня.
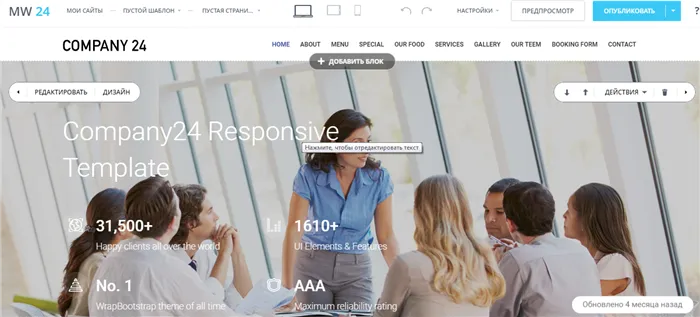
Платформа uKit специально разработана для разработки бизнес-сайтов, веб-роликов, портфолио и небольших интернет-магазинов. Серьезные и красивые шаблоны, множество простых в использовании инструментов, комфортный процесс. Вам постоянно говорят, каким будет следующий шаг — вы можете запутаться. Все организовано интуитивно.
Алгоритм создания визитной карточки в uKit:
С точки зрения стандарта
Весь процесс разработки также основан на WYSIWYG и drag n drop. Это визуальный конструктор. Здесь не требуется никаких навыков программирования — вы можете сесть и создать потрясающий сайт за несколько часов, не зная ничего о предмете.
- Выбираете любой понравившийся шаблон из тематической категории;
- Набрасываете пункты меню и прикидываете, что должно быть на страницах, которые за ними скрываются;
- Кастомизируете дизайн через смену фонов, шрифтов, стандартной графики, перестановку/добавление блоков на страницах. Рекомендуем использовать картинки высокого разрешения для слайдера и галерей – на этом движке качественная графика выглядит особенно впечатляюще;
- Заполняете страницы контентом, не забывая прописать под каждую мета-теги – тайтл, дескрипшен и ключевые слова;
- Прописываете общие для сайта настройки SEO, вставляете заготовленные заранее логотип и фавикон, подключаете аналитику Гугла и Яндекса, интеграцию с соцсетями, настраиваете форму обратной связи, карту проезда, контакты;
- Прикрепляете домен второго уровня (вида site.com), купленный у любого регистратора;
- Расширяете по необходимости функционал через перетаскивание виджетов на страницы, настраиваете их положение и вид;
- Публикуете сайт.
Алгоритм создания визитной карточки на Wix:
Wix – конструктор бизнес-сайтов и портфолио

Wix — хороший выбор для начинающих разработчиков, сайты получаются впечатляющими и запоминающимися. Однако если вы планируете публиковать большое количество сайтов, лучше выбрать другой конструктор. Чтобы увидеть, как веб-сайты отображаются на этой платформе, нажмите здесь.
Это довольно неплохой сервис, который в основном подходит для создания целевых страниц или, проще говоря, «одностраничников». Функциональность постоянно совершенствуется. Если в предыдущих версиях можно было размещать только готовые разделы, то теперь можно размещать изображения и другой контент в блоках именно так, как нужно, проявляя свободу творчества, чтобы шаблон и один размер подходил всем.
Реализация сайта — это не выбор готовых шаблонов, а ваше собственное построение разделов. Это возможно благодаря различным вариантам оформления встроенных блоков: — «Первое изображение», «Призыв к действию», «Портфолио», «Продукты», «Преимущества», «Шаги работы» и другие; — каждый из них имеет 10 и более решений.
Функциональность предлагает не только возможность добавлять всплывающие формы и окна, но и связывать модуль корзины с функцией онлайн-оплаты. Интегрирована CRM-система, которая позволяет автоматически отслеживать поступающие заказы/покупки и изменения их статуса в личном кабинете. Также возможна интеграция с другими распространенными CRM-системами.
- Выбираете шаблон. Есть варианты на HTML 5 и Flash. Рекомендуем взять что-то из первых – такой сайт будет быстрее загружаться у людей со слабыми ПК;
- Настраиваете его фон, шрифты, размер блоков и цветовую схему;
- Переименовываете пункты меню шаблона под себя, добавляете новые или удаляете лишние;
- Наполняете контентом страницы – перетащите изображения, заполните блоки текстом, настройте размер. Имейте ввиду то, что изменить разметку шаблона вы не сможете, что послужит ещё одним поводом для тщательного его отбора;
- Настройте SEO-параметры для сайта в целом и страниц в частности;
- Дополните функционал модулями из App-market. Здесь есть много вещей, которые смогут украсить и усилить впечатление от сайта;
- Прикрепите сторонний домен 2 уровня. Не рекомендуем использовать стандартный подарочный (выдаётся на платном тарифе) вариант 3 уровня.
- Опубликуйте сайт.
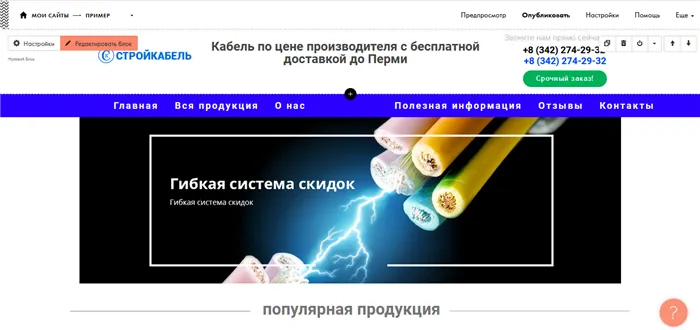
PL Motor имеет веб-инструмент под названием AutoFunnel, который может анализировать входящий трафик в режиме реального времени и выявлять проблемы для клиента на любом этапе сделки, после чего предпринимаются корректирующие действия. Не забывайте об A/B-тестировании и геотаргетинге, который позволяет автоматически сопоставлять название города с местоположением человека.
Сервис «LPMotor»

Среди других примечательных особенностей — отзывчивость сотрудников технической поддержки Messenger, возможность переноса редакции без переноса сайта, простота подключения систем аналитики от Yandex и Google, а также домена. Имеются наглядные видеоинструкции по основным вопросам, с которыми сталкиваются клиенты.
Интересная фишка: «LP Motor» предлагает возможность оплаты по дням, что оптимально для людей и организаций, которые хотят быстро и недорого «прощупать» сайт и/или изучить целевую аудиторию.
В целом, обслуживание

Особого внимания заслуживает понятный процессор, который интуитивно понятен даже неопытному пользователю. В бизнес-плане экспорт страниц доступен как в формате zip, так и в варианте кода. Конечно, она не будет полностью чистой, но функциональность очень полезная. Он хорошо подходит для создания интернет-магазина, поскольку предлагает больше функций для добавления и синхронизации страниц каталога и меню.
Особое внимание следует уделить возможности предоставления доступа к редактированию и просмотру проекта, что позволяет сотрудничать нескольким специалистам с разными профилями в одной команде.
Возможность привязки собственных шрифтов добавит уникальности дизайну вашего будущего продукта в Интернете. Не менее важным является продвижение SEO-страниц, включая предписывающие теги, alt, добавление фавиконов, создание ЧПУ (человекочитаемых ссылок), robots.txt и карты сайта, размещение «хлебных крошек» на страницах проекта, синхронизация с вебмастерами и т.д. Логично, что у вас больше возможностей создать веб-ресурс самостоятельно, но среди онлайн-конструкторов «Tilda Publishing» является одним из лидеров на российском рынке благодаря возможностям естественного продвижения в поисковых системах.
- чтобы отключить подпись сервиса, необходимо в месяц заплатить 50 рублей за 1 сайт;
- чтобы расширить сайт (например, в нем было 10 страниц, теперь нужно больше), необходимо перейти на другой тариф;
- быстрое забивание кеша сайта. Некоторые элементы могут быть уже изменены в редакторе, а их отображение остается таким, каким было;
- в основном, скидки предусматривают оплату годовых тарифных расценок, начинают о себе «усердно, но ненавязчиво» напоминать в преддверии Нового Года и некоторых других праздников, а также при отсутствии оплаты;
- отсутствует возможность экспорта кода страницы.
Управление базами данных, интеграция с CRM-системами, синхронизация с популярными сервисами различных типов рассылок, конструктор форм с калькуляторами, интеграция с популярными онлайн-мессенджерами, возможность ввода своего кода (с соответствующим тарифным планом), интеграция с онлайн-кассами и различными способами оплаты («Cloudpayments», «Robokassa», «PayPal», «Яндекс. Money & Cash», «LiqPay», а также «Stripe», доступный для юридических лиц, зарегистрированных в Европе или США), приобретение ведущих российских банков и многие другие «фишки», которые далеко не перечислить, делают рассматриваемый онлайн-конструктор сайтов действительно интересным и продуманным веб-продуктом, заслуживающим похвалы.
Онлайн-конструктор Tilda Publishing

Оптимальным вариантом для сайта самостроя является не только небольшая организация или ИП, но и крупные компании. Таким образом, вы можете постепенно увеличивать «мощность» сайта, используя все больше и больше его потенциала и превращая его в уникальный веб-продукт.
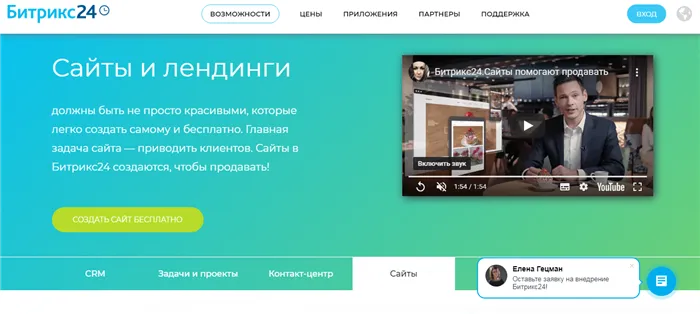
Если «LP Motor» помогает быстро создать концепт сайта и протестировать сайт, а «Tilda» предназначена для создания изначально уникальных продуманных проектов и интернет-магазинов с возможностью расширения, то онлайн-конструктор «Битрикс 24» предусмотрен для основных видов деятельности, таких как:
Online Site Builder от Битрикс 24 предназначен не только для создания сайта, но и для осуществления продаж, отслеживания всего цикла сделок и жизни клиента, наполнения базы, своевременного назначения различных отделов, ответственных за тот или иной этап (выбор оптимального варианта обслуживания, логистика и доставка заказа, решение проблем и т.д.).

Веб-ресурс обладает соответствующей функциональностью:
«Битрикс 24» нельзя рассматривать как самостоятельный конструктор сайтов, но при работе с ним следует учитывать специфику всего веб-проекта.
Высококачественный онлайн-конструктор позволяет бесплатно создать интересный онлайн-продукт (даже многостраничный, без каких-либо «усилий» или сложностей), используя все преимущества интегрированной CRM-системы. «Битрикс 24» как впечатляющий представитель CRM-маркетинга подходит как для крупных компаний, имеющих большое количество сотрудников и отделов, так и для небольших организаций, целью которых является работа с клиентами и получение максимальной отдачи от своей CRM-системы.
«Битрикс24»

В момент создания сайта на нем обычно знают только владельца и сотрудников компании. Продвижение ресурса — отдельная услуга, за которую также необходимо платить. Но если вы знаете основные методы продвижения, вы можете сделать это самостоятельно.
- постановка задач и проектов, их оперативное отслеживание;
- работа команды специалистов, создание отчетности по выполненным работам;
- анализ результатов, прогнозирование дальнейших шагов развития;
- плотная работа с данными и контрагентами в CRM-системе;
- сопряжение с действующей системой на предприятии «1С»;
- работа над отслеживанием и детальной проработкой бизнес-процессов.
Методы продвижения сайта:
Чтобы ваши усилия не пропали даром, вы должны обеспечить надлежащее функционирование вашего сайта. Ведь если страница загружается медленно, возрастает риск потерять потенциальных клиентов, которые не захотят ждать, а перейдут на ресурс конкурента. Оптимизируйте вес фотографий перед их загрузкой на сайт, а если вы хотите опубликовать видео, воспользуйтесь услугами видеохостинга.
- встроенная удобная и легкая CRM-система с возможностью управления внутренними бизнес-процессами;
- внутренняя соцсеть с разделением по группам;
- все находится в одном месте, что существенно облегчает жизнь сотрудникам компании. Нет необходимости с одним связываться по «Skype», с другим по «What’s App», с третьим — по электронной почте.
- удобное мобильное приложение;
- инструменты для создания и отслеживания графиков проведения работ и этапов, включая диаграмму Ганта;
- средства для наглядного представления сделок, циклов жизни клиента и т. д.
После того как вы решили, каким вы хотите видеть будущее участка, можно приступать к подготовке и поиску подрядчика. Давайте рассмотрим самые важные тонкости, которые необходимо учитывать в самом начале.

Если у вас еще нет собственного домена, сначала приобретите его.
Советы по продвижению коммерческого сайта
Насколько важен послужной список домена? Новички обычно в первую очередь сосредотачиваются на разработке самого продукта, а не на его продвижении — для такого случая подходит нулевой домен, то есть тот, который еще не использовался.
Вы можете купить домен с историей, полагая, что продвигать такой сайт будет проще. Для SEO-продвижения важна репутация и количество ссылок с важных ресурсов. В этом отношении тематические доменные компании, прекратившие свою деятельность по различным причинам, могут добиться хороших результатов. Новые домены не имеют такого же доверия, поэтому, по мнению многих SEO-экспертов, они не могут занимать значительные позиции в поиске в первые несколько месяцев.
- SEO-продвижение. Правильно составленное семантическое ядро, наличие ключевых слов, внутренняя и внешняя перелинковка помогут поднять сайт на топовые позиции в поисковых системах.
- SMM-продвижение. Создайте для своего сайта группу в социальных сетях, лучше сразу в нескольких. Первыми подписчиками станут ваши друзья и знакомые. А для привлечения новых используйте таргетированную рекламу и размещайте интересный для целевой аудитории контент (статьи, подкасты, видео, опросы).
- Email-рассылки. Рассылки все еще работают. Общайтесь с клиентами с помощью ярких и простых писем. Люди любят делать выгодные покупки, поэтому всегда рады узнать о скидках и акциях в любимых местах. Cheapsender – отправляет письма, которые читают.
- Контекстная реклама. При правильной настройке именно этот инструмент привлекает основной поток целевой аудитории. Для самостоятельного запуска рекламной кампании потребуется освоить Яндекс.Директ.
- Контент-маркетинг. Создавайте и распространяйте интересную и ценную для ваших клиентов информацию при помощи собственного блога, работы с внешними тематическими ресурсами и СМИ.
- Продвижение на картах. 9 из 10 клиентов читают отзывы, это факт. Сервис для работы с отзывами на Яндекс.Картах, 2ГИС, Goolge Maps, Zoon и Yell поможет получить хорошие отзывы от клиентов, перехватить негативные и показать самые важные в виджете на сайте. Регистрируйтесь на MyReviews.dev.
Эта тема является спорной, но в любом случае есть подводные камни — например, штрафы поисковых систем за домен. Поэтому покупать чужой утвержденный домен, который был другим веб-сайтом, следует с осторожностью и после консультации со знающими людьми. Если есть сомнения, разумнее выбрать новый домен.
Подготовка к созданию сайта
Если вы покупаете домен на сайте регистратора доменов, рекомендуется сразу же приобрести хостинг. Ru-Center и Reg.ru, например, предлагают
Покупка домена и хостинга
Перед разработкой сайта необходимо определить источники для контента, подготовить первичные данные и тексты и изучить механизм их обновления. Основное содержание включает текст для главной страницы, разделы о компании, основных услугах и контактах. Для каждого динамичного раздела, например, новостей, следует подготовить 3-4 материала, чтобы во всех примерах вы видели не одни и те же тексты, а тексты разной длины и с разными изображениями.
У разных категорий сайтов могут быть свои нюансы. Например, в случае с интернет-магазином важно знать, откуда берутся товары и цены, кто их предлагает и как часто они обновляются. Если это сайт-визитка, то необходимо систематизировать и описать услуги. Если это служба онлайн-консультаций, то как пользователи будут задавать вопросы и кто будет на них отвечать. Продающий сайт должен иметь политику конфиденциальности и необходимые юридические документы. Кроме того, недавно компании были обязаны размещать на своих сайтах информацию о специальной оценке условий труда (OSHA).
Подготовка изображения — важный вопрос. Хотя существует множество бесплатных изображений, нет никакой гарантии, что типовые изображения забавно выглядящих менеджеров подойдут к теме и стилю вашего сайта. Возможно, вам придется подумать о покупке стоковых изображений, запросить изображения продукции у поставщиков или воспользоваться услугами фотографа.
Приступайте непосредственно к разработке. Чтобы завершить проект в срок и добиться желаемого результата, не стоит полагаться только на совесть разработчика, а контролировать процесс самостоятельно.
Перед началом работы вам необходимо согласовать с подрядчиком сроки выполнения работ. В то же время важно создать баланс для обеих сторон: для бизнеса и для развития. Вы не должны выпускать все из-под контроля, чтобы подрядчик не чувствовал себя перегруженным, но и не загоняйте его в слишком жесткие рамки, если вы хотите получить результат позже.
С одной стороны, может показаться, что быстрый темп мотивирует команду, но в действительности он приводит к плачевным результатам. Любая спешка эффективна только в краткосрочной перспективе, а затем производительность падает. Обычно разработка происходит в потоке, где одна задача следует за другой или где несколько задач выполняются параллельно. Если команда перегружена на одном задании, результаты на следующем задании будут гораздо ниже.
Подготовка контента для сайта
Как правило, графики устанавливаются совместно и включают в себя крайний срок сдачи проекта после всех испытаний, настройки
Например, в DD Planet мы используем Microsoft Azure для проектов разработки, где отображаются спринты, истории пользователей, задачи, сроки и статус. Клиент получает доступ к этой услуге, где он может ставить задачи и контролировать свой прогресс.
Проекты дизайна можно легко редактировать на платформе InVision: Дизайнеры могут публиковать черновики проектов и обсуждать их с клиентом. Преимущество заключается в том, что вы можете выделить и прокомментировать конкретный момент в макете.
Менеджмент проекта и контроль подрядчика
Для более мелких вопросов (о том же дизайне или технической поддержке) мы использовали Worksection, где можно вычитать работу из почты, показать проекты клиенту, получить обратную связь и т.д. Сейчас мы используем для этих целей Битрикс-24. Помимо прочего, в нем есть удобные списки задач со сроками и уведомлениями.
Планирование сроков
Эти системы не только помогают планировать задачи, но и являются прозрачными инструментами для отслеживания результатов. Однако не стоит полагаться только на них — чтобы ваш душеприказчик был в курсе всех событий, вам необходимо поддерживать с ним регулярный контакт.
Для каждого проекта следует составить план развития, который можно использовать для отслеживания прогресса на каждом этапе. Например, если подрядчик говорит, что проект будет готов через три месяца, этого недостаточно. Попросите предоставить подробный график всех работ, за которыми вы будете наблюдать.
Она не заканчивается на самой разработке. Заключительными этапами разработки сайта являются тестирование и техническая поддержка.
Учет рисков
Тестирование обязательно во время разработки и в конце проекта. Он состоит из нескольких этапов.
Первый этап — это пользовательское тестирование, когда сайт оценивается с точки зрения деловых людей или обычных пользователей: работают ли все запланированные функции, все ли логично и понятно. Для этого не обязательно использовать тестировщика: менеджер более полезен, поскольку он может увидеть то, что может увидеть профессиональный глаз.
Постановка задач
Следующим этапом является функциональный тест, в ходе которого тщательно проверяется работоспособность всех функций. Он применяется тестировщиком в сценариях. Для некоторых проектов можно использовать автоматизированные тесты.
Очень важны кросс-браузерные и кросс-платформенные тесты. Это делается с помощью специальных инструментов, таких как BrowserStack, которые позволяют имитировать отображение сайта на нужных устройствах и в разных браузерах. Для наиболее часто используемых моделей также проводятся физические испытания устройств. По умолчанию сайт ориентирован на последние версии браузеров, но иногда возникает необходимость в поддержке отдельных версий браузеров
Нагрузочные тесты позволяют смоделировать ситуацию высокой нагрузки — например, большое количество посетителей, активно использующих сайт одновременно. С помощью специального программного обеспечения тестировщик оценивает время реакции сайта при различных, даже стрессовых нагрузках. На основе собранных данных принимается решение о необходимости дальнейшей оптимизации сайта.
Сложные проекты также требуют интеграционных тестов. Как правило, все завершения эмулируются в виде заглушек, тестируются в режиме псевдозавершения и отлаживаются во время предварительного запуска.
Контроль работы исполнителя
После завершения функциональных, нагрузочных и интеграционных тестов сайт можно запускать в эксплуатацию. В зависимости от потребностей и особенностей проекта могут потребоваться и дополнительные тесты: SEO, скорость загрузки страниц, мониторинг качества работы той или иной платформы (такие тесты доступны, например, у «1С-Битрикс») и т.д.
Гарантированная техническая поддержка обычно предоставляется на срок от шести месяцев до одного года. Если в течение этого времени будут обнаружены ошибки, которые ранее не возникали, не были проверены или возникли по вине разработчика, они будут устранены бесплатно в рамках гарантии.
Заключительные этапы
В будущем поддержка может потребоваться как единоразово, так и в течение всего срока эксплуатации объекта — в зависимости от масштаба проекта. Это необходимо, потому что технологии постоянно развиваются, появляются новые возможности, и сайт не застаивается, а развивается по мере роста бизнеса.