Большинство клиентов считают, что им достаточно создать одностраничный сайт продаж, и клиенты придут сами. Однако в большинстве случаев одностраничные сайты не продвигаются с помощью SEO (Search Engine Optimisation).
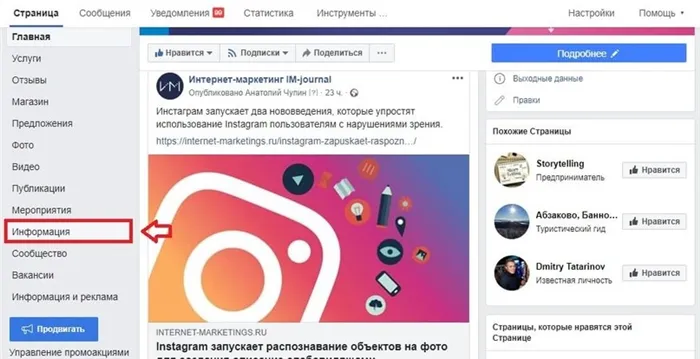
Что такое одностраничный сайт, лендинг и сайт-визитка
Одностраничный сайт — это сайт, состоящий только из одной страницы.
Классическим примером одностраничного сайта является сайт для потенциальных франчайзи компании «Додо Пицца». В нем сообщается о преимуществах открытия пиццерии под названием «Додо Пицца», вариантах франшизы, есть фотографии, отзывы и кнопка «заполнить заявку».
Целевая страница — это коммерческая страница для продукта или услуги, которая может быть частью многостраничного сайта.
Функционально целевая страница и посадочная страница также могут быть полноценным сайтом, но с некоторыми нюансами:
- информация в блоках будет более сжатой по сравнению с многостраничным сайтом;
- технически посетитель будет просматривать только одну страницу ресурса.
Сайт-визитка — это небольшой сайт, состоящий из одной страницы с информацией о компании или человеке.
Как создать одностраничник: шаблон
В зависимости от продукта целевая страница может иметь разное количество блоков. И чем сложнее или дороже продукт, тем больше в нем обычно разделов, потому что необходимо упомянуть все преимущества продукта.
Мы покажем вам шаблон, который вы можете использовать в качестве руководства для создания собственной одностраничной целевой страницы.
Представление (первый экран)
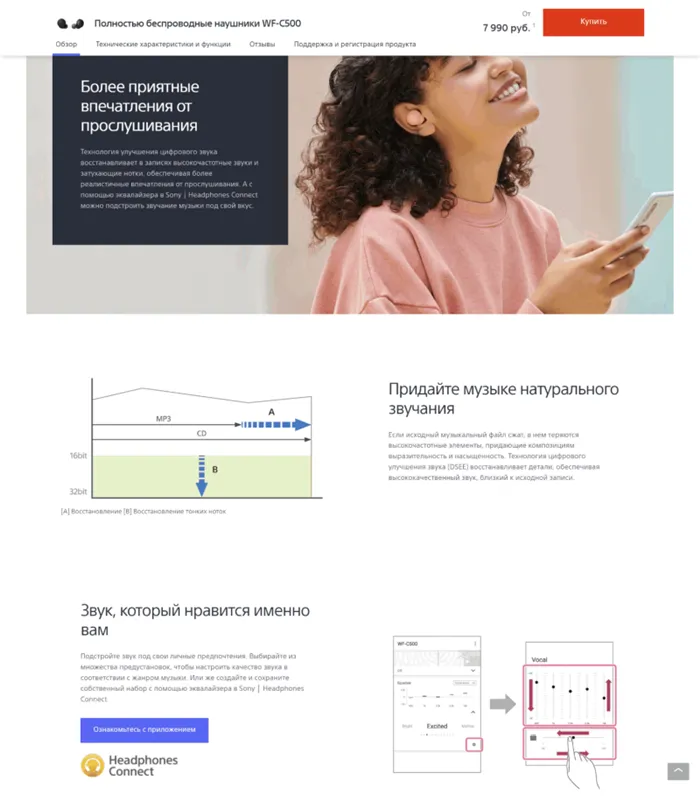
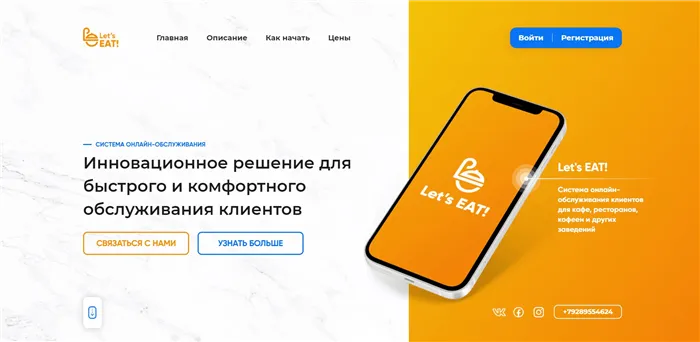
Первый экран называется блоком и виден сразу после загрузки сайта. Уже на первом экране посетителю должно быть понятно, о чем сайт и что может его заинтересовать.
Если это страница товара, сразу же упомяните о полезности продукта — почему он вам нужен. Если нашим конкурентным преимуществом является цена, она может быть выведена на первый экран.
Какие элементы отображать на первом экране:

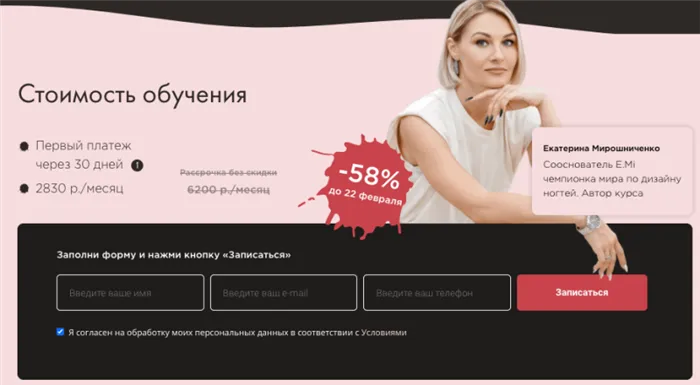
- Призыв к действию — фраза, которая мотивирует пользователя совершить целевое действие.
- Кнопка, которая либо открывает форму регистрации, либо сразу скроллит страницу на блок с полезной информацией или форму контактов, за которой следует конверсия.
- Демонстрация продукта, фото, видеообзор — всё, что может вызвать доверие пользователя.
Отображение продукта на первом экране хорошо продумано компанией Apple. Посмотрите их веб-сайт для поиска идей. Например, на первом экране маркетинговой кампании AirPods компания демонстрирует продукт с помощью видеоролика:
Знакомство с продуктом
В этом разделе необходимо подтвердить, что продукт выполняет указанное полезное действие на первом экране.
Определите, какие проблемы пользователь может решить с помощью продукта, и скажите, какими свойствами обладает продукт.
Когда речь идет о продаже продукта, которым все уже пользуются, вы можете написать о выгодах и преимуществах, поскольку человек, вероятно, уже знаком с этим продуктом.

Работа с возражениями
Чтобы определить, какой информации место в этом разделе, подумайте, какие опасения и возражения могут быть у потенциального покупателя. Например, вот некоторые страхи и способы их устранения:
- «Это ненадёжная компания» — размещаем отзывы реальных клиентов с фотографиями.
- «Сложный продукт, много нюансов» — делаем раздел «Вопрос — ответ», где рассказываем о некоторых подробностях и отвечаем на популярные вопросы пользователей.
- «Не знаю, как использовать продукт» — фотографии, видеообзоры, на которых люди используют продукт в разных условиях.
Призыв к действию
В этот раздел следует поместить заявку или бланк на покупку. Здесь вы можете кратко указать на основные преимущества продукта и добавить выгоды, например

- «Если оставите заявку сейчас, доставка по России за наш счёт».
- «Если товар не понравится или не подойдёт, вернём деньги в течение 30 дней».
- «Перезвоним через 5 минут».
Где собирать одностраничник: конструкторы, CMS
При выборе провайдера важнее учитывать другие объективные показатели: Скорость загрузки, время взаимодействия, наличие скрытого контента, близость полезного контента к началу HTML-документа. Именно эти факторы влияют на ранжирование. Google называет их веб-витализаторами.

Основная причина, по которой поставщики занимают более низкие позиции, заключается в сложности поддержания больших веб-сайтов с динамическим контентом.
Основные CMS — UMI.CMS, WordPress и другие — также имеют отдельные предложения для создания целевых страниц. Вы должны создать сайт с помощью плагинов. Есть даже бесплатные программы, например, Elementor для WordPress. В основном, эти плагины имитируют конструктор сайтов.
Чтобы создать одностраничный сайт с помощью CMS, нужно выбрать и оплатить хостинг, зарегистрировать домен, связать их вместе, затем установить CMS и создать сайт — кажется, что проще работать с конструктором, хотя все зависит от ваших целей и задач.
Прежде чем мы разберем типы одностраничных сайтов и способы их разработки, давайте рассмотрим терминологию. Являются ли одностраничный сайт и целевая страница синонимами?
Посадочная страница
Одностраничный сайт
Это может быть как отдельная страница, так и отдельная страница в составе более крупного сайта. Целевая страница отличается от обычного сайта — она продвигает конкретное предложение/товары/акции, обычно имеет другую структуру и привлекает целевых посетителей. Основная цель целевой страницы — совершение покупки, рост аудитории, сбор контактов пользователей и продвижение.
Это не всегда целевая страница. Он состоит из одной страницы, навигация по которой осуществляется с помощью внутренних ссылок или прокрутки вниз/вверх. Существует 4 типа в зависимости от целей, которые необходимо достичь.
Одностраничник — это не лендинг
Это означает, что одностраничный сайт не обязательно является целевой страницей, а целевая страница не всегда является отдельным сайтом.
Другие преимущества визитной карточки: привлечение новых партнеров и клиентов, повышение узнаваемости бренда, возможность проведения эффективной рекламной кампании.
Если ваша цель — продажа товаров через Интернет, обратите внимание на то, как вы создаете одностраничный сайт продаж.
Таким образом, вы сможете заранее оценить, насколько прибыльный у вас бизнес-план.
Преимущества одностраничного сайта продаж по сравнению с интернет-магазином:
Если вы выберете одностраничный сайт продаж, вы сэкономите время и деньги.
Виды одностраничников
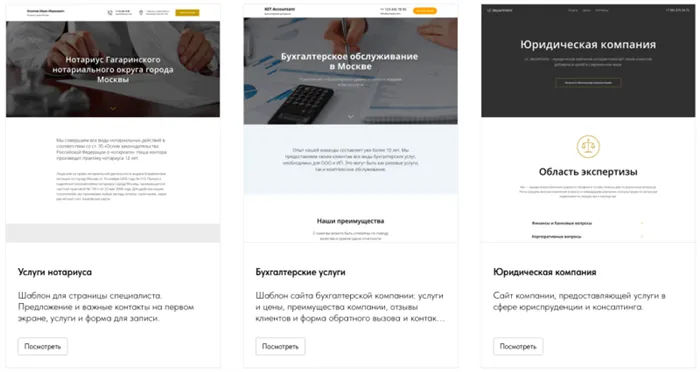
- Визитка. Чаще всего создается для рекламы небольших компаний и организаций. Это хорошая альтернатива многостраничному корпоративному ресурсу. На визитке вы разместите всю информацию о себе, но за гораздо меньшие деньги. На ней могут публиковаться:
- контакты;
- история организации;
- перечень услуг или товаров, прайс;
- новости компании;
- другая важная информация о сфере вашей деятельности и причины сотрудничать.
Давайте рассмотрим основные преимущества одностраничного сайта.
Если вы воспользуетесь этими преимуществами, одностраничный сайт будет приносить прибыль и пользу.
- будет ли он прибыльным;
- востребована ли ваша продукция;
- можно ли запустить рекламную кампанию.
Одностраничники делятся на различные типы, которые мы подробно разберем. Поскольку мы уже рассматривали понятие «кредитование», оно не будет включено в этот список.
Источник информации, предоставляющий сведения о компании и ее деятельности. Другими словами, это визитная карточка, которая переносится из офлайна в онлайн, только с более подробным описанием.

- потребует меньших затрат на продвижение;
- удобен в использовании с точки зрения клиентов и владельца (материалы редактируются быстро и просто);
- создается за 1-2 дня.
Организация может в любое время отправить ссылку на веб-сайт и помочь человеку ознакомиться с его возможностями. Обычно такие одностраничные сайты содержат всю информацию об организации, ее контактные и регистрационные данные, перечень преимуществ и вариантов продукции.
Преимущества
Если пользователь заинтересован в информации, он может позвонить или отправить электронное письмо. Часто на сайте также есть форма обратной связи, в которую пользователи могут ввести свои контактные данные.
- Невысокая стоимость и скорость создания. Разработать одностраничник гораздо быстрее, чем классический ресурс, поскольку у него простая структура, он не требует много контента. По этой же причине вы заплатите за его создание сравнительно мало денег. Если же рассмотрите способы, как самому создать одностраничный сайт бесплатно, то и вовсе не потратите бюджет.
- Удобство использования со смартфона. Такие ресурсы, как правило, разрабатываются с адаптивным дизайном — страницы правильно отображается на различных устройствах. Пользователю не придется увеличивать или уменьшать масштаб, чтобы разглядеть публикацию. Так как сегодня для выхода в сеть в основном используют мобильные устройства, одностраничный сайт наиболее удобен для аудитории.
- Оформление можно сделать подобным игре. При пролистывании слайд за слайдом пользователя захватывает интрига, и он обязательно дочитает информацию до конца.
- Легче управлять вниманием посетителя. Человек не отвлекается на большое количество вкладок, не рассеивает внимание. Вы сами задаете порядок подачи контента, различными способами выделяете главное.
- Визуальная наполненность. Даже если у вас нет большого количества информации о себе, вашей компании или услугах, правильная верстка и дизайн сделают сервис презентабельным, визуально наполненным.
Такие формы используются специалистами в определенной области, например, психологами или цифровыми службами.

Виды одностраничных сайтов
Баннеры могут содержать кнопку, приглашающую к действию: Оставьте контактные данные, заполните форму, задайте вопрос или получите подарок.
Сайт-визитка
Структура первого блока:
Цель — обеспечить простую и понятную навигацию по различным разделам сайта.
Меню может быть закреплено над всеми блоками одностраничного сайта или скрыто сбоку или сверху.
Цель — точно описать цель проекта. Например, о компании или о том, где и когда будет проходить мероприятие.

Структура блока описания:
Цель — представить пользователю основные преимущества компании. Это может быть список преимуществ или список докладчиков, участвующих в конференции.
- Логотип компании.
- Название организации.
- Оффер.
- Изображение или видео в высоком разрешении.
- Форма обратной связи или кнопка с действием.
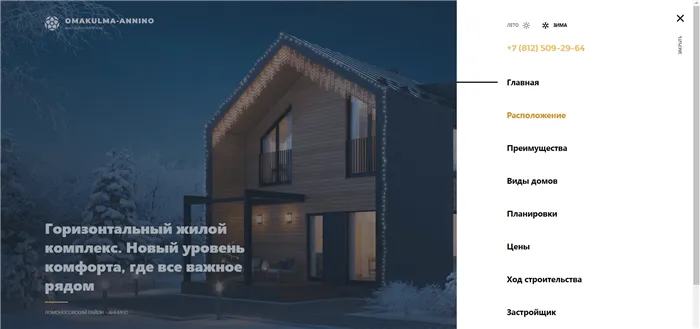
Меню
Преимущества могут быть оформлены в виде списка изображений — как на скриншоте ниже.
Давайте теперь проанализируем процесс создания одностраничного сайта.

- Логотип или название компании.
- Основные разделы сайта — описание, отзывы, информация о компании, контактные данные, акции и тому подобное.
- Ссылки на соцсети.
- Телефон организации.
- Email.
- Кнопка обратной связи.
Блок «Описание»
Чтобы создать одностраничный сайт, нужно понять, что вы хотите от него получить.

Список вопросов, которые вы должны задать себе перед началом работы:
- Характеристики проекта. Текст рассказывает пользователю, почему он должен воспользоваться вашим предложением, записаться на вебинар или сохранить ваши контактные данные.
- Изображения и видео в высоком разрешении.
- Кнопки с целевым действием.
Блок «Преимущества»
Записав ответы, вы узнаете, какой сайт нужен вашему бизнесу, и определите цель вашего ресурса. Например, для привлечения подписчиков, для информирования клиентов о новом бизнесе, для представления продукта или для продажи продукта.
Далее необходимо подробно описать сегмент целевой аудитории и рассказать, как сайт будет решать проблему клиента.

Создание одностраничного сайта: пошаговая инструкция
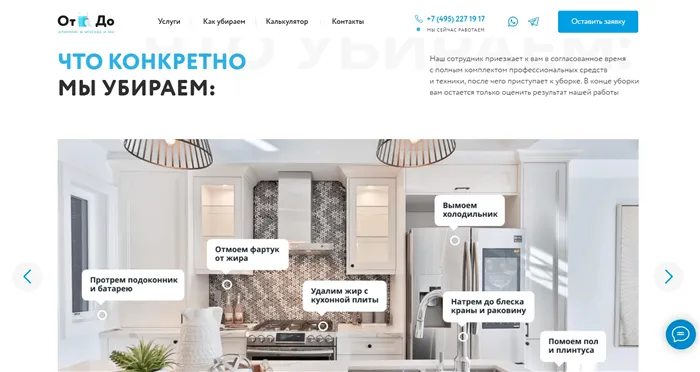
Например, у вас есть ресторан, и вы хотите рассказать о различных услугах:
Определить цели
Каждая страница будет «заточена» под определенную целевую аудиторию. Ваша задача — определить это и рассказать историю наилучшим образом.
Исследуйте не только веб-сайты, но и социальные сети, посты в других источниках, читайте отзывы и оценивайте онлайн-репутацию.
- Какую информацию вы хотите донести до людей?
- Как люди должны использовать ваш сайт?
- Что будет на сайте?
- Будут ли на странице товары?
- Какой аудитории будет интересен ваш ресурс?
- Будет ли сайт использоваться только как инструмент перехода на соцсети или другие ресурсы?
Собранная информация поможет вашему бизнесу сформулировать уникальное торговое предложение и найти сильные стороны, которые позволят вам выделиться на рынке.
Выбрать ЦА
Далее переходите к созданию прототипа сайта — в процессе работы над макетом определите, какой контент вы хотите видеть на сайте.
Вы можете записывать все свои идеи в mindmaps: Это поможет вам систематизировать элементы и определить, с какими блоками вы не можете расстаться.
- Сайт-визитка подойдет для общего информирования клиентов: обеды и романтические ужины, аренда банкетного зала, меню от шефа и мастер-классы по выходным. Сегмент: мужчины и женщины от 20 до 60 лет.
- Портфолио покажет варианты оформления банкетного зала: для свадьбы, для выпускного или на день рождения. Сегмент: женщины от 25 до 40.
- Квиз поможет понять, чего хочет ваша аудитория и для чего она к вам приходит. Сегмент: мужчины и женщины от 20 до 50 лет.
- Информационная страница сообщит подписчикам о том, когда у вас проходят мастер-классы. Сегмент: женщины от 30 до 40 лет.
- Лендинг поможет разместить меню. Пользователи смогут заказать обед на дом. Сегмент: женщины и мужчины от 20 до 45 лет.
- Подписная страница соберет базу подписчиков. С ее помощью вы сможете оповещать пользователей о новых акциях и скидках, а также напоминать о себе с помощью чат-ботов или email. Сегмент: мужчины и женщины от 25 до 45 лет.
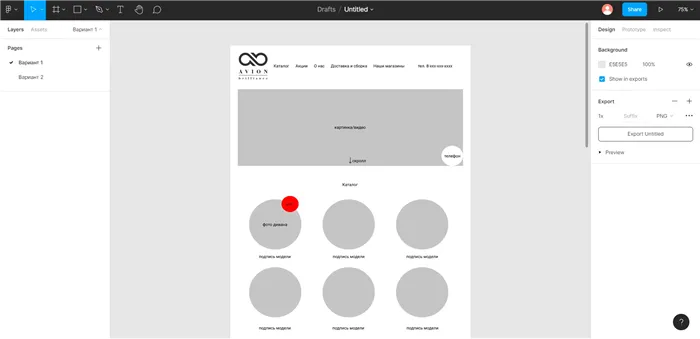
В начале у вас будет подобный макет, на котором вы отметите расположение элементов и информации.
Изучить конкурентов
- Определить прямых и косвенных конкурентов.
- Изучить их сайты.
- Проанализировать информацию — оффер, УТП, акции и скидки, оформление баннеров и так далее.
- Сравнить стоимость или тарифы.
- Определить сильные и слабые стороны каждого конкурента.
Давайте проанализируем правила оформления страницы и наиболее важные компоненты эффективного текста.
Создание одностраничного сайта не обязательно требует уникального дизайна и символики, связанной с брендом. Достаточно выбрать готовый шаблон и заполнить его необходимой информацией — но дизайн файла также должен быть обновлен в соответствии со стандартами юзабилити.
Создать прототип сайта
Она должна быть расположена на кнопке, на которую пользователь обращает внимание.
Этот контент следует использовать с умом и следить за тем, чтобы не загромождать сайт. Правильно использованные видеоролики повышают узнаваемость ваших ресурсов и способствуют укреплению доверия клиентов.
Видеоформат можно использовать для представления продукта или истории компании, записи урока или представления тематического исследования.

Оформление и текст одностраничного сайта
Его также называют отзывчивым — элементы разработаны для смартфонов. Содержимое вашего сайта динамично, и при изменении масштабирования каждый блок адаптируется под каждый шаблон — ваша страница будет корректно отображаться на всех типах устройств.
Визуальная составляющая сайта
Рекомендую к прочтению! Узнайте, что такое мобильная целевая страница.
Четкий призыв к действию
Не усложняйте меню сложными названиями. Заголовки разделов должны быть простыми — не более двух слов.
- Кнопка может быть в шапке, в теле или в подвале сайта.
- Количество слов не должно быть больше трех, иначе потребителю будет сложно понять информацию.
- Придерживайтесь контрастных цветов. Например, черный и белый хорошо сочетаются, а желтый и оранжевый — плохо. Также кнопка не должна теряться на фоне сайта.
Видео и анимированные элементы на фоне
Мы также рекомендуем убрать ненужные элементы и не загромождать фон сайта, чтобы внимание пользователя не отвлекалось от основного содержания.
Большое количество изображений замедляет скорость загрузки страницы. Чтобы избежать этого, можно добавить всего одно большое изображение, оптимизированное для увеличения скорости загрузки одностраничника.
Мобильный дизайн
Это важно: в наше время каждая секунда на счету — если ваш сайт загружается слишком медленно, пользователь закроет страницу и больше никогда к вам не вернется.
Используйте только изображения хорошего качества. Лучше всего добавлять свой собственный контент и включать изображения из архива только в начале проекта.
Простая навигация
В нем хорошо выглядит все: простые шрифты, три-пять цветов и лаконичные дизайны кнопок и блоков.
Пользователи склонны искать информацию и находить ответ на вопрос. Не перегружайте сайт ненужными «красивостями» — даже если они хорошо смотрятся в рамке.
Изображения
Важно! При разработке веб-сайта необходимо переходить от удобства к удобству посетителей. У клиента не должно возникнуть никаких трудностей. Чтобы понять, как бренд известен, составьте карту путешествия клиента и найдите слабые места.
Информация на странице должна отвечать на запрос пользователя с первых слов. Мы хотим понять, с чего начать страницу и как ее завершить.
Это первое, что видит пользователь, поэтому привлеките его внимание:
Минимализм в дизайне
При создании веб-сайта первый вопрос — какую платформу использовать. Конечно, многое зависит от окончательного выбора. Рассмотрим основные особенности наиболее популярных платформ.
Сервис обладает большими возможностями, но вполне можно выделить некоторые преимущества и недостатки сервиса.
К положительным аспектам, безусловно, относятся следующие:
Текст одностраничника
Явными недостатками являются:
Заголовок
Система, которая очень популярна для создания больших сайтов.
- Что-то оригинальное — например, для рекламных агентств или личных портфолио.
- Начинается с ключевых слов, которые пользователь вбивал в окне поисковых систем. Запросы можно найти через «Яндекс Wordstat» и Google Trends.
- В формате вопроса.
- Простое и лаконичное.
- Название бренда.
Какая платформа для сайта лучше
В данном случае одностаничники не хуже. Основными преимуществами этой системы являются:
Wix
Довольно противоречивый сервис, который пользователи в равной степени хвалят и порицают, будет подробно представлен ниже со всеми его функциями.
Карта сайта — это своего рода каталог всех частей сайта с краткой информацией о содержимом.
- Стандартные шаблоны, высокого качества.
- Функциональность.
- Осуществление SEO-оптимизации и дальнейшего продвижения сайта в поисковых системах.
- Простой и достаточно понятный интерфейс. Даже новичку, который не имеет каких-либо специальных навыков, будет несложно освоить сервис.
- Сервис успешно «дружит» с социальными сетями, что позволяет привлечь дополнительных посетителей.
- Поддержка пользователей, внушительное количество полезной обучающей информации.
Существуют критерии, на которых основано создание карты сайта:
- Громоздкое доменное имя, которое возможно изменить только после покупки премиум-аккаунта.
- Нет возможности просматривать статистику и отслеживать активность пользователей.
- Минус, который характерен для всех бесплатных конструкторов – это наличие сторонней рекламы.
- Маленький объём памяти, которая доступна для хранения файлов.
- При работе с шаблоном требуется большой объём оперативной памяти, что иногда значительно осложняет процесс работы.
WordPress
Создание сайта — это, несомненно, сложный и трудоемкий процесс, но на начальных этапах развития бизнеса компании могут обойтись созданием одного сайта, если они используют бесплатные веб-сервисы. Это позволяет сэкономить значительную сумму бюджета на начальном этапе.
Специализированная услуга по созданию целевой страницы. Он включает в себя очень полезные инструменты: более 100 шаблонов дизайна, A/B тестирование, домен и хостинг, статистику, интеграцию с сервисами, управление файлами drag-n-drop. Он включает в себя все функции, необходимые для создания высококачественной целевой страницы.
- В первую очередь нужно выделить тщательно продуманную структуру. Уже с самого начала пользователь получает достаточно эффективную оптимизацию для поисковых систем. Фактически вносить какие-либо серьёзные правки в стандартный шаблон не требуется.
- Немаловажным достоинством является удобный и интуитивно понятный интерфейс. Это одна из основных причин высокой популярности сервиса. Любой начинающий пользователь сможет создать тут весьма достойный сайт для своего бизнеса.
- В связи с большой популярностью системы не будет проблемой найти информацию по созданию сайтов на платформе.
- Не обошлось и без недостатков, они перечислены ниже:
- Сервис требует серьёзных ресурсов от хостинга, поэтому при его выборе нужно быть внимательным.
- К недостаткам также относится уровень безопасности площадки. К сожалению, она является уязвимой для взломщиков, хотя специалисты и работаю в этом направлении серьёзных результатов, как показывает практика — нет.
Bitrix
Бесплатная платформа для создания одностраничных сайтов с индивидуальным дизайном. Очень простой редактор, идеально подходящий для начинающих.
- Высокий уровень надёжности, система безопасности постоянно обновляется и является весьма эффективной.
- Высокий уровень качества технической поддержки, особенно если речь идёт о коммерческой поддержке.
- Наличие подробных инструкций, которые напрямую связаны с работой системы.
- Сервис достаточно требователен к хостингу, сэкономить на данном пункте не получится точно. Выбирая Битрикс в качестве платформы нужно быть готовым к тому, что для корректной работы потребуется оплатить специальный тариф на хостинге.
- Стоимость. Цена на услуги гораздо дороже чем у аналогичных платформ, с одной стороны, за качество приходится платить, но по мнению многих пользователей, цена всё же завышена.
- Системные требования. Платформа работает медленно и её можно даже назвать «тормознутой». Работать с масштабными проектами на нём бывает сложно.
Особенности создания правильной карты сайта
Программы для создания одностраничных сайтов, предложенные в этой статье, подходят как для опытных веб-мастеров, так и для новичков. И все они имеют свои преимущества и недостатки. Вам нужно лишь подробнее ознакомиться с интересующими вас услугами и выбрать наиболее подходящую для ваших целей.
Последние несколько лет я занимаюсь маркетингом. Я помогаю организациям с контентом и SEO-продвижением, веду 4 специализированных сообщества в социальных сетях.
- Естественно, что она должна соответствовать по оформлению общему дизайну, в противном случае, она сможет отпугнуть посетителей.
- Крайне нежелательно использовать для карты анимацию или изображения. Разумнее будет применить списки и подзаголовки.
- Ссылка на карту должна быть доступна из любого раздела, чтобы у пользователя не возникало никаких затруднений, касательно того, что делать дальше, чтобы найти нужную информацию.
Landingi

- большое количество шаблонов и виджетов;
- возможность создания служебных страниц;
- неограниченное количество пользователей;
- выгодные цены.
Mobirise

- адаптивность тем под разные устройства;
- изобилие блоков и инструментов кастомизации дизайна;
- расширения для опытных вебмастеров, которым нужно больше инструментов.
- необходимо хранить файлы ресурса на облачном хранилище, чтобы была возможность работать с ними на другом компьютере.
Заключение