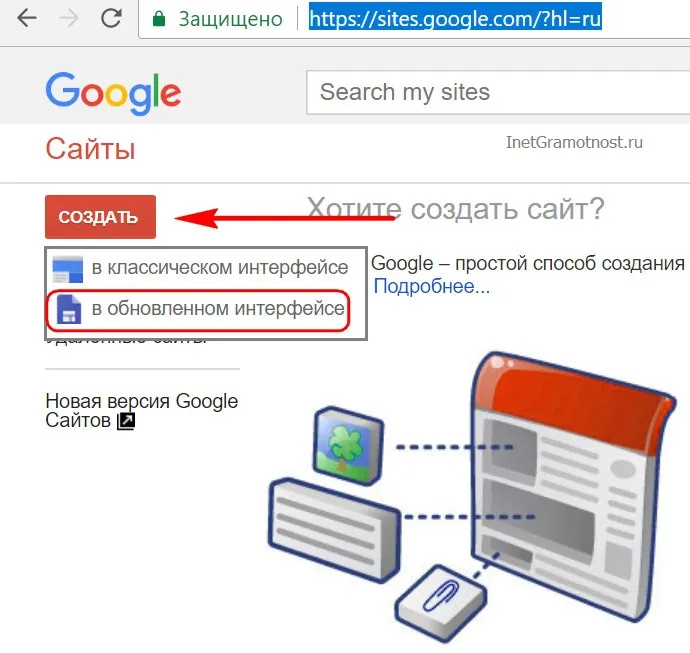
Google Sites — это бесплатная служба создания и хостинга веб-сайтов, одна из многочисленных услуг поискового гиганта, которая позволяет любому пользователю с зарегистрированным аккаунтом Google создать небольшой онлайн-ресурс, например, портфолио, визитные карточки, целевые страницы и т.д.
Бесплатный конструктор Гугл сайты: что это такое, как создать сайт и удалить
На фоне немалого количества предложений среди бесплатного хостинга и сервиса создания сайтов Google Sites (Google Сайты) выделяется, конечно же, благодаря имени своего создателя. Но он примечателен не только тем, что его разработала могущественная компания Google. Она имеет много объективных преимуществ для пользователей, заинтересованных в такой возможности, поскольку вы можете создавать сайты Google Sites.
p, blockquote 1,0,0,0,0 —>
Это полностью индивидуальная услуга, не требующая знания основ веб-программирования. И у него прозрачные условия использования.
p, blockquote 2,0,0,0,0 —>

p, blockquote 3,0,0,0,0 —>
p, blockquote 4,0,0,0,0 —>
p, blockquote 5,0,0,0,0 —>
p, blockquote 6,0,0,0,0 —>
Ниже мы подробно остановимся на особенностях и преимуществах сервиса Google Sites и рассмотрим его функциональность на практике.
p, blockquote 7,0,0,0,0 —>
Что такое Google Sites
Google Sites — это бесплатная служба создания и хостинга веб-сайтов, одна из многочисленных услуг поискового гиганта, которая позволяет любому пользователю с зарегистрированным аккаунтом Google создать небольшой онлайн-ресурс, например, портфолио, визитные карточки, целевые страницы и т.д.
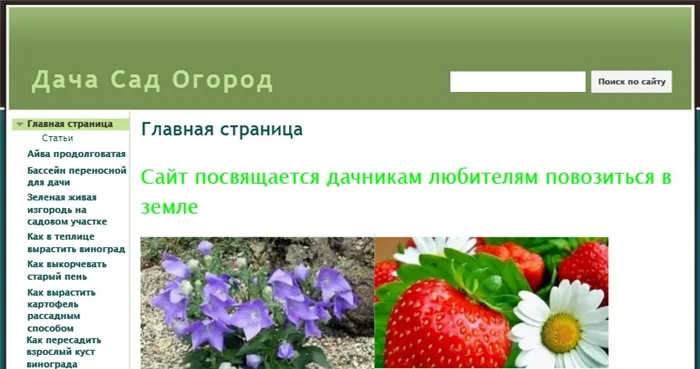
Можно даже создать упрощенную версию полноценного тематического информационного ресурса, как, например, эта база знаний для садоводов, созданная на платформе Google Sites:

p, blockquote 9,0,0,0,0 —>
При создании сайта мы получаем домен третьего уровня бесплатно. Однако при желании вы можете получить свой собственный более читаемый или рекламируемый домен.
p, blockquote 10,0,1,0,0 —>
Сайты создаются за счет места для хранения в Google Drive и, кстати, могут тиражироваться в большом количестве и с большим числом страниц на каждом сайте. Однако эти факторы не являются ограничениями при работе с Google Sites.
p, blockquote 11,0,0,0,0 —>
Существуют ограничения в работе с сервисом:
- Максимальным объёмом данных каждого отдельного сайта – 100 Мб для пользователей обычных бесплатных аккаунтов и 10 Гб для пользователей аккаунтов G Suite;
- Максимальным весом прикрепляемого файла — 20 Мб для пользователей обычных бесплатных аккаунтов и 50 Мб для пользователей аккаунтов G Suite;
- Количеством ссылок в файле Sitemap — не более 1000 шт.;
- Невозможностью размещения рекламных блоков.
Google Sites не является комплексным хостингом, и компания совсем не заинтересована в информационных ресурсах, созданных для заработка на рекламе в данном контексте. Для этого существует еще один сервис: блог-платформа Blogspot.com.
p, blockquote 13,0,0,0,0 —>
Платформа Google Sites была создана в основном для продвижения товаров, услуг и проектов. Это платформа для предприятий, предпринимателей, фрилансеров и других видов самозанятых людей. Однако так же, как компания не позволяет пользователям использовать сайты, созданные на ее платформе, с помощью рекламы, она не обременяет творения пользователей своими контекстными блоками. В этом отношении сервис работает достаточно хорошо.
p, blockquote 14,0,0,0,0 —>
Веб-сайты, созданные с помощью Google Sites, индексируются. Правда, рассчитывать на их появление на почетном месте в поисковой системе Яндекса вряд ли стоит.
p, blockquote 15,0,0,0,0 —>
Основная причина г
p, blockquote 16,0,0,0,0 —>
Таким образом, вы получаете своего рода административный интерфейс, упрощенный, интуитивно понятный интерфейс для работы с сайтом.
- Простой и понятный инструментарий для сайтостроения;
- Современные, стильные темы оформления, адаптивный дизайн;
- Интеграция сервисов Google (YouTube, Фото, Документы, Календарь и пр.);
- Возможность групповой работы над сайтом;
- Возможность функционирования сайта в приватном режиме с доступом после авторизации;
- Хостинг на зарубежных серверах.
Как создать Гугл сайт
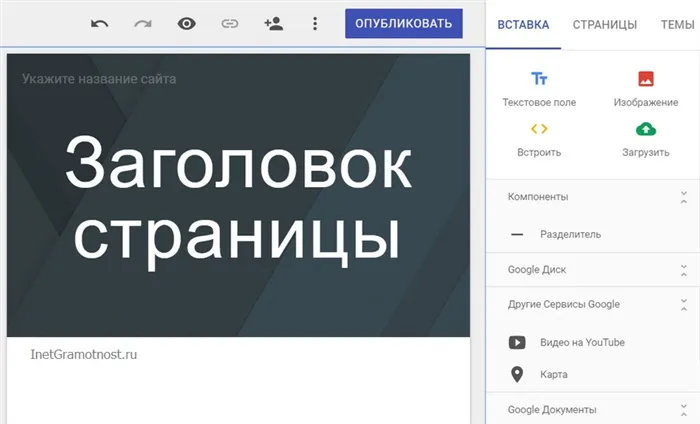
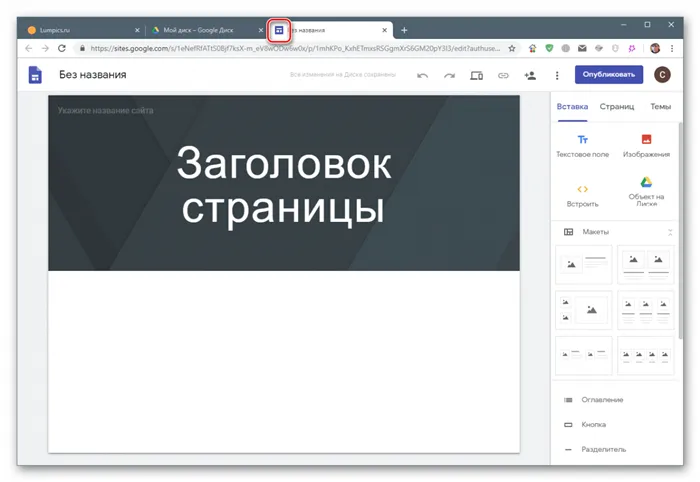
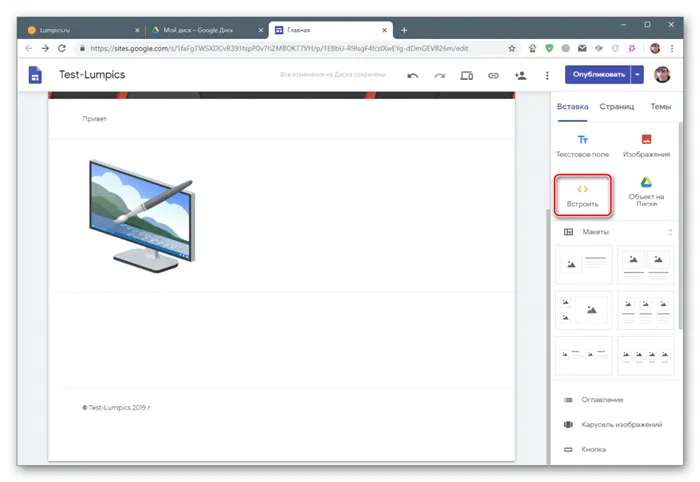
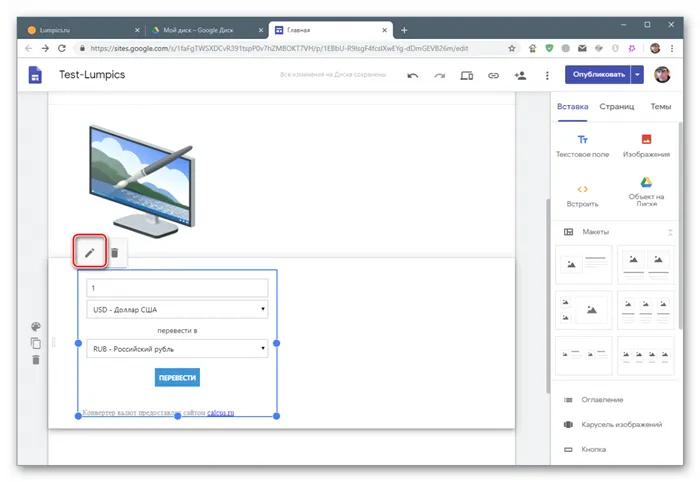
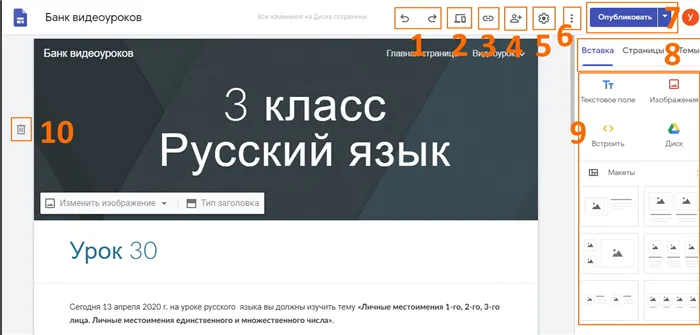
В правой части панели управления находятся опции для добавления текстовых фреймов, изображений, файлов, HTML-кода и контента из других служб Google. В центре находится объект, над которым выполняется операция, и первоначально, конечно, это домашняя страница:
p, blockquote 18,0,0,0,0 —>
Все содержимое, добавленное или отредактированное в административной зоне сайта, отображается так, как оно было бы примерно видно за пределами сайта.

p, blockquote 20,1,0,0,0 —>
Блоки веб-контента можно перетаскивать и менять местами с помощью мыши и разделять разделителями. Форматирование текста осуществляется с помощью минималистичного визуального редактора.
p, blockquote 21,0,0,0,0 —>
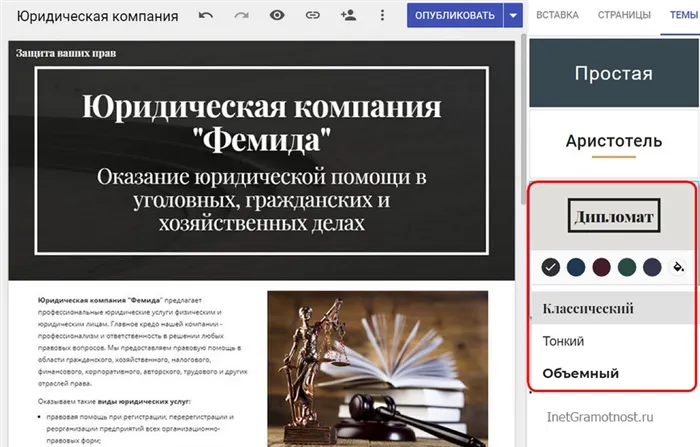
Существует несколько тем оформления, но они настраиваемые и позволяют изменять шрифты и акцентные цвета.

p, blockquote 22,0,0,0,0 —>
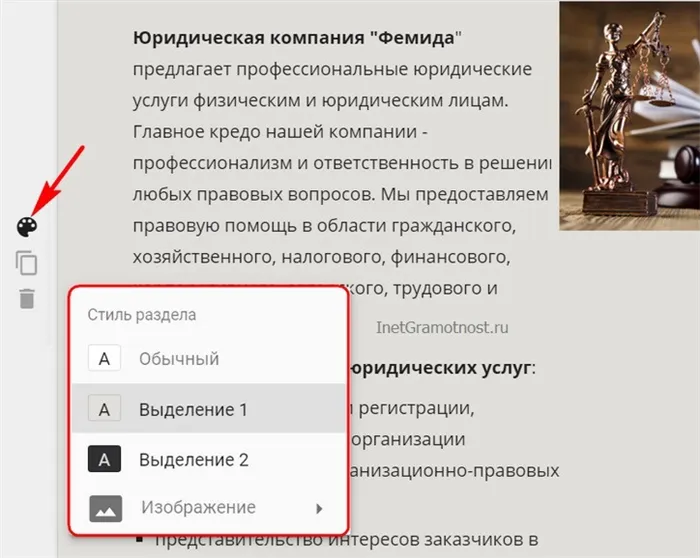
Цвет фона можно выбрать для каждого блока содержимого на странице. Тема оформления предлагает три различных цвета фона, а также возможность использовать в качестве фона собственное изображение.
p, blockquote 23,0,0,0,0 —>
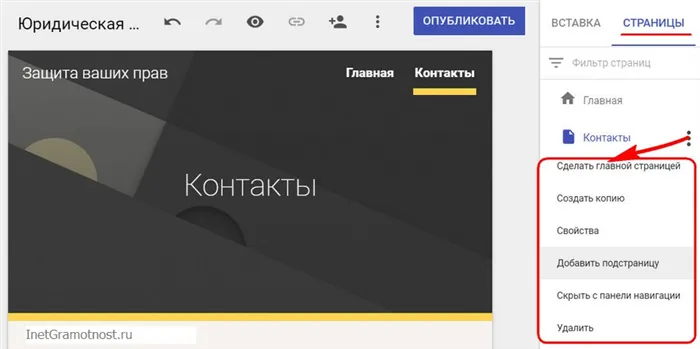
Раздел «Страницы» консоли администратора используется для добавления статических страниц на сайт. Здесь вы можете

p, blockquote 24,0,0,0,0 —>
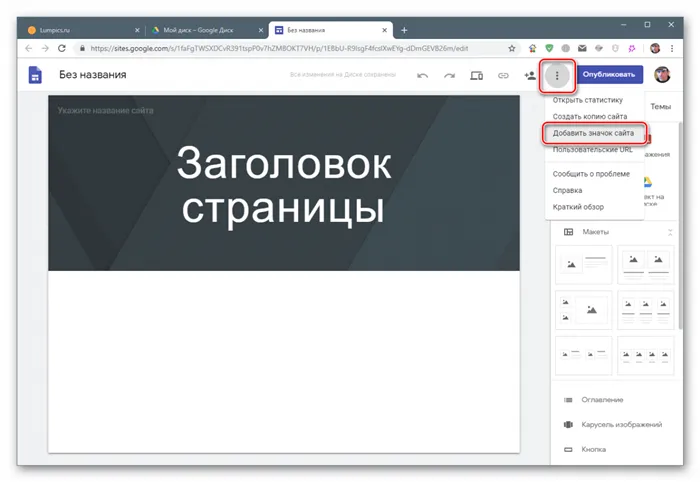
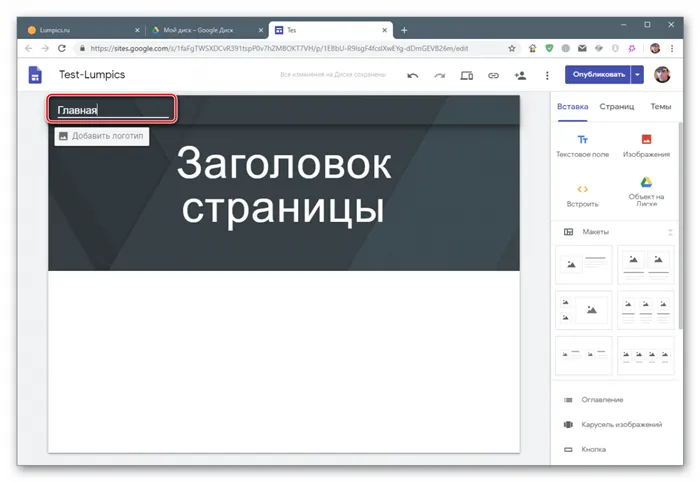
Начните оформление нашего нового сайта, установив значок вкладки, добавив логотип, отредактировав заголовок и другие элементы.
p, blockquote 25,0,0,0,0 —>
Икона
p, blockquote 26,0,0,0,0 —>
- добавить свой логотип,
- свою фоновую картинку,
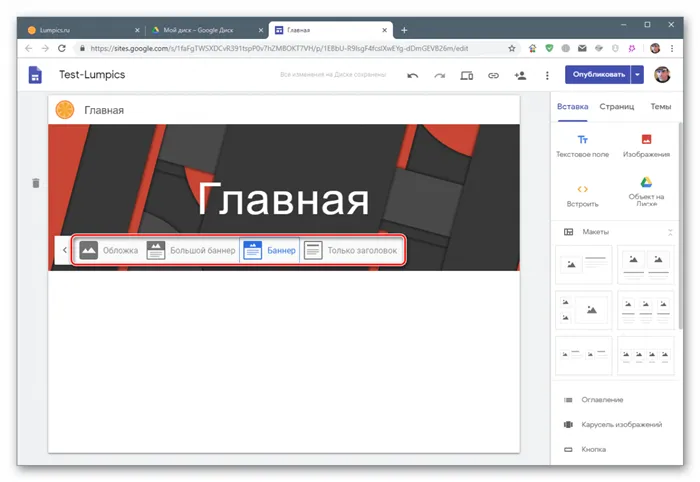
- выбрать тип заголовка из трёх предлагаемых вариантов,
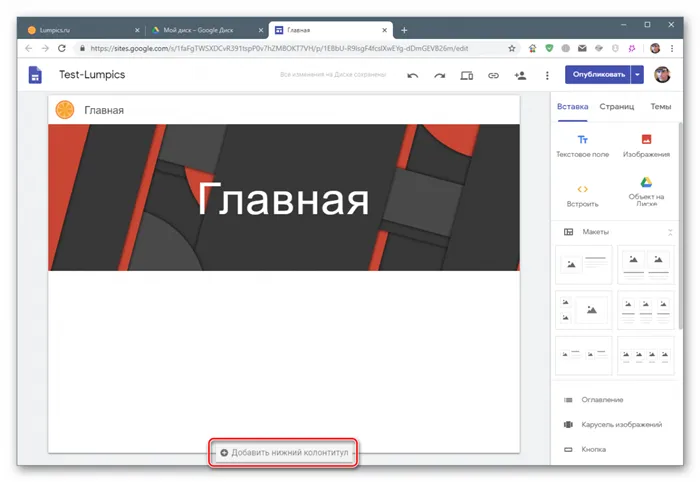
- сделать единый для всех страниц нижний колонтитул,
- подобрать тему оформления.
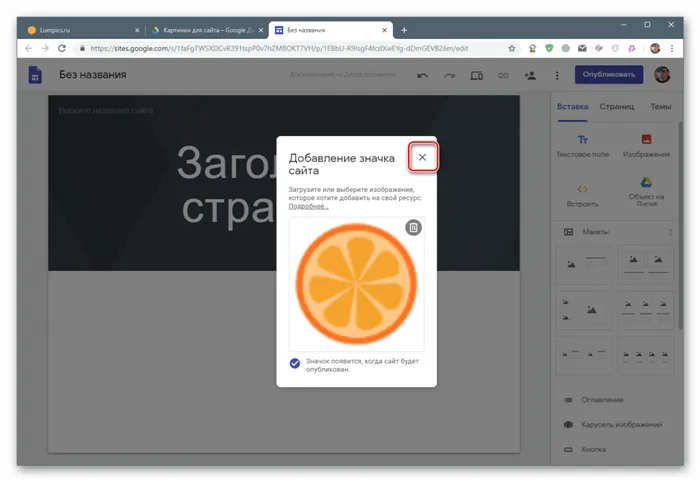
Кстати, об иконе: Это значок, который появляется во вкладке браузера при открытии ресурса (favicon).

p, blockquote 28,0,0,0,0 —>
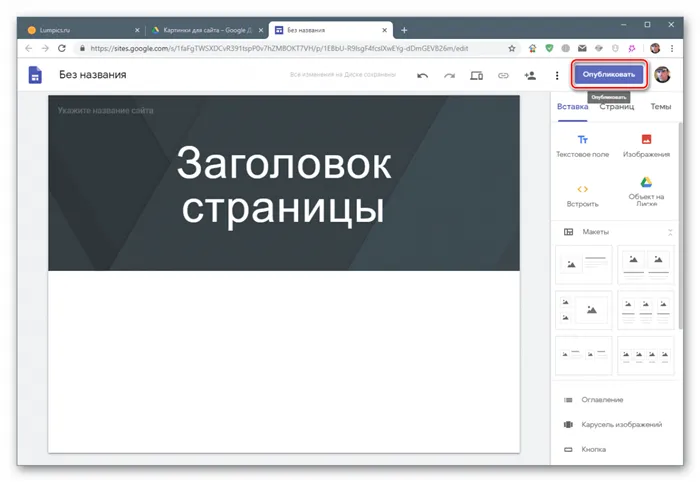
Заголовок страницы отображается как в верхней части, так и непосредственно под ним.

p, blockquote 29,0,0,0,0 —>
Логотип

Персонализация
Логотип — это изображение, которое появляется на всех страницах сайта.
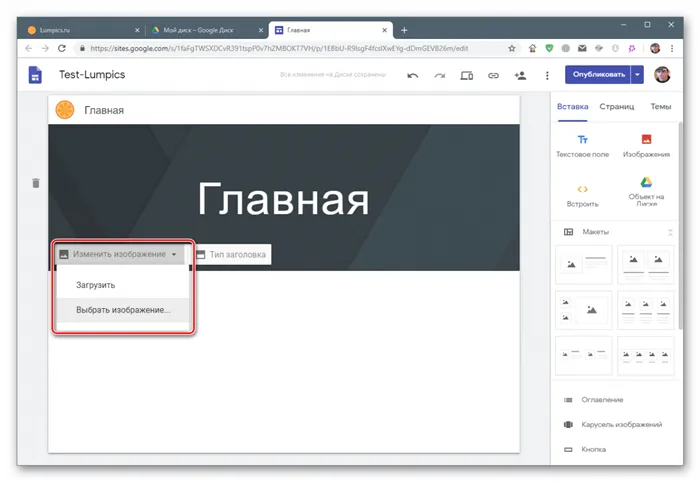
Изображение в заголовке
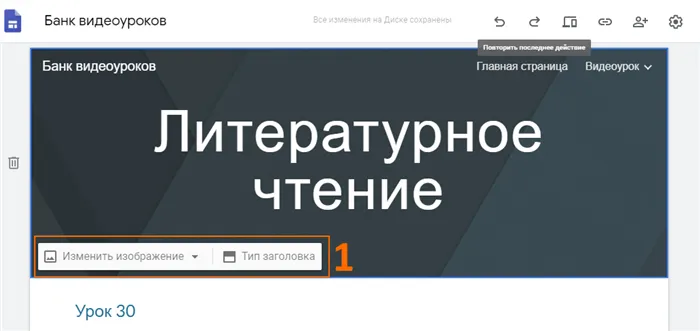
Заголовок основного изображения изменяется по тому же алгоритму: «Наведите» на основу, выберите опцию добавить, вставить.

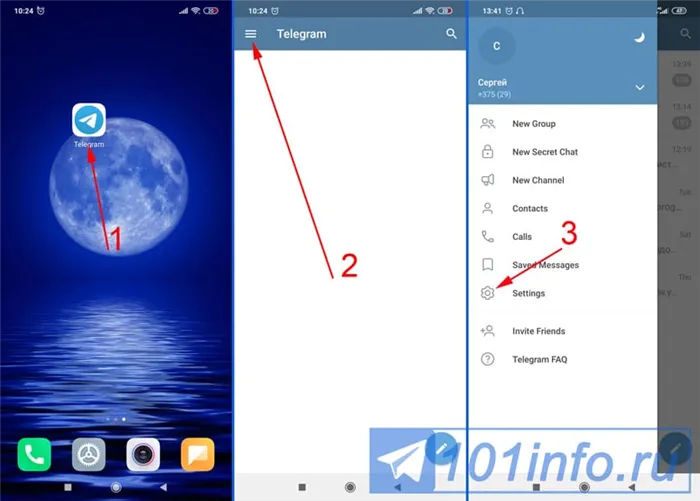
- Нажимаем кнопку с тремя точками в верхней части интерфейса и выбираем пункт «Добавить значок сайта» .

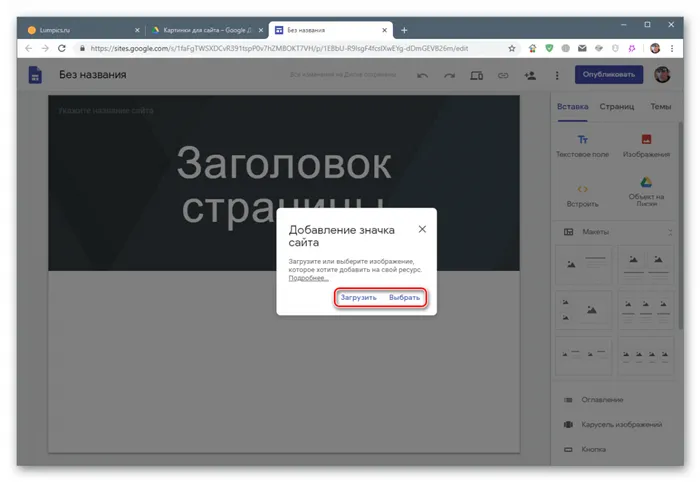
- Далее возможны два варианта: загрузка картинки с компьютера или выбор ее на Гугл Диске.
 В первом случае ( «Загрузить» ) откроется «Проводник» Windows, в котором находим изображение и жмем «Открыть» .
В первом случае ( «Загрузить» ) откроется «Проводник» Windows, в котором находим изображение и жмем «Открыть» .
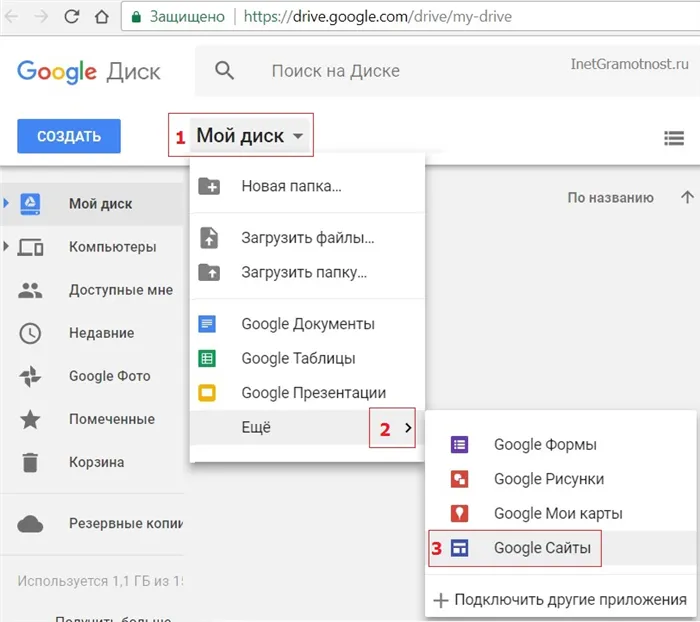
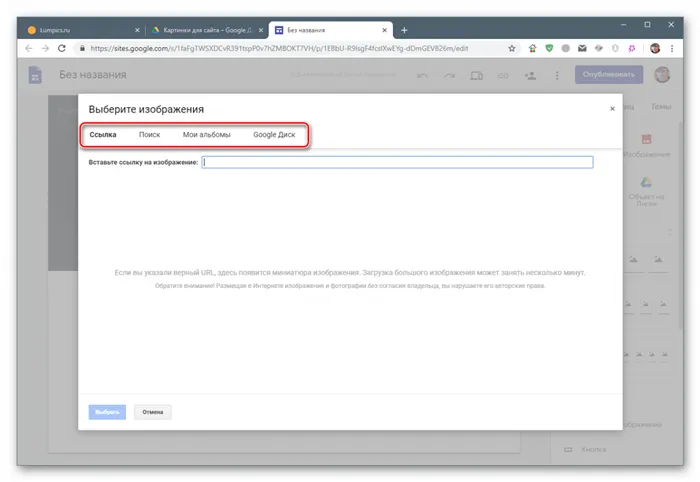
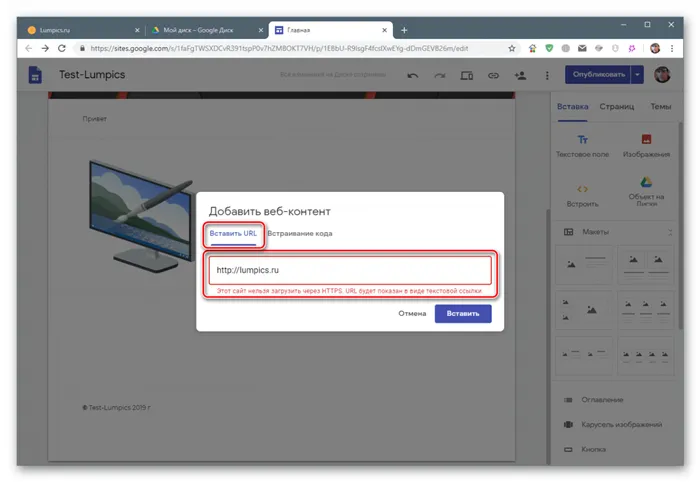
 При нажатии на ссылку «Выбрать» откроется окно с вариантами вставки. Здесь можно ввести URL картинки на стороннем ресурсе, выполнить поиск в Google или своих альбомах, а также добавить значок с Гугл Диска.
При нажатии на ссылку «Выбрать» откроется окно с вариантами вставки. Здесь можно ввести URL картинки на стороннем ресурсе, выполнить поиск в Google или своих альбомах, а также добавить значок с Гугл Диска. Выберем последний вариант. Далее кликаем по изображению и нажимаем «Выбрать» .
Выберем последний вариант. Далее кликаем по изображению и нажимаем «Выбрать» .







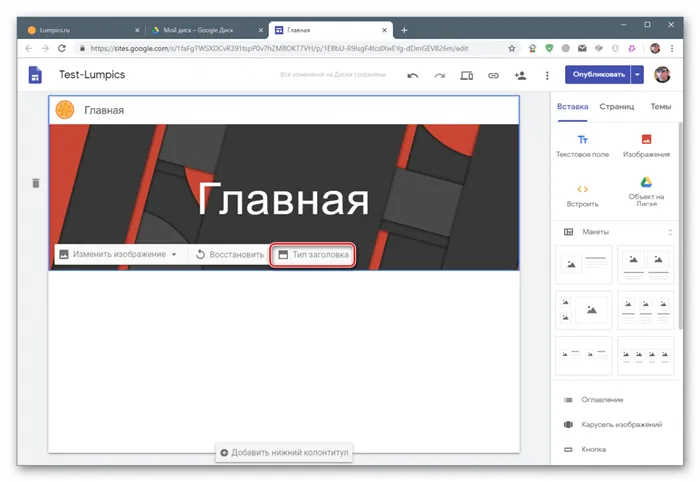
Заголовок
Тип заголовка
- Ставим курсор в поле и указываем, что страница является главной.

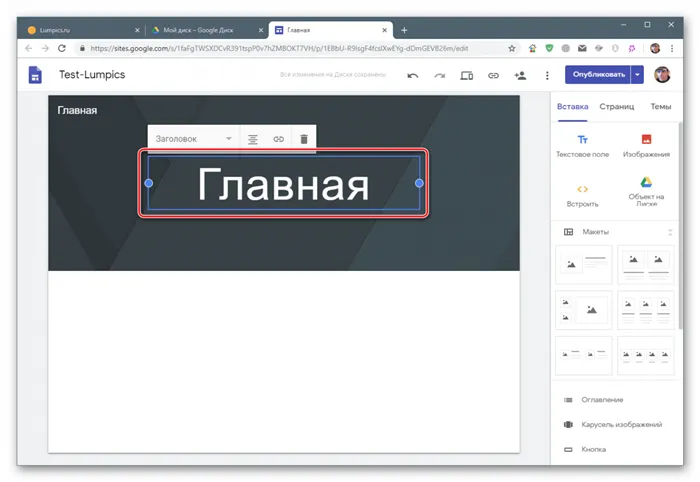
- Кликаем по большим буквам в центре и снова пишем «Главная» .

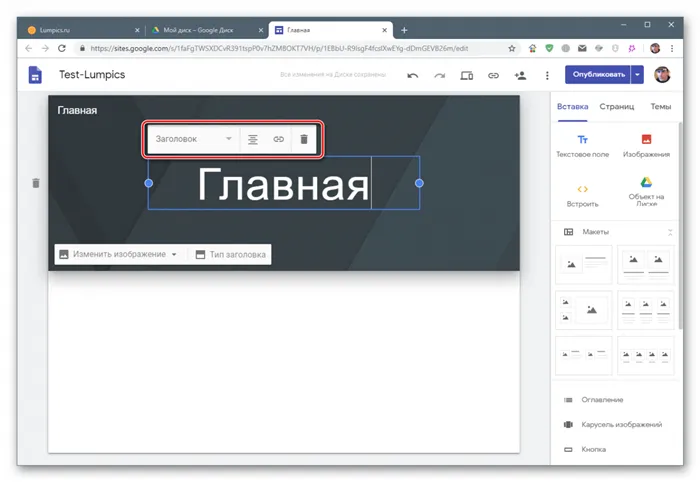
- В меню над заголовком можно выбрать размер шрифта, определить выравнивание, «прицепить» ссылку или вовсе удалить этот текстовый блок, нажав на значок с корзиной.

Заголовок имеет свои собственные настройки.
По умолчанию установлено значение «Баннер», но вы можете выбрать между «Обложка» и «Большой баннер»., «Большой баннер» и «Только заголовок». Они отличаются размером заголовка, а последний вариант означает, что отображается только текст.
- Наводим курсор на верхнюю часть шапки и нажимаем «Добавить логотип» .
- Выбор изображения осуществляется точно так же, как и в случае со значком (см. выше).
- После добавления можно выбрать цвет фона и общей темы, которая автоматически определяется на основании цветовой схемы лого.
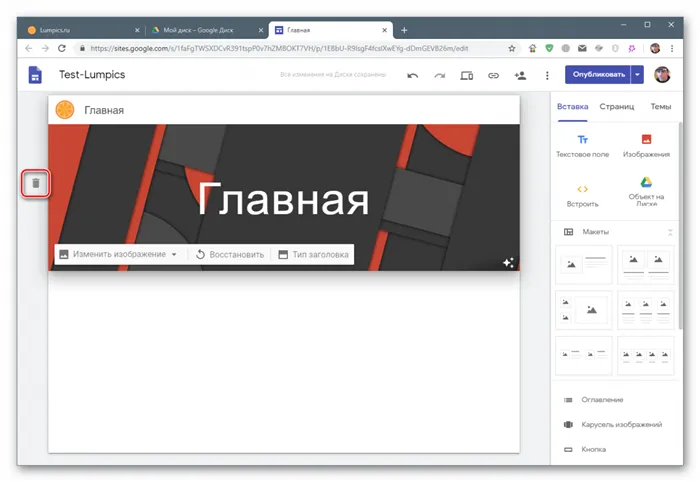
Удаление элементов
Мы уже писали выше, как удалить текст из заголовка. Вы также можете полностью удалить верхний и нижний колонтитулы, наведя на них курсор и нажав на значок ведра слева.

Нижний колонтитул (подвал)
При наведении курсора на нижний колонтитул появляется кнопка добавления.

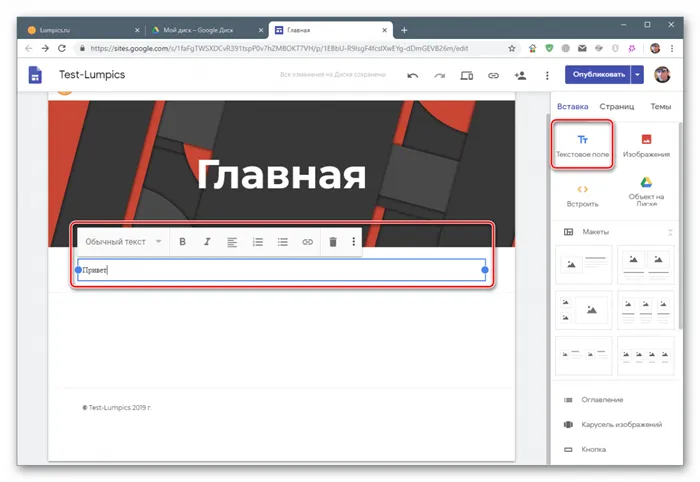
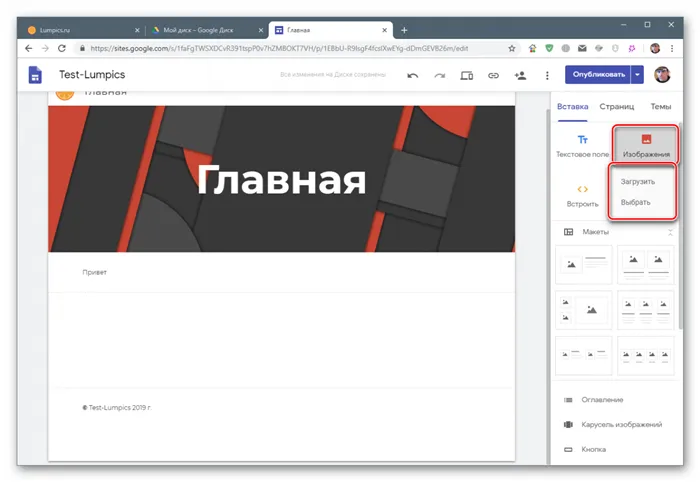
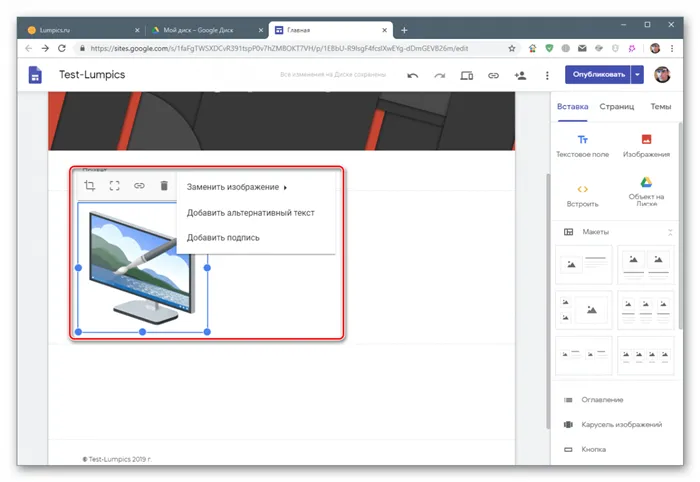
На страницу можно добавить четыре типа произвольных элементов. Это текстовое поле, изображение, URL или HTML-код и практически любой элемент, который есть в вашем Google Диске.

Текст
Подобно заголовку, этот элемент также представляет собой текстовое поле с меню настроек. Он автоматически размещается на странице, когда вы нажимаете кнопку

Объекты относятся к любому файлу, находящемуся в Google Диске. Сюда входят видео, изображения и Google Docs — формы, электронные таблицы и так далее. Можно также поместить всю папку, но тогда она будет открываться в отдельном окне по ссылке.
В разделе «Основы» рассматриваются основы работы веб-сайта на платформе. Но ни один сайт не будет эффективным, если он сделан неправильно. Не имеет значения, какие инструменты вы используете и на какой платформе вы это делаете.

Вставка произвольных блоков
Вот шаги, на которые следует обратить внимание, чтобы создать качественный сайт для людей и поисковых систем.
Вы можете использовать текст вместо графического логотипа, но если вы создаете качественный сайт, позаботьтесь о визуальном элементе. Создайте свой логотип с помощью сторонних сервисов или специализированных программ для редактирования графики. У Google Sites нет отдельного инструмента для этой цели, как у Wix. Высота изображения логотипа должна быть не менее 112 пикселей (в соответствии с рекомендациями). Подходящие форматы — JPG, PNG или GIF.
Для фавикона можно использовать изображения в формате ICO, PNG, JPEG, BMP, GIF, TIFF или WebP. Для оптимального отображения на различных устройствах следует учитывать официальные рекомендации поисковых систем.

Вы можете загрузить собственные файлы в настройках сайта (они также отображаются при редактировании заголовка), в подменю «Фирменные изображения».
Укажите путь.

Для каждой страницы можно создать любое количество подстраниц, но уровни вставки ограничены пятью (как упоминалось выше).

Заранее продумайте структуру и заголовки вашего контента, поскольку Google Sites не позволяет редактировать метатеги по отдельности. Они автоматически создаются на основе заголовков страниц.
Описание вообще не создано.

По сравнению с другими веб-разработчиками, Google Sites имеет слабые возможности в работе с SEO-функциями.

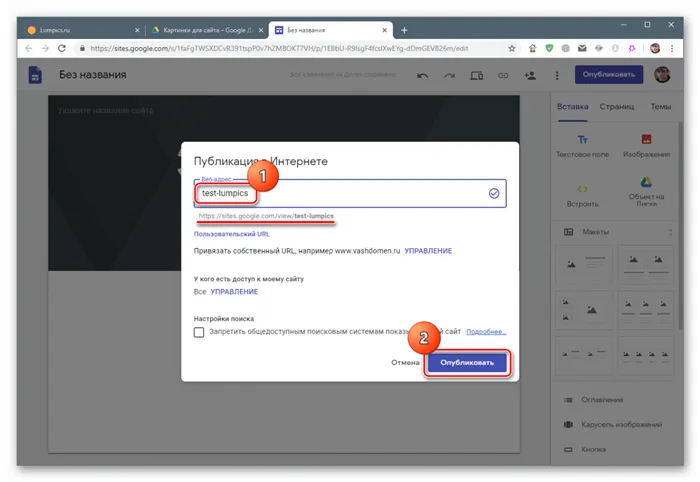
Однако вы можете предоставить уникальные URL и связать домен второго уровня. Это уже улучшит ваши позиции в поисковых системах.
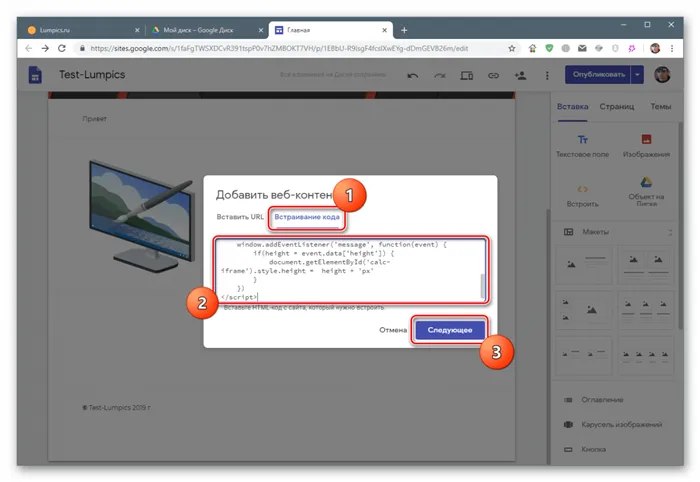
- Переходим на соответствующую вкладку и вставляем скопированные данные виджета или баннера. Жмем «Следующее» .

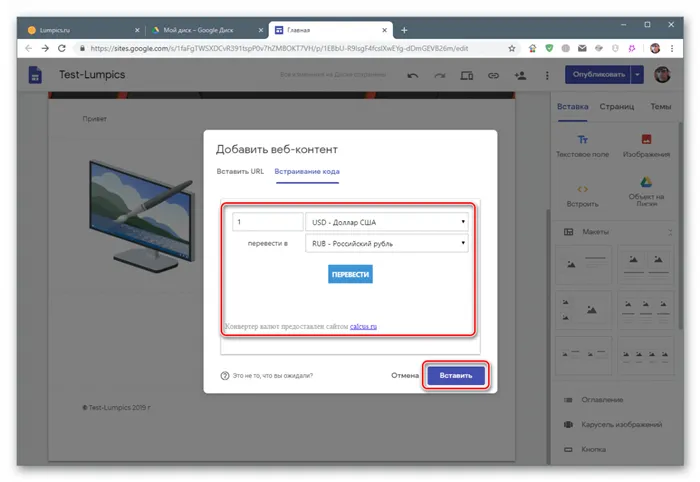
- Во всплывающем окне должен появится требуемый элемент (предпросмотр). Если ничего нет, ищите ошибки в коде. Нажимаем «Вставить» .

- У добавленного элемента есть только одна настройка (кроме удаления) – редактирование HTML (или скрипта).

Чтобы отслеживать статус индексации и рекомендации Google, необходимо добавить свой сайт в панель вебмастера. В инфраструктуре Google подтверждение права собственности происходит автоматически.
В Google Sites нет отдельных инструментов для анализа трафика, но он легко интегрируется с Google Analytics. Для этого необходимо ввести свой идентификатор в сервисе аналитики и указать его в настройках сайта (в формате UA-XXXXXXXXXXX-X или G-XXXXXXXXXXXX).
Дополнительные шаги и организационная часть
Хотя установка кодов из других сервисов статистики, включая Яндекс.Метрику, невозможна (если только вы не используете классическую версию Google Sites), вы не можете использовать инструмент для hi
Заголовок — это краткое и емкое название вашего ресурса. Он должен быть кратким и полностью передавать важность вашего ресурса.
Логотип и фавикон
Изображение — это картинка, которая заменяет изображение в верхней части страницы, по умолчанию темное.
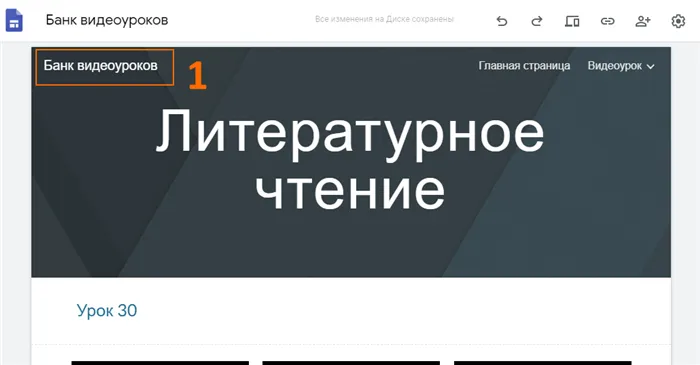
Заголовок страницы — текст в центральной части страницы. В данном пособии это фраза «Литературное чтение». Она должна полностью объяснять посетителю сайта содержание страницы, на которую он перешел.
Вы можете вручную изменить содержимое в верхней части страницы, щелкнув на самом объекте. Или вы можете использовать всплывающие элементы управления, которые появляются при нажатии левой кнопкой мыши на элемент (LKM).
Структура сайта и материалов
Чтобы страницы имели свои уникальные адреса и хорошо индексировались в поиске, URL нужно задать в настройках страницы: вкладка «Страницы» ->нужная страница ( троеточие ) ->Открыть параметры ->в открывшемся окне ссылка «Ещё» ->На рисунке под номером 1 показаны кнопки для изменения внешнего вида заголовка страницы.
Самое главное, что он автоматически генерируется на основе созданных вами страниц.
Есть одно важное правило — пользователь должен добраться до нужной информации не более чем за 3 клика (перехода). Поэтому продумайте структуру страниц так, чтобы в ней было не более 3 уровней.
Рассмотрите все элементы управления на сайте.
Индексирование и SEO
Эти кнопки позволяют отменить неправильное действие.
Эта кнопка позволяет просматривать ваш сайт в зависимости от вашего устройства — компьютера/планшета/смартфона.
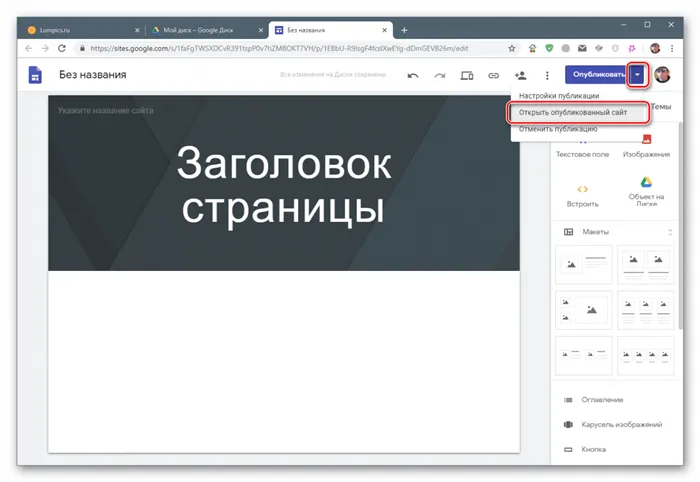
Эта кнопка позволяет скопировать ссылку на опубликованный сайт, отправить ее пользователям или вставить на сайт организации. Сайт публикуется после нажатия кнопки #7 «Опубликовать». Любые изменения, внесенные вами при окончательной доработке сайта, будут сохранены не в опубликованной, а в черновой версии сайта. Начиная с черновой версии, данные переносятся только после нажатия кнопки Опубликовать #7.
Аналитика
С помощью этой кнопки вы можете организовать совместную работу над сайтом для своих сотрудников. Таким образом, вы можете организовать работу на объекте нескольких сотрудников одновременно. Оптимально, если над сайтом могут работать все ваши учителя и другие сотрудники, что значительно сокращает время, необходимое для завершения работы над сайтом.
Пример. Для формирования урока №30 (ссылка) мне понадобилось:
Выводы
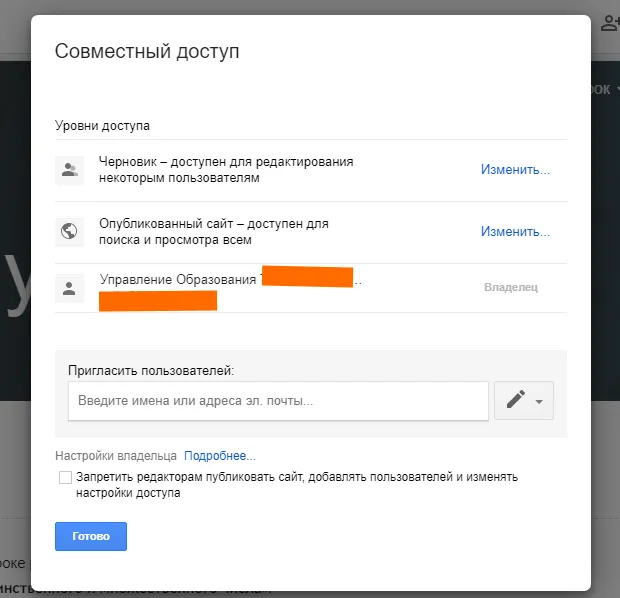
Здесь вы можете настроить права доступа к содержимому сайта и его видимость в опубликованном виде. Все интуитивно понятно.
Мы стремительно приближаемся к заветной цели, но работа сделана лишь наполовину. Теперь нам нужно создать свой собственный сайт — бесплатный, быстрый и современный!
Наполнение сайта
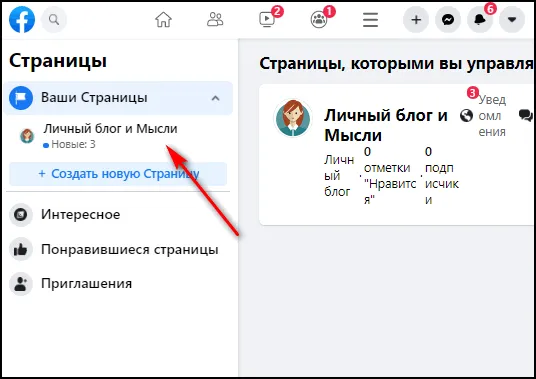
Для этого перейдите по ссылке на страницы Google и нажмите на символ «+». Затем заполните основные данные сайта: Title and Name (в левом верхнем углу) и загрузите изображение — баннер вверху. Это завершает верхнюю часть страницы (заголовок)!
1. Заголовок

Теперь вы можете выполнить основную часть
2. Изображение
Найдите белую сетку (девять квадратов) в левом верхнем углу и нажмите на нее. Затем нажмите «Еще» в нижней части списка, а затем «Другие предложения и продукты Google» (Подробнее).
3. Заголовок страницы
На открывшейся странице нажмите «Начать работу» в разделе «Бизнес-решения» и выберите «Добавить данные о бизнесе в Google».
На открывшейся странице введите название публичной страницы, которую вы хотите создать, домен основного сайта (если есть), выберите тип публичной страницы, согласитесь с условиями разработчика и нажмите Создать страницу +.

Теперь, если у вас есть основной сайт, если вы занимаетесь бизнесом, другими интернет-проектами, публичная страница в Google Бизнес станет отличной платформой для их развития и продвижения.
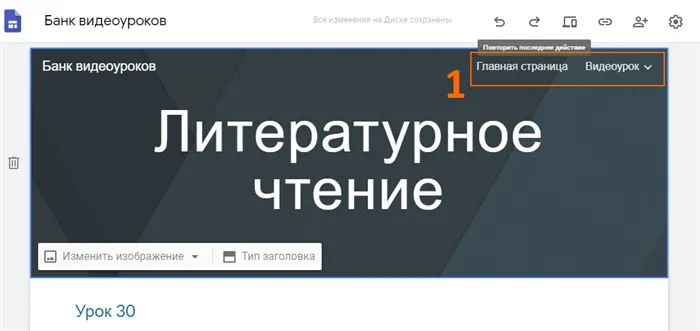
4. Меню (главное меню)

Поскольку публичная папка в Google Business помогает продвигать основной сайт, необходимо использовать ее с умом:
Вам необходимо постоянно поддерживать публичную страницу активной, информативной и интересной. Подумайте о своих друзьях и «соседях», на вашем сайте они должны захотеть отдохнуть и вернуться.
Элементы управления
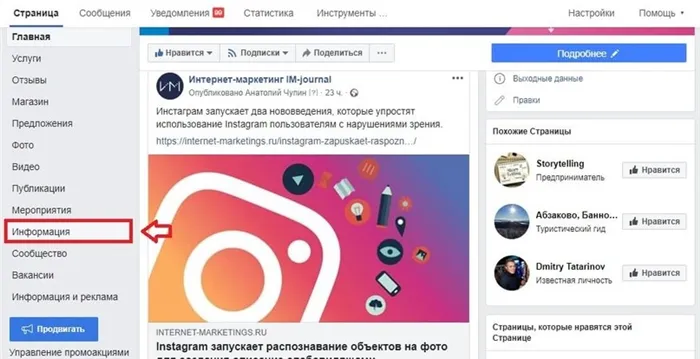
Опыт показывает, что поисковая система Google прекрасно индексирует информацию на публичных страницах и помещает их в первые 10 позиций информационных запросов.

1. Кнопки истории действий
Это происходит даже в высококонкурентных сегментах. Ключевые слова обычного веб-сайта или открытой папки в Google составляют основу для поисковой рекламы.
2. Просмотр
Грамотно сформулированные популярные термины с низкой конкуренцией увеличивают трафик на онлайн-ресурс.
3. Копировать ссылку на опубликованный сайт
Помечайте ключевые слова хэштегами в виде решетки #.
4. Открыть доступ
Чтобы продвинуть свой бизнес в Google, тщательно заполните информацию на своей странице: уникальные, красочные фотографии, описание профессии и интересов.
Эта информация важна для того, чтобы люди с похожими интересами могли найти вас во внутреннем поиске по ключевым словам.
- 10 минут на поиск и копирование теста с вопросами и ответами из сети Интернет. (учитываем, что я не специалист и у меня не было материалов по данному уроку).
- 10 минут на оформление теста через Гугл-формы
- 10 минут на поиск видеоуроков и оформление страницы

Также посмотрите этот короткий видеоролик, объясняющий, как создать сайт Google:
Создаем пользовательский сайт

Создаем паблик (сайт) в Google

- навести красоту;
- добавить картинки и фотографии;
- указать подробнее контактную информацию;
- разместить новости.
Развитие паблика
- Постоянно развивайте публичную страницу, наполняя новыми интересными фактами и информацией.
- Размещайте уникальные, красочные фотографии.
- Делитесь с подписчиками и друзьями новостями и видеороликами.