Если клиент просит создать прогрессивное приложение, повторяющее функции веб-сайта, оно может быть создано за 20-30 минут в конструкторе. Существуют услуги, которые позволяют выполнить эту работу в кратчайшие сроки.
Что такое PWA-приложения и сколько можно заработать на их создании
Мобильные приложения постепенно вытесняют веб-сайты на устройствах пользователей и выходят на передний план. Некоторые люди предпочитают совершать покупки, читать новости и выполнять другие задачи с помощью веб-сайтов, но со временем все меньше и меньше людей делают это.
Компании знают, что за приложениями будущее, но не все хотят тратить сотни тысяч евро на цифровой продукт. По этой причине они ищут альтернативы и находят PWA-приложения. В этой статье мы объясним, как они работают и какова средняя стоимость разработки.
Что такое PWA-приложения
PWA расшифровывается как Progressive Web Application и представляет собой технологию, позволяющую взаимодействовать с веб-сайтами на мобильных устройствах так, как если бы они были приложением. Однако PWA не обязательно должны быть размещены в Google Play или App Store.
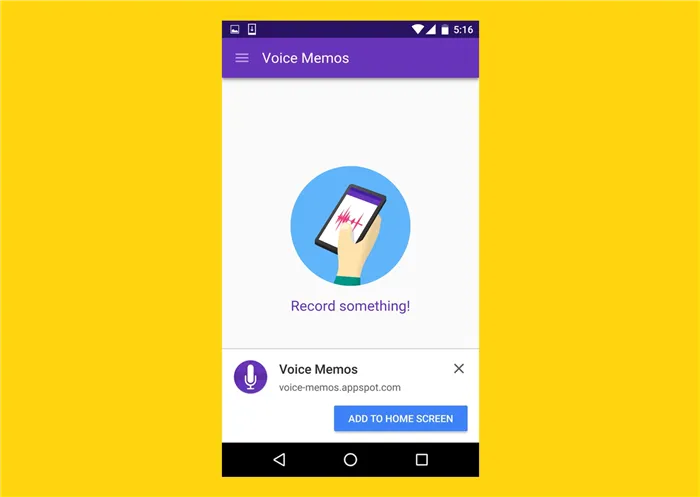
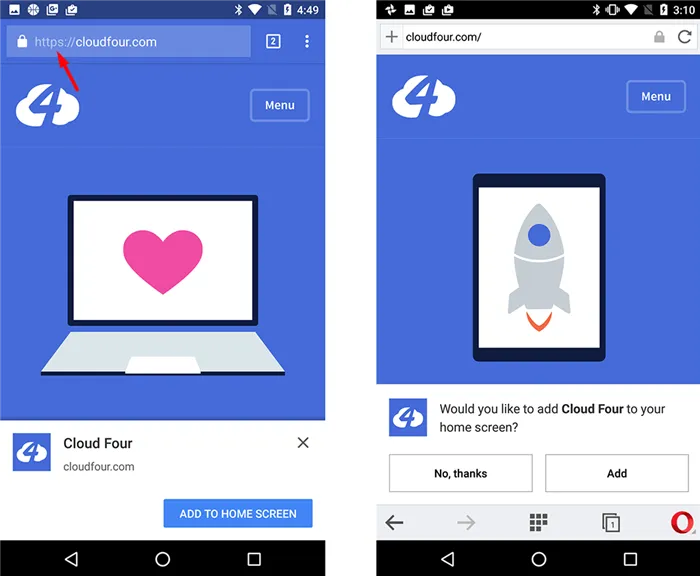
Особенностью прогрессивных приложений является то, что они устанавливаются на устройство пользователя одним щелчком мыши. Необходимо согласовать временную версию страницы, чтобы ее можно было добавить на главную страницу и использовать. Правда, его возможности ограничены.
PWA существуют не только с сегодняшнего дня, они активно используются в интернете уже несколько лет. Многие лидеры разработали усовершенствованные приложения в дополнение к обычным, которые можно загрузить с торговых площадок.

Некоторые пользователи в принципе не используют Google Play или App Store из-за ограничений сервиса. Они не хотят видеть рекламу на своем смартфоне или устанавливать сторонние приложения. На Android легко обойти системные ограничения, но на устройствах Apple это не так просто.
Идея PWA-приложений кажется привлекательной, потому что с точки зрения бизнеса можно сэкономить много ресурсов. Вам не нужна команда разработчиков для разработки и поддержки цифрового продукта, вам не нужно тратить время на координацию и контроль обратной связи.
Существует также много недостатков, но глобальная экономия и высокие коэффициенты конверсии заставляют предпринимателей принимать новую технологию. Для сравнения, разработка прогрессивного веб-приложения стоит до 10 000 рупий. Вы можете даже построить его самостоятельно, но лучше поручить эту работу специалисту.
Для разработчика PWA-приложений это отличная возможность расширить список услуг. Чтобы зарабатывать хорошие деньги на разработке нативных приложений, нужно потратить несколько лет на изучение Swift и других языков программирования. И даже тогда не существует хорошего способа выучить многие языки программирования.
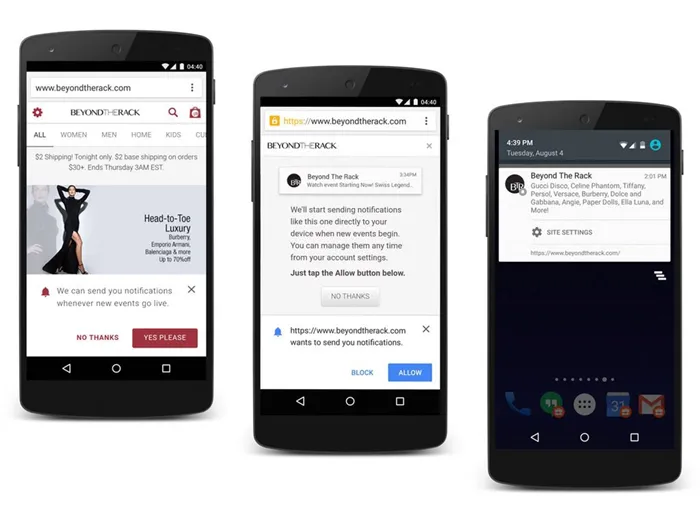
Стоит отметить, что многие пользователи до сих пор не знают, что такое прогрессивные веб-приложения. Поэтому, когда они видят сайт, пытающийся проникнуть на их устройство, они могут закрыть вкладку браузера.
Перед отображением уведомления об установке PWA можно вывести дополнительный блок и дать краткое объяснение преимуществ приложения. Тогда пользователи перестанут считать его шпионским продуктом. Нет необходимости вдаваться в тонкости технологии, но стоит дать краткий обзор.

Мы уже частично ответили на этот вопрос, но важно рассмотреть его полностью. По этой причине мы подробно расскажем об особенностях Progressive Web Apps, чтобы начинающие разработчики и предприниматели могли узнать плюсы и минусы этой технологии.
PWA сохраняет важные особенности нативных приложений. Например, пользователям можно отправлять push-уведомления. Многие владельцы интернет-магазинов и других коммерческих сайтов инвестируют в приложения, чтобы получить мгновенный доступ к своей аудитории.
Push-уведомления также можно отправлять с веб-сайтов. Однако не все пользователи согласны получать уведомления, которые появляются на главном экране их устройства. Это связано с тем, что онлайн-компании злоупотребляют этим форматом и снижают доверие к нему.
Особенности PWA-приложений
Многие интернет-компании используют PWA, чтобы пользователи могли взаимодействовать с сайтом в автономном режиме, без подключения к Интернету. Это возможно потому, что при установке прогрессивного приложения на устройстве сохраняется временная версия веб-сайта.
Предположим, что клиент хочет купить тренажеры на сайте. Он пользуется общественным транспортом и выбирает подходящую модель. Веб-сайты и нативные приложения будут бесполезны, поскольку без подключения к сети информация не будет обновляться.
С другой стороны, PWA прекрасно справляется с этой задачей — пользователь может просматривать каталог даже без подключения к Интернету. Если в каталоге указаны характеристики моделей, потенциальный покупатель может выбрать подходящую модель.

На некоторых устройствах при первом запуске PWA требуется подключение к интернету, но эту проблему можно легко решить. Обязательно включите инструкции, чтобы пользователь знал, как действовать дальше. Можно отправить ссылку на инструкцию в push-уведомлении или отобразить короткий блок FAQ перед установкой прогрессивного приложения.
Еще одна особенность PWA — быстрая загрузка контента. При запуске нативное приложение может отправлять десятки или даже сотни запросов на удаленный сервер. Скорость обработки зависит от множества факторов, поэтому заранее предсказать результат невозможно.
Если на вашем сайте установлен SSL-сертификат и используется безопасный протокол HTTPS, вам не нужно делать никаких дополнительных настроек для PWA. Сертификат можно установить несколькими щелчками мыши практически у любого хостинг-провайдера. Убедившись в правильности настроек, ваша аудитория сможет воспользоваться преимуществами безопасного соединения.
Один из главных аргументов
При желании PWA может выглядеть как нативное приложение. Тогда в адресной строке браузера не отображается домен сайта. Внешний вид также можно изменить с помощью CSS-стилей и JS-скриптов. Результат зависит от бюджета клиента и навыков разработчика.
Трудно представить, что в 2021 году некоторые пользователи будут экономить место на своих устройствах, но такие случаи не редкость. Некоторые приложения могут весить до 200 МБ, и пользователи не станут отказываться от игр или важных продуктов, чтобы опробовать популярное приложение в магазине.

Концепция Progressive Web Apps (PWA) существует уже давно, а с весны 2018 года все основные браузеры поддерживают этот тип приложений, но распространение технологий PWA все еще очень низкое, несмотря на их очевидные преимущества.
Эксперты Google (включая Хабру) очень информативно и компетентно пишут о PWA, но их рекомендации полезны в основном для тех, кто уже знаком с этой темой. Цель этой статьи — показать, что Progressive Web Apps просты в использовании и должны немедленно использоваться любым разработчиком веб-сайтов.
Прежде всего, вы должны знать, что не существует единого определения для PWA-приложения. Вы не можете с уверенностью сказать, является ли этот сайт PWA или нет. Это длинная хронология, которая может включать «домашнюю страницу» студента Пита, который добавил манифест веб-приложения, создающего значок веб-сайта на главном экране телефона; или новостной сайт, который выглядит как любой другой, но пользователи которого могут обнаружить, что он удивительно быстрый и удобный, потому что где-то внутри него бьется горячее сердце работника сферы обслуживания.
PWA — это просто

Актуальность PWA заключается в ее названии — «прогрессивная». Что и в какой степени прогрессивно? Но эта относительность на самом деле очень хороша, потому что можно изучать технологии PWA и постепенно применять их в своих текущих проектах без полной перенастройки и реструктуризации.
С другой стороны, у PWA есть концепция, которая является достаточно ясной и мощной. И то, как медленно она разворачивается, вполне может свидетельствовать о степени ее воздействия.
Философия PWA
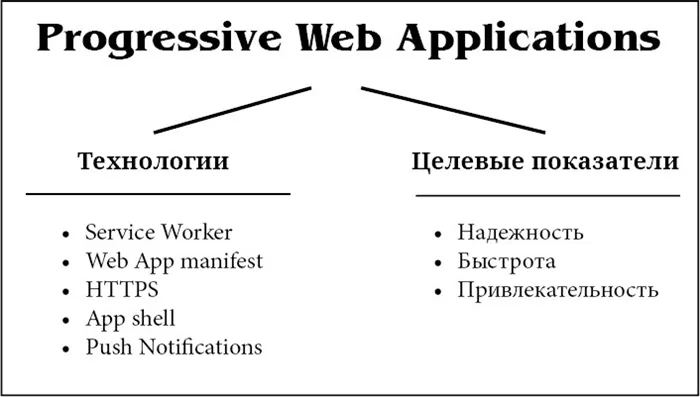
PWA — это веб-приложение, разработанное с использованием определенных технологий для достижения конкретных целей.
Цели можно расшифровать следующим образом:
Надежность — приложение загружается и отображается немедленно, независимо от состояния и качества сетевого соединения. Быстрота — обмен данными по сети происходит быстро, а интерфейс плавный и отзывчивый. Захватывающий — делает работу с приложением приятной и приятной для пользователя, чтобы он захотел попробовать его снова и снова…..
Архитектура PWA
С точки зрения Google, именно это отличает внешний вид и функциональность веб-сайтов от нативных приложений.

Другими словами, разработчику предлагаются инструменты (service workers, push-уведомления и т.д.) и конкретные цели (сайт/приложение должно быстро загружаться, работать на слабом соединении, не лагать и при необходимости работать в автономном режиме). Насколько далеко пойдет разработчик по этому пути, зависит только от него.
Тот факт, что PWA выглядят как родные приложения, является скорее эстетическим решением (хотя и важным с психологической точки зрения для пользователя). Тот факт, что они внутренне похожи (все важные ресурсы приложения могут храниться на клиенте, по сети передается только изменяющийся контент), является большим успехом.
Можно даже назвать это тайной революцией. По сути, браузер используется как своего рода виртуальная машина, на которой хранится и запускается PWA-приложение. Подобно тому, как Android является виртуальной машиной для Android-приложений, браузер становится виртуальной машиной для PWA. Подобно тому, как нативное приложение получает доступ к своим ресурсам через файловую систему, PWA получает доступ к своим локально хранимым ресурсам — хотя и через HTTP.
И в кои-то веки все работает одинаково во всех основных браузерах и на всех основных платформах.
PWA и нативные приложения
Есть мобильные приложения, которые должны быть нативными (им нужна производительность, доступ к системным ресурсам и т.д.), но есть и приложения, которые с точки зрения функциональности определенно работают как PWA. Для них сейчас:
— Не нужно писать разные версии для Android и iOS (и Windows) — Не нужно подписываться и платить за Google Play и App Store — Открыт прямой доступ к настольному компьютеру.
Давайте вкратце рассмотрим основные факторы, определяющие развитие PWA.
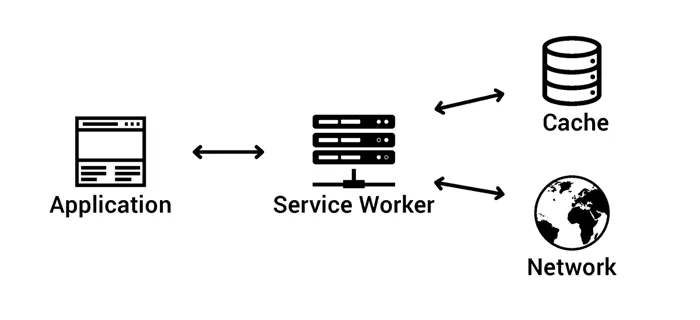
В основе PWA лежит работник службы. Это прокси-слой между front-end и back-end, расположенный в браузере. Все запросы от браузера проходят через него. Такое разделение на два независимых слоя делает переход от обычного сайта к PWA максимально простым.
Из хранилищ работник службы имеет доступ к Cache Storage для веб-ресурсов и IndexDB для данных. Самое главное, что бизнес-логика может применяться совершенно свободно.
Технологии
Например, можно получить запрос от браузера, проверить состояние сети, извлечь данные из памяти, выполнить над ними операции и вернуть некоторые результаты браузеру, который затем думает, что получил ответ от сервера. Или нет — в зависимости от желания разработчика. Два уровня браузера (клиентский фронтенд и рабочий сервис) позволяют создавать полноценные приложения.
Service Worker
В то же время для большинства веб-сайтов функции кэширования рабочего сервиса будет достаточно для создания PWA.
PWA не зависит ни от какого фреймворка, это чистый Javascript, хотя даже эксперты Google на Хабре почему-то рекомендуют использовать генераторы библиотечного кода. Service Worker полностью написан вручную, и он нужен вам для понимания и тестирования логики вашего приложения.
В программировании Service Worker — это файл Javascript, встроенный в HTML-код страницы. В нем разработчик определяет логику обработки входящих запросов от фронтенда и другие функции.
PWA требует, чтобы все ресурсы в Интернете
Такая архитектура сайта — загрузка контента и другой динамической информации с помощью вызовов Ajax — может быть разработана заранее и реализована на сайте, поэтому переход на PWA совсем не сложен.
Оболочка приложения похожа на оболочку родного приложения. Думайте о своем PWA как о родном приложении, и все станет проще.
HTTPS
JSON-файл, декларативно определяющий для браузера название приложения, иконку, внешний вид PWA (полноэкранный, автономный и т.д.) и некоторые другие настройки. Позволяет «установить» PWA в качестве отдельного приложения на домашнем экране смартфона.
Если вы просматриваете веб-страницы с помощью Chrome DevTools на вкладке App, вы можете увидеть, как мало веб-сайтов используют технологию PWA. И 90% из тех, кто это делает, делают это только для push-уведомлений.
Application Shell
PWA — это технология, которая сокращает путь к привлечению клиентов и поддерживает их лояльность. Эта технология используется как крупными, так и небольшими компаниями.
Прогрессивные веб-приложения имеют множество преимуществ.
PWA Spotify. Кстати, по этому снимку слушайте подкаст «Флаер», который раз в неделю записывает команда RBC Trends (Фото: RBC).
Однако у этой технологии есть свои недостатки:
Web App manifest
Прогрессивные веб-приложения разрабатываются многими крупными компаниями. Они помогают расширить привычную экосистему для существующих пользователей и привлечь новых клиентов. Вот несколько успешных примеров внедрения PWA:
Push Notifications
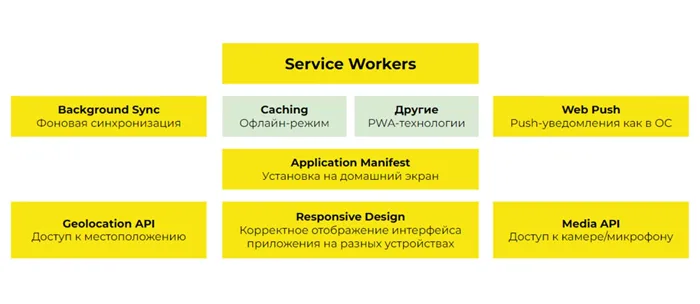
В основном, PWA состоят из рабочих служб, манифеста приложения, автономного кэширования, различных технологий PWA, адаптивного дизайна, фоновой синхронизации, push-уведомлений, API мультимедиа и API геолокации.
Зачем бизнесу использовать PWA
Пример структуры PWA
- охватить невовлеченных пользователей. Одна из главных причин, по которой клиенты удаляют приложение или не хотят его устанавливать, — ограничение места в хранилище устройства. В среднем PWA занимают в 25 раз меньше места на устройстве по сравнению с нативными приложениями;
- не ориентироваться на определенную платформу или операционную систему. Прогрессивные веб-приложения полагаются на интернет. Их можно устанавливать на устройства с любой ОС: iOS, Android или Windows. Это позволяет компании привлечь более широкую аудиторию с гораздо меньшими затратами;
- снизить входной барьер и сократить воронку продаж. Основная проблема нативного мобильного приложения — удержание пользователей. В этом случае PWA могут быть лучшим вариантом, поскольку в них сохраняется вся история действий пользователя, и воронка продаж не прерывается;
- повысить удовлетворенность клиентов. PWA используют кэш браузера для ускорения своей работы. По данным исследования Deloitte в секторе b2c, даже улучшение скорости работы приложения на 0,1 секунды повышает узнаваемость бренда и результаты лидогенерации до 10%.
Преимущества и недостатки PWA
В структуре много изменений, но минимальные требования для работы PWA следующие:
- Кроссплатформенность. PWA сначала разрабатываются как веб-приложения и должны работать во всех браузерах и операционных системах.
- Невысокая стоимость. Для их создания достаточно одной команды разработчиков в отличие от приложений для iOS и Android.
- Индексация поисковиками. PWA распознаются как сайты, и появляются в поисковой выдаче.
- Автономность. Например, пользователи PWA Spotify могут прослушивать сохраненные треки без подключения к сети.
- Быстрая загрузка — так как копии страниц приложения хранятся в кэше браузера.
- Простая установка. Как правило, PWA появляется в списке приложений устройства по одному клику.
- Быстрые обновления. Новые версии PWA не загружаются в магазин приложений, а запускаются, как только пользователь обновляет страницу.

Любой веб-сайт может быть дополнен этими элементами для создания прогрессивного веб-приложения.
Сердцем» PWA является работник службы. Это прокси-слой между front-end и back-end, расположенный в браузере. Все запросы от браузера проходят через него.
- нет доступа ко всем аппаратным функциям устройства. Если Google открыла практически все разрешения для PWA в Android, то Apple не позволяет таким приложениям для iOS получать доступ к Bluetooth, платежам в приложениях, Face ID и Touch ID, а также к буферу обмена. Браузер Firefox не поддерживает ярлыки PWA на рабочем столе, а Mozilla пока еще только работает над добавлением таких приложений.
- Требования к интернет-соединению. Некоторым PWA для полноценной работы критически необходим стабильный доступ к сети. Частично проблему решают горячие клавиши обновления браузера (F5 в Windows, Command+R в macOS).
- Отсутствие премодерации. Для пользователей это несет дополнительные риски, так как ни Google, ни Apple не проверяют надежность таких приложений, ведь они они не требуют установки, а значит и не размещаются в магазинах этих компаний.
Примеры использования PWA
Рабочий сервис имеет доступ к хранилищу кэша для веб-ресурсов и IndexDB для данных. Но самое главное — это полная свобода в реализации бизнес-логики.
- Торговая площадка AliExpress создала кросс-браузерное прогрессивное веб-приложение, чтобы повысить охваты в вебе. В итоге компания привлекла на 104% больше новых пользователей во всех браузерах, на 82% увеличила коэффициент конверсии в iOS, на 74% увеличила время одного сеанса пользователя во всех браузерах.
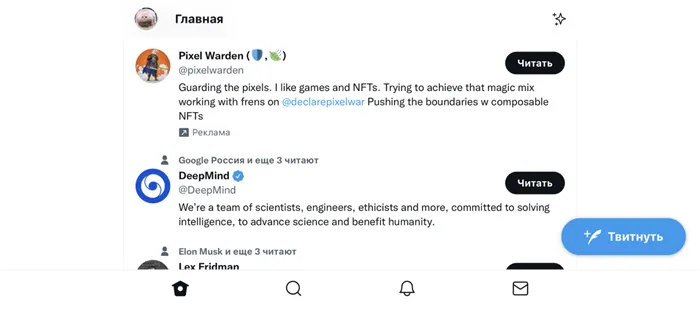
- Twitter запустил PWA Twitter Lite, который сводит к минимуму использование данных, быстро загружается при более медленных соединениях, устойчив к ненадежным мобильным сетям и занимает менее 1 МБ на мобильном устройстве. В результате на 65% увеличилось количество просмотренных пользователем страниц за сеанс, на 75% выросло число отправленных твитов, на 20% снизился показатель отказов. PWA быстро загружается в сетях 2G и 3G.

- Фотохостинг Pinterest внедрил PWA, потому что платформа стремилась привлечь мобильных пользователей. Приложение позволило реализовать функции добавления на главный экран и отправки push-уведомлений. В итоге время, проведенное пользователями на сайте, увеличилось на 40% по сравнению со старым мобильным веб-интерфейсом, в то время как доход от рекламы увеличился на 44%, а показатель основных взаимодействий вырос на 60%.
- Сервис бронирования отелей Trivago внедрил PWA для улучшения взаимодействия с мобильными пользователями. В результате их вовлеченность увеличилась на 150%, а около 500 тысяч человек добавили Trivago на домашние экраны своих устройств.
- Приложение для вызова такси Uber запустило PWA m.uber.com, после чего показатель вызовов машин с настольных ПК достиг 30% от общего числа пассажиров. Компания отмечает, что рост особенно заметен в регионах с медленным доступом в интернет, а также там, где степень распространения современных смартфонов ниже.
Структура PWA
С точки зрения написания кода, service worker — это файл javascript, в котором разработчик определяет логику работы с запросами и другими функциями, поступающими с фронтенда.

Web App Manifest — JSON файл, который декларативно определяет для браузера название приложения, иконку, отображение PWA (полноэкранное, автономное и другие варианты отображения) и некоторые другие параметры. Он позволяет «установить» PWA как отдельное приложение на главном экране смартфона.
По данным caniuse.com, 94% устройств пользователей поддерживают Service Worker, а функция домашнего экрана доступна у 87% пользователей.
- Валидное и защищенное HTTPS-подключение (у домена должен быть установлен SSL-сертификат).
- Успешно установленный файл Service Worker`а.
- Правильно установленный и валидный JSON-файл манифеста.
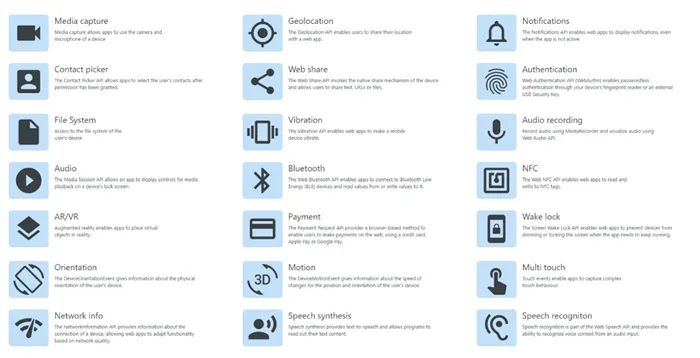
PWA поддерживает множество способов взаимодействия с телефонным оборудованием.
Service Worker
Такие функции, как доступ к контактам пользователя, NFC, QR-сканирование и поддержка AR/VR, пока недоступны, но будут добавлены в ближайшее время.
Более подробную информацию обо всех функциях с примерами кода можно найти на сайте whatpwacando.today.
Для PWA требуется всего два файла — Service Worker и Web App Manifest — поэтому для разработки подходят все существующие отзывчивые фреймворки. Для каждого из них существует плагин, который добавляет предварительно установленный файл манифеста, предварительно установленный рабочий файл службы и дополнительную функциональность.

Web App manifest
Существуют также фреймворки специально для работы с PWA:
Технические особенности PWA
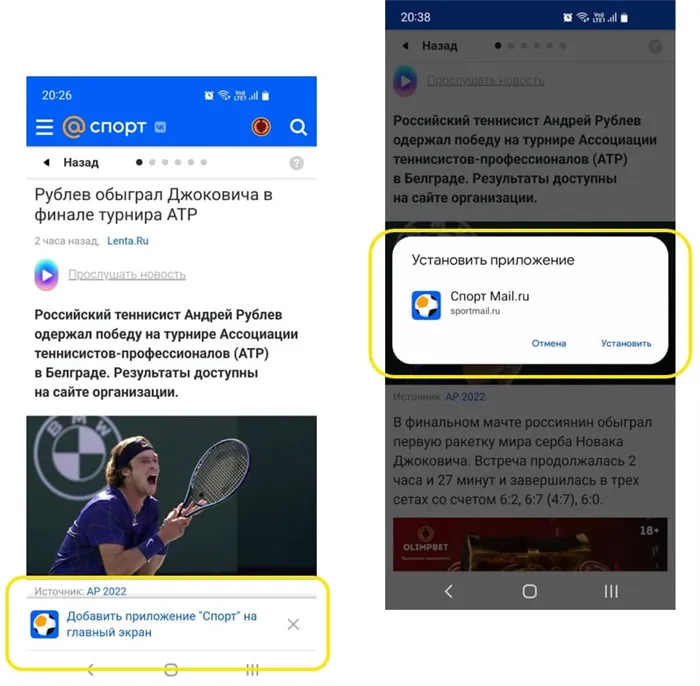
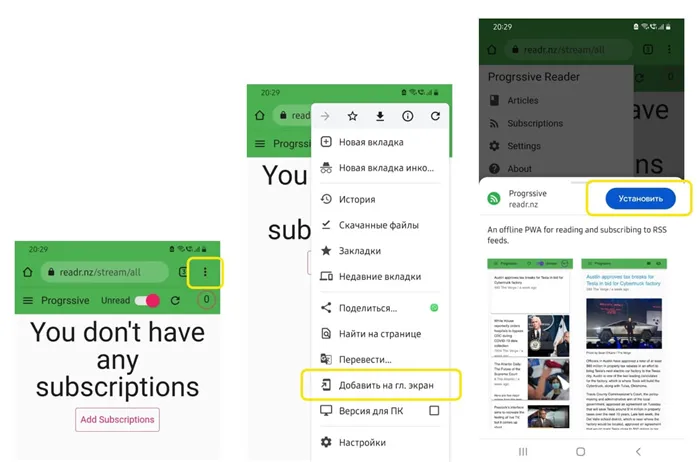
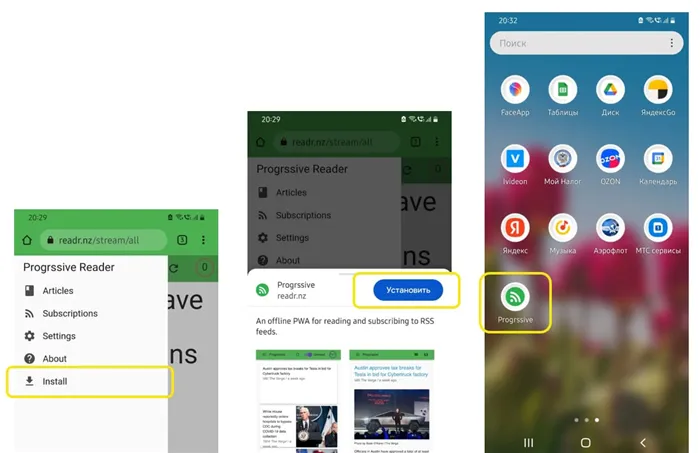
Способы установки PWA
Прогрессивные веб-приложения (PWA) — это веб-сайты, которые напоминают приложения для смартфонов не только по внешнему виду, но и по функциональности. Популярность прогрессивных веб-приложений растет с каждым годом, и сегодня я расскажу вам, почему.

Итак, подводя итог, можно сказать, что PWA-сайты завоевывают лояльность пользователей благодаря push-уведомлениям, ярлыкам, отдельным функциям и быстрой скорости загрузки страниц.

Рассмотрим гипотетический пример. Загородный дом в Ленинградской области. Чтобы помочь посетителям найти дорогу к базе, на сайте была добавлена подробная информация о том, как добраться до нее. Но люди часто забывают записать координаты или не замечают указателей. Заблудившиеся путешественники, естественно, захотят позвонить на ресепшн или посмотреть на сайте, куда идти, но интернет в этом районе слабый, а в некоторых местах его вообще нет. Поэтому поиск жилья может стать стрессовой ситуацией. PWA-сайт может решить эту проблему, потому что иконка уже установлена на телефоне, и домашняя страница открывается без интернета.

Прогрессивные веб-приложения состоят из двух основных частей:
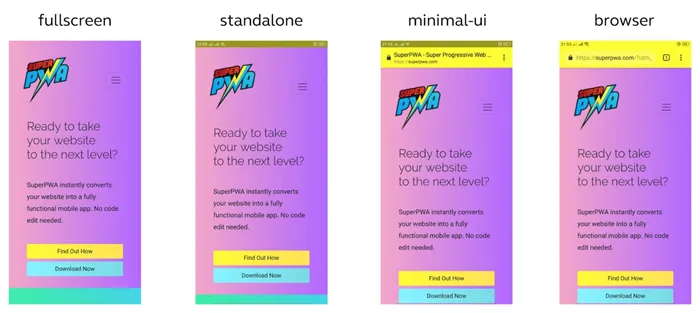
Отображение PWA
В зависимости от технологии, используемой для разработки страницы, содержимое может быть отправлено с сервера в формате HTML или с помощью сценариев JSON. Однако при использовании JSON следует соблюдать осторожность, поскольку такой сценарий может негативно повлиять на индексацию страниц в поисковых системах.
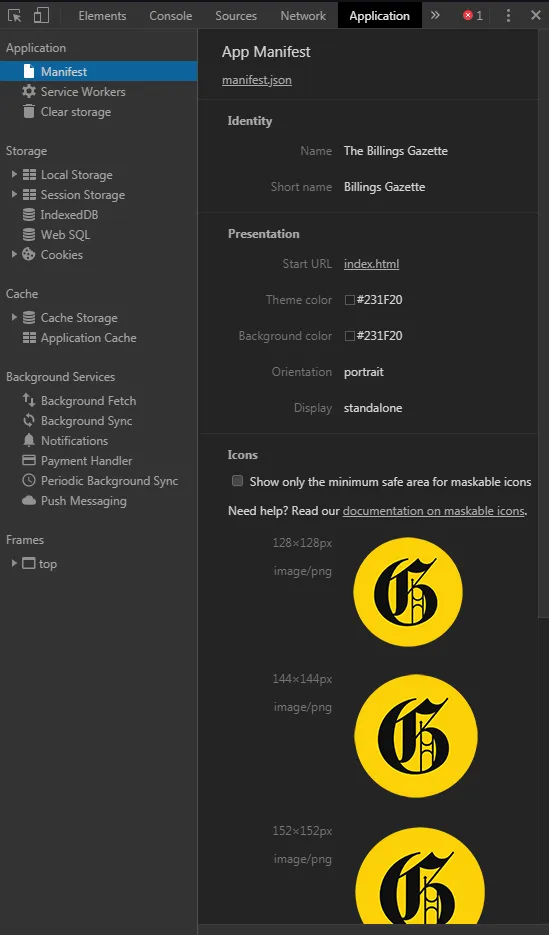
Одним из важнейших элементов PWA является манифест приложения в формате JSON. Файл позволяет изменить визуальную часть в областях, где обычно отображается контент.
Этот файл содержит следующие данные:
Еще один важный файл PWA — Service Worker, скрипт, который работает в фоновом режиме и позволяет сайту работать автономно, загружая контент и генерируя push-уведомления.

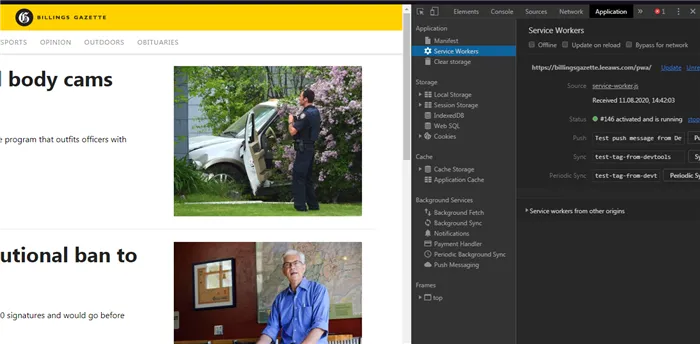
Вы можете использовать браузер, чтобы проверить, использует ли сайт скрипты service-worker.js:
Поддержка PWA
Вы также можете открыть раздел «Кэширование».
Функциональность PWA

Фреймворки и библиотеки
Что такое Progressive Web Apps и в чем их преимущества

Преимущества PWA
- Первое преимущество PWA перед приложениями заключается в том, что не нужно заходить в Google Play или AppStore, чтобы что-либо загрузить. Требуется только подключение к интернету и браузер.
- Второе преимущество PWA заключается в том, что любой пользователь может установить ярлык сайта на главном экране своего устройства, как будто это мобильное приложение. Более того, для сайта не нужны дополнительные 100 Мб места, из-за чего придется удалять фотографии или другие приложения. Крайне важно, в рамках стратегии развертывания PWA, решить, когда удобнее всего показать пользователю, что он может создать ярлык на главном экране смартфона.
- С помощью Progressive Web App пользователь может продолжать пользоваться сайтом, даже если интернет пропал. Профит к лояльности!
- Страницы PWA могут весить менее 1 Мб. Это дает большое преимущество миру mobile-first (в котором мы, собственно, и живем).
- Одной из стратегий для увеличения повторных посещений является отправка push-уведомлений. Пуши напоминают пользователю, что на сайте появился новый контент. К счастью, Progressive Web Apps позволяют отправлять уведомления на главный экран смартфона по типу обычных приложений (увы, работает это пока только на Android).
Примеры популярных PWA
- The Washington Post. После запуска PWA на 12% выросло количество посещений, до 80 миллисекунд сократилось время загрузки страницы.
- Walmart. С добавлением этой функции интернет-магазин увеличил посещаемость на 28%.
- Book My Show. Крупнейшая в Индии компания по продаже билетов с 50 миллионами посетителей в месяц. Внедрение PWA увеличило конверсию на 80%.
- оболочки, которая отображает структуру страницы (сетку);
- контента, который может варьироваться между различными страницами приложения.
Файл манифеста
- Name: имя приложения.
- Description: описание приложения.
- Icons: иконка приложения с различными разрешениями для мобильных устройств.
- Start url: url запуска. Когда пользователь жмет на иконку, должна открываться главная страница.
- Display: настройки отображения (standalone, fullscreen, minimal-ui и другие).
- Orientation: веб-приложение может использоваться в портретном или в ландшафтном режиме.
- Theme_color: цвет, который будет использоваться в верхней панели приложения.
- Background_color: цвет для экрана перед полной загрузкой приложения.

Service Worker
- Откройте любую веб-страницу.
- Щелкните правой кнопкой мыши и выберите « Inspect Element » (посмотреть код элемента).
- Перейдите на вкладку « Application » и « Service Workers ». Вот пример: