3. смешанный стиль. Она заключается в совместном использовании блоков и таблиц. Этот метод используется и сейчас, потому что бывают случаи, когда макет сайта, который должен сэкономить ваше личное время для решения проблемы.
HTML-верстка: что это такое и какие основные правила процесса
HTML-кодирование — это создание основы для веб-сайта на основе существующего макета или представления макета. В процессе разрабатывается основная структура страницы — она делится на блоки, выделяется текст, кнопки и другие элементы. После создания HTML-каркаса необходимо добавить CSS-стили и некоторые функциональные возможности, используя JS, PHP и другие языки веб-программирования, если это необходимо. Само кодирование HTML подразумевает написание только основы сайта, практически без стилизации.
С технической точки зрения, это самый важный процесс в создании сайта, поскольку самые современные функции уже включены в окончательный макет страницы. Более того, от этого зависит качество макета, который будет преобразован в цифровую версию:
- Как будет выглядеть окончательный вариант веб-сайта. Можно нарисовать очень красивый дизайн в Photoshop или Figma, но его нужно правильно перевести в HTML и CSS, чтобы хотя бы структура страницы была такой, как изначально задумал дизайнер.
- Скорость загрузки веб-сайта. Использование современных шаблонов HTML-макетов может значительно сократить время загрузки сайта. Если вы обеспечите пользователям хорошее интернет-соединение, вы не заметите большого увеличения скорости, как это заметят поисковые роботы, что повлияет на рейтинг сайта в поисковых системах.
- Качество отображения контента в различных браузерах. Задача программиста заключалась в том, чтобы конечный макет выглядел практически одинаково для всех основных веб-браузеров, если только не будет дано указание сделать наоборот.
- Адаптивность внешнего вида страниц для других устройств. Как и в случае с браузерами, задача кодера — сделать так, чтобы сайт комфортно отображался на всех экранах и устройствах.
- Адаптация к требованиям поисковых систем. В процессе верстки определите специальные теги для прописывания заголовков, ключевых слов, описаний и их правильного размещения на странице. Также не забудьте оптимизировать скорость загрузки, адаптировав ее под разные браузеры и устройства — это также сильно влияет на продвижение ресурса.
В разработке веб-сайтов верстка — это процесс перевода дизайн-макета веб-сайта в цифровой формат, который может быть прочитан браузерами, с учетом вышеуказанных требований. Администратор сайта должен следить за тем, чтобы сайт не только красиво выглядел и соответствовал макету, но и был технически правильным. В противном случае дальнейшее совершенствование и продвижение сайта будет затруднено.
Подходы к верстке определяют общее поведение веб-сайта. Их несколько:
- Исправлено. Размер элементов макета строго фиксирован и не должен изменяться в размере окна. Этот тип планировки почти никогда не используется из-за тенденций адаптации.

Пример фиксированной планировки
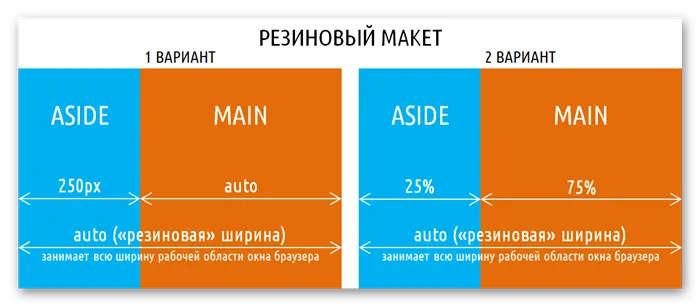
- Резина. Блоки могут менять свою ширину в зависимости от размера окна, через которое проецируется макет.

Пример резинового макета
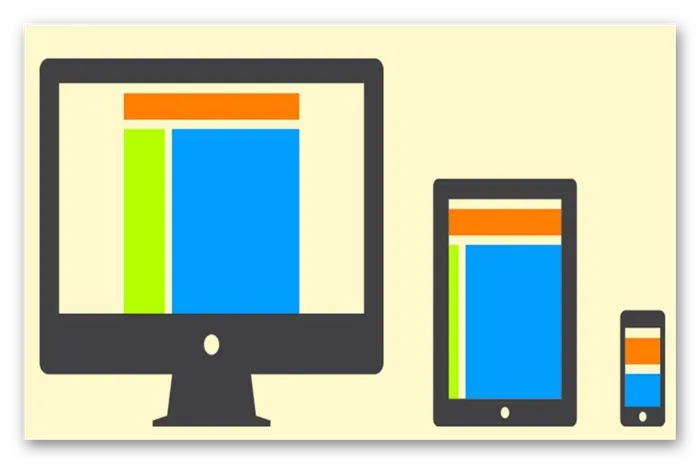
- Настраиваемые. При таком раскладе существует базовое поведение для основных прав и устройств. При определенном разрешении экрана или окна изменения внешнего вида происходят довольно спазматически, тем не менее, этот тип верстки считается одним из самых популярных.

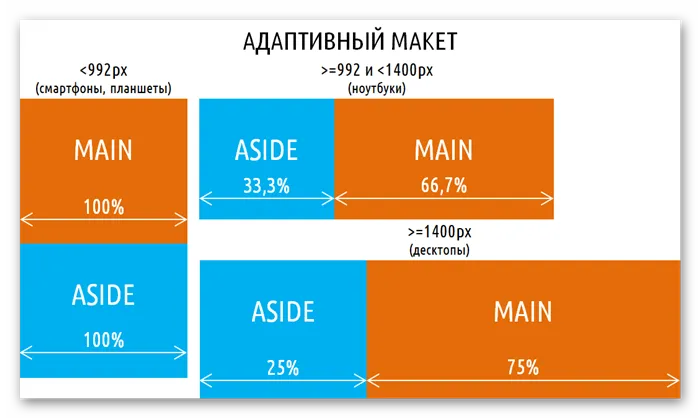
Пример адаптивного макета
- Отзывчивый. Самый плавный и адаптивный из всех протестированных вариантов. Он сочетает в себе принципы адаптивной и эластичной верстки, так что элементы ведут себя так, как требуется в конкретном анализе, но в то же время меняют свой внешний вид как можно более плавно.

Пример эластичного макета
Типы планировки следует рассмотреть более подробно. Всего их можно выделить три.
Табличный тип
Аналогично фиксированный макет — это устаревшее решение. Суть заключается в том, что страница делится на таблицы с невидимыми границами. Ячейки этой таблицы заполняются содержимым, создавая имитацию узора. Этот тип макета устарел, но все еще адаптивен, кроме того, некоторые клиенты требуют, чтобы сайт был заполнен таблицами.

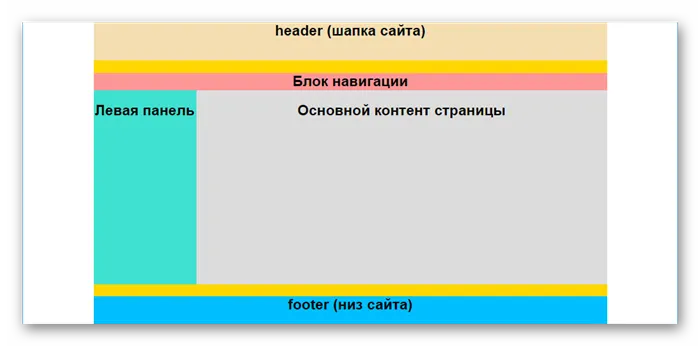
Пример макета таблицы
Положение этого типа планировки сохраняется по следующим причинам:
- Создавать адаптивный макет с помощью таблиц проще, потому что вы можете легко указать поведение конкретной ячейки при изменении ее размера,
- нет проблем с адаптацией к различным браузерам — таблицы и их стили поддерживают все браузеры.
- То, как элементы расположены в ячейках, облегчает их выравнивание друг относительно друга,
- больше возможностей для анимации изображений, поскольку их легче разделить на различные части, которые помещаются в соседние ячейки.
Но если бы все было так хорошо, никто бы не отказался от табличной верстки до сегодняшнего дня:
- Когда страница загружается, пользователь видит всю таблицу. Если у пользователя плохое интернет-соединение, форматы таблиц могут вообще не загружаться.
- Табличная верстка требует соблюдения строгой иерархической структуры, что делает код более громоздким и влияет на качество поддержки, расширений и скорость загрузки страниц.
- Поисковые системы с меньшей вероятностью будут индексировать контент в табличной форме.
Заключение
Задача HTML-верстальщика — перевести разработанный дизайн-макет в интерактивный формат, понятный браузеру. В дополнение к навыкам HTML, мастер не выживет без навыков CSS. Также очень желательно владеть JavaScript, хотя бы на самом базовом уровне.
Выбор технического оборудования может быть оставлен на усмотрение кодера, если в Т&С клиента не указано иное. Важно придерживаться общих правил верстки и желательно использовать наиболее распространенные современные подходы к макияжу. Проанализируйте свои возможности, техническое задание и другие требования, чтобы найти наилучший способ реализации проекта.
С технической точки зрения, это самый важный процесс в создании сайта, поскольку самые современные функции уже включены в окончательный макет страницы. Более того, от этого зависит качество макета, который будет преобразован в цифровую версию:
Что такое верстка сайта

Веб-верстка — это один из этапов веб-разработки (создания сайта), на котором программист преобразует все необходимые элементы будущего сайта (заголовки, изображения, текст, текст, видео) в HTML-теги и покрывает все стилями CSS.
HTML — это язык для разметки документов в Интернете. Каждая веб-страница или электронное письмо написаны с его помощью.
Когда разработчик использует HTML для создания заголовка или рамки для текста, он задает им цвет, размер, расположение и даже форму с помощью CSS.
Профессия: верстальщик сайтов
Последнее десятилетие было насыщено событиями, особенно с ростом информационных технологий, с появлением новых слов и профессий.
Если в 90-е годы при слове «кодер» вы могли подумать о бородатом мужчине, стоящем за станком, то сегодня, набрав это слово в Google, вы получите совсем другое значение.
Программист — эксперт в области веб-разработки. Его основная задача — конвертировать макет (разработанный дизайнером) из изображения в формат HTML, то есть преобразовать изображение в код.

Программист обладает знаниями HTML, CSS, а также интегрированного языка программирования JavaScript. Последнее не так важно, поскольку многие люди начинают свою работу в веб-разработке только с первыми двумя навыками, а JS преподается лишь вскользь.
Обычно дизайнеры пейдж работают в организациях, которые занимаются маркетингом электронной почты, или в крупных IT-компаниях, где разработка сайта делится на несколько этапов, и с помощью дизайнеров пейдж облегчается работа разработчика. Front-end разработчик может стать следующей ступенькой на лестнице кодеков. Он отвечает за общий внешний вид сайта (front-end) и его восприятие посетителями онлайн-ресурса.
Программ для верстки существуют сотни, но достойны внимания лишь несколько трасс. При разработке веб-сайтов мы опробовали сотни программ, вот три наших любимых. Только имя и краткое описание. О да, все программы из этого списка бесплатны.
Одна из лучших программ для работы с чистым HTML и CSS. Единственным недостатком является то, что она на английском языке (как и все программы в этом списке). Но здесь все настолько просто, что вы за 5 минут поймете, как и что нажимать. А в правом нижнем углу есть удобная опция для переключения между вариантами просмотра кода.
Вы смотрите на CSS? Переключитесь в режим CSS. И так далее, один за другим. Когда вы станете более опытным, вы сможете узнать о макросах и добавить их в свою программу. Это очень удобно, если вы занимаетесь программированием больше года!
Xcode
Только для пользователей iOS. Я рекомендую всем, у кого есть эта операционная система, попробовать ее. Есть целые видео и текстовые статьи со скрытыми возможностями этой программы.
Sublime text
Самая известная программа в кругах разработчиков, кого бы вы ни спросили, все они используют subline. Более громоздкий и менее плавный, чем Atom, но с той же функциональностью. Самым важным преимуществом Sublime является его скорость.
Новичкам рекомендуется начать с первого варианта (а еще лучше — попробовать все), так как порог вхождения ниже, и со временем вы заметите, с чем у вас лучше получается.