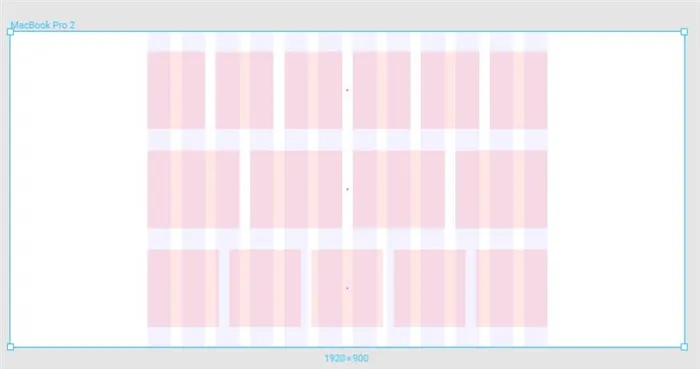
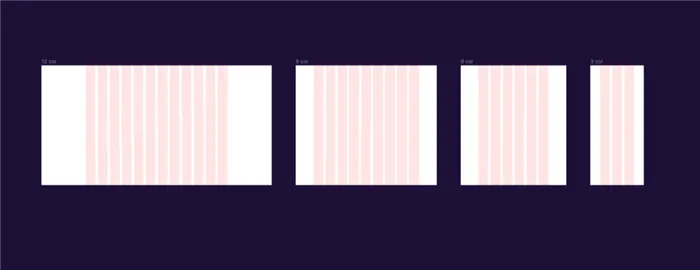
Для создания удобного дизайна для планшетов и смартфонов обычно используется сетка с 9, 6 или 3 колонками. Ширина кадров здесь составляет 1180 px, 880 px и 446 px соответственно. Модульные решетки также могут быть выполнены в различных стилях, что позволяет успешно реализовать множество вариаций.
Как работать в Фигме (Figma): создаём макет сайта с нуля
В этом посте мы познакомимся с (на мой взгляд) самым практичным программным обеспечением для создания прототипов, макетов интерфейсов и дизайна — Figma.
Я не буду углубляться в теорию горячих клавиш, инструментов и функций этого сервиса. Я уверен, что в Интернете достаточно информации.
Мы попробуем вместе с вами перейти на другую сторону и спроектировать ваш первый макет веб-страницы в Figma. В то же время я объясню, какие инструменты доступны в Figma, где их найти и как ими пользоваться.
Если вы прочитаете эту заметку и выполните указанные в ней шаги, вы сможете создать свой первый макет в Figma. Давайте начнем.
Задание: редизайн страницы сайта Тинькофф
Предлагаю вам попробовать верстать (копировать дизайн) страницу сайта Тинькофф, посвященную дебетовой карте Tinkoff Black.
Мы ни в коем случае не призываем вас копировать страницы с чужих сайтов. Мы делаем это только в образовательных целях, чтобы научиться разрабатывать макет страницы в Figma: как вставлять изображения, оформлять кнопки, добавлять текст, иконки и т.д.
Создаём фрейм в Фигме и настраиваем сетку
Так что давайте начнем! Первое, что я сделал, это зашел на сайт Tinkoff и сделал скриншот. Это необходимо для того, чтобы не возвращаться постоянно на веб-ресурс, и отчет всегда был передо мной.
- Сделав снимок экрана, перетащите его с рабочего стола в рабочую область Figma (серое поле).
- Затем нужно создать рамку (рабочий слой). Для этого нажмите на инструмент рамки (клавиша F) и нарисуйте прямоугольник на экране с помощью мыши.
Вы можете задать высоту и ширину рамки в Figma на глаз, используя ваш эталон (Figma подскажет вам, совпадают ли размеры). Или сделайте это вручную.
С правой стороны вы увидите меню. Введите необходимые параметры в поля W (ширина) и H (высота). В нашем отчете ширина составляет 1440 px, а высота — 1184 px.
Сетка полезна для того, чтобы вы могли равномерно выровнять все элементы по отношению к кадру и друг к другу, чтобы получить структуру, композицию.

В Figma автоматически вставляется сетка в виде ячеек размером 10×10 px. Для нашей справки будет удобнее использовать сетку из столбцов и строк. Давайте создадим такую сетку.
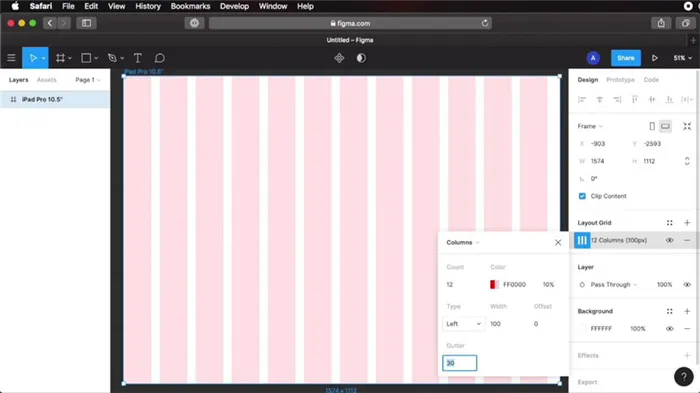
- Давайте начнем с колонн. Нажмите на строку сетки, откроется дополнительное меню. Повторите настройки из скриншота: Колонки, количество — 12, Margin (внешний отступ) — 160, Gutter (отступ между колонками) — 10.
В нашем отчете мы видим, что страница имеет довольно большие поля — 160 px. Это необходимо для того, чтобы страница адаптировалась к небольшим экранам. Не только для экранов компьютеров, но и для экранов небольших ноутбуков и планшетов.
Интернет готов. Ты можешь рисовать!
Вы можете в любой момент отключить видимость сетки с помощью комбинации клавиш Shift + Ctrl + 4 (в Windows комбинация клавиш может быть немного другой). Вы можете использовать ту же команду, чтобы снова включить видимость сетки.
В нашем отчете мы видим, что страница имеет довольно большие поля — 160 px. Это необходимо для того, чтобы страница адаптировалась к небольшим экранам. Не только для экранов компьютеров, но и для экранов небольших ноутбуков и планшетов.
Для чего задействуется модульная сетка в веб-дизайне
Каждая модульная сетка определяет внешний вид будущего макета и определяет положение различных элементов на веб-странице, таких как текст, изображения, заголовки, кнопки и другие информационные и графические объекты. Сетка в Figma — это система непечатных горизонтальных, диагональных и вертикальных линий, проходящих по всей странице.

Как вы можете себе представить, модульная сетка является основой для любого дизайнерского макета. Он также может состоять из простых геометрических фигур — модулей определенного размера, расположенных в нужном вам порядке. Так вы сможете лучше организовать пространство и расположить элементы в определенном порядке. Кстати, с помощью этого инструмента можно сделать пространство более объемным, что гарантированно улучшит восприятие сайта посетителями.
Особенности модульной сетки в Figma
В отличие от других программ, Figma имеет дополнительные функции. Это дает возможность гибкой настройки. Это открывает большие возможности для веб-дизайнеров, поскольку они могут свободно адаптировать систему в соответствии со своими пожеланиями. В частности, при желании здесь можно применить несколько ориентиров в разных контекстах, чтобы настроить видимость и глубину линий.

Многоуровневая операция является большим преимуществом сетки в Figma, поскольку вы можете применять ее как к фреймам верхнего уровня, так и к фреймам внутри элементов. Благодаря использованию различных типов модулей в каркасе можно детализировать дизайн и гармонично распределить различные элементы в соответствии с выбранной формой. В этом случае пользователь может даже настроить внешний вид, контролируя уровень освещения и прозрачности и изменяя их в соответствии с собственными предпочтениями.
Основные типы модульных сеток в Фигме
Чтобы лучше понять функции, давайте рассмотрим их основные типы:
1: Унифицированная сетка. Позволяет создать набор однородных и последовательных рамок по всей поверхности рамки. Лучший пример — клетчатая тетрадная сетка. В этом случае размер ячеек определяется веб-дизайнером.
2. сетка столбцов. Разделяет макет по вертикали, придавая ему формат «газеты», популярный для новостных сайтов.

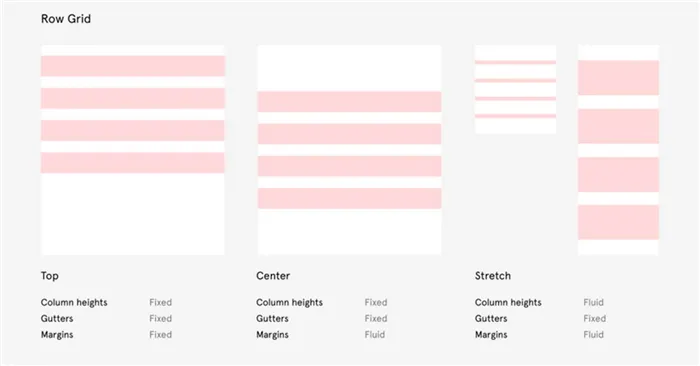
3. линейная сетка. Разделяет макет по горизонтали, давая возможность настроить высоту конкретного слоя.

Сетка имеет гибкую функцию, которая позволяет переключаться на средний, верхний или нижний слой.
Сетка позволяет контролировать положение и количество текста на странице и выравнивать его так, чтобы он был оптимален для посетителя. Он позволяет быстро и легко выровнять макет с визуальным контролем непосредственно в режиме онлайн.
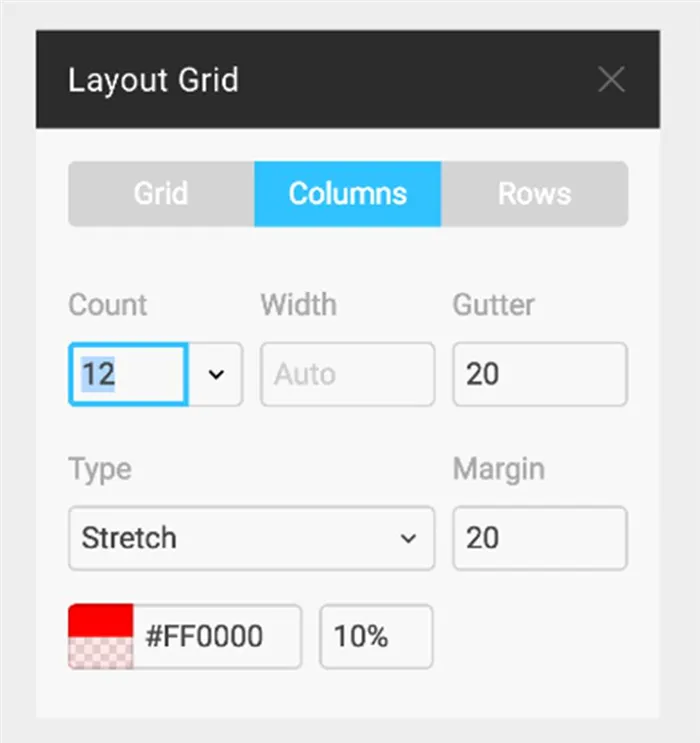
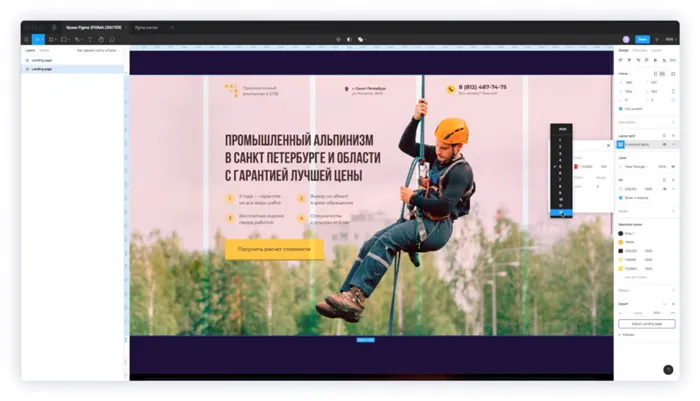
В области Сетка макета нажмите +, чтобы добавить новую сетку и изменить ее настройки ( Настройки сетки макета ) следующим образом.
Как сделать сетку из 12 колонок в Figma

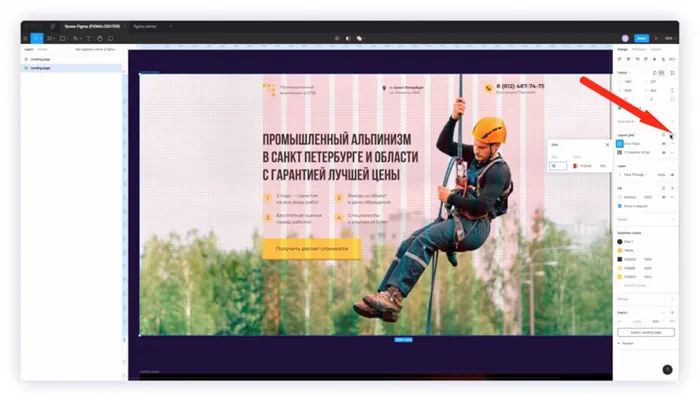
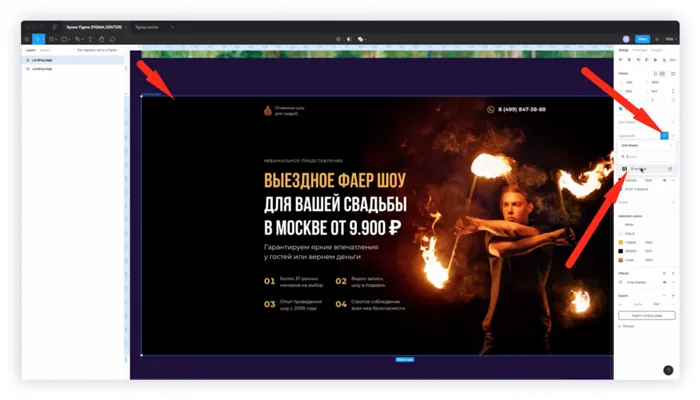
Чтобы создать в Figma 12-колоночную сетку, установите флажок. Нажмите на значок сетки справа, а затем выберите «12» из списка в значении «Число». Это определяет 12 столбцов.

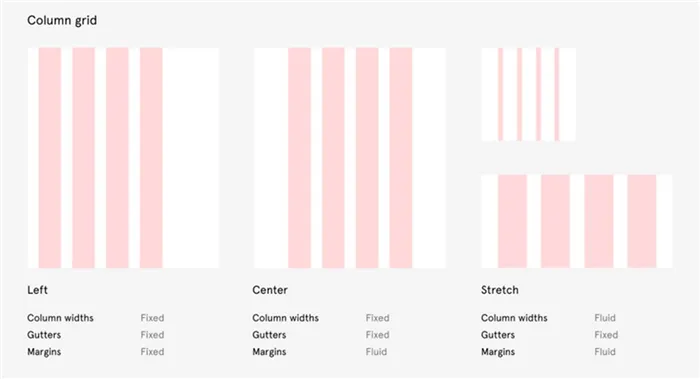
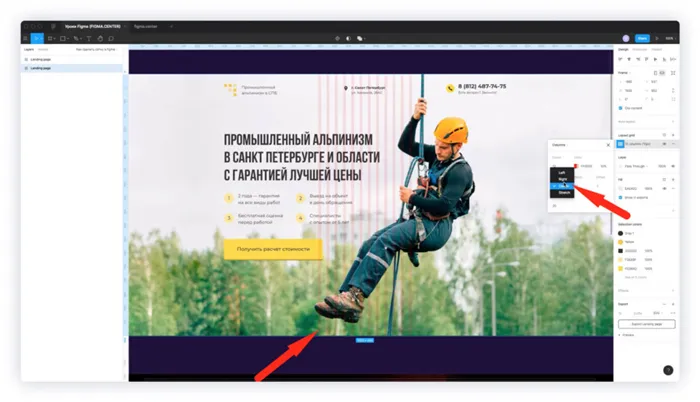
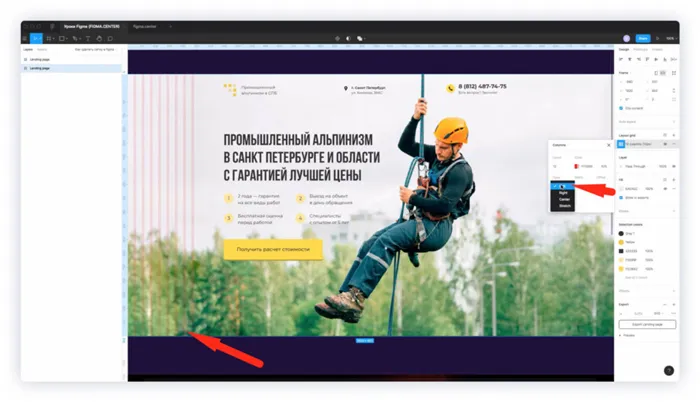
Сетку можно центрировать, введя «Centre» в нижней части надписи «Type». По умолчанию установлено значение «Растянуть». В этом случае сетка растягивается по всей ширине.

Если вы хотите, чтобы сетка была выровнена вправо, выберите «Right» из списка.

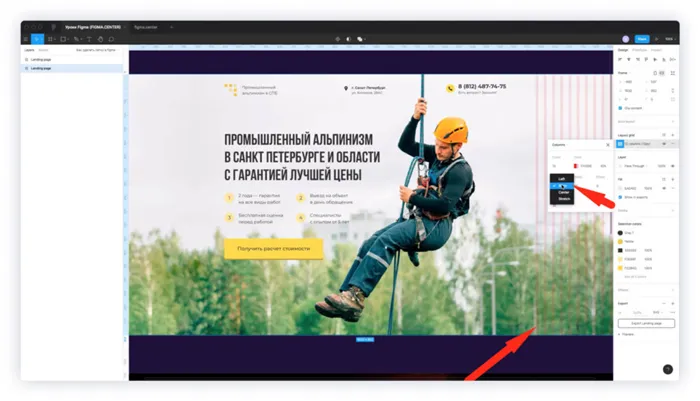
Если вы хотите, чтобы сетка располагалась по левому краю, выберите опцию «Left».

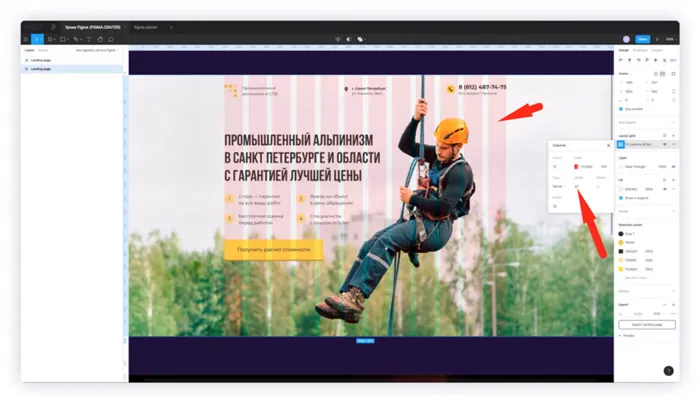
Чтобы изменить ширину столбцов, введите значение в пикселях в нижней части поля «Ширина». Например, я установил значение 80 пикселей. В данном случае сетка с 12 столбцами имеет ширину 1180 px. Ширина сетки составляет 1920 px для настольных компьютеров.

Если вы хотите добавить новую сетку поверх первой, снова нажмите на знак плюс в правой области напротив надписи «Сетка макета».
Как создать стиль сетки в фигме, чтобы использовать её повторно

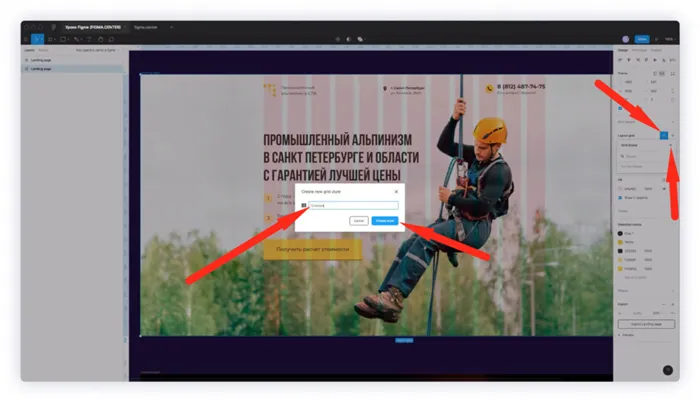
Чтобы создать сетку, выберите поле, где есть сетка, и нажмите на значок с четырьмя точками с правой стороны напротив надписи «Сетка макета». Появится всплывающее окно. Задайте имя стиля (например, 12 колонок).

Чтобы повторно использовать сетку, выберите новую рамку, затем нажмите на значок с четырьмя точками в правой панели напротив «Сетка макета» и выберите стиль, созданный ранее.
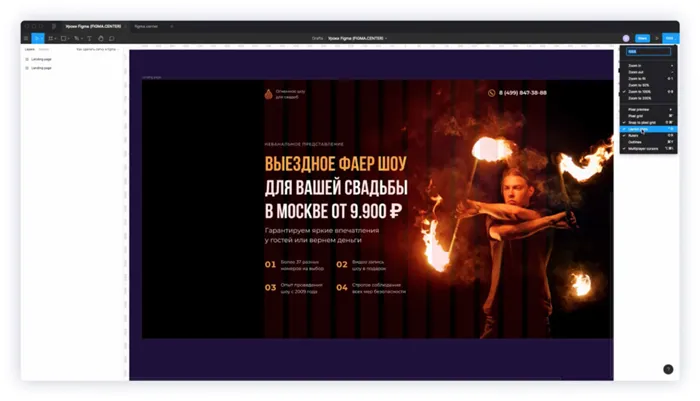
Как влючить и отключить сетку в фигме

Чтобы активировать или деактивировать сетку в макете, нажмите комбинацию клавиш «Ctrl + Shift + 4» для Windows и «Ctrl + G», если у вас Mac OS.
Совет: Если вы новичок в веб-дизайне и дизайне приложений, убедитесь, что ваш текст имеет размер не менее 16 пикселей, а лучше всего — 18 пикселей. В зависимости от шрифта, я также рекомендую немного увеличить высоту строки, чтобы улучшить читаемость.
Колонки bootstrap 4 Figma
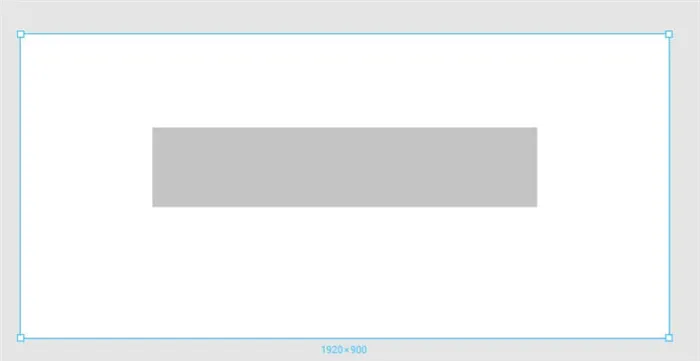
Теперь, когда вы знаете, как создавать колонки, давайте создадим модульную систему сетки для Bootstrap 4 в Figma. Это очень легко сделать. Создайте рамку по своему усмотрению. Для примера я установил ширину 1920. Мы знаем, что ширина рабочей области в Bootstrap 4 для рабочего стола составляет 1140 пикселей, (!) 30px по краям контейнера я не учитываю. Поэтому я создаю прямоугольник длиной 1140 и центрирую его в поле.

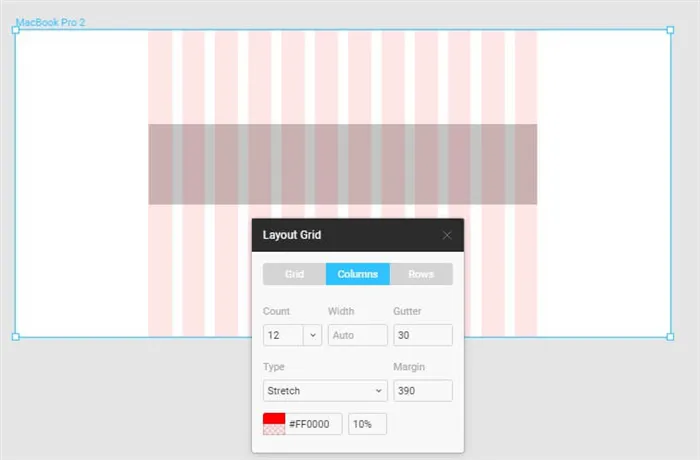
Место, где мы выбрали сетку, теперь мы должны создать ее, моя дорогая….. В номенклатуре не указана ширина колонки bootstrap, но между ними есть промежуток в 30px. Создать такую сетку вручную в центральном режиме невозможно. Поэтому в figma via Stretch мы создаем модульную сетку Bootstrap 4 Grid, которая принимает любую ширину колонок. Просто установите нужные параметры в настройках и все. Вот эти параметры: 12 столбцов с расстоянием между столбцами 30 пикселей. Здесь все понятно, но как насчет полей? У меня нет проблем с этим. Вы просто измеряете расстояние между краями прямоугольника и краями рамки и устанавливаете поле. В моем случае это 390. Если вы хотите узнать расстояние между прямоугольником и краями рамки, вы можете сделать это, нажав клавишу Alt.

Bootstrap Grid 4 Figma.
Теперь решетка идеальна, как нам и нужно. Вы можете создать его таким же образом для других разрешений, но не волнуйтесь — я уже сделал это за вас, и вы можете скачать модульную сетку bootstrap 4 в figma здесь. Вы можете использовать его бесплатно. Все есть для настольных компьютеров и планшетов.
Те же настройки и логика процесса применимы к горизонтальным сеткам, поэтому я не буду описывать, как и что они содержат.
Обратите внимание, что вы можете вложить кадр во времени и создать отдельную сетку для ваших нужд в подкадре. Какое отношение к этому имеет динозавр ФШ?

Сетки колонн для каждой рамы.
Линейка в Figma
Это другое и работает так же, как и наш общий друг fsh. В Figma нет предопределенных линеек, но вы всегда можете перетащить их в левую или верхнюю часть рабочей области и использовать по назначению — для выравнивания содержимого.

Линейка в Figma
Это даже забавно… Зачем в Figma нужны как модульные колоночные сетки с различными настройками, так и направляющие линейки? На самом деле, здесь нет ничего странного. Линейки — это просто линейки, которые вы используете для выравнивания блоков, а сетка компоновки Figma работает в тесной связке с модулями, позволяя вам быстро создавать пользовательские настройки.








