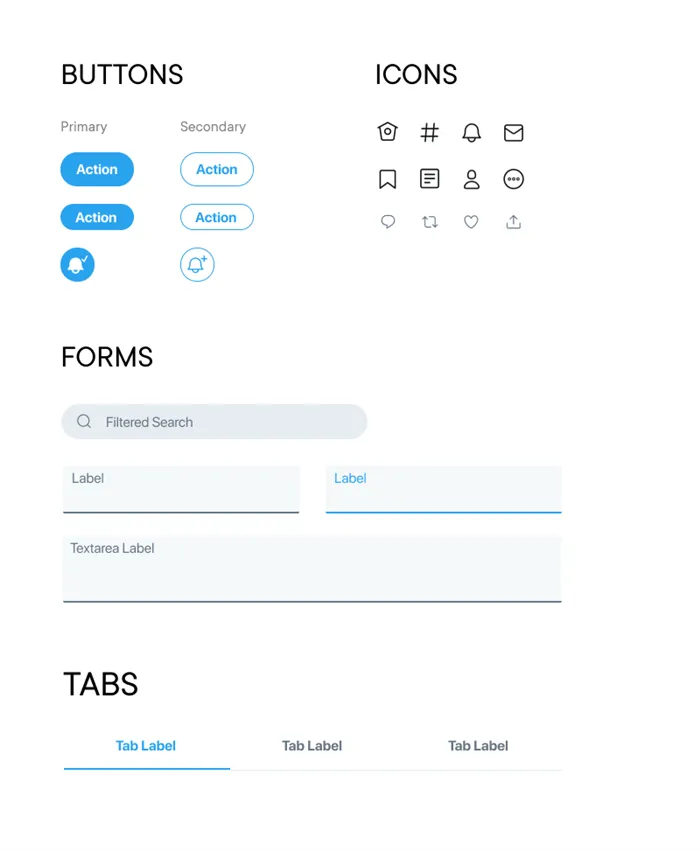
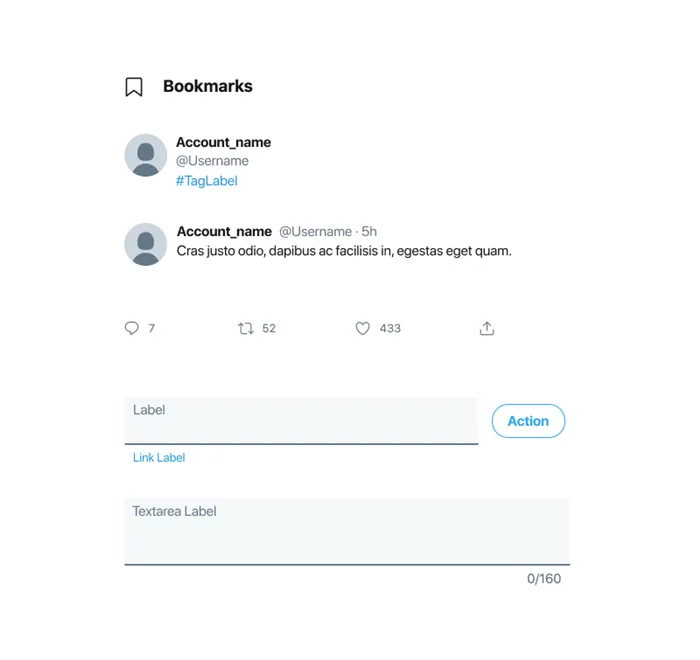
Интерфейсы разрабатываются в соответствии с принципами атомарного дизайна. Атомарный дизайн — это подход, при котором система любой сложности разбивается на части, маленькие элементы — атомы. Атомы можно использовать повторно и комбинировать друг с другом.
Пользовательский интерфейс

Интерфейсы окружают людей повсюду. Покупка билета в метро, снятие денег в банкомате, даже простой телефонный звонок или сообщение на смартфоне — за всем этим стоит пользовательский интерфейс. Этот термин относится к внешней части программного обеспечения, которая помогает пользователям взаимодействовать с продуктом или платформой.

Технически, пользовательский интерфейс включает в себя следующее:
- Способы взаимодействия с внутренней частью программного обеспечения (операционная система, платформа, сервер и т.д.),
- дизайн,
- доступные функции.
Например, когда пользователь открывает программу Microsoft Word, он видит рабочий лист, макет, фон и другие элементы. Это внешний дизайн. Возможность вставлять текст, изменять шрифт и настраивать содержание — это функциональность. За кнопками скрывается внутренняя часть программного обеспечения, которая не видна пользователю.
Зачем нужен интерфейс?
Основная цель пользовательского интерфейса — упростить взаимодействие со сложными техническими объектами. Каждая программа выглядит как бесконечное число 0 и 1: вводить их вручную, чтобы составить простое сообщение, — долгий и бесполезный процесс. Интерфейсы помогли ускорить эту деятельность, сделав ее доступной для всех. Они передают информацию, посылают команды, помогают обмениваться данными и выполняют другие полезные функции.
По мере развития приложений пользовательские интерфейсы также начали брать на себя роль помощника. Графические элементы служат указателями, которые направляют пользователя. Если вы удалите их, вы получите серию значков.
Попав на страницу, вы можете
- быстро различать текстовые описания и кликабельные элементы,
- значок корзины, то вы знаете, что можете что-то купить,
- найти ссылки на социальные сети,
- вы понимаете, что это слайдер с несколькими визуальными эффектами.
Создание интуитивно понятного для пользователей дизайна — одна из задач юзабилити. Процесс UX — это этап создания идеального пользовательского интерфейса, в котором люди могут легко ориентироваться и находить нужную им информацию.
Виды интерфейсов
Существуют различные типы интерфейсов в зависимости от их назначения, функциональности и работы. С большинством из них люди сталкиваются каждый день.
Командная строка
Они являются одним из самых старых методов взаимодействия с операционной системой и давно устарели. Большинство функций можно выполнять с помощью упрощенных программ. Взаимодействие осуществляется путем ввода определенных команд на компьютерном языке.
Пользователь этого интерфейса должен знать точные комбинации символов для запуска нужных процессов.
Графический, текстовый
Вторая классификация основана на элементах содержания пользовательского интерфейса. Текстовый интерфейс — это последовательность командной строки. Он используется только для ввода и редактирования символов. Обычные пользователи с большей вероятностью будут взаимодействовать с экранами, содержащими графические элементы для управления.
Классическим примером является операционная система Windows. Его внутренние функции точно такие же, как и у командной строки, но внешне он кардинально отличается от предыдущего примера. Меню, кнопки, значки, изображения — одно нажатие на них заменяет сотни символов программного кода, которые пришлось бы вводить вручную для выполнения тех же действий.
Большинство пиктограмм стандартизированы и используются в различных интерфейсах. Например, выпадающие меню и списки обычно представляются тремя полосками или точками, музыка — нотой, настройки — шестеренкой и т.д.
Современные пользовательские интерфейсы содержат текст и графику.
Жестовый, голосовой, тактильный, нейронный
Программами и устройствами можно управлять не только с помощью мыши или клавиатуры. Производители технологий расширяют возможности своих продуктов, чтобы функции можно было активировать с помощью речи, жестов, прикосновений и даже мозговой активности.
Технология пользовательского интерфейса с голосовым управлением наиболее известна благодаря голосовым помощникам, таким как Siri от Apple, Alexa от Amazon или Алиса от Яндекса. Кроме того, многие клавиатуры смартфонов имеют опцию записи, которая переводится в текст. Тактильный пользовательский интерфейс — это вариант управления, предназначенный для слепых людей, но его возможности используются и при разработке смартфонов. В качестве примера можно привести различные уровни вибрации при нажатии кнопок на сенсорном экране.
NUI (жестовый, естественный) чаще всего используется в симуляторах игр для консолей Xbox, Nintendo Wii или PlayStation. Эта же технология используется в устройствах «умного дома», например, включение света или регулировка громкости на Яндекс.Станции путем изменения положения руки.
Программный, аппаратный, аппаратно-программный
Интерфейсы обеспечивают взаимодействие не только между человеком и устройством, но и между программным, аппаратным обеспечением или компьютерами:
- Оборудование: Обеспечивает соединение двух объектов, например, подключение принтера к ноутбуку через WiFi или USB-кабель.
- Программное обеспечение: Устанавливает связь между программами, например, соединяет API одного приложения с другим. Это технология, используемая для подключения веб-сайта через социальные сети или аккаунт Google.
- Программно-аппаратное обеспечение: комбинация технических элементов, которые управляются программным обеспечением.
Пользовательский интерфейс
Все, с чем взаимодействует пользователь, можно отнести к этому типу. К ним относится большинство из этих типов, поскольку именно люди управляют устройствами и программами с помощью речи, касаний, жестов и даже командной строки. Обычно этот термин относится к интерфейсу приложения.
Разработка карты функциональности занимает всего 8-10 часов, но позволяет избежать недопонимания с клиентом и подготовить основу для полноценного дизайна.
Что такое пользовательский интерфейс и как он влияет на успешность бизнеса в целом

Получите нашу книгу «Контент-маркетинг в социальных медиа: Как проникнуть в сознание ваших подписчиков и заставить их влюбиться в ваш бренд».

Например, командир космического корабля управляет им с помощью приборной панели. Когда кораблю нужно совершить гиперпространственный прыжок, командир нажимает красную кнопку с надписью «Hyper». Если он должен остановиться на орбите, на нем написано «Stop Orbit». Если ему нужно передать сообщение членам экипажа, он нажимает кнопку на микрофоне. Пользовательский интерфейс интуитивно понятен.
На многих веб-ресурсах, даже при высокой посещаемости, очень мало посетителей совершают ожидаемые действия (совершают покупку, кликают на видео, заполняют форму, отправляют статью на конкурс, скачивают материал и т.д.). В этом случае говорят, что у онлайн-ресурса низкий коэффициент конверсии, который является одним из важнейших показателей онлайн-продаж. Конверсия — это превращение посетителя в клиента, поэтому хорошо продуманный веб-интерфейс играет важную роль в этом процессе.
Типы пользовательских интерфейсов
- Внедрение — помогает внедрить функциональные информационные технологии.
- Система — помогает вам взаимодействовать с компьютером. Их можно разделить на командные, графические, вербальные, миметические и семантические.
— Команда позволяет ввести команду с экрана.
— Графика содержит изображения и действия, пользователь использует только мышь.
— Речь — работает с голосовой командой.
— Мимика считывает изображение лица.
— Семантический — объединяет все вышеперечисленные типы пользовательских интерфейсов.
Если посетитель заходит на сайт, но не понимает навигации, путается в страницах, не может найти важную информацию или сайт отображается на его устройстве «странно», сайт потерял потенциального клиента. Конверсия снижается.
Дружественный интерфейс» предполагает лояльное отношение со стороны посетителя, понятный принцип работы сайта, внимательное и дружелюбное отношение всех служб и т.д.
Иногда проводят аналогию между интерфейсом и дизайном веб-проекта. Но есть важное отличие. Дизайн — внешний вид, а интерфейс — взаимодействие человека с веб-проектом. Интегрированный ресурс должен иметь удобный интерфейс.
Каким должен быть дружественный интерфейс
- Интуитивность. У пользователя не должно возникнуть трудностей при решении задачи.
- Двусмысленность. Например, клавиша ввода используется для перехода на другой экран, для ввода и т.д. Поэтому он не должен иметь никаких дальнейших действий.
- Минимизация. Ввод информации в систему должен быть максимально простым для пользователя. Если он/она уже ввел какую-либо информацию, она должна автоматически появиться на последующих экранах.
- Поддержка. Простая и понятная система помощи должна быть качественной и своевременной.
- Гибкость. Сайт должен быть простым и понятным как для опытных пользователей, так и для «чайников».
- Логика. Если системе нужна информация о проекте для разных функций, логичнее запрашивать ее в одном блоке, например, при входе в систему.
- Эргономика. Человек должен минимизировать когнитивные процессы, связанные с работой с системой. Например, ему не нужно вводить название города — лучше предложить выбор.
- Привлекательность. Да, в какой-то степени этот пункт имеет отношение к дизайну, но он также важен, потому что если самая удобная навигация наскучит посетителю, то сайт вряд ли будет иметь высокую конверсию.
- Когнитивный. Если мы все знаем стандарты и ожидания среднего человека, то нет причин намеренно отклоняться от стандартов целевой аудитории, иначе сайт попадет в список непривлекательных сайтов. Если в заголовке должны быть контакты, оставьте их там. Если текст подчеркнут, то это ссылка и ничего более.
Специалист по дизайну веб-интерфейса — это дизайнер пользовательского интерфейса; он создает интерактивные элементы, которые повышают конверсию веб-ресурса и помогают полностью погрузить посетителя в контент.








