До сих пор мы в основном использовали большие, компактные теневые области. Но есть и другая техника — дизеринг, которая позволяет переходить от одного цвета к другому без добавления третьего. Посмотрите на следующий пример.
Pixel art для начинающих. Введение.
Интерес к первому уроку и последующие обсуждения, а также замечательные работы, которые посетители начали рисовать и выкладывать в комментариях, показали, что нам, наконец, стоило начать с азов. Исправляя свою ошибку, я предлагаю своего рода пролог, в котором мы обсудим основы пиксель-арта, прежде чем перейдем к изометрии.
Но сначала немного справочной информации (не выносите длинных вступлений? Вы можете пропустить два или три абзаца).
История (очень коротко).

Юрий Гусев, также известный как Дурак.
Пиксель-арт (без дефиса) или пиксельная графика — это направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т.е. наименьшей логической единицы, составляющей изображение). Не все растровые изображения являются пиксель-артом, хотя все они состоят из пикселей. Почему? Потому что в конечном итоге пиксель-арт — это процесс создания иллюстрации, а не результат. Пиксель за пикселем, и только так. Если вы берете цифровую фотографию, уменьшаете ее (так, чтобы были видны пиксели) и утверждаете, что нарисовали ее с нуля, это обман. Хотя наверняка найдутся наивные простаки, которые похвалят вас за усердие.
 |
| Это не пиксель-арт: изображение может быть цифровым, сгенерированным компьютером и состоять из пикселей, но оно НЕ было нарисовано на уровне точек. К сожалению, это практически недоказуемо, поскольку автор всегда может заявить обратное. Поэтому в конкурсах пиксель-арта одним из условий обычно является создание визуализации на разных этапах работы (WIP — work in progress). |
Точно неизвестно, когда зародилась эта техника, ее корни можно найти где-то в начале 1970-х годов. Однако техника создания изображений из мелких элементов восходит к гораздо более древним видам искусства, таким как мозаика, вышивка крестом, ковровая и бисерная вышивка. Сам термин «пиксель-арт» как определение пиксель-арта был впервые использован в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982 года).
Один из видов пиксельного искусства известен как линейное искусство. Неизвестный автор.
Наиболее широкое применение пиксель-арт получил в компьютерных играх, что неудивительно — он позволяет создавать изображения, которые не требуют больших ресурсов и выглядят действительно красиво (хотя и требуют от художника много времени и определенных навыков, а потому предполагают хорошую зарплату). Видеоигры на консолях 2-го и 3-го поколений (начало 1990-х годов) официально считаются расцветом, пиком их развития. Дальнейший технологический прогресс, появление 8-битного цвета, а затем True Color, развитие 3D-графики — все это в конечном итоге отодвинуло пиксель-арт на задний план, и тогда казалось, что пиксель-арт достиг своего конца.
Венец пиксель-арта в видеоиграх. Хотя официально его относят ко 2-му и 3-му поколению, я считаю, что он появился немного позже. С появлением консолей 4-го поколения (Sega MD, SNES, TurboGrafx-16 и Neo Geo) на рынке появились игры с самой красивой и технически безупречной пиксельной графикой. И это несмотря на то, что технологии набирали обороты и предпринимались многочисленные попытки внедрить в игры полноэкранное видео, а также спрайты, созданные на основе предварительно визуализированных фотографий, видео и 3D-моделей.
По иронии судьбы, именно научно-технический прогресс привел пиксельную графику к своему закату в середине 1990-х годов, а затем вернул ее в игру с приходом в мир мобильных устройств в виде мобильных телефонов и КПК. Ведь каким бы полезным ни было новомодное устройство, мы оба знаем, что оно бесполезно, если вы не можете сыграть хотя бы в одну головоломку. А где экран с низким разрешением, там и пиксель-арт. Как говорится, с возвращением.
Инструменты.
Что нужно для создания пиксель-арта? Как я уже говорил, все, что вам нужно, — это компьютер и графическая программа, которая может работать на уровне пикселей. Вы можете рисовать где угодно, на Game Boy, Nintendo DS или в Microsoft Paint (только потому, что рисовать в Microsoft Paint очень громоздко). Существует так много растровых редакторов, многие из которых бесплатны и несколько функциональны, что каждый может решить, какую программу использовать.
Microsoft Paint — это последнее средство, когда нет другого решения для рисования. Это «круги», по крайней мере, так считает Paint. Особенно поражает урод в центре, он даже не симметричен.
Я рисую в Adobe Photoshop, потому что это удобно и потому что я делаю это уже долгое время. Я не собираюсь лгать и говорить, покачивая зубами: «Я помню, как Photoshop был очень, очень маленьким, работал на Macintosh и имел номер 1.0». Но я помню Photoshop 4.0 (а также Mac), и поэтому для меня это никогда не было вопросом выбора. И именно поэтому я буду продолжать давать рекомендации по Photoshop, особенно когда его функции могут упростить вашу творческую работу.
Итак, вам понадобится любой графический редактор, позволяющий рисовать инструментом на квадратном пикселе (пиксели могут быть и неквадратными, например, круглыми, но нас это сейчас не интересует). Если ваш редактор поддерживает какой-то цвет, это замечательно. Если с его помощью можно также сохранять файлы — отлично. Также было бы неплохо иметь возможность работать со слоями, потому что если вы работаете над довольно сложным изображением, удобнее размещать элементы в разных слоях, но в целом это вопрос привычки и удобства.

Также разновидность пиксель-арта, изображение сделано из….. 1330 кубов, размер холста 116×107 см, автор Джон Куигли.
Может, начнем? Возможно, вы ожидаете увидеть список секретных приемов и советов, которые научат вас рисовать пиксель-арт? Правда в том, что их, как правило, не существует. Единственный способ научиться рисовать пиксель-арт — это рисовать самому, пробовать, пробовать, пробовать, не бояться и экспериментировать. Не стыдитесь повторять чужие работы, не бойтесь выглядеть неоригинально (только не выдавайте чужие работы за свои, хе-хе). Внимательно и вдумчиво анализировать работу учителей (не мою) и рисовать, рисовать, рисовать. В конце статьи вы найдете несколько полезных ссылок.
Переводит для вас самые интересные статьи о разработке игр. Физик-программист по образованию. Она начинала как студентка с частичной занятости, выполняя технические переводы, которые постепенно превратились в ее основную работу. Она интересуется гуманитарными технологиями и пытается поступить на факультет журналистики.
Как сделать пиксель арт — создание персонажа
Мы начнем с создания спрайта для одного персонажа.
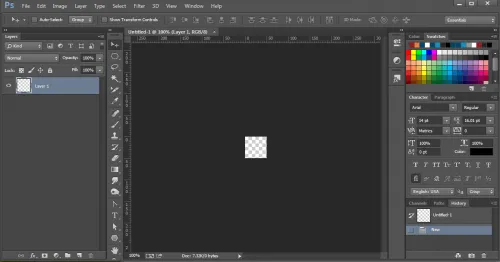
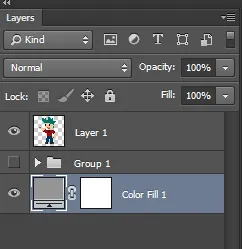
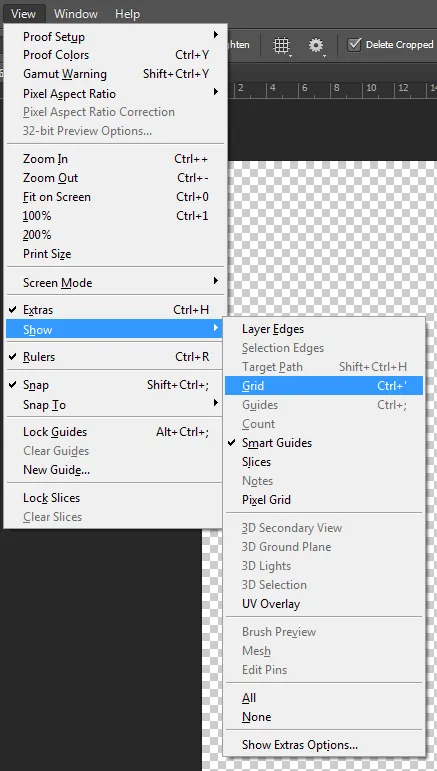
Мы начнем с файла размером 50×50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем увидеть сетку.
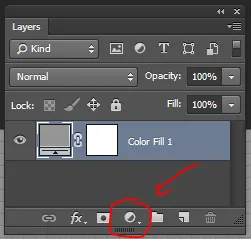
В нижней части палитры слоев нажмите на значок, который выглядит как наполовину заполненный круг. Выберите опцию «Цвет» и установите нейтральный цвет заливки для нового слоя:

Рисунок 10: Ярлык для добавления нового однородного слоя находится в меню в нижней части палитры «Слои».
Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> слой или просто нажмите на значок изогнутого листа в меню в нижней части палитры слоев.
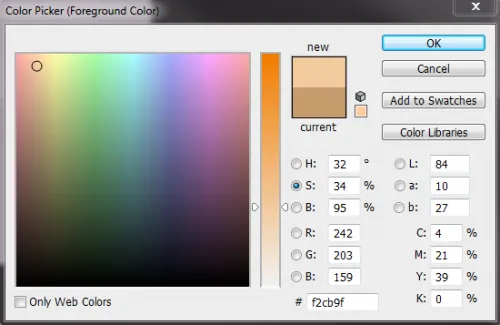
Теперь создадим тело нашей фигуры. Давайте выберем базовый цвет кожи. Я буду использовать цвет #f2cb9f:

Используйте инструмент «Карандаш», чтобы нарисовать тело пикселированного персонажа игры. Я хочу сделать тело как можно более простым и доработать его в конце. Мы добавим больше деталей, когда создадим основную форму.
Совет: Добавьте дополнительный слой для каждого нового элемента, чтобы вы могли вернуться к нему позже и изменить его.
Совет: Если вы хотите создать прямую линию, щелкните один раз в точке начала линии, а затем, удерживая клавишу Shift, щелкните в точке конца линии. Photoshop автоматически создает прямую линию между двумя точками.
Вы можете придать телу любую форму. Вот как я это сделал:
- Щелкните один раз на холсте с размером пера 15 пикселей, чтобы создать голову,
- Создайте треугольник (направленный вниз), который будет грудью, и нарисуйте шею над ним (карандашом размером 3 пикселя),
- Создайте торс с другим треугольником (направленным вверх) под треугольником груди,
- Нарисуйте ноги из нижней части треугольника туловища,
- Поставьте «точки» там, где должны заканчиваться руки. Одна рука фигуры будет направлена вверх, а другая — вниз. Удерживая клавишу shift, нажмите на край плеча, чтобы соединить плечо с концом руки,
- Добавьте руки и ноги пиксельной фигуре в игре,
- Теперь вы можете добавить или удалить некоторые пиксели, чтобы скорректировать форму тела. Я добавил немного объема ногам, чтобы сделать шею и тело толще, и немного округлил плечи.
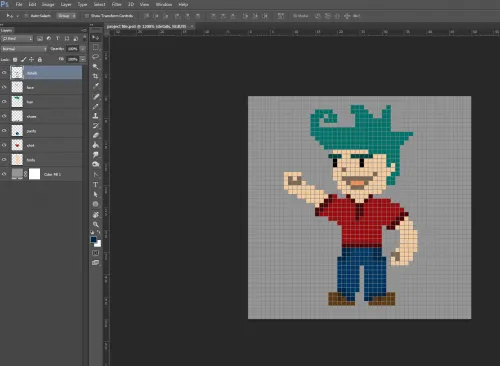
Теперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела в качестве шаблона для проектирования одежды. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:

Файл Photoshop в его сегодняшнем виде.
На данном этапе урока пиксель-арта нашу формулу уже можно считать законченной, но я хочу придать ей больше глубины с помощью света и тени.
Дополнительный шаг, добавление теней
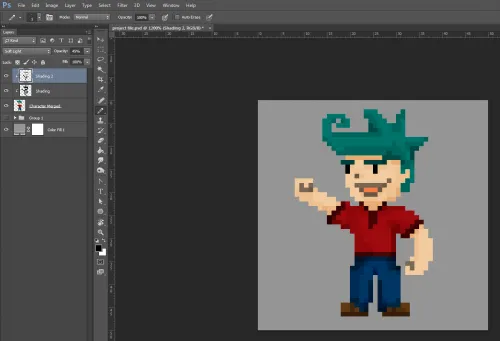
Давайте создадим объединенную копию всех слоев. Для этого отключите видимость слоя цветовой заливки (щелкните на значке глаза слева от миниатюры слоя), а затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC). Это автоматически создаст объединенную копию всех видимых слоев поверх остальной части стека слоев.
Я предлагаю поместить слои в отдельную папку и отключить их видимость. Чтобы быстро сгруппировать слои, выделите их, щелкните по ним, а затем нажмите Ctrl/Optio n-G :

Добавьте новый слой и измените режим смешивания. Режим смешивания можно установить с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. Режим смешивания по умолчанию для пиксельной графики в этом программном обеспечении установлен на «Normal».
Я хочу выбрать режим наложения «Мягкий свет», потому что он хорошо затемняет цвета, которые я использовал для фигуры. Выберите новый слой (я назвал его «Затенение»), удерживая клавишу Alt, щелкните на слое под ним (объединенный слой с рисунком), чтобы создать маску. Таким образом, все, что вы нарисуете на слое «Затенение», будет видно внутри маски на слое «Рисунок»:

Обрисуйте области слоя «Shading» черным карандашом. При текущем режиме наложения черный цвет затемняет основной цвет. Красный цвет рубашки становится темно-красным, зеленый цвет волос — темно-зеленым и так далее.
Совет: Если затенение слишком интенсивное, измените режим заливки или непрозрачность слоя. Если вы хотите добавить больше цветов затенения, создайте новые слои «Затенение» с разной непрозрачностью.
В итоге у меня получилось два затеняющих слоя: первый с непрозрачностью 25% и второй с непрозрачностью 45%:

Если вы хотите добавить блики, создайте новый слой «Highlights» так же, как и слой «Shading», только установите режим наложения на «Overlap» и используйте белый карандаш.
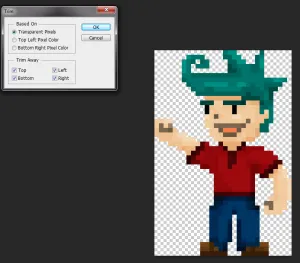
После того, как вы будете удовлетворены видом своего 8-битного персонажа, пора сохранить окончательный спрайт в файл PNG. Но сначала мы должны обрезать холст, чтобы он плотно прилегал к изображению персонажа игры с пиксельной графикой и не содержал дополнительного пространства по краям. Это позволит нам уменьшить размер файла. Выключите видимость слоя заливки цветом, а затем перейдите в Изображение> Обрежьте и установите для параметра «Base» значение «Transparent Pixels». Нажмите кнопку » OK «:

Перейдите в меню Файл> Сохранить как. > Формат: PNG У нас есть небольшой знак размером 30 x 45 пикселей в файле PNG:

Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
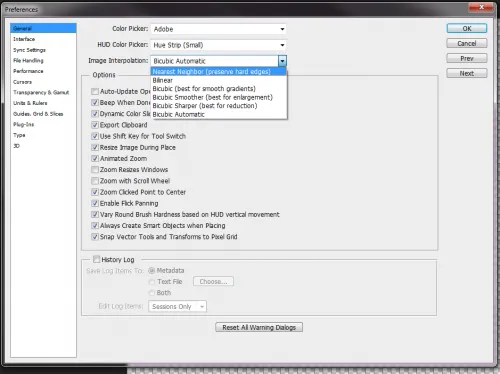
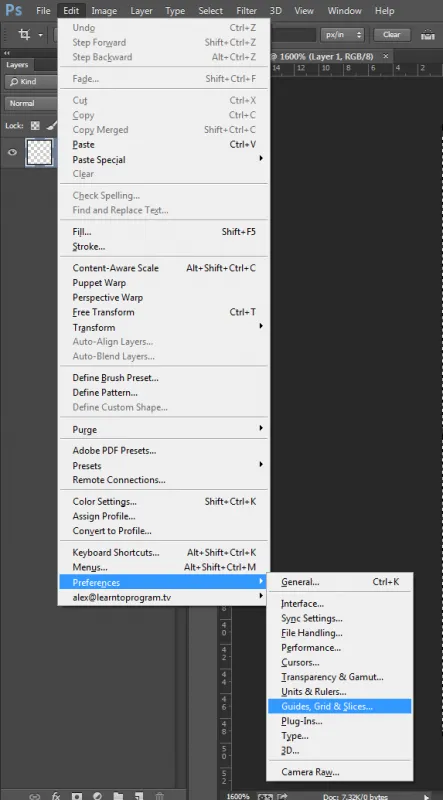
Если хотите, чтобы изображение было больше, перейдите в Изображение> Увеличьте изображение и установите для параметра «Resampling» значение «По соседним пикселям (резкие края)».
Подводя итоги
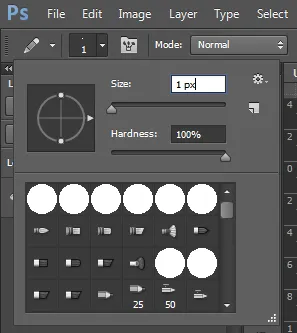
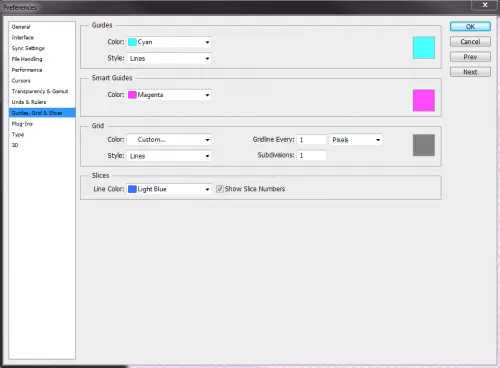
Мы начали с базовых настроек Photoshop, чтобы облегчить создание пиксельной графики. Мы установили опцию «Интерполяция изображения» на «Смежные пиксели» и задали шаг сетки в 1 пиксель. Затем мы использовали «Карандаш» и «Ластик» каждый в режиме «Карандаш».
Мы выбрали основной цвет из палитры цветов и нарисовали основную форму. По мере добавления деталей мы создавали несколько слоев, чтобы все было упорядочено и мы могли вернуться и исправить что-то при необходимости. В качестве дополнительного шага мы использовали Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) для создания объединенной копии всех слоев. Мы добавили блики и тени с помощью различных слоев и изменили режимы наложения и/или непрозрачности. Наконец, мы обрезали холст спрайта и сохранили его в формате PNG.
В следующей части этого руководства я перейду к созданию других графических элементов фэнтезийной игры: врага, оружия и элемента здоровья.
Мы улучшаем контуры, удаляя ненужные пиксели и уменьшая толщину каждой линии до одного пикселя. Но что именно считается ненужным? Чтобы ответить на этот вопрос, необходимо понимать линии и пиксельные аномалии.
Линии
Пиксели соответствуют маленьким цветным квадратикам. Сначала нужно понять, как эффективно расположить эти квадраты, чтобы создать нужную вам линию. Мы рассмотрим два наиболее распространенных типа линий: прямые и кривые.
Прямые линии
Я знаю, что вы думаете: это так просто, не нужно беспокоиться об этом. Но когда дело доходит до пикселей, даже прямые линии могут стать проблемой. Нужно избегать зазубрин — небольших участков линии, из-за которых она выглядит неровной. Они появляются, когда одна часть линии больше или меньше, чем другие части, окружающие ее.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1 < 3 выглядит зазубренной.
Умение рисовать линии — ключевой элемент пиксель-арта. Чуть ниже я расскажу вам о сглаживании.
Концептуализация
Для начала вам нужна хорошая идея! Попробуйте представить, что вы хотите сделать в пиксель-арте — на бумаге или просто в уме. Когда у вас есть представление о дизайне, вы можете сосредоточиться на самом пиксель-арте.
Темы для размышления
- Для чего будет использоваться спрайт? Это для сайта или для игры? Потребуется ли впоследствии анимировать его? Если да, то она должна быть меньше и менее подробной. И наоборот, вы можете придать спрайту столько деталей, сколько захотите, если вы не будете работать с ним в будущем. Поэтому заранее решите, для чего вам нужен спрайт, и выберите оптимальные параметры.
- Каковы пределы? Я уже говорил о том, как важно сохранять цвета. Основная причина — ограниченная цветовая палитра из-за системных требований (что очень маловероятно в наше время) или по причинам совместимости. Или если вы эмулируете определенный стиль C64 или NES и т.д. Также стоит учитывать размеры вашего спрайта и то, не слишком ли он выделяется на фоне других объектов.

В этом уроке нет никаких ограничений, но я хотел убедиться, что мой пиксель-арт достаточно большой, чтобы вы могли видеть, что именно происходит на каждом из этапов. Для этого я решил использовать в качестве шаблона Луча Адвоката, персонажа из мира реслинга. Он очень хорошо вписался бы в файтинг или динамичный боевик.
Контур
Черный контур — это хорошая основа для вашего спрайта, поэтому давайте начнем с него. Мы выбрали черный цвет, потому что он выглядит красиво, но немного темноват. Позже в уроке я покажу вам, как изменить цвет контура, чтобы сделать его более реалистичным.
Существует два способа создания конспекта. Вы можете либо нарисовать контур от руки, а затем внести в него небольшие поправки, либо закрасить все пиксель за пикселем. Да, вы правильно прочитали, речь идет о тысяче кликов.
Выбор метода зависит от размера спрайта и ваших навыков иллюстрации. Если спрайт очень большой, имеет смысл нарисовать его вручную, чтобы создать приблизительную форму, а затем обрезать. Поверьте, это гораздо быстрее, чем пытаться сразу нарисовать идеальный эскиз.
В моем учебнике я создаю довольно большой спрайт, поэтому здесь показан первый метод. Будет легче, если я покажу все наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя мышь или планшет, нарисуйте грубый набросок для своего спрайта. Убедитесь, что он НЕ слишком грубый, т.е. что он похож на то, что вы видите в конечном продукте.
Мой эскиз получился почти в точности таким, каким я его нарисовал.
Шаг второй: отполируйте контур
Начните с 6-8-кратного увеличения изображения. Вы должны четко видеть каждый пиксель. А затем почистите конспект. Особенно стоит обратить внимание на «блуждающие пиксели» (толщина всего контура не должна превышать одного пикселя), устранить грубые края и добавить мелкие детали, которые мы упустили на первом этапе.
Даже большие спрайты редко бывают больше 200 x 200 пикселей. Фраза «делать больше меньшими средствами» точно описывает процесс пикселизации. Вскоре вы увидите, что даже один пиксель имеет значение.
Максимально упростите свой конспект. Мы разберемся в деталях позже, сейчас вам нужно позаботиться о крупных пикселях, таких как сегментация мышц. На данный момент это выглядит не очень хорошо, но потерпите меня.
Когда контур закончен, у нас есть некая раскраска, которую вы должны заполнить цветами. Краска, шпаклевка и другие инструменты помогут нам в этом. Подбор цвета может быть непростым делом, но теория цвета явно не является темой этой статьи. Однако есть несколько основных понятий, которые будут полезны.
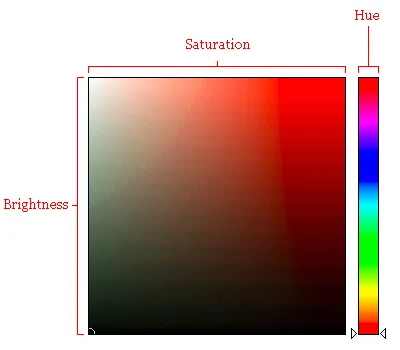
Цветовая модель HSB

Это английская аббревиатура, состоящая из слов Hue, Saturation, Brightness. Это всего лишь одна из многих компьютерных цветовых моделей (или числовых представлений цвета). Вы, вероятно, слышали другие примеры, такие как RGB и CMYK. Большинство графических процессоров используют HSB для выбора цвета, поэтому мы сосредоточимся на этой функции.
Оттенок — Оттенок — это то, что мы обычно называем цветом.
Насыщенность — Определяет интенсивность цвета. Когда значение равно 100%, это максимальная интенсивность. Если убавить громкость, цвет выглядит тусклым и «сероватым».
Яркость — это свет, излучаемый цветом. Например, черный цвет означает 0 %.
Выбирая цвета
Какие цвета выбрать — решать вам, но есть несколько моментов, о которых следует помнить:
- Бесцветные и ненасыщенные цвета выглядят более реалистично, чем мультяшные.
- Вспомните цветовой круг: чем дальше друг от друга находятся два цвета в нем, тем хуже они сочетаются. В то же время красный и оранжевый цвета, расположенные близко друг к другу, хорошо смотрятся вместе.
Вам необходимо научиться рисовать две основные линии в пиксель-арте: прямые и кривые. С ручкой и бумагой это вопрос мышечного контроля, но мы работаем с крошечными блоками цвета.
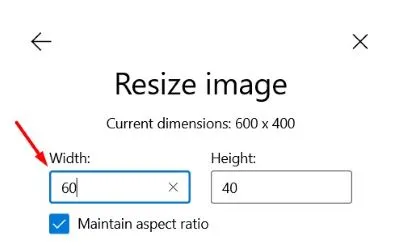
Итак, у нас есть изображение female.jpg, размером 600×400 пикселей. Чтобы получить его десятикратно уменьшенную копию, откроем эту картинку в родном редакторе Windows, двойным нажатием на мышку. Затем изменим ее размер до 60×40 пикселей ( Resize —> Установите пользовательские размеры ) и сохраните его под новым именем female_pixel.jpg.

* margin: 0;/*обнуление отступов*/ padding: 0;/*обнуление полей*/ box-sizing: border-box; > body display: flex;/*flexbox контейнер*/ justify-content: center;/*горизонтальное выравнивание*/ align-items: center;/*вертикальное выравнивание*/ min-height: 100vh;/*на всю высоту видимой области*/ >

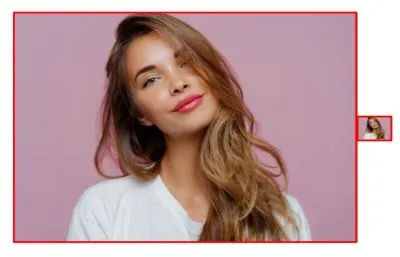
Растяжение маленькой картинки
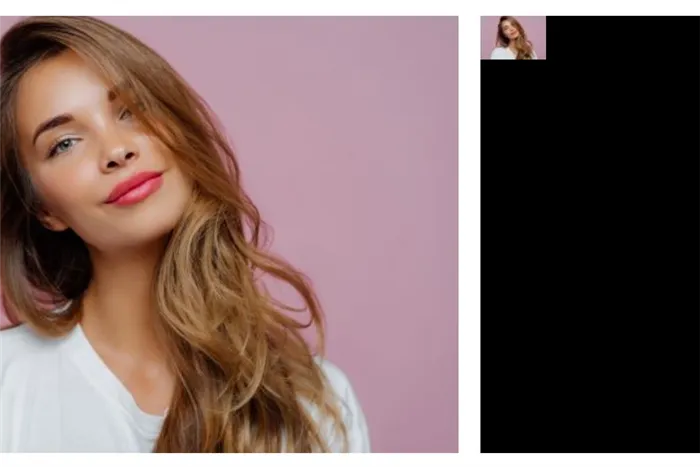
Теперь нам нужно растянуть маленькое изображение до фактической ширины и высоты большого изображения. В результате вы получите изображение очень низкого качества. Так и должно быть, это именно то, чего мы пытаемся достичь.
.box position: relative;/*относительное позиционирование*/ width: 600px;/*ширина*/ height: 400px;/*высота*/ margin: 10px; background: #000;/*цвет фона*/ >

.box img position: absolute;/*абсолютное позиционирование*/ top: 0; left: 0; width: 100%; height: 100%; object-fit: cover;/*точно подогнать сохраняя пропорции*/ >

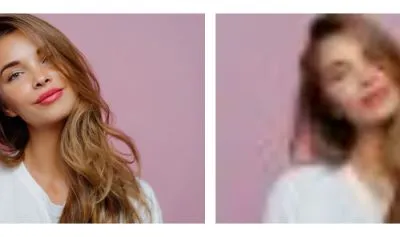
Пикселизация
Свойство image-rendering указывает браузеру сохранять контрастность и контуры изображения при его увеличении, не размывая их.
.box.pixel img image-rendering: pixelated;/*четкие контуры*/ filter: contrast(1.4);/*сила контраста*/ >

Мы можем усилить эффект рендеринга пикселей, дополнив его псевдоэлементом с линейным градиентом.
.box.pixel::before content: »; position: absolute; width: 100%; height: 100%; z-index: 1000;/*на верхнем слое*/ background: repeating-linear-gradient(0deg,#0006 0%, #0006 4%, transparent 4%, transparent 96%, #0006 96%, #0006 100%),repeating-linear-gradient(90deg,#0006 0%, #0006 4%, transparent 4%, transparent 96%, #0006 96%, #0006 100%); background-size: 10px 10px; >


Копирование данного материала без указания автора (Михаил Русаков) и прямой ссылки на сайт (http://myrusakov.ru) запрещено!
Добавить в друзья ВКонтакте: http://vk.com/myrusakov. Если вы хотите оценить меня и мои работы, пожалуйста, присоединяйтесь к моей группе: http://vk.com/rusakovmy.
Если вы хотите получать информацию о новых материалах, вы можете подписаться на обновления: Подпишитесь на обновления.
Если у вас есть вопросы или вы хотите прокомментировать эту статью, вы можете оставить комментарий внизу страницы.
Порекомендуйте эту статью своим друзьям:
Если вам понравился сайт, поставьте на него ссылку (на своем сайте, на форуме, в сообщении):
Это выглядит примерно так:
.box position: relative;/*относительное позиционирование*/ width: 600px;/*ширина*/ height: 400px;/*высота*/ margin: 10px; background: #000;/*цвет фона*/ >
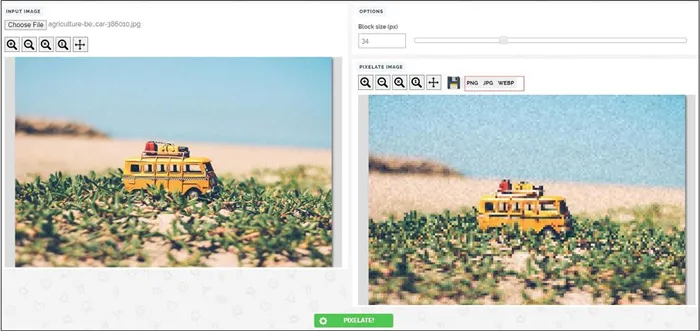
Как пикселизировать изображение в PineTools
PineTools — это также веб-редактор фотографий с множеством инструментов для редактирования изображений. Она позволяет сохранять пикселированные изображения в форматах PNG, JPG и WEBP, поворачивать изображение, инвертировать цвета и т.д.
Следуйте подробным инструкциям о том, как пикселизировать изображение.
Шаг 1: Посетите веб-сайт PineTools.
Шаг 2. На вкладке IMAGES нажмите More и найдите инструмент Pixelate effect.
Шаг 3. Откройте инструмент Пикселизация и загрузите целевое изображение.
Шаг 4. Перетащите ползунок Block Size, чтобы установить размер в пикселях, или введите нужный размер в поле Block Size. Затем нажмите PIXELATE для предварительного просмотра изменений.
Шаг 5. Выберите нужный формат вывода и нажмите на него. После этого пиксельное изображение загрузится автоматически.


Как перевернуть изображение — 4 полезных совета
Как перевернуть изображение? В этой статье вы найдете четыре полезных совета. С их помощью вы можете перевернуть изображение по вертикали или горизонтали. Взгляните на этот пост!
Как пикселизировать изображение в Photoshop
Если вы не доверяете онлайн-редактору изображений, Photoshop всегда будет лучшим выбором. Хотите ли вы пикселизировать или украсить свое изображение, Photoshop прекрасно справится с этой задачей. Хотите узнать, как пикселизировать изображение в Photoshop? Следующие шаги покажут вам, как превратить ваше изображение в пиксельную графику в Photoshop.
Шаг 1. Найдите нужное изображение и щелкните его правой кнопкой мыши. Затем перейдите к Открыть с > Photoshop, чтобы открыть изображение в Photoshop.
Шаг 2. Выберите Фильтр в строке меню и перейдите к Пикселизация > Мозаика
Шаг 3. Установите размер пикселя в соответствии с желаемым эффектом и нажмите OK .
Шаг 4. Затем сохраните пиксельное изображение на компьютере.
Совет: Если вы хотите пикселизировать часть изображения, вам нужно выделить нужную область с помощью инструмента Лассо или Прямоугольник. Затем повторите описанные выше действия.
Вам также может понравиться это.
Я знаю, что вы думаете: это так просто, не нужно беспокоиться об этом. Но когда дело доходит до пикселей, даже прямые линии могут стать проблемой. Нужно избегать зазубрин — небольших участков линии, из-за которых она выглядит неровной. Они появляются, когда одна часть линии больше или меньше, чем другие части, окружающие ее.
Проработка контуров

Мы улучшаем контуры, удаляя ненужные пиксели и уменьшая толщину каждой линии до одного пикселя. Но что именно считается ненужным? Чтобы ответить на этот вопрос, необходимо понимать линии и пиксельные аномалии.
Неровности
Вам необходимо научиться рисовать две основные линии в пиксель-арте: прямые и кривые. С ручкой и бумагой это вопрос мышечного контроля, но мы работаем с крошечными блоками цвета.
Ключом к правильному рисованию пиксельных линий являются неровности. Это отдельные пиксели или небольшие сегменты, которые нарушают однородность линии. Как я уже говорил ранее, в пиксель-арте каждый пиксель имеет большое значение, поэтому неровности могут разрушить эстетику. Представьте, что вы рисуете прямую линию на бумаге и вдруг кто-то натыкается на стол: неровность в пиксель-арте выглядит так же, как случайный набросок.
Прямой
Кривые
Неровности возникают на кривых, когда длина отрезков линии не увеличивается или постепенно уменьшается.
Неровностей нельзя полностью избежать — они есть во всех ваших любимых ретро-играх (если только пиксель-арт не состоит из простых форм). Цель — свести нарушения к минимуму, но при этом показать все необходимое.
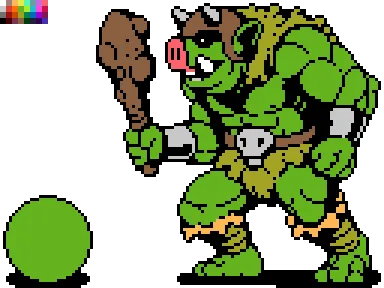
Применяем первые цвета

Раскрасьте фигуру перьевой ручкой или другим подходящим инструментом. Палитра упростит эту часть работы. Если программа не предоставляет палитры, вы можете поместить их непосредственно на изображение, как в примере выше, и выбрать цвета с помощью пипетки.
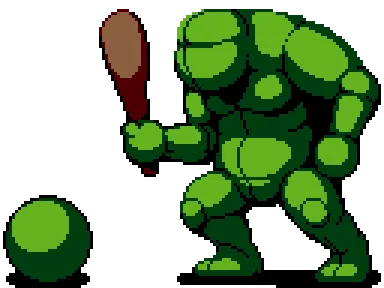
В левом нижнем углу я нарисовал нашего друга — Шарика. С ним будет легче понять, что происходит на каждом этапе.
Шейдинг

Пришло время показать тени — просто добавьте более темные цвета в спрайт. Таким образом, изображение будет выглядеть трехмерным. Допустим, у нас есть источник света, который находится над орхидеей слева. Это означает, что все, что находится над и перед нашей фигурой, освещено. Теперь добавим тени снизу вверх справа.
Форма и объем

Если этот шаг покажется вам сложным, представьте свой дизайн в виде трехмерных форм, а не просто линий и цветов. Фигуры существуют в трехмерном пространстве и могут иметь объем, который мы создаем с помощью теней. Это помогает представить фигуру без деталей и вообразить, что она сделана из глины, а не из пикселей. Штриховка — это не просто добавление новых цветов, это процесс проектирования. В хорошо проработанной фигуре детали не скрывают основные формы: Если вы прищурите глаза, то увидите большие области света и тени.
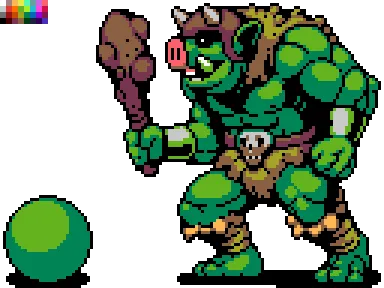
Сглаживание (anti-aliasing, анти-алиасинг)
Каждый раз, когда я использую новый цвет, я применяю сглаживание (AA), чтобы сгладить пиксели, добавляя промежуточные цвета в углах, где пересекаются два отрезка линии:
Серые пиксели смягчают «пробелы» в линии. Чем длиннее отрезок линии, тем длиннее отрезок AA.
Вот как выглядит АА на плече орка. Он необходим для разглаживания линий, которые показывают изгиб мышц лица
Сглаживание не должно выходить за пределы спрайта, который будет использоваться в игре, или на фон, цвет которого неизвестен. Например, если применить АА к светлому фону, сглаживание будет выглядеть некрасиво на темном фоне.
Хм, это уже другой вопрос. Даже прямоугольные ножки выглядят как цилиндры! Я решил, что три круга на груди могучего робота будут ракетными установками, закрытыми люками, поэтому они представляют собой маленькие вырезы: тень на левом краю и свечение на правом (и ниже).
Использование GIMP для пикселизации изображений в Windows или Mac
Если вы хотите пикселизировать свои изображения с помощью бесплатного программного обеспечения, вы можете использовать программу с открытым исходным кодом GIMP. Эта бесплатная программа для редактирования изображений доступна для Windows и Mac, а также для других платформ, таких как Linux.
- Для начала откройте GIMP на вашем ПК или Mac и загрузите изображение, выбрав «Файл»> «Открыто».

- Если вы хотите пикселизировать часть изображения, используйте инструмент «Выделение», чтобы сначала выбрать его. В противном случае GIMP будет пикселизировать все изображение. Чтобы начать процесс пикселизации, выберите в меню Filters> Blur> Пикселизация.
- В Pixelise можно увеличить или уменьшить эффект пикселей, изменяя вес блока и вес блока. Выберите OK, чтобы применить эффект.
- После применения эффекта сохраните файл, выбрав «Файл»> Сохранить» или «Сохранить как».

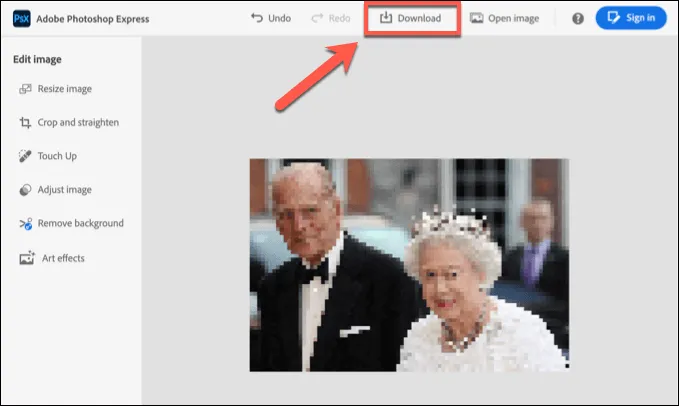
Использование Adobe Photoshop Express для пикселизации изображений в Интернете
Если вы хотите быстро отредактировать пикселированные изображения без установки стороннего приложения, вы можете использовать веб-редактор фотографий. Существует несколько сайтов, но одним из лучших является использование Adobe Photoshop Express, который позволяет пикселизировать все изображение.
- Чтобы начать работу, загрузите изображение на сайт Adobe Photoshop Express, выбрав опцию Upload File.

- После загрузки изображения выберите пункт Художественные эффекты в правой части страницы, а затем выберите нужную категорию эффекта на правой вкладке Художественные эффекты.
- Выберите эффект иллюстрации для применения к изображению и переместите ползунок размера пикселя, чтобы увеличить или уменьшить эффект. Выберите Применить, чтобы применить изменения.
- После применения эффекта загрузите изображение, нажав на опцию Load (Загрузить) в верхней части.

Лучшее редактирование фотографий на Windows и Mac
Теперь вы знаете, как пикселировать изображения на Windows и Mac, и можете вывести редактирование фотографий на новый уровень. Например, вы можете восстановить старые фотографии с помощью таких инструментов, как GIMP, или создать векторные изображения высокого разрешения с помощью Inkscape или Adobe Illustrator.
Если ваши изображения слишком большие, следует уменьшить их размер, особенно если вы хотите опубликовать их в Интернете. Лучше всего сделать это самостоятельно, потому что онлайн-сервисы, такие как Instagram, автоматически сжимают изображения, что снижает их качество. Обязательно используйте программы для редактирования фотографий, чтобы подготовить снимки для социальных сетей.
Приложения для Windows, мобильные приложения, игры — ВСЕ БЕСПЛАТНО, на нашем закрытом Telegram-канале — Подписывайтесь 🙂








