Глобальные переменные применяются ко всем объектам в данном проекте. Локальные переменные применяются только к определенному объекту. Например, мы хотим спи-эль несколько нот несколько раз, постепенно увеличивая темп. Мы создаем две локальные переменные, «nota» и «temp».
Как сделать гонки в Scratch
Scratch — это практическое приложение, которое можно использовать для создания анимации и простых симуляций. Этот язык особенно популярен среди детей и молодежи. Используя принцип Lego, юные пользователи изучают основы программирования и создают анимацию, не прибегая к написанию сложного кода. Для реализации проекта достаточно указать необходимое количество команд и алгоритмов в объектах среды путем перетаскивания блоков в область сценариев.
Компонентами Scratch являются:
- Графические объекты (спрайты), состоящие из костюмных коробок с определенным сценарием.
- Сцена с координатной плоскостью 480×360 пикселей.
- Палитра блоков, разделенных на 10 категорий, а именно:
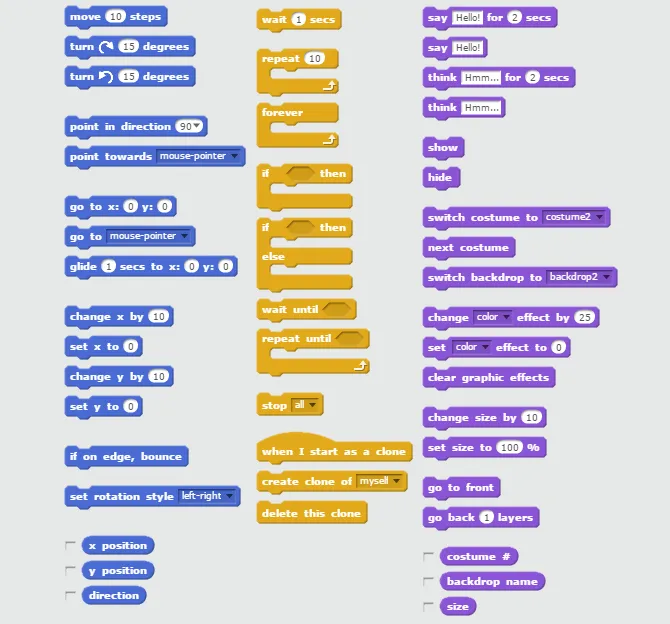
- Движение — регулирует движение персонажа,
- Внешний вид — настройка визуальных эффектов,
- Звук — добавить звук,
- Ручка — прикрепление дополнительных улучшений,
- Данные — настройка переменных и списков,
- События — посылать сигналы всем объектам и создавать события,
- Контроль — управление проектом,
- Датчики — имена и таймеры,
- операторы — вставка типов и арифметических операций,
- другие — создают свои варианты и преобразуют несколько элементов в один.
Помимо разнообразия команд, компоненты делятся на различные категории:
- Стопки с углублением и выступом для соединения с другими компонентами.
- Круги (вариации стопок), которые имеют L-образную форму и могут охватывать большие и малые комбинации.
- Головки с изогнутой верхней частью и выступом для закрытия в нижней части.
- Ссылки, которые используются для заполнения внутренней части других элементов.
Начало работы
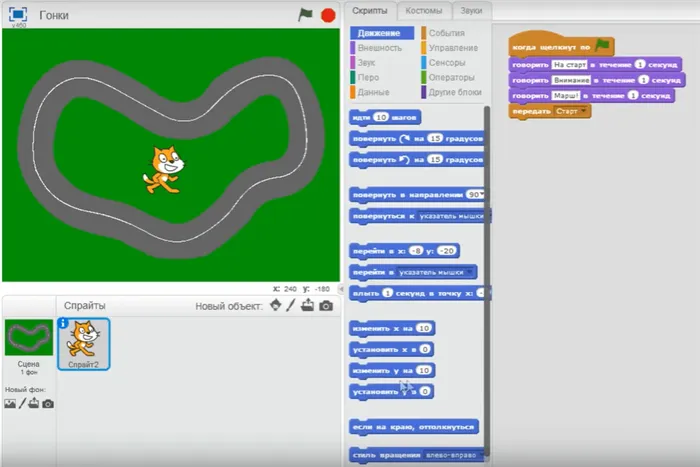
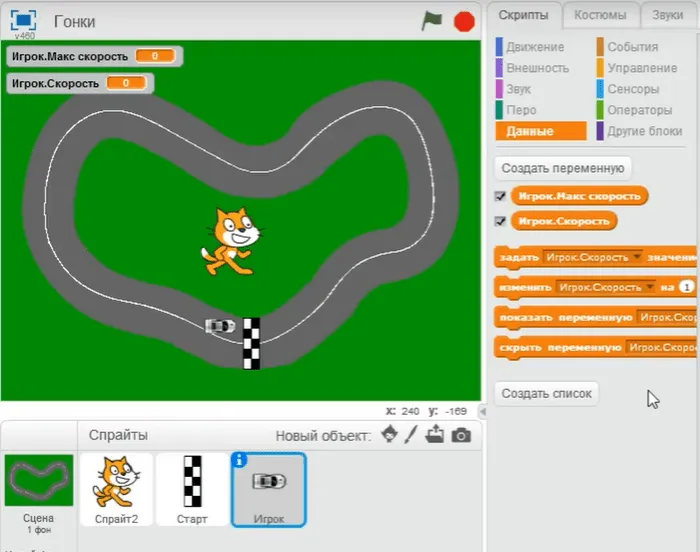
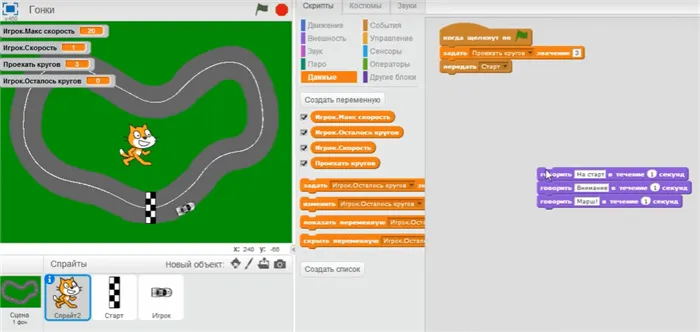
Сегодня мы создадим гоночный симулятор в простой версии, где пространство видно сверху. В учебнике будет реализовано управление автомобилем с функцией торможения при выезде с трассы, таймером и счетчиком кругов.
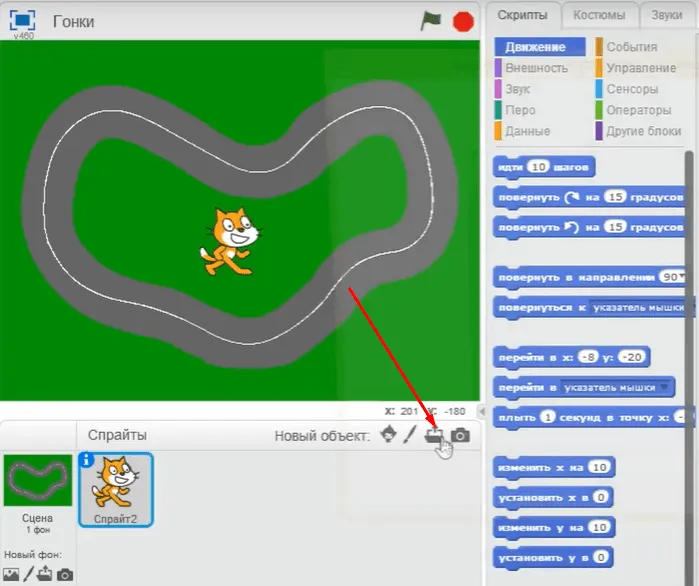
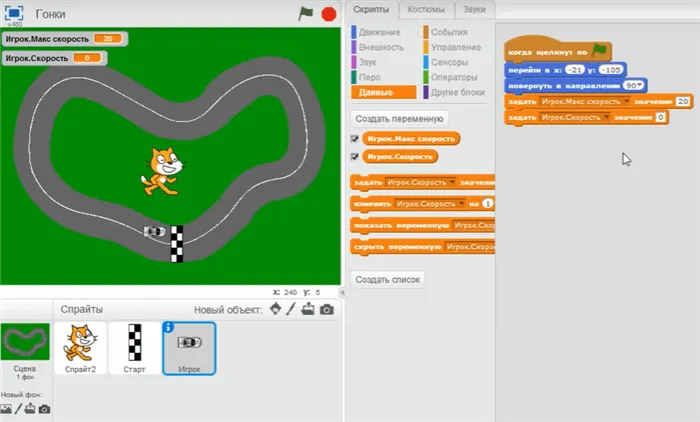
Откройте новый макет в Scratch и добавьте фон с помощью значка в верхней панели. Используйте гоночную трассу в качестве основного места, где будут гоняться гоночные автомобили.
Перед забегом котенок произносит три фразы: «Готов», «Внимание» и «Пошел», сигнализируя о начале забега.
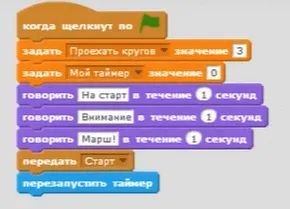
Добавляем первый скрипт
Чтобы котенок мог отдавать голосовые команды, нужно перетащить сценарий «когда нажать на флаг» в рабочую область и связать его с блоком «говорить «_» в течение «_» секунд». Затем добавьте фразу «On Start» в пустое пространство и установите ее на 1 секунду, затем создайте копии со словами «Attention» и «March». Используйте опцию «Передать начало» для завершения выравнивания. Это начальная точка гонки.

Приключенческая игра (квест) — это один из основных типов компьютерных игр, в которых игроку приходится решать умственные задачи для продвижения по сюжету. История может быть предопределена или иметь несколько исходов, выбор которых зависит от действий игрока.
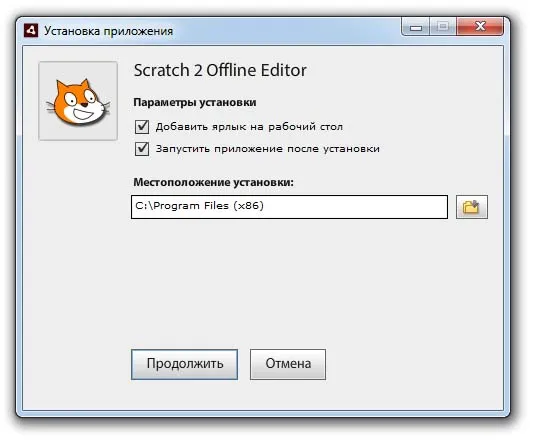
Как установить программу?

Если вы используете операционную систему Windows 7 или Windows 10, установить Scratch не составит труда. Просто загрузите программу установки и запустите ее. Появится окно, в котором можно выбрать путь к директории установки, нажав на значок папки. После выбора пути нажмите на кнопку «Далее», и программа будет установлена автоматически. После завершения установки на рабочем столе будет создан ярлык, и приложение запустится в первый раз.
Внимание: Для установки программного обеспечения на вашем компьютере должен быть установлен Adobe Air.
Как запустить Scratch на русском языке?
Когда вы устанавливаете программу, языком по умолчанию является английский, но не волнуйтесь, всего несколько кликов отделяют вас от выбора перевода. Нажмите на глобус и выберите нужный язык из выпадающего меню. Если вы не видите русского языка, подведите мышь к белой стрелке в нижней части выпадающего меню, и таблица языков начнет прокручиваться. Теперь вы можете использовать Scratch не только бесплатно, но и на русском языке.
Язык программирования Scratch имеет множество возможностей, включая создание игр, мультфильмов, открыток, анимации и даже роботов. Для начинающих компьютерщиков среда программирования Scratch является отличным инструментом для развития навыков мышления. Посмотрите на пятиклассников, с энтузиазмом осваивающих программу.
Конструктор на чипсете Arduino
Существует ряд наборов Lego, специально разработанных для создания роботов, которыми можно управлять с телефона или планшета с помощью программы, написанной на языке Scratch для чипсета Arduino. Для детей это не только незаменимый опыт программирования, который пригодится им в будущем, но и большое удовольствие. Для этого необходимо установить модификацию языка Scratch S4A на компьютер и на плату Arduino. Как это сделать:
- Загрузите среду Arduino с официального сайта.
- Загрузить прошивку S4A
- Подключите плату Arduino к компьютеру через USB.
- Откройте файл прошивки в среде Arduino.
- В меню «Инструменты» выберите версию платы и порт, через который она подключена.
- Загрузить прошивку на плату через меню «File->Загрузка»
Для пользователей Windows необходимо установить драйверы Arduino.
Как создать игру в Scratch?

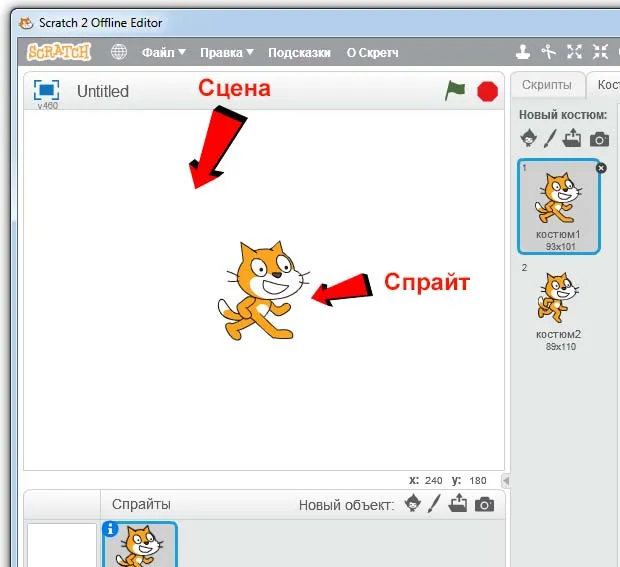
Одним из самых интересных занятий в Scratch является создание игр. Давайте попробуем создать небольшую игру про кота, который пинает футбольный мяч. Итак, вы открываете интерфейс программирования и видите кошку на главном экране. Экран, на котором все происходит, называется сценой, а изображения, в данном случае кошка, называются спрайтами.
Анимация движения
Мы хотим научить Пушистика передвигаться по сцене. Для этого щелкните на панели спрайтов по адресу «C sprite1», убедитесь, что выбрана верхняя вкладка «Scenarios», и выберите раздел «Movement» На вкладке «Scenarios» собраны инструменты, которые будут формировать логику игры, но давайте не будем забегать вперед и остановимся на вкладке «Movement». Эта область отвечает за движение и вращение изображений в сцене. Команды или, проще говоря, разноцветные блоки используются для назначения действий объектам. Чтобы привести нашу кошку в движение, перетащите блок-команду «change x» в правое поле. В этом поле указываются команды языка программирования Scratch, которые будут выполняться игрой. Поскольку мы выбрали «sprite1», все, что теперь указано в правой колонке, будет выполняться только кошкой; но в данный момент это только указание на то, что спрайт должен быть перемещен на 10 пикселей вправо. Тем, кто не знаком с декартовой системой координат или не знает, что такое пиксель, дальше можно не продолжать.
Помните: если вы передвинете «x» вверх, изображение будет перемещено вправо, если вниз — влево. Если изменить значение «y» вверх, спрайт будет перемещен вверх, если вниз — вниз.
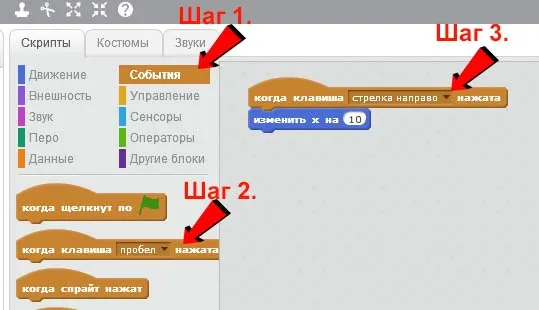
Движение вправо

Мы добавили команду, которая заставляет кошку двигаться вправо. На данный момент это только инструкция для действия, давайте добавим само действие. На вкладке «Сценарии» выберите раздел «События» и переместите блок «При нажатии пробела» так, чтобы он соединился с синим блоком «Изменить x», как показано на рисунке. Для простоты я выбрал «стрелку вправо». Нажмите эту кнопку несколько раз и наблюдайте, как преследователь перемещается по сцене. Этот блок кода означает следующее: При каждом нажатии кнопки спрайт изменяет свое значение «x» на 10. То есть, если «x» было 0, то при нажатии оно становится 10, при повторном нажатии — 20 и так далее.
Движение влево
Теперь пришло время научить кошку ходить налево. В меню «Событие» выберите опцию «при нажатии пробела», переместите ее в правую колонку, но больше не связывайте ее с двумя предыдущими командами блока. Выберите из выпадающего меню клавишу, которая перемещает кошку влево. Перейдите на вкладку «Движение» и переместите прямоугольник «Изменить x» на блок клавиш. У нас есть 2 блока, один для перемещения влево и один для перемещения вправо. Однако, чтобы это сработало, второй блок должен изменить значение в поле на «-10». Помните, что меньший «x» перемещает картинки влево, а больший — вправо. Чтобы кошка двигалась быстрее, измените значение полей с 10 на 50 и с-10 н а-50. Теперь кошка перемещается в 5 раз быстрее за одно нажатие.
Помните: действие каждого пучка блоков выполняется в порядке сверху вниз. Если блок с желтым кругом в порядке, все действия в нем выполняются столько раз, сколько предусмотрено в круге. Затем действия следуют за блоком цикла.
Шаг 2: Основная механика
Теперь нам нужно подумать о том, как реализовать главную идею проекта. Мы хотим попробовать разработать простую игру на концентрацию.
Тематика: Игра посвящена русалкам, а действие происходит под водой.
Управление: Игрок управляет движением игровой фигуры.
Цель: Соберите как можно больше предметов, перемещая персонажа.

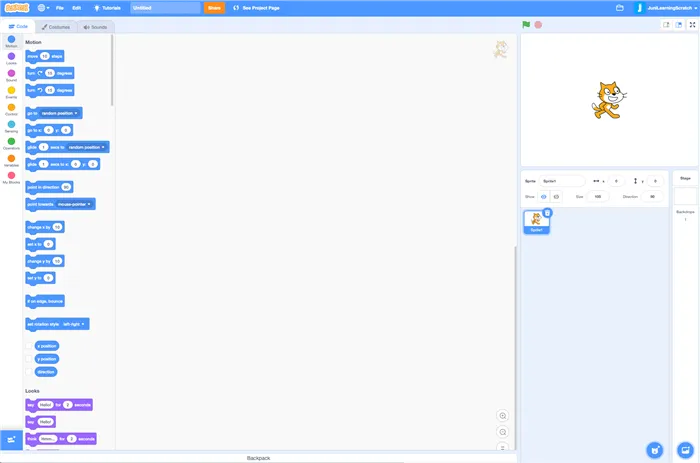
Чтобы создать проект Scratch, зайдите на официальный сайт и нажмите на кнопку «Создать». Перед вами появляется новый проект без названия, но с названным котом в центре белого поля.
Шаг 3: Оформление
Одним из самых важных аспектов игры является ее внешний вид. Визуальная тема представляет собой сочетание окружающей среды и персонажей. В проектах Scratch персонажи и объекты представлены спрайтами. Они представляют собой изображения и появляются в основной области, где происходит ваша игра (в правом верхнем углу, называемом сценой).
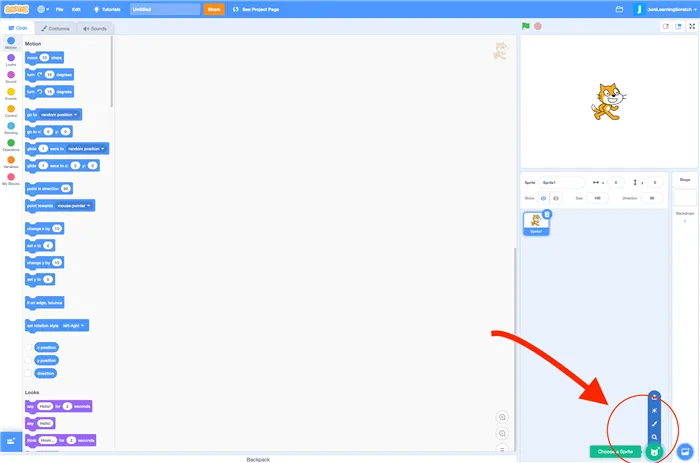
Спрайты могут двигаться и выполнять код, который мы им даем. В настоящее время единственный спрайт, который мы имеем в игре — это царапающийся кот, который по умолчанию включается в каждый проект. Чтобы создать новый спрайт для своего главного героя, нажмите на кнопку «Select Sprite» в правом нижнем углу экрана.

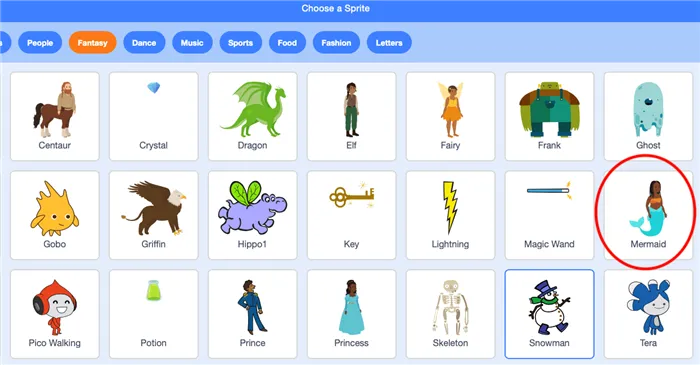
Теперь выберите своего главного героя из заранее составленного списка. Вы можете создать новые спрайты самостоятельно на вкладке костюмов или в редакторе цветов, а также загрузить свою фотографию, если хотите.
Для этой игры мы выберем лицо русалки из категории «Фэнтези».

Выбрав его, вы должны увидеть героя в центре сцены. Кошка тоже есть, но ее можно удалить из игры, щелкнув правой кнопкой мыши на значке корзины в ее спрайте.
После создания нового спрайта пришло время добавить в проект немного динамизма.
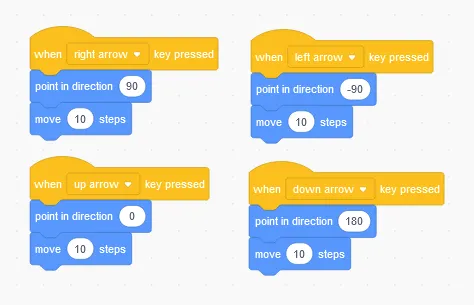
Чтобы заставить русалку двигаться, используйте соответствующие блоки для создания простого сценария. Самый простой способ перемещения спрайта — это использование слушателей событий.
Этот блок кода заставляет спрайт двигаться вправо-влево и сообщает нам:
«Нажав клавишу со стрелкой вправо (влево), поверните курсор вправо (влево), а затем переместитесь вперед на 10 шагов».
Код состоит из желтого блока слушателя событий, за которым следуют два синих блока движения. Блоки движения перемещают спрайт, а блок слушателя событий сообщает ему, когда нужно двигаться.
Это работает в обоих направлениях. Если мы можем перемещать русалку вбок, то нам следует создать больше скриптов для перемещения ее вверх и вниз.

Чтобы ускорить процесс, можно щелкнуть правой кнопкой мыши по существующему коду и выбрать «Дублировать». Это создаст копию блоков, чтобы вам не пришлось постоянно перетаскивать их.

Теперь у нас есть сценарии, которые двигаются во всех четырех направлениях.
Цифры на блоках — это градусы вращения. Каждое значение представляет одно из основных направлений (вправо/влево/вверх/вниз) и указывает спрайту, в каком направлении двигаться. Теперь вам даже не нужно щелкать по зеленому флагу — просто нажимайте клавиши со стрелками, и изображение оживет.
Теперь игрок может управлять спрайтом.
Прежде чем добавить цель, мы должны сначала добавить фон в тему. Хотя фоны не являются обязательными для игры, они добавляют атмосферу и характер продукта.
Шаг 4. Добавляем цель
Теперь мы хотим добавить в игру гол. Для этого мы создадим новый спрайт, который будет взаимодействовать с главным героем.

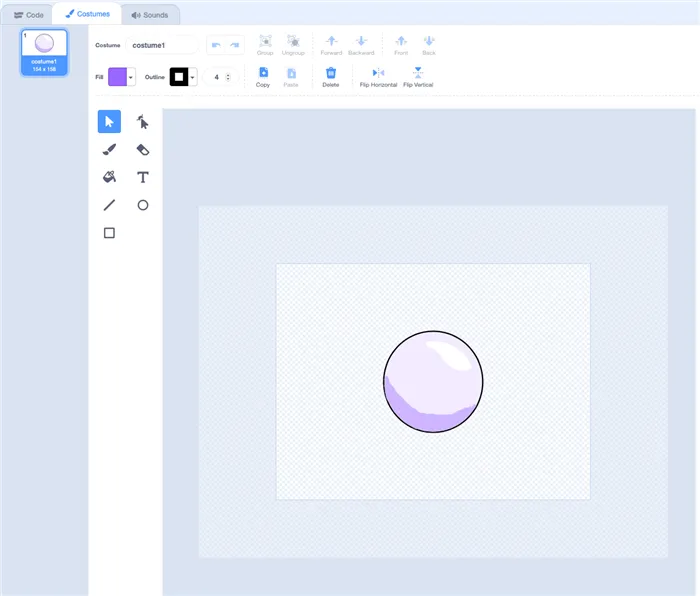
Поскольку в библиотеке Scratch нет бусин, мы должны создать их сами в редакторе спрайтов. Вы также можете нарисовать новый спрайт или использовать изображение с вашего компьютера.
Когда фотографии готовы, мы можем перейти к динамике. В нашей игре русалка будет собирать жемчужины, и каждый раз после очередной находки новая жемчужина должна появляться в случайном месте.
Это можно легко сделать с помощью блока Move to random position.
Хотя здесь всего несколько блоков кода, их может быть нелегко понять. Давайте разберем этот код шаг за шагом:
- Вы нажимаете на зеленый флаг — игра начинается.
- После нажатия жемчужина проверяет, коснулась ли ее русалка (прикосновение).
- Если да, то жемчужина перемещается в случайную позицию.
- Шаги 2 и 3 повторяются непрерывно.
Forever — это цикл, который повторяет каждый код в нем до тех пор, пока игра не остановится. Это гарантирует, что жемчужина откликается каждый раз, когда русалка прикасается к жемчужине. Без петли жемчужина будет управлять ею только один раз, в начале игры.
Вот и все! Теперь игра работает отлично, но все равно чего-то не хватает.
Я рекомендую сразу же немного изменить код, потому что когда Grip прыгает и сталкивается с Марио, мы даем герою суперсилу, поэтому нам придется использовать код снова: ОН ПРИКАСАЕТСЯ К МАРИО. Итак, давайте опишем первое взаимодействие объектов, основанное на цвете шляпы героя:
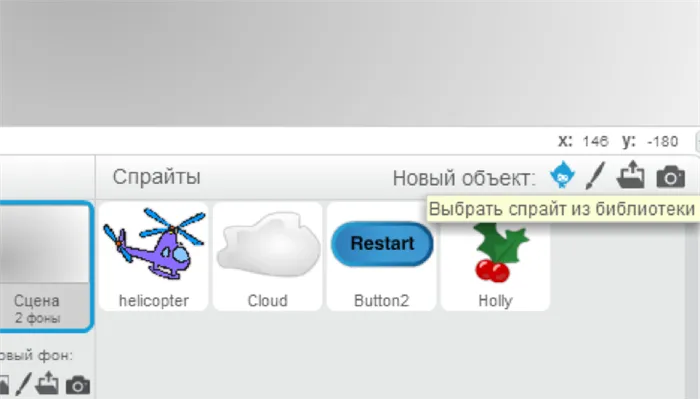
Шаг второй: спрайты


Все спрайты выбираются из галереи. Под сценой вы найдете текст «Новый объект» и кнопку для добавления нового спрайта из библиотеки. Раздел Транспорт → «Вертолет» → выберите и нажмите OK внизу. Раздел Объекты → «Кнопка2» → отметьте и нажмите OK внизу. Объекты раздела → «Holly» → выберите и нажмите OK внизу. Раздел «Объекты» → «Облако» → отметьте и нажмите OK внизу.
Таким образом, все спрайты под сценой должны располагаться в том же порядке, как на рисунке выше.
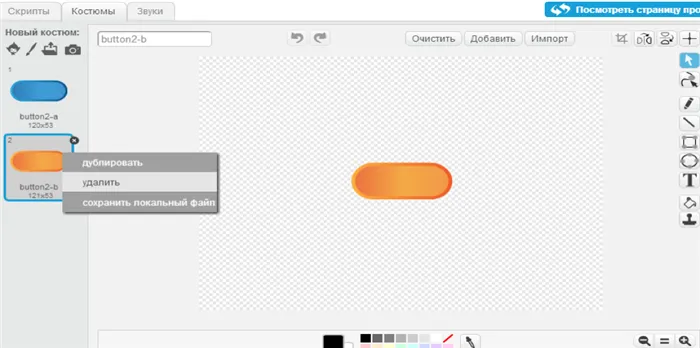
Шаг третий: корректировка спрайтов
Нажмите на каждый спрайт и перейдите на вкладку «Костюмы». Нам нужно оставить только один костюм, поэтому для второго просто удалите крестик вверху или щелкните правой кнопкой мыши на костюме и в появившемся меню выберите удалить.

Для написания текста «Restart» используйте алгоритм, определенный для написания текста на фоне.
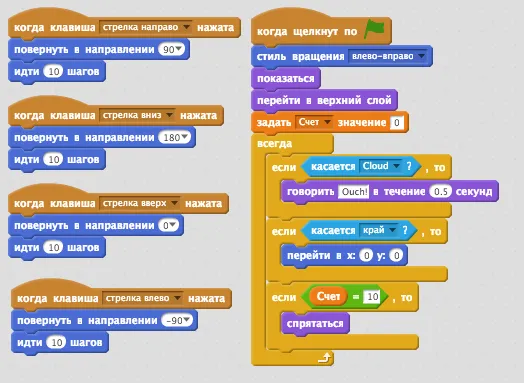
Шаг четвертый: код для спрайта вертолета
В сцене выберите спрайт вертолета и перейдите на вкладку Scripts (рядом с костюмами). С правой стороны находится пустая рабочая область, куда нужно перетащить элементы из палитры. Каждый блок здесь разного цвета, поэтому находите предметы по цвету. Вы можете отсоединить их в любом месте рабочей области, не влияя на работу программы.
Мы управляем вертолетом с помощью стрелок на клавиатуре, поэтому для каждой стрелки существует свой код.
Чтобы создать оранжевый элемент «account», перейдите в меню Data — Create Variable, введите на клавиатуре слово «account» и нажмите OK — автоматически появятся оранжевые блоки, которые вы можете использовать для редактирования переменной.

Обратите внимание: поскольку я не художник, для этого урока я копирую спрайты Марио из интернета. Графика Марио является собственностью Nintendo, и вы не должны публиковать игры со спрайтами, защищенными авторским правом. Это просто для примера.
Занятие 4. Создаем спрайт и его костюмы
В сегодняшнем уроке мы научимся создавать собственные спрайты с помощью встроенного графического редактора Scratch. Для объяснения я использовал два видеоролика на YouTube пользователя kookoodoll, которые сделаны на английском языке, но настолько хорошо, что все понятно само собой.
В первом видео вы узнаете, как нарисовать костюмы спрайтов, во втором — как создать скрипт, изменяющий костюмы для создания эффекта движения. Смотрите клипы.
Теперь миссия:
- Создайте свой собственный спрайт, нарисуйте на нем костюмы.
- создать сценарий со сменой костюмов.
- Загрузите проект в свой профиль Scratch и дайте ссылку на него в комментариях
Следующий урок состоится в четверг 16 сентября.
Занятие 5. Кирпичики контроля, движения и внешнего вида
Мы уже многому научились, рассматривая иллюстрации. Теперь пришло время немного обобщить и расставить все по местам. Мы сделаем это на этом и следующем уроке, а заодно усложним задачи
Внешний вид объекта (фиолетовая рамка)
Все команды направлены в одну сторону. Наиболее часто используемыми командами являются «Изменить()» и «Удалить графические эффекты». Переходы между слоями проще всего объяснить на примере двух одинаковых кошачьих спрайтов. У одного из них голубые глаза. Если теперь попросить одного из котят изменить слой, мы получим простую анимацию — котенок меняет цвет глаз.

Это самый простой пример, но мы можем увеличить количество объектов.
Команда
Назначение
Переход к костюму()
Перейдите в раздел «Костюм» (вы можете выбрать костюм персонажа)
По умолчанию объект одет в костюм кошки, но с помощью команды Insert мы можем выбрать другие костюмы из библиотеки.
Изменение стоимости костюма
Измените значение костюма на одну или несколько единиц. Это имеет смысл только в том случае, если у нас есть несколько «импортных» костюмов.
Скажите предложение, которое мы можем записать в поле команд.
К сожалению, в настоящее время вы можете использовать только латинские буквы.
Думать — отличается от «говорить» только написанием предложения.

Удаление графических эффектов
Удалите все графические эффекты. Если мы изменили объект, эта команда отменяет все команды
Изменить (цвет, округлость, яркость) () — изменяет объект по одному из перечисленных параметров на определенное значение.
Показать объект — делает его видимым
Скрыть объект — делает его невидимым
Переместитесь на верхний слой
Переместить объект на первый слой
Перемещение назад по слоям ( )
Объект перемещается на несколько уровней назад
Возвращает значение костюма, в который в данный момент одет наш актер.
Синяя коробка — перемещение
Синяя коробка содержит строительные блоки, которые управляют движением объектов на экране.

Центр экрана соответствует координатам X=0, Y=0. Справа от нулевой точки X увеличивается, и это диапазон положительных значений. В левой части находится диапазон отрицательных значений.
Мы хотим научиться использовать блоки, которые не являются командами, но возвращают значения — x-position, y-position и direction. Простой пример:
Котенок должен последовательно двигаться из правого нижнего угла в левый верхний.

Команда
Назначение
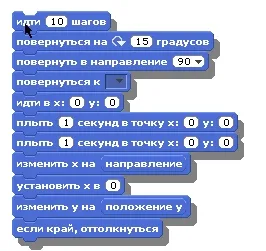
Продвинуться вперед на определенное количество шагов. Например:
Walk(10) — пройти десять шагов назад.
Walk(-30) — пройти 30 шагов назад.
Поворот — стрелка указывает по часовой стрелке или против часовой стрелки.
Например: Повернуть на 45 градусов (стрелка указывает по часовой стрелке или против часовой стрелки).
Поворот в направлении()
Занятие 6. Кирпичики рисования, звука, операторов и сенсоров
Команды рисования (темно-зеленая рамка)
Зеленое поле содержит команды для управления пером, которое можно использовать для рисования наших объектов. Как и черепашка-логотип, все скретч-объекты могут рисовать и оставлять свои следы на экране.
Мы можем менять цвета и размер карандаша, поднимать и опускать его. Сценарий заставляет геометрические фигуры рисоваться на экране разными цветами.
Команда
Назначение
Очистите экран от всех следов, оставленных на нем объектами.
Опустите карандаш. После этой команды движущийся объект оставляет след.
Установить цвет карандаша()
Выберите цвет, которым вы хотите рисовать. Цвет можно выбрать из объектов на экране
Измените цвет пера на ( )
Изменяет цвет пера на определенное значение.
Например: Измените цвет пера на (50).
Измените оттенок в ()
Установите градиент для пути, оставляемого объектом. 100 — белый, 0 — черный.
Выведите объект на экран. Например, у нас есть спрайт дерева, и мы хотим посадить лес с деревьями разного размера.
Сиреневая шкатулка — Звуки
Lilac Box Scratch предлагает множество вариантов звучания. Вы можете выбрать звук из библиотеки — таких звуков несколько. Как и библиотека изображений, библиотека звуков расширяется, и вы можете добавлять свои собственные звуки в формате wav. Звуки могут быть записаны в редакторе самой скретч-среды. Все значения, вычисленные или считанные датчиками, могут быть добавлены в звуковые кирпичи. Вы можете добавлять свои собственные музыкальные партии к различным объектам в Scratch.
Команда
Назначение
Воспроизведение звука (можно выбрать звук). Звук не влияет на другие действия нашего объекта.
Воспроизводите звук до тех пор, пока он не закончится
Воспроизводите звук до тех пор, пока он не закончится. Наш спрайт не выполняет никаких других действий.
Выберите инструмент для игры. В Scratch существует более 130 инструментов
Барабаны играют определенное количество ударов
Воспроизведение определенной ноты в течение определенного времени (в секундах). Ноты пронумерованы, а напротив каждой цифры находится соответствующий звук.
Отключить все звуки
Отключить все звуки
Изменяет темп
Возвращает значение темпа
Операторы (зеленая рамка)
Операторы и датчики — все бойцы на невидимом фронте. Операторы можно использовать только внутри кирпичей. Сами по себе эти кирпичи не могут быть использованы в качестве строительных материалов. Они возвращают эффект. Как правило, все арифметические и логические блоки используются вместе с управляющими блоками.
Команда
Назначение
Сравните больше, равно, меньше.
Произвольный вывод от () до ()
Возвращает число между () и ().
Например: Настройка направления (случайный выход от (-180) до (180)).
Возвращает значение буквы в слове под выбранным номером. Например: Буква(1)в(Скэтчер) = С. Письмо(2)в(царапина) = k
Объединяет слова и возвращает объединенное значение. Например: merge(Hi)(Scratcher) будет HiScratcher.
Возвращает длину строки. Например: длина строки(Привет, Царапка!) = 17
Булевы операторы. Эти блоки содержат поля ввода, в которые вставляются блоки сравнения.
Теперь мы можем путешествовать из комнаты в комнату или из региона в регион. Усложните игру, добавив к коту двух злых демонов. Каждый из них постоянно поворачивается и движется в сторону кошки. Если один из демонов касается другого, он замирает. Если демон коснется кошки, мы проиграли.
Встречайте Scratch
Чтобы начать с самого начала, перейдите на главную страницу. Теперь вам нужно создать учетную запись, чтобы вы могли сохранять свои творения. Нажмите на кнопку Join Zero в правом верхнем углу окна. Создайте имя пользователя и пароль, введите дату рождения и пол, затем система запросит адрес электронной почты ваших родителей. Введите свой адрес, если он у вас есть, затем подтвердите его, чтобы вы могли комментировать другие проекты и делиться своими собственными.

Теперь вы можете сразу же приступить к работе. Нажмите кнопку «Создать» на верхней панели инструментов, чтобы запустить редактор Scratch Editor. При желании вы также можете загрузить автономный редактор для работы в автономном режиме без подключения к Интернету.
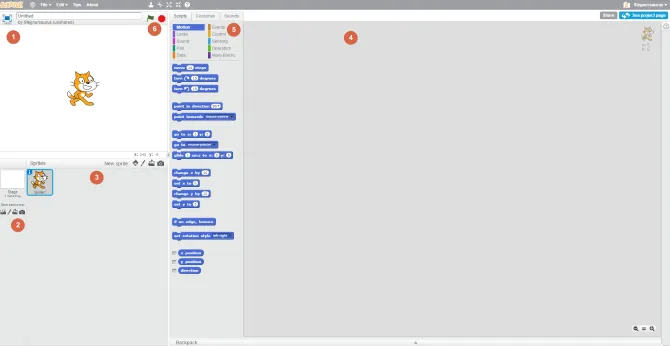
Экранные элементы
Когда вы запустите редактор, вы увидите следующее окно. Давайте посмотрим поближе (смотрите полноразмерное изображение, если на маленьком изображении ниже не все понятно):

- Этап — отображает краткое содержание вашей игры. Здесь отображаются все активные спрайты и выбранный вами фон. При желании спрайты можно перемещать. Дайте название своему проекту в поле выше.
- Фон — Здесь вы можете выбрать фон для вашей игры. Выберите из библиотеки Scratch, разработайте свой собственный или импортируйте файл. Можно также получить изображение с камеры компьютера, хотя большинству пользователей эта опция, вероятно, не понадобится.
- Sprites — центр всех спрайтов в вашем проекте. Как и в случае с фонами, вы можете добавлять фоны по умолчанию, создавать свои собственные или загружать изображения. Щелкните по маленькому синему значку i на спрайте, чтобы переименовать его, изменить его угол наклона или скрыть его.
- Рабочая зона — где проходит основная часть вашей работы на пустом месте. Используйте вкладки выше (помеченные « Сценарии, костюмы и звуки»), чтобы изменить то, над чем вы работаете.
- Сценарии используются для добавления сегментов кода, о которых мы поговорим чуть позже.
- Костюмы позволяют создавать дополнительные позы для спрайтов. Эта вкладка меняется на Backgrounds (Фоны) при выборе в регионе 2 и возвращается на Suits (Костюмы) при выборе спрайта в регионе 6. Базовый редактор изображений позволяет вносить изменения в графику игры. Здесь также можно переименовать активы.
- Sounds — это, как и следовало ожидать, центральная точка для добавления и редактирования звуков.
Использование блоков
Теперь, когда вы знакомы с редактором Scratch, давайте поговорим об одном из самых важных элементов этого инструмента: Кодовые блоки. Вместо того чтобы печатать фактический код, вы можете использовать эти блоки для определения поведения ваших компонентов. Они похожи на LEGO. Блоки кода разработаны таким образом, чтобы было легче понять, как они взаимодействуют друг с другом.

Нажмите на спрайт в списке слева и выберите вкладку «Сценарии», чтобы перетащить блоки для этого элемента. Обратите внимание, что блоки имеют цветовую маркировку и границы в виде пазлов, чтобы показать, как они сочетаются друг с другом. Десять категорий и что они делают:
Простой пример
Давайте рассмотрим простой пример, чтобы шаг за шагом показать, как эти элементы сочетаются друг с другом. Мы попросим кота Скрэтчи пнуть футбольный мяч в ворота и пошуметь, когда он залетит в них.
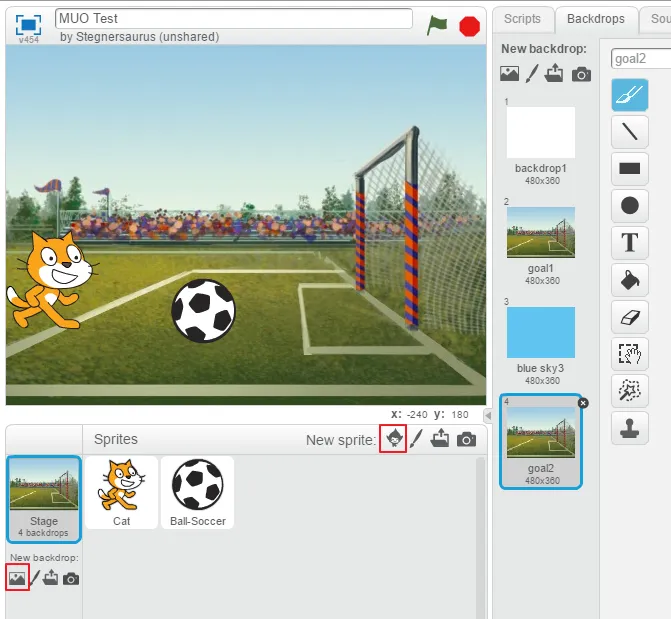
Сначала вам нужен красивый футбольный фон. Перейдите в раздел «Фоны» в левом нижнем углу и нажмите на значок картинки, чтобы выбрать один из фонов Scratch. Существует программа Goal1, которая работает идеально. Затем нажмите на значок спрайта, чтобы добавить новый готовый спрайт. В списке должен появиться футбольный мяч — дважды щелкните на нем, чтобы добавить его к спрайтам.

Теперь, когда графика готова, вам нужно начать с блоков. Выберите кошку, так как именно она будет выполнять действия. Помните, что на вкладке «События» есть много элементов запуска? Посмотрите, и вы увидите, что происходит, когда вы нажимаете на зеленый флажок. Это идеальная отправная точка — перетащите ее в рабочее пространство сценария.
Как только вы начнете, вы хотите, чтобы кошка бегала и пинала мяч, верно? Это похоже на то, что можно отнести к вкладке «Движение». У вас есть несколько способов заставить кошку двигаться, например, передвинуть блок промежности X. Но мы не можем гарантировать, сколько шагов потребуется кошке, чтобы добраться до мяча. Для этого есть лучший блок — попробуйте «Glide X seconds to block». Одна секунда — это хорошее время, и вам нужно нажать на синий значок футбольного мяча i, чтобы увидеть его координаты. Введите их в блок, и ваше первое действие завершено!
Пинать мяч
Как только кошка коснется футбольного мяча, он должен влететь в ворота. Выберите футбольный мяч, чтобы можно было добавить к нему некоторые действия. Помните, что каждое действие должно начинаться с события — в данном случае подходит зеленый флаг. Теперь футбольный мяч не должен двигаться, пока кошка не коснется его. Посмотрите на категорию Control для блока, которую мы можем использовать для ограничения его поведения. Ожидайте, что блок будет звучать примерно так же!
Обратите внимание, что блок «Wait» имеет внутри вытянутую шестиугольную форму. Многие блоки Sensing соответствуют этой форме, поэтому посмотрите на них, чтобы найти нужный. Видите ли вы блок Sensing в верхней части списка? Вы можете перетащить его прямо в отверстие внутри Подождите, пока. Измените выпадающий список на cat или имя, которое вы дали спрайту кошки.

Теперь все, что вам нужно сделать, это забить футбольный мяч в ворота. Сдвиг X секунд для включения категории движения, которую мы использовали ранее для кошки, работает хорошо. Закрепите этот блок под упором перед ним и поместите указатель мыши на сетку ворот. Вы можете видеть координаты X и Y под сценой — добавьте их в блок Glide. Мяч должен двигаться довольно быстро при ударе, поэтому в качестве времени возьмем 0,5 секунды.
Создание базовой игры Mario
Приведенный выше простой пример футбола показывает, как использовать блоки для управления спрайтами, но в нем нет геймплея, анимации или музыки. Мы хотим углубиться в эту тему и разработать простую игру «Марио». Мы могли бы потерять тысячи слов на каждый аспект разработки игр, поэтому ограничимся лишь основами.
Обратите внимание: поскольку я не художник, для этого урока я копирую спрайты Марио из интернета. Графика Марио является собственностью Nintendo, и вы не должны публиковать игры со спрайтами, защищенными авторским правом. Это просто для примера.
Импортировать графику
Первый шаг — импортировать спрайты и фоны в Scratch. Поскольку мы используем изображения из Интернета, я загружу их, а затем загружу в Scratch. Построить логику так, чтобы Марио мог прыгать на врагов, чтобы победить их, но умирал, когда касается их боков, слишком сложно для этого урока, поэтому мы попросим его собирать монеты.
В конце урока я предоставляю ZIP-файл с окончательными данными, которые я использовал. Если вы используете его, вам не нужно беспокоиться об инструкциях на картинке в учебнике. Если вы хотите загрузить их все самостоятельно, вы можете это сделать. Вот спрайты, которые я загрузил:
- Марио бежит (нам нужны только две фотографии)
- Марио прыгает
- Движущаяся монета
- Только два колеса нужны для передвижения Марио, только два колеса нужны для передвижения Марио.
- Облака
Scratch имеет фон Blue Sky 3, который идеально подходит для наших нужд.
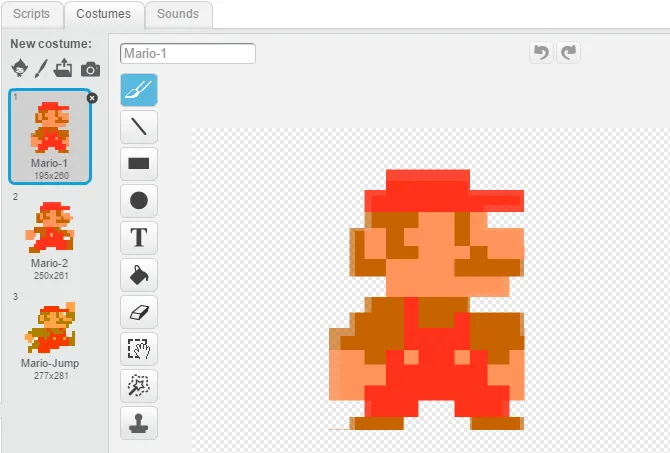
Редактировать Спрайт Костюмы
Поскольку есть два спрайта, составляющие анимацию ходьбы Марио, их нужно добавить как отдельные костюмы. Если возможно, используйте графический редактор, например Paint.NET, чтобы сохранить два изображения Марио как отдельные файлы — третье изображение можно игнорировать. Загрузите первый спрайт Марио, выберите его и загрузите другой спрайт в качестве его второго костюма, используя вкладку «Костюмы». Дайте им уникальные имена, например Mario-1 и Mario-2. Добавьте прыгающий спрайт как еще один костюм для Марио.

Используйте редактор изображений, чтобы извлечь облако из изображения выше, а затем загрузите его как новый спрайт. Это не анимации, поэтому вам не нужно добавлять отдельный костюм.
Вам понадобится много блоков для земли, так как Марио ходит по ним. С помощью Paint.NET выделите шесть блоков в центре изображения блоков рельефа, затем сохраните их в отдельный файл. Вам понадобится около 12 блоков, чтобы покрыть всю нижнюю часть экрана после того, как вы уменьшите их до хорошего размера. Поэтому вам нужно будет вставить две копии этих шести блоков рядом друг с другом для спрайта местности. Загрузите этот файл, а затем создайте две копии спрайтов местности в Scratch.
Монета представляет собой анимированный GIF, поэтому она немного отличается. При каждой загрузке Scratch создает костюмы для каждого анимационного изображения. В этом изображении всего 11 кадров, но, к сожалению, оно также имеет белую рамку, которая появляется на синем фоне. Вам нужно открыть каждый костюм для монеты в редакторе Scratch Editor. С помощью пипетки выделите синий цвет фона, а затем с помощью инструмента заливки измените белые края монеты на светло-голубые.
Когда фотографии готовы, мы можем перейти к динамике. В нашей игре русалка будет собирать жемчужины, и каждый раз после очередной находки новая жемчужина должна появляться в случайном месте.
Код для движения врага Марио
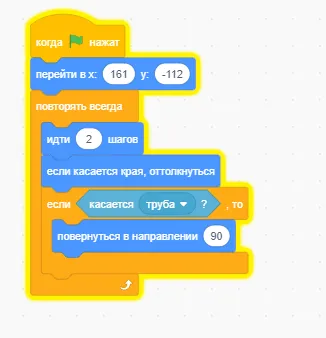
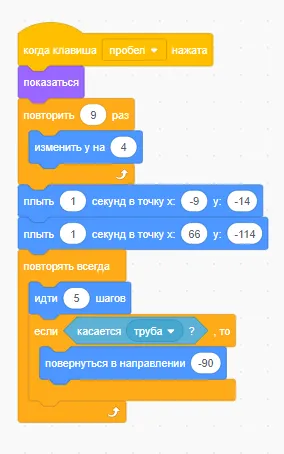
Теперь анимируйте первого врага Марио и действуйте как обычно:

Позвольте мне немного объяснить то, что я написал выше. Но в целом, если вы прошли этот путь, вы должны отлично разбираться в коде. Мы уже писали об этом много раз, разница лишь в применении условия взаимодействия противника с трубой. Но на всякий случай я вам расскажу:
- Первый блок устанавливает объект в начальную точку,
- Затем мы вводим в игру Марио цикл постоянного движения,
- Мы говорим объекту двигаться с двухступенчатой скоростью,
- Установите простое условие: если он касается края, отодвиньте его,
- Добавьте сложное условие: если объект коснется трубы, он повернется в противоположном направлении,
- Окончательный код написан.
Надеюсь, всем все понятно и мы можем двигаться дальше!
Программируем выползание цветка из трубы
САМОСТОЯТЕЛЬНАЯ РАБОТА:
Попробуйте сами написать код, чтобы достать цветок из трубки, но только так, чтобы движение было плавным — как прыжок (подсказка!). Не забывайте, что хищный цветок должен ждать определенное время. Еще лучше сделать так, чтобы время всегда было случайной величиной! Конечно, чтобы спрятать цветок за трубкой, на трубку надевается блок:

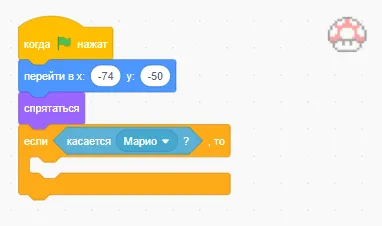
Пишем код для гриба дающего силу
Сначала реализуйте код так, чтобы цветок был спрятан за кирпичным барьером. И, конечно, он должен находиться в правильном положении. Это относительно просто:

Теперь напишите условие, когда Марио ударяет гриб, и он возвращается на поверхность и движется дальше. Но прежде чем писать в этом году, стоит попробовать пробел. И только потом мы добавляем результат к условию взаимодействия Марио и гриба.

Давайте добавим условие взаимодействия спрайта в Scratch:

Переместите код перемещения внутрь условия. И насладитесь демонстрацией того, как работает код, пока Марио прыгает.
Я рекомендую сразу же немного изменить код, потому что когда Grip прыгает и сталкивается с Марио, мы даем герою суперсилу, поэтому нам придется использовать код снова: ОН ПРИКАСАЕТСЯ К МАРИО. Итак, давайте опишем первое взаимодействие объектов, основанное на цвете шляпы героя:

Теперь нам нужно вернуться к Марио и убедиться, что он не может забежать за трубу, а только запрыгнуть на нее или перепрыгнуть через нее и не выйти за левый край экрана.