Мы реализуем темную тему, просто заменив значения переменных, объявленных выше, на темную тему. Добавим этот код CSS:
Как включить тёмную тему (фон) на компьютере: в браузере, в окнах Windows, YouTube, Word
Добрый вечер.
Многие, наверное, замечали, что яркий экран может утомлять глаза (очень быстро). По этой причине многие пользователи (и разработчики программного обеспечения) постепенно вводят ночной режим и переходят на темные фоны (серый, черный).
Это особенно важно, если вы еще плохо видите и работаете ночью (когда яркий белый свет экрана быстро утомляет орган зрения).
Кстати. Темные объекты экономят заряд батареи. Это особенно актуально, если вы работаете с ноутбуком.
В этой статье я хочу показать вам, как включить темный фон в нескольких часто используемых приложениях и окнах Windows. Я думаю, что этот пост может быть очень полезен для тех, кто страдает от усталости глаз (по крайней мере, попробуйте советы, это определенно стоит того).
👉 Почти в точку!
4 программы для настройки яркости экрана в Windows 7÷10 (настройка гаммы, контрастности, цветовой температуры).

Включаем тёмный фон
Начнем лучше всего с настроек Windows (тем более что введенные настройки автоматически меняют тему во многих приложениях!) Разумеется, речь идет о современной Windows 10/11 (и обновленном, а не устаревшем программном обеспечении).
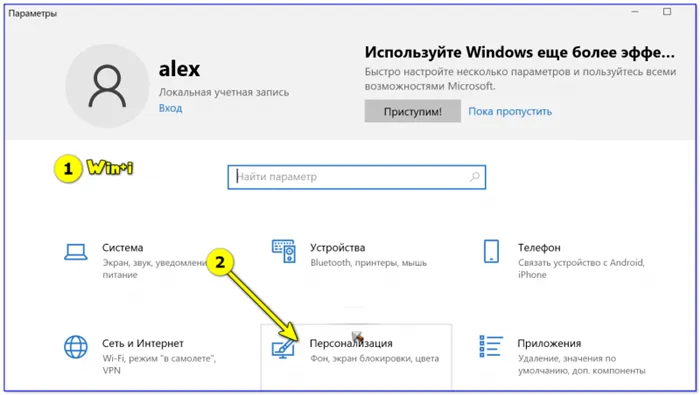
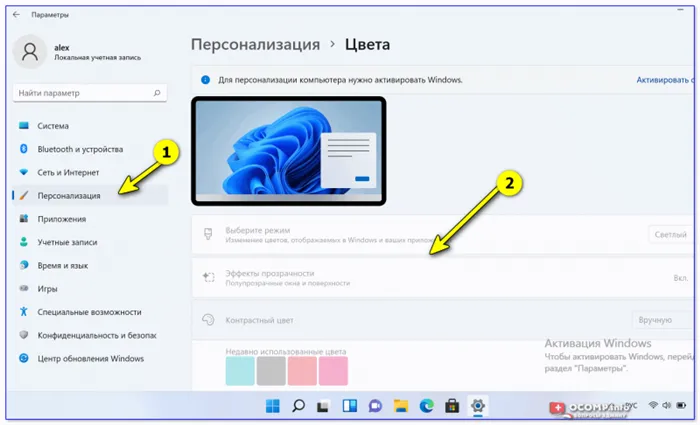
👉 Сначала откройте настройки операционной системы (ярлык Win+i или через меню START) и перейдите в раздел «Персонализация». .

Персонализация — Windows 10
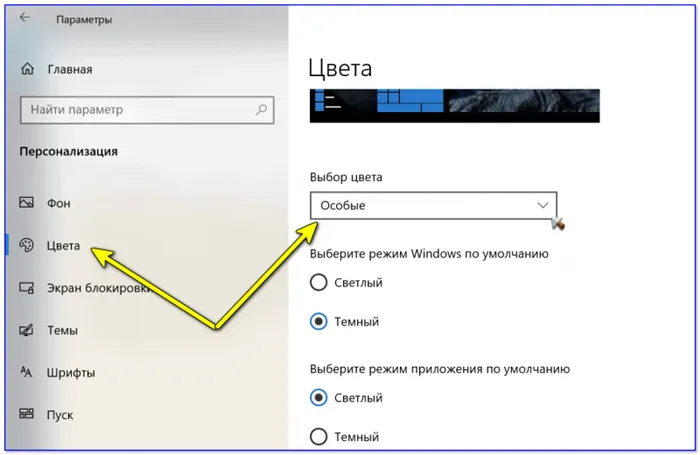
Затем на вкладке «Цвета» нажмите на меню «Выбрать цвет».. 👇

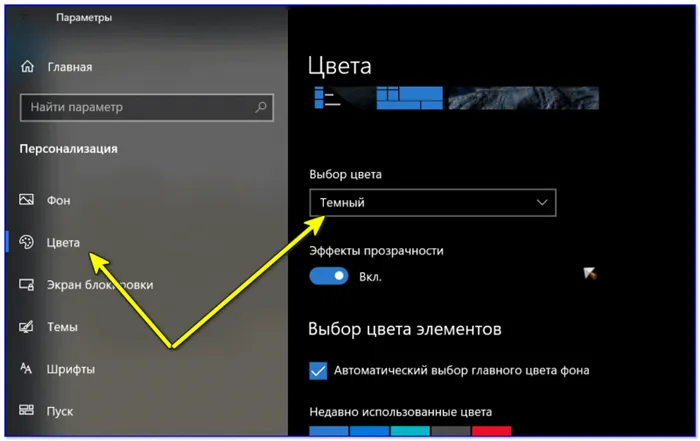
После выбора темного цвета вы заметите, что окна Проводника и само окно Настройки стали черными (серыми). 👇

Выбор цвета — темный!

Windows 11 — Персонализация — Цвета.
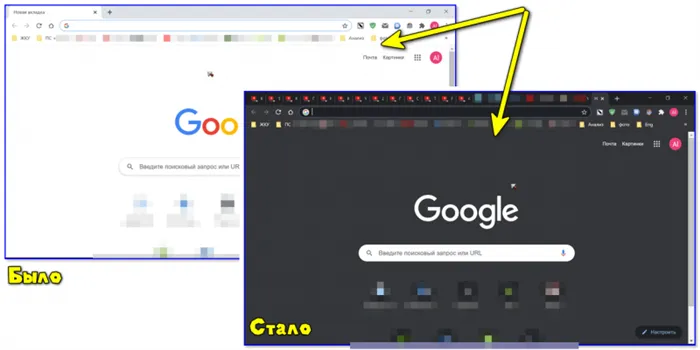
Кстати, когда вы запускаете Opera, Chrome и т.д., эти браузеры автоматически запускаются с темной темой. См. пример ниже. 👇

Как изменился интерфейс Chrome!
В браузерах (Chrome, Firefox, Яндекс)
ШАГ 1.
Во-первых, включите темный цвет для приложений в настройках Windows (как это сделать, см. выше).
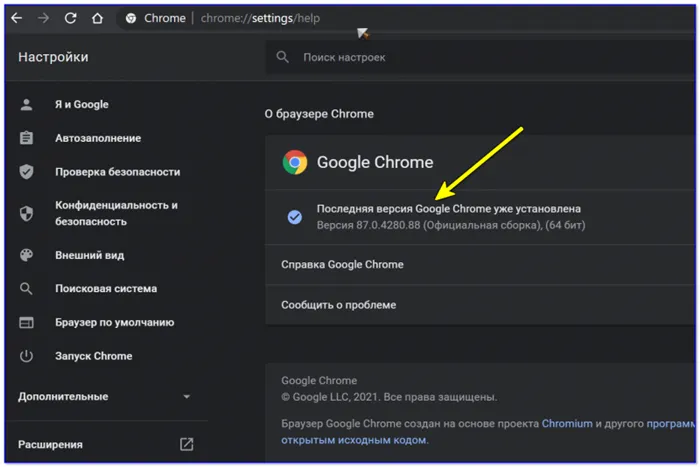
Также обновите сами браузеры (в Chrome, например, просто откройте вкладку «О браузерах» в настройках — chrome://settings/help ).

Последняя версия Chrome уже установлена
ШАГ 2
Вам нужно расширение, чтобы сделать фон страниц темным (вы не можете установить все страницы вручную 😉 ).
Мне нравится 👉 Dark Reader (ссылка в магазине Chrome). Он доступен для самых популярных браузеров.
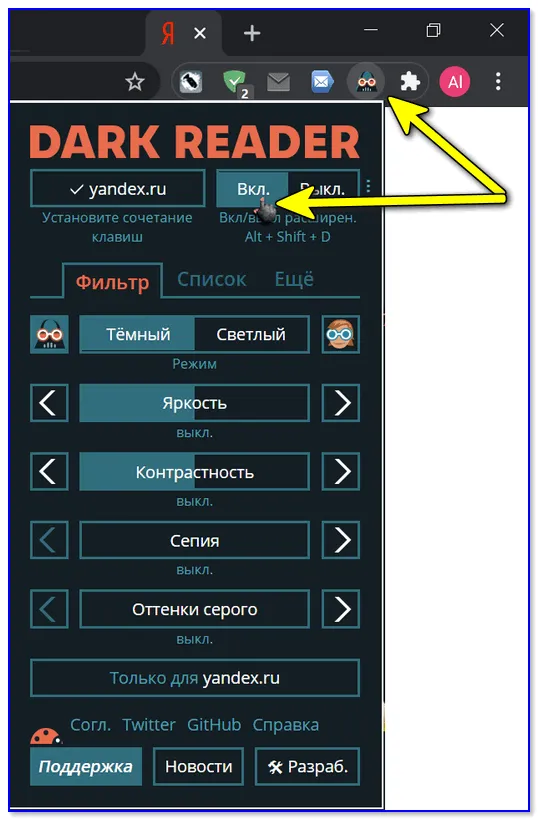
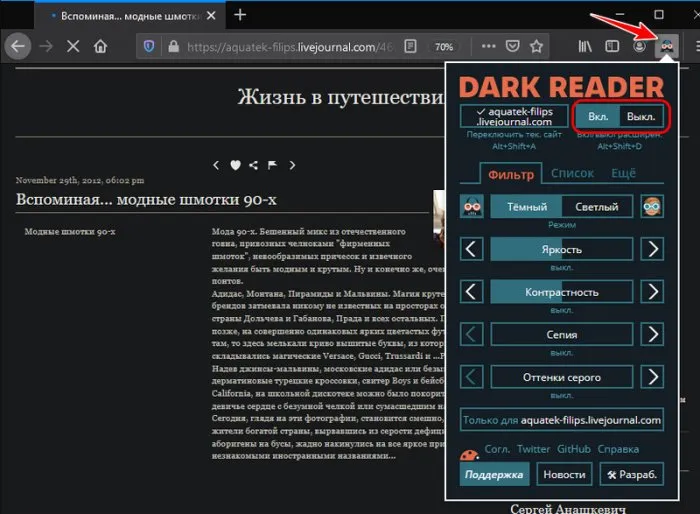
После установки Dark Reader просто откройте настройки (нажав на значок в строке браузера) и активируйте его. С этого момента он делает все сам и автоматически!

Темный читатель включен!
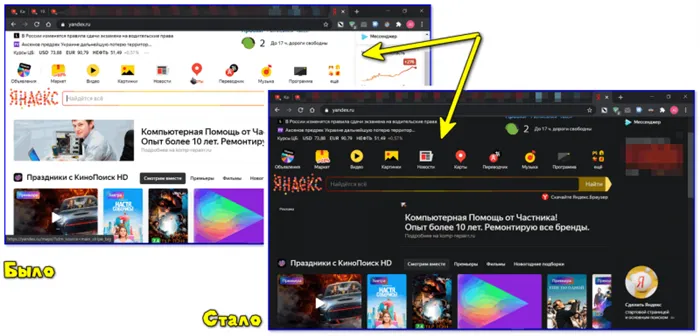
Например, обратите внимание, как меняется главная страница Яндекса — белый фон исчез, вместо него появился темный.

Так было — так есть (браузер Chrome!).
Конечно, в Dark Reader можно установить исключения из сайта (при которых цвет фона не меняется) и вручную настроить шрифты, их размер, начертание и т.д.
ШАГ 3
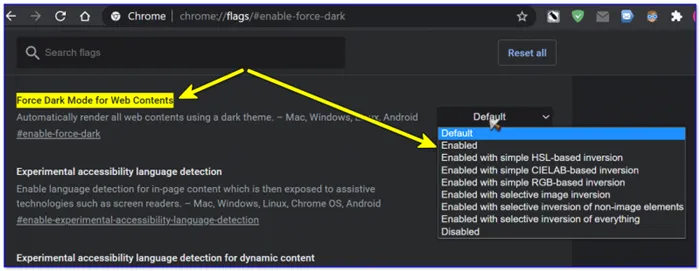
В Chrome также есть специальный темный режим (ночной режим). Чтобы включить его, перейдите по адресу chrome://flags/#enable-force-dark и установите значение «Enabled». 👇

Принудительный темный режим — темный режим в Chrome
ШАГ 4.
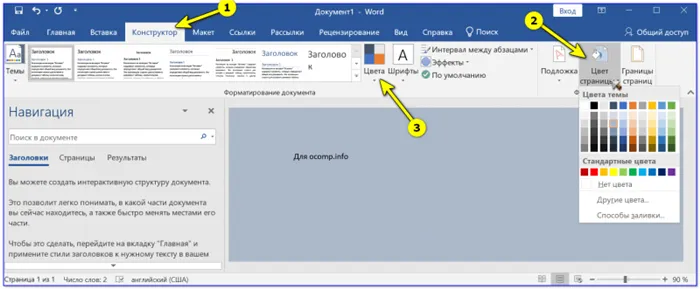
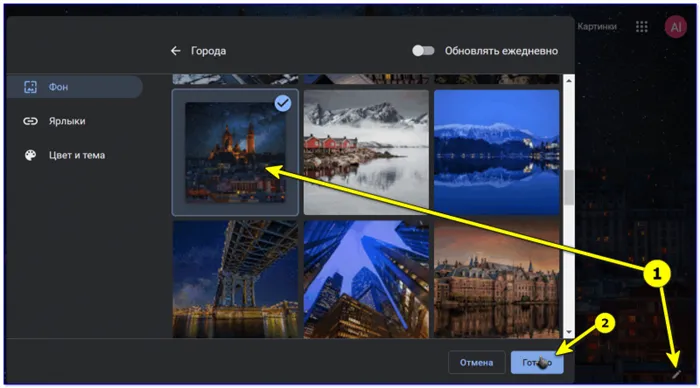
Кстати, о Chrome — его «Главная/Домашняя страница» также может быть очень легко «затемнена»: Просто выберите темное изображение в настройках (см. пример ниже).

Домашняя страница Chrome
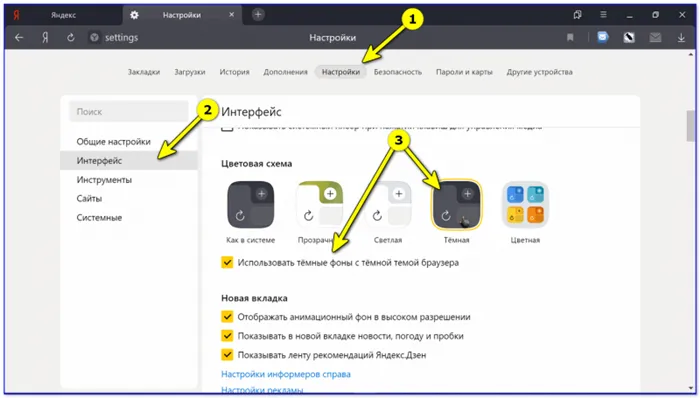
👉 Кстати, в настройках Яндекс браузера можно установить темную тему и активировать флажок для отображения темных фонов. И вам не нужно делать никаких дополнительных действий в «настройках/выполнить/поиск». Просто. 👌

Яндекс браузер — используйте темные фоны вместе с темной темой.
После установки Dark Reader просто откройте настройки (нажав на значок в строке браузера) и активируйте его. С этого момента он делает все сам и автоматически!
Как добавить темную тему на свой сайт с помощью CSS и JavaScript

С помощью CSS очень легко добавить темную тему к существующим веб-сайтам. В этом уроке мы сделаем это с помощью переменных в CSS.
У нас будет 3 варианта темы — Auto, Light и Dark. Темы Light и Dark говорят сами за себя, но тема Auto использует настройки темы операционной системы, чтобы решить, является ли веб-сайт светлым или темным.
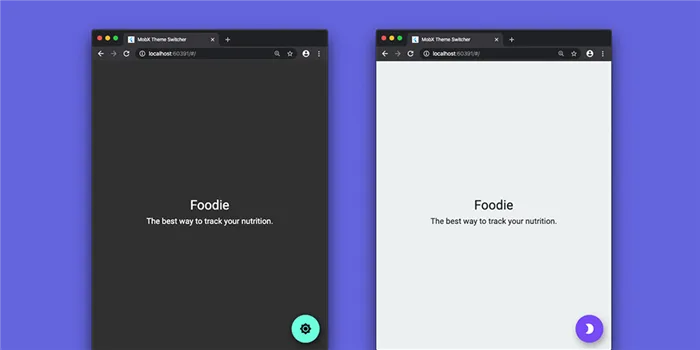
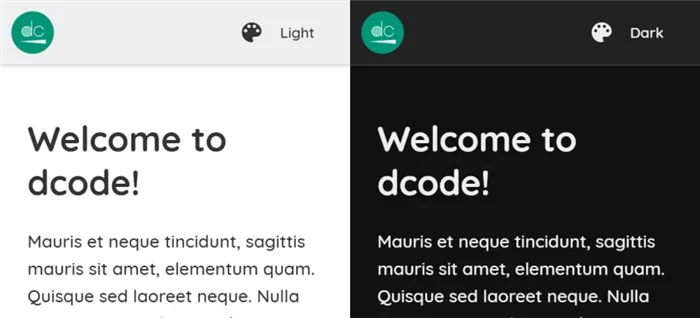
Я не собираюсь показывать вам, как создать этот конкретный макет или интегрировать его в наш контент, но вот пример того, что мы можем создать:

Добавление HTML
Давайте начнем с HTML. Мы можем использовать атрибут value в теге option в качестве идентификатора для каждой темы:
Теперь давайте добавим некоторые CSS в тег body. Здесь вы задаете цвета для светлой темы с помощью переменных CSS:
Затем вы можете использовать переменные CSS во всей таблице стилей — это ключ к тому, как работает наше решение. Например, вы можете сделать следующее:
Мы реализуем темную тему, просто заменив значения переменных, объявленных выше, на темную тему. Добавим этот код CSS:
Если теперь вы добавите класс theme-dark к вашему элементу, вы увидите, что темная тема работает. Вскоре мы будем использовать JavaScript для изменения этого значения, а пока давайте реализуем опцию Auto:
Упомянутый выше CSS использует медиа-запросы, которые проверяют, предпочитает ли операционная система темную тему, и если да, то мы хотим реализовать встроенный набор правил в body.theme-auto.
По сути, мы говорим: «Предпочитает ли операционная система темный режим и есть ли в ней класс «тема-авто»?». Если да, то мы должны использовать темный режим».
Попробуйте это, изменив цвет вашей операционной системы или, что еще лучше, просматривайте веб-сайт на телефоне с включенным темным режимом.
Добавление JavaScript
Теперь, когда наш CSS работает, мы можем перейти к выпадающему меню выбора темы. Добавим следующий JavaScript:
Здесь мы ждем, пока DOM будет готов, прежде чем мы сможем его использовать, а когда он готов, мы ждем, пока пользователь выберет вариант из выпадающего списка выбора темы. Как только пользователь изменил тему, мы удаляем все существующие классы тем (если они есть), а затем просто добавляем выбранную тему, используя this.value.
После установки Dark Reader просто откройте настройки (нажав на значок в строке браузера) и активируйте его. С этого момента он делает все сам и автоматически!
На компьютере
Как создать темную тему Вконтакте на своем компьютере:
- Зайдите в «Вконтакте».
- В правом верхнем углу найдите свой аватар и откройте меню (нажмите на Аватар).
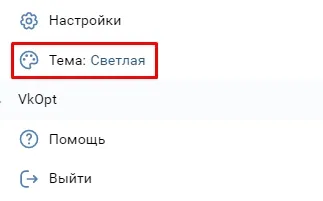
- В открывшемся меню выберите Тема .
- Затем выберите любую тему из доступных вариантов: Светлая, темная или системная тема.
- Готово!

С орви овации
Будьте самой элегантной! Используйте суперэффекты:
Еще много отличных советов, секретов редактирования, лучших фильтров и необычных масок. А о том, как сделать радугу на лице, добавить текст и правильно расположить макет на фотографии, рассказывается в подборке замечательных статей. Нажмите на картинку!

Теперь вы знаете, что такое темная тема Facebook. Если вам необходимо установить его, следуйте этим простым инструкциям.
3. нажмите на кнопку «Активировать» в правой части темы «Dark». и все элементы интерфейса браузера (панели инструментов, меню и т.д.) станут черными или темно-серыми.
Firefox-расширения
Магазин браузера Mozilla Firefox имеет более скромный ассортимент расширений, чем Chrome, но в нем есть несколько решений для внедрения темного режима в браузере для веб-сайтов. Например, расширение Dark Mode (WebExtension) — это обычный переключатель, с помощью которого можно инвертировать все веб-сайты.

А расширение Dark Reader от Александра Шутау — это продвинутое расширение с возможностью применения инверсии к отдельным страницам, с возможностью применения фильтров цвета сепия и серой шкалы к каждому режиму, с возможностью регулировки яркости и контрастности.

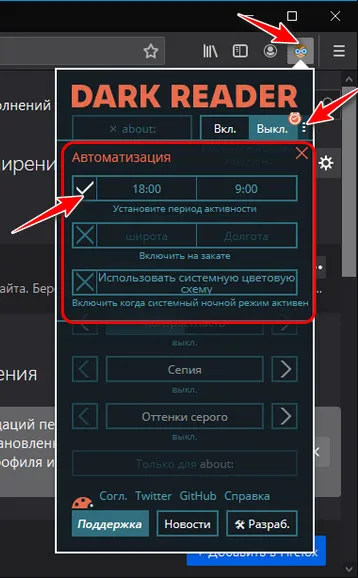
Кроме того, Dark Reader предлагает возможность активировать режим Dark Browser для веб-сайтов с графикой. В панели расширения в меню есть блок опций «Автоматизация», который можно активировать и указать время суток, когда темный режим должен включаться автоматически.

Кроме того, можно указать широту и долготу для автоматического определения вечернего и ночного времени. А в Windows 10 мы также можем использовать системную цветовую схему вместе с ночным режимом.








