В редакторе можно добавлять собственные фотографии и фотографии, предоставленные онлайн-сервисом. Поскольку каждый добавленный элемент ведет себя как слой, вы можете изменить его размер в любое время. При наведении курсора на изображение соответствующие области выделяются. И это то, с чем мы можем работать. Выберите угол изображения и перетащите его в нужном направлении.
Как добавить цвет градиента к тексту в Canva — Canva
Пусть вас не отпугивает тот факт, что в Canva нет эффекта градированного текста.
Градиенты могут создать великолепный эффект в вашем дизайне. Если вы хотите тонко выделить текст в дизайне Canvas, для этого можно использовать эффект градиента. Вы не можете ошибиться с цветовой маскировкой. Он естественно привлекает внимание к любому предмету, не делая его пошлым.
Вы можете использовать градиент из двух разных цветов или двух оттенков одного цвета. Постепенное смешивание одного цвета с другим в естественном градиенте настолько естественно, что не выглядит странно. И какую бы комбинацию вы ни выбрали, она будет иметь потрясающий эффект. Кроме того, вы можете добавить больше цветов в свой дизайн вместо того, чтобы использовать только один цвет. Но если вы пользуетесь Canva, то добавление градиентов к тексту сопряжено с довольно очевидной проблемой. Такого варианта нет!
Так почему же мы продолжаем это делать? Потому что, как всегда, даже если нет очевидного способа, вы можете это сделать. Все, что вам нужно, — это железная воля и немного свободного времени. И не волнуйтесь, это не займет много времени. Немного дольше, чем если бы был простой способ.
Любой человек может создать классифицированный текст с помощью этого метода, независимо от того, есть ли у него бесплатный или профессиональный аккаунт Canva.
Единственная загвоздка!
В этом обходном пути есть функция, которая позволяет добавить градиент к тексту в Canva. В этом методе нельзя использовать параметры шрифта. Вы будете использовать один и тот же шрифт во всех дизайнах, которые вы выберете для градиентного текста. Но цветовая комбинация будет выделять его, так что особой разницы не будет.
Этот метод также лучше использовать для заголовков или другого крупного текста в дизайне, который не содержит много символов, поскольку используемые здесь символы могут занимать много места. Мы имеем в виду, что вы не можете использовать его для чего-то, что выглядит как удаленный абзац. С этим покончено, мы можем приступить к делу.
Добавьте к тексту градиентный цвет
Перейдите на сайт canva.com и откройте определенный существующий дизайн или создайте новый дизайн любого размера.
Затем перейдите на панель инструментов слева и выберите «Элементы».
Прокрутите список элементов вниз, пока не увидите «Рамки», и нажмите «Показать все», чтобы открыть все доступные варианты окон.
Если вы прокрутите вниз рамки, вы заметите, что есть рамки в виде букв, а также цифр, если вы прокрутите вниз весь алфавит. Это рамки, которые мы будем использовать для текста в нашем дизайне. Именно поэтому мы упомянули выше об этой хитрости. Поскольку мы будем использовать рамки, а не текст, вы не сможете изменить шрифт.
Если вы не знаете, что такое рамки и как их использовать в Canva, ознакомьтесь с этим руководством: Как добавить фоторамку в Canva.
Выберите рамки для символов, содержащихся в тексте, и добавьте их все на страницу. Затем отрегулируйте размер и положение этих рамок, чтобы создать свое предложение. Однако не обязательно придерживаться размера текста. Вы можете увеличить его на этом этапе, так как его будет легче редактировать, и уменьшить позже.
Перед тем как увеличить или уменьшить слово, необходимо сгруппировать буквы вместе. Группируя, вы можете изменить размер слова в целом и гарантировать, что отдельные буквы в словах не будут иметь разный размер.. Это может привести к катастрофе, а изменение размера отдельных файлов займет больше времени.
Выберите все символы, перетащив их указателем мыши, и нажмите кнопку «Группа» на панели инструментов в верхней части редактора.
После группировки также легче разместить слово в целом. Вы можете перетащить текст вдоль страницы или выбрать опцию «Положение» и задать положение текста.
Теперь перейдите к элементам слева и найдите опцию «Градиенты» в разделе Элементы.
Canva предлагает множество градиентных элементов разных цветов и стилей, которые вы можете использовать. Вы также можете задать цвет градиента.
Выбрав градиент, разместите его по отдельности во всех буквенных ячейках.
После того как вы добавили градиент к тексту, пришло время сделать небольшую корректировку, чтобы создать настоящий эффект градиента. Потому что на данный момент не может быть и речи о когерентном градиентном эффекте. Это просто серия цветов.

Чтобы перетащить любой элемент в нужное положение, нажмите левую кнопку мыши и перетащите его на холст. Направляющие помогут вам равномерно расположить форму.
Изменить размер графики в Canva
В редакторе можно добавлять собственные фотографии и фотографии, предоставленные онлайн-сервисом. Поскольку каждый добавленный элемент ведет себя как слой, вы можете изменить его размер в любое время. При наведении курсора на изображение соответствующие области выделяются. И это то, с чем мы можем работать. Выберите угол изображения и перетащите его в нужном направлении.
Размер самого рабочего пространства изменяется только после приобретения подписки. На это указывает кнопка в верхней части панели управления. Если формат холста не подходит, выберите другой формат, например, портфолио, обложка, брошюра. В верхней части вы увидите размер выбранного шаблона и название графики.
Мы можем указать размер создаваемого шаблона. Нажмите кнопку Создать дизайн и внизу выберите Пользовательский размер.
Как сделать таблицу в Канве
Существует несколько нестандартных подходов для размещения текста и изображений в таблице. Поскольку в редакторе нет специального инструмента. Рекомендуется использовать графический тип «Календарь». Здесь можно давать названия месяцам, дням недели и блокам свои собственные имена, добавлять изображения и текст.
- Выберите кнопку Создать проект на начальном экране.
- Выберите календарь из списка.
- В меню слева выберите подходящий шаблон, в котором таблица должна отображаться наилучшим образом.
- Каждый из них состоит из нескольких изменяемых блоков. Уберите то, что вам не нужно. Например, описания и всплывающие подсказки, числа и так далее. Наведите курсор мыши на лишний блок, нажмите кнопку мыши и выберите Удалить. С помощью инструмента «Текст» вставьте данные в ячейки. При необходимости разверните всю таблицу.
Для того, чтобы представить только изображения в виде таблицы на графике Canva, используйте раздел Элменты -> Сетки Укажите шаблон с ячейками, расположенными вертикально или горизонтально. И загружайте изображения в свои графики. Если вы хотите импортировать таблицу в графику, вы должны преобразовать ее в формат изображения. Редактор распознает только этот тип данных.

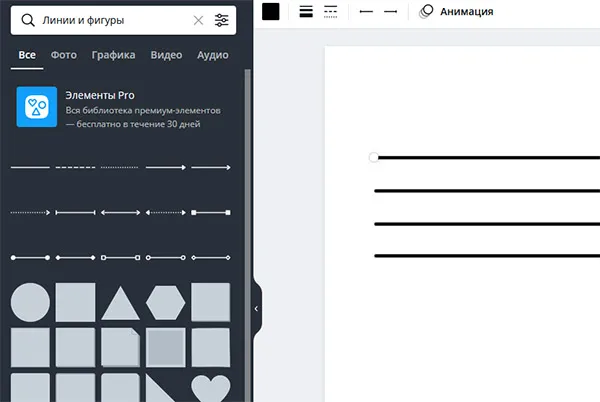
Например, вы можете редактировать таблицы и плакаты в проекте в формате JPG или PNG. Существует также более сложный, но гибкий способ рисования собственной таблицы, при котором у вас есть столько границ и линий, сколько вам нужно. Начните новый проект и выберите Элементы. Наведите курсор на интересующую вас линию и начните рисовать. Линии можно копировать, расставлять и размещать вертикально или горизонтально.
Добавить прозрачный фон
Функция удаления фона в Canva доступна по подписке и находится в разделе «Эффекты». Вместо этого можно использовать бесплатный инструмент прозрачности, расположенный в верхней части редактора над холстом. Он появится при выборе одного из добавленных слоев. Добавьте или уберите прозрачность с изображения и сохраните его в формате PNG.

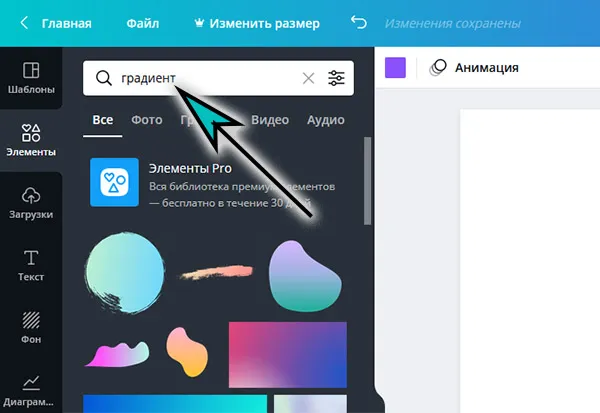
В готовых шаблонах можно найти плавные цветовые переходы для фона или элемента (например, геометрической фигуры). В меню выберите, что вы хотите видеть с градиентом — элементы, шаблоны, диаграммы. В каждом из них есть строка поиска. Введите там слово «градиент». Если такая цель существует, мы увидим ее влияние в результатах. Перенесите его в свой проект и измените размер.
На компьютере легче создать градиентный фон, потому что экран больше и инструменты редактирования более доступны. Выполните следующие шаги для создания фона.
How to Create a Gradient on Text
Добавление градиента к тексту позволяет выделить его на плоском цветном фоне, создавая ощущение глубины, которая выделяет текст. Опять же, процесс отличается в зависимости от того, используете ли вы компьютер или приложение Canva для мобильных устройств.
Существует два способа создания текста с градиентами на компьютере. Первое — это решение, позволяющее создать такой текст в бесплатной версии программы. Второй использует некоторые платные функции для ускорения процесса.
The Free Method
Бесплатный метод требует создания пользовательского градиента в Canva, прежде чем вы сможете применить его к тексту.
Теперь, когда у вас есть градиент, вы можете использовать его для создания текстового эффекта.
The Paid Method
Платный метод использует инструмент удаления фона Canva для ускорения процесса.
Теперь у вас должен быть градиентный текст без необходимости многократно перетаскивать PNG-файл на каждую букву.
Mobile
Создавать градуированный текст с помощью приложения Canva немного сложнее, чем на компьютере. Для этого также необходимо, чтобы у вас было несколько градиентных изображений, сохраненных в фотоснимках вашего мобильного устройства. Начните с создания нового градиентного фона.
Теперь нужно добавить текст, к которому нужно применить градиент.
Теперь у вас есть градиент и шрифт. Затем настало время применить градиент к тексту.
Теперь у вас должен быть текст с градиентом на белом фоне. Последние шаги заключаются в корректировке текста, чтобы сделать градиент сильнее.
How to Create a Gradient in a Shape
Добавление градиента к фигуре работает так же, как и добавление градиента к тексту. Сначала необходимо создать градиентное изображение, прежде чем применять его к фигуре.
Затем нужно создать фигуру, к которой можно применить сохраненное градиентное изображение.
Mobile
Аналогично компьютеру, на мобильном устройстве необходимо создать градиентное изображение, прежде чем добавить его к фигуре. Опять же, хорошей идеей будет использовать несколько градиентных изображений, сохраненных на устройстве. Начните с создания градиентного фона.
Затем создайте форму и добавьте градиентное изображение.
Gradients for All Occasions
Хотя это требует немного больше работы, с помощью Canva можно создавать градиенты для текста и фигур. Так вы сможете создать привлекательные изображения, которые будут иметь большую глубину и воздействие.
Вы когда-нибудь использовали градиенты в Canva? Знаете ли вы, что можно использовать градиенты для фигур, текста и фона? Сообщите нам об этом в комментариях ниже.