Google Tag Manager — это простой в использовании сервис для упрощения управления тегами и кодами сторонних производителей. Администратор сайта может один раз разместить контейнер на разрабатываемом сайте, а остальная часть сервиса добавляет коды автоматически.
Google Tag Manager: что это такое и как его использовать
Кто может извлечь выгоду из GTM: Установка Google Analytics и Яндекс.Метрики через GTM, отслеживание событий.
Маркетологи используют различные вспомогательные сервисы: Аналитика, услуги A/B-тестирования, ретаргетинг, платформы для отслеживания рекламы и звонков, виджеты, онлайн-мессенджеры и многое другое. Они требуют встраивания кода (тегов) на сайт, что вызывает ряд проблем.
Во-первых, каждый раз, когда вы хотите добавить новую услугу или изменить функцию, вы должны поручить это разработчику и ждать результата несколько дней (а иногда и недель).
Во-вторых, если сервисов слишком много, скорость загрузки страницы замедляется, что, как известно, плохо сказывается на оптимизации поисковых систем.
В-третьих, раздражает работа с большим количеством избыточного кода, что вызывает ненужные трудозатраты и повышает вероятность ошибок.
В 2012 году Google запустил Tag Manager, который специально разработан для маркетологов. Он позволяет управлять всеми тегами различных служб через единый интерфейс. Только один код встраивается на сайт, а остальные маркетологи могут добавить менеджеру без привлечения IT-отдела.
Подобные платформы существовали и до 2012 года, но пользоваться ими можно было только на платной основе. Революционной особенностью Google Tag Manager является то, что он совершенно бесплатен. Изначально были интегрированы только теги из сервисов Google, позже была добавлена поддержка тегов сторонних производителей. Также можно добавить любые теги.
Оцените, нужен ли вам Google Tag Manager
Несмотря на полезность менеджера, использовать его не всегда имеет смысл. Есть как минимум две ситуации, когда GTM не нужен:
- Если у вас установлена Яндекс.Метрика или Google Analytics и вы отслеживаете только базовые показатели, вы, вероятно, не оцените простоту и гибкость Менеджера тегов. В этом случае удобнее вставить коды прямо на сайт и не возвращаться к нему.
- Менеджер вам не нужен, если только вы не экспериментируете с различными сервисами, выбирая тот, который подходит вам больше всего, или тестируя функциональность. Вы устанавливаете пароли один раз и забываете их надолго.
Однако если сервисов много, код часто меняется, приходится постоянно что-то заполнять и менять, менеджер тегов должен входить в арсенал инструментов трейдера.
Как начать работу
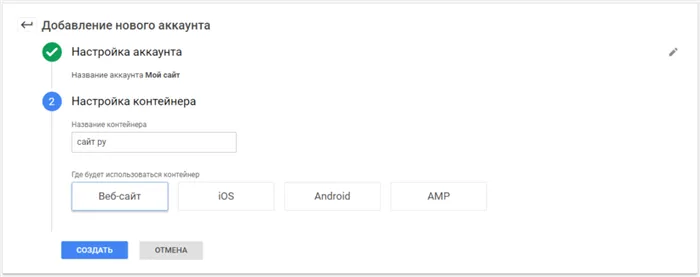
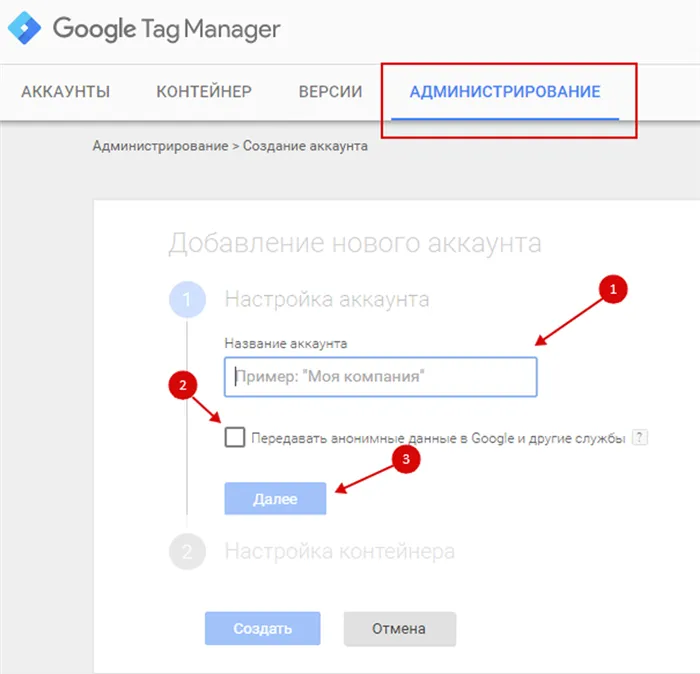
Первый шаг — это регистрация. Для этого перейдите на сайт tagmanager.google.com и создайте аккаунт (или войдите в него с существующим аккаунтом Google). Введите имя вашей учетной записи и контейнера, а также место использования (веб-сайт, приложение, AMP-страницы):

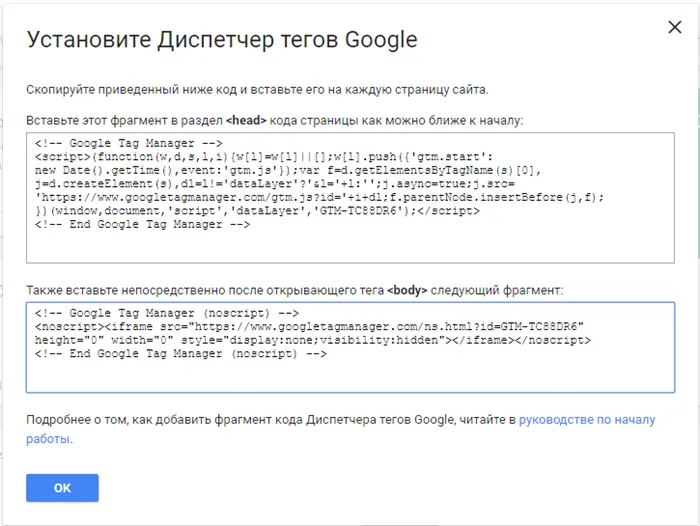
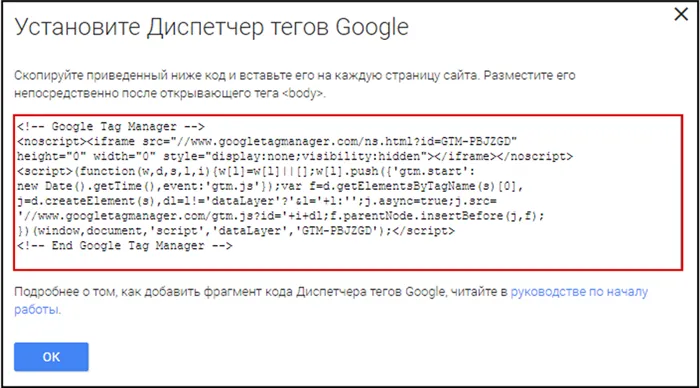
После нажатия кнопки «Создать» вам нужно будет подтвердить условия пользовательского соглашения, после чего код будет доступен для встраивания на сайт. Обратите внимание, что код состоит из двух частей: Первая часть находится в, вторая часть находится в .

Не знаете, что такое теги и где их найти в коде? Вот статья о самых важных HTML-тегах для SEO.
Если вы не ввели код сразу после создания учетной записи, вы можете сделать это позже.
Чтобы сервис работал правильно, рекомендуется разместить на сайте только код Tag Manager. Если у вас установлены Яндекс.Метрика, Google Analytics и другие системы, необходимо перенести все данные с сайта в созданный контейнер. В этом случае все ранее собранные данные будут сохранены. Может возникнуть небольшая задержка (обычно не более минуты) при сборе статистики времени передачи тегов, но это не критично.
Теперь вы можете создавать теги, но сначала вам следует разобраться в структуре менеджера.
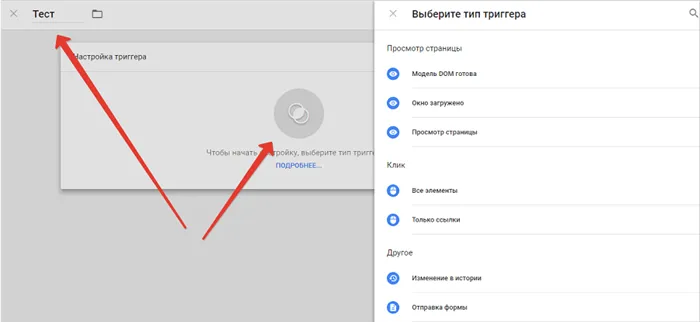
Приводы, как мы уже выяснили, должны соответствовать переменной. Триггеры настраиваются в одноименном разделе меню, где необходимо нажать на кнопку «Создать», а затем выбрать тип. Всего существует 3 типа:
Что это такое и зачем нужно
Теги — это фрагменты кода, которые обычно размещаются на части страницы. Они позволяют сторонним службам собирать данные и проводить аналитику. Наиболее очевидными примерами являются Google Analytics и различные другие платформы, но теги также используются для ремаркетинга, отслеживания конверсии и других подобных задач.
Управление тегами — это концепция, возникшая в результате растущей потребности в более гибких маркетинговых метриках и возможности отслеживать конверсии. Говоря прямо: Управление и изменение тегов — довольно утомительная задача. Нехорошо использовать абстрактные понятия, поэтому давайте рассмотрим пример из реальной жизни. Возьмем компанию SEOmoz.
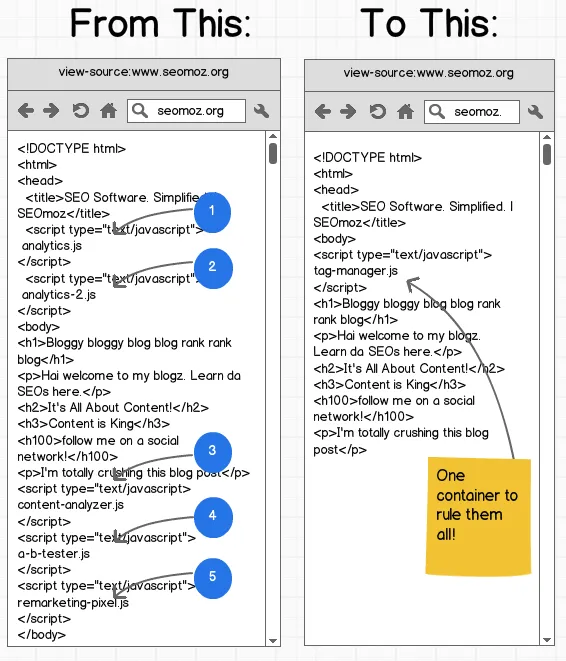
Как SEOmoz мог бы использовать управление тегами
Давайте посмотрим на домашнюю страницу SEOmoz. В исходном коде домашней страницы я могу выделить несколько частей, которые будут хорошо работать с менеджером тегов. Вы можете посмотреть сами, но похоже, что команда Moz использует именно это:
-
— очевидно — для расширенного исследования аудитории — для итеративного маркетинга — также для итеративного маркетинга — для тестирования CRO (оптимизация коэффициента конверсии). Google Tag Manager не поддерживает A/B тестирование, но они обещают включить его в следующую версию.
- Я предполагаю, что они все еще имеют сторонний код, встроенный в конверсионные страницы, как AdWords или любая другая система, которая просит вас разместить код в виде своеобразного пикселя.
Как вы думаете, что происходит, когда кто-то из команды маркетологов хочет внести изменения в теги?
Возможно, это выглядит следующим образом: Пишутся электронные письма, предлагаемые изменения добавляются в рабочую очередь, назначаются встречи, предпринимаются усилия для ускорения процесса, демонстрируется необходимость, затем мы ждем своей очереди в общем рабочем процессе, в то время как график планируется еще на три недели, и так далее.
Это не весело, это не гибко.
С помощью Tag Manager вы можете контролировать одну страницу сайта. Один контейнер на странице заменяет 6-7 различных вкраплений в коде. Этот контейнер содержит код, которым управляет маркетолог через свой личный кабинет.

Если команда Moz хочет протестировать новый сервис ремаркетинга, они могут взять код, поместить его в менеджер тегов и развернуть на сайте — и все это в течение 10 минут, без участия разработчика.
Подходит ли вам это
Помните, что существует множество продуктов, особенно из области электронной коммерции, которые намного сложнее, чем SEOmoz.org. Тем не менее, потребность в управлении метками в таких ситуациях возрастает.
Чтобы воспользоваться преимуществами этой простоты и гибкости в будущем, необходимо заранее продумать некоторые препятствия и сложности. Управление тегами просто не стоит того, если:
- Вам не составит труда разместить дополнительные коды.
- Не экспериментируйте слишком часто с системами, которые просят вас ввести коды.
В этом случае управление лейблами, вероятно, не для вас. Для всех остальных такой инструмент является отличным средством в арсенале универсального маркетолога. Давайте подробнее рассмотрим Google Tag Manager.
Google Tag Manager помогает работать с тегами на сайте. Основные функции веб-аналитики Google Analytics или Яндекс.Метрика позволяют объединить собранные данные. Для более глубокого и точного анализа используйте комплексную систему веб-аналитики Центра ROMI.
Обзор Google Tag Manager: зачем он нужен и как начать работать

Мы опубликовали обновленную статью об использовании Google Tag Manager.
В этой статье мы покажем вам, как быстро и легко настроить систему отслеживания с помощью Google Tag Manager, обсудим инструкции по настройке и покажем пример из проекта.
Что такое Google Tag Manager (GTM)
GTM — это бесплатный инструмент, который сокращает время, необходимое для подключения веб-аналитики Яндекс.Метрики и Google Analytics. Он решает задачу отслеживания целей на сайте или в мобильном приложении. Особенностью услуги является ее простота. Вам просто нужно добавить скрипт в код вашего сайта, чтобы настроить сбор данных.
- Он позволяет настроить не только Яндекс.Метрику и Google Analytics. Сервис работает с различными системами сбора данных, такими как DoubleClick, AdRoll, Kiss Metrics и другими.
- Простота и удобство использования. Сервис требует минимальной информации от пользователя — большинство операций автоматизированы, а настройка основных скриптов состоит из 2-3 шагов. Это также поможет вам быстро изменить настройки анализа.
- Это экономит время экспертов. Чтобы установить счетчик на сайте, обычно необходимо изменить код. Для этого создайте ТО для производителя или подрядчика. Каждое новое звено в цепи означает дополнительное время. Даже небольшие корректировки добавляют несколько дней к проекту.
- Часто услуга влияет на расходы подрядчика, поскольку специалист тратит меньше времени на работу. Нам удалось сократить время работы с GTM с 2 до 4 часов, что экономит бюджет клиента на 3 000 рублей и более.
- Удобная и понятная структура сервиса. Инструмент использует единый контейнер, содержащий все необходимые сценарии. Нет необходимости устанавливать множество счетчиков в код сайта. Достаточно одного из GTM.
- Он позволяет управлять несколькими счетами. Пригодится, если в дилерском центре есть салоны разных марок в рамках одной компании.
- Позволяет посетителям получить доступ к настройкам шоу без возможности их изменения.
- Собирает данные с веб-сайтов и мобильных приложений: Служба собирает данные из различных источников для анализа.
- Он сохраняет предыдущие версии настроек и позволяет вернуться к ним при необходимости. Поэтому ошибки могут быть исправлены быстро и менее болезненно.
- Он не влияет на функциональность страницы и ее элементов при условии, что он установлен правильно.
Краткая инструкция по базовой настройке
Минимальный набор скриптов для сайта — это созданная веб-аналитика Яндекс.Метрика и Google Analytics.
Шаг 1: Войдите в свою учетную запись. Чтобы войти в свой аккаунт GTM, вам необходимо зарегистрироваться в Google. Если вы пользуетесь услугами Google, введите адрес электронной почты и пароль.
Шаг 2 Создайте учетную запись. Откройте вкладку admin и введите имя своей учетной записи.

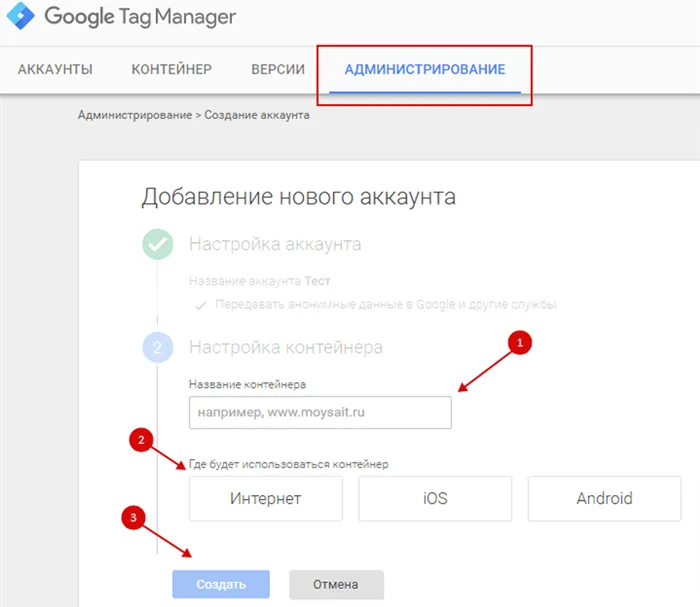
Укажите местоположение и системы, где будет развернут контейнер:

Отлично, вы создали учетную запись и получили код контейнера, который необходимо установить на сайте.

Примечание: Нанесите код после открывающей этикетки.
Шаг 3. Заполните контейнер. Откройте вкладку «Управление» и введите имя учетной записи.
После регистрации аккаунта и размещения кода на сайте вы можете заполнить контейнер скриптами: Разместите коды из Яндекс.Метрики и Google Analytics. Для этого используются теги (поэтому сервис называется Tag Manager). Создание и управление тегами — это ядро инструмента.
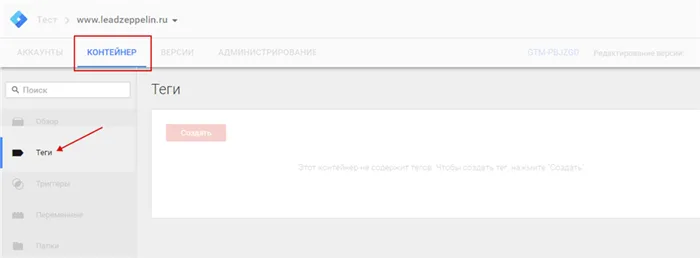
Чтобы создать теги, перейдите в раздел «Контейнер» и выберите в меню пункт «Теги».

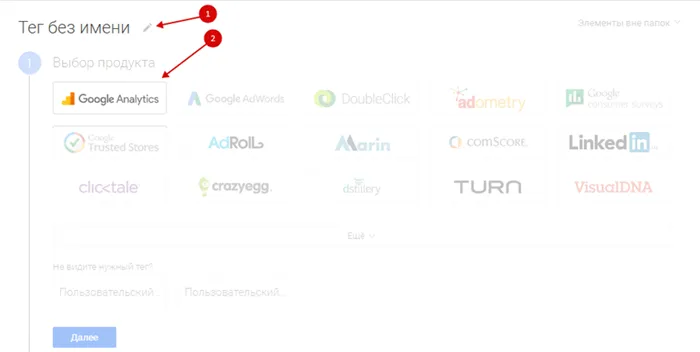
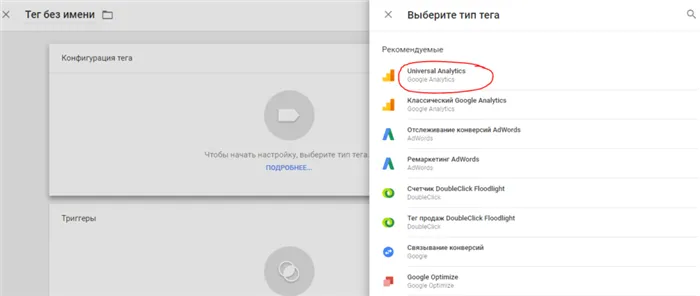
Если вы хотите создать тег Google Analytics, нажмите «Создать» и введите данные для нового тега. Сначала дайте метке имя (1), которое вы сможете понять. Затем выберите продукт, в нашем случае Google Analytics (2).

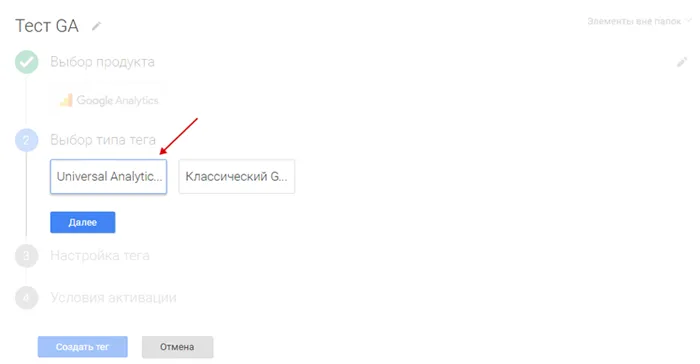
Затем тегу присваивается имя (в примере «GA Test») и возможность настройки выбранного продукта.

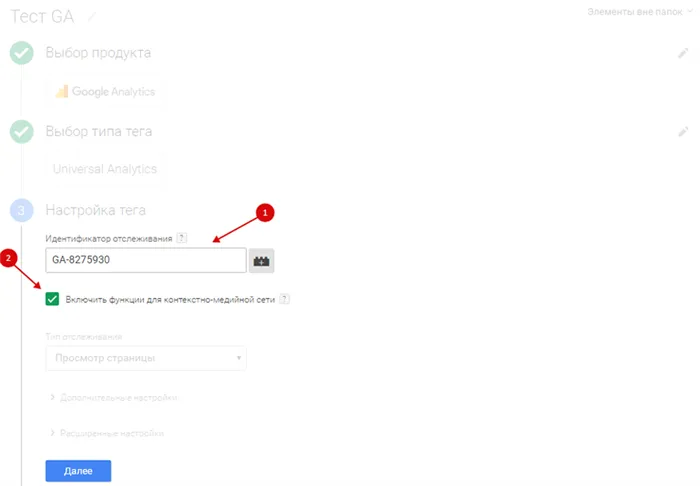
На шаге 3 («Настроить тег») вводится идентификационный номер (или номер счетчика) Google Analytics:

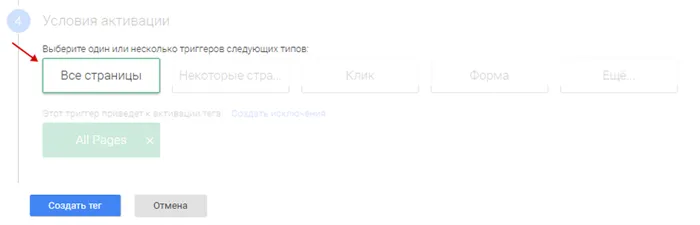
На следующем этапе вы задаете условия срабатывания и завершаете создание метки:

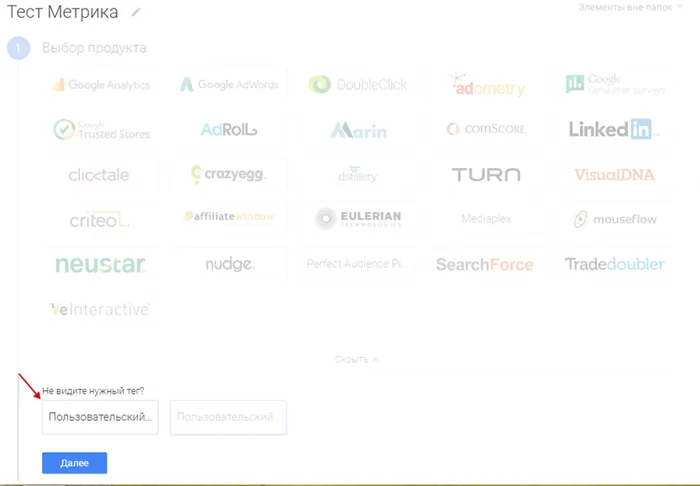
Итак, вы создали свой первый тег. Теперь давайте сделаем то же самое для Яндекс.Метрики. Процесс немного отличается. На первом шаге, если вы выбираете продукт без автоматических шаблонов Яндекс.Метрики, выберите «Пользовательский тег»:

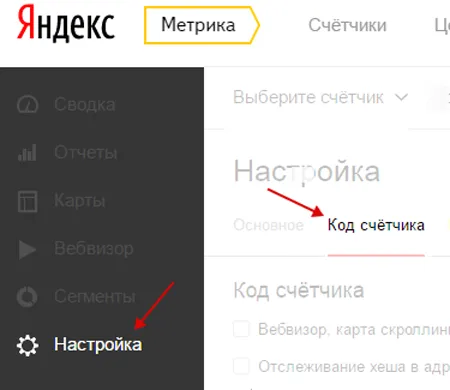
Зайдите в Яндекс.Метрику и выберите раздел «Настройки» в меню слева. Затем перейдите на вкладку «Код счетчика» и полностью скопируйте код.

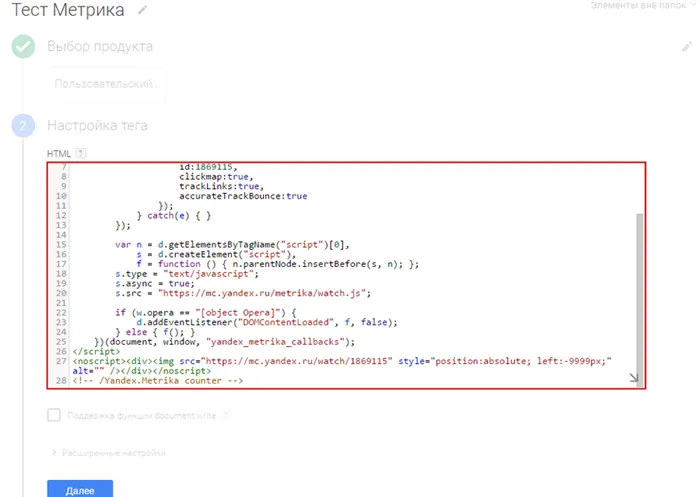
Вернитесь в GTM и вставьте скопированный код:

Google Tag Manager позволяет выполнять большинство действий из аккаунта сервиса без необходимости посещения самого сайта. Владелец имеет возможность контролировать и ограничивать доступ в случае необходимости.
Заключение
С появлением GTM Manager работа со счетчиками веб-аналитики и рекламными системами стала намного проще. Диспетчер тегов позволяет совместно настраивать аналитику, многие события теперь гораздо более настраиваемые, есть отладчик для тегов, хранение версий и история изменений, а также множество других функций.
Использование GTM для работы с аналитикой, можно сказать, стало обязательным для компаний и проектов любого уровня и масштаба (если только у вас проект с нагрузкой не Яндекс или Google).
Поэтому даже если проект очень маленький, стоит сразу начать с GTM, чтобы потом было легче организовать всю аналитику и рекламный код.
Кроме того, раньше для отслеживания нажатия на кнопку нужно было добавлять специальный код. Теперь вам не нужно этого делать, поскольку большинство событий, таких как клики на определенные элементы, отправка формы, видимость элементов и многое другое, отслеживаются GTM.
Особенности применения GTM
GTM имеет множество практических применений. Наиболее распространенные теги используются для отслеживания данных в Google Analytics или Яндекс.Метрике. Благодаря менеджеру тегов вы также можете создавать различные расширенные интеграции. Например, добавьте коды отслеживания для рекламных кампаний в Google AdWords и Яндекс.Директ. Или запустить кампании повторных покупок и отслеживать расширенные события электронной коммерции.
Вы также можете добавить свои собственные JavaScript и HTML-теги, например, пиксели отслеживания для Facebook и Instagram. С помощью GTM вы также можете протестировать их перед окончательным выпуском. Другими словами, вам не нужно ждать, пока рекламная кампания будет запущена, чтобы проверить, правильно ли настроен код отслеживания. GTM проверит и подтвердит это заранее.
Существуют и другие популярные способы использования Google Tag Manager для разработки сайтов. Конечно, есть случаи, когда без помощи разработчиков не обойтись. Но можно с уверенностью сказать, что проект займет гораздо меньше времени. Более того, владелец сайта может активно контролировать этот процесс.
Какие возможности предлагает GTM для интеграции программного обеспечения?
- Упрощенное A/B-тестирование с помощью Google Tag Manager.
- Динамическое отслеживание звонков. Это означает, что номер телефона меняется в зависимости от категории товара или типа посетителя. Эта функциональность необходима, когда, например, разные колл-центры запрашивают разные категории товаров.
- Размещение новых элементов на страницах сайта. Вы можете быстро и легко управлять содержимым. Все, что вам нужно сделать, это установить триггер на любое правило. Нередко владельцы сайтов могут настроить внешний вид баннеров с помощью GTM в соответствии с целевой группой, например, промокод может быть показан только жителям определенного города.
- Можно быстро размещать сценарии. Это относится к случаям, когда сценарий запускается отдельно, но вы должны иметь возможность вносить коррективы немедленно. Например, когда речь идет о скриптах для очистки локальной памяти, установки cookie или веб-чата на сайте.
Реальный потенциал GTM заключается в его способности измерять практически все, что вы можете себе представить. Все сайты уникальны, поэтому для решения задач пользователей требуются различные сценарии.
Порядок настройки пользовательских тегов
Для применения пользовательских тегов необходимо разместить скрипт на сайте с помощью Google Tag Manager.
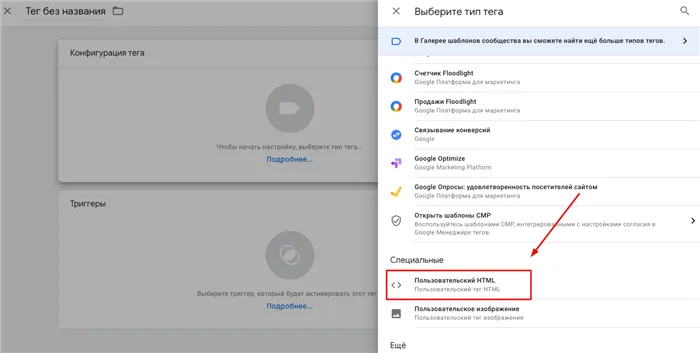
Для этого зайдите в свой аккаунт и откройте раздел «Метки». Затем нажмите на кнопку «Создать». При выборе конкретного типа тега выберите опцию «Пользовательский HTML-тег».

Откроется окно редактора. Вставьте написанный вами сценарий и нажмите кнопку «Далее». Однако сначала обратите внимание на условия срабатывания. Здесь можно указать различные параметры, например, «Клик», «Все страницы», «Загружено окно» и т.д.

Этот шаг полезен, поскольку позволяет установить различные правила для запуска сценария. Например, вы можете использовать теги только на определенных страницах товаров или для определенных групп пользователей. Обратите внимание, что новые страницы, которые появляются на сайте и подпадают под описанные правила, также будут отображать созданный код.
Иногда вы хотите, чтобы баннер со скидкой видели только те, кто уже заказал что-то на сайте. Это также можно сделать с помощью Google Tag Manager. Вам просто нужно сделать соответствующие настройки, т.е. добавить фильтр. В этом случае баннер увидят только те пользователи, которые уже что-то купили.
Типовые проблемы Google Tag Manager при добавлении новых скриптов
При использовании Google Tag Manager и работе с пользовательскими тегами не следует забывать о некоторых вещах. Например, пользователи всегда должны тестировать вносимые корректировки в режиме «Предварительный просмотр и устранение неполадок». Это позволит избежать проблем в будущем.
Какие трудности могут возникнуть при добавлении новых сценариев:
- Макет отображается неправильно на некоторых страницах или в некоторых браузерах.
- Новые скрипты вызывают задержки при загрузке основного содержимого. Они также могут влиять на другие элементы.
- Ошибки Javascript могут возникать из-за использования глобальных переменных. Это также происходит, если вы пытаетесь использовать недопустимые переменные.
Если возникают эти ошибки, необходимо отредактировать созданный сценарий. Если вы не можете устранить проблему самостоятельно, следует обратиться к профессионалам и исправить ситуацию с их помощью.
В некоторых случаях необходимо выполнить дополнительные настройки. Они позволяют разместить метки в определенном порядке, в котором они должны быть активированы. Если не имеет значения, в каком порядке активируются теги, можно забыть о расширенных настройках.
Триггеры
Триггер — это условие, при котором метка активируется или не активируется. Поэтому невозможно создать тег без триггеров. Сами триггеры создаются либо вместе с тегами, либо в отдельном меню:

Триггеры в GTM делятся на две категории:
— триггеры; — блокирующие триггеры.
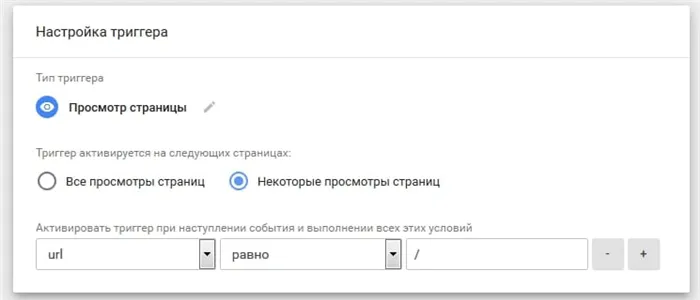
Триггер — это условие, которое активирует метку. Например, вы можете добавить кнопку обратной связи на все страницы каталога. В этом случае триггер будет выглядеть следующим образом:
Этот триггер активирует тег, если URL страницы содержит раздел /catalog/.
Триггеры активации делятся на:
— Встроенные триггеры — уже настроенные и готовые к использованию шаблоны; — Пользовательские триггеры — необходимо настраивать вручную.
Вы можете вручную перенастроить любой встроенный триггер. Например, нажмите на триггер в шаблоне, выберите «Некоторые просмотры страниц» вместо «Все просмотры страниц» и напишите необходимые условия:

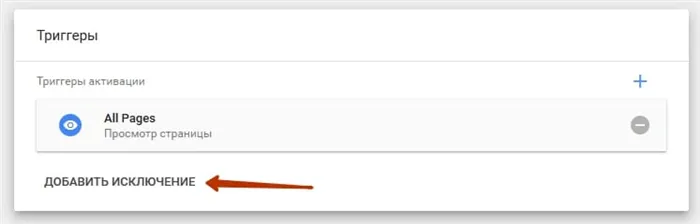
Блокирующий триггер — это условие, выполнение которого предотвращает активацию метки. Например, вы хотите, чтобы кнопка обратной связи отображалась на всех страницах каталога, кроме раздела, посвященного обуви. В этом случае необходимо добавить исключение в триггер:
Теперь ваша кнопка не будет отображаться ни на одной странице с ботинками.
Чтобы создать блокирующий триггер. 1:
1. создайте тег или начните редактировать существующий тег.
2. прокрутите вниз до раздела Триггер и наведите на него курсор. Должен появиться значок редактирования. 3.

3. при нажатии на иконку отображается ссылка «Добавить исключения».

| Это важно: если активации и барьерные активации конфликтуют, приоритет отдается барьерной активации. |
Переменные
Переменная — это функция, которая может быть вызвана внутри тега, триггера или другой переменной. Он указывает GTM, где активировать метку. Например:
В этом случае > — это переменная, содержащая URL страницы, которая будет загружена.
Переменные необходимы для:
— хранение данных, используемых для определения триггера; — передача информации тегу — стоимость продукта, ID аккаунта Google Analytics и т.д.
Источником информации может быть:
— Слои данных — Переменные JavaScript — Cookies веб-сайта — Объекты HTML DOM.
Синтаксис вызова и выполнения переменной в GTM:
Переменная может быть вызвана в любом текстовом поле GTM, которое имеет соответствующую кнопку:

Примечание: Значение переменной вычисляется при выполнении тега.
В GTM существует два типа переменных:
— встроенные — уже настроенные и готовые к использованию шаблоны; — пользовательские — созданные и настроенные вручную.
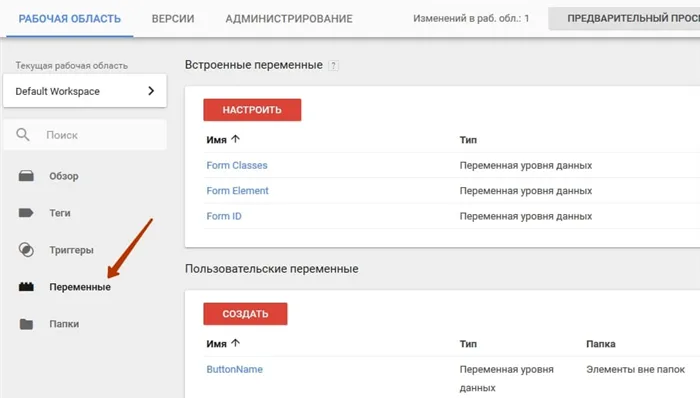
Чтобы просмотреть список всех переменных, нажмите на соответствующую кнопку меню:

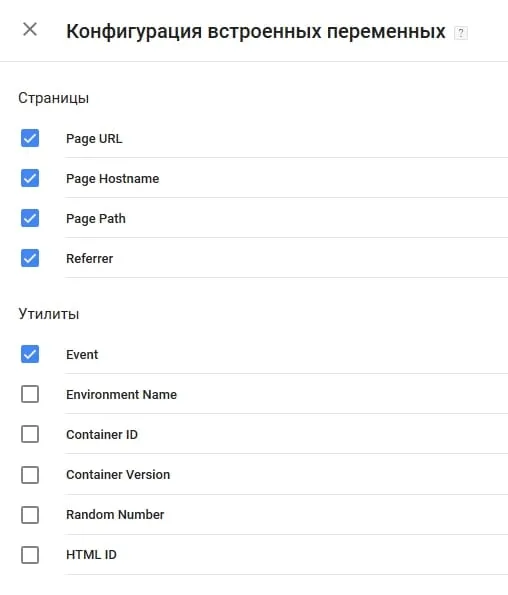
По умолчанию в GTM включены только некоторые переменные:

После включения встроенной переменной ее можно использовать как любую пользовательскую переменную. Если вы активируете все встроенные переменные, они будут доступны в любое время.
Папки
Папки позволяют группировать теги, исполнительные механизмы и переменные по имени проекта, командам и т.д. Вы можете удалить папку, добавить или удалить отдельные элементы в любое время.
Может ли кто-то, кто не является разработчиком, использовать GTM?
Да, но в довольно ограниченной степени. Чтобы в полной мере использовать все функции управления тегами, необходимо хорошо знать HTML, DOM и JavaScript.
Многие начинают использовать GTM по рекомендации Google, но быстро теряются в многочисленных настройках и конфигурациях. Если эти пользователи не могут понять, почему что-то не работает, у них не остается другого выбора, кроме как передать настройку эксперту в этой области.
Может ли GTM вызвать серьезные проблемы на сайте?
Да. Если все маркетинговые и аналитические теги развернуты в контейнере и этот контейнер каким-то образом поврежден во время очередного обновления кода, это может немедленно вывести из строя все системы отслеживания на сайте. Тег, который конфликтует с кодом сайта, также разрушает функциональность сайта.
С GTM у вас есть разделение прав доступа, доступ к истории изменений и предварительный просмотр изменений. Это означает, что вы всегда можете посмотреть, кто и что сделал в системе, какие теги, триггеры или переменные правила, а также вернуться к любой предыдущей версии. Предварительный просмотр позволяет проверить функциональность внесенных изменений до их загрузки на реальный сайт.
Какие типы тегов могут помешать работе моего сайта?
Пользовательские HTML-теги; будьте особенно осторожны с ними. Используйте шаблоны тегов как можно чаще, особенно если вы новичок в GTM.
Могу ли я использовать один и тот же контейнер тегов на нескольких сайтах?
Да. Однако рекомендуется не использовать эту опцию, так как она может вызвать ошибку отслеживания данных.
Можно ли реализовать контейнер GTM с помощью другого инструмента управления метками?
Да, но это может привести к тому, что GTM перестанет работать должным образом. Как правило, не следует использовать более одного такого инструмента.
Существуют ли какие-либо метки, которые нельзя использовать с GTM?
Да. GTM не может использовать следующие типы меток:
— синхронные теги — которые запускаются блоками на странице, а не по отдельности; — теги, состоящие из двух частей — например, если одна часть тега находится в заголовке, а другая — в футере; — теги, связанные со структурой страницы — например, виджеты социальных сетей; — другие теги, не совместимые с GTM — например, Facebook JavaScript SDK.
Необходимо ли передавать все метки на сайте в GTM?
Нет. Однако Google рекомендует сделать это для всех меток, которые поддерживает GTM.
Собирает ли GTM данные пользователей или другие данные?
Нет. GTM не собирает никаких данных самостоятельно. Он делает это с помощью тегов, которые он включает.
Работает ли GTM на веб-сайтах и мобильных приложениях?
Может ли GTM замедлить скорость веб-сайта?
Нет. Более того, GTM активирует метки асинхронно, что делает сайт быстрее. Однако здесь есть оговорка. Если контейнер тегов большой (содержит много тегов, исполнительных механизмов и переменных), это может отрицательно сказаться на скорости. Поэтому, если тег, триггер или переменная не используются в настоящее время и не будут использоваться в будущем, следует удалить их из контейнера.
— Встроенные триггеры — уже настроенные и готовые к использованию шаблоны; — Пользовательские триггеры — необходимо настраивать вручную.
Добавляем контейнер Гугл менеджера
Зайдите в систему Google, т.е. GTM, и создайте здесь личный аккаунт. Установите контейнер и введите некоторые параметры, включая адрес самого сайта. Затем система сгенерирует код для ввода на вашем онлайн-ресурсе. Код состоит из двух частей, первая из которых размещается в заголовке, а вторая — в конце этикетки. Сохраните внесенные исправления, добавьте метку (метки) и теперь опубликуйте контейнер.
Вы можете запустить тег только в том случае, если переменная и условия запуска совпадают. Переменные перечислены в одноименном пункте меню и также могут быть установлены здесь:
- Страницы. Это может быть источник запроса, URL, имя хоста страницы и т.д.
- Коммунальные услуги. Это различные события, идентификационные имена HTML-тегов, тип контейнера и т.д.
- Ошибки. Это сообщения о том, где произошли ошибки и т.д.
- Клики. Здесь вы найдете различные сведения о кликах.
- История. Это фрагменты URL, текущая и прошлая история, а также источник истории.
- Формы. Здесь применяются определения формы, текст и другие вещи.
Чтобы открыть переменную в фильтре активации, она должна быть сначала активирована в меню «Переменные». Триггеры в Google Tag Manager
Приводы, как мы уже выяснили, должны соответствовать переменной. Триггеры настраиваются в одноименном разделе меню, где необходимо нажать на кнопку «Создать», а затем выбрать тип. Всего существует 3 типа:
- Нажмите. Триггер регистрирует клики по ссылкам, размещенным на ресурсах или всех кликабельных элементах.
- Предварительный просмотр. Это происходит автоматически, когда DOM запущен, окно полностью загружено или на страницу была осуществлена навигация.
- Другое.

Далее задаем условия срабатывания: ставим галочки напротив нужных переменных и задаем их значение.
Работа тегов
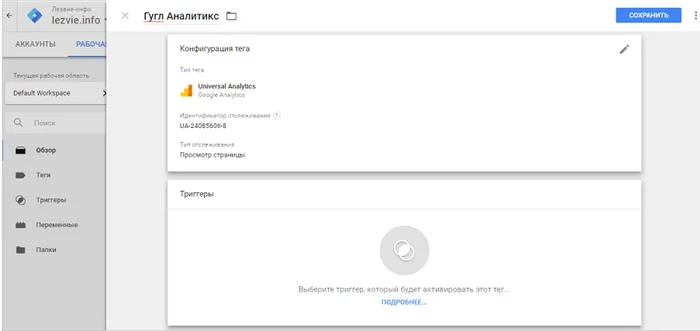
Давайте рассмотрим, как теги работают в конкретном сервисе, таком как Google Analytics. Теперь подключите веб-ресурс к системе, откройте его рабочую область и нажмите кнопку «Добавить новый тег». Установите тип Universal Analytics. Затем установите идентификатор, который будет отображаться в вашем личном аккаунте Google Analytics. Затем в разделе «Тип отслеживания» поставьте галочку напротив функции «Просмотр страницы». В разделе «Триггер» нажмите на «Все страницы» и сохраните сделанные изменения.

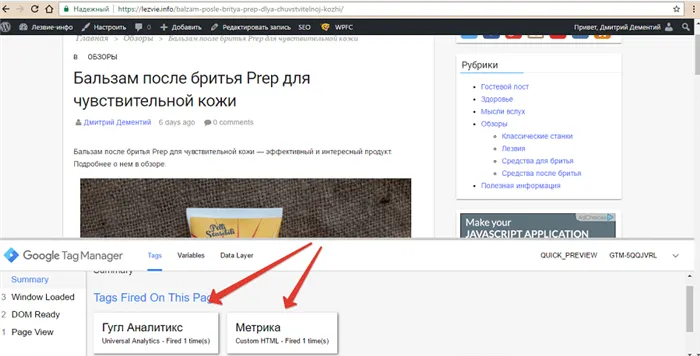
Чтобы проверить, работают ли теги, используйте опцию «Предварительный просмотр и устранение неполадок». Выберите этот параметр в рабочей области, а затем откройте интернет-ресурс в браузере. Если все теги настроены правильно, данные будут отображены в диагностическом окне.

В некоторых случаях необходимо выполнить дополнительные настройки. Они позволяют разместить метки в определенном порядке, в котором они должны быть активированы. Если не имеет значения, в каком порядке активируются теги, можно забыть о расширенных настройках.
Функционал
В настоящее время GTM решает широкий спектр задач, что делает его универсальным помощником для решения следующих задач:
- Чтобы еще больше расширить функциональность вашего сайта, вам не нужно добавлять новые контейнеры и веб-коды на сайт, вы можете просто добавить их в GTM.
- Теперь вы можете подтвердить разрешения интернет-ресурса непосредственно через отправителя, минуя веб-мастера Google.
- GTM подходит для отслеживания как внешних кликов (через UTM-метки), так и внутренних кликов (через Google Analytics).
- С его помощью можно определить, сколько пользователей перешли по внешним ссылкам.
- Можно указать, сколько отскоков было сделано. Google Analytics не может точно определить этот параметр, поскольку не учитывает посетителей, просмотревших только одну страницу.
- Можно отслеживать количество нажатий на виджеты и специальные кнопки.
- Есть возможность отслеживать источники внешнего трафика.
Это далеко не весь спектр функций ресурса. Лучше несколько раз пройтись по меню, попробовать разные функции и выбрать те, которые подходят для ваших ресурсов.

— Только качественный трафик из Яндекс и Google — Четкая отчетность по задачам и планам работы — Полная прозрачность задач.

Нейромаркетинг: что это такое Нейромаркетинг имеет все, когда речь идет о том, чтобы заставить людей потреблять больше. Айле Смитс соединила два слова в 2002 году: Нейронаука и маркетинг. Полученный термин описывает коммерческое использование результатов нейробиологии. Изучение мозга было направлено на то, чтобы понять потребителя и увеличить продажи. Распространенный пример: Если вы ходили по магазинам, то наверняка заметили, что в…

Front-end разработчик — это разработчик, основной задачей которого является разработка пользовательского интерфейса, т.е. дизайн пользовательского интерфейса. Другими словами, этот специалист отвечает за внешнюю часть веб-ресурса в браузере, которая взаимодействует с посетителями. По этой причине он должен сделать интерфейс максимально удобным и интуитивно понятным, чтобы взаимодействие и процесс поиска нужной детали или нужной информации не стоили людям много времени и переходов…
Конкурсы — один из способов продвижения вашего блога. С их помощью вы общаетесь со своей аудиторией, привлекаете новых подписчиков и вовлекаете старых. Идея заключается в том, что вы обещаете участникам приз, если они каким-либо образом расскажут о вас другим. Этот вид продвижения считается эффективным. Есть три механизма, которые маркетологи рекомендуют…