Мы выяснили, что такое JS и как он работает. Но почему этот язык программирования так широко используется? Основное преимущество заключается в том, что он полностью интегрирован с HTML и позволяет неограниченно преобразовывать страницы. С помощью JavaScript специалист может:
Зачем учить JavaScript и где он пригодится
Аспирант Нетологии Максим Пименов рассказывает о JavaScript, невероятно популярном языке программирования, который позволяет веб-сайтам реагировать на поведение посетителей.
JavaScript — лучший друг HTML и CSS. HTML задает макет сайта, CSS заботится о внешнем виде, а JavaScript воплощает все в жизнь. С помощью кода JavaScript разработчик определяет, как страница реагирует на действия пользователя.
Код JavaScript либо загружается в виде отдельного файла, как в строке 7, либо записывается в код страницы, как в строках 8-15.
JavaScript в настоящее время является единственным языком программирования в браузерах. Он работает на платформах Windows, macOS, Linux и мобильных платформах, поэтому он работает везде. Если вы не знаете JavaScript, у вас нет шансов программировать интерактивные веб-сайты.
В 2009 году появился Node.js, сделавший JavaScript популярным за пределами браузеров. Теперь он может работать и в стиральной машине. Мы уже описали, что такое Node.js и зачем он нужен, поэтому я не буду вдаваться в подробности.
Ничто не работает в интерактивном веб-программировании без JavaScript

Максим Пименов
Профессия
Frontend-разработчик с нуля
Узнать больше
- Получите желанную профессию front-end разработчика
- Реализовать проекты по устойчивому развитию во время учебы
- Создайте великолепное портфолио, чтобы получить работу своей мечты
- Научитесь работать с HTML, CSS, JavaScript, JSX, XHR и AJAX, React, VirtualDOM, Flexbox, React Router.
Как работает JavaScript
Каждое действие пользователя на странице создает событие. Программирование на JavaScript — это работа с событиями. Вот как выглядит типичный сценарий:
Пользователь сделал что-то на странице ↓ В браузере срабатывает событие ↓ Выполняется код JavaScript, связанный с событием ↓ JavaScript изменил что-то на странице.
Разработчик пишет обработчик только для тех событий, на которые стоит реагировать:
Пользователь щелкнул мышью ↓ Событие onclick ↓ Запущена функция ChangePhoto ↓ Галерея изменила фотографию.
Пользователь щелкнул мышью ↓ Сработало событие onclick ↓ Разработчик не определил обработчик события ↓ Ничего не произошло.
Не все события являются реакцией на действия пользователя. Например, после события onload на сайте появляется окно «Добро пожаловать». Оно запускается самим событием onload, когда страница полностью загружена.
JavaScript — это в основном реакция на события
Чем хорош JavaScript
JavaScript полностью интегрирован в HTML и способен произвольно изменять макет веб-страницы. В ответ на событие разработчик может:
- Самопроизвольно вставляйте любые теги в HTML-код,
- Определять внешний вид элементов с помощью классов и атрибутов HTML,
- Переместить любой элемент,
- Запросить данные у пользователя,
- Отправка запроса на сервер (технология AJAX).
Для создания такой игры на JavaScript требуется 30 (!!!) строк кода. Автор игры написал об этом небольшой пост на Хабрахабре
Это было первое, что пришло мне в голову. JavaScript может сделать гораздо больше, внутри страницы — это бог.
JavaScript — подходящий язык для изучения программирования. Она достаточно проста, но в ней есть все основные вещи: алгоритмы, объектно-ориентированная модель и структуры данных. Если традиционные языки обучения — Pascal и Basic — имеют мало практического применения, то JavaScript — это рабочая лошадка.
Также хорошо начать с JavaScript, потому что синтаксически он похож на великий и страшный язык C. Изучение JavaScript даст вам базовое представление обо всех С-подобных языках. Они являются трендовыми и очень популярными в своих областях, поэтому для начинающего важно ознакомиться с синтаксисом языка C.
Программа на JavaScript — это чистый текст. Вы можете писать JavaScript в любом текстовом редакторе.
Внутри своей страницы JavaScript — это Бог.
Все современные браузеры поддерживают язык программирования JavaScript, который также работает на мобильных устройствах. Вызвав любой ресурс на смартфоне, пользователь может получить доступ к статье. Все дополнения, написанные на js, работают и обеспечивают полную функциональность блога. Например, валидация при регистрации.
Виды браузеров и браузерных движков
В настоящее время существует большое количество браузеров. Каждый современный браузер основан на движке. Движок — это часть браузера, которая преобразует HTML, CSS, JavaScript, изображения и другую информацию в интерактивное изображение.
Основными современными поисковыми системами и браузерами, которые их используют, являются:
- Blink (Google Chrome, Opera, Яндекс.Браузер и т.д.),
- Gecko (Mozilla Firefox, Waterfox и т.д.),
- WebKit (Safari, Maxthon, Vivaldi и т.д.),
- EdgeHTML (Microsoft Edge).
Подключение JavaScript к странице
Добавление JavaScript на страницу осуществляется с помощью тега .
Первый способ — вставить код непосредственно в страницу. Это делается между открывающим и закрывающим тегами.
Второй способ — использовать отдельный файл с расширением js. Этот файл должен содержать код JavaScript и затем быть связан со страницей. Путь к файлу указывается с помощью атрибута src.
С помощью этого метода можно внедрить JavaScript в большое количество HTML-страниц, так что вам не придется менять код на каждой странице.
Его можно поместить в любой элемент, но рекомендуется поместить его непосредственно в или :
Если вы встраиваете скрипт с атрибутом src и опционально указываете код между открывающим и закрывающим тегами script, непосредственно указанный код будет проигнорирован, т.е. не будет выполнен.
Как выполняются скрипты на странице?
Когда браузер читает страницу и встречает на ней сценарий, он останавливает дальнейшую загрузку страницы и выполняет JavaScript, связанный с этим элементом. Затем страница перезагружается:
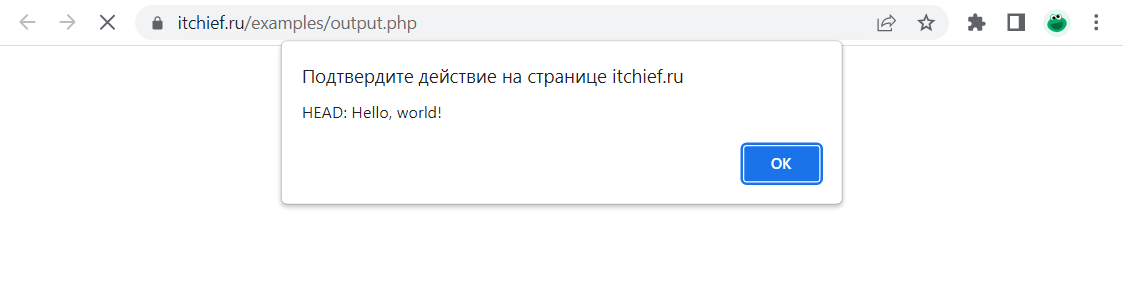
В данном примере используются 2 метода:
- alert() — вывести предупреждение с кнопкой «OK» — это предупреждение останавливает дальнейшую загрузку страницы,
- document.write() — для отображения текста в текущей позиции HTML, если страница еще не загружена.
Когда этот документ загружается и браузер встречает alert(), выводится предупреждение «HEAD: Hello, world!». Он также останавливает дальнейшую загрузку страницы, пока пользователь не нажмет кнопку «OK».
В этот момент страница загружается:

Все современные браузеры поддерживают язык программирования JavaScript, который также работает на мобильных устройствах. Вызвав любой ресурс на смартфоне, пользователь может получить доступ к статье. Все дополнения, написанные на js, работают и обеспечивают полную функциональность блога. Например, валидация при регистрации.
Что делает JavaScript великим?
JavaScript — это язык с большими преимуществами, которые делают его лучшим выбором в своем жанре, особенно для определенных приложений. Существует несколько преимуществ использования JavaScript:
- Вам не нужен компилятор, потому что ваш веб-браузер интерпретирует его в HTML,
- Его легче изучать, чем другие языки программирования,
- Ошибки легче заметить и, следовательно, легче исправить,
- Он может быть связан с определенными элементами страницы или событиями, такими как щелчки или наведение курсора мыши,
- JS работает во всех браузерах и на всех платформах,
- Вы можете использовать JavaScript для проверки вводимых данных и уменьшить необходимость ручной проверки данных,
- Делает сайт более интерактивным и привлекательным для посетителей,
- Он быстрее и проще, чем другие языки программирования.
Какие у JavaScript слабые места?
Каждый язык программирования имеет свои недостатки и слабые стороны. Одной из причин этих проблем является популярность языка. Когда язык программирования становится таким популярным, как JavaScript, он становится мишенью для хакеров, мошенников и других злонамеренных третьих лиц, пытающихся найти уязвимости и дыры в безопасности. Некоторые уязвимости:
- Уязвимость к эксплойтам (вредоносный код, использующий уязвимости программного обеспечения),
- Может использоваться для выполнения вредоносного кода на компьютере пользователя,
- Вредоносный код может быть использован для эксплуатации вредоносного кода, который может быть уязвим для вредоносного кода,
- Разделы JS-кода могут быть очень большими,
- Может выглядеть по-разному на разных устройствах, что приводит к нарушению целостности.
Как JavaScript работает на вашем сайте?
Код JavaScript обычно либо встраивается в страницу, либо ссылается на нее в отдельном файле .js. Это язык на стороне клиента, то есть скрипт загружается на компьютер посетителя и обрабатывается там, в отличие от языков на стороне сервера (он выполняется на вашем сервере перед отправкой файла посетителям).
Помните, что большинство браузеров также предлагают возможность отключить JavaScript. Поэтому следует подумать о том, что произойдет, если код не будет интерпретирован на компьютере.