Dropbox имеет отзывчивый дизайн. Помимо отзывчивой графики, веб-сайт меняет цвет в зависимости от фона и положения изображения. Пользователи могут зайти на сайт через регистрационную форму, скрытую за кнопкой «Call-to-Action». Это делает веб-сайт Dropbox удобным для использования независимо от устройства.
Адаптивный или отзывчивый: 7 лучших практик мобильного веб-дизайна
В 2019 году 80% пользователей использовали мобильные устройства для поиска в Интернете. То, как ваш сайт отображается для мобильных пользователей, может сделать или сломать ваш бренд.
Поскольку так много пользователей полагаются на мобильные устройства, легко понять, почему разработчики спешат найти святой Грааль мобильного веб-дизайна.
В этой статье мы расскажем о 7 лучших практиках мобильного веб-дизайна и покажем, как заставить их работать на ваш бизнес.
Адаптивный и отзывчивый веб-дизайн
Одним из наиболее важных решений при разработке дизайна для мобильных устройств является выбор между адаптивным и отзывчивым дизайном. Давайте рассмотрим основные различия между ними.
Отзывчивый дизайн
Отзывчивый дизайн динамически адаптируется к размеру экрана каждого устройства. В макете используются мультимедийные запросы CSS для изменения размеров сайта, таких как ширина и высота.
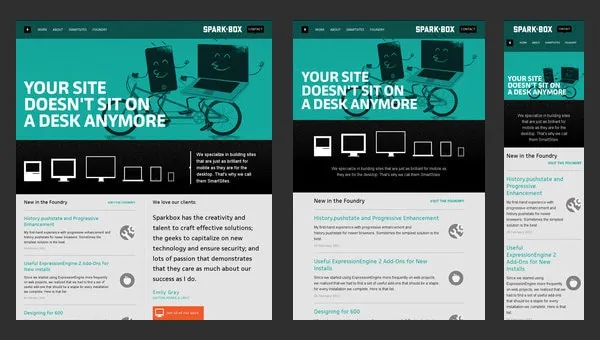
Spark Box — хороший пример адаптивного дизайна.

Пользователи могут просматривать сайт с отзывчивым дизайном с любого устройства. Разница заключается в том, что содержимое страницы динамически позиционируется в соответствии с размером экрана.
Преимущества отзывчивого дизайна
- Удобство просмотра на всех устройствах.
- Легче внедрить и экономически эффективнее.
- Необходимо поддерживать только одну версию веб-сайта.
- Google однозначно рекомендует использовать отзывчивый дизайн.
Недостатки отзывчивого дизайна
- Не совместим со старыми веб-браузерами.
- Объявления могут отображаться некорректно.
- Замедленная загрузка на мобильных устройствах.
- Некоторые элементы могут перемещаться вниз по странице.
Адаптивный дизайн
Адаптивный дизайн по-прежнему удобен для мобильных устройств, но требует другого подхода. Отображает статические макеты для различных размеров экрана.
Дизайнер должен разработать адаптивные макеты сайта для шести экранов: 320, 480, 760, 960, 1200 и 1600 пикселей в ширину.
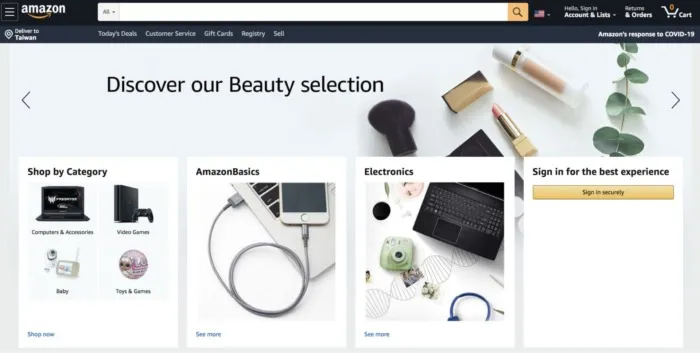
Amazon использует адаптивный дизайн. Ниже показана домашняя страница на настольном компьютере.

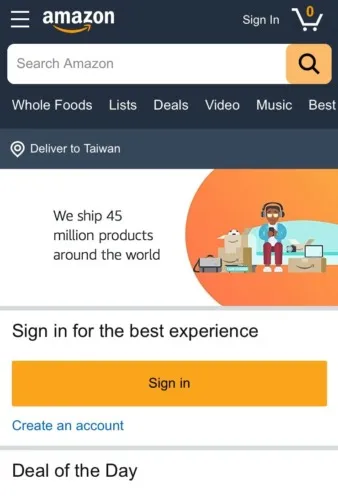
А вот как сайт выглядит на мобильном устройстве:

Пользователи по-прежнему могут просматривать и совершать покупки с любого устройства. Однако элементы веб-сайта отображаются по-разному.
Преимущества адаптивного дизайна
- Оптимизированный просмотр для отдельных устройств.
- Более быстрая загрузка на всех устройствах.
- Дизайнеры могут оптимизировать размещение рекламы.
- Может быть адаптирован к существующим веб-сайтам.
Недостатки адаптивного дизайна
- Более дорогостоящее и трудоемкое внедрение.
- Требуется команда разработчиков для эффективной поддержки.
- Необходимо внести изменения в дизайн всех используемых макетов.
- Новые размеры экранов появляются регулярно
Важность удобства использования веб-сайта
Удобство использования веб-сайта — это показатель того, насколько хорошо пользователи могут ориентироваться на сайте. Если пользователи не могут легко сделать то, что они хотят, они без колебаний покинут сайт.
Само собой разумеется, что удобство использования для мобильных пользователей играет решающую роль. Следуйте этому трехэтапному процессу, чтобы улучшить удобство использования вашего сайта и узнать, на чем вам нужно сосредоточиться:
- Шаг 1: Оцените каждый элемент сайта и решите, подходит ли он для путешествия пользователя.
- Шаг 2: Определите, имеют ли некоторые элементы подчиненную роль и могут ли они быть скрыты под вкладкой или аккордеоном.
- Шаг 3: Решите, на что вы хотите обратить внимание посетителей вашего сайта, и разместите это в центре внимания (как призыв к действию на целевой странице).
Давайте теперь рассмотрим рекомендации по дизайну мобильных сайтов.
Это принцип, по которому сегодня разрабатывается большинство веб-проектов. Он основан на том, что веб-сайт сначала создается для настольного программного обеспечения. Затем специалисты создают «эффект потока», который мягко соединяет важные части страницы.
Важность адаптивного дизайна
Сегодня существует множество устройств, с помощью которых можно взаимодействовать с веб-сайтами в Интернете. Все они различаются разрешением экрана, плотностью пикселей, интерфейсами управления и программным обеспечением. Если в мобильный сайт не внести никаких изменений, он будет корректно отображаться только на настольных компьютерах и ноутбуках. Мобильный пользователь видит хаотичное наложение блоков и нечитаемый шрифт. Неудивительно, что немногие хотят вновь обратиться к такому ресурсу.
О том, что это такое — отзывчивый сайт, специалисты начали активно говорить после выхода в свет книги Responsive Web Design, название которой можно перевести как «отзывчивый веб-дизайн». В ней автор Этан Маркотте подробно рассматривает отзывчивый веб-дизайн для мобильных устройств. Сегодня все тенденции в технологии динамической веб-кастомизации в значительной степени основаны на базовых принципах книги Маркотта.
Развитие технологий создает спрос
Сегодня существует невероятное количество подключенных к Интернету устройств, и речь идет не только о компьютерах, планшетах и смартфонах. В эту категорию входят телевизоры, холодильники, плееры, умные часы и многие другие устройства. Такое разнообразие устройств на рынке обусловлено распространением потребления визуального контента. В этих условиях каждому веб-мастеру необходимо подумать о том, как обеспечить комфортное взаимодействие для всех пользователей, независимо от устройства ввода. Создание адаптивного интерфейса — первый и самый важный шаг в достижении этой цели.
Принципы создания адаптивного сайта универсальны и относительно просты в реализации. Тем не менее, разработчики, дизайнеры и планировщики, конечно, всегда должны помнить об индивидуальных особенностях конкретного проекта. Если несколько лет назад разработчикам приходилось создавать отдельные мобильные версии на собственных поддоменах, то сегодня ситуация значительно упростилась. Сегодня в распоряжении каждого есть единая технология для создания веб-сайтов, которые автоматически адаптируются к различным разрешениям и браузерам.
Что делать со старыми сайтами?
Если проект был создан в то время, когда никто не интересовался адаптивным дизайном, стоит задуматься о его судьбе. В сегодняшней реальности вариантов немного. Владелец устаревшего ресурса может:
- Игнорируйте отсутствие адаптивности мобильных телефонов,
- улучшить проект,
- закрыть сайт.
Если вы выберете первый вариант, вам придется мириться с постоянно негативным графиком активности трафика. Трудно представить, что качество контента или коммерческих предложений вызовет значительные неудобства у пользователей мобильных телефонов. В реальном мире у них всегда есть альтернатива — ваши конкуренты с уже адаптированным сайтом. Наиболее очевидный шаг для владельцев проектов с «жестким» дизайном — модернизация. Однако прежде чем это сделать, рекомендуется провести аудит сайта. Часто оказывается, что проще и дешевле создать индивидуальный дизайн и макет с нуля, чем пытаться переделать готовый, но совершенно неактуальный ресурс.
Каждый день вы получаете подарок, который поможет вам узнать больше о карьере дизайнера, выбрать подходящую для вас профессию и узнать о возможностях карьерного роста, в том числе за рубежом.
Частичное решение: делаем всё гибким
Конечно, это не идеальный вариант, но он устраняет большинство проблем с адаптивной версткой.
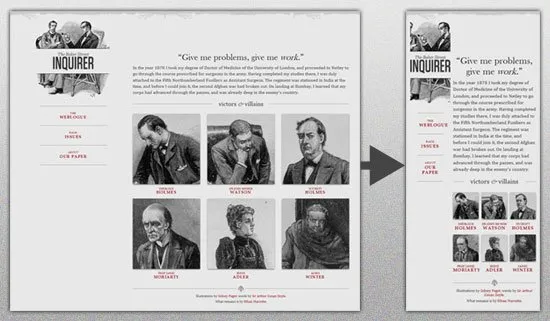
Этан Маркотте создал простой шаблон, который демонстрирует, как использовать гибкий макет:

Весь дизайн представляет собой сочетание адаптивных слоев, изображений и, в некоторых местах, интеллектуальной разметки. Создание адаптивных слоев — обычная практика, но адаптивные изображения — нет. Однако если они вам необходимы, воспользуйтесь следующими приемами:
Для получения более подробной информации рекомендуем прочитать книгу Зои Микли Гилленуотер «Гибкий веб-дизайн: создание жидких макетов с помощью CSS» и загрузить главу «Создание гибких изображений».
На первый взгляд это может показаться простым, но это не так. Посмотрите на логотип:
Если уменьшить размер всего изображения, буквы станут неразборчивыми. Поэтому для сохранения логотипа изображение делится на две части: Первая часть (иллюстрация) используется как фон, а вторая часть (логотип) пропорционально уменьшается.
Элемент h1 содержит иллюстрацию в качестве фона, и иллюстрация выровнена по фону контейнера (заголовка).
Гибкие изображения
Работа с изображениями — одна из самых сложных задач при разработке отзывчивых веб-сайтов. Существует множество способов изменения размера изображений, и большинство из них довольно просты в реализации. Одним из решений является использование max-width в CSS:
Максимальная ширина изображения составляет 100% ширины экрана или окна браузера; чем меньше ширина, тем меньше изображение. Обратите внимание, что max-width не поддерживается IE, поэтому используйте width: 100%.
Вышеописанный метод — хороший способ создания отзывчивых изображений, но если вы только измените размер, вес изображения останется прежним, что увеличит время загрузки на мобильных устройствах.
Ещё один способ: отзывчивые изображения
Вы можете использовать picturefill, чтобы ваши изображения реагировали на изменение размера экрана.
Для этого необходимо загрузить файл picturefill.js, а затем написать следующий код в теге head:
Чтобы загрузка этого файла не повлияла на загрузку сайта, мы рекомендуем добавить атрибут async к тегу script, чтобы сайт мог загружаться, не дожидаясь файла picturefill.js. Однако для того, чтобы старые браузеры распознавали элементы картинок, необходимо добавить строку document.createElement(«picture» ); перед первым тегом сценария.
Теперь вы можете использовать следующий код, чтобы указать браузеру, какие картинки отображать в зависимости от размера окна:
Атрибут sizes используется для указания того, сколько места будет занимать изображение. Более подробную информацию о размерах и атрибуте srcset можно найти здесь.
Для более четкого управления изображениями существует элемент image.








