User Flow поможет вам сосредоточиться на дизайне, ориентированном на человека, и найти наиболее удобный и эффективный способ достижения цели. Они также обеспечивают более слаженную работу команды и экономят время и деньги.
Что такое юзер-флоу и как организовать приятный пользовательский опыт
Не красивый дизайн или продуманная логика с множеством функций делают приложение или сайт успешным. Успех определяется единственным критерием: пользователь получил то, что искал. Они легко находили товар или заказывали чистку — и не терялись в дебрях сайта. Вот 7 советов о том, как разработать продукт, который понравится пользователям.
Пользовательский поток можно понимать как путешествие пользователя. Разработка без кодирования — это визуализация возможного и фактического пути, который проходит пользователь для достижения определенной цели с помощью веб-сайта или приложения. Это документ и своего рода прототип.
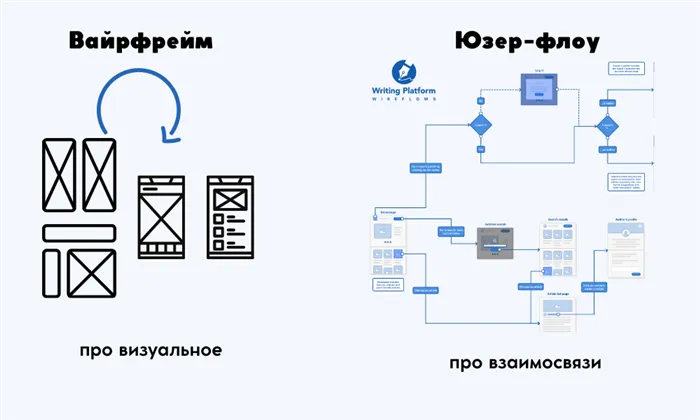
В чем разница между каркасом и UserFlow?
Каркас — больше относится к визуальной составляющей: это эскиз расположения частей будущего продукта по отношению друг к другу и к экранам. Вы не обязаны показывать путь пользователя в каркасе — но вы можете показать его там. И это приблизит его к пользовательскому потоку. А пользовательский поток обязательно должен включать изображение пути пользователя: буквальные стрелки, соединяющие экраны приложения или сайта.

Пример потока пользователей справа взят из шаблона Overflow. Хорошая работа на этапе пользовательского потока упрощает путешествие аудитории по приложению и облегчает следование логике и последовательности событий, которые разработчик скрыл за дизайном продукта.
Для разработчика knowcode качество пользовательского потока играет двойную роль — оно помогает ему не сбиться с пути во время проектирования и становится частью документации в брифе. При хорошем пользовательском потоке вы с большей вероятностью получите качественный продукт.
Не поленитесь разработать хороший пользовательский поток — и посмотрите, чего это будет стоить.
Как создаётся юзер-флоу
Поток пользователей представлен в графических редакторах. Существуют специальные программы, функции которых как раз и сводятся к созданию пользовательского потока. Разработчик создает прототип экрана для будущего продукта, который содержит изображения, логотипы, формы, карточки товаров и все остальное, что будет включено в будущий проект.
Конечно, все это не реально и не функционально; вы не можете нажимать на кнопки, заказывать товары или заполнять формы. Части продукта, кнопки, формы и элементы рисуются в виде кругов и прямоугольников. Можно использовать реальные фотографии, логотипы и изображения.

Наиболее важной частью пользовательского потока являются стрелки входа, которые указывают путь, по которому идет пользователь. Путь, который проходит пользователь, нажимая на кнопки и покупая товары в реальном приложении. Эти стрелки ведут от экрана к экрану и показывают события и логику приложения.
User Flow поможет вам сосредоточиться на дизайне, ориентированном на человека, и найти наиболее удобный и эффективный способ достижения цели. Они также обеспечивают более слаженную работу команды и экономят время и деньги.
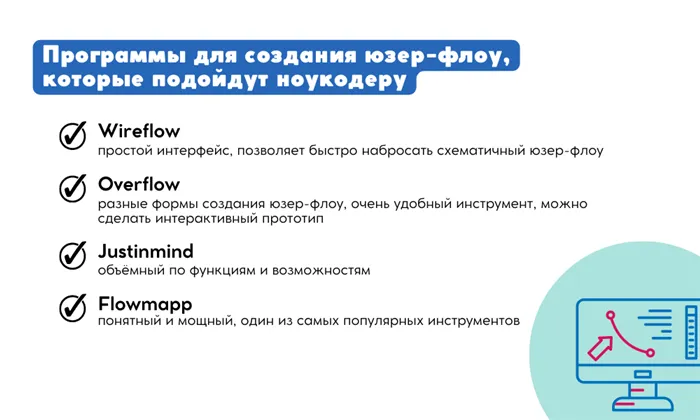
Что такое инструменты User-flow?
Инструменты пользовательского потока — это программы, которые обеспечивают визуальное представление пользовательского потока. Эти инструменты представляют пользовательский поток в подходящем схематическом формате.
Вы можете спросить себя, почему важно использовать инструменты пользовательского потока.
Спросите себя, зачем вы создаете свой продукт (сайт, приложение)?
Чтобы предоставить новые функциональные возможности своим пользователям, верно? Для этого вам необходимо иметь представление обо всех возможных взаимодействиях пользователей с вашим продуктом.
Инструменты пользовательского потока дают вам схематическое представление всех возможных взаимодействий. Как только вы поймете поток пользователей, вы сможете работать над улучшением взаимодействия пользователей с сайтом.
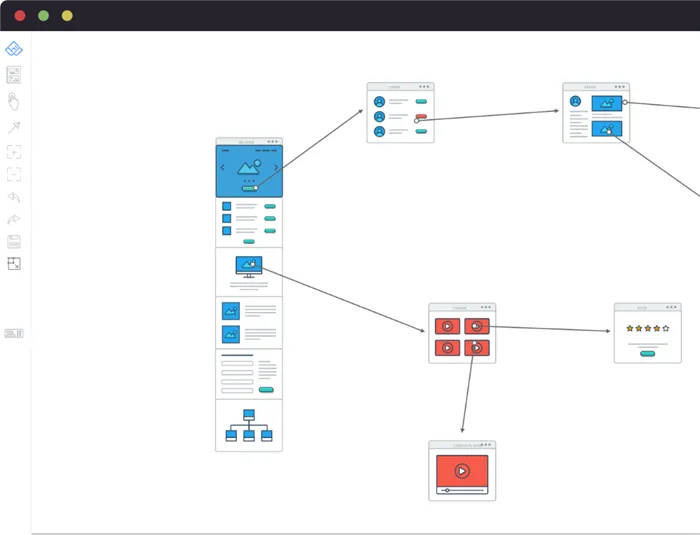
Wireflow
Wireflow — это инструмент с открытым исходным кодом, который позволяет создавать прототипы пользовательского потока. Для создания диаграмм потоков пользователей с помощью Wireflow вам не нужны навыки работы с Photoshop. Вы также можете использовать более 100 настраиваемых встроенных графических элементов.

В Wireflow вы можете создавать группы; вы можете включить в эти виртуальные комнаты всех, кого захотите, и даже настроить конфиденциальность проектной комнаты по своему вкусу.
Это очень практичный инструмент, который предлагает вам множество простых, но важных функций. Разработчики этого инструмента стараются упростить процесс проектирования пользовательского потока.
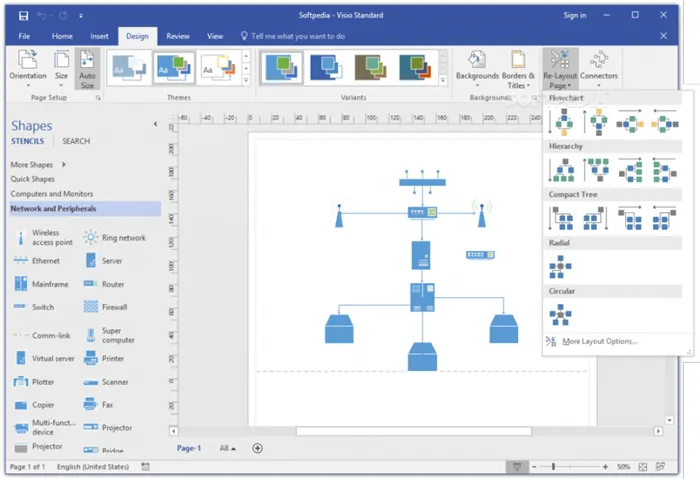
Название указывает на то, что он принадлежит к семейству продуктов Microsoft. Microsoft Visio — это комплексное приложение для работы с векторной графикой. Это означает, что в Visio можно делать много других вещей, кроме создания блок-схем.

Существует множество шаблонов, которые вы можете выбрать. Вы также можете связать источники данных с вашими диаграммами. Интересным аспектом Microsoft Visio является то, что пользовательский интерфейс похож на MS Office. Большинство из нас пользуются MS Office с детства, поэтому освоение Visio не должно стать проблемой.
Пользовательский поток — это визуальное представление последовательности действий, которые пользователь выполняет для достижения цели. Она может относиться к одной функции или ко всему продукту.
Keep Your Audience in Mind
Еще один важный аспект пользовательского потока — понимание идеального пользователя. Проектирование потока с точки зрения пользователя означает учет болевых точек, опыта и предпочтений вашей целевой аудитории. Таким образом, команда разработчиков может наметить пути, которым клиенты с большей вероятностью будут доверять и следовать.
Например, пользовательский поток для подписки на рассылку может состоять из домашней страницы, страницы преимуществ подписки и собственно потока подписки на рассылку. Хотя логично, что некоторые пользователи могут захотеть получить информацию о преимуществах рассылки, другие могут быть направлены непосредственно к потоку подписки. Поэтому важно собрать некоторые данные о потребностях и мотивах пользователей, прежде чем что-то проектировать.
Create a Basic Mockup Before Building a Prototype
Разработка базового макета пользовательского потока даст вам примерное представление о страницах пользовательского потока приложения или веб-сайта и о том, как они связаны между собой. Этот принцип основан на относительно простой концепции: к потокам пользователей следует относиться как к постоянным разговорам.
Подумайте об этом так: На разработку правильного прототипа уйдет несколько часов, а затем вам придется обновлять его каждый раз, когда требования к пользовательскому потоку будут меняться, что случается довольно часто. С макетом вам не придется пересматривать его и вносить изменения, у вас будет достаточно времени, чтобы пересмотреть его и получить лучший результат.
Refine and Improve via Prototyping
Совершенствование пользовательского потока — это постоянный цикл создания, обучения и тестирования, и в этом сложном путешествии легко заблудиться. К счастью, прототипирование может помочь вам убедиться, что поток разработан в соответствии с вашими бизнес-целями и ожиданиями конечного пользователя. Прототипы иллюстрируют, как будет работать поездка, и обычно приводятся в движение:
Бизнес-цели и KPI
Ключевые KPI и KPIs — KPIs и KPIs компании.
Количество доступных маршрутов
Тип пользователей и устройств
По сути, прототип пользовательского потока служит основой, позволяющей легко отфильтровать детали для дизайна взаимодействия, пользовательского интерфейса и информационной архитектуры. Поскольку пользовательский опыт представляет собой сумму многих частей, выявление потенциальных препятствий, пробелов или болевых точек в пользовательских потоках на этапе создания прототипа является ключом к созданию плавного опыта, который не только понравится пользователям, но и поможет вам достичь ваших целей.
User Story Mapping — инструмент управления продуктом, полезен продакт-менеджеру — αυτό вся карта задачи, οι οποία μπορεί попросить сделать προϊόν. Показан в виде двухмерной сетки. На эту тему рекомендую статью User Story Mapping — How to use it →.
What Are Some Common User Flow Examples?
Компании могут создавать потоки пользователей, чтобы прояснить (и улучшить) многие взаимодействия пользователей с их компаниями. Вот несколько распространенных примеров:
- Пользователь хочет выполнить определенную задачу в нашем приложении.
- Пользователь посещает наш сайт, чтобы узнать о нашем программном обеспечении SaaS
- Пользователь посещает наш веб-сайт, чтобы подписаться на бесплатную пробную версию
- Пользователь хочет купить товар на нашем сайте электронной коммерции
- Читатель хочет подписаться на нашу рассылку на нашем сайте
Профессиональный совет: создание потоков пользователей на основе данных об использовании продукта
Вот полезное, но неправильно понятое применение диаграмм потоков пользователей. Команда разработчиков продукта может использовать данные об использовании своего продукта для создания пользовательских потоков — и узнать, как существующие клиенты взаимодействуют с продуктом.
Составление схемы общего пути к выполнению задачи может раскрыть интересную информацию. Команда разработчиков продукта могла предположить, что пользователи пойдут по определенному пути, но обнаружила, что они используют другой путь. Команда также может обнаружить, что пользователи нашли более быстрый и интуитивно понятный способ сделать что-то.
По мере того, как команда узнает об этом, она может обновить продукт (и разработку будущих продуктов), чтобы сделать его более интуитивным.
How Can You Improve Your User Flow Diagrams?
Ниже приведены несколько советов о том, как убедиться, что ваша команда разрабатывает продукт с интуитивно понятным дизайном.
1. Limit each diagram to a single objective.
Вы можете создавать потоки пользователей для многих аспектов вашего продукта или веб-сайта. Однако ограничивайте каждую диаграмму одной целью или путем пользователя. Добавление слишком большого количества целей или задач может запутать пользовательский поток и подорвать его ценность для выявления проблем с рационализацией потока возможностей.
2. Limit each diagram to one entry point.
Первый совет выше также применим к пользователям, запускающим один и тот же поток из разных точек входа. Вы должны учитывать точку входа пользователя в ваше приложение или веб-сайт при принятии решения о том, как представить информацию и путь к цели. Пользователям, которые попадают на вашу главную страницу через поиск Google по названию вашей компании, нужна другая информация, чем пользователям, которые попадают непосредственно на вашу страницу с ценами через онлайн-рекламу.
3. Create a UX/UI roadmap.
Наконец, вы можете сделать пользовательский поток приоритетом для вашей команды разработчиков, если создадите и будете поддерживать дорожную карту UX/UI. Эта дорожная карта поможет вашей команде помнить об ориентированном на пользователя дизайне на каждом этапе разработки продукта.








