Главное преимущество этого метода — более высокая скорость работы сайта для мобильных устройств (вы можете значительно «облегчить» сайт). Но вам придется создавать и настраивать поддомен, писать шаблоны и скрипты. А это требует много времени.
Часть 4. Как сделать мобильный сайт: адаптирование сайта
В современных реалиях нет смысла создавать сайты исключительно для ПК и ноутбуков, поскольку большая часть трафика (проще говоря — просмотров) приходит со всевозможных мобильных устройств с гораздо меньшими экранами и различным соотношением сторон. Поисковые системы также недовольны сайтами, которые не подходят для отображения на различных устройствах, в результате чего такие ресурсы уходят из результатов поиска. Задача разработчика — сделать страницы читаемыми без горизонтальной прокрутки (за исключением специальных блоков, таких как таблицы, меню и т.д.) и сделать элементы управления простыми в использовании. По этой причине перед каждым разработчиком рано или поздно встает вопрос: как адаптировать сайт под все устройства? Что лучше: создать отдельную мобильную версию сайта или адаптировать существующую? Давайте попробуем разобраться во всем и ответить на эти вопросы.
Есть три варианта:
- адаптивный дизайн,
- динамическая компоновка,
- мобильная версия.
Но что лучше? Что выбрать? Каковы преимущества и недостатки каждого варианта?
Что такое адаптивный дизайн
Термин «веб-сайт с адаптивным дизайном» означает, что страницы сайта адаптируются к размеру экрана соответствующего устройства, т.е. код страницы, передаваемый с сервера пользователю, всегда один и тот же. Соответственно, URL веб-сайта также остается прежним. Насколько все плохо?
Во-первых, то, что разработчик такого сайта очень ограничен в возможности оформления страниц, в результате чего сайты получаются неинтересными, со слабым, непривлекательным для пользователя дизайном. Почему так происходит? Вот простой пример: представьте, что на вашем сайте в качестве заголовка используется красиво оформленное, почти полноформатное изображение (как на этом сайте!). Что происходит, когда вы открываете страницу заголовка на смартфоне? Это легко выяснить с помощью инструментов разработки Яндекс.Браузера:

Как видно на рисунке, только три буквы легко различимы. В результате разработчик вынужден использовать только те изображения, которые легко видны на всех устройствах. То же самое относится и к другим элементам страницы, поэтому лучше отдать предпочтение другим вариантам.
Что такое динамическая верстка
Веб-сайт с динамическим дизайном» — это веб-сайт, имеющий единый URL, но страницы которого отображаются сервером в зависимости от размера экрана запрашивающего устройства, т.е. сервер отображает код, соответствующий устройству. Такая система открывает больше возможностей для проектирования красивых и удобных для пользователей сайтов и гораздо проще, чем адаптивный дизайн.
Мобильная версия очень похожа по своему основному принципу на динамический дизайн для настольных компьютеров, но она подразумевает поддомен для мобильной версии, например, » m. » или » mobile. «, которые с точки зрения поисковых систем являются разными страницами, но мобильная версия не считается копией основной страницы.
Важно понимать, что создание мобильного поддомена не означает, что для него нужно создавать отдельный сайт! Конечно, вы можете потратить время на создание двух разных сайтов, каждый из которых использует свою CMS, но стоит ли результат того? Вряд ли! Как минимум, вы столкнетесь с проблемами из-за общей базы данных и возможными другими причинами, поэтому этот вариант просто не имеет смысла.
Гораздо проще и удобнее улучшить главную страницу и связать с ней мобильный домен, заставив сервер доставить код страницы, соответствующий устройству пользователя — именно поэтому мобильная версия по своему основному принципу очень похожа на динамический макет.
Пример: на одном сайте я запросил мультимедийное разрешение 320-480 пикселей (обычное разрешение для мобильных устройств). Однако Яндекс Бета для вебмастеров, Page Speed и Google’s Mobile First говорят, что крч.
Конструкторы

1. MoFuse — один из самых популярных конструкторов мобильных сайтов. Инструмент платный, минимальная стоимость — $9 в месяц.
2. Wirenode — позволяет настраивать доменное имя, загружать изображения и отслеживать посетителей. Мы предлагаем бесплатную версию.
3. mippin — бесплатный инструмент с поддержкой RSS-каналов.
4. winksite — еще один бесплатный конструктор мобильных сайтов.
5. mobiSiteGalore — платформа для разработки мобильных сайтов, которые можно посещать как с компьютера, так и с мобильного телефона. Минимальная стоимость составляет $49 в год.
6. mobify — инструмент с простым и интуитивно понятным интерфейсом.
7. wirenode — этот провайдер используется такими компаниями, как Ford, Nokia и Reebok.
8. onbile — инструмент обещает создать мобильную версию вашего сайта за пять минут (или меньше).
9. dudaMobile — поможет вам создать сайт с индивидуальным дизайном.
10. moAction — мобильный конструктор сайтов для малого бизнеса и интернет-магазинов.
Проверка работы на различных устройствах

10. ipad Peek — инструмент для просмотра того, как ваш сайт выглядит на экране iPad или iPhone. Мы предлагаем бесплатную услугу.
11. Мобильный симулятор — Здесь вы можете просматривать свой сайт на iPhone, HTC, LG, BlackBerry и Samsung.
12. screenfly — Еще один бесплатный сервис, поддерживающий различные устройства.
14. responsinator — позволяет увидеть, как инструмент выглядит на iPhone, iPad, Android и Kindle.
15. Opera Mini Simulator — симулятор Opera с большой базой мобильных устройств.
16. crossBrowserTesting — здесь вы можете протестировать сайт на более чем 130 версиях браузеров.
17 BrowserStack — платный инструмент, предоставляющий доступ к широкой базе браузеров.
Multi-Browser Viewer — приложение с 11 браузерами для мобильных устройств и эмуляторов, 55 автономными браузерами и 88 различными разрешениями для тестирования экрана браузера в разных форматах.
19 Perfecto Mobile — обеспечивает доступ к широкой базе мобильных телефонов и планшетов.
Инструменты для адаптации видео и изображений

20. пользовательские изображения — изменение размера изображений в соответствии с размером экрана.
21. sencha — динамически изменяет размер изображений (не увеличивает).
22. настраиваемые изображения — дает указание изменить размер изображения в соответствии с размером текста.
23. отзывчивые виджеты — этот плагин предоставляет новые текстовые/HTML виджеты WordPress, которые доступны только на таких гаджетах, как iPad, Nook, PlayStation Vita и других популярных устройствах.
24. fitVidJS — это дополнение для создания эластичных видео.
25. Photo Swipe — адаптивная галерея для мобильных и сенсорных устройств.
26. fitText — дополнение, которое превращает шрифты в «резиновые».
Если экран пользователя меньше, чем указанное содержимое, появляется полоса прокрутки. Плавающие элементы дизайна могут вести себя непредсказуемо — перекрываться, размываться и чрезмерно уменьшаться.
Шаг за шагом: адаптируем сайт под мобильные устройства
Откройте свой сайт на мобильном телефоне и попытайтесь оформить заказ или узнать подробности об услуге. Если все прошло гладко, поздравляем — вашим сайтом можно с гордостью пользоваться с мобильного устройства. Если вам приходится моргать, чтобы прочитать мелкий текст, или несколько раз нажимать пальцем, чтобы найти нужную кнопку, значит, нужно что-то делать.
Самый простой способ проверить пригодность вашего сайта для мобильных устройств — открыть его именно на этих мобильных устройствах (смартфон, планшет). Явные признаки проблем:
Сайт или некоторые его части (картинки, таблицы) не помещаются на весь экран:

Все слишком мелкое, невозможно с первого раза нажать пальцем на кнопку или ссылку:

Вам придется прокрутить несколько экранов заголовка (или фильтров), чтобы добраться до содержимого:

Всплывающие баннеры (более 50% экрана) или слишком много рекламы:

Если у вас нет под рукой смартфона или вы не подключены к сети, вы также можете пользоваться онлайн-услугами с обычного компьютера:
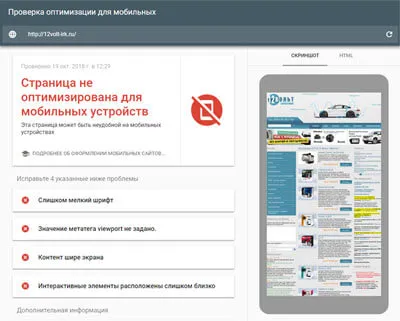
Введите адрес сайта, нажмите кнопку «Проверить» и посмотрите результат:

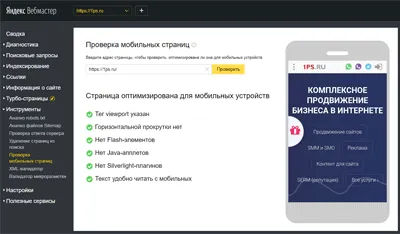
2. проверьте мобильные страницы из Яндекс: https://webmaster.yandex.ru/site/tools/mobile-friendly/ (если ваш сайт уже добавлен в Яндекс.Вебмастер).
Выберите адрес сайта, нажмите «Проверить», и вы увидите результат:

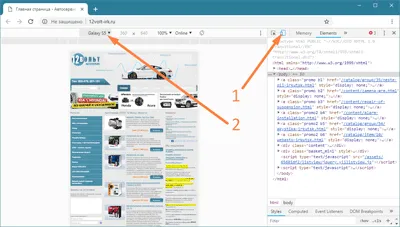
3. проверьте браузер в Developer Toolkit.
Откройте сайт в браузере и найдите в меню (браузера) «Advanced Tools» — «Developer Tools». Или нажмите F12 на клавиатуре. Если F12 не работает, нажмите CTRL + Shift + I. Справа или снизу браузера появится панель инструментов разработчика, где нужно нажать на значок мобильного устройства и выбрать модель смартфона, на котором вы хотите протестировать сайт:

Ключ на старт
Итак, проблема определена, теперь нам нужно решить, как наш сайт должен выглядеть на мобильных устройствах.
Чтобы разработать макет сайта для мобильных устройств, вы можете обратиться к нам:
— Профессиональные дизайнеры. С их помощью вы сразу определяете, для каких размеров экрана вам нужны макеты (например, 320 пикселей в ширину для смартфонов и 768 пикселей в ширину для планшетов) и какие части сайта (например, главная страница, стандартная внутренняя страница, список статей блога и статья блога). О том, что еще нужно учитывать при принятии макета от дизайнера, читайте в статье.
— Обращайтесь непосредственно к верстальщикам. Некоторые верстальщики решают, куда и какие части сайта нужно переместить, чтобы контент поместился на экране мобильного телефона. Будьте готовы к тому, что результат может вас удивить — как положительно, так и не очень. Поэтому перед заказом попросите показать вам образцы работ, чтобы убедиться, что кодировщик должным образом учитывает веб-сайты.
— О собственных навыках имиджа. Если у вас есть представление о том, чего вы хотите добиться в итоге, и эта финальная версия не требует отдельного дизайна (она использует текущие решения), то вы можете с помощью слов и стрелок написать ТЗ для программиста в самом WordPress.