Выберите application/json в качестве метода связи. Настройте уведомления, которые вы хотите получать, а затем сохраните веб-крючок. Например, GitHub отправляет запрос сразу после активации. Это можно найти в файле webhook.site. Уведомление появится с левой стороны, а информация о запросе — с правой.
как называется программный код для автоматизации какой то операции пользователя веб сайта
Перед началом работы требуется Node 8 или выше. Выберите текущую версию, которую можно найти и загрузить здесь. Если вы никогда не стреляли из такого оружия, вы просто обязаны его опробовать.
После того как вы установили Puppeteer, посмотрите на простой пример. Это копия документации библиотеки с небольшими изменениями. Показанный код делает снимок экрана определенной веб-страницы.
Сначала создайте файл test.js и поместите в него следующий файл
Давайте проанализируем этот код построчно. Давайте сначала посмотрим на общую картину.
В этой строке мы подключаем библиотеку puppeteer, которая была установлена ранее в качестве зависимости.
Функция getPic () завершает работу и закрывает браузер.
Запуск примера
Это результат после успешной операции.
Фантастика! Теперь, чтобы было веселее (и легче отлаживать), вы можете запустить Chrome должным образом и выполнить те же действия.
Что это значит? Попробуйте и убедитесь в этом сами. Для этого необходимо заменить следующую строку кода
Сохраните файл и повторно запустите его в Node.
OK. Вы можете наблюдать, как код управляет поведением GoogleChrome, передавая объекты в качестве параметров при запуске браузера. Прежде чем двигаться дальше, давайте сделаем кое-что еще. Вы заметили, что скриншот, который получает ваша программа, — это только часть страницы? Это происходит потому, что окно браузера немного меньше, чем размер веб-страницы. Чтобы исправить это, измените размер окна, добавив следующую строку
Его следует добавить в код сразу после команды gotoURL. Это позволяет программе делать более качественные скриншоты.
Окончательная версия кода должна выглядеть следующим образом
Пример №2: веб-скрапинг
Сбор данных с веб-сайта BooksToScrape. Это симуляция книжного интернет-магазина, разработанная для тестирования веб-скреппинга.
В идеале, после анализа первого примера вы уже должны понимать, как работает этот код. Но если нет, то это не имеет значения.
Давайте опробуем этот код, добавив строку return в функцию scrap().
▍Шаг 1: настройка
Сначала нужно создать браузер, открыть новую страницу и перейти к URL-адресу. Вот как все это сделать
Здесь вы создаете новую страницу в браузере.
Здесь вы добавляете задержку в 1000 мс, чтобы дать браузеру время на полную загрузку страницы, но этот шаг обычно можно пропустить.
Теперь закройте браузер и верните результат.
Теперь, когда все готово, можно приступать к соскабливанию.
▍Шаг 2: скрапинг
Как вы могли заметить, на сайте Books To Scrape есть большой список реальных книг с условными данными. Возьмите первую книгу на странице и верните ее название и цену. Вот домашняя страница сайта. Нажмите на первую книгу (обозначена красной рамкой).
В документации по кукловоду есть способ имитации щелчка на странице.
Построение представления селектора — это селектор для поиска элементов, на которые можно нажать. Если найдено несколько элементов, удовлетворяющих селектору, щелкните первый выбранный элемент.
Один из приятных моментов в Инструментах разработки Google Chrome заключается в том, что вы можете легко указать селектор для определенного элемента. Для этого щелкните правой кнопкой мыши на изображении и выберите пункт Inspect.
Откроется панель «Подробности», на которой отобразится код страницы и будет выделена секция кода, соответствующая данному элементу. Затем нажмите на кнопку с тремя точками с левой стороны и в появившемся меню выберите Копировать ας Copy Selector.
Превосходно! Теперь у вас есть селектор, и вы готовы создать метод щелчка и вставить его в свою программу. Вот как это выглядит:.
Программа имитирует щелчок по первому изображению товара, в результате которого отображается страница товара.
На этой новой странице нас интересует название книги и ее цена. Они выделены на рисунке ниже.
Сначала вызовите метод page.evaluate(), чтобы присвоить возвращаемое значение константе result.
В этом режиме вы можете выбрать нужные вам предметы. Чтобы понять, как описать то, что вам нужно, снова воспользуйтесь инструментами разработки Chrome. Для этого щелкните правой кнопкой мыши на названии книги и выберите Обзор.
Тот же подход может помочь вам понять, как извлечь цену книги со страницы.
Получив название книги и цену со страницы, мы можем вернуть все из функции в виде объекта.
В результате получается следующий код.
Остается только вернуть константу result и экспортировать ее содержимое в консоль.
Полный код для этого примера выглядит следующим образом
Теперь вы можете запустить программу с помощью узла.
Если все сделано правильно, в консоли отобразится название книги и ее цена.
По сути, это все веб-скреппинг, и вы только что выполнили первый шаг в этой деятельности.
Тестирование графического интерфейса — это честный тест, и робот делает то же, что и пользователь. Откройте браузер, нажмите кнопку… Но если что-то проваливается, требуется много времени, чтобы найти, где это находится.
API Календаря Google работает с приложениями, которые обрабатывают встречи, события и другие действия, чувствительные ко времени. Приложение синхронизирует данные из нескольких сервисов, позволяя просматривать, редактировать и удалять информацию о будущих событиях в одном месте.
История появления скриптов
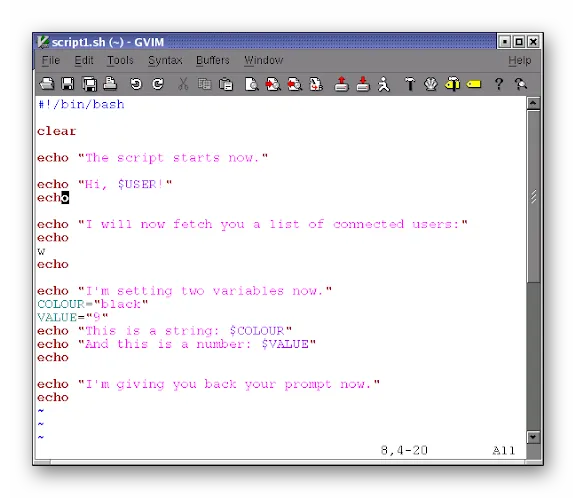
В качестве общего фона рекомендуется углубиться в историю создания сценариев и посмотреть на некоторые из доступных ранее сценариев. Они начали использоваться в операционных системах семейства Unix еще 50 лет назад. Одной из первых оболочек была sh, которая использовала сценарии оболочки, которые могли выполнять множество различных действий на компьютере.

Ниже приведен небольшой фрагмент кода для преобразования изображения JPG в PNG.
Символы после знака # — это комментарии, которые не упоминаются в сценарии, а только поясняют действие пользователя. Этот пример взят из библиотеки с открытым исходным кодом и очень хорошо показывает, что несколько строк кода могут редактировать изображение и изменять его формат. Сценарий стал больше и может выполнять задачи на более сложном уровне.
Сферы использования скриптов
Сценарии часто используются на веб-сайтах. В большинстве случаев они написаны на PHP и JavaScript. Первый используется для создания разделов сайта, которые не видны посетителю, то есть back-end разделов, а второй отвечает в основном за визуальную часть, то есть за различные движущиеся изображения, плавные переходы и другие элементы front-end.
Визуальный сценарий понятен, но то, что не видно глазу посетителя, — это сбор информации в базе данных, проверка правильности формулировки формы и выполнение других сложных задач.
Следовательно, сценарий также выполняет серьезные функции в операционной системе. Сценарии, выполняемые через консоль (командную строку), могут влиять на открытие служб и приложений, изменять системные файлы или устанавливать другие программы (что позволяет вирусам проникать в систему).
В Windows есть встроенный инструмент CMD (PowerShell), предназначенный для запуска сценариев, хранящихся в BAT.
Самостоятельное написание и применение скриптов
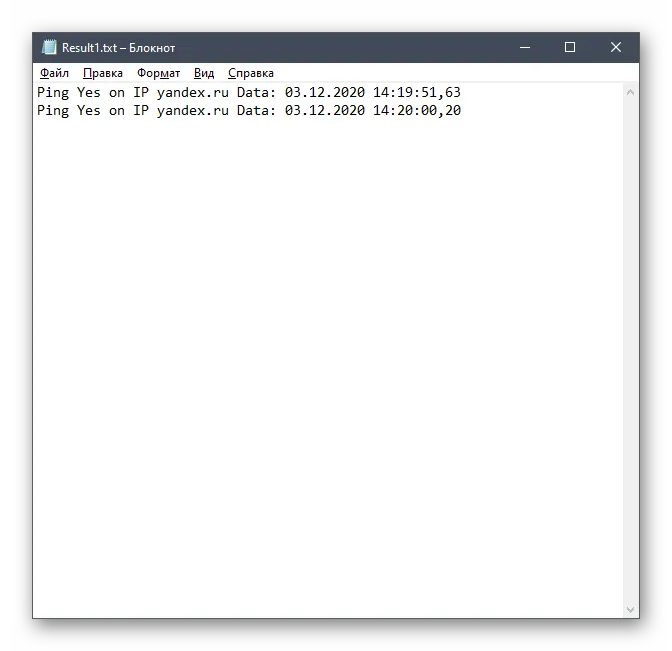
Давайте рассмотрим сценарии написания и использования Windows. Предположим, вам нужно проверить стабильность соединения с определенным сайтом, не открывая браузер. Есть полезные команды, доступные из командной строки. Кроме того, если вам нужно сформировать отчет о результатах проверки чека, не очень полезно набирать много разных команд подряд, особенно если работа выполняется раз в несколько дней. Затем создается bat-файл с этим содержимым.
Этот сценарий анализирует доступ к yandex.ru и создает ссылку на рабочий стол. Создайте простой текстовый файл, поместите туда этот код, измените адрес сайта и сохраните файл с расширением .bat. Запустите его и посмотрите, что получится.

Приведенный пример поможет вам понять, что такое сценарий и где он используется. Вы можете создать текстовый файл и запустить его на своем компьютере, но для использования сценария вам потребуется изучить один из языков сценариев.
Чтобы отобразить веб-сайт на экране, необходимо специальное программное обеспечение, называемое браузером. Браузеры — это клиентское программное обеспечение, которое посылает запросы на веб-сервер, получает в ответ веб-сайт и отображает его на экране.
Безопасность использования
Webhooks используют общедоступные URL-адреса и поэтому подвержены риску шпионажа. Это важный пробел в механизме безопасности. Любой человек может получить доступ к данным и отправить измененную информацию клиентам. Эта проблема не возникает, если
HTTPS используется с поддержкой шифрования, и
создание пользовательского адреса URL, и
применять базовые методы аутентификации для проверки имен пользователей и паролей.
Подписывайте запросы, а затем проверяйте их подлинность.
Использование уникальных URL и Basic Auth дает хорошие результаты. Однако этого недостаточно. Аутентификация по токену проста, но для повышения безопасности рекомендуется использовать проверку подписи, например, с GitHub или Facebook.
Как создать
Для проверки действий webook не обязательно создавать веб-сайт или приложение. Используйте ресурс webhook.site. Сначала служба создает ссылку с уникальным идентификатором. Скопируйте и вставьте его в форму webhook, которая обычно находится в разделе конфигурации сайта. Например, на Github эту форму можно найти по адресу Settings/Webhooks.
Выберите application/json в качестве метода связи. Настройте уведомления, которые вы хотите получать, а затем сохраните веб-крючок. Например, GitHub отправляет запрос сразу после активации. Это можно найти в файле webhook.site. Уведомление появится с левой стороны, а информация о запросе — с правой.
Примеры использования
Разные компании используют веб-крючки. Приложения на базе Twilio, а также онлайн-производитель автоматизации Zapier используют этот механизм для отслеживания ответов на звонки и сообщения.
Среди крупных пользователей Webhooks:.
github. услуги хостинга и разработки кооператива используют веб-крючки для оповещения пользователей об обновлениях и других событиях.
Мой склад. Система продаж и инвентаризации уведомляет клиентов через веб-крючки об изменении цены или статуса заказа.
Calibri. Рекламная рейтинговая служба на основе веб-крючков оповещает пользователей о новых письмах, приложениях и сообщениях.
Webhooks можно настроить для добавления ссылок HTTP-приложений на эти сайты в очень простой рабочей среде.
В таком формате программа уже кажется более интересной. Далее, давайте применим одно из самых важных преимуществ CLI Способность одновременно работать со многими командами:.
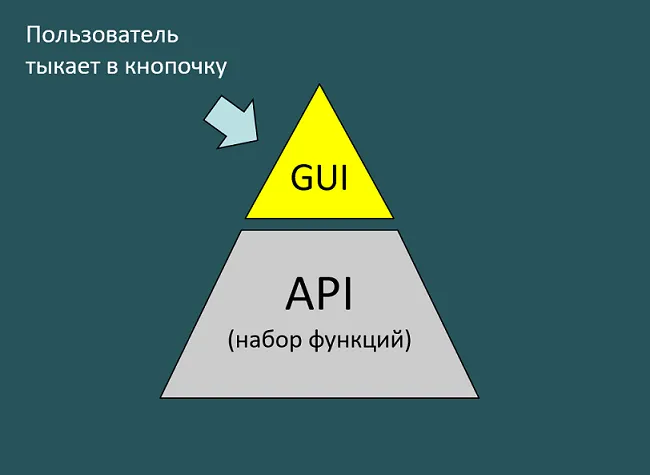
Когда пользователь работает с графическим интерфейсом, на самом деле он работает с API. Он просто не знает об этом, ему это просто не нужно.
Другими словами, когда пользователь открывает систему и пытается загрузить экспозицию, его не интересует магия в ней, то, как работает система. Есть кнопка «Загрузить отчет», которую он нажимает. Пользователь работает через GUI (графический интерфейс пользователя).

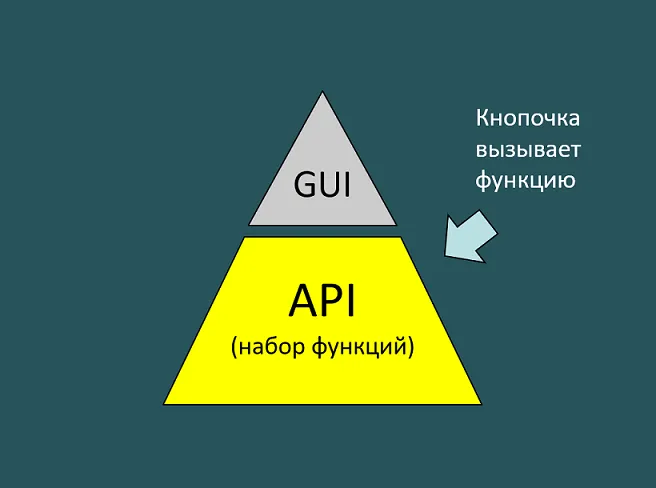
Но на самом деле это API под этой графической средой. Когда пользователь нажимает на кнопку, кнопка вызывает ссылочную функцию.

Функция синтаксиса экспозиции также может вызывать до 10 различных функций, если это необходимо.
И вот пользователь видит перед собой готовую выставку. Он вызвал сложный API, не зная об этом!
Что значит «Тестирование API»
Прежде всего, это означает тестирование без API. Термин «тестирование API» является общим термином, говорят они, но технически этот термин неверен. Он не тестирует API; он не тестирует GUI (графическое окружение). Мы пробуем функциональность через GUI или программный интерфейс.
Однако это устоявшееся выражение. Вы можете использовать и сказать «тестирование API». И когда мы говорим об этом, мы имеем в виду именно это: мы не тестируем функциональность через GUI или программный интерфейс.

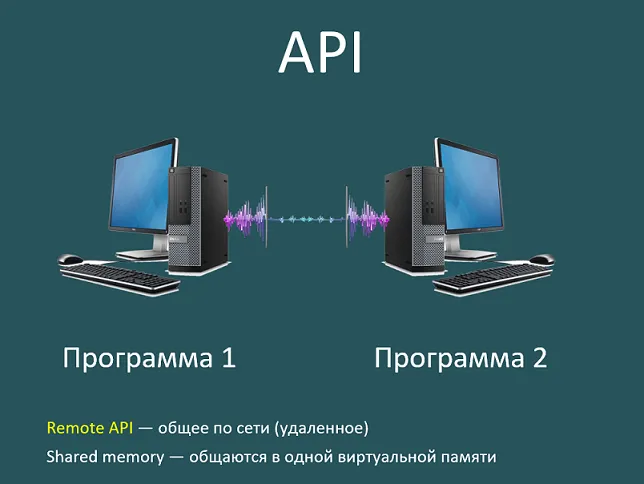
Когда мы говорим «тестирование API», мы почти всегда подразумеваем удаленное тестирование API. Где есть две системы на разных компьютерах, которые каким-то образом взаимодействуют.
Кроме того, если в объявлении о вакансии вы видите «API-тест», это, скорее всего, означает возможность вызова теста с помощью мыла или сервиса break. Это всегда стоит уточнять!
Вот объяснение. Строго говоря, сам API не тестируется, но он является функцией сервиса, используемого API. Когда разработчики используют это выражение, оно означает автоматическое управление на уровне API. В отличие от тестирования графического интерфейса, далее показана операционная логика и архитектура приложения.
Плюсы работы с API
Существует множество преимуществ работы с интерфейсами программирования. Основные из них следующие.
- готовые решения экономят время и деньги на разработке;
- API – качественные программные продукты: опытные разработчики учитывают нюансы, о которых не знают начинающие;
- с программным интерфейсом легко работать;
- API предоставляет доступ к актуальным данным в режиме реального времени.
Как использовать API
Основная функция API заключается в создании эффективного взаимодействия между программами. Интерфейсы выполняют разные задачи для разных целей.
В контексте интернета
Интерфейс программирования позволяет быстро и легко получить доступ к источнику из другого программного приложения.

Например, вы можете получить доступ к своему интернет-магазину или профилям социальных сетей через свой аккаунт на других сайтах. Это возможно благодаря API, установленным непосредственно в социальных сетях. Код и API этих платформ позволяют клиентам получать доступ к другим приложениям.
В партнерском маркетинге
Использование API в партнерском маркетинге облегчило работу разработчиков. Ранее они работали с SaaS, который представляет собой интеграцию, предоставляющую программное обеспечение в качестве услуги через онлайн-среду. Большинство текущих задач приходилось выполнять вручную. Это замедлило развитие партнерской программы и отразилось на стоимости рабочей силы. Сейчас разработчики используют API как относительно быстрый и дешевый эквивалент.
Calltouch также упрощает задачи и освобождает время для более важных дел. Наши продукты помогут вашему бизнесу оптимизировать расходы на маркетинг.
- Анализируйте воронку продаж от показов рекламы до ROI от 990 рублей в месяц
- Отслеживайте звонки на сайте с точностью определения источника рекламы выше 96%
- Повышайте конверсию сайта на 30% с помощью умного обратного звонка
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Добавьте интеграцию с CRM и другими сервисами: более 50 готовых решений
- Контролируйте расходы на маркетинг до копейки
Особенности современного API
API — это сегодняшний товар. А его покупателями являются разработчики программного обеспечения. Именно поэтому наши API постоянно совершенствуются, становятся доступными и удобными, а также регулярно обновляются и поддерживаются. Высокий спрос повышает качество продукции. Чтобы привлечь больше пользователей, разработчики придумывают новые идеи, исправляют ошибки и делают связь между приложениями более надежной и безопасной.
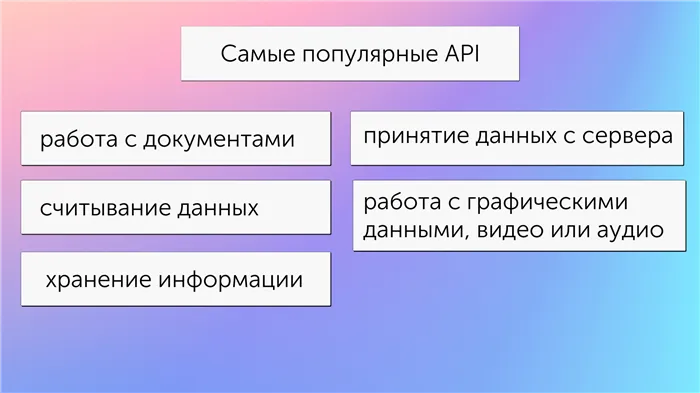
Наиболее распространенными типами интерфейсов, используемых разработчиками, являются
- Для работы с документами. Пример API – Document Object Model (DOM), с его помощью можно экспериментировать с видом веб-страницы.
- Для работы с графическими данными, видео или аудио. Например, с помощью Canvas и WebGl можно визуализировать двух- и трехмерную графику, а используя WEB Audio API – создавать звуки прямо в браузере.
- Для принятия данных с сервера. С помощью API на сайт встраивают приложения с погодой, картами, конвертером валют.
- Для считывания данных с устройств. Это необходимо для работы над некоторыми приложениями. Например, чтобы создать свой навигатор, нужен API, который может считывать местоположение.
- Для хранения информации у пользователя. Программные интерфейсы вроде Web Storage API предоставляют механизмы для сохранения данных на стороне клиента. Это альтернатива файлам cookies с более вместительным хранилищем.