React — это библиотека JavaScript, используемая для создания пользовательских интерфейсов. Первая версия библиотеки увидела свет в марте 2013 года. Текущая версия (март 2022 года) — Reactv18.0.
Как устроен React (на примере статьи про эпидемию)
Недавно был перевод статьи о распространении эпидемий. Интересно то, что между обычным текстом появляются интерактивные виджеты с симуляцией. И если вы заглянете внутрь, то увидите, что эти симуляторы очень элегантны и понятны. Например, вот небольшой отрывок об отношении к людям:.
Вы можете видеть, что простой текст с заголовками создан как HTML, а интерактивный виджет создан с помощью очень четкого и элегантного кода. Давайте посмотрим, что представляет собой этот код.
Это React.js
Основным уроком этого проекта является React.js. Это библиотека для создания пользовательских интерфейсов и манипулирования страницами.
Наш проект требует React по трем направлениям
- По-разному выделять в тексте статьи заражённых, больных и излечившихся.
- Работать со слайдерами и симуляцией.
- Встраивать симуляцию прямо в текст статьи.
В React есть два параллельных процесса. С одной стороны, разработчик подробно описывает элементы интерфейса: какой должна быть кнопка или пункт меню, как они должны себя вести и как выглядеть. Эти описания упаковываются в «компоненты». Это модульный куб, из которого можно собрать интерфейс. Кубы могут быть стандартными или авторитетными, сложными или простыми. Другие кубики можно одолжить. Кубы можно помещать внутрь кубов, создавая мегакубы.
Между тем, программист использует простые команды в самом программном коде, чтобы диктовать, какой куб использовать.
Сила React
Сила React в том, что существует два мира: что где находится и как это работает. И поскольку эти миры очень сегментированы, они не разрушаются, если что-то где-то меняется.
Сравнительно. Если у вас есть обычный HTML и вам нужно сделать ссылку на него, вы произносите заклинание следующим образом
Это описание как «где находится ссылка», так и «как она работает». Если вам нужно 30 таких ссылок на странице, вам нужно повторить этот код 30 раз. Каждый раз, когда вы используете этот код, вы говорите браузеру с самого начала. ‘Хорошо, сейчас мы с вами создадим связь. Покажите нам, как это работает».
Но как быть, если интерфейс имеет что-то более сложное, чем ссылка? При наличии какого-либо интерактивного поля вам потребуется 15 полей. Нужно ли им общаться друг с другом? Затем, как и в начале, объяснение каждого из них может оказаться очень сложным и дорогостоящим. А если впоследствии что-то нужно будет изменить, проще переписать все с нуля.
Именно здесь на помощь приходит React. В нем описывается поведение каждого элемента в отдельности, размещение и соединение их по отдельности.
Стилизация. Для стилизации React часто использует подход CSS-in-JS вместо обычного CSS. Стили могут быть написаны непосредственно в JavaScript. Одной из наиболее распространенных реализаций подхода CSS-in-JS является библиотека стилизованных компонентов.
Почему веб-разработчики выбирают React?
Прежде чем приступить к работе, давайте немного поговорим о том, почему React является лучшей альтернативой среди инструментов разработки webUI. Существует множество рамок пользовательского интерфейса. Почему стоит выбрать React? Чтобы ответить на этот вопрос, давайте сравним два самых популярных инструмента разработки пользовательского интерфейса — React и Angular. Обратите внимание, что это сравнение может включать в себя набирающий популярность фреймворк Vue.js. Однако мы ограничимся React и Angular.
▍Декларативный подход к описанию интерфейсов
Разработка React — это описание того, что должно быть отображено на странице (а не написание инструкций для браузера о том, как это сделать). Это означает, помимо прочего, что объем стандартного кода значительно сокращается.
Angular, с другой стороны, имеет инструмент командной строки, который генерирует шаблоны кода компонентов. Не кажется ли вам это немного необычным для того, что вы ожидаете от современного инструмента разработки интерфейсов? Если быть точным, речь идет о том, что в Angular так много шаблонного кода и даже созданы специальные инструменты для его создания.
С React, когда вы начинаете разработку, вы просто начинаете писать код. Нет никакого кода компонента шаблона, который вам нужно каким-либо образом создавать. Конечно, перед разработкой требуется некоторая подготовка, но что касается компонентов, то они являются чистыми функциями.
▍Чёткий синтаксис
В коде Angular используются такие инструкции, как ng-model, ngIf и ngFor. Такой код кажется довольно громоздким. React, с другой стороны, использует синтаксис JSX. Это распознается как обычный HTML, поэтому вам не придется изучать что-то совершенно новое, чтобы начать разработку React. Вот как это выглядит:.
▍Правильная кривая обучения
Кривая обучения — важный фактор, который необходимо учитывать при выборе фреймворка пользовательского интерфейса. Обратите внимание, что в этом отношении React имеет меньшие отчисления, чем Angular. Если вы знаете JavaScript, вы, вероятно, сможете научиться писать React-приложения буквально за день. Конечно, чтобы научиться делать это правильно, требуется некоторое время, но вы можете начать очень быстро.
Однако анализ Angular показывает, что если вы хотите освоить этот фреймворк, вам придется выучить новый язык (Angular использует TypeScript), научиться использовать инструмент командной строки Angular и привыкнуть к работе с процедурами.
▍Особенности механизма привязки данных
Angular имеет двунаправленную систему сбора данных. Например, это означает, что если вы измените формат элемента, статус приложения автоматически обновится. Это усложняет отладку и является основным недостатком данного фреймворка. При таком подходе, если возникает проблема, разработчик не знает, что именно вызвало изменение статуса.
React, с другой стороны, использует односторонний захват данных. Это важное преимущество библиотеки, поскольку оно гарантирует, что разработчик всегда точно знает, что вызвало изменение состояния приложения. Такой подход к сбору данных значительно упрощает отладку приложений.
▍Функциональный подход к разработке
Одна из сильных сторон React заключается в том, что он не заставляет программистов использовать классы. Angular, с другой стороны, требует, чтобы все элементы были реализованы в виде классов. Это приводит к чрезмерному усложнению кода без получения каких-либо преимуществ.
Практика разработки React-приложений
▍Node.js
Node.js — это платформа на стороне сервера, которая поддерживает выполнение JavaScript и помогает в разработке React. Если вы еще не установили эту платформу, сейчас самое время это исправить.
▍Подготовка проекта
Здесь вы создадите React-приложение с помощью пакета create-react-app от Facebook. Это, пожалуй, самый популярный подход к созданию рабочей среды, которая позволит вам начать расти. С помощью приложения create-react-app разработчики получают доступ к различным инструментам, которые им необходимы, поэтому им не нужно выбирать инструменты самостоятельно.
Для установки всего create-react-app используйте следующую команду: create-react-app.txt.
Затем, чтобы создать шаблон для приложения, выполните следующую команду
Теперь вы готовы к работе. Чтобы запустить приложение, выполните следующую команду.
Здесь перейдите в папку проекта и запустите сервер роста. Это позволит вам перейти по адресу http: // localhost: 3000/ и открыть новое приложение React.
▍Структура проекта
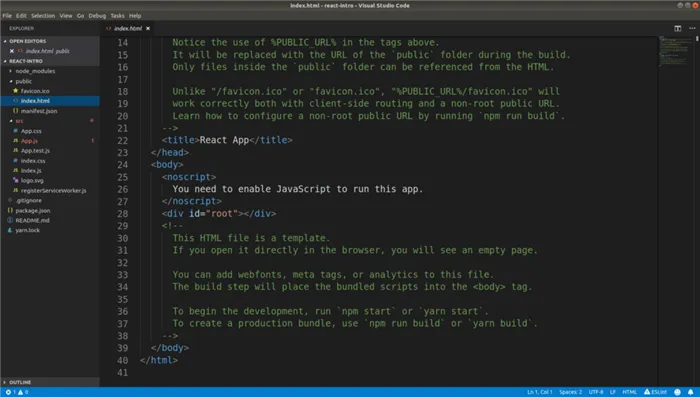
Понять, как настроить приложение React. Для этого откройте только что созданный проект в IDE (рекомендуется Visual Studio code).
Файл index.html
Находясь в папке проекта, откройте файл public/index.html. После этого вы увидите следующее.

Здесь нас особенно интересует эта строка кода. Это будет наше приложение React. Все эти элементы будут заменены кодом приложения, а все остальное останется неизменным.
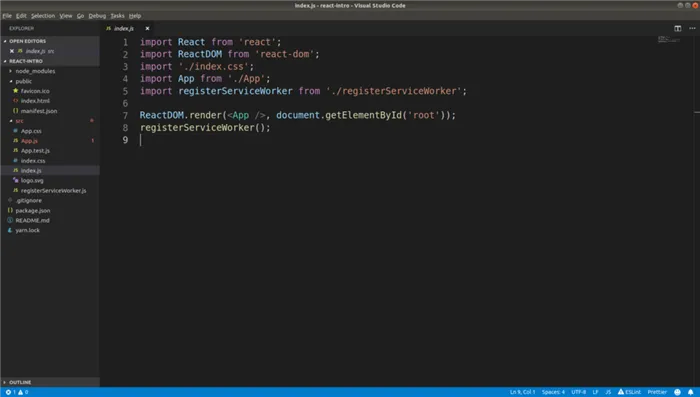
Файл index.js
Затем откройте файл SRC/index.js. Это файл, в котором мы будем разрабатывать наше React-приложение. Кстати, исходный код приложения размещается в каталоге SRC.

Строка кода, отвечающая за появление на странице так называемого «приложения React», выглядит следующим образом
Эта строка говорит React получить элемент приложения (который мы объясним в ближайшее время) и поместить его в корень элемента Div.
Теперь нам предстоит заняться строительством. Это очень похоже на HTML-код, но это образец кода JSX, специальный синтаксис JavaScript, используемый в React. Обратите внимание, что эта конструкция начинается с заглавной буквы А. Этот факт не совсем соответствует действительности. Это связано с принятым в React соглашением об именовании сущностей. Такой подход позволяет системе различать обычные HTML-метки и элементы реакции. Если названия элементов не начинаются с заглавной буквы, React не будет приписывать их к странице.
Если вы хотите использовать JSX в файле .JS, вам нужно ввести туда React с помощью следующей команды.
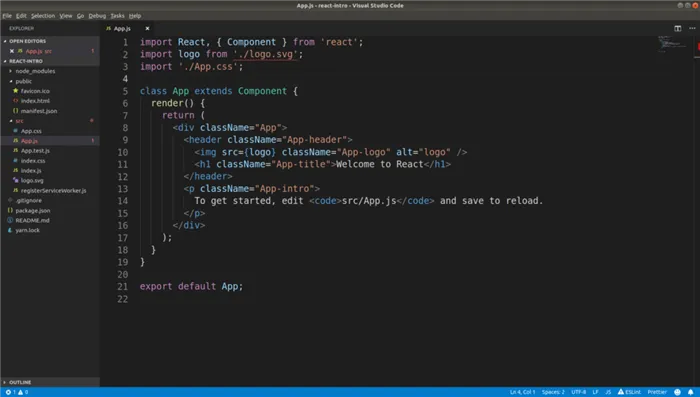
Файл App.js
Теперь вы готовы проверить код вашего первого компонента. Для этого откройте файл src/app.js.

Чтобы создать элемент React, сначала нужно создать класс, который является потомком React.comPonent. Это то, чем ваше приложение будет расширять компонент. Все компоненты реакции должны содержать реализацию метода рендеринга. Она, как следует из названия, выполняет рендеринг компонентов и формирует описание визуального представления. Этот метод должен возвращать HTML-разметку, которая будет присвоена странице.
Итоги
Этот материал достаточно большой, но есть еще кое-что, когда речь идет о создании приложений React. В частности, как правильно организовать код и какие методы разработки рекомендуются, а какие нет. Этот семинар не претендует на полноту, но мы считаем, что если это ваше первое знакомство с реакцией, вы можете положиться на то, что вы узнали сегодня, чтобы эффективно покорить эту библиотеку UI.
→ Исходный код примеров, анализируемых в этой статье, можно найти здесь
Уважаемый читатель! Если вы сегодня прочитали эту статью и написали свои первые строки кода React, пожалуйста, поделитесь своими впечатлениями.
Вы можете создать свою собственную реализацию стандарта MV* и настроить обязательства по данным для создания своей собственной системы показателей. Однако такие решения сложно применять быстро и правильно, а новым членам команды разработчиков будет сложно понять стандарты других.
Типовые задачи React-разработчика
Стандартные задачи разработчика заключаются в написании React. Эти элементы используются для создания страниц на сайте.
Поскольку фреймворк React — это программирование, ориентированное на данные, важно знать тип данных, которые будут вводиться в компонент. Разработчики React обычно используют TypeScript в своих проектах, поскольку JavaScript не позволяет явно описывать типы данных.
React отвечает только за производительность интерфейса. Поэтому вокруг него существует целая экосистема инструментов, которые берут на себя всю остальную работу по разработке внешнего интерфейса.
Управление ситуацией — библиотека для работы с глобальными данными приложения. Не является специфическим, но требуется для многих частей сайта. Популярные инструменты управления статусом включают Redux и Mobx.
Маршрутизация. SPA предполагает навигацию между страницами сайта без дополнительных запросов к серверу. Поэтому задачи маршрутизации, т.е. задачи распределения страниц по определенным URL, также выполняются фронтендерами. Существует множество популярных библиотек для решения такого рода задач, особенно ReactRouter.
Иллюстрация со стороны сервера. Одна из проблем SPA заключается в том, что многие поисковые системы ожидают HTML, а не JavaScript. Поэтому важно предоставлять поисковикам готовую HTML-разметку, а не пустые HTML-файлы, в которых JavaScript «проектирует» интерфейс. Фреймворк Next.js предназначен для генерации из компонентов.
Элементы пользовательского интерфейса. Стандартные элементы пользовательского интерфейса обычно не создаются с нуля; используйте готовые библиотеки пользовательского интерфейса, такие как MUI, AntDesign и т.д.
Стилизация. Для стилизации React часто использует подход CSS-in-JS вместо обычного CSS. Стили могут быть написаны непосредственно в JavaScript. Одной из наиболее распространенных реализаций подхода CSS-in-JS является библиотека стилизованных компонентов.
Это далеко не полный список задач и инструментов, с которыми программисты React имеют дело в своей повседневной жизни.
Как работать с React-компонентами?
Рассмотрим подробнее состав материала. Как упоминалось выше, React-элемент — это функция JavaScript, которая вставляет объект, содержащий данные о производительности элемента, и возвращает на выходе React-элемент.
Элемент React — это объект JavaScript, описывающий узел дерева DOM. Он имеет определенный формат, который React знает, как обработать и отобразить на странице. Библиотека React предоставляет метод React.createElement для создания этих объектов.
Чтобы создать закладку на странице
React.createElement.
, можно написать React-компонент:
Вызов React.createElement кажется неинтуитивным. Глядя на код, трудно понять, что будет отображаться на странице. Поэтому React.createElement обычно не применяется напрямую, а использует специальный синтаксис JSX.
Что такое JSX?
JSX — это расширение JavaScript, которое позволяет описывать интерфейсы непосредственно в JS, используя HTML-подобный синтаксис. Для JSX пример выглядит следующим образом
С JSX код становится более понятным. Вы можете сразу увидеть, какую часть дерева DOM описывает тот или иной элемент.
JSX позволяет уточнять разметку, заменяя в ней данные, вычисленные из выражений JavaScript. Здесь используется синтаксис зигзагообразных скобок. Если переписать пример из начала статьи о React, то он выглядит следующим образом
Здесь элемент HelloWorld получает имя пользователя объекта props и возвращает желаемую разметку на основе этих данных: hello, world. my name is. Благодаря синтаксису квадратных скобок значение имени переменной заменяется на JSX.
Однако браузер ничего не знает о JSX и не может его интерпретировать. Если используется JSX, создание проекта должно быть настроено таким образом, чтобы JSX автоматически преобразовывался в объект JavaScript и чистый JS доставлялся в браузер. Для этого существуют добавки и умолчания Babel, а также такие проекты, как CreatereActapp. В этой статье используется онлайн IDE CodesAndBox. Это обеспечивает готовый стандарт для проектов React.
Далее рассмотрим, как отобразить React. Для этого мы предоставляем метод Reactdom.Render. Первый параметр — это маркировка JSX. Вторым параметром является узел дерева DOM, в который необходимо вставить часть соединения.
Чтобы экспортировать элемент HelloWorld в узел DOM с идентификатором root, необходимо выполнить следующее.
Объект Helloworld C возвращает нужную метку JSX, а Rootlement хранит ссылку на элемент DOM с идентификатором root. Вызов Reactdom.render (helloworld(), rootlement) вставляет интерфейс из компонента в нужный узел DOM.
Компоненты обычно не вызываются вручную как функции. Дело в том, что в JSX элементы могут быть введены как простые HTML-метки путем передачи данных в функцию. Если компоновка обусловлена положением элемента в JSX, элемент отрисовывается.
Имя элемента в JSX должно начинаться с заглавной буквы. В противном случае JSX распознает его как обычную HTML-метку.
Поэтому вместо Reactdom.render (helloworld(), rootlement); напишите: Reactdom.Render (rootlement);.
Композиция компонентов и хуки
Возможность импортировать в JSX не только HTML-метки, но и собственные компоненты — одна из самых важных фишек React. Страницы сайта обычно намного сложнее, чем пример Hello World. Они состоят из сотен или тысяч элементов HTML. Описывать такие страницы отдельных модулей или элементов — не самая лучшая идея. Это превратилось бы в большой беспорядок. Поэтому страница разбита на более мелкие части интерфейса, каждая из которых реализована как отдельный элемент. Этот метод реакции называется компонентным составом.
Тот же пример, что и Helloworld, можно представить как композицию из двух небольших элементов.
Имя теперь отвечает за производительность имени пользователя. Его можно использовать не только в Helloworld, но и в других частях интерфейса, где требуется разработать имена пользователей.
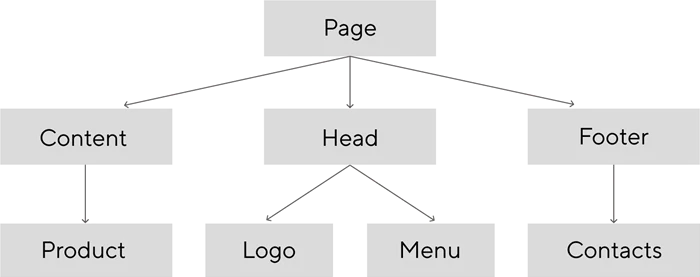
Для более сложных страниц конфигурация может быть больше. Например

Таким образом, интерфейс React представляет собой дерево компонентов, каждый из которых отвечает за свою часть интерфейса. Это один поток данных, поскольку данные проходят через реквизит только сверху вниз, от родительского элемента к дочернему. Сотрудничество с ними более предсказуемо и понятно.
Пользовательские интерфейсы, созданные в React, не являются статичными. Вы можете изменить их дизайн в ответ на действия пользователей. Для этого в React предусмотрены крючки React hooks.
Крючки — это функции, которые позволяют изменять поведение системы по умолчанию с помощью собственного кода. Поведенческий интерфейс надежно ограничивает эти изменения в системе.