Ну, хорошо. На этом все и закончилось. Теперь вы знаете, как создать отличное меню и заработать на нем хорошие деньги. Мы рекомендуем выполнять все действия в следующем порядке
Меню группы в ВК: как сделать, настроить и как использовать
Меню группы VK выделит наиболее важную информацию и поможет вам создать навигацию по сообществу. Вы можете добавить до семи ссылок в меню без расчета приложения сообщества.
В этой статье рассказывается о том, как создавать и настраивать меню сообществ Вконтакте, какие меню добавлять и как их красиво оформить. Прежде чем начать, зарегистрируйтесь в группе Вконтакте. Поделитесь здесь своими советами и рекомендациями по продвижению.
Рекомендуем: click.ru — рекламная площадка маркетплейса.
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом и получают вознаграждение.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- Прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Как сделать меню сообщества ВКонтакте: пошаговая инструкция
Чтобы создать групповое меню в VK, выполните следующие действия
Важно: Групповые меню можно настроить только в настольной версии VK. То есть, зайдя на сайт социальной сети на своем компьютере. Мобильное приложение не предлагает такой функциональности.
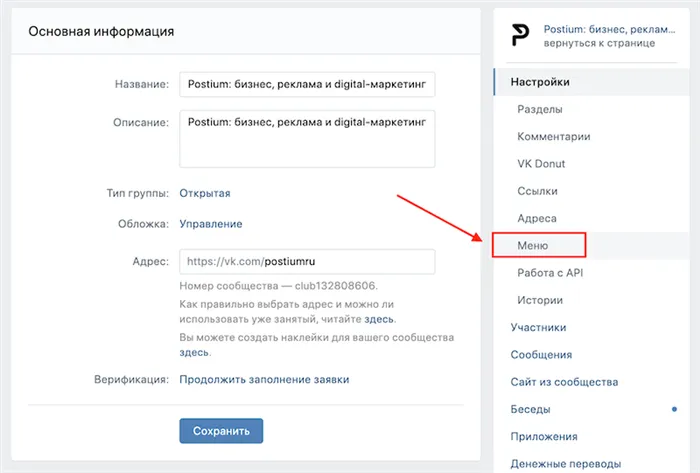
Шаг 1. Перейдите в раздел «Управление сообществом» и нажмите на «Меню» в Настройках.

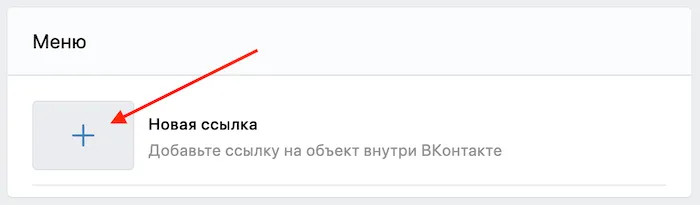
Шаг 2. Нажмите кнопку Новая ссылка.

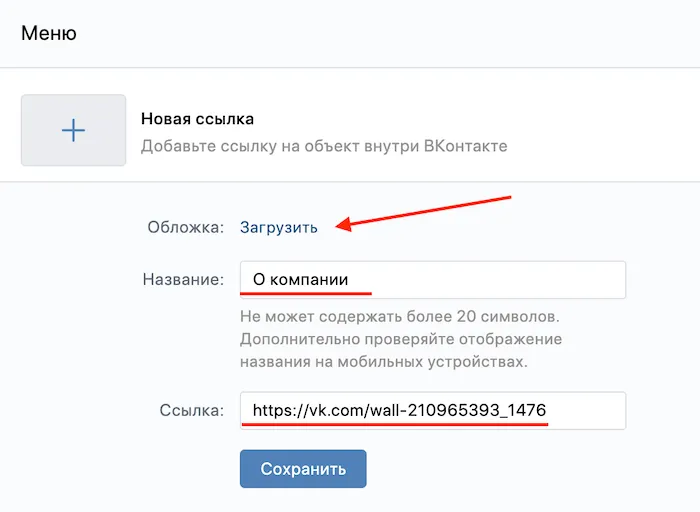
Шаг 3. Настроить точку за точкой:.
- Загрузите обложку. Минимальные размеры 376х256 пикселей, если загрузить больше, то лишнее можно будет обрезать прямо в интерфейсе ВК. Формат изображения PNG, JPG и GIF (но только без анимации). Про создании красивых обложек для меню мы ещё поговорим ниже.
- Введите название (до 20 символов).
- Укажите адрес ссылки — можно добавлять только на страницы внутри самого ВК: посты, статьи, приложения, другие сообщества и прочее.

Конец! Таким образом, в групповое меню можно добавить до семи пунктов.
Обложки для меню
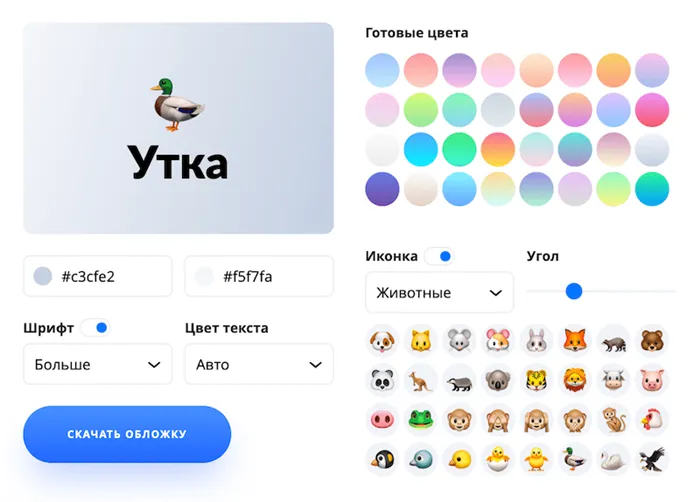
Для создания красивой и полной обложки можно воспользоваться сервисом: wkmenu.рф.

- В основном окне показывается итоговый вариант обложки.
- Готовые цвета — выбираем фон обложки.
- Иконка — можно отключить или выбрать любую из стандартных иконок ВК, или эмодзи.
- Угол — угол градиента на фоне.
- Цвета под обложкой — ручная настройка градиента.
- Шрифт — можно надпись на обложке или сделать шрифт меньше/больше.
- Цвет текста — меняем цвет надписи.
- Поменять сам текст — нажимаем на текст на обложке.
После создания обложки нажмите кнопку Загрузить обложку.
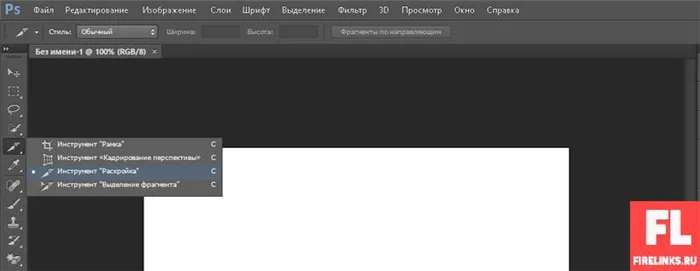
На следующем этапе создания открытого меню вам нужно будет вырезать баннеры и аватары, загруженные ниже. Для этого перейдите в левую часть вертикального меню и выберите пункт Вырезать.
Как сделать меню ВКонтакте. Полное руководство
В VK есть встроенное меню. Теперь вам не нужен производитель. Мы написали об этом специальную статью. Мы настоятельно рекомендуем прочитать его. Приостановить поддержку производителя, так как она не нужна. Если по каким-то причинам он подходит для ваших целей, вы можете использовать его бесплатно.
Вы ведете бизнес, хотите рекламировать свой бизнес в интернете и не хотите терять деньги на ерунду? Затем подпишитесь на новый канал ‘Allponimator’ в Telegram.
Мы простым языком расскажем вам обо всем, что связывает ваш бизнес с Интернетом. Реклама, CRM, веб-сайты, фрилансеры и все эти вещи. Это будет полезно, интересно и на 100%.
Дата последней проверки статьи на актуальность: 30 июля 2020 года.
Вопрос «Как создать меню для группы Вконтакте?» имеет три основных ответа. Закажите у специалиста, создайте с помощью онлайн-верстальщика или профессионала, углубитесь в тонкие оттенки вопроса и сделайте это сами.
В этой статье мы рассмотрим все три варианта по очереди. Кстати, если у вас остались вопросы о том, какое меню нужно вашей команде или издательству, обязательно прочитайте эту небольшую статью.
Ниже перечислены три способа создания меню.

Каждый из них, конечно, имеет свои преимущества и недостатки. Первые два объясняются более подробно ниже. А для тех, кто решил пойти по третьему пути и сделать это самостоятельно, мы написали подробное руководство.
Кстати, для тех, кто предпочитает получать информацию с помощью видео, а не читать длинные тексты, есть видео.
И если вы хотите прочитать ее, начинайте.
Путь #1. Заказать создание меню у дизайнера-специалиста
Преимуществами этого метода являются относительная скорость и минимальное участие с вашей стороны. Минусы — лучшая цена и шансы получить красивое и неправильное меню (у нас есть отдельная статья для основных ошибок при создании меню). Кроме того, вам необходимо найти акт. Здесь мы рекомендуем искать в сервисе kwork.ru в разделе «Проектирование дизайна групп в социальных сетях».
Здесь, конечно, мы рекомендуем производителей, представленных на нашем сайте. Вы можете попробовать его бесплатно. Вам придется заплатить только в том случае, если вы будете удовлетворены результатами и решите загрузить меню, чтобы оно появилось в команде. Преимущество этого маршрута в том, что он самый быстрый. Кроме того, при необходимости вы можете переработать меню в любое время и быстро взимать плату, затратив при этом в два раза меньше средств, чем при создании. Это удобнее, чем искать конструктор, когда вам нужно, например, добавить или удалить пункты из меню. Недостатком является то, что это немного хлопотно — вам придется делать это самостоятельно.
Вы можете создавать изображения своих меню так, как это требуется почти во всех программах редактирования графики. Главное, что вы можете создать единый макет и создать удобные, эстетически привлекательные меню с одинаковыми размерами.
Как сделать графическое меню?
Графические меню — еще одна тема, где за основу берутся изображения. Здесь кнопки представляют собой не текст, содержащий гиперссылки, а изображения в формате PNG. Поэтому создание графического варианта меню вики-сообщества требует навыков работы в Photoshop или другой программе обработки графики.
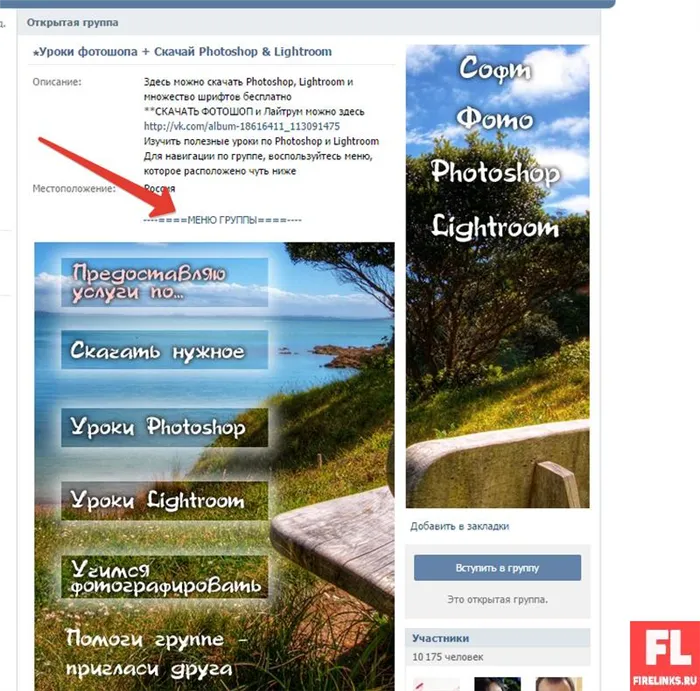
Вам нужно будет создать изображение кнопки. Чтобы не выглядеть как куча случайных изображений, кнопки, созданные в Photoshop, должны соответствовать друг другу, чтобы выглядеть как единое целое. Например, как на следующем снимке экрана:.

Как создать графическое меню с группами:.
Таким образом, у вас получится меню, полностью состоящее из изображений. Если у вас есть желание и некоторые навыки, вы можете создавать уникальные стили и новые дизайны для своего сообщества.
Если вы не очень хорошо владеете Photoshop, но хотите улучшить внешний вид своего меню, обратитесь за помощью к профессионалам. В качестве альтернативы используйте методы, описанные ниже.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку Wiki меню, но вы хотите получить профессиональный дизайн, используйте Ready -Made Standard.

Существует множество онлайн-сервисов и сайтов, где вы можете скачать готовые стандарты (или заплатить за них) уже сегодня. Достаточно просто задать запрос в поисковой строке браузера. Теперь, после их загрузки, воспользуйтесь приведенными выше инструкциями.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное интерактивное меню — это грамотное дизайнерское решение и полезный инструмент. И выгода, которую он приносит посетителям общины и торговцам, заключается в том, что он позволяет этим посетителям осуществлять целенаправленную энергетику.

Как только пользователь попадает в обычное сообщество, у него появляется широкий выбор возможностей. Они могут нажать куда угодно и просмотреть все, что им нравится, но, как правило, 80% товаров остаются незамеченными. Меню, с другой стороны, может сосредоточить внимание пользователя на конкретных вещах с включением некоторой информации.
Именно так работает меню в группе VK. Он направляет людей, говорит им, что они могут делать, что они могут видеть и т.д. И если они компетентны и умело скоординированы, это ведет их по тому пути, который вы задумали, пути трансформации. Это психология, которая играет важную роль в маркетинге.
О том, как создать свою команду в VK и какие инструменты могут помочь, вы также можете узнать в соответствующей статье.
Сегодня я рассказал вам, как создать меню с командами Вконтакте, их виды и утилиты. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе, это отличный инструмент. Надеюсь, статья будет полезна для вас.

Как создать внутреннюю страницу группы VK?

Что я могу сделать от имени своей команды VK?

Первый наряд: создание обложки команды VK

Командные ссылки VK: как их создать и как использовать на благо команды?
Суть создания обоих вариантов одинакова. В данной статье описаны только основные различия между дополнительными данными и типами ввода и связанные с ними детали.
Графическое меню
Обратите внимание, что при выполнении шагов в этом разделе статьи вам понадобятся хотя бы базовые знания Photoshop или других графических редакторов. Если у вас нет ни одного из них, вам придется искать их по ходу дела.
Рекомендуется соблюдать параметры, используемые в данном руководстве, чтобы избежать проблем с отображением неправильного изображения.
-
Запустите программу Photoshop, откройте меню «Файл» и выберите пункт «Создать».

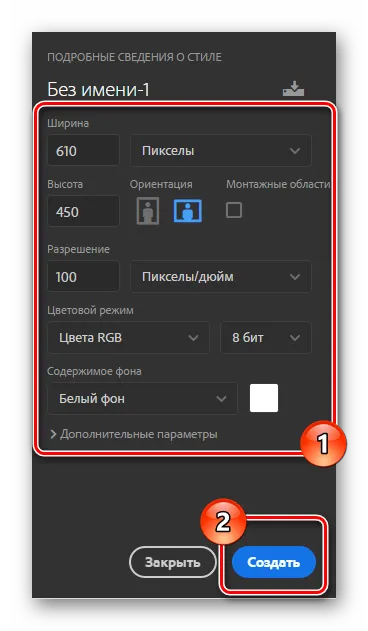
Ширина: 610 пикселей Высота: 450 пикселей Разрешение: 100 пикселей/дюйм.

Размер изображения может варьироваться в зависимости от идеи меню, которое вы создаете. Однако обратите внимание, что при масштабировании изображений в разделе вики ширина файла изображения не должна превышать 610 пикселей.


Не забывайте удерживать клавишу Shift для равномерного масштабирования изображения.



Для удобства рекомендуется активировать Utilities из меню View.


Количество необходимых копий и окончательный вариант оформления будут зависеть от ваших личных идей.
Размер текста можно настроить в соответствии с вашими предпочтениями.
Совет: Важным моментом после загрузки изображения является удаление узелков. Это можно решить, вставив значок ‘nopadding’ перед размером изображения.
Посты
Размеры: не менее 700 пикселей в ширину для обычных постов и 510×288 пикселей в ширину для авторских постов.
Power Suspension поддерживает все изображения, но есть ограничения для каждой подвески. В интернете распространено мнение, что размер изображения влияет на рейтинг умной ленты, поэтому оно должно быть не менее 1024 пикселей. Когда мы обратились за поддержкой, мы обнаружили, что размер не имеет никакого влияния. Главный из них — это содержание.
Ответ на поддержку о влиянии размера изображения на позицию в рейтинге.
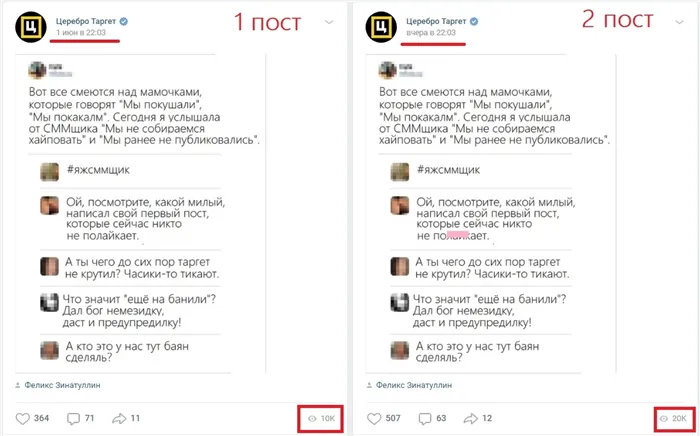
ФеликсЗинатуллин, основатель CerebroTarget, утверждает, что изображения должны быть не менее 700 пикселей в ширину. По его опыту, подача изображений шириной 700 и 699 пикселей может удвоить диапазон.
Параметры изображения необязательны, но рекомендуется придерживаться квадратных и горизонтальных прямоугольных изображений. Рассматриваются три примера: квадратное изображение, вертикальное изображение и изображение с горизонтальной шириной 1000 пикселей.
Изображения размещаются по ширине экрана, при этом квадратные изображения занимают большую часть пространства, а изображения хорошо смотрятся в альбомной ориентации. В вертикальной версии для ПК они перемещаются вбок и не выравниваются по центру, а в мобильной версии они выравниваются по центру, но образуют белое поле по бокам.
Существует еще один формат постов — авторская статья. Обложка должна быть горизонтальной, а изображение сжато до размера 510×288 пикселей. Изображения лучше всего смещать от центра. Заголовок также не нужно писать, он будет автоматически помещен в центр. Заголовок написан белым цветом, но выделен тенью, поэтому более темное изображение будет смотреться лучше, но текст не потеряется на светлых цветах.
Иллюстрация статьи со светлым фоном Иллюстрация статьи с темным фоном
Еще одна рекомендация для фотографий — не писать слова «нравится», «репост» или что-либо, что теоретически может быть расценено как мошенничество. Алгоритму «Вконтакте» сложно поставить лайк, перепубликовать и он недооценивает масштабы таких постов. Эксперимент Cerebro Target доказывает это: два одинаковых поста имели разное количество поклонников, один из которых имел «лайки».
Крышка с идентичным положением.
Товары
Размер: не менее 600 px.
Товары должны быть описаны без фотографии, которая не находится в открытом доступе. Вы можете загружать изображения в любой ориентации, но обязательно нужно выбрать квадрат как миниатюру ассортимента.
Процессоры не могут расширить область миниатюры
Выбранный квадрат появится в ассортименте товаров, а при нажатии на него откроется карточка товара с оригинальным изображением.
Открыть карточку миниатюрного продукта из ассортимента продуктов
Для сохранения качества рекомендуется минимальный размер 600 px. Как видите, Horizontal Imaging видит преимущество квадратного значка, поскольку он создает разрыв. Вот что мы выбрали для нашего ассортимента:.
Ассортимент продукции группы PR-CY.
Размер самого изображения должен быть не более 400 px и не менее 6000 px с каждой стороны. Мы также рекомендуем, чтобы изображения на карточках товара были выполнены в одном стиле.
Это не весь функционал разработанной командой социальной сети «ВКонтакте», здесь также есть множество вариантов виджетов, каруселей и приложений.
Существует множество вариантов оформления своей команды в социальной сети «Вконтакте». Рекомендуется использовать то, что соответствует особенностям вашего бренда, чтобы украсить свою команду качественным и красивым дизайном, одновременно решая проблему повышенной активности и самоотдачи.
Если вы хотите узнать больше о ведении группы в социальных сетях, вас могут заинтересовать другие статьи из серии SMM.
Откройте основную страницу вики (правый элемент информации) для редактирования. Вставьте также код меню. Сохраните изменения и зарядите страницу, чтобы увидеть результат. Как вы можете видеть, меню лишь немного менее широкое, чем должно быть. Исправление очень простое. В коде Wiki на этой странице замените 600px на 510px. Например:.
Закрытое меню группы ВК
В этом случае слева от аватара главной команды появляется гиперссылка, а нажатие на надпись ‘Team Menu’ открывает меню с активным элементом и изображением.
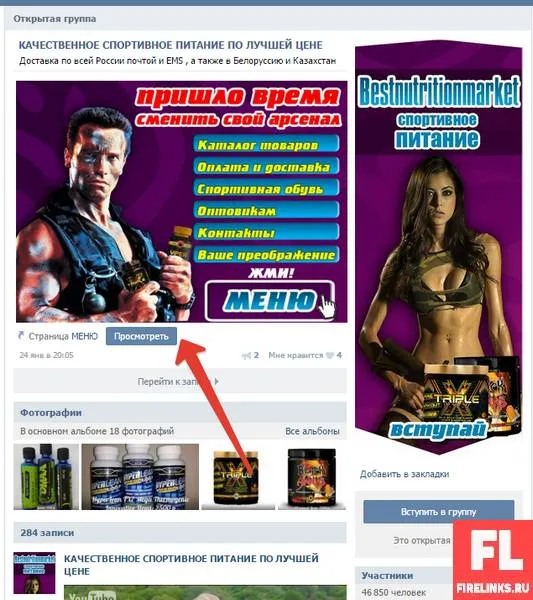
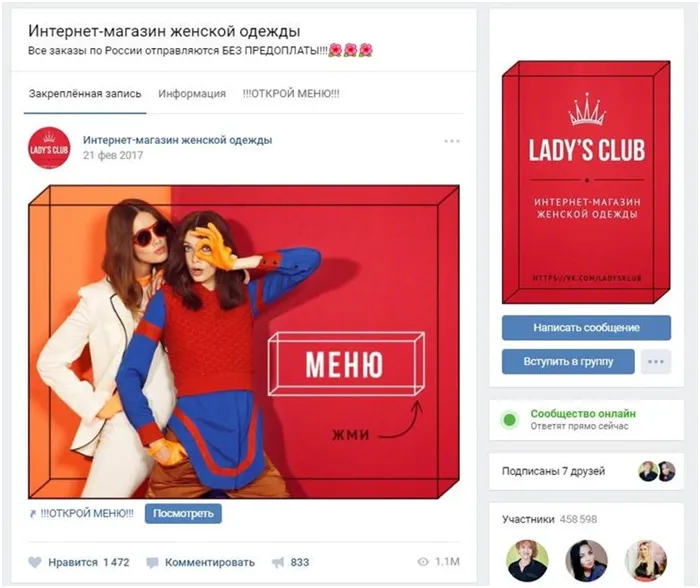
Открытое меню группы (закрепленный материал)
Смысл в том, чтобы создать элемент, который уже открыт. Это появится в описании самой группы, как правило, в соответствии со всеми критериями. Описание будет сопровождаться фотографией. Она готовится заранее и подключается к странице с активной информацией. В последнее время это меню стало очень популярным и пользуется большим спросом у клиентов. Это выглядит следующим образом:.
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, прежде всего, необходимо создать главный аватар вашей команды, разместить его с правой стороны и создать членов меню в виде баннеров.
Рекомендуется использовать следующие размеры
Как вы заметили, высота изображения отличается, это сделано для того, чтобы изображение не перемещалось по высоте, значение нужно убрать из высоты меню, которая будет на одном уровне с высотой названия сообщества и статуса, который получает примерно 50 px и именно такой статус получает.
Для наглядности, если аватары в главной группе имеют высоту 332, удалите 50 из них, чтобы высота главного меню стала 282. Если габариты не являются проблемой, высоту можно отрегулировать по желанию.
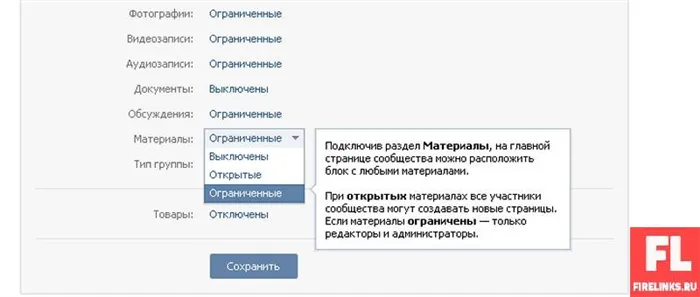
Следующим шагом после создания сообщества является регулирование материала. Здесь участники должны создать дополнительные страницы и блоки и запретить писать только на стенах. Для этого перейдите в раздел под аватаром группы под названием «Управление сообществом», как показано ниже.
Теперь приступим к созданию общей структуры. Конечно, вместо аватаров и описаний можно просто вставить изображения, но давайте не будем дилетантами и покажем, как сделать это профессионально, чтобы это было полное представление друг о друге.
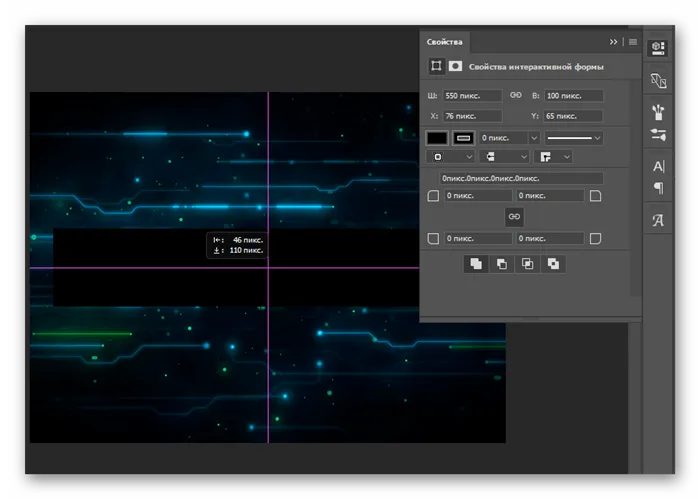
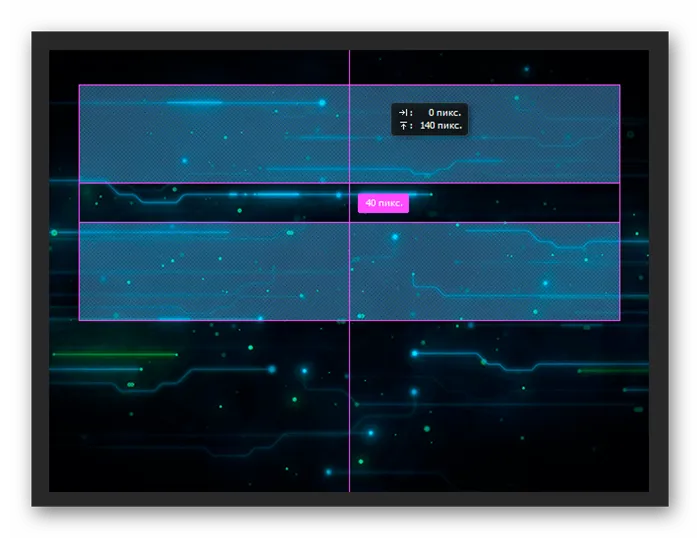
В Photoshop создайте холст размером 600×350 пикселей. Используйте его в качестве эталона и вырежьте отверстие в изображении. Для работы необходимо перевести размеры всех элементов и линеек в пиксели и сделать это следующим образом: ‘Edit Settings Main’ и пиксели уже установлены.
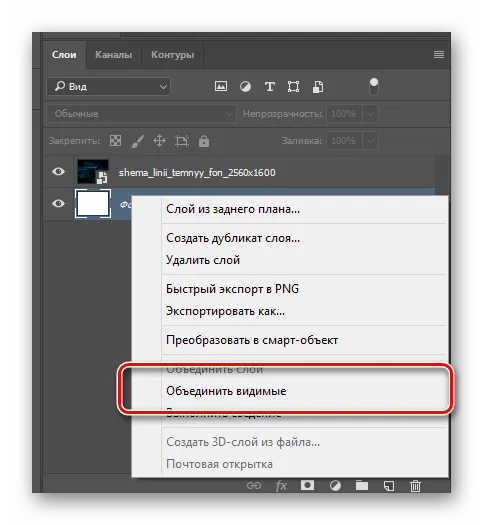
На следующем этапе создания открытого меню вам нужно будет вырезать баннеры и аватары, загруженные ниже. Для этого перейдите в левую часть вертикального меню и выберите пункт Вырезать.
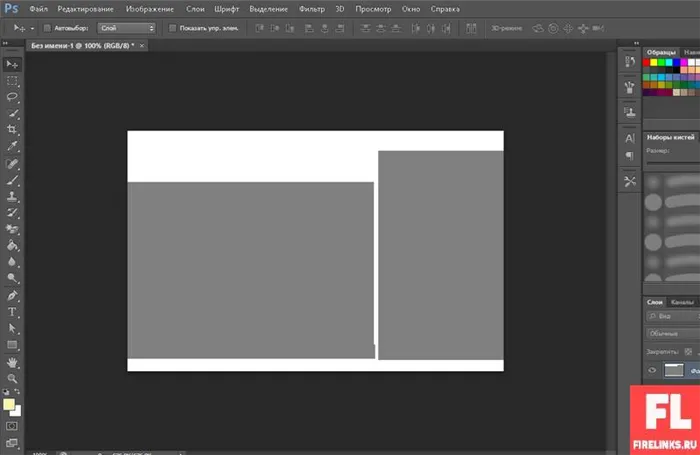
Используя левую клавишу мыши, выберите блоки нужного размера, как будто вы выделяете область, после каждого варианта нужно нажать кнопку «Delete» и выделить 50% серым цветом. Это гарантирует, что блок будет правильного размера и отмечен цветом, отличным от основного фона.
Вы должны получить следующее
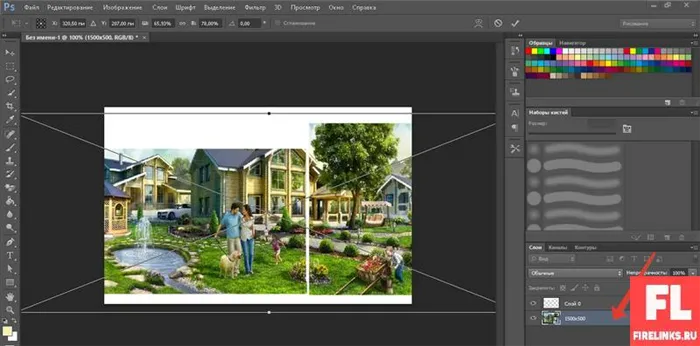
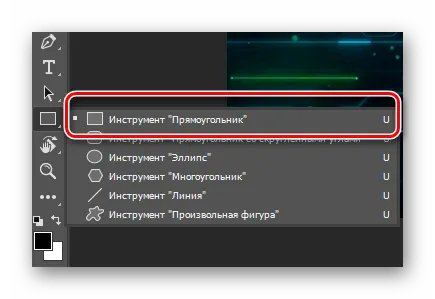
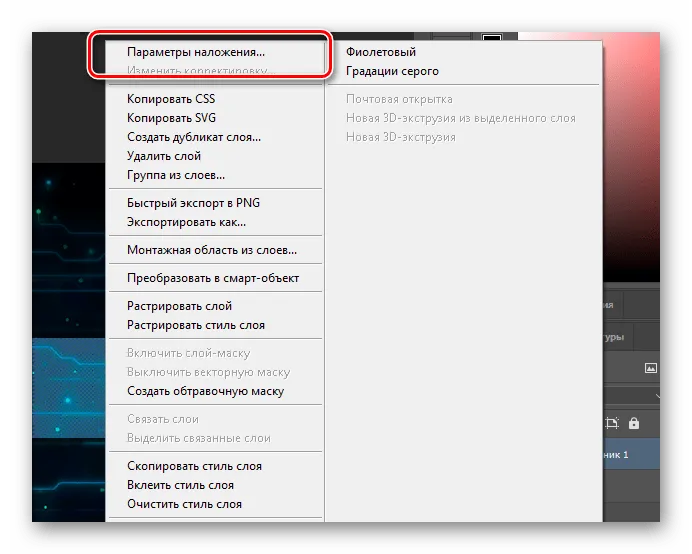
Теперь выберите ластик и нажмите на каждый серый блок, используя функцию «волшебного ластика», в результате чего появится трафарет с надрезами. На следующем этапе выберите основное изображение, расположите его ниже фона и подготовьте изображение, на котором можно написать текст с названием меню или другими рекламными элементами.
Он великолепен — вы даже можете использовать его в качестве фона для своего меню. После размещения изображений рисунка необходимо выбрать «Сохранить в Web» и удалить два изображения. Теперь вы можете вернуться в команду и завершить основной аватар (вертикальный). С помощью кода Wiki вы впоследствии будете использовать баннер в меню.