Тем временем HTML5 пытается стандартизироваться. Многие известные обозначения (включая вышеупомянутые) были осуждены, поэтому рекомендуется использовать все планы в отдельном файле CSS. Будущие дополнения.
HTML учебник. Бесплатные уроки HTML для начинающих разработчиков и веб-мастеров. Пробуем создать простой HTML сайт.
Здравствуйте, посетители сайта Zametkinapolyah.ru! Этой записью вы продолжаете раздел о дизайне веб-сайта, где появляется новый раздел HTML. В этом разделе описывается язык разметки HTML, изучается с примерами. Следует добавить, что в этом разделе будет публиковаться каждая «перепубликация» каждой ранее написанной статьи. Старые HTML-записи удаляются в процессе написания новых.
Что такое HTML? Что такое HTML? Как создать HTML-страницу? Как писать HTML?
Эта первая статья предназначена для «начинающих» или, точнее, для тех, кто не знает, что такое HTML. В этой статье задается вопрос «Что такое HTML?». и отвечает на вопрос. В нем дается базовое введение в функции HTML.
Что такое HTML? История создания HTML
Давайте разберемся, что такое HTML. HTML — это язык гипертекстовых табличек, который очень широко используется в Интернете. HTML определяет структуру страницы в том виде, в котором она отображается в браузере. Каждый сайт в Интернете использует HTML для отображения информации.
HTML определяет структуру страниц, которые отображаются в браузере благодаря HTML-меткам. Браузер «читает» и обрабатывает их, а затем экспортирует метки на экран, уже в виде HTML-элементов, с которыми HTML-элементы уже могут взаимодействовать. С помощью мыши или клавиатуры.
Это HTML-документ, а не HTML-страница, потому что технически это правильно. Браузер взаимодействует с веб-сервером с помощью протокола HTTP, отправляет HTTP-приложение и получает ответ сервера. Его тело содержит HTML.
Как и протокол HTTP, язык HTML был разработан в ЦЕРНе Тимом Бернерсом-Ли в 1991 году и первоначально использовался учеными для обмена научными документами. HTML четко определил структуру документа и позволил выделять некоторые характеристики текста документа. Благодаря этому, простой синтаксис HTML сделал его очень популярным как среди научного сообщества, так и среди широкой публики. .
В настоящее время наиболее распространенным HTML, который можно встретить на веб-сайтах, является HTML 4.01. Последняя версия — HTML 5, который корректно отображается всеми современными браузерами. Для каждого HTML-документа существует специальная метка Doctype, которая сообщает о версии HTML, поскольку версия должна быть указана.
Конечно, вопрос «Что такое HTML?». это вопрос, на который невозможно ответить. Двумя словами, в моем блоге есть отдельный раздел, посвященный HTML и его особенностям.
Программы для просмотра HTMLдокументов. Чем открыть HTML файл?
Я уже упоминал, что Leafters используются для отображения HTML-документов. Когда вы вводите URL сайта в браузере, программа анализирует адрес и устанавливает HTTP-соединение с сервером. С помощью специальных HTTP-заголовков и прикладных методов сервер «понимает», какие HTML-документы и в каком формате хочет «получить браузер», и посылает специальные HTTP-сообщения в зависимости от HTML-документа.
Когда браузер получает HTML-документ, он начинает его анализировать. Сначала он считывает значение тега DOCTYPE, чтобы определить используемую версию HTML, затем браузер анализирует различные метатеги, чтобы понять, как будет отображаться документ. Далее браузер анализирует HTML-теги, отвечающие за структуру и внешний вид документа, и после анализа всей этой информации браузер составляет страницу для отображения пользователю.
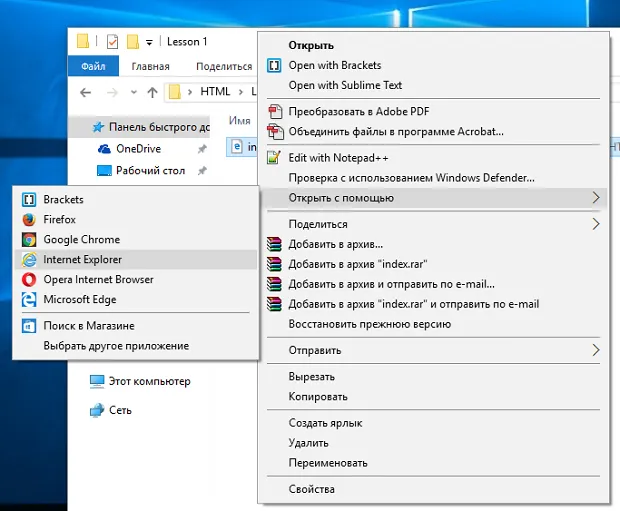
В настоящее время создано множество программ, позволяющих отображать HTML-документы. Например, руководство chm также является HTML, но использует специальные теги HTML. Наиболее популярными средствами просмотра HTML являются браузеры.
- Google Chrome – браузеротGoogle;
- Internet Explorer – браузеротMicrosoft;
- MozillaFirefox – браузероткомпанииMozilla, которая занимается развитием интернета;
- Opera – один из самых быстрых браузеров;
- Safari – браузер от Apple;
- Яндекс Браузер – браузер от поисковой системы Яндекс.
Существует множество других браузеров, но не все они так популярны, как упомянутые выше.
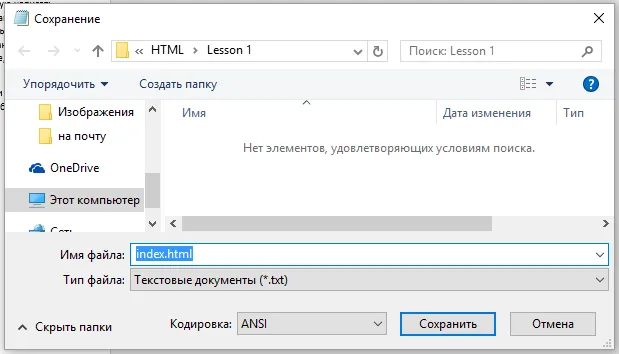
Обычно документы HTML имеют формат .htm или .html. Если сайт основан на CMS, код HTML-страницы может быть сгенерирован автоматически, но поскольку сайт «умный», как CMS, он не может самостоятельно сгенерировать всю структуру HTML-документа. Некоторые сайты вообще не нуждаются в CMS, например, одностраничники.
В начале каждого HTML-документа вы можете заметить строку, указывающую на версию HTML и порядок написания и применения тегов. Старые версии HTML имели различные варианты тега DOCTYPE, но в новых версиях есть только один -!
Для чего используется язык html
HTML
Введение в язык разметки HTML
В Википедии есть статья о HTML.
Этот учебник объясняет HTML в ясной и простой форме, учитывая современные тенденции в разметке веб-страниц. Поэтому здесь мы рассмотрим HTML5. Это связано с тем, что в настоящее время он рекомендуется и поддерживается многими браузерами и официальными консорциумами.
Содержание

HTML (Hyper Text Mark-up Language) — это основа для всех современных веб-сайтов HTML — это язык разметки, а не язык программирования. Язык разметки — это набор символов, созданный для передачи информации о структуре текста. Это означает, что, в отличие от языков программирования, языки разметки управляют только «внешним видом» текста для конечного пользователя.
О HTML5 уже говорилось ранее. Чем HTML5 отличается от предыдущих шаблонов HTML? Существует организация под названием World Wide Web Consortium (W3C). Суть ее работы выражена в ее девизе: «Довести Всемирную паутину до полного раскрытия ее потенциала…». хорошо выражена в. (‘Bringing the World Wide Web to its full potential’). И когда они говорят, что в будущем браузеры не будут поддерживать старые версии HTML, они, вероятно, так и сделают — на данный момент почти все браузеры следуют единому стандарту, разработанному W3C, а именно HTML5.
Когда W3C создавал шаблон HTML, не было предусмотрено никаких тегов для форматирования гипертекста. Теги указывали только на структуру документа. Пример приведен ниже.
Однако позже разработчики браузеров начали добавлять собственные теги в HTML по своему усмотрению. Например:.
Вскоре количество этикеток значительно увеличилось.
Теги HTML 3.2 (также необходимые для изменения цвета, шрифта и размера текста) больше не нужны. Представьте, что вам нужно написать страницу, где все заголовки красного цвета. В дополнение к тегам заголовков вам также потребуется создать уникальный тег цветного шрифта.
HTML4 разделяет форматирование и структуру документа. Это означает, что только структура страницы (иерархические заголовки, абзацы, кавычки и списки) хранится в HTML-странице, а все, что связано с форматированием, записывается в CSS. Это полезно, поскольку позволяет быстро переделать весь сайт, стилизуя только файлы, и сократить объем создаваемого кода.
Тем временем HTML5 пытается стандартизироваться. Многие известные обозначения (включая вышеупомянутые) были осуждены, поэтому рекомендуется использовать все планы в отдельном файле CSS. Будущие дополнения.
Собираем инструменты править
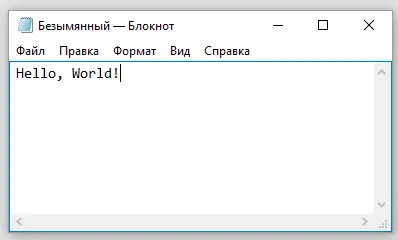
Текстовый редактор править
Первое, что вам нужно, это текстовый процессор. В каждом компьютере есть текстовый процессор. Важное замечание: Вам нужна программа для редактирования текстовых файлов, а не документов (т.е. не текстовый процессор типа Microsoft Word). Стандартного блокнота Windows обычно достаточно, но есть текстовые процессоры, которые лучше всего подходят для создания HTML-страниц. Notepad++, Bracket, Atom и Sublime Text — отличные редакторы с поддержкой HTML, CSS, а также десятков других языков программирования и разметки. Имеется множество полезных функций, таких как подсветка синтаксиса, помогающая находить ошибки при их появлении, и автоматическая расстановка тегов, позволяющая сэкономить время на написание кода.
Браузер править
Стоит также сказать несколько слов о браузерах. Рекомендуется установить на компьютере несколько браузеров, таких как Firefox, Opera, Chrome и Safari, чтобы просматривать страницы по одной. Действительно, существенной разницы в функциональности тегов между браузерами нет (с внедрением HTML5 разницы в тегах нет). Поэтому вы можете посмотреть на свою страницу в одном из них и увидеть, есть ли существенные различия во всех остальных, когда будете писать что-то дальше. Однако в последних и самых популярных браузерах Firefox и Chrome различия очень малы и касаются в основном старых меток.
Напишите и приведите пример. Не забудьте попробовать что-нибудь сами! Или хотя бы проверьте примеры страниц, предоставляемые вашим браузером (если вы используете несколько браузеров, не забудьте проверить, как страница отображается у других).
HTML язык: что это такое, когда появился и из чего состоит
HTML (Hypertext Mark-up Language) — это стандартный язык разметки веб-страниц. Его основное назначение — создание веб-страниц и размещение в документе списков, заголовков, таблиц, изображений и других материалов. В данном случае сверхфразовый — текст, связанный указателями с другим текстом.
Говоря простым языком, HTML — это простой набор кода, который описывает структуру документа. Браузер описывает HTML и выводит на экран компьютера или другого устройства удобный для пользователя текст, включая изображения, таблицы, заголовки и списки.
Как и когда появился HTML язык?
HTML был изобретен в 86-м году. Его инициатором стал Тим Бернерс-Ли, британский ученый, работающий в Европейской организации ядерных исследований в Женеве.

В то время он предложил HTML в качестве языка для передачи технических и научных данных между лабораториями. Благодаря этому все научные работы стало легче читать, и они одинаково хорошо выглядели на всех устройствах.
Первоначально HTML использовался только в академических учреждениях, но вскоре идея стала настолько популярной, что распространилась далеко за их пределы, и сегодня этот язык является основой Интернета. Помимо упрощения структуры документов, HTML стал поддерживать гипертекст.
Новейшие возможности HTML сильно отличаются от тех, что были много лет назад. Он был создан для структурирования и форматирования документов без элементов внешнего вида. Текст HTML можно было читать на любом устройстве, включая цветные экраны компьютеров, маленькие экраны мобильных телефонов, монохромные ноутбуки и устройства для чтения голоса. Она может быть воспроизведена без размытия.
Однако со временем потребности росли, и были созданы такие элементы, как изображения, аудио и диаграммы. Это привело к появлению новых версий HTML. Последней версией является HTML 5. Последняя версия позволяет создавать как веб-приложения, так и веб-сайты.
Из каких компонентов состоит HTML?
- Тег (дескриптор). HTML полностью состоит из дескрипторов. Они посылают команды веб-браузеру, выполняющему конкретные функции. К примеру, вставляет картинки или создает списки.
- Атрибут (аргумент). Предназначен для внесения изменений в теге. То есть, он может выровнять по краю или центру абзац/картинку внутри самого тега.
- Значение. Определяет изменения от атрибутов. Например, при выравнивании текста или изображения, для атрибута можно задать различные значения: текстовые (left либо right), или числовые (размеры картинки по ширине и высоте).
Когда вы открываете любую веб-страницу в браузере, вы можете щелкнуть правой кнопкой мыши на странице и выбрать View Code, чтобы увидеть, как она выглядит в коде.

В начале каждого HTML-документа вы можете заметить строку, указывающую на версию HTML и порядок написания и применения тегов. Старые версии HTML имели различные варианты тега DOCTYPE, но в новых версиях есть только один -!
Далее следует сам документ страницы, который имеет начало и конец, начало () и закрыть () ярлыки. По сути, эта пара тегов является контейнером, в который помещается все содержимое веб-страницы. Весь полезный контент заключен в этих двух элементах.
В документе есть два блока: и и Он выглядит следующим образом: и.
- заголовок (обязательный тег) документа, отображающийся в выдаче поисковика и во вкладке браузера;
- мета теги названия, описания и ключей;
- описание содержания документа;
- ссылки на стилевые файлы ;
- ссылки на скрипты .
- непосредственно текст;
- таблицы;
- графические элементы;
- изображения;
- аудио- и видеофайлы и прочий код.
Однако существует и противоположное мнение. Современные веб-сайты не разрабатываются на чистом HTML, но HTML является неотъемлемой частью процесса верстки. Связка HTML + CSS по-прежнему актуальна в 2022 году и является очень мощным и функциональным инструментом для создания красивых и простых в использовании веб-интерфейсов.
Обзор наиболее используемых HTML-тегов
Существует два основных типа HTML-тегов: теги на уровне блоков и встроенные теги.
- Элементы уровня блока занимают всё свободное пространство и всегда запускают новую строку в документе. Заголовки и параграфы — отличный пример блочных тегов.
- Встроенные элементы занимают столько места, сколько им нужно, и не запускают новую строку на странице. Они обычно служат для форматирования внутреннего содержимого элементов уровня блока. Ссылки и подчеркнутые строки — хорошие примеры встроенных тегов.
Теги блочного уровня
Три тега уровня блока, которые должны быть включены в каждый HTML-документ, следующие
- Тег — это элемент самого высокого уровня, который охватывает каждую HTML-страницу.
- Тег содержит метаинформацию, такую как заголовок страницы и кодировка.
- Наконец, тег содержит всё содержимое, отображаемое на странице.
- Заголовки имеют 6 уровней в HTML. Они варьируются от до , где h1 — заголовок наивысшего уровня, а h6 — самый низкий. Абзацы прилагаются , в то время как в блочных комментариях используется тег .
- Разделы — это более крупные секции контента, которые обычно содержат несколько абзацев, изображений, иногда блок-записей и других меньших элементов. Мы можем пометить их, используя тег. Элемент div может содержать ещё один тег div внутри него.
- Вы можете также использовать теги для упорядоченных списков и для неупорядоченных. Отдельные элементы списка должны быть заключены в тег. Например, вот как выглядит основной неупорядоченный список в HTML:
Встроенные теги
Для форматирования текста используется множество строчных тегов. Например, ярлыки выделяют выделенные элементы жирным шрифтом, а метки — курсивом.
Гиперссылки также являются встроенными элементами, требующими наличия тега и атрибута href для определения назначения ссылки.
Изображения также являются встроенными элементами. Их можно добавлять с помощью img> без закрывающего тега. Однако вам также необходимо указать путь к изображению с помощью атрибута src. Пример показан ниже.
Если вы хотите узнать больше о тегах HTML, ознакомьтесь с полным списком HTML (также доступен для скачивания).